5 approcci UX innovativi da esplorare
Pubblicato: 2019-02-28Ci piace utilizzare approcci innovativi all'esperienza utente nel nostro lavoro per creare storie avvincenti, puoi vedere alcuni ottimi esempi nel nostro portafoglio di case study di WordPress. In questo articolo, esploreremo alcune diverse direzioni di progettazione UX per presentare i contenuti in un modo unico e coinvolgente, speriamo che lo troviate stimolante!
#1 UX verticale
La maggior parte dei siti Web è progettata come una lunga pagina verticale in cui gli utenti devono scorrere verso il basso per visualizzare il contenuto. Di solito, il contenuto viene collocato in un lungo contenitore verticale. Gli utenti possono interagire con l'interfaccia utente utilizzando la rotellina del mouse e le tastiere direzionali per scorrere la pagina verso il basso e verso l'alto.

Ecco un esempio di UX verticale in azione utilizzato in un case study per un sito Web che abbiamo progettato e realizzato per Sony.
Non c'è niente di sbagliato nell'usare l'esperienza utente verticale, in particolare perché è ampiamente adottata e familiare agli utenti. Ma è divertente mescolare di tanto in tanto quando un progetto si presta a un approccio più creativo! Esistono molti concetti di framework alternativi da scoprire e su cui costruire, quindi tuffiamoci ed esploriamo le alternative all'esperienza utente standard con scorrimento verticale.
#2 UX orizzontale

L'alternativa più comune all'esperienza verticale è il layout orizzontale che può essere sviluppato in diversi modi e possono esserci diverse esperienze utente a seconda della tecnologia utilizzata per dare vita al design.
Ecco un esempio di UX orizzontale da uno dei nostri casi di studio per un multisito WordPress che abbiamo creato per il software MRI.
L'esperienza utente orizzontale consente agli utenti di scorrere il contenuto a sinistra/destra anziché su/giù. Ecco un altro esempio di come abbiamo utilizzato il layout orizzontale per un caso di studio per uno dei nostri clienti del settore di beneficenza Nacro.
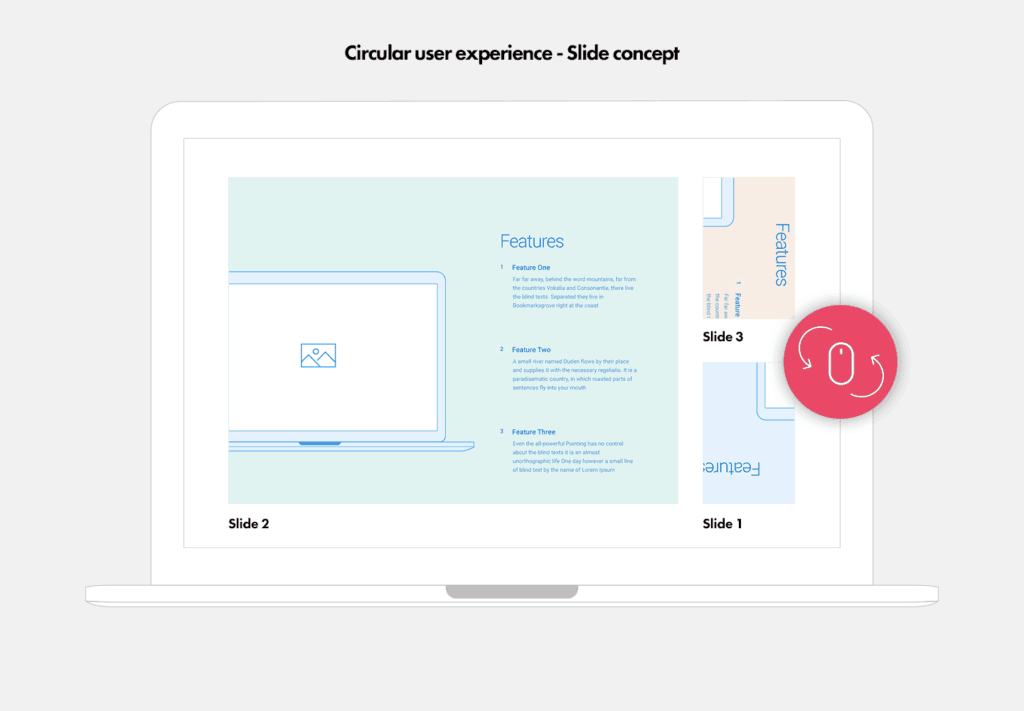
# 3 UX circolare


Un'altra esperienza utente piuttosto interessante che ci piace molto utilizza un movimento circolare in un contenitore fisso. Si basa sul concetto di diapositiva che abbiamo evidenziato sopra nel layout orizzontale, ma il movimento delle diapositive è circolare anziché orizzontale, il che pensiamo sia piuttosto interessante!
Ecco un esempio del movimento circolare in azione per un case study che abbiamo progettato per mostrare il nostro lavoro con il nostro cliente Aptitude Software.
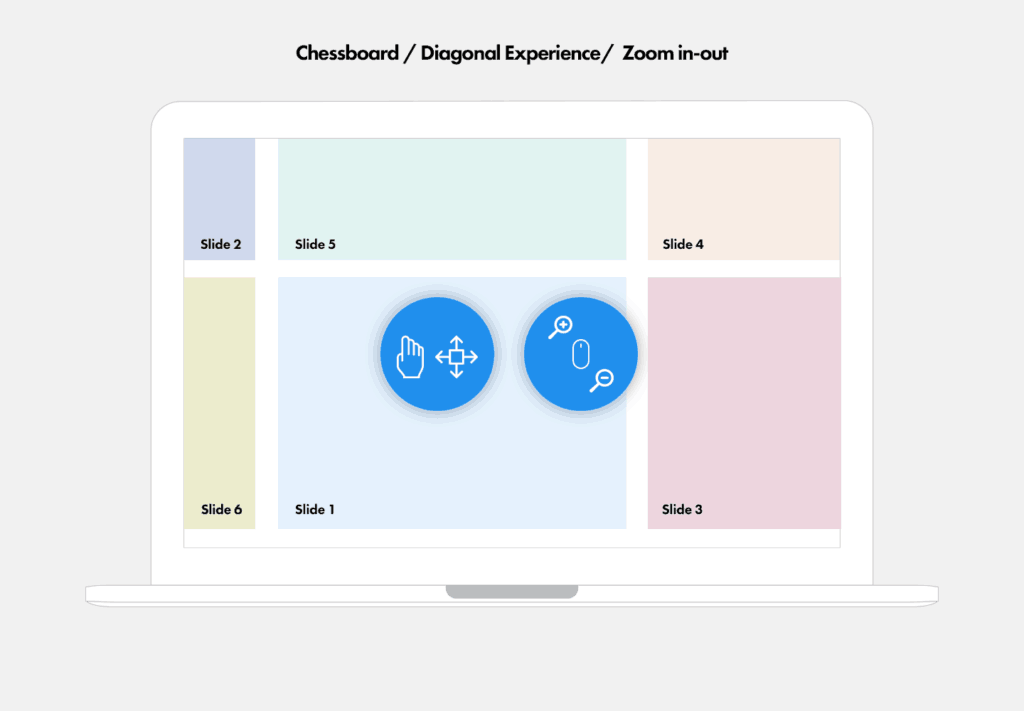
#4 UX della scacchiera

Questo è un framework davvero divertente con un layout simile a una scacchiera gigante in cui l'utente può navigare in più direzioni attraverso la pagina e può ingrandire e rimpicciolire: un modo davvero giocoso per interagire con l'utente.
Puoi vedere l'UX della scacchiera in azione sul sito web di Ufomammoot.
# 5 UX elastico sovrapposto

L'esperienza dell'utente che si sovrappone elastica ha una serie di schermate sovrapposte che invitano l'utente a esplorare mentre la narrazione si svolge. Questo è un bell'esempio di narrazione intuitiva e coinvolgente, lo adoriamo!
Un ottimo esempio di UX sovrapposta elastica in azione può essere visto sul sito Web Do You Speak Human.
Creatività a noleggio!
Ci ispiriamo ogni giorno alla creatività del web e ci piace divertirci con i nostri progetti e creare storie avvincenti. Se hai un progetto che necessita di un approccio creativo, contattaci: ci piacerebbe aiutarti!
