Un tutorial su come aggiungere la lista dei desideri al negozio WooCommerce
Pubblicato: 2022-11-11Vuoi aggiungere la lista dei desideri al negozio WooCommerce ?
Quando le liste dei desideri di WooCommerce vengono implementate correttamente, sono un ottimo modo per coinvolgere visitatori e clienti. E mantieni il loro interesse per il tuo negozio per un periodo di tempo più lungo. I prodotti della lista dei desideri sono un ottimo modo per mantenere vivo e vegeto il tuo impegno nel servire i tuoi fedeli visitatori.
Puoi anche portare più attenzione alla pagina della tua lista dei desideri tramite campagne promozionali mirate per i tuoi prodotti più desiderati e i preferiti di WooCommerce per i tuoi clienti. Questa è una nuova tecnica di vendita di tendenza che molti negozi di eCommerce hanno utilizzato e i risultati parlano da soli poiché queste campagne promozionali stanno ottenendo più attenzione e un grande aumento di numeri per la maggior parte dei negozi online.
La pagina della lista dei desideri è particolarmente importante per i siti Web con grandi raccolte di prodotti in diverse categorie. Ciò impedisce ai tuoi clienti di perdere traccia di ciò da cui stavano navigando, solo per essere confusi tra centinaia di prodotti potenzialmente eccezionali.
Consenti ai tuoi visitatori e clienti di navigare attraverso il tuo sito di eCommerce e di salvare i loro preferiti per dopo. La funzione di salvataggio della lista dei desideri per la successiva funzione WooCommerce è di gran lunga la migliore aggiunta ai moderni negozi online di oggi, aiutando i clienti a risparmiare tempo e fatica nell'acquisto delle loro prelibatezze preferite e nello shopping quotidiano.
Avere la possibilità di creare una lista dei desideri in WooCommerce ha diversi vantaggi sia per i clienti che per i commercianti, aiutando i commercianti ad aumentare le entrate a lungo termine e facendo risparmiare tempo ai clienti ogni volta che visitano per acquistare i loro prodotti nella lista dei desideri di WooCommerce.
Sommario
Motivi per adottare immediatamente una Wishlist WooCommerce e i vantaggi che fornisce
Avere una funzione di lista dei desideri in un negozio online offre sia la soddisfazione degli utenti che i vantaggi per il business. Analizziamolo, vero?
Prospettiva aziendale:
Un plug-in WooCommerce dedicato alla lista dei desideri offre ai suoi utenti la capacità di comprendere il comportamento di presentazione dei propri clienti, la possibilità di ottenere informazioni su quali prodotti stanno acquistando regolarmente e quali prodotti stanno salvando per acquisti successivi.
Il plug-in della lista dei desideri di WordPress può aiutare le aziende ad analizzare le vendite attuali, pianificare le vendite future e l'inventario delle scorte in base alle preferenze della lista dei desideri dei clienti, creare campagne promozionali e di marketing mirate per i prodotti nella lista dei desideri e così via.
Prospettiva di soddisfazione del cliente:
La soddisfazione del cliente dovrebbe/deve essere una priorità assoluta per ogni vetrina online. E aggiungendo una lista dei desideri funzionale al sito Web WooCommerce, puoi ridurre immediatamente il tempo necessario ai tuoi clienti per trovare i loro prodotti e il tempo necessario per acquistarli. Ciò aumenta notevolmente l'elemento di soddisfazione del cliente dell'equazione e aiuterà a fidelizzare i clienti a lungo termine.
Ora che i vantaggi di avere una lista dei desideri WooCommerce sul tuo sito Web di eCommerce sono fuori mano, passiamo a: come aggiungere una lista dei desideri in WooCommerce WordPress!
Come aggiungere una Wishlist WooCommerce al tuo negozio online (in 4 semplici passaggi)
Invece di utilizzare qualsiasi plug-in gratuito per la lista dei desideri di WooCommerce, abbiamo scelto di creare la nostra funzione di lista dei desideri con un plug-in aggiuntivo WooCommerce completo, dotato di tutte le funzionalità necessarie per creare un negozio online completamente funzionale da zero.
Per questo motivo, utilizzeremo un plug-in WooCommerce semplice e gratuito noto come ShopReady WooCommerce Shop Builder, il plug-in fungerà da base per la nostra funzionalità di lista dei desideri di WooCommerce.
All'interno del negozio WooCommerce, il plug-in fornisce una pagina della lista dei desideri con funzionalità popup che i clienti possono utilizzare. Il plug-in fornisce una serie di opzioni di personalizzazione relative alla lista dei desideri che possono essere ottimizzate per adattarsi all'estetica generale del nostro sito Web.
Prima di iniziare, dovremmo anche prendere in considerazione i nostri prerequisiti. Per aggiungere qualsiasi tipo di funzionalità di acquisto online a WordPress, dobbiamo prima installare i plug-in WooCommerce ed Elementor per la creazione di pagine, entrambi necessari per il funzionamento di ShopReady - WooCommerce Shop Builder.
Nota:
Dai un'occhiata a queste risorse, se hai qualche confusione sulla configurazione del plug-in WooCommerce o se non sai come aggiungere prodotti in WooCommerce.
E se riscontri problemi relativi a WooCommerce o il tuo plug-in della lista dei desideri di WooCommerce è configurato in modo errato, puoi sempre seguire la pagina della documentazione ufficiale di WooCommerce.
Passaggio 1: scarica e installa ShopReady – Plugin WooCommerce Shop Builder
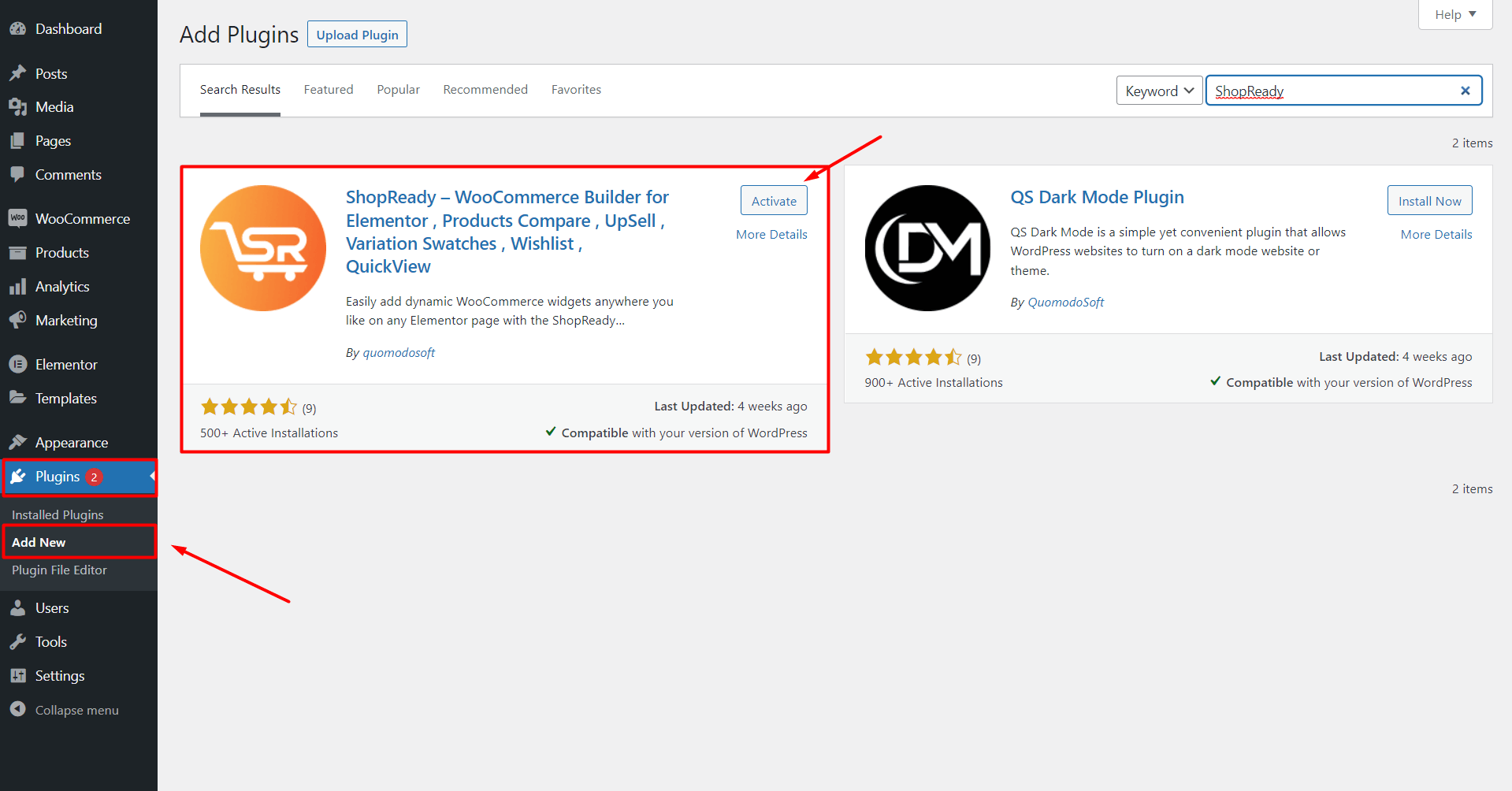
Per installare il miglior plug-in WooCommerce, accedi semplicemente al tuo sito Web WordPress, vai al menu Plugin e cerca ShopReady - WooCommerce Shop Builder Plugin.

Scarica e installa il plug-in, insieme a entrambi i suoi prerequisiti WooCommerce ed Elementor page builder.
Quando attivi il plug-in ShopReady, sullo schermo apparirà una dashboard del controller. Da qui, puoi abilitare/disabilitare qualsiasi widget e modulo Elementor o WooCommerce incluso in ShopReady.

Puoi anche modificare le opzioni del modello da qui.
Passaggio 2: installazione di un tema WordPress WooCommerce
Nel nostro caso, possiamo saltare la parte di installazione del tema poiché il team di sviluppo di ShopReady ha fornito 8 dei migliori temi WooCommerce completamente compatibili con Elementor. Questi non sono normali modelli Elementor importabili. Questi sono temi di mercato completi con le pagine, i layout e gli elementi di design necessari pronti per l'uso.
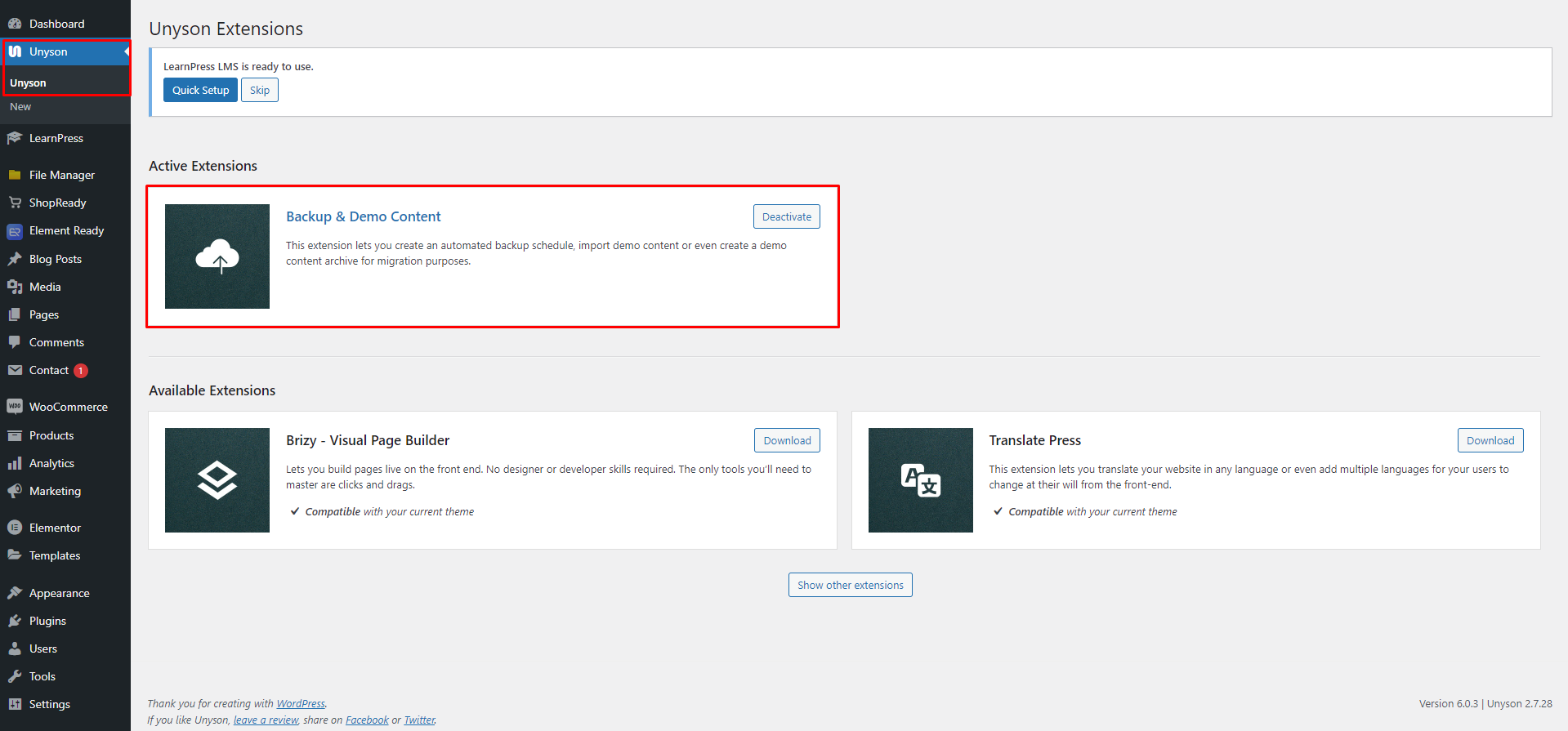
Tutto ciò che è necessario fare è selezionare e importare qualsiasi modello utilizzando l'estensione Backup & Demo Content del plug-in Unyson.

Dopo aver attivato l'estensione Backup e contenuto demo del plug-in Unyson, ora puoi semplicemente andare al menu Strumenti e fare clic su Installazione contenuto demo . Da qui, sei libero di scegliere uno qualsiasi dei temi WooCommerce WordPress forniti da ShopReady e importarlo con un clic facendo clic sul pulsante Installa .

Ci vogliono un paio di minuti per importare il set completo di file del tema, per favore sii paziente. Al termine del processo, verrai reindirizzato alla pagina di destinazione del tuo negozio nuovo di zecca.
Passaggio 3: aggiungi alla Wishlist WooCommerce senza plug-in, utilizzando un modello preimpostato
Poiché ShopReady è una piattaforma completa per la creazione di negozi, include una serie di robusti modelli di liste dei desideri preimpostati per WooCommerce e un paio di widget di liste dei desideri per aggiungere i pulsanti della lista dei desideri di WooCommerce al tuo sito web.
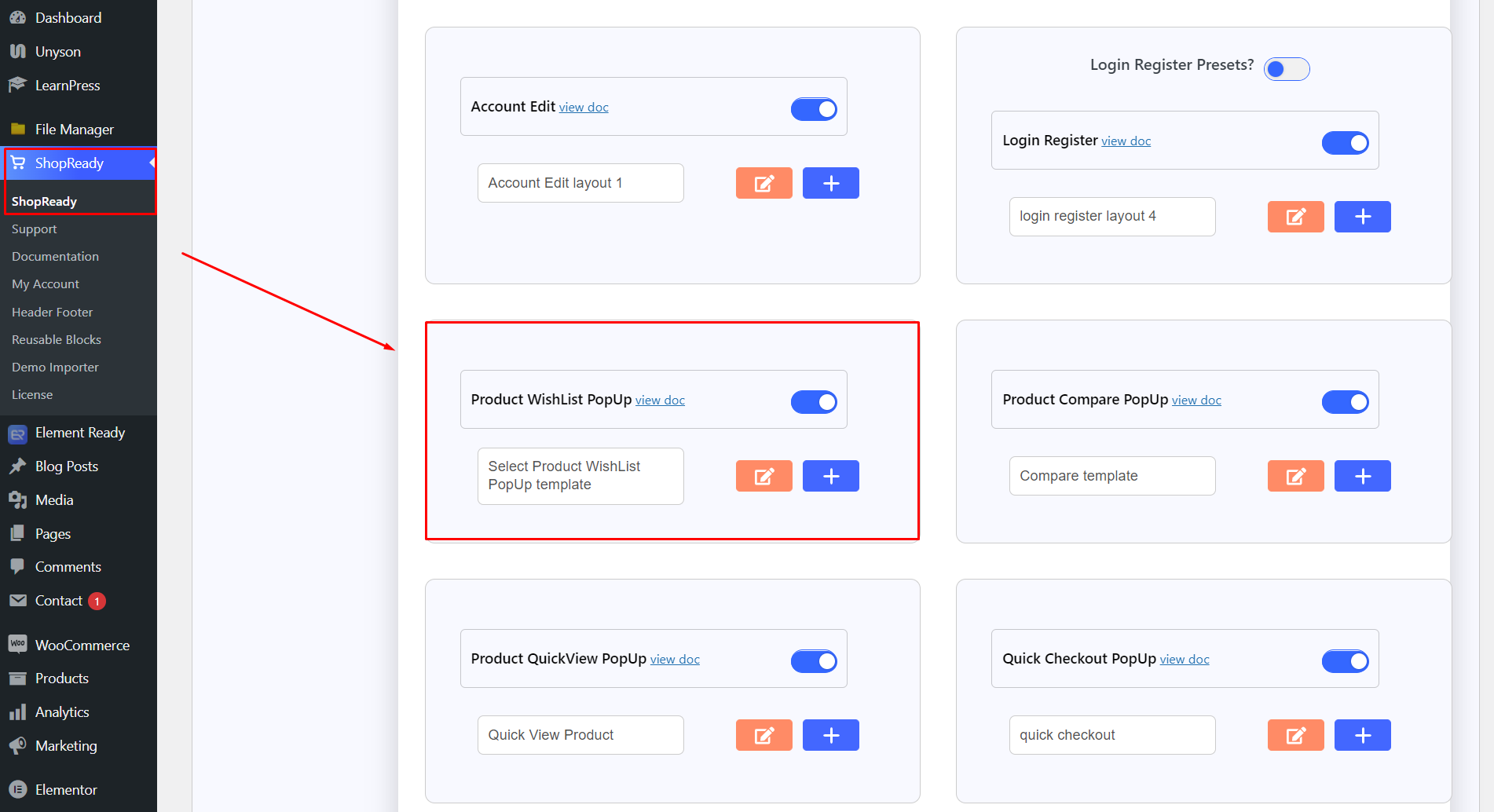
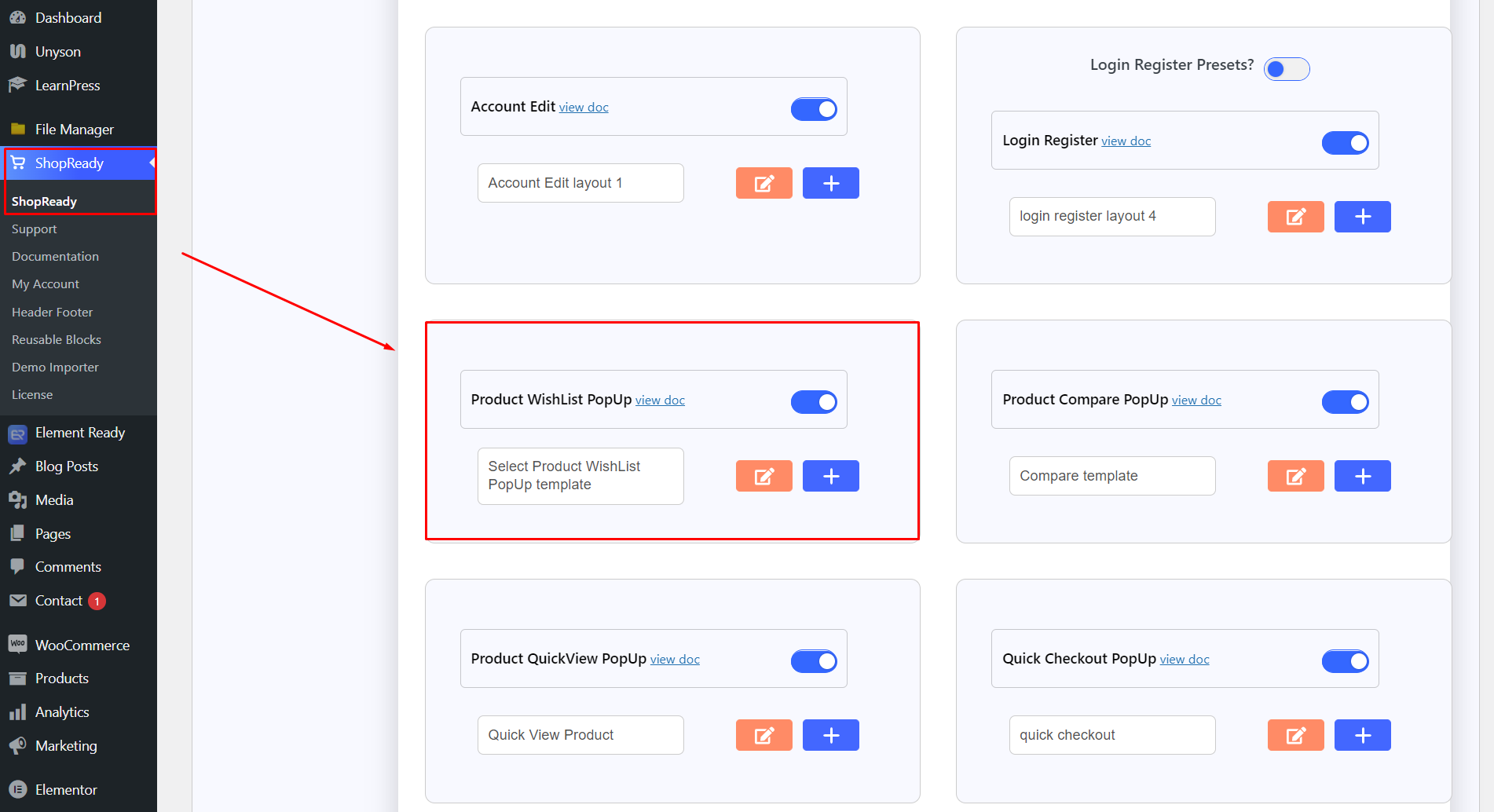
Per iniziare, aggiungi il modello della lista dei desideri utilizzando la dashboard di ShopReady e cerca il modello popup della lista dei desideri.

Per accedere al modello preimpostato, è sufficiente abilitarlo e fare clic sull'icona modifica o aggiungi nuova. E verrai reindirizzato alla schermata dell'Editor di Elementor.
Se hai già aggiunto prodotti al sito web del tuo negozio di wishlist, il modello di wishlist sarà simile a questo, quando aggiungi il widget ShopReady WooCommerce Wishlist.

Ogni singolo elemento di design di questa pagina può essere personalizzato utilizzando le opzioni di stile e le opzioni di layout di Elementor Editor.
Passaggio 4: aggiunta di una sezione di intestazione eCommerce personalizzata
Questa è una sezione importante per qualsiasi sito di eCommerce. È la sezione dell'intestazione che include tutte le informazioni di navigazione importanti per l'intero sito Web, insieme al mega menu, alla casella di ricerca, al pulsante della lista dei desideri di WooCommerce, alla sezione di accesso e così via.
Daremo un'occhiata al pulsante della lista dei desideri di WooCommerce in questa parte della guida. Come mostrato in precedenza, ShopReady viene fornito con molti strumenti preimpostati e modelli WooCommerce in grado di creare l'intero sito Web senza il fastidio di codificare o complessi menu di personalizzazione.
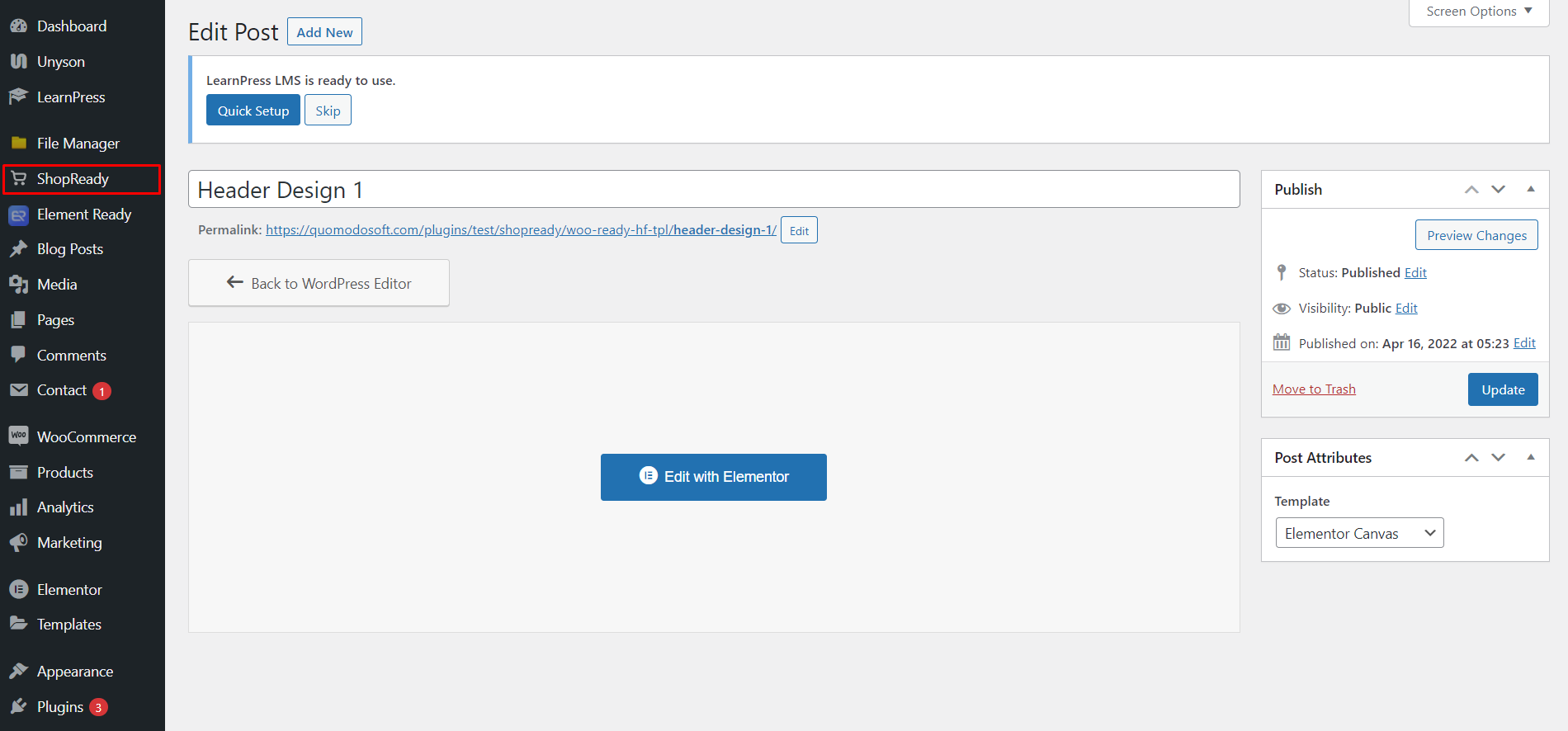
Per creare la tua sezione di intestazione con ShopReady, crea una nuova sezione di intestazione se non ne hai già una, dall'opzione Dashboard ShopReady > Piè di pagina intestazione. ShopReady rende la creazione di intestazioni e piè di pagina facile come creare una nuova pagina. Basta aggiungere il titolo e fare clic su Modifica con Elementor.

Ora dalla schermata dell'Editor Elementor, ShopReady viene fornito con due opzioni: 1. creare la sezione dell'intestazione da zero utilizzando più widget WooCommerce ed Elementor di nostra scelta, o 2. utilizzare uno dei tanti fantastici modelli di intestazione forniti dal plug-in ShopReady.
Per questo, seguiremo la strada più semplice importando un modello di intestazione Elementor di nostra scelta dalla sua libreria di modelli Elementor e facendo clic su " Inserisci ".

Fatto ciò, otterrai una sezione di intestazione funzionale con tutti i set di funzionalità necessari e la navigazione della pagina, un mega menu e, soprattutto, il pulsante della lista dei desideri. Questo può essere personalizzato utilizzando l'editor Elementor, oppure puoi utilizzare uno shortcode del pulsante della lista dei desideri di WooCommerce.
Questo non solo ti fa risparmiare tempo, ma ti aiuta anche a utilizzare uno shortcode WooCommerce operativo, usando il widget shortcode ShopReady.
E non solo puoi creare l'intera funzione della tua lista dei desideri utilizzando qualsiasi shortcode standard della lista dei desideri di WooCommerce.
Aggiungi la tua Wishlist WooCommerce con ShopReady
In questo articolo, abbiamo cercato di darti una comprensione completa del motivo per cui avere una wishlist WooCommerce è importante per gestire un'attività di eCommerce di successo, i vantaggi di avere una wishlist WooCommerce sia dal punto di vista aziendale che dei clienti e una guida dettagliata su come – come aggiungere una wishlist WooCommerce al tuo negozio online (in 4 semplici passaggi).
E tocchiamo anche brevemente il motivo per cui l'utilizzo di un plug-in completo per la creazione di negozi WooCommerce è vantaggioso per lo sviluppo della tua piattaforma di eCommerce e la sua manutenzione quotidiana. Durante la discussione di questo argomento e della guida pratica, abbiamo anche accennato a come ShopReady stia diventando il miglior plug-in per la lista dei desideri di WooCommerce.
Ciò aiuta gli sviluppatori ad aggiungere liste dei desideri a WooCommerce senza plug-in aggiuntivi. Lo stesso si può dire di quasi tutti i processi di sviluppo di una piattaforma di eCommerce.
Alcuni punti chiave:
- L'utilizzo di una lista dei desideri WooCommerce avanzata offre molti vantaggi, che aiutano gli sviluppatori durante la configurazione della pagina della lista dei desideri, del pulsante della lista dei desideri e di funzionalità aggiuntive come una lista dei desideri popup per WooCommerce.
- La possibilità di aggiungere funzionalità aggiuntive come la possibilità di aggiungere pulsanti di pagamento rapido per ciascun prodotto, una casella coupon, una tabella informativa dettagliata sui prodotti della wishlist e molto altro ancora.
- La possibilità di aggiungere plug-in aggiuntivi e strumenti di monitoraggio di WordPress per comprendere e analizzare il comportamento, le abitudini di acquisto e le interazioni dei tuoi clienti con la pagina della wishlist di WooCommerce.
- Gli studi hanno dimostrato che la funzione lista dei desideri aiuta ad aumentare le vendite e la soddisfazione generale dei clienti.
- Apri nuove possibilità con campagne di marketing mirate per prodotti, offerte e sconti selezionati.
Risorse aggiuntive sull'argomento WooCommerce:
Come creare una pagina del carrello WooCommerce personalizzata
Come personalizzare la pagina di pagamento di WooCommerce
