Come creare una fisarmonica utilizzando Elementor? [Guida facile 2024]
Pubblicato: 2024-04-10Stai cercando un modo semplice per creare una fisarmonica utilizzando Elementor? Questo post ti copre!
Le fisarmoniche sono l'elemento migliore per visualizzare le informazioni sulle tue pagine web se hai spazio limitato.
In questo articolo, ti mostreremo come aggiungere fisarmoniche interattive sul tuo WordPress utilizzando i componenti aggiuntivi Elementor e PowerPack.
Quindi iniziamo!
Cos'è la fisarmonica?
Accordion è un pannello di contenuto comprimibile che consente agli utenti di espandere e comprimere in modo indipendente più sezioni di contenuto. Solitamente è costituito da pannelli pieghevoli impilati verticalmente, ciascuno dei quali contiene il proprio contenuto e un pulsante di attivazione/disattivazione o collegamento per espandere o comprimere la sezione.
A seconda delle impostazioni della fisarmonica, quando una sezione viene espansa, le altre si comprimono automaticamente. Le fisarmoniche sono gli strumenti migliori per organizzare e presentare contenuti strutturati, come domande frequenti o informazioni categorizzate, in un formato compatto e facilmente navigabile.
Crea una fisarmonica utilizzando Elementor con il widget fisarmonica avanzato PowerPack
Iniziamo a creare una fisarmonica utilizzando il widget Elementor e PowerPack Advanced Accordion.
Il widget PowerPack Advanced Accordion fa esattamente quello che dice il nome: ti consente di aggiungere fisarmoniche interattive e avanzate alle tue pagine web. E non preoccuparti: non devi scrivere una sola riga di codice per eseguire le funzioni della tua fisarmonica.
La caratteristica migliore del widget PowerPack Accordion è che ti consente di passare facilmente tra gli elementi Toggle e Accordion visualizzati sulla tua pagina. Quindi, in un widget ottieni le funzionalità di due strumenti: impressionanti... non è vero?
Inoltre, ottieni molte opzioni di stile che ti aiutano a personalizzare la tua fisarmonica. Queste opzioni includono tutto, dal margine e imbottitura alla tipografia e al colore!

Quindi, senza ulteriori discussioni, impariamo come creare una fisarmonica per i tuoi siti Web Elementor.
1. Installa e attiva i componenti aggiuntivi di PowerPack
Prima di iniziare, assicurati di avere Elementor Builder e il componente aggiuntivo PowerPack Elementor installati e attivati.
2. Crea una nuova pagina
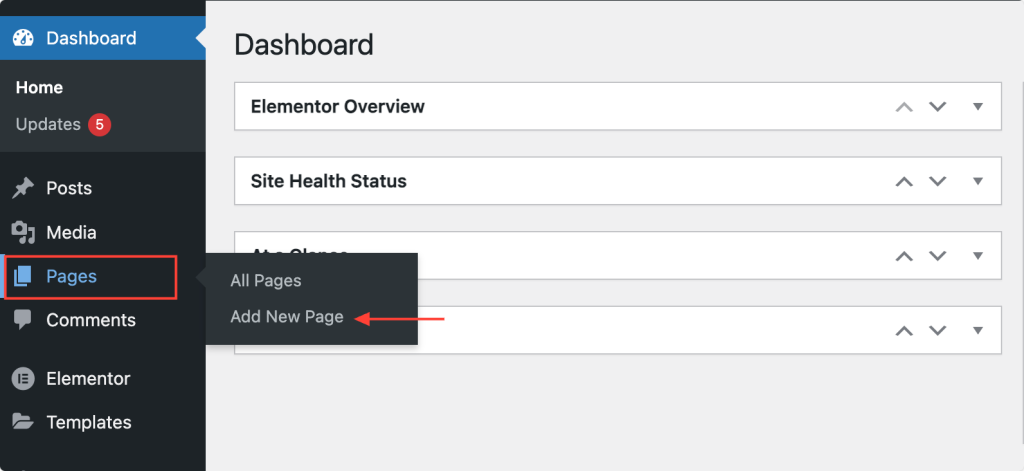
Una volta installati e attivati questi plugin, devi creare una nuova pagina andando sulla dashboard di WordPress > Pagine > Aggiungi nuovo.

Successivamente, fai clic sul pulsante “Modifica con Elementor” .

3. Trascina e rilascia il widget Fisarmonica avanzata PowerPack
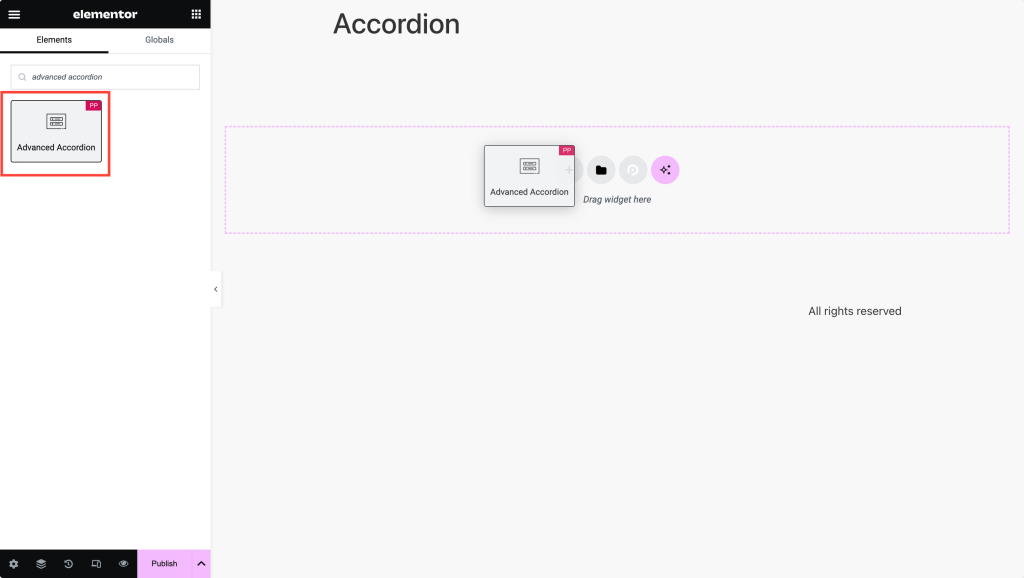
Non appena fai clic su "Modifica con Elementor", si aprirà l'editor di Elementor. Successivamente, cerca "fisarmonica avanzata" nel pannello widget.
Quando viene visualizzato il widget, trascina e rilascia il widget avanzato della fisarmonica nell'editor di Elementor. Assicurati di controllare l'icona "PP" nell'angolo in alto a destra del widget.

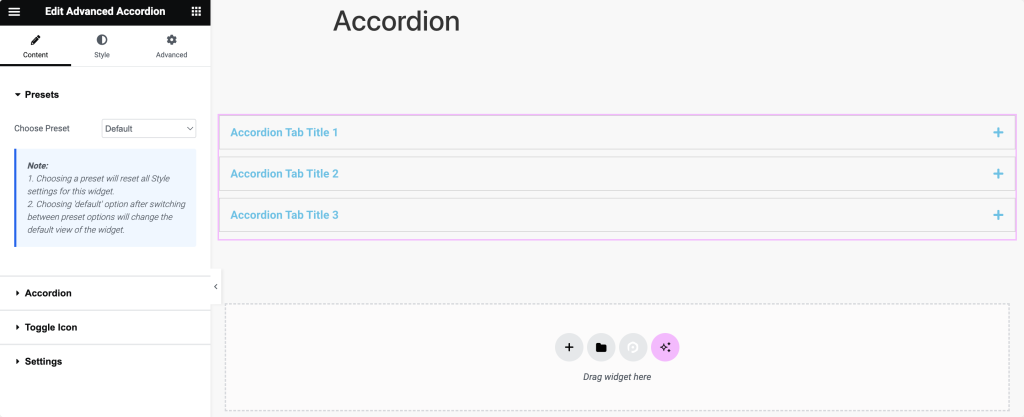
Lo screenshot qui sotto mostra come appare la tua pagina dopo aver aggiunto il widget Advanced Accordion.

4. Definire il contenuto della fisarmonica
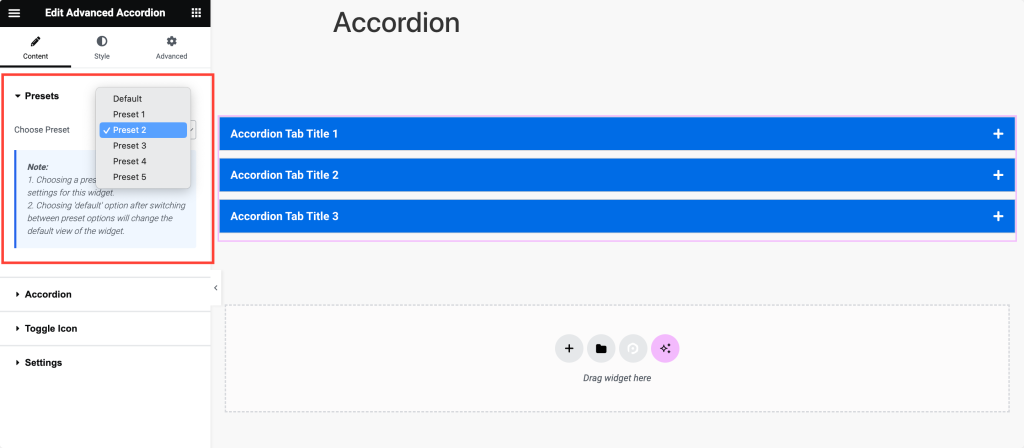
La prima scheda che vedrai sono le Preimpostazioni. Da qui puoi scegliere tra le opzioni disponibili il design preimpostato che meglio si adatta allo stile che desideri per la tua fisarmonica. In alternativa puoi anche progettare la tua fisarmonica da zero.

Andando avanti, fai clic sulla scheda "Fisarmonica" per iniziare a configurare il contenuto e l'aspetto delle sezioni della fisarmonica.
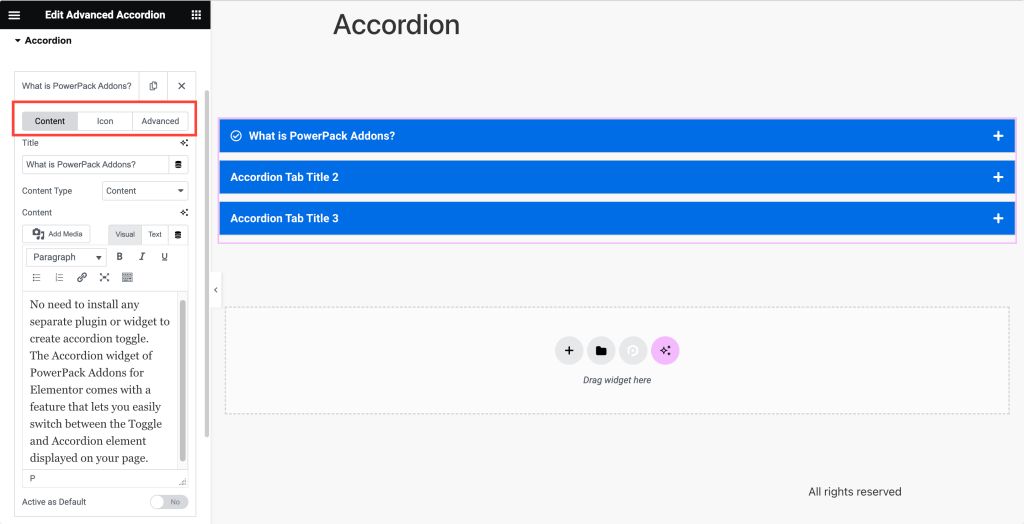
Nella "Sottoscheda Contenuto", la prima cosa che devi fare è inserire i titoli per ciascuna sezione della fisarmonica. Questi titoli fungeranno da intestazioni cliccabili per espandere e comprimere il contenuto.
Quindi, seleziona il tipo di contenuto che desideri visualizzare all'interno di ciascuna sezione della fisarmonica dal menu a discesa "Tipo di contenuto" . Puoi scegliere tra testo, immagini o anche sezioni, widget o modelli di pagina salvati.
Successivamente, procedi alla "Sottoscheda Icone", dove sceglierai le icone per le sezioni della fisarmonica.
Seleziona un'icona dal menu a discesa per rappresentare ciascuna sezione della fisarmonica. Questa icona indicherà visivamente se la sezione è espansa o compressa.
Facoltativamente, se è necessario applicare stili o script personalizzati, è possibile passare alla "Sottoscheda Avanzate" e assegnare ID CSS personalizzati a specifiche sezioni della fisarmonica.

5. Selezionare l'icona Attiva/disattiva
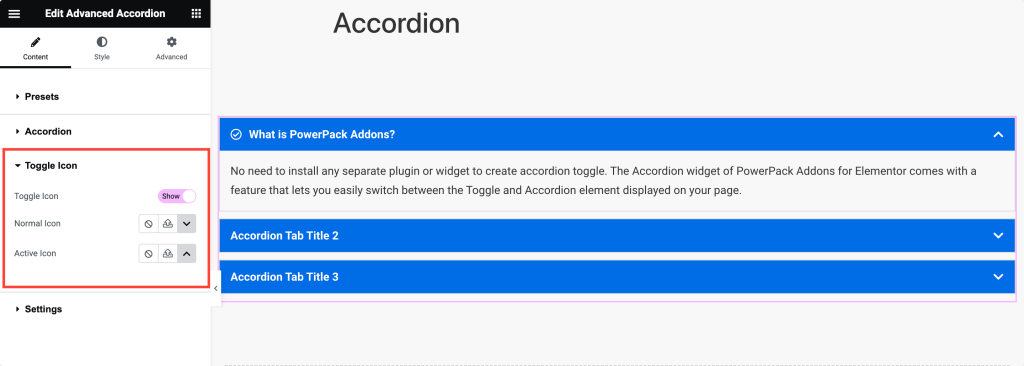
Andando avanti, vai alla "Scheda Icona Attiva/Disattiva" per configurare l'aspetto delle icone di attivazione/disattivazione utilizzate per espandere e comprimere le sezioni della fisarmonica.
Abilita le icone di attivazione/disattivazione se desideri che vengano visualizzate accanto ai titoli della fisarmonica. Quindi, scegli l'icona da visualizzare nel suo stato predefinito (non compresso) dal menu a discesa "Icona normale".
Allo stesso modo, seleziona l'icona da visualizzare quando la sezione della fisarmonica viene espansa (attiva) dal menu a discesa "Icona attiva".


6. Scegli dalle opzioni di impostazione
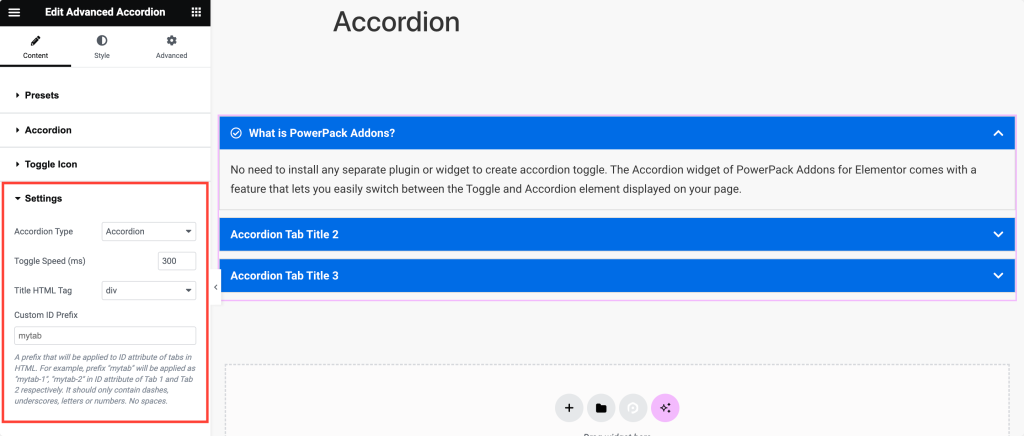
Infine, vai alla "Scheda Impostazioni" per regolare le impostazioni generali e il comportamento della tua fisarmonica.
Seleziona il "Tipo di fisarmonica" desiderato: "Fisarmonica" o "Alterna" a seconda che desideri che venga aperta solo una sezione alla volta o che più sezioni rimangano aperte contemporaneamente.
Imposta la "Velocità di commutazione" per specificare la velocità con cui le sezioni della fisarmonica si espandono e si comprimono per transizioni più fluide.
Per garantire SEO e accessibilità adeguati, seleziona il tag HTML utilizzato per i titoli della fisarmonica dal menu a discesa "Tag HTML titolo" .
Facoltativamente, se hai bisogno di ID personalizzati per scopi di styling o scripting, inserisci un "Prefisso ID personalizzato" per generare automaticamente ID personalizzati per le sezioni a fisarmonica.

7. Dai stile alla tua fisarmonica
Una volta terminata la personalizzazione del contenuto, passa alla scheda Stile.
Nella scheda Stile troverai tutte le opzioni utili per modellare la tua fisarmonica. Permettimi di analizzare le opzioni di ciascuna sezione in modo che tu possa esplorarle facilmente:
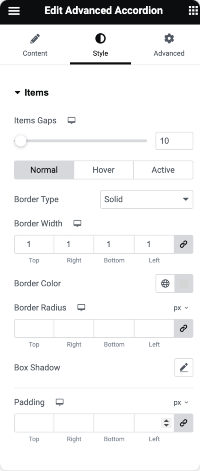
Scheda Articoli:

- Spazio oggetto: innanzitutto regola la spaziatura tra ciascun oggetto della fisarmonica. Ciò garantisce che ci sia spazio sufficiente tra ciascuna sezione.
- Tipo di bordo, larghezza, colore e raggio: quindi, determina l'aspetto del bordo attorno agli elementi della fisarmonica. Scegli il tipo, la larghezza, il colore e la curvatura degli angoli in base alle tue preferenze di progettazione.
- Ombra scatola: applica un effetto ombra agli elementi della fisarmonica se desideri aggiungere profondità e dimensione alle tue fisarmoniche.
- Imbottitura: specifica l'imbottitura attorno al contenuto all'interno di ciascun elemento della fisarmonica. Controlla la spaziatura tra il contenuto e il bordo dell'elemento a fisarmonica.
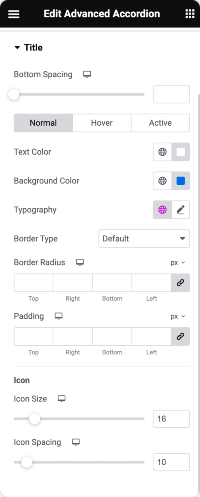
Scheda Titolo:

- Spaziatura inferiore: imposta la spaziatura tra il titolo della fisarmonica e il contenuto sottostante per una migliore separazione visiva.
- Colore testo e colore sfondo: scegli il colore del testo e dello sfondo dietro i titoli a fisarmonica in modo che corrispondano alla combinazione di colori del tuo sito web.
- Tipografia: personalizza lo stile, la dimensione, il peso del carattere e altre impostazioni tipografiche per i titoli a fisarmonica per garantire coerenza con il tuo design generale.
- Tipo di bordo, raggio e imbottitura: analogamente alla scheda Elementi, puoi anche aggiungere bordi attorno ai titoli della fisarmonica, regolarne la curvatura e specificare l'imbottitura per una migliore spaziatura.
- Dimensioni e spaziatura delle icone: se utilizzi le icone che seguono i titoli a fisarmonica, regola le loro dimensioni e spaziatura per assicurarti che si integrino correttamente con il testo.
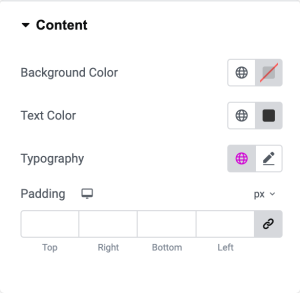
Scheda Contenuto:

- Colore di sfondo: imposta il colore di sfondo dell'area del contenuto della fisarmonica per distinguerla dal resto della pagina.
- Colore e tipografia del testo: puoi scegliere il colore del testo all'interno del contenuto della fisarmonica e personalizzare le impostazioni tipografiche per leggibilità e coerenza.
- Imbottitura: specifica l'imbottitura attorno al contenuto all'interno di ciascuna sezione della fisarmonica per garantire la spaziatura e l'allineamento corretti.
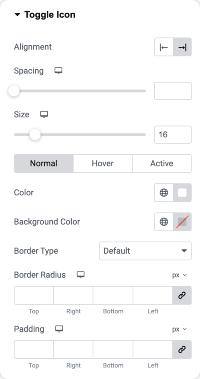
Attiva/disattiva la scheda Icona:

- Allineamento e spaziatura: per un equilibrio visivo ottimale, allinea le icone di attivazione/disattivazione all'interno dei titoli della fisarmonica e regola la spaziatura tra loro e il testo.
- Dimensioni e colore: puoi personalizzare le dimensioni e il colore delle icone di attivazione/disattivazione per farle risaltare o fondersi con i titoli della fisarmonica.
- Colore di sfondo, tipo di bordo, raggio e riempimento: per aggiungere ulteriore stile alle icone di attivazione/disattivazione, puoi impostare il colore di sfondo, il tipo di bordo, la curvatura e il riempimento secondo necessità.
Utilizzando il widget Fisarmonica avanzata in Elementor, puoi creare fisarmoniche visivamente accattivanti e ben progettate configurando ciascuna opzione di stile in base alle tue preferenze.
Avvolgendo!
Siamo sicuri che questo tutorial ti abbia aiutato a creare facilmente fisarmoniche sul tuo Elementor. I componenti aggiuntivi PowerPack per Elementor ti consentono di fare molto di più. Esistono più di 70 widget creativi che puoi utilizzare per personalizzare le tue pagine Elementor.
Se riscontri difficoltà nel seguire i passaggi menzionati in questo articolo, non esitare a connetterti con noi o a inviare le tue domande nella sezione commenti.
Cosa ne pensi di questo tutorial? Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
