Come disegnare una linea in Boxy SVG
Pubblicato: 2023-02-14Sappiamo tutti come disegnare una linea in svg. Ma cosa succede se vogliamo tracciare una linea in boxy svg? In questo articolo, ti mostreremo come fare proprio questo! Innanzitutto, diamo un'occhiata al codice per una linea di base in svg: Questo disegnerà una linea dall'angolo in alto a sinistra dell'elemento svg all'angolo in basso a destra. Ora, supponiamo di voler disegnare una linea che sia allineata orizzontalmente e vada dal lato sinistro dell'elemento svg al lato destro. Possiamo farlo impostando gli attributi x1 e x2 rispettivamente su 0 e 100. Successivamente, supponiamo di voler tracciare una linea allineata verticalmente e che va dalla parte superiore dell'elemento svg verso il basso. Possiamo farlo impostando gli attributi y1 e y2 rispettivamente su 0 e 100. Infine, supponiamo di voler tracciare una linea inclinata. Possiamo farlo impostando gli attributi x1 e y1 su 0 e gli attributi x2 e y2 rispettivamente su 100 e 50. Questo è tutto quello che c'è da fare! Ora sai come disegnare una linea in boxy svg.
Boxy Svg è gratuito?

Non esiste una risposta definitiva a questa domanda in quanto dipende da come si definisce "libero". Se stai cercando un editor di grafica vettoriale completamente gratuito e open source, allora Inkscape è probabilmente la soluzione migliore. Tuttavia, se sei disposto a pagare per un editor di grafica vettoriale premium, allora Affinity Designer è probabilmente un'opzione migliore.
La grafica vettoriale come icone, banner, grafici e illustrazioni può essere memorizzata in una varietà di formati di file, incluso SVG. Il progetto Boxy è dedicato alla creazione del miglior editor SVG per utenti non tecnici, oltre che per professionisti. Ha un progetto live che viene sviluppato con nuove funzionalità aggiunte su base mensile. Se vedi solo un tratto e nessun riempimento, sarà necessario ingrandire e colpire con precisione l'area tracciata per ottenere uno stile dall'oggetto. L'autore è molto reattivo e l'app viene regolarmente aggiornata con correzioni di bug o nuove funzionalità. Il design pulito e l'allineamento coerente con svega sono al centro dell'app. Boxy, come suggerisce il nome, utilizza lo stesso motore di rendering di Chrome, il che significa che il 99% degli SVG dovrebbe essere lo stesso.
Oltre alla mancanza di funzionalità di base, altri programmi di fascia bassa/gratuiti, come sfocatura e ombre esterne, offrono questa funzionalità. Anche se non esiste un editor in grado di supportare completamente l'intero standard, Boxy SVG è vicino ad esso. Con Family Sharing abilitato in questa app, fino a sei membri della famiglia possono utilizzarla contemporaneamente. Questa app non raccoglie alcuna informazione sui suoi utenti. Ulteriori informazioni sulla politica sulla privacy dello sviluppatore sono disponibili qui. Non è sempre necessario seguire le stesse pratiche sulla privacy di tutti gli altri.
Colore di sfondo Svg squadrato
Le immagini SVG possono essere create con un colore solido per lo sfondo. Per fare ciò, il colore di sfondo deve essere impostato sull'elemento. Il colore può essere impostato utilizzando la proprietà color CSS.
Aggiungi un colore di sfondo in Boxy Svg
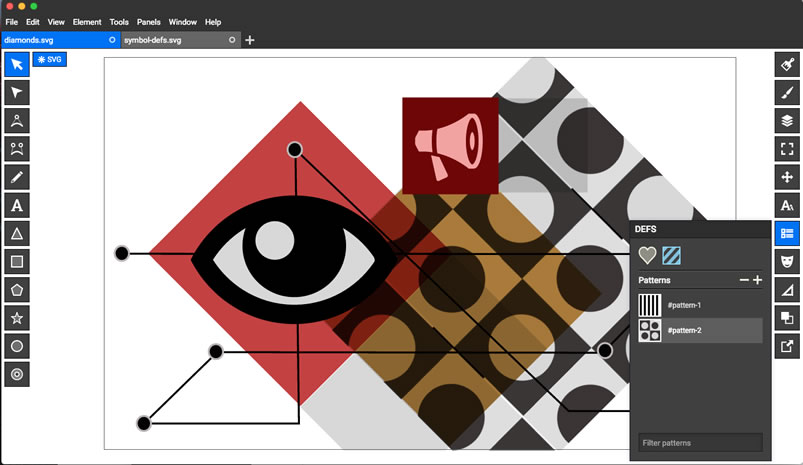
Il colore dello sfondo SVG può essere impostato selezionando l'icona Colore dal pannello Defs. Nella parte inferiore del pannello, fai clic sul pulsante + e seleziona una delle tre opzioni disponibili. Per riempire il vuoto, seleziona semplicemente il colore di riempimento dalla scheda Forma e quindi imposta il colore di sfondo sul colore di riempimento.
Testo curvo Svg boxy

Il testo SVG può essere sia dritto che curvo, ma per la maggior parte del testo l'impostazione predefinita è dritto. Per creare testo curvo, devi prima creare un tracciato curvo. Quindi, puoi utilizzare lo strumento testo su tracciato per creare il tuo testo. Il testo seguirà il percorso che hai creato. Puoi regolare la curva del tracciato per modificare l'aspetto del testo.
Angoli arrotondati Svg squadrati

Se vuoi creare angoli arrotondati su una scatola rettangolare usando SVG, devi usare l'elemento. Innanzitutto, devi definire le coordinate x e y degli angoli in alto a sinistra e in basso a destra dell'elemento. Successivamente, si impostano gli attributi rx e ry sul raggio desiderato degli angoli. Infine, si impostano gli attributi cx e cy sulle coordinate x e y del centro dell'elemento.
Disegno Svg
Il disegno di svg può essere fatto in diversi modi, ma il più comune è probabilmente l'utilizzo di un editor di grafica vettoriale come Inkscape o Adobe Illustrator. Ci sono una serie di tutorial online che possono aiutarti a imparare come usare questi programmi.
In questa dose giornaliera fai-da-te, esamineremo come creare file SVG . Che cos'è un file SVG e perché è importante sapere come crearli? Preferiamo usare. File SVG durante la creazione di progetti di macchine da taglio. Ho commesso molti errori perché non riuscivo a trovare una base solida. Jennifer Maker sta attualmente offrendo in vendita il corso Cut Above Design e l'ho pagato. Ti insegna come concedere in licenza e distribuire i tuoi file sva.

Sei libero di condividere e persino vendere gli SVG che crei. Impressionerai i tuoi amici e la tua famiglia con questo pezzo e ti distinguerai dalla massa. Nelle sezioni seguenti imparerai come utilizzare le funzioni e gli strumenti di base del software. Durante questa esperienza di apprendimento pratico, progetteremo e realizzeremo un biglietto con finestre e porte che si aprono. Gli studenti saranno in grado di progettare una lanterna di carta 3D alla fine del corso. Come risultato di otto unità, saremo in grado di creare o vendere i nostri progetti. Dimostreremo come creare SVG in Inkscape e Adobe Illustrator.
Non potrai iscriverti a questo corso dopo averlo acquistato. Jennifer ti assisterà in caso di problemi con i tuoi file. Jennifer ti mostrerà tutto ciò che devi sapere sullo sviluppo, la licenza e il salvataggio di questi file. Il corso è di autoapprendimento in modo che tu possa completarlo quando e dove vuoi. Jennifer può anche essere trovata in un gruppo Facebook privato per esaminare i tuoi file e rispondere a qualsiasi domanda tu abbia.
Come utilizzare le tue immagini con una macchina Cricut
È possibile utilizzare le proprie immagini per realizzare ritagli sulle macchine Cricut? Puoi utilizzare le tue immagini per creare ritagli con la tua macchina Cricut, ma dovrai convertirle nel formato di file sva prima che possano essere utilizzate. Cricut Design Space è un pratico programma che ti consente di progettare qualsiasi lavoro di taglio/stampa con le tue immagini e forme utilizzando le macchine. Per utilizzare Cricut, devi utilizzare il formato file SVG per tutte le tue immagini e forme. Perché devi convertire da Adobe Illustrator a sva? Potresti voler convertire le tue immagini in sva se hai alcuni motivi. Per cominciare, SVG è un formato migliore per una varietà di applicazioni. I file JPG possono contenere solo immagini in bianco e nero e hanno dimensioni di file ridotte, mentre i file SVG possono essere colorati e dimensionati in base alle proprie esigenze. Il file A.SVG ha meno opzioni di modifica rispetto ad altri tipi di file. Il programma ti consente di ridimensionare, spostare e modificare i colori delle tue immagini senza il rischio di perdere dati. Infine, i file svg possono essere esportati in altri programmi, come Shopify, e utilizzati nelle pagine Web e nei negozi di e-commerce. Il post sul blog di Jennifer sull'argomento SVG può essere trovato qui; se vuoi saperne di più su sVG o convertire le tue immagini in SVG, fallo. Avrai bisogno di tutto ciò di cui hai bisogno per iniziare, comprese le istruzioni sulla licenza e sul salvataggio dei tuoi SVG, grazie a questo tutorial. Puoi anche vendere i tuoi SVG su altri siti come Etsy e attraverso il tuo negozio online. Spero che tu abbia un buon taglio.
Sottrai Svg squadrato
Non esiste una risposta definitiva a questa domanda, poiché dipende dal particolare design del file SVG in questione. Tuttavia, in generale, se desideri creare un file SVG squadrato che sottragga un oggetto dal suo sfondo, dovrai utilizzare l'attributo 'clip-path'. Questo attributo consente di specificare quali parti di un oggetto SVG devono essere visibili e quali devono essere nascoste. Specificando attentamente un "percorso clip" che corrisponda alla forma dell'oggetto che desideri sottrarre, puoi creare un file SVG squadrato che sembra aver sottratto quell'oggetto dal suo sfondo.
Disegna percorso Svg online
Esistono molti modi per disegnare un percorso SVG online. Un modo è utilizzare un editor SVG online come Method Draw. Questo editor fornisce un'interfaccia per disegnare e modificare i percorsi SVG. Un altro modo è utilizzare un editor di grafica vettoriale online come Vectr. Questo editor fornisce anche un'interfaccia per disegnare e modificare i percorsi SVG.
Uno strumento di animazione online con una vasta gamma di opzioni di animazione estremamente utili, un'interfaccia drag-and-drop e opzioni di esportazione interattive e la possibilità di salvare ed esportare file. Utilizzando l'interfaccia intuitiva, sarai in grado di creare animazioni di linee avanzate, disegnare le tue linee e utilizzare effetti di disegno automatico. Con il generatore di animazioni di percorsi online, puoi creare un numero infinito di animazioni di disegno di percorsi. Questo programma può generare un singolo file SVG animato con CSS come tipo di animazione e dispone di tutti gli strumenti di animazione necessari. Usa l'animazione del percorso per creare animazioni accattivanti per bordi, icone, firme e altre illustrazioni.
Percorsi in Svg: un'introduzione
I percorsi si distinguono per i loro numeri d. A questo attributo viene assegnato un valore pari a uno perché i pixel sono la lunghezza del percorso. È possibile impostare l'attributo d su 0 se si desidera creare un percorso molto breve. L'elemento percorso può essere utilizzato in vari modi. Disegnando il percorso su una tela con il mouse, puoi creare una forma. L'elemento ellisse può essere utilizzato insieme agli elementi relct, ellipse e polygon per generare forme in un documento SVG. Quando impari a conoscere il percorso per la prima volta, potrebbe essere difficile da afferrare, ma una volta che impari a usarlo, sarai in grado di scolpire delle forme incredibili. Spero che questo articolo ti abbia aiutato a capire meglio i percorsi e che sarai in grado di iniziare a creare incredibili forme SVG a breve.
