Come diventare un blogger entusiasta? Una guida al blog di WordPress — Capitolo 1
Pubblicato: 2021-11-05Ciao caro amico!
Mi chiamo Melany e sono stato incaricato dal nostro team di WP Daddy di creare questa guida passo passo sul blogging di WordPress per te. Questo è il capitolo 1 della nostra guida in cui condividiamo la nostra esperienza di blogging basata sul primo tipo di post del blog: la raccolta di temi di WordPress o "un post vetrina".
Quindi prendi una tazza di caffè (o solo un bicchiere d'acqua se ti piace :)) e iniziamo la nostra calda conversazione.
Perché, cosa e come di questa guida
Tu e noi: siamo uguali! Entrambi facciamo del nostro meglio per sviluppare i nostri blog, creare contenuti accattivanti e diventare "l'unico" per i nostri devoti così come "il migliore" tra i rivali.
Durante la gestione del nostro blog su WP Daddy, abbiamo raccolto alcune preziose conoscenze ed esperienze riguardanti la creazione di post, la struttura dei post, gli interessi e le preferenze degli utenti target, nonché alcuni aspetti significativi della promozione del blog.
Questo è il motivo per cui siamo felici di condividere la nostra esperienza unica e spiegare alcuni fatti chiave su come bloggare se sei un principiante e ricominciare da capo. Parleremo di alcune difficoltà e dubbi che incontrerai durante il blog e sveleremo alcuni consigli pratici ed esempi reali tratti dalla nostra personale esperienza di blogging.
Spero sinceramente che questa guida ti sia utile per imparare alcuni dettagli molto utili su come gestire un blog con piacere, fiducia ed entusiasmo. Portare consapevolezza è l'attuale missione di WP Daddy e questo è ciò che abbiamo da offrire. Perfezioniamoci insieme!
Breve panoramica:
WP Daddy - Chi siamo?
WPDaddy è un blog orientato a WordPress lanciato nel 2016. Oggi include post come vetrine, tutorial, recensioni, interviste, suggerimenti e articoli di ispirazione.
Cos'è WordPress e perché ci piace?
Se non hai dimestichezza con WordPress, leggi le seguenti informazioni:
WordPress è un sistema di gestione dei contenuti che aiuta a creare un sito Web utilizzando la dashboard intuitiva e senza utilizzare alcuna capacità di codifica. Puoi caricare un design già pronto, personalizzarlo, creare le pagine del tuo sito Web, installare plug-in aggiuntivi per estendere la funzionalità del tuo sito, aggiungere contenuti personalizzati, e tutto questo è possibile attraverso una comoda interfaccia user-friendly di un pannello di amministrazione.
WordPress aiuta a controllare completamente il tuo sito web, creare o rimuovere pagine e menu, aggiungere foto, video e costruire il tuo universo all'interno di un unico sito web. Non hai bisogno di conoscenze aggiuntive o specifiche per capire come lavorare con WordPress.
Un design già pronto o un tema per WordPress: che cos'è?
Molti progetti (temi) già pronti vengono creati per WordPress da sviluppatori di tutto il mondo. Si può scegliere tra modelli gratuiti o premium da utilizzare come base per costruire i loro progetti di siti Web WP di debutto o rinnovare quelli esistenti.
Il tema (o design) – Diciamo che è il prodotto principale che recensiamo su WP Daddy. Questo è un modello di sito Web pronto all'uso che ha una struttura del sito predefinita con una serie di layout di pagine Web predefiniti, caselle di icone, blocchi di informazioni, foto d'archivio (come esempi), generatori di pagine integrati, generatori di slider, plug-in di moduli di contatto, e altre funzionalità disponibili per la creazione di un sito Web completo.
Quando una persona acquista un modello del genere, risparmia sui costi perché ora non ha bisogno di rivolgersi a uno studio web oa uno sviluppatore per creare un sito Web da zero. Il tema aiuta anche a risparmiare tempo perché consente di creare un sito Web in poche ore e quindi di caricare facilmente contenuti personalizzati al suo interno.
Detto questo, iniziamo la nostra guida!
Le raccolte di temi per WordPress
Il compito principale del nostro blog è condividere i temi WordPress più belli e freschi mai offerti sul mercato. Vediamo quindi come creare correttamente un post vetrina di temi WordPress.
La struttura di questo tipo di post è la seguente:
1. Un titolo
2. Alcuni paragrafi di benvenuto
3. 15-25 temi con:
– un titolo del tema;
– un'istantanea della demo del tema;
– alcuni paragrafi descrittivi;
– un link alla pagina del prodotto o una demo;
4. Conclusione.
Puoi fare clic su qualsiasi categoria nella barra laterale della nostra home page per trovare più esempi di raccolte di temi WordPress pubblicate.
Perché condividere i temi?
Se vuoi gestire un blog incentrato sui temi di WordPress, dovresti avere 4 motivi principali:
1. portare alle persone contenuti interessanti;
2. aiutare i proprietari di siti web a scegliere un design per la loro pagina web;
3. aumentare il traffico del tuo sito web e conquistare la fiducia dei motori di ricerca;
4. Guadagna le tue commissioni di affiliazione.
Che tipo di contenuto chiamiamo quello interessante? Immagino che questo sia qualcosa da cui non riusciamo a distogliere lo sguardo. Se parliamo di raccolte di temi WordPress, l'appeal visivo è un fattore chiave su cui concentrarsi. Allora, qual è l'appeal visivo quando si tratta di raccolte di temi? Immagino che queste siano le istantanee delle demo a tema che dovrebbero attirare l'attenzione e trasmettere emozioni.
Queste istantanee dovrebbero essere quelle di qualità per coinvolgere i tuoi utenti target.
Prendiamo un esempio basato su Themeforest di un modello WordPress. Ogni tema rappresentato su questo mercato è disponibile sulla pagina del singolo prodotto con l'anteprima demo che puoi osservare facendo clic sul pulsante "Anteprima dal vivo" sotto il banner di presentazione principale. L'anteprima dal vivo mostra l'aspetto reale e la struttura della home page del tema o di diverse home page predefinite.

Di solito acquisiamo l'anteprima della demo per mostrare l'istantanea di come appare la home page del tema dal vivo. Abbiamo inserito alcune di queste istantanee nella raccolta di temi a scopo dimostrativo.
Quindi ho deciso di condividere come realizziamo personalmente ottime istantanee per tali post. Preferiamo la dimensione di 830×560.
Per poter controllare l'altezza dell'istantanea ho bisogno di una foto dello schermo a pagina intera, quindi utilizzo l'estensione del browser GoFullPage (precedentemente Full Page Screen Capture) disponibile in Google Chrome Web Store. Se usi Opera, puoi provare il componente aggiuntivo Joxi Full Page Screen Capture.

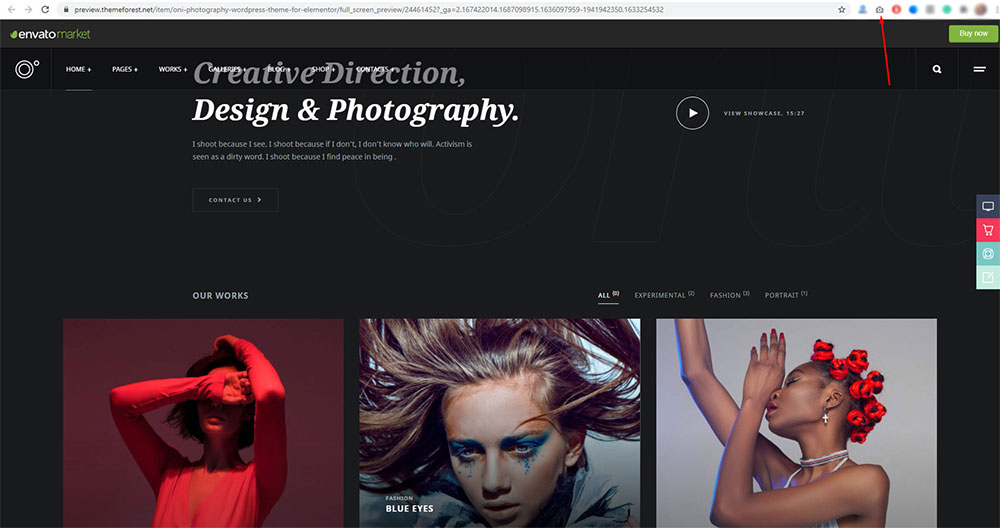
Quando l'estensione è installata, dovresti fare clic sul pulsante Anteprima dal vivo nella pagina del prodotto di Themeforest per aprire la demo dal vivo


e fai clic sull'icona vicino alla barra degli indirizzi.

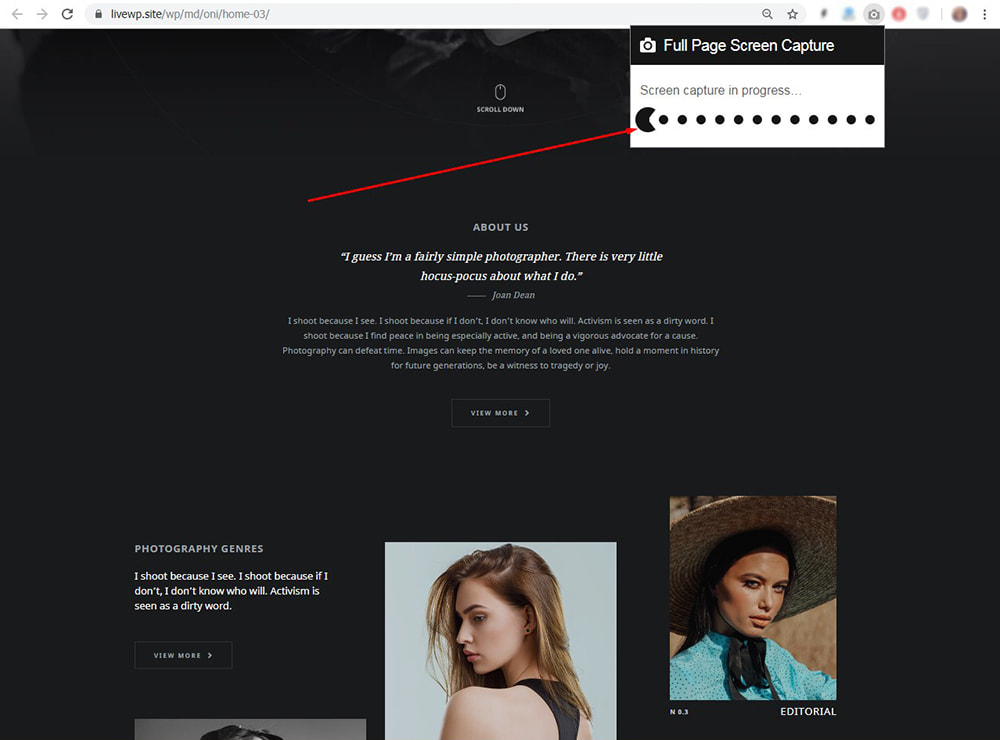
Quindi guarda il processo di acquisizione dell'istantanea della pagina;

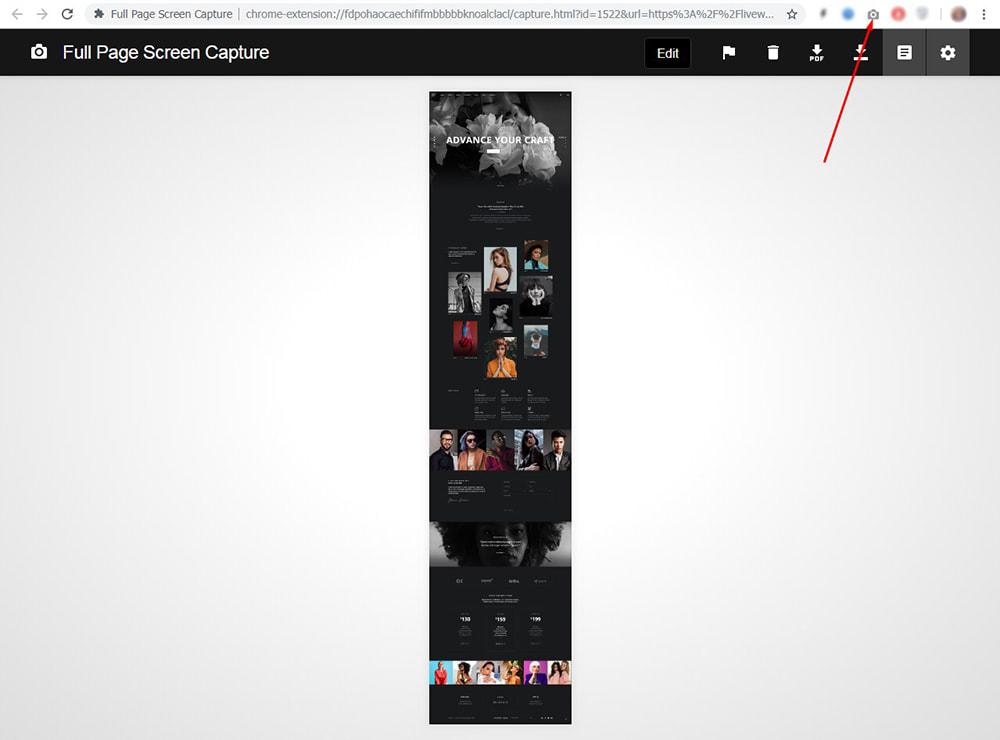
e di conseguenza ottieni lo snapshot a pagina intera pronto.

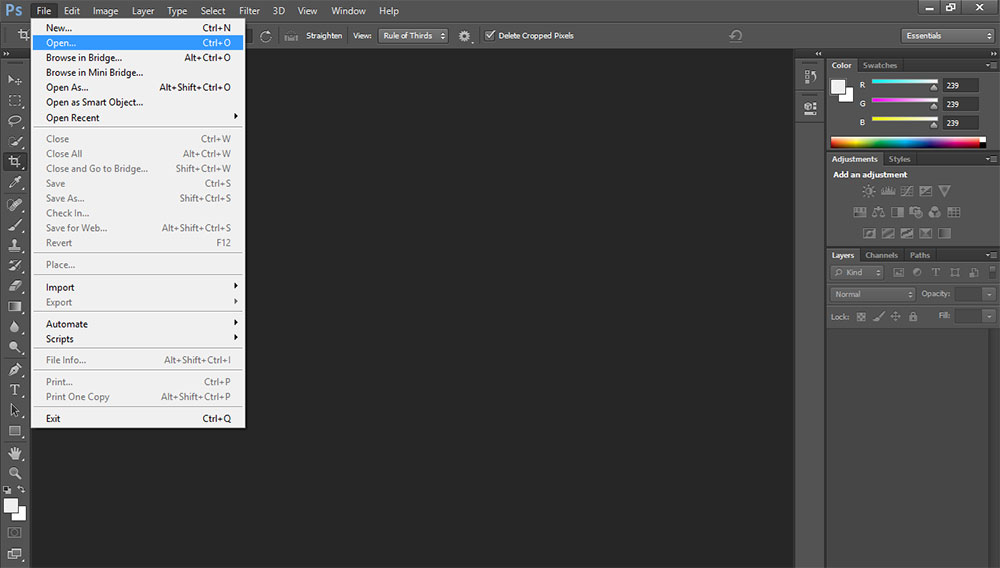
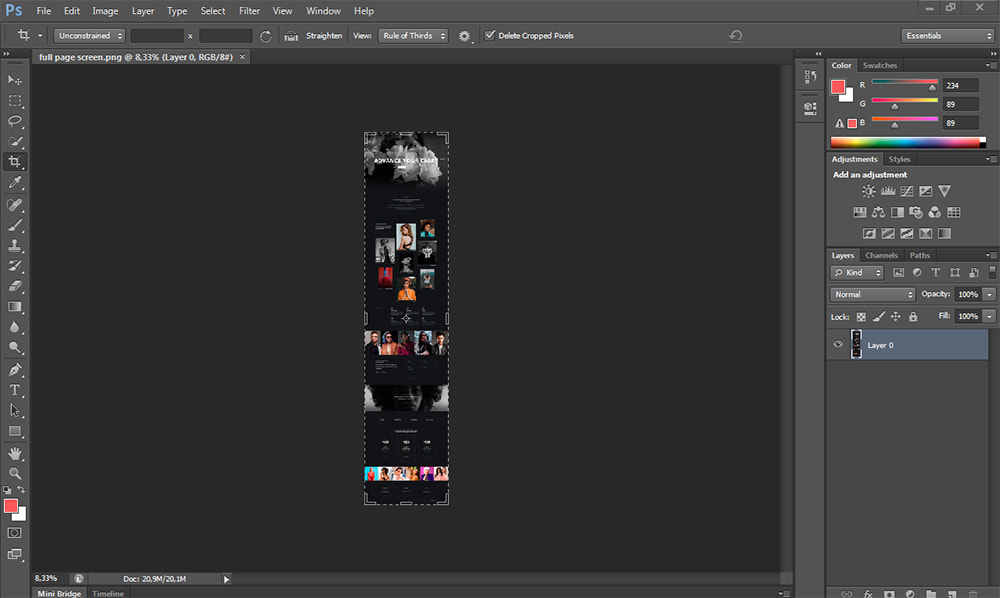
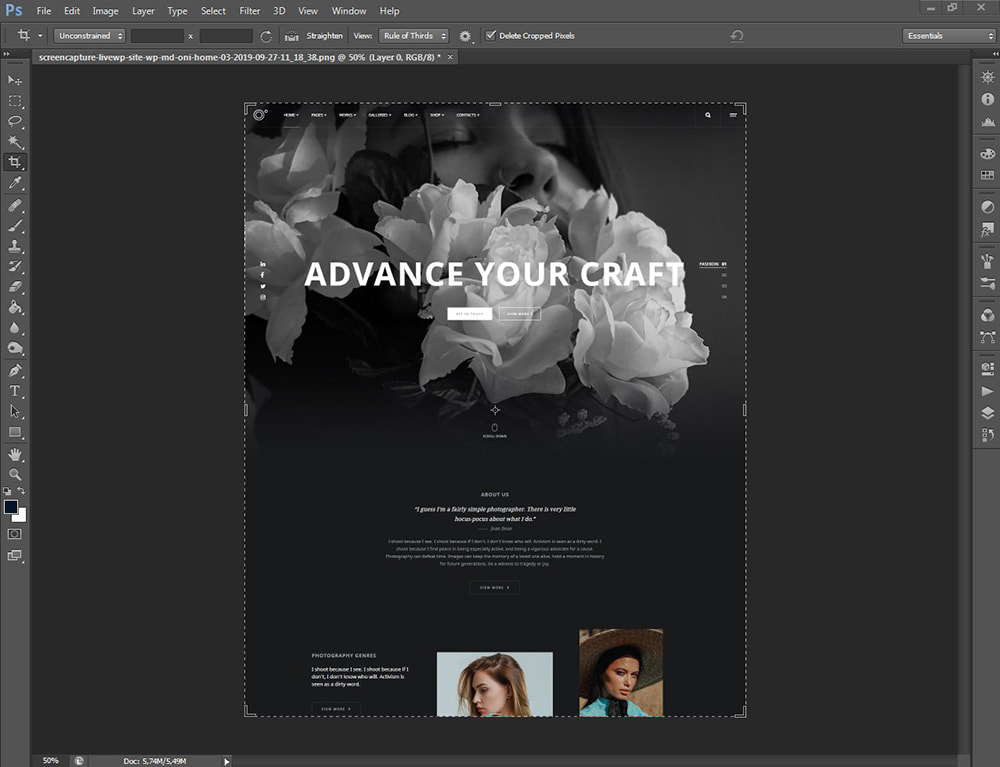
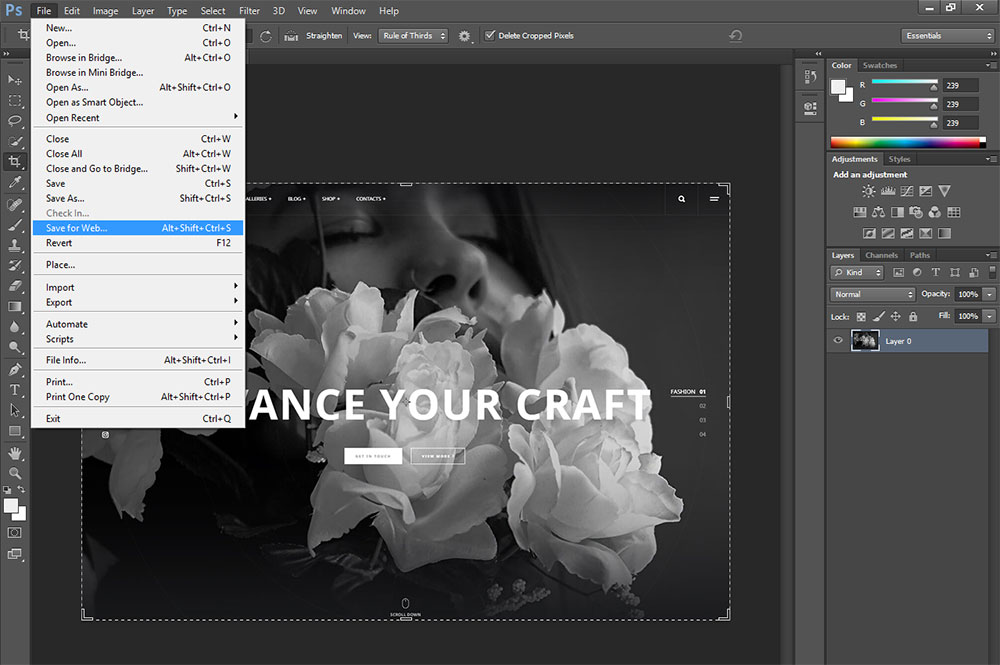
Successivamente, apri un'istantanea a pagina intera con Photoshop;


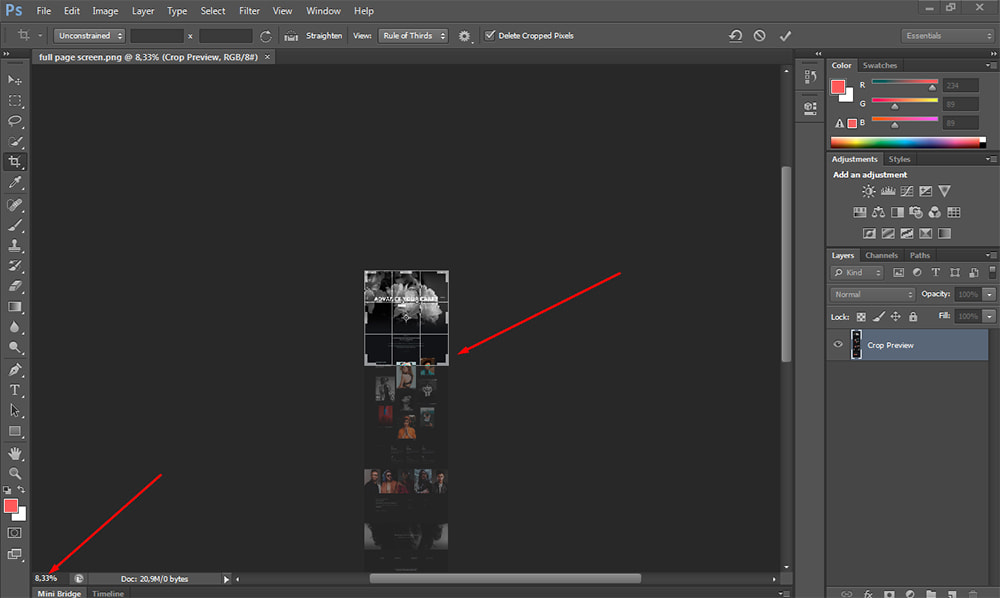
taglialo e premi Ctrl+ per ingrandire la sua scala;



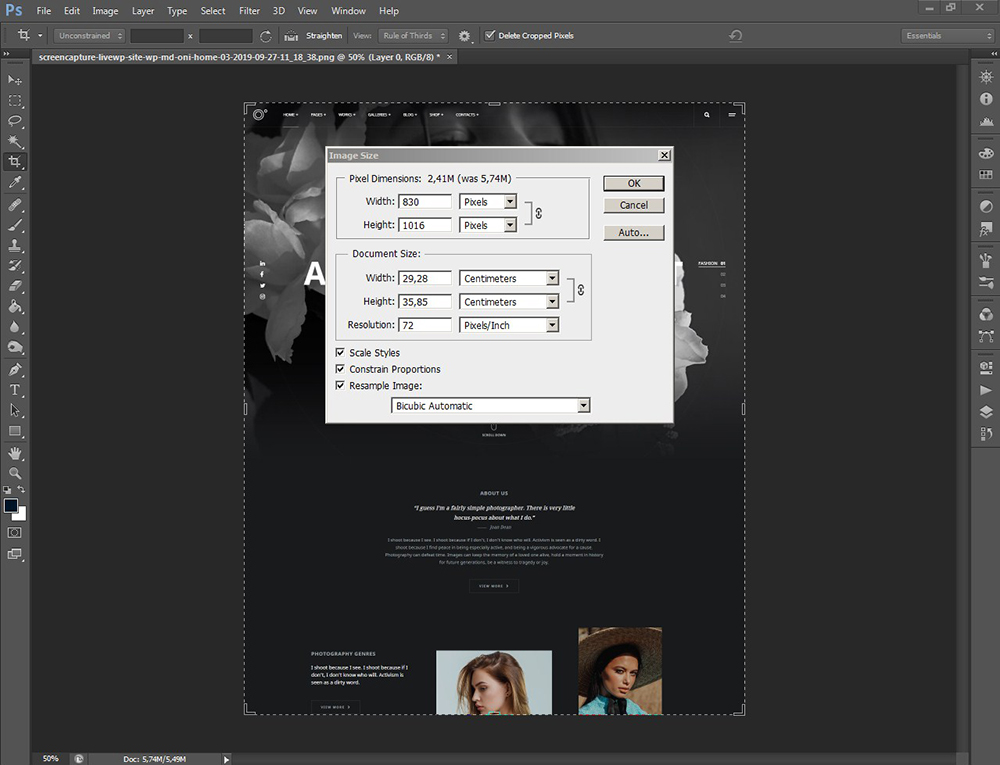
quindi apri il menu Immagine -> Dimensione immagine e

cambia la larghezza a 830px.

Successivamente, modifica l'altezza dell'istantanea tirando la barra di scorrimento verso l'alto e tagliando l'istantanea all'altezza richiesta.


Infine, salva l'istantanea per il Web.

Di conseguenza, ottieni l'istantanea con una larghezza di 830 px e un'altezza di 560 px.

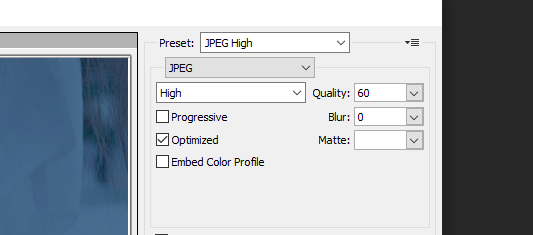
Salva l'istantanea con una qualità non inferiore a 60 per fare in modo che l'istantanea abbia un bell'aspetto e un peso non superiore a 200 kb.

In questo modo realizzo un'istantanea di qualità nitida che mostrerà l'aspetto reale della home page del tema.
Parliamo dei motivi
Tutto inizia con l'amore. Fai innamorare le persone dei tuoi contenuti, falle ammirare il tuo sito, lascia che considerino il tuo sito insostituibile ed essenziale per il loro lavoro, istruzione o tempo libero e diventi parte della routine quotidiana dei tuoi visitatori.
Certo, l'aspetto finanziario conta molto, ma non è niente senza la piena dedizione a ciò che fai. Se vuoi guadagnare di più, dovresti avere un buon traffico e poi, ovviamente, la conversione-> traffico dipende dalle tue visite quotidiane e dalle azioni dei tuoi visitatori -> e questo dipende da quanto le persone amano il tuo sito.
Più persone incanti, maggiori sono le possibilità di guadagnare.
Come guadagnare?
La prima cosa da cui puoi guadagnare è il marketing di affiliazione. Ad esempio, vuoi diventare un affiliato del mercato Envato:
Ti iscrivi come affiliato ->
-> ottenere l'approvazione e il link di riferimento ->
-> promuovi il prodotto di affiliazione sul tuo blog con il tuo link di riferimento->
-> quando qualcuno acquista un prodotto al tuo referral, ricevi delle commissioni.
Come funziona?
Qualsiasi raccolta di temi WordPress è un post promozionale che svolge il ruolo di pubblicità sul tuo sito web. Crei una vetrina di 15-25 temi per promuoverli e consigliarli ai tuoi iscritti e ai lettori del blog. Se promuovi questi prodotti con successo, la maggior parte dei tuoi visitatori sfoglia i tuoi post, li legge o semplicemente li scorre per vedere le collezioni dei tuoi prodotti selezionati con i link di riferimento.
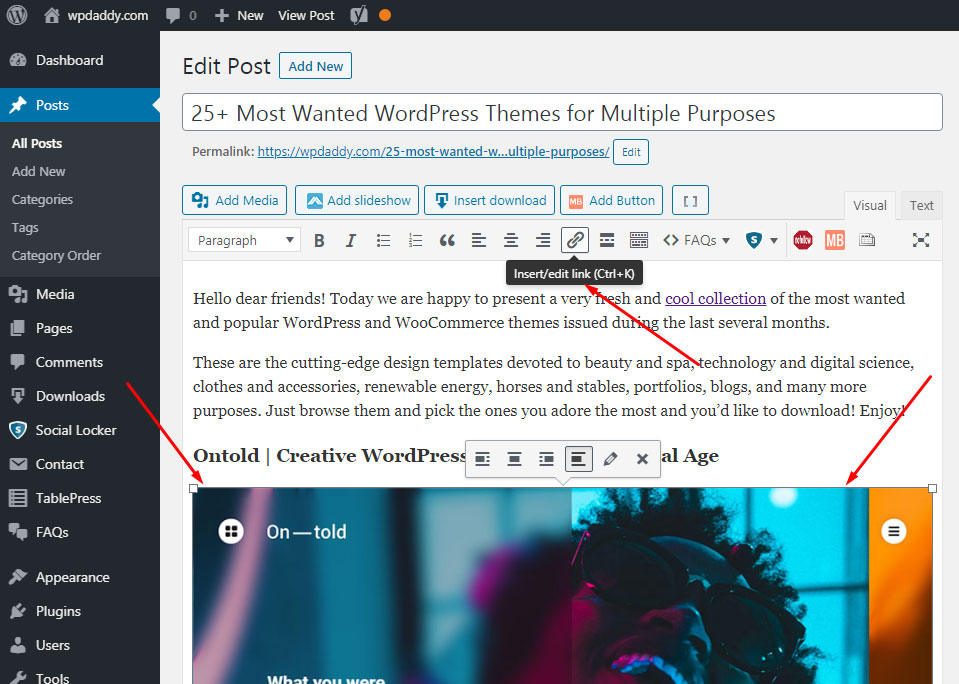
Non vedono i collegamenti stessi poiché puoi nasconderli come collegamenti ipertestuali o puoi semplicemente rendere l'immagine selezionabile inserendo il collegamento al suo interno. Un utente fa semplicemente clic su qualsiasi prodotto in un post di questo tipo e va alla pagina del prodotto Envato. Successivamente, questo utente inizia a essere tracciato dal mercato utilizzando i cookie del browser dell'utente. Se un utente non ha disattivato i cookie nel proprio browser, dopo aver fatto clic sul collegamento di affiliazione, l'utente verrà tracciato dal mercato Envato, quindi se quel particolare utente acquista un prodotto da uno dei dipartimenti di Envato (sia Themeforest, Graphicriver, oppure) ottieni le commissioni.

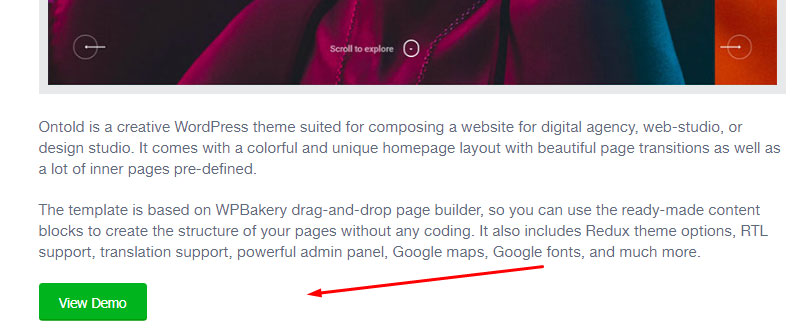
Puoi creare un pulsante "Fai clic per visualizzare" o "Visualizza demo" con l'aiuto di un generatore di codici brevi e quindi inserire il tuo link di riferimento Envato personale nello shortcode.
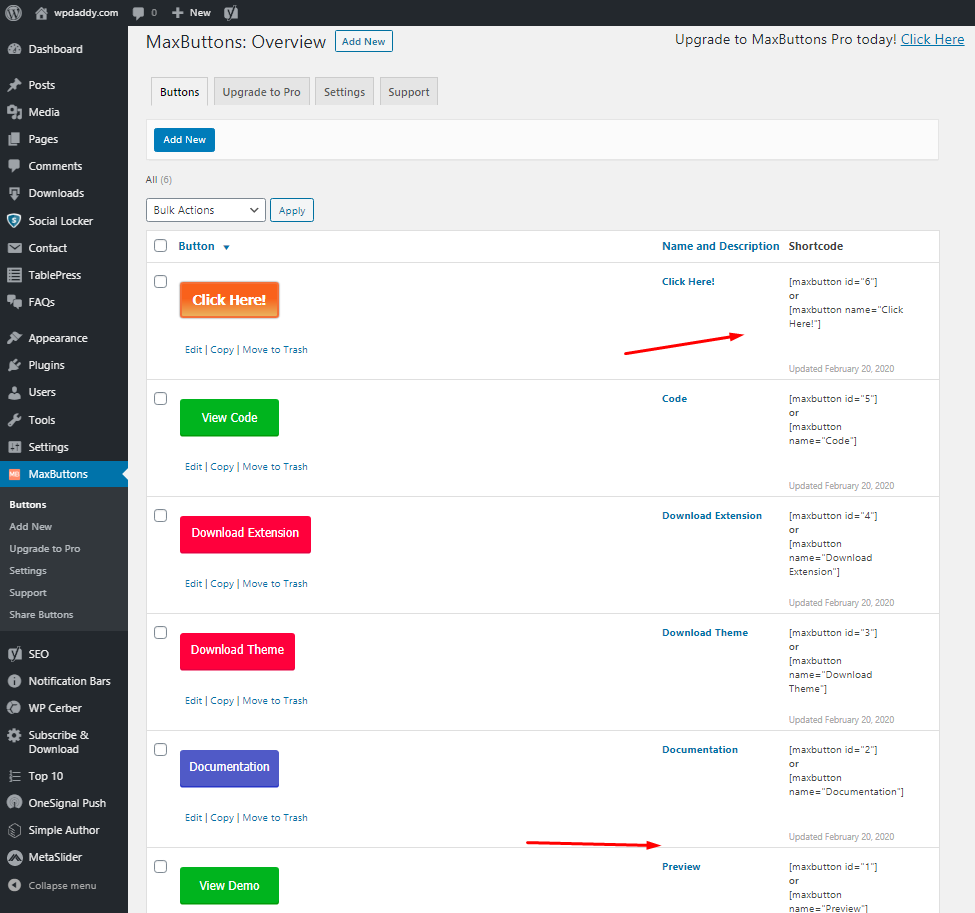
Uso il plug-in MaxButtons per creare codici brevi e inserirli nei post come pulsanti.

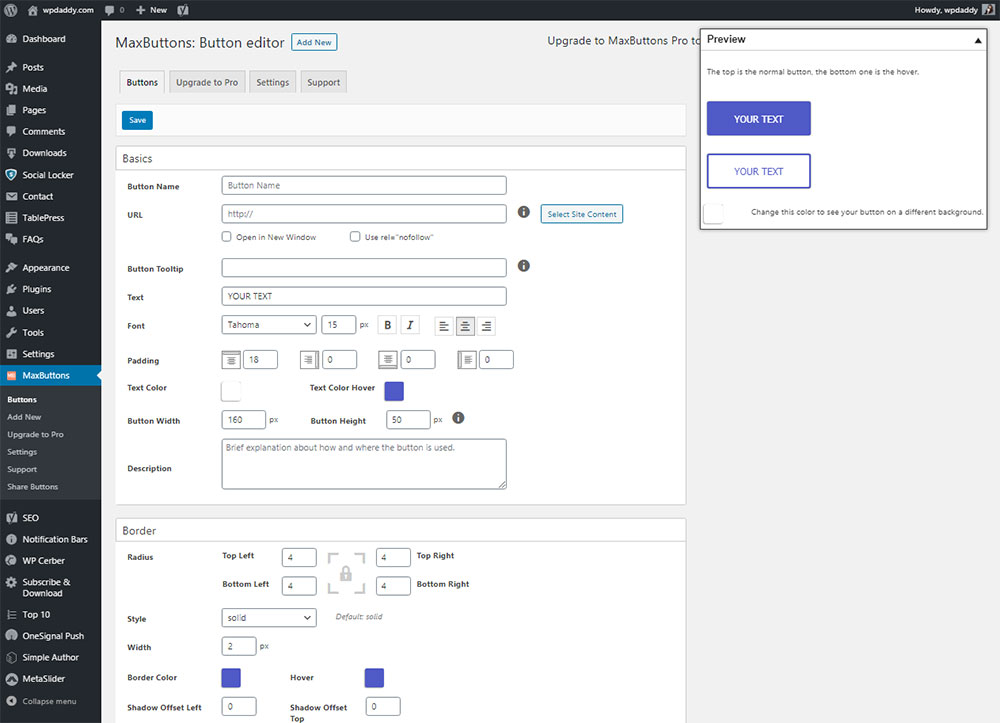
Il plugin è molto facile da usare, basta andare nel menu Pulsanti -> Aggiungi nuovo per creare un nuovo pulsante, selezionarne il testo, colorare e gestire più opzioni,

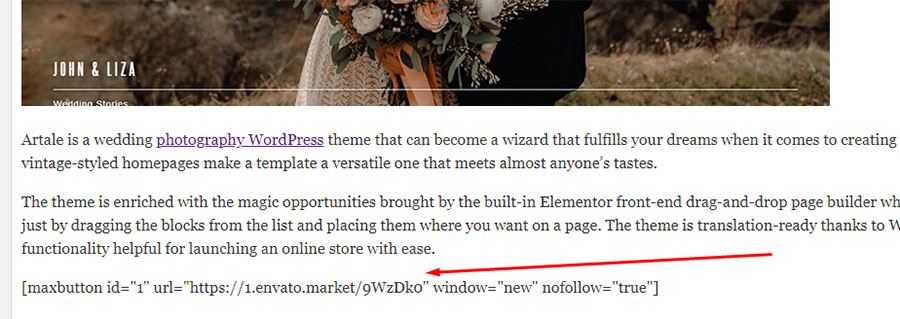
e poi copi lo shortcode pronto nel testo del tuo post per inserire il link specifico al suo interno.

Sul front-end, questo shortcode sembrerà un pulsante cliccabile accattivante.

Nel tuo caso, dovresti inserire il link di riferimento nello shortcode e quindi andare al front-end per vedere quanto è attraente. Un tale pulsante di invito all'azione farà fare clic al tuo utente e raggiungere facilmente la pagina del prodotto Envato al tuo referral.
In altre parole, pubblichi un post promozionale con un link di affiliazione e ricevi una ricompensa per i tuoi sforzi.
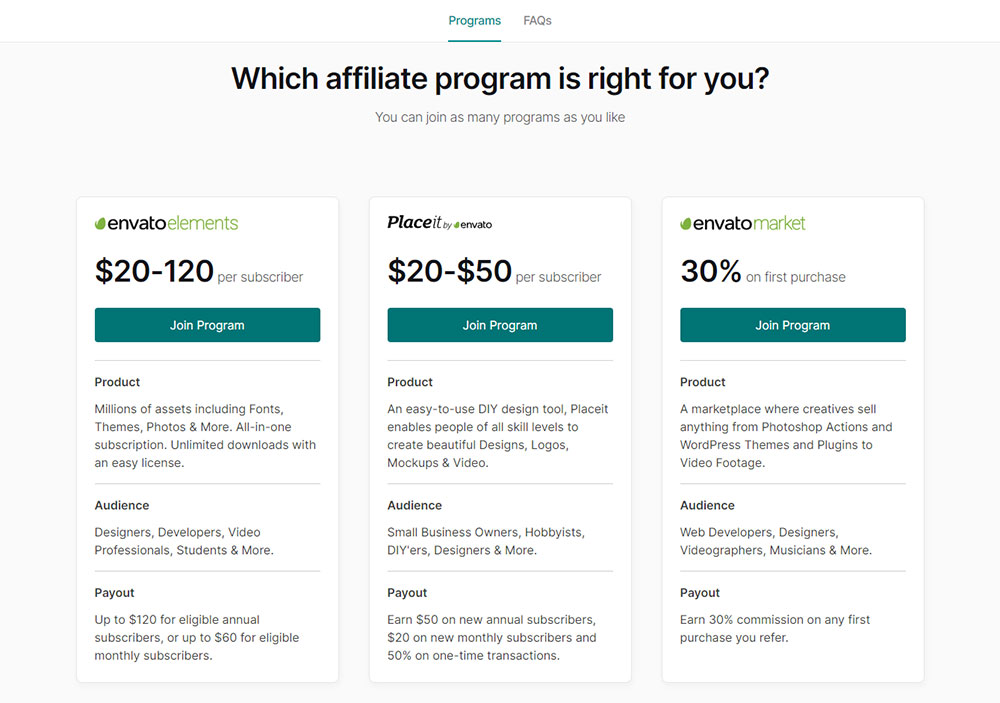
Vai qui per sfogliare i programmi di affiliazione Envato disponibili e scegli il programma adatto alle tue esigenze particolari.

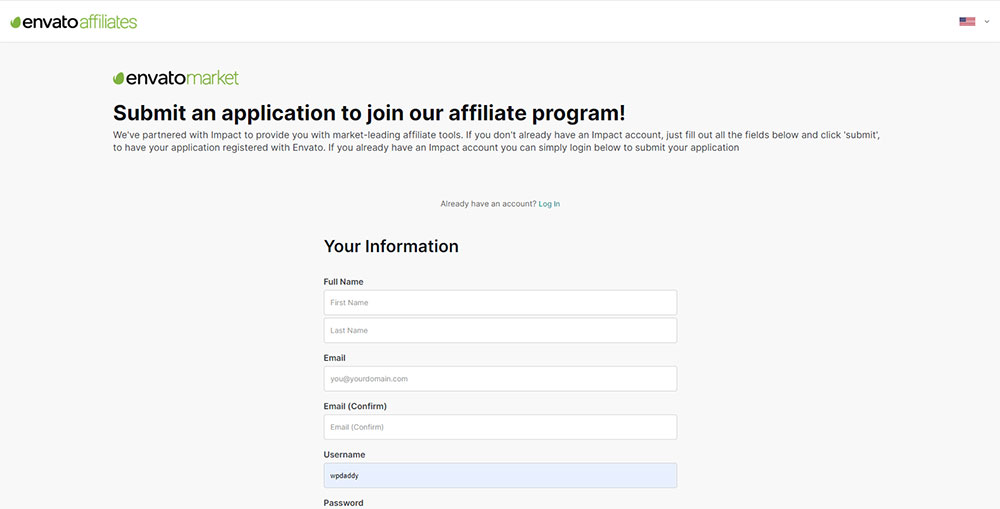
Se non hai un account, registrati e diventa l'affiliato Envato.

Oppure fai clic sul link di accesso e vai al tuo account per iniziare a monitorare le tue commissioni.

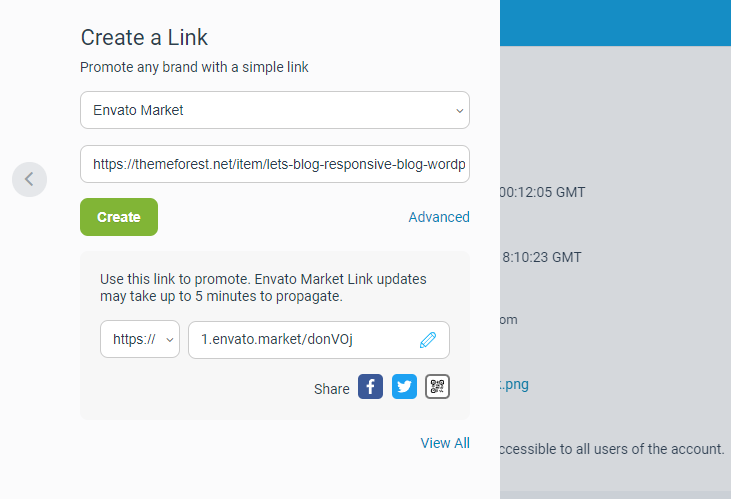
Vai qui - Impact - questo è un sito Web per affiliati in cui vengono monitorati i clic, le azioni, il tasso di conversione e i pagamenti. E qui hai l'interfaccia utente in cui puoi creare i collegamenti di affiliazione di qualsiasi URL di prodotto di Envato. Basta inserire un collegamento nel campo del modulo "Crea un collegamento" e fare clic sul pulsante "Crea" per ottenere il collegamento di affiliazione pronto generato. Questo sarà il link promozionale che potrai utilizzare per guadagnare le tue commissioni.

Per guadagnare abbastanza commissioni di referral sarebbe meglio creare quante più raccolte di temi selezionate con i link referral possibili. Fatta eccezione per le raccolte di temi di Themeforest, puoi promuovere la grafica da Graphicriver, i plug-in da Codecanyon, ecc. Tieni presente che gli elementi di Envato sono promossi con un link di riferimento diverso rispetto a tutti gli altri prodotti e questo link di riferimento deve essere creato in un separato Account Impact se scegli un programma corrispondente.
Il servizio Placeit ora funziona anche come uno degli affiliati di Envato, quindi puoi provare a guadagnare anche con l'aiuto della promozione di questo servizio.
Nel prossimo capitolo mi concentrerò sulla creazione di testi per post di presentazione e tutorial. Resta con me!
Melania H.
