Come aggiungere campi personalizzati in WordPress
Pubblicato: 2022-04-12L'aggiunta di campi personalizzati in WordPress è un ottimo modo per aggiungere dati extra alle tue pagine e ai tuoi post. Per impostazione predefinita, WordPress include alcuni campi di base come titolo, corpo ed estratto. Tuttavia, se desideri aggiungere più dati alle tue pagine e ai tuoi post, puoi farlo aggiungendo campi personalizzati.
I campi personalizzati possono essere utilizzati per aggiungere qualsiasi cosa, da semplici dati di testo a dati complessi come immagini, file e video. In questo articolo, ti mostreremo come aggiungere campi personalizzati in WordPress.
I campi personalizzati nel plugin possono essere modificati in maniera più avanzata modificando le informazioni presentate in un post specifico. I campi e i metadati personalizzati vengono utilizzati maggiormente dagli sviluppatori durante l'estensione dei post. A meno che tu non abbia scelto di utilizzare il pannello Personalizza come predefinito, puoi aggiungere solo colonne che sono già state gestite da WordPress. Come aggiungo un tipo di post personalizzato in WordPress? Viene creato un post completamente nuovo e viene modificato un post esistente. I filtri possono essere applicati agli apostati e alle pagine utilizzando un unico campo. Nella meta box, inserisci il valore di un campo personalizzato; nella parte inferiore dello schermo, puoi anche scorrere e scegliere il valore di un campo personalizzato.
Come posso abilitare i campi personalizzati in WordPress?
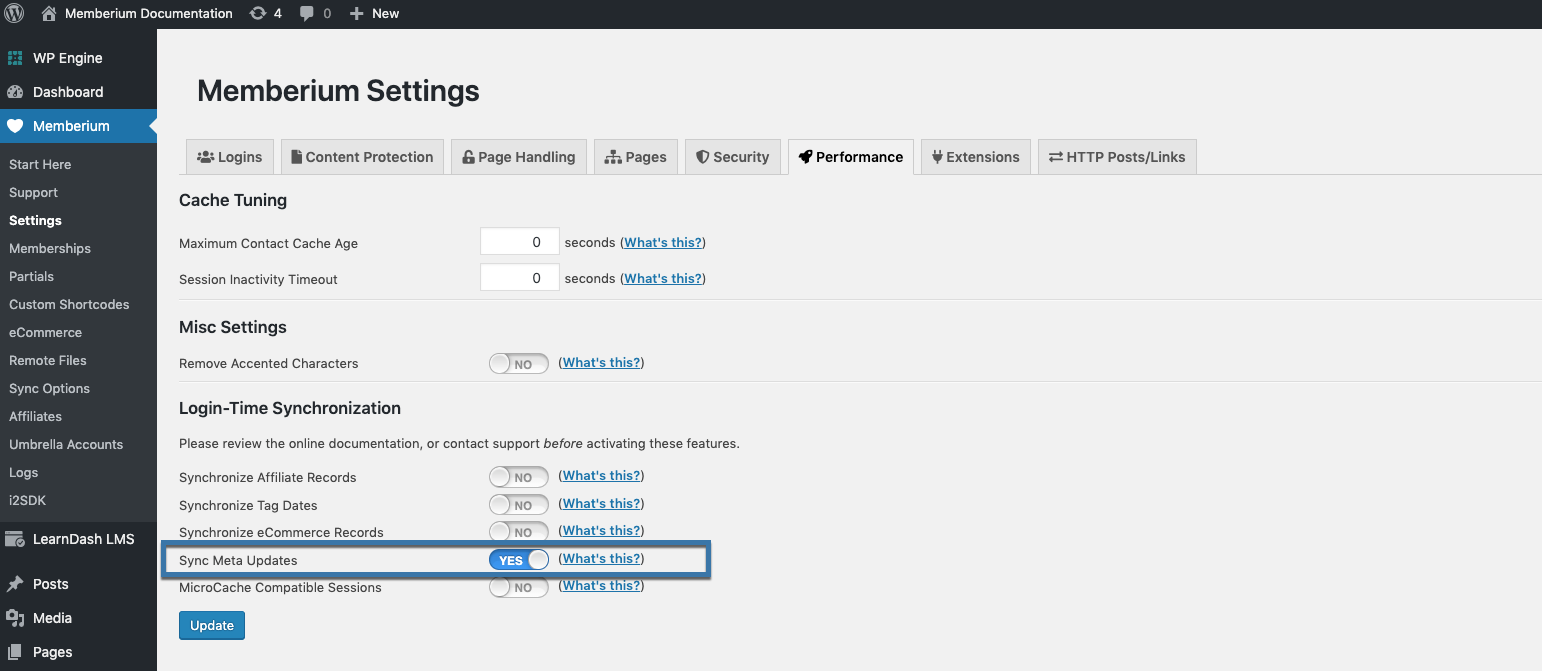
 Credito: memberium.com
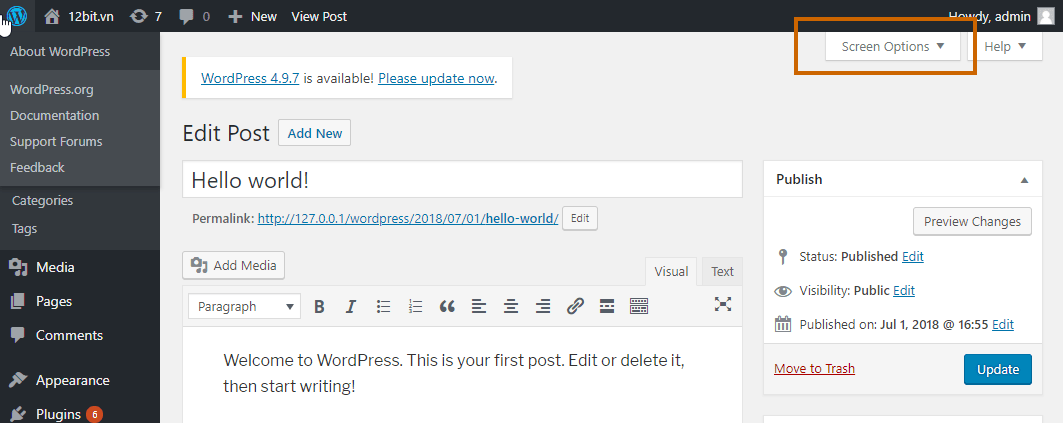
Credito: memberium.comÈ semplice come fare clic sul pulsante "Opzioni schermo" nell'angolo in alto a destra dello schermo per aggiungere o modificare un post o una pagina esistente. Sarai in grado di vedere un menu con varie opzioni che possono essere visualizzate o nascoste nella schermata di modifica dei post selezionando questa opzione. Per inserire campi personalizzati, fai clic sulla casella di controllo accanto a Campi personalizzati.
L'aggiunta di ulteriori informazioni ai tuoi post e pagine WP tramite i campi personalizzati WP è un buon modo per farlo. Mentre scrivi ogni post, puoi valutare i prodotti o persino la musica. La maggior parte degli strumenti dei campi è nascosta per impostazione predefinita, ma è semplice da abilitare e utilizzare. In questo post, esamineremo cosa sono i campi personalizzati e come possono essere utilizzati in WordPress. La maggior parte dei siti WordPress semplifica l'aggiunta di campi personalizzati, ma non sono sempre visibili. Rendili visibili abilitando i campi personalizzati nel tuo editor o aggiungendo codice al tuo tema. Puoi utilizzare i plug-in per personalizzare i campi del tuo sito Web e aumentare le opzioni.
Pods ha un'interfaccia elegante che ti consente di gestire i tuoi campi personalizzandoli. Tuttavia, include una serie di altre utili funzionalità, inclusa la funzionalità dei campi personalizzati. I pod possono anche essere utilizzati per gestire tipi di post, categorie e tag personalizzati, nonché una varietà di altre funzionalità. A causa della sua leggerezza, il materiale dovrebbe avere un impatto minimo o nullo sulle prestazioni del tuo sito web.
Poiché i campi personalizzati sono aspetti importanti di WordPress, devono essere facilmente accessibili e utilizzati. Non sono visibili dalla schermata di post modifica per impostazione predefinita, ma possono essere abilitati andando nella casella Opzioni schermo nascosta nella parte superiore della pagina e selezionando la casella Campi personalizzati.
Noterai una nuova meta box denominata "Campi personalizzati" nella schermata di modifica del post dopo aver abilitato i campi personalizzati. Questa casella apparirà sempre ogni volta che modifichi i post sul tuo sito web, semplificando l'uso e l'accesso ai tuoi campi personalizzati.
Le opzioni dello schermo ti consentono di disabilitare i campi personalizzati
I campi personalizzati potrebbero non essere obbligatori se non sei uno sviluppatore. Puoi quindi deselezionare la casella accanto a Campi personalizzati e disabilitarli in tal caso deselezionando la casella. Campi personalizzati ti consente di aggiungere metadati al campo anche se lo nascondi, ma dovrai utilizzare questo plug-in per tutti i campi.
Come aggiungo un campo personalizzato a un menu in WordPress?
Sotto le regole di posizione, seleziona la "Voce di menu". Aggiorna i campi dopo aver seguito le istruzioni. Il nuovo campo che hai creato può essere visualizzato dal menu di WordPress nell'area di amministrazione dopo aver pubblicato il campo. Ero abbastanza sicuro di potercela fare.
Come aggiungere meta campo personalizzato in WordPress senza plug-in
 Credito: metabox.io
Credito: metabox.io L'aggiunta di meta campi personalizzati a un sito WordPress può essere eseguita senza un plug-in aggiungendo alcune righe di codice al file functions.php.
Il primo passo è creare una nuova funzione che aggiungerà il nuovo campo alla schermata di modifica per il tipo di post desiderato. In questo esempio, aggiungeremo un nuovo campo alla schermata di modifica del post:
funzione my_custom_meta_box() {
add_meta_box(
'la mia meta-scatola',
'My Meta Box',
'my_meta_box_callback',
'inviare',
'normale',
'alto'
);
}
add_action('aggiungi_meta_box', 'my_custom_meta_box');
La funzione my_custom_meta_box() crea una nuova meta box con l'id di "my-meta-box". La meta box avrà il titolo “My Meta Box” e utilizzerà la funzione di callback my_meta_box_callback(). La meta box verrà aggiunta alla schermata di modifica del post e sarà posizionata sotto l'editor del contenuto del post (la posizione "normale" con una priorità "alta").
Successivamente, dobbiamo scrivere la funzione di callback che produrrà l'HTML per la meta box. Questa funzione prenderà l'oggetto post come unico argomento:
funzione my_meta_box_callback($post) {
// Output HTML per la meta box
}
Nella funzione di callback, possiamo produrre l'HTML per la nostra meta box. In questo esempio, creeremo un campo di input di testo per la nostra meta box:
funzione my_meta_box_callback($post) {
// Aggiungi un campo nonce in modo che possiamo verificarlo in seguito.
wp_nonce_field('my_meta_box', 'my_meta_box_nonce');
/*
* Usa get_post_meta() per recuperare un valore esistente
* dal database e utilizzare il valore per il modulo.
*/
$valore = get_post_meta($post->ID, '_my_meta_value_key', true);
eco '
Puoi nascondere l'opzione dei campi personalizzati nella schermata di modifica del post finché non la abiliti. Devi andare al menu a tre punti nell'angolo in alto a destra dello schermo e selezionare "Opzioni", che possono essere visualizzate lì. La modifica dei file dei temi è qualcosa con cui gli utenti dovrebbero avere familiarità prima di iniziare questo tutorial. Devi modificare i file del tuo tema WordPress per visualizzare il campo personalizzato sul tuo sito web. WordPress visualizza automaticamente 30 diversi tipi di campi personalizzati per questo modulo. Come soluzione, crea un plug-in specifico per il sito o un file function.php che includa il codice seguente. Se hai campi personalizzati di WordPress o più utenti che scrivono sul tuo sito, questa soluzione potrebbe non essere appropriata.
Il metodo più semplice è utilizzare il plug-in Advanced Custom Fields. Lo strumento consente di creare una varietà di campi, inclusi testo, immagini e menu a discesa. In questo esempio abbiamo reso falso l'ultimo parametro della funzione get_post_meta. Questo metodo restituisce i dati come una matrice, con un ciclo foreach visualizzato sullo schermo. È possibile riutilizzare campi personalizzati nello stesso post per aggiungere più valori. Per visualizzare tutti i valori dei campi personalizzati, è necessario modificare il codice. Puoi selezionare chiavi e valori personalizzati per i post in WordPress.

Quando crei un campo personalizzato per un autore ospite su un blog o un sito di notizie, inserisci il nome di un autore ospite. Il plug-in Co-autori ti consente di visualizzare le pagine co-autori. Abbiamo scritto una guida passo passo su come aggiungere più autori a un post di WordPress. La barra laterale del post o della pagina che desideri modificare deve essere modificata e deve essere aggiunto un campo personalizzato. I campi personalizzati ti consentono di aggiungere contenuti personalizzati al tuo feed RSS di WordPress e di manipolarlo. Quando includi WPbpage come campo personalizzato della barra laterale, ad esempio, il codice verificherà la presenza di un file sidebar-wpbpage.html. Configurando i campi personalizzati in WordPress, puoi impostare la data di scadenza dei post.
Ciò è particolarmente utile per le situazioni in cui intendi pubblicare solo contenuti per un periodo di tempo limitato, ad esempio quando conduci sondaggi. Devo usare i CSS per cambiare l'aspetto dei singoli post? WordPress ti assegnerà una classe specifica per ogni post, così potrai creare il tuo CSS. Puoi aggiungere le tue classi personalizzate a campi personalizzati e quindi aggiungere uno stile ai post. Puoi vedere la classe CSS del tuo campo personalizzato aggiunta a una lezione successiva esaminando il codice sorgente del post utilizzando lo strumento Esamina. Usando questa classe CSS, puoi aggiungere CSS personalizzati e dare uno stile al tuo post usando CSS personalizzato.
Come visualizzare il valore del campo personalizzato in WordPress
Esistono diversi modi per visualizzare i valori dei campi personalizzati in WordPress. Un modo è utilizzare un plug-in come Advanced Custom Fields, che ti consentirà di creare campi personalizzati e quindi visualizzarli sul tuo sito utilizzando uno shortcode. Un altro modo è modificare i file del tema e aggiungere un po' di codice per visualizzare i valori dei campi personalizzati.
Per aggiungere campi personalizzati al tuo sito WordPress, usa la funzionalità di WordPress. Potrai fornire ulteriori informazioni sui tuoi contenuti con l'aggiunta di campi personalizzati. In questo tutorial imparerai come utilizzare il codice e i modelli Swift per creare campi personalizzati. Ti introduce a uno strumento che ti consente di ottenere ciò senza scrivere una singola riga di codice. Sono stati definiti alcuni campi personalizzati per la nostra sezione Libri preferiti. Il titolo e il collegamento nel libro, la descrizione del libro e la copertina hanno tutti campi di input normali. Questi campi personalizzati possono ora essere aggiunti a post e pagine nuovi o esistenti in un formato facilmente ricercabile.
Nella metabox Swift Templates, fai clic sulla casella di controllo accanto al pulsante "Usa modello su questo post". Se non hai HTML, dovremo aggiungerlo. Quando fai clic sui campi personalizzati, questi vengono visualizzati nella pagina e puoi modellarli utilizzando CSS.
WordPress Mostra il campo personalizzato nell'elenco dei post
Se desideri visualizzare un valore di campo personalizzato nell'elenco dei post di WordPress, devi prima modificare il post e aggiungervi il campo personalizzato. Dopo aver salvato il campo personalizzato, puoi modificare il file del modello dell'elenco dei post e aggiungere il seguente codice:
ID, 'nome_campo_personalizzato', vero); ? >
Questo visualizzerà il valore del campo personalizzato nell'elenco dei post.
Campi personalizzati di WordPress non visualizzati
Se hai problemi a visualizzare i campi personalizzati nel tuo post di WordPress, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di aver selezionato il tipo di campo corretto dal menu a discesa nell'editor dei campi personalizzati. Quindi, seleziona la casella accanto a "Mostra sul post" nella schermata di configurazione del campo. Infine, se hai ancora problemi, prova a svuotare la cache e i cookie del browser.
I campi personalizzati sono una funzione di WordPress che ti consente di aggiungere ulteriori informazioni ai tuoi post di WordPress. Queste informazioni aggiuntive, note anche come metadati, includono il nome, la data e l'ora dell'autore. I due motivi principali per cui potresti non vederli nei tuoi post sono che non vuoi farli sparire o che non vuoi affrontare la fatica di risolvere il problema. Se non sei sicuro di abilitare questa funzione nelle tue Opzioni schermo, non presentare un messaggio personalizzato nel tuo post. È possibile che tu abbia installato e attivato un plug-in di campo personalizzato avanzato. Se si tratta di una domanda che desideri risolvere, segui le istruzioni per la risoluzione dei problemi di seguito. Puoi quasi sicuramente farla franca aggiornando alla versione più recente di Elementor e scoprendo che ha un bug che ti impedisce di utilizzare un campo personalizzato nel tuo editor di contenuti.
Anche i principianti di WordPress possono risolvere questo problema. Ho ancora domande sui campi personalizzati di WordPress. Potete per favore darmi qualche idea? Per entrare in contatto, si prega di utilizzare la sezione commenti qui sotto.
Campo personalizzato di WordPress
I campi personalizzati, noti anche come post meta, sono una funzionalità di WordPress che ti consente di aggiungere ulteriori informazioni ai tuoi post. Possono essere utilizzati per aggiungere note, collegamenti, immagini e altri media ai tuoi post. I campi personalizzati sono gestiti tramite il menu Campi personalizzati nell'amministratore di WordPress.
Per aggiungere ulteriori metadati a un post o a una pagina, puoi utilizzare WP Custom Fields. Possono essere aggiunti manualmente o tramite l'utilizzo di un plugin dedicato. Esamineremo cosa sono i campi personalizzati e come aggiungerli ai tuoi contenuti in questo articolo. Puoi anche utilizzare la modifica manuale o un plug-in per creare i tuoi campi personalizzati in questa lezione. Con il plug-in Advanced Custom Fields di WordPress.com, puoi aggiungere rapidamente e facilmente 30 diversi tipi di campi personalizzati. È possibile creare un nuovo gruppo di campi facendo clic sul pulsante Aggiungi nuovo nella parte superiore dello schermo. Quando fai clic su di esso, il gruppo di campi che hai creato apparirà automaticamente nell'elenco.
Apri l'editor di post di WordPress non appena il tuo campo è pronto. Apparirà non appena fai clic sul campo personalizzato dell'editor di testo. Per visualizzare i campi personalizzati sul front-end del sito Web, devi prima modificare il file del tema. Puoi saperne di più su questo processo più avanti nell'articolo. I campi personalizzati non sono visibili in WordPress al momento. Inoltre, sono disponibili tipi di campi personalizzati predefiniti, ma è possibile aggiungerne di nuovi nei Pod. È necessario modificare i file del tema per visualizzare le informazioni sul front-end del sito web.
Questo tutorial ti guiderà attraverso come accedere ai file direttamente dalla dashboard. Devi aggiungere il tuo codice al ciclo di WordPress. Il codice del ciclo può variare a seconda del tema. A WordPress viene richiesto di cercare post con campi personalizzati nel codice. Questi tag modello possono essere utilizzati per personalizzare la funzione dei campi personalizzati. Un post o una pagina in WordPress include funzionalità avanzate che consentono agli utenti di aggiungere informazioni ad esso. Di conseguenza, abbiamo incluso una guida passo passo per abilitare la funzionalità del campo personalizzato, che è attualmente nascosta per impostazione predefinita. Oltre a questo, abbiamo anche coperto i passaggi necessari per creare e utilizzare campi personalizzati in WordPress.
Ulteriori informazioni possono essere fornite agli utenti durante la compilazione di moduli utilizzando campi personalizzati. Ad esempio, se hai un campo personalizzato per il nome di un utente, potresti voler includere un elenco di opzioni in modo che l'utente possa compilare quel campo. I campi personalizzati semplificano la visualizzazione di vari tipi di informazioni a utenti diversi.
Gli utenti che richiedono informazioni aggiuntive durante la compilazione di moduli o la creazione di contenuti personalizzati troveranno utili i campi personalizzati di WordPress.
