WooCommerce ショップページの変更方法(オプション&カスタマイズ)
公開: 2024-05-21ショップ ページは標準の WooCommerce ページの 1 つであるため、追加の設定を行うことができます。 この記事では、WooCommerce ショップ ページの基本、設定機能、オプション、ショートコード、高度なカスタマイズ、およびページの変更方法について説明します。
目次
- WooCommerceショップページの調整(基本)
- 商品の表示とショートコードの追加
- ショップページのカスタマイズ(その他のオプション)
WooCommerceショップページの調整(基本)
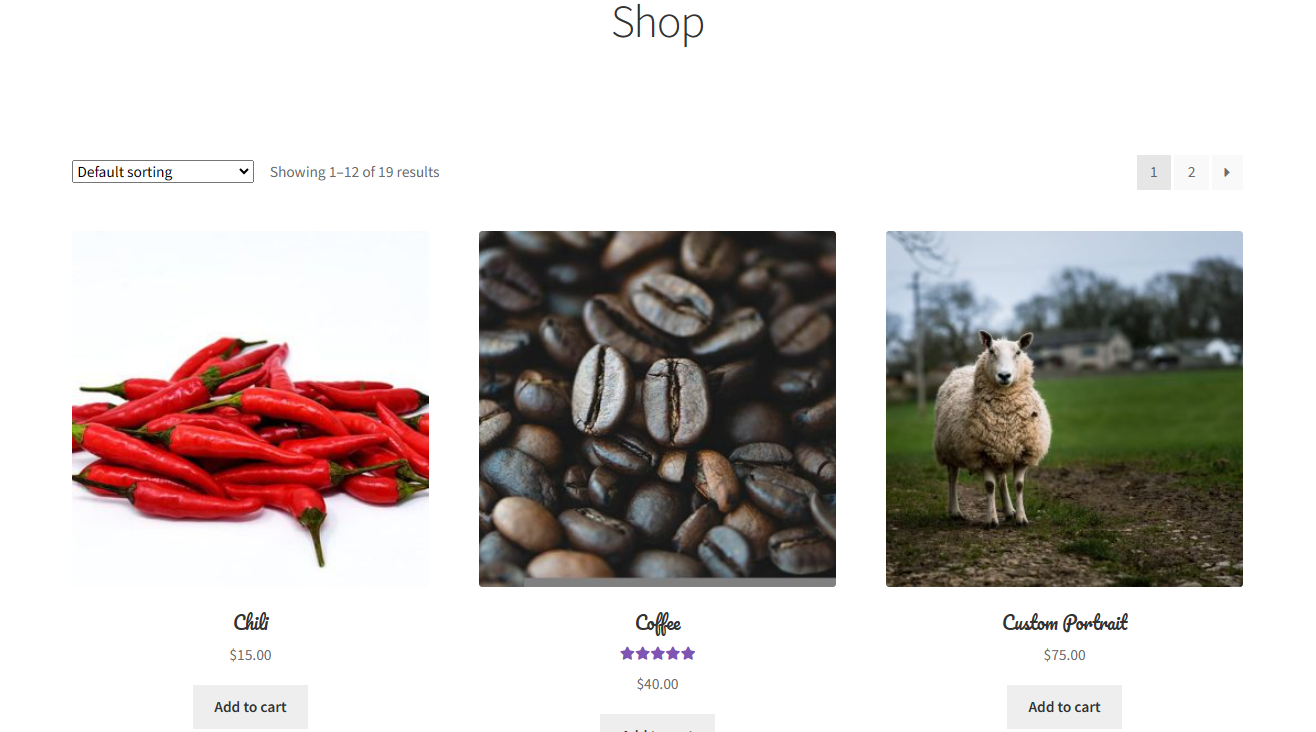
デフォルトでは、WooCommerce はショップ ページを使用して商品を表示します。

テーマに応じてページ レイアウト (商品数、列) を設定するのは非常に簡単です。

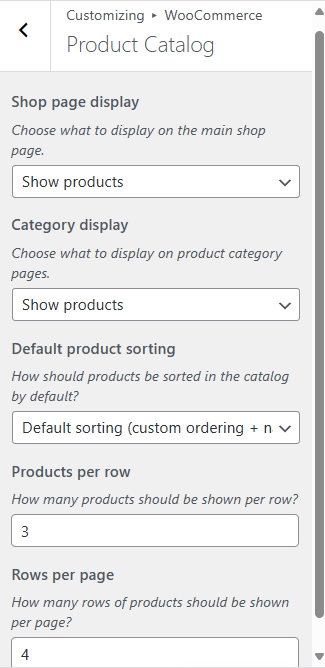
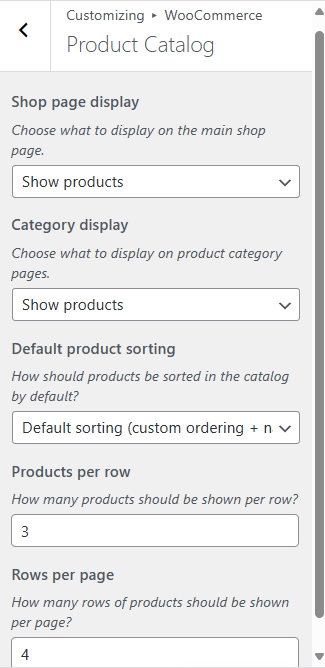
たとえば、Storefront では、WooCommerce ショップ ページにページをデザインするための次のオプションが提供されます。

WooCommerce ショップページを設定するプロセスと場所を見てみましょう。
ページの選択
まず、 「WooCommerce」→「設定」→「製品」タブを確認します。 前回書いたものも含めてWooCommerceのショップページの設定があります。
 ページが表示されない場合は、[ページ] メニューにページを追加する必要があるか、データベースからページを取得するときにエラーが発生した可能性があります。
ページが表示されない場合は、[ページ] メニューにページを追加する必要があるか、データベースからページを取得するときにエラーが発生した可能性があります。
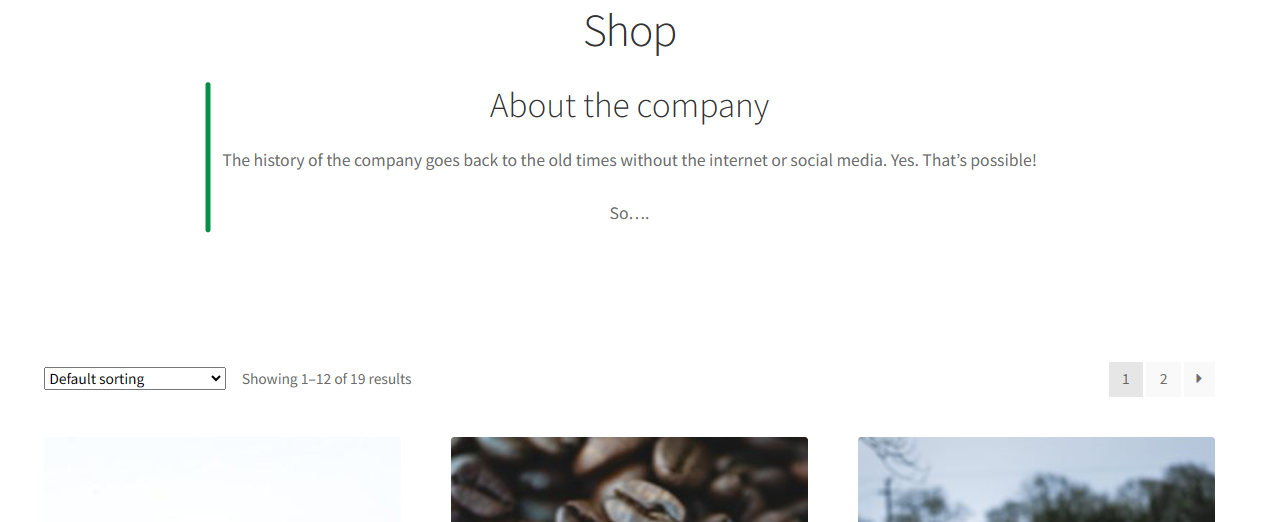
既存のページをコンテンツとともに使用する場合、製品カタログはコンテンツの後に表示されます。

製品カタログの設定
次に、 「外観」→「カスタマイズ」に移動し、 「WooCommerce」→「製品カタログ」をクリックします。 テーマ (および WooCommerce との互換性) にも依存する場合があります。

基本的に、この設定ではショップ ページのレイアウト、表示する製品の数、カテゴリ、並べ替え、ページング、製品の順序、列が処理されます。
パーソナライゼーションは、WooCommerce ショップ ページの最終的な形状に影響します。
メニュー
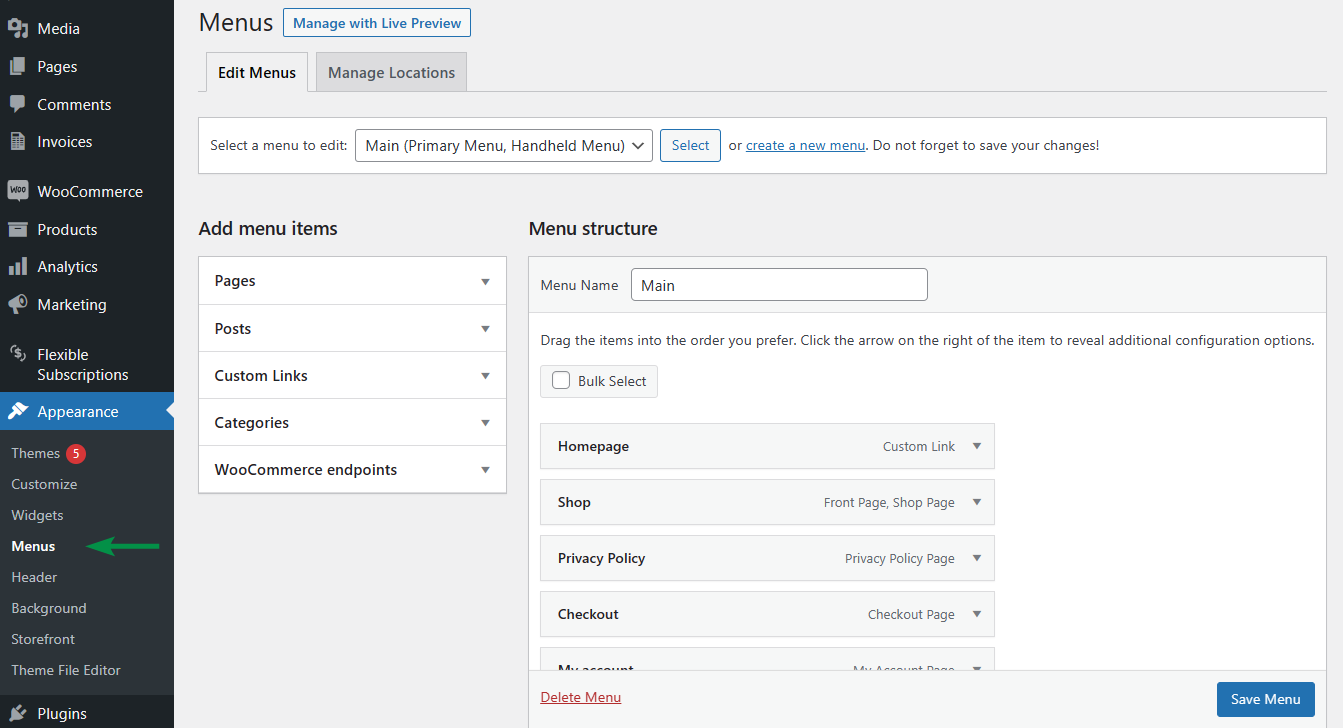
WordPress を使用すると、カスタムのメニュー構造を構築できます。 ショップページのリンクをメニューに追加するには、 「外観」→「メニュー」に移動します。 メニューのタイトルを変更したり、アイコン/ファビコンを追加したりするオプションもあります。

ホームページとしてのショップページ
WooCommerce ショップページをホームページとして選択することが可能です。 その場合、メニュー内の 1 つのリンクでおそらく十分です。

ショップページURL
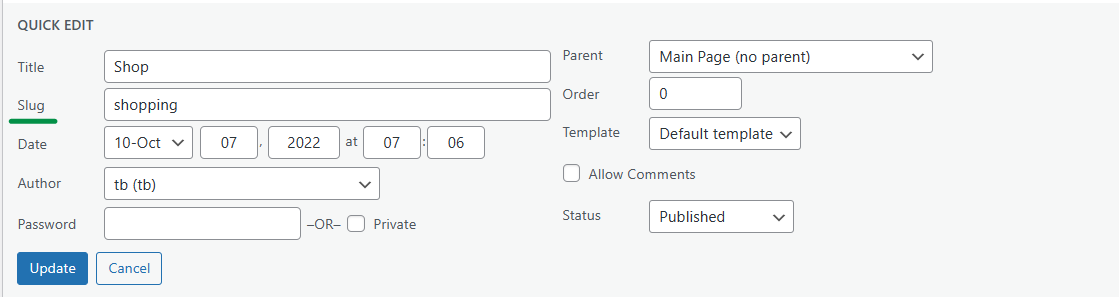
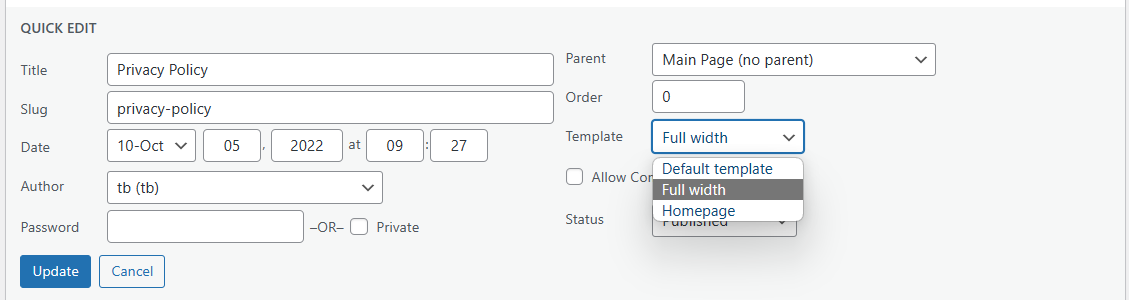
各 WordPress ページまたは投稿には、ページスラッグを使用した固有の URL があります。 これは、商品編集画面で、またはページをすばやく編集することで変更できます。
 ショップページをトップページとしても設定すると、URL はメインドメイン (スラッグなし) に書き換えられます。
ショップページをトップページとしても設定すると、URL はメインドメイン (スラッグなし) に書き換えられます。パーマリンク
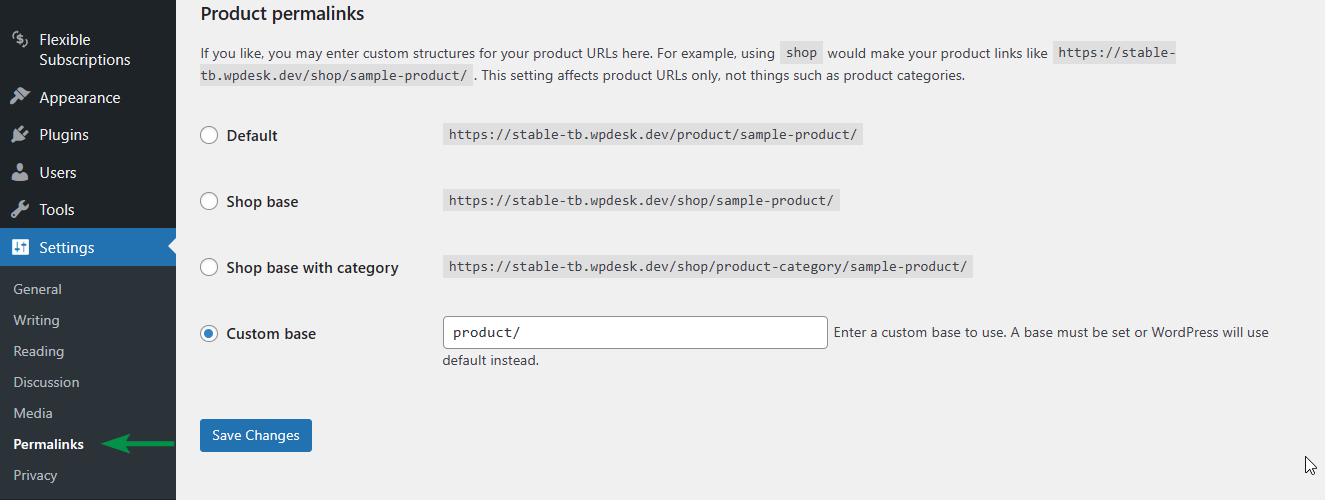
ショップページカタログ内の一部の WooCommerce 製品をクリックすると、その URL にリダイレクトされます。 商品リンクの構造を設定することも可能です。

CSS
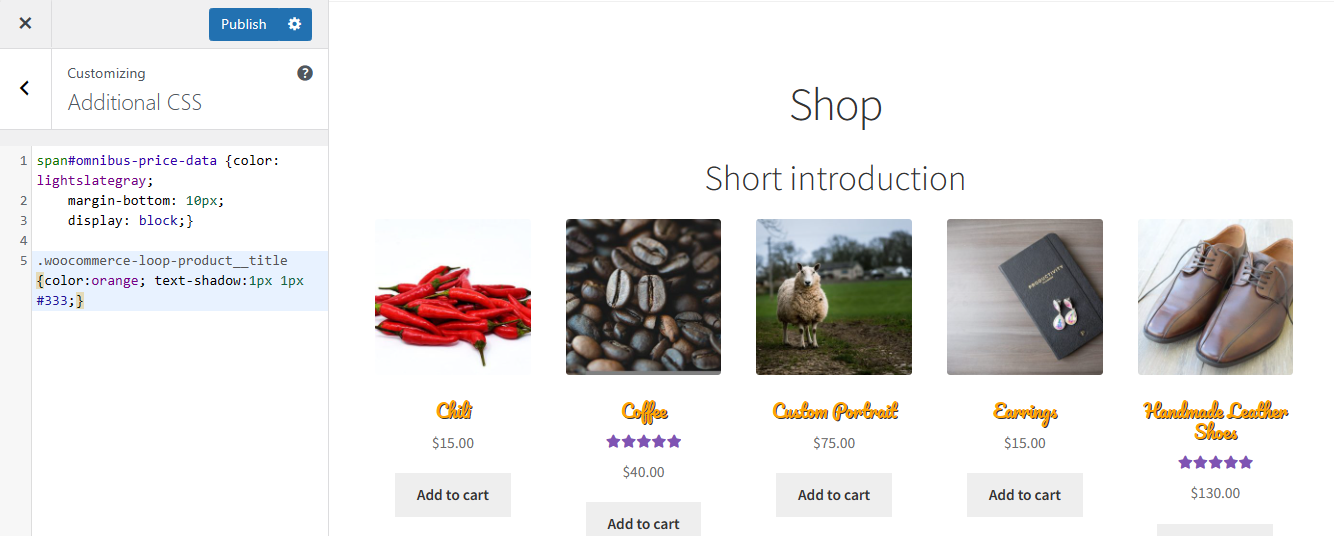
CSSを利用してショップページのデザインを調整することも可能です。 必要なコードは、テーマの style.css ファイルに配置するか、 「外観」→「カスタマイズ」から追加の CSS を挿入します。

CSS を使用して列の幅を変更することもできますが、WooCommerce は商品ページのレイアウト (列/商品) を扱うため、ショートコードを使用する方が良いと思います (投稿の後半で)。
ウィジェット
さらに、テーマのオプションでは、ウィジェットやカスタム コードを使用できるサイドバーなど、より多くのレイアウト オプションを提供できます。 この記事では、Storefront 全幅レイアウトを使用しています。

さて、WooCommerce で標準のショップ ページをショートコードで強化する方法を見てみましょう。
商品の表示とショートコードの追加
デフォルトのオプションで十分かもしれませんが、追加の製品、オプション、カテゴリを使用して WooCommerce ショップ ページをカスタマイズ/変更することができます。 最も速いオプションは、ページ エディター オプション (テーマに付属しているものもあります) と WooCommerce ショートコードを使用することです。
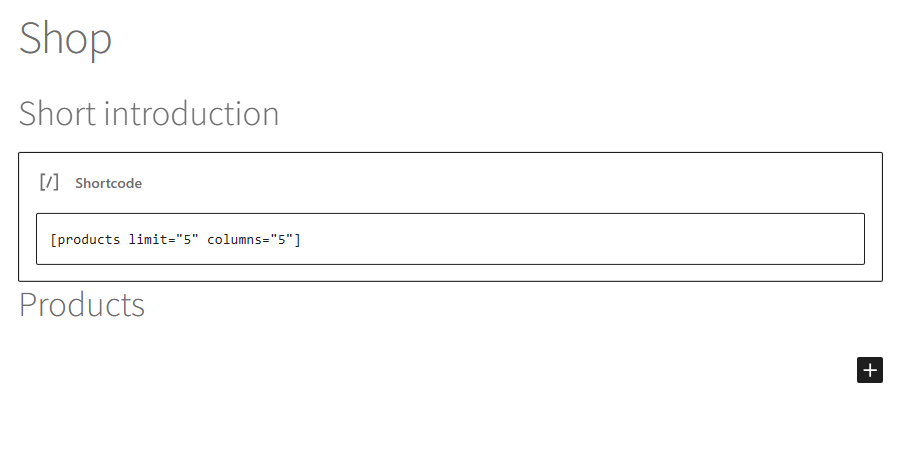
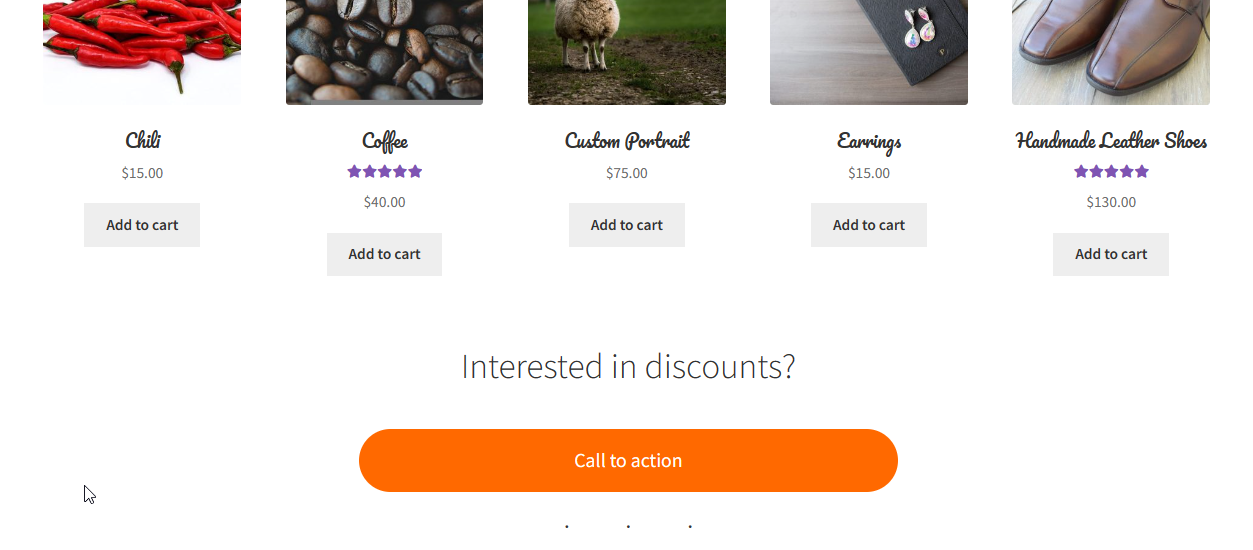
商品ページの WooCommerce ショートコードの例

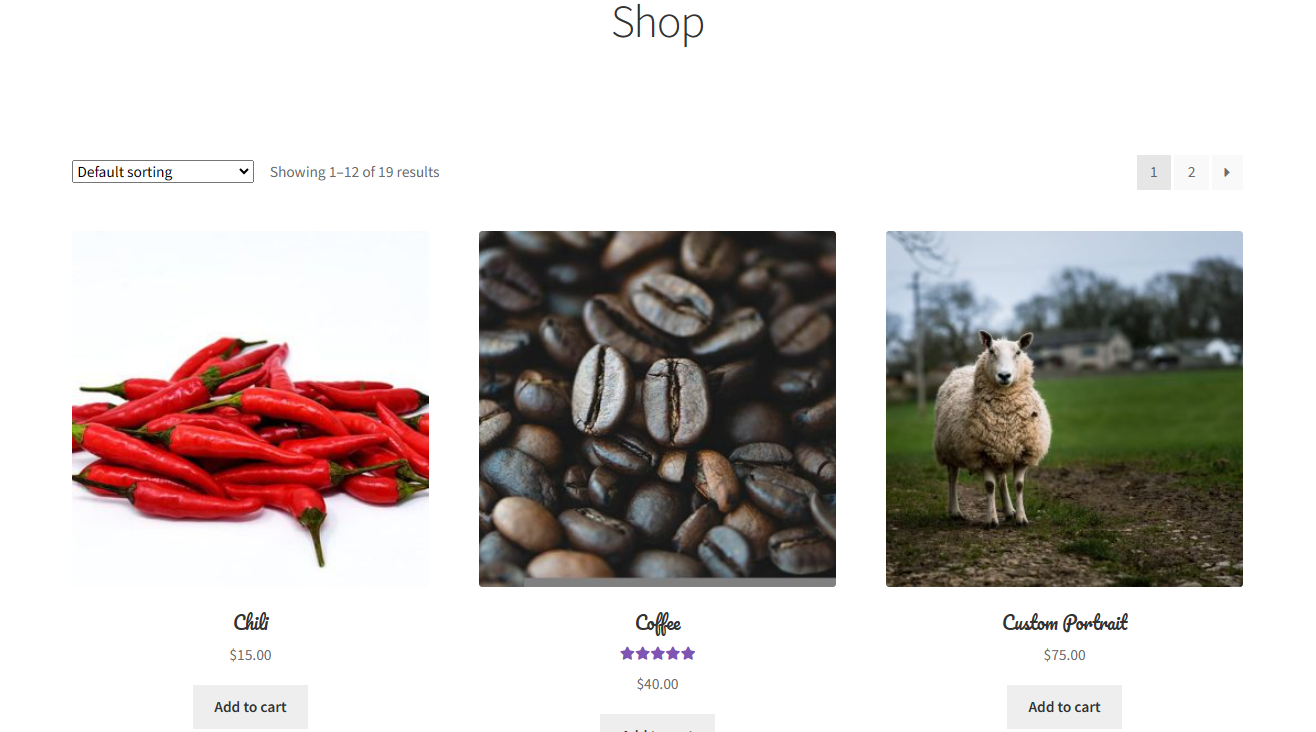
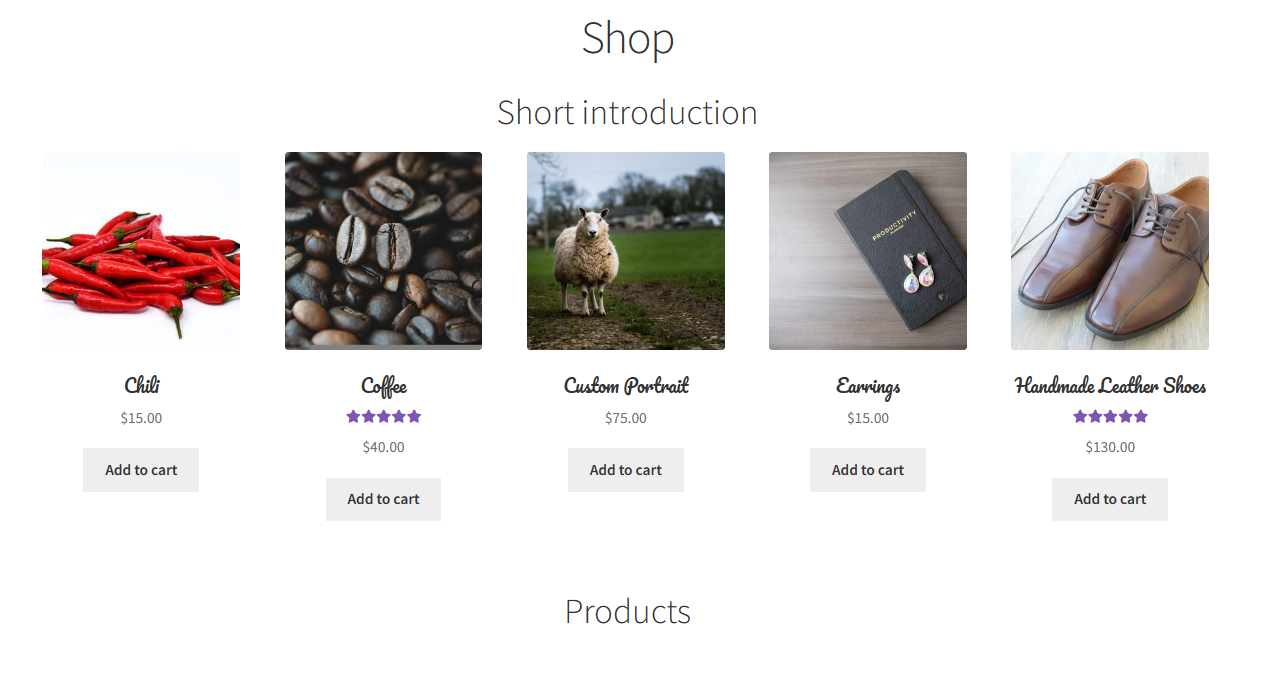
ご覧のとおり、WooCommerce ショップ ページには、コンテンツの前に追加の製品とセクションが表示されます。

また、追加の WooCommerce およびテーマ ブロックを使用して、標準の WooCommerce ショップ ページを変更することもできます。

もちろん、一部の商品は複数回表示される場合があることを覚えておくと便利です。
ショップページのカスタマイズ(その他のオプション)
目に見える商品から離れて、WooCommerce ショップ ページの機能面を大事にしましょう。
製品には、画像、タイトル、価格、レビュー、および「カートに追加」ボタンが表示されます。
リダイレクト、AJAX、プレースホルダー
「WooCommerce」→「設定」→「製品」に戻りましょう。 ご覧のとおり、使用する重要なオプションが 3 つあります。

- カートにリダイレクト- このオプションは WooCommerce ショップ ページにも使用できます。
- 「カートに追加」ボタンの AJAX を有効にする- このオプションにより、商品をカートに追加した後にページがリロードされなくなります。 前のオプションでは機能しません。
- プレースホルダー画像- 製品にデフォルトの製品画像がない場合は、デフォルトの製品画像の ID を選択します ([メディア] メニューの画像の URL に表示されます)。
商品タイトルのカスタマイズ
上で示したように、商品タイトルの色を変更することが可能です。 また、the_title フィルターや $title 変数を変更するカスタム コードを使用して、バックエンドのすべての製品を変更せずに、フロントエンドでタイトルを調整する必要がある場合もあります。

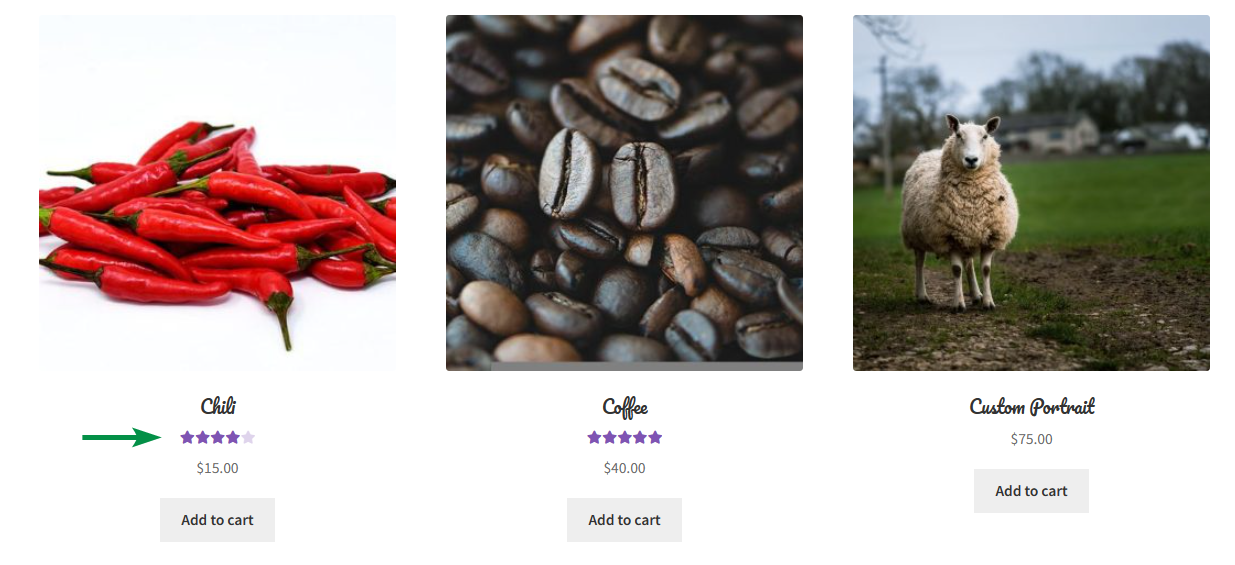
商品レビュー
製品タイトルの下に星を表示することができます。星は製品の平均評価に対応しています。

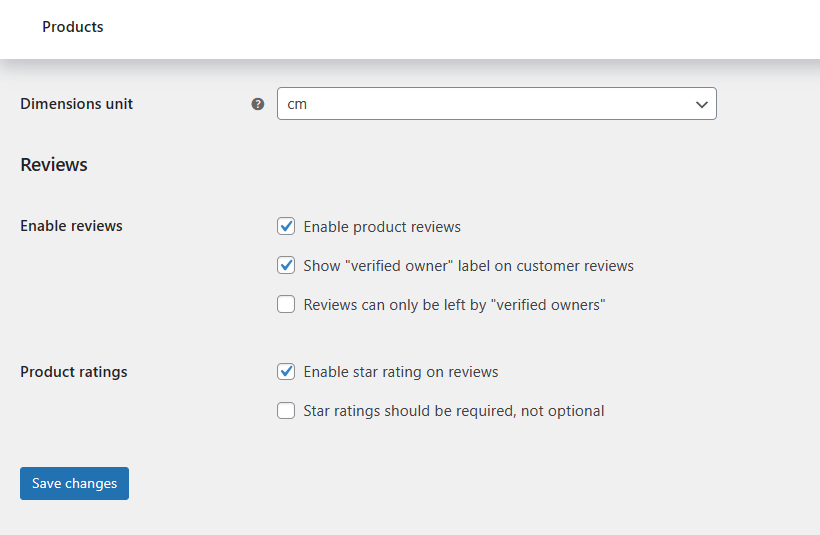
製品レビューの設定は、「WooCommerce」→「設定」→「製品」内にあります。
 WooCommerce 製品レビューの無効化について詳しくは、こちらをお読みください。
WooCommerce 製品レビューの無効化について詳しくは、こちらをお読みください。製品価格
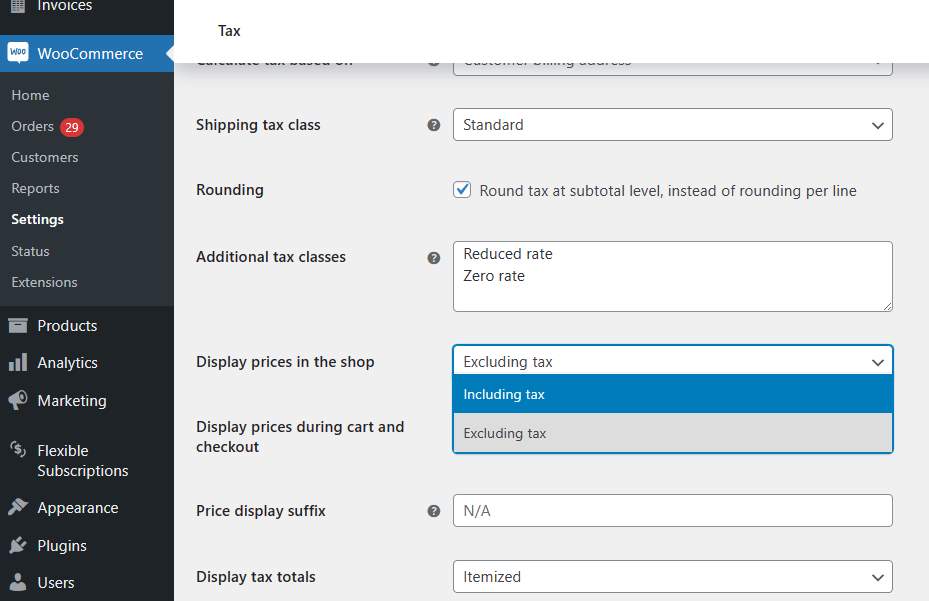
デフォルトでは、WooCommerce では商品タイトルの下に通常価格とセール価格が表示されます。

変動商品の場合は価格帯が表示されます。

また、価格の表示方法を決定するオプションもあります。
 WooCommerce 製品について詳しく読むことができます。
WooCommerce 製品について詳しく読むことができます。製品価格を変更できる追加のプラグインもあります。
最安値を表示
たとえば、WP Desk は、 Omnibus ディレクティブのソリューションを提供するプラグインを作成しました。
 WPデスク
WPデスクWPデスクオムニバス69ドル
WooCommerce ストアが EU オムニバス指令に準拠し、過去 30 日間の最低商品価格を表示していることを確認してください。 WP Omnibus WordPress プラグインを使用して、新しい指令に準拠し、顧客の信頼を獲得します。
カートに追加または詳細を表示アクティブなインストール数: 1,000+ |最終更新日: 24 年 3 月
最終更新日: 2024-03-04WooCommerce 8.4 ~ 8.6.x で動作します価格の割引
WooCommerce 製品ページの価格に影響を与える製品割引を設定することもできます。 たとえば、柔軟な価格設定では、「1 つ購入すると 1 つ無料の割引」、またはカテゴリ全体、ユーザーの役割、または注文合計に対する割引を設定できます。
WPデスク柔軟な価格設定 WooCommerce 79ドル
顧客はセールや価格交渉を好みます。 これを使って! 1 つ買うともう 1 つ無料などのプロモーションを作成して、ストアでの売上を増やします。 WooCommerce 用の最も動的な価格設定プラグイン。
カートに追加または詳細を表示最終更新日: 23 年 11 月
最終更新日: 2024-04-15WooCommerce 8.5 ~ 8.8.x で動作しますカートに追加ボタン
WooCommerce には、「カートに追加」ボタンの一般的なタイトルが付いています。 では、ボタンのテキストを変更するにはどうすればよいでしょうか? あなたはできる:
- カートに追加テキストの翻訳 (文字列) を変更します。
- woocommerce_product_add_to_cart_text フィルターと woocommerce_product_add_to_cart_text フィルターを使用してボタンのテキストを調整します。
- またはプラグインを試してください。
 WPデスク
WPデスクWooCommerce PRO のカスタム価格$ 49
WooCommerce で商品の価格を指定できるようにすることで、顧客が希望する金額を支払えるようにします。 新しい価格はユーザーの入力に基づいて決定されます。 寄付やマーケティング キャンペーンにカスタム価格を使用してください。
カートに追加または詳細を表示アクティブなインストール数: 2,000+ |WordPress の評価:
最終更新日: 2024-05-21WooCommerce 8.6 ~ 8.9.x で動作しますショップページから数量を選択
標準の WooCommerce ショップ ページでは、クリックごとに 1 つの商品のみを追加できます。 ただし、カスタム コードを使用して数量セレクターを表示することは可能です。
ご覧のとおり、WooCommerce ショップ ページを設定するには多くのオプションがあります。 より多くのデータ、カスタム メタ、グラフィック要素の表示など、可能性は数多くあります。 しかし、私は良い製品を提供することがもっと重要だと考えています。 悪いものや価値のないものを販売することは、オプション、CSS のトリック、魅力的なデザインによって隠すことはできません。
まとめ
WooCommerce ショップページの変更方法についてご質問がありますか? 製品やチェックアウトページのフィールドなど、WooCommerce をカスタマイズする必要がある場合は、無料の WP Desk プラグインを検討してください。
