Come aggiornare il tema WordPress senza perdere la personalizzazione
Pubblicato: 2022-07-28WordPress è il miglior CMS per molte ragioni e fornire continui aggiornamenti di temi è uno di questi. Ma questi aggiornamenti possono essere spaventosi per molti utenti se non sanno come funziona l'aggiornamento di WordPress . E spinge ad aggiornare il tema WordPress senza pensare di perdere la personalizzazione.
In questo articolo, descriveremo l'intero processo di aggiornamento e cercheremo di aiutarti a comprendere gli aggiornamenti di cui hai effettivamente bisogno. Inoltre, discuteremo di come gestire qualsiasi aggiornamento senza perdere alcuna personalizzazione .
Personalizzazioni del tema
I temi hanno il loro personalizzatore consigliato. Puoi anche utilizzare Gutenberg, Classic Editor e altri builder per personalizzare il sito.
Se utilizzi solo quei parametri di personalizzazione, non devi preoccuparti di eventuali aggiornamenti. Puoi aggiornare con un aggiornamento generale con soli 3 passaggi .
Se sei uno sviluppatore o un programmatore, puoi modificare il file CSS del tema o aggiungere altre funzionalità. In tal caso, ogni volta che aggiorni il tema, tutta la tua personalizzazione sparirà all'istante. Non importa quanto ci provi, non puoi recuperarlo.
È un incubo per qualsiasi proprietario di un sito, giusto?
Non vuoi guardare questo incubo di sicuro. Quindi, è necessario aggiornare il tema WordPress senza perdere la personalizzazione.
In tal caso, l'opzione migliore è creare un tema figlio . Non preoccuparti, ti mostreremo come creare un tema figlio WordPress. Esaminiamo i processi!
Come aggiornare il tema WordPress senza perdere la personalizzazione
1. Aggiornamento generale: solo 3 passaggi
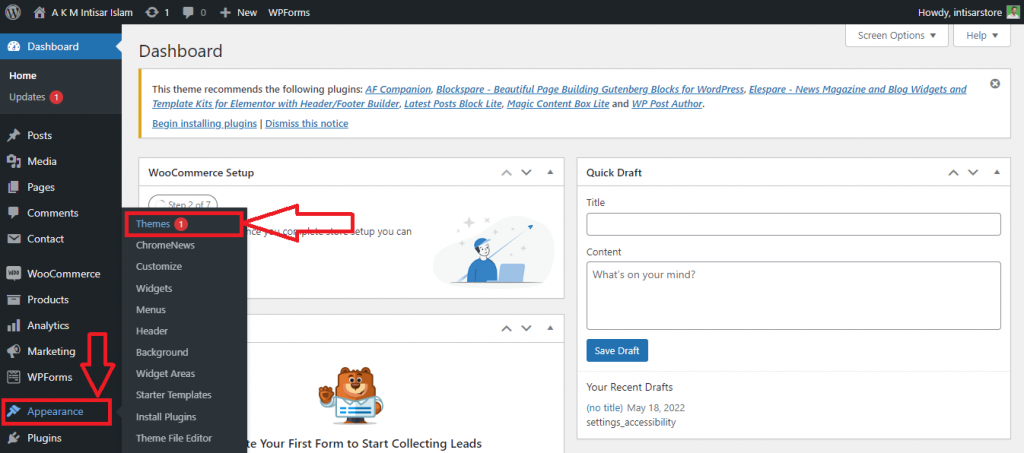
Passaggio 1: posiziona il puntatore del mouse su Aspetto e troverai un sacco di opzioni. Tra queste opzioni, fai clic sulla prima opzione denominata Temi.

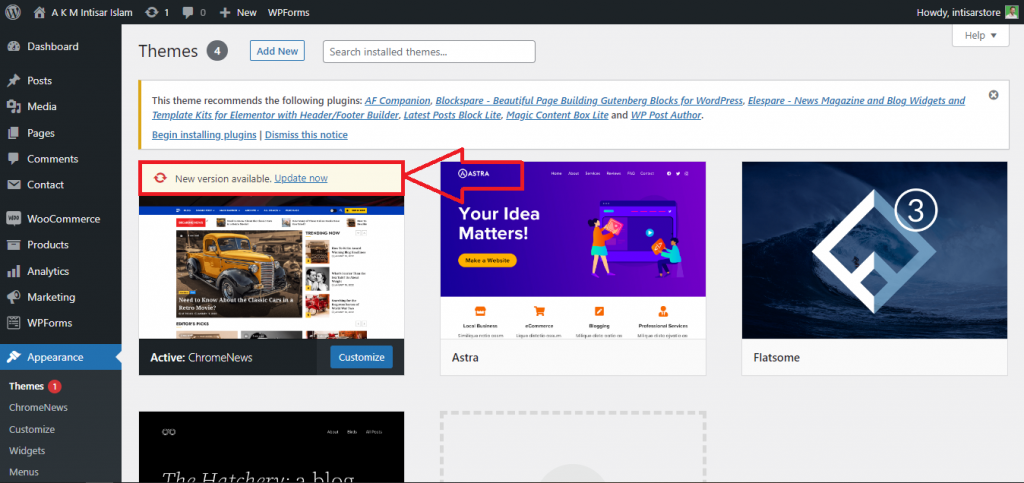
Passaggio 2: lì troverai i temi che hai scaricato. Scegli il tema che desideri aggiornare e fai clic su Aggiorna ora .

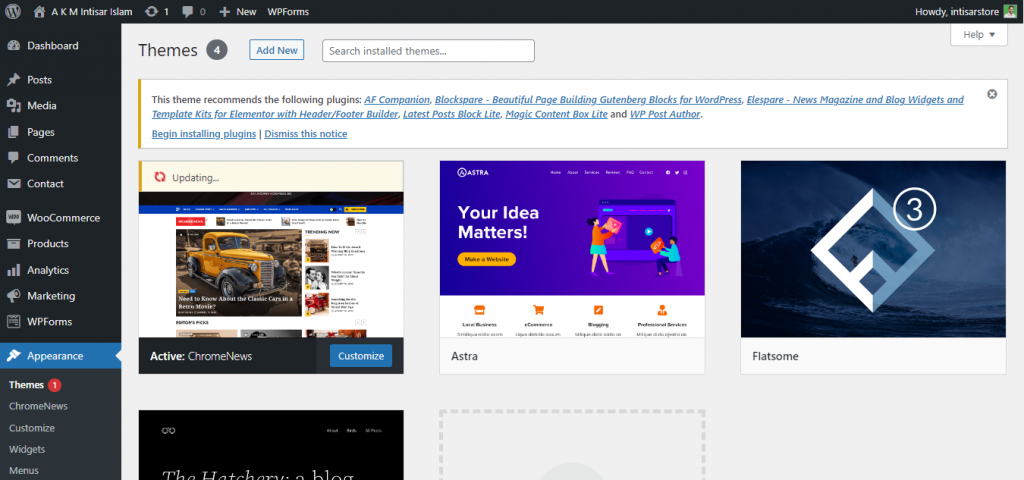
Passaggio 3: a seconda del dispositivo e della connessione Internet, ci vorrà del tempo. In genere, ci vuole meno di un minuto per scaricare e diventare effettivo. Non ricaricare o abbandonare la pagina durante il processo di installazione; potrebbe mostrare che WordPress non è disponibile per la manutenzione.

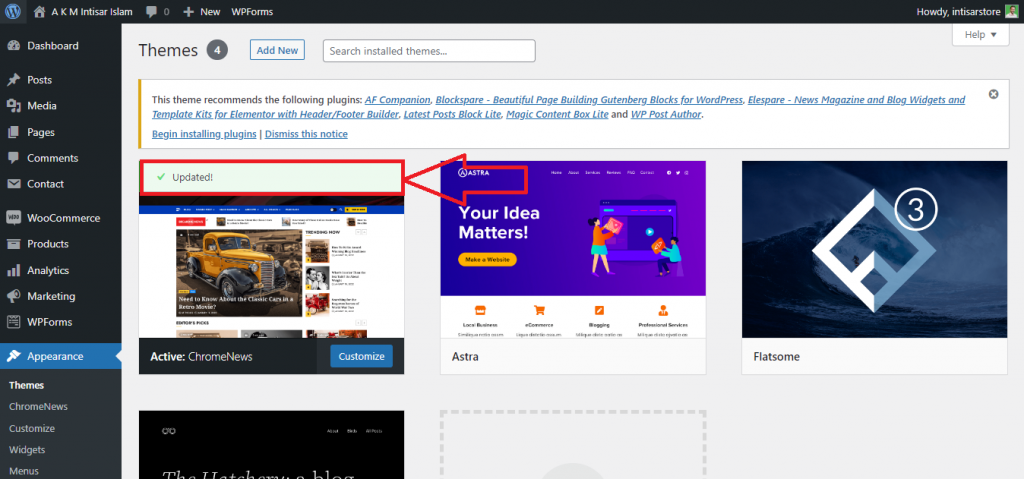
Dopo l'aggiornamento riuscito, vedrai un segno di spunta verde con Aggiornato!

È tutto. Il tuo tema è aggiornato e le tue personalizzazioni con i builder sono al sicuro.
2. Utilizzo del tema figlio: come creare un tema figlio utilizzando un plug-in
Quando personalizzi il file CSS o PHP principale del tema, dovresti considerare di creare un tema figlio del tuo tema attuale. Se non lo conosci, non preoccuparti. Discuteremo come creare un tema figlio .
Che cos'è un tema per bambini?
Un tema figlio è un sottoinsieme del tema originale. Offre funzionalità simili al tema corrente ma viene visualizzato con un nome di tema diverso. I temi figlio vengono utilizzati principalmente per la personalizzazione del tema.
Se desideri personalizzare il tuo sito Web WordPress, devi modificare il file del tema Child invece del file del tema principale. Perché dopo un aggiornamento, perderai le personalizzazioni esistenti se modifichi il file del tema principale. D'altra parte, la personalizzazione del tema figlio non sarà mai interessata da alcun aggiornamento. Se hai un tema principale, devi sapere come copiare il tema principale sul tema figlio in WordPress.
Ecco una guida passo passo su come creare facilmente un tema figlio.
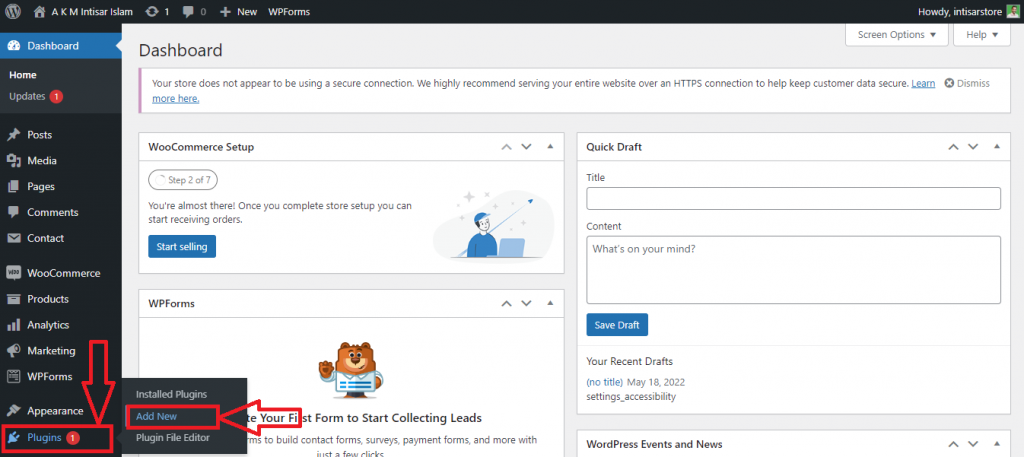
Passaggio 1: posiziona il puntatore su Plugin e troverai tre opzioni. Tra questi, fai clic sull'opzione Aggiungi nuovo.

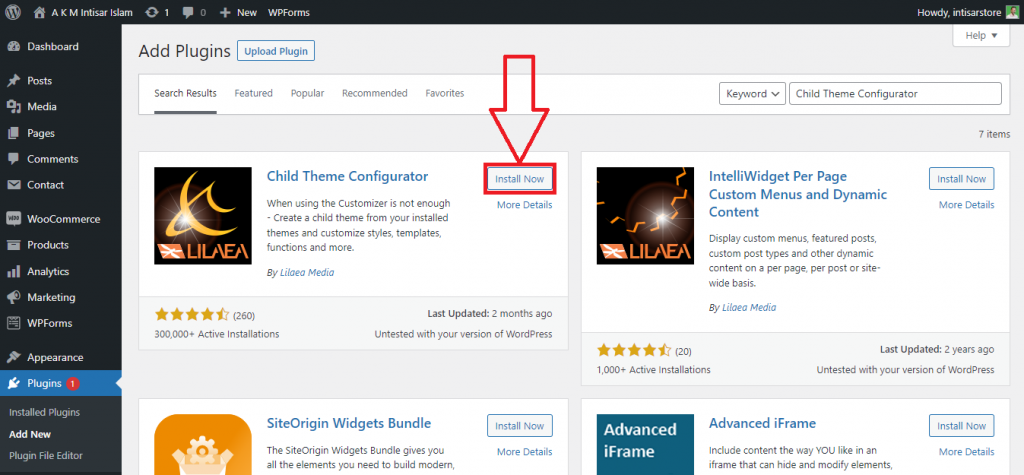
Passaggio 2: apparirà una nuova pagina. Fare clic su Cerca Plugin e digitare Child Theme Configurator. Trova il plug-in da lì e fai clic sull'opzione Installa ora . Al termine dell'installazione, attiva il plug-in facendo clic sul pulsante Attiva .

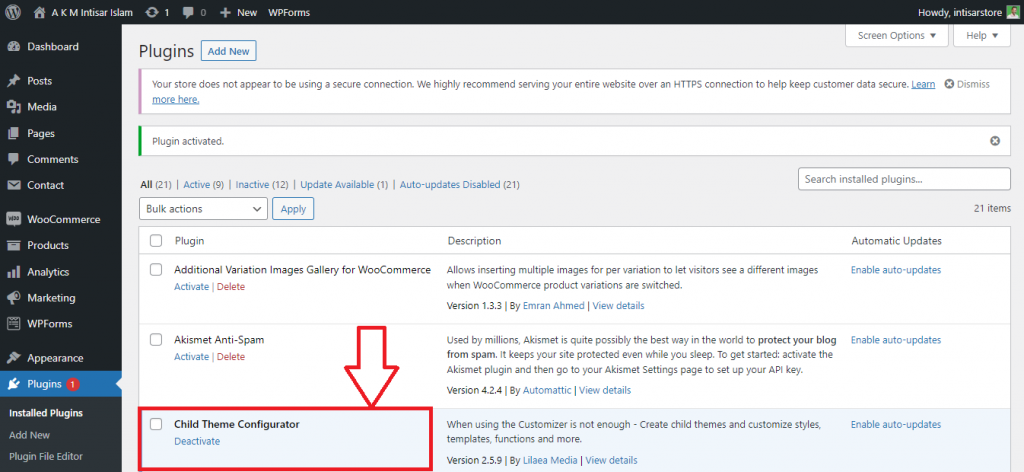
Passaggio 3: dopo l'attivazione del plug-in, verrà visualizzata una nuova pagina in cui puoi trovare tutti i plug-in installati. Vedrai che il plugin Child Theme Configurator è attivato. Puoi disattivarlo da qui quando vuoi.

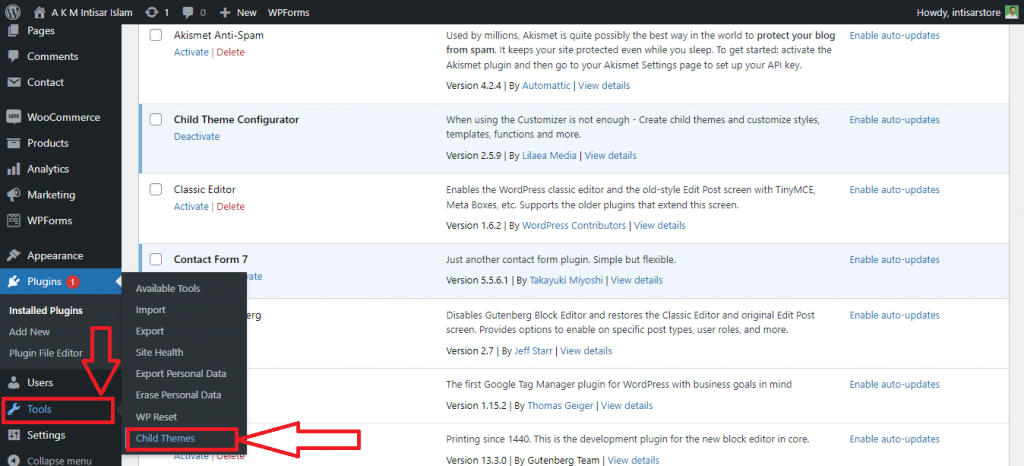
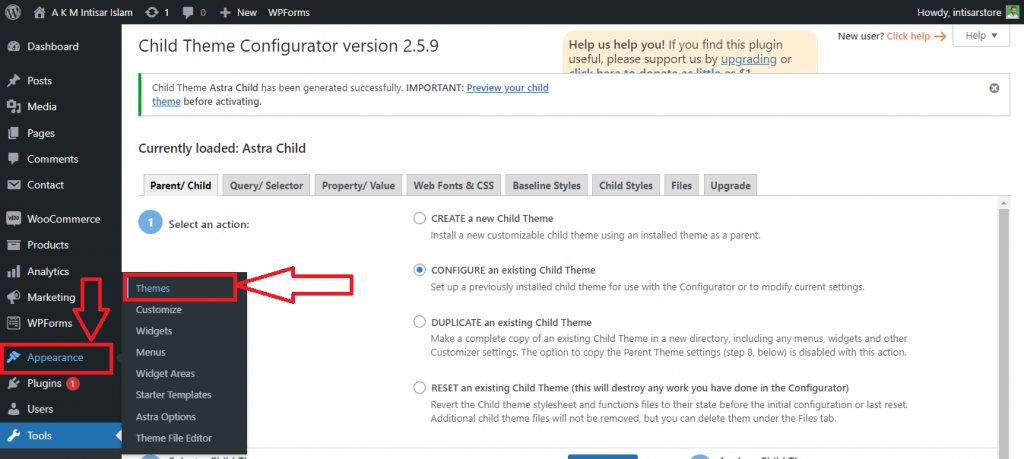
Passaggio 4: posiziona il puntatore su Strumenti e verranno visualizzate alcune opzioni, fai clic su Temi figlio .


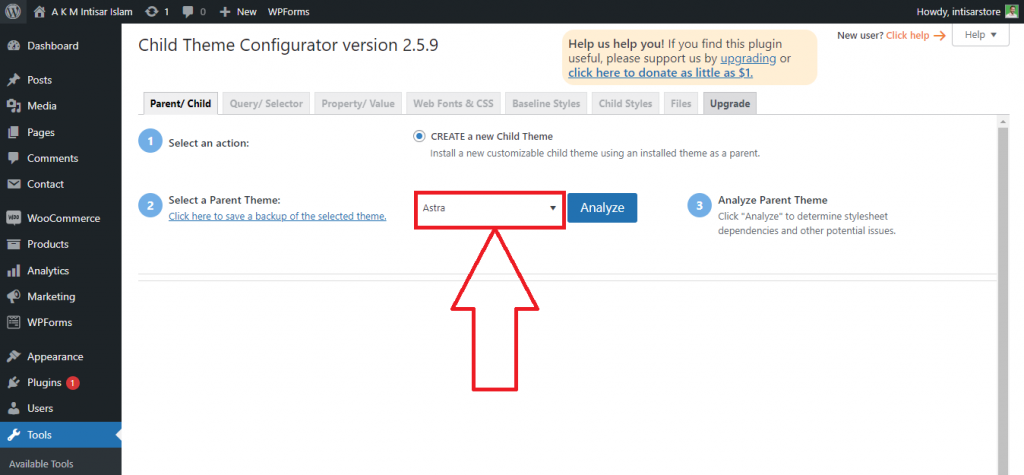
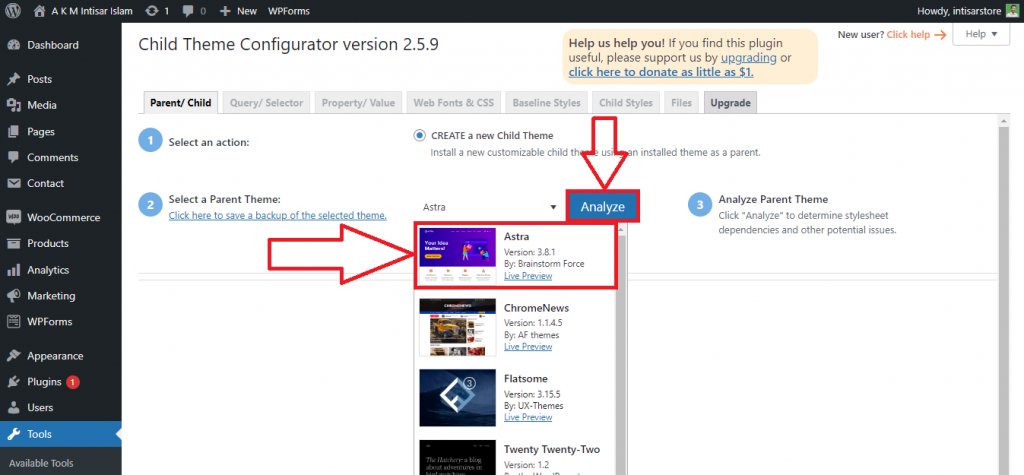
Passaggio 5: apparirà una nuova sezione. Qui puoi scegliere il tema figlio del tema che desideri creare. Fai clic sulla sezione Seleziona un tema principale e scegline uno tra i temi già installati.

Passaggio 6: dopo aver scelto il tema desiderato, fare clic sul pulsante Analizza . A scopo dimostrativo, abbiamo selezionato il tema Astra WordPress.

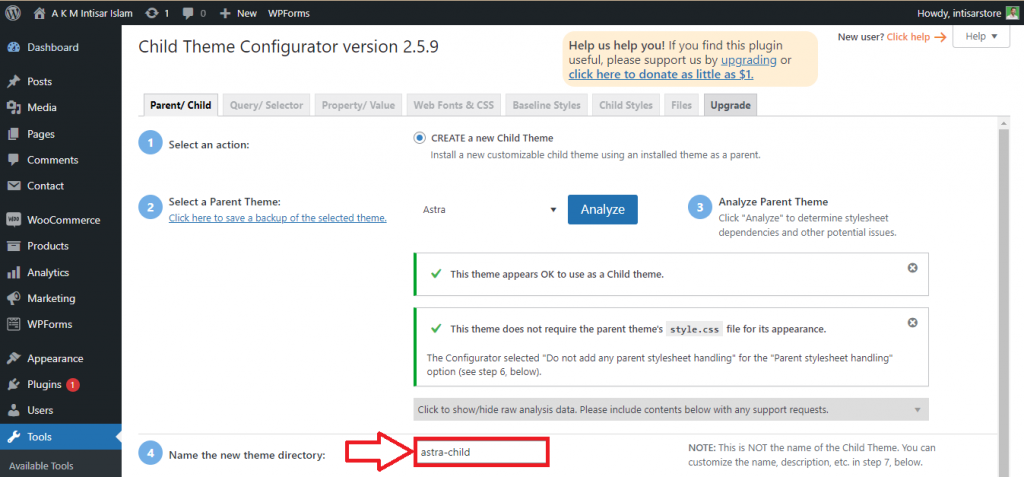
Passaggio 7: dopo un'analisi di successo, scoprirai se questo tema è adatto per la creazione di un tema figlio o meno. Se è adatto, troverai diverse opzioni di personalizzazione, inclusa la modifica del nome del tema figlio e molto altro. Inizialmente, usa la modalità predefinita e scorri fino in fondo. Per mantenere il tutorial breve, non stiamo cambiando nulla. Ma puoi sempre esplorare le opzioni e selezionare/deselezionare in base alle tue esigenze.

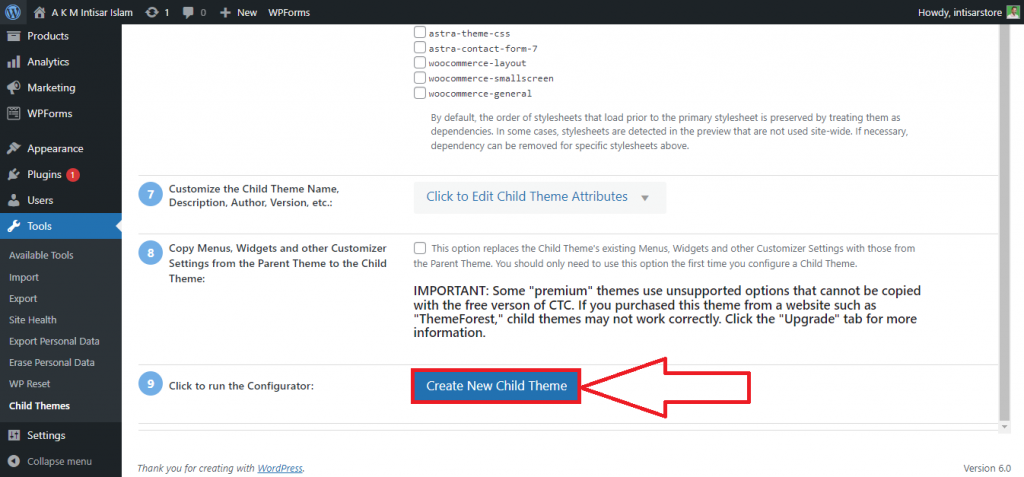
Passaggio 8: in basso troverai un'opzione denominata Crea nuovo tema figlio . Cliccaci sopra.

Passaggio 9: ora il tuo tema figlio è stato creato. Passa il puntatore su Aspetto e fai clic sull'opzione Temi.

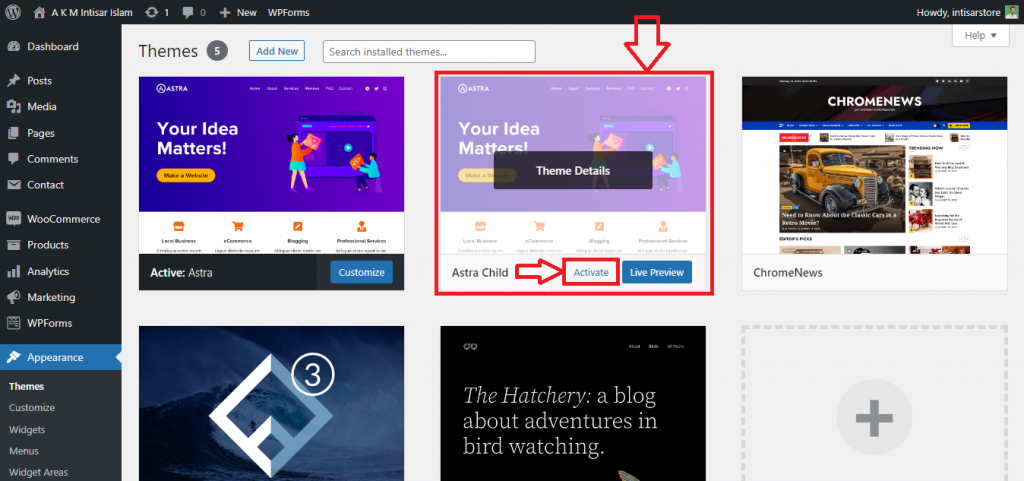
Passaggio 10: troverai la pagina del tema, dove sono disponibili tutti i temi installati. Tra questi, trova il tema del bambino che hai creato. Per attivare il tema figlio, posiziona il puntatore sul tema figlio e fai clic sul pulsante Attiva .

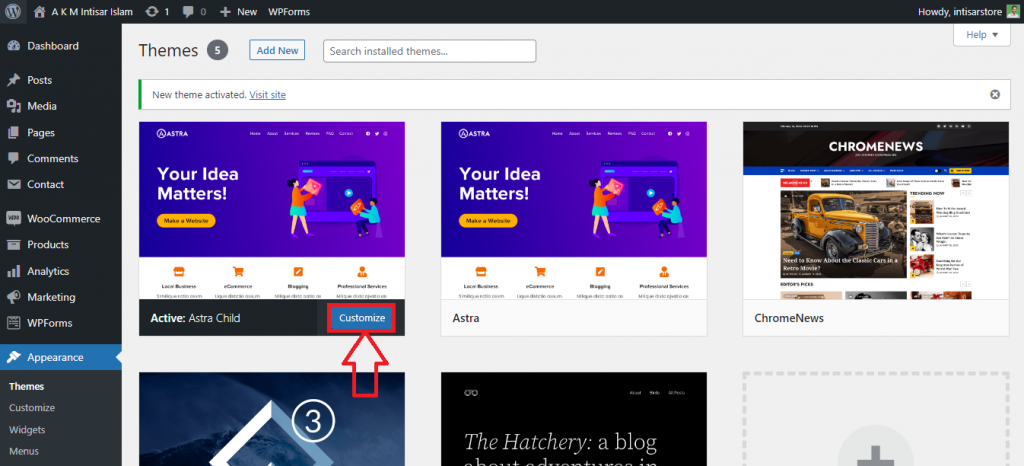
Ora il tuo tema è attivato. Puoi personalizzarlo facendo clic sul pulsante Personalizza .

3. Clonazione del sito: come clonare il tuo sito Web WordPress utilizzando un plug-in
Se non sei abbastanza sicuro su Child Theme / non vuoi usare Child Theme / desideri un doppio backup, puoi provare a clonare il tuo sito. Puoi scaricare il codice completo e le risorse sul tuo dispositivo, ma è necessaria una maggiore competenza tecnica. Se stai mantenendo un sito Web WooCommerce, diventa più complesso salvare tutto sul tuo dispositivo.
In tal caso, puoi eseguire la clonazione con un plugin per WordPress. WP Staging è l'opzione migliore in questo caso. Offre la creazione di un sito di staging WordPress per il tuo sito Web in modo da avere il backup del tuo sito, qualunque cosa accada.
Conclusione
Personalizzare è un'ottima idea. Ma devi stare attento prima di personalizzare il tuo sito web. Un singolo errore può distruggere tutto ciò che hai costruito. Tra questi tre piani, scegline uno e aggiorna il tema WordPress senza perdere la personalizzazione.
Queste tre tecniche possono aiutarti a proteggere il tuo sito da qualsiasi fastidio inutile. L'aggiornamento di un tema non sarà più una parte spaventosa per te. Se sei nuovo e non disponi di un sito Web per testarlo, puoi provare quei temi gratuiti del negozio WordPress che supportano Child Theme a scopo di test.
Domande frequenti
Devo aggiornare il mio tema WordPress?
- WordPress consiglia di aggiornare il tuo tema ogni volta che ricevi aggiornamenti. Inoltre, incoraggiano l'aggiornamento regolare dei temi. Quindi sì! devi aggiornare il tuo tema WordPress per prestazioni migliori.
Cosa succede se non aggiorno il mio tema?
- L'aggiornamento di un tema è sempre consigliato. Ti mancheranno molte nuove caratteristiche e funzionalità se non aggiorni il tuo tema. Inoltre, potresti non essere in grado di utilizzare molti plugin che richiedono la versione aggiornata del tema.
L'aggiornamento di WordPress influisce sul mio tema?
Dipende da come l'hai personalizzato. Perderai ogni personalizzazione dopo l'aggiornamento se modifichi il file del programma principale. Altrimenti, non devi preoccuparti della personalizzazione.
Come posso aggiornare il mio tema WordPress senza perdere contenuto?
Ci sono 3 modi per farlo.
- Aggiornamento generale
- Aggiorna utilizzando il tema figlio
- Clonazione del tuo sito prima dell'aggiornamento
Scorri i dettagli di questo articolo per trovare un tutorial passo passo per tutti questi 3 processi.
Quanto tempo impiega un aggiornamento di WordPress?
Occorrono da 30 secondi a 10 minuti a seconda di vari fattori come la qualità del codice del tema, le dimensioni dell'aggiornamento, la velocità di Internet, l'hardware dell'utente, ecc.
