5 Aturan Abadi untuk Membuat Aplikasi Web Intuitif
Diterbitkan: 2019-11-08
Baik Anda sedang mengembangkan aplikasi seluler, situs web, atau aplikasi web, UI dan UX adalah elemen kunci yang menentukan kesuksesan produk Anda. Semua tindakan terjadi dalam antarmuka produk. Pelanggan Anda mengandalkan antarmuka pengguna untuk memproses informasi yang mereka lihat dan untuk merasakan produk Anda sepenuhnya.
Akibatnya, pengalaman pengguna yang dirasakan pelanggan Anda berbanding lurus dengan UI produk Anda. Kita semua tahu bahwa UI yang baik mencakup fungsionalitas tanpa cacat, kinerja tinggi, dan tentu saja, desain yang estetis.
Jika aplikasi web yang sulit digunakan, tidak intuitif dan tidak menambah nilai bagi pengunjung Anda, Anda akan segera menyadari bahwa Anda tidak mendapatkan hasil yang diinginkan. Jadi, jika Anda ingin sepenuhnya melibatkan pengunjung Anda dan memberikan pengalaman aplikasi web yang imersif, Anda harus memastikan bahwa aplikasi tersebut memiliki antarmuka pengguna yang sempurna.
Ingin tahu Apa yang Membuat Antarmuka Pengguna Sempurna:
Kejelasan:
Antarmuka pengguna bersih dan bebas dari ambiguitas apa pun. Pengguna dapat dengan mudah berinteraksi dengannya tanpa membuat kesalahan.
Daya tanggap:
Produk memiliki kecepatan yang baik dan tidak terasa lamban. Ini juga memberikan umpan balik ke interaksi pengguna untuk menunjukkan bahwa data pengguna berhasil diproses.
Keakraban:
Keakraban adalah sesuatu yang membuat Anda merasa pernah bertemu dengan produk ini sebelumnya. Bahkan jika pengguna Anda belum pernah merasakan aplikasi Anda sebelumnya, Anda masih dapat membuat keakraban di antarmuka pengguna. Misalnya, menggunakan bilah menu hamburger dan ikon navigasi familiar lainnya.
Estetika:
Antarmuka Pengguna yang baik bertujuan untuk memberikan pengalaman pengguna yang baik. Membuat UI Anda terlihat bagus dan menarik akan memberikan pengalaman yang menyenangkan bagi pengguna Anda dan mereka akan cenderung menghabiskan lebih banyak waktu untuk berinteraksi dengan aplikasi Anda.
Efisiensi:
Seperti kata guru bahasa Inggris saya, 'Waktu adalah uang dan uang yang tidak kita miliki'. Ketika pengguna memilih teknologi Anda, mereka berharap untuk menyelesaikan pekerjaan mereka dengan lebih sedikit waktu dan usaha. Antarmuka pengguna yang baik menambah nilai pada kehidupan sehari-hari Anda dan efisien.
Di bawah ini saya telah mengumpulkan beberapa tips yang dapat Anda ikuti untuk merancang UI yang lebih baik. Beberapa tips ini mungkin tampak cukup jelas, tetapi terkadang kita cenderung mengabaikannya.
5 Tips Merancang UI Aplikasi Web
Jangan Ganggu Keakraban
Kita ambil contoh Instagram. Kita semua terbiasa dengan fitur dan elemen aplikasi saat ini. Tapi misalkan aplikasi webnya memiliki logo yang sama sekali berbeda, atau mungkin, alih-alih 'ketuk dua kali' untuk menyukai postingan, Anda harus melakukan beberapa gerakan lain. Bukankah itu akan mengganggu?
Secara pribadi, saya tidak akan mau mempelajari serangkaian gerakan dan fitur baru. Faktanya, sebagian besar pengguna akan meninggalkan aplikasi web sama sekali.

Inilah alasan mengapa semua sistem operasi lama dan yang akan datang menggunakan ikon aplikasi untuk memungkinkan pengguna mengakses aplikasi mereka. Mereka dapat dengan mudah menukar beberapa bentuk elemen UI lainnya, tetapi mereka memilih untuk tidak melakukannya. Ini berarti bahwa pengguna harus mempelajari serangkaian gerakan baru setiap kali mereka pindah ke perangkat baru. Ini akan menghasilkan pengalaman pengguna yang buruk dan pelanggan yang marah.
Jadi, ketika Anda mulai mendesain antarmuka pengguna aplikasi web Anda, cobalah untuk mengadopsi pola desain yang sudah dikenal, seperti:
- Warna yang familier (seperti merah untuk menyoroti kesalahan dan peringatan)
- Ikon yang familier (seperti ikon amplop untuk ditampilkan saat pengguna menerima pesan)
- Prosedur navigasi yang familier (misalnya navigasi menu samping)
Kurang itu lebih
Saya telah menemukan banyak startup pengembangan aplikasi dan pemula yang melakukan segalanya sesuai keinginan mereka untuk membuat aplikasi seluler yang luar biasa. Mereka memastikan bahwa setiap elemen desain dan setiap tahap pengembangan dijalankan dengan sempurna. Mereka mengisi aplikasi dengan konten terperinci dan banyak fitur. Tapi menurut Anda apa yang terjadi ketika Anda menambahkan terlalu banyak fitur dan konten di aplikasi web? Ia menjadi lamban.
Jika Anda melihat kembali faktor-faktor yang membuat antarmuka pengguna yang baik, Anda akan menemukan bahwa 'kecepatan' adalah salah satu faktor tersebut. Jadi, jika web Anda terlihat berantakan dan memuat lebih lambat daripada kura-kura, maka tidak ada yang akan tertarik menggunakan aplikasi web Anda.

Jadi setiap kali Anda berpikir bahwa menambahkan tombol atau fitur lain merupakan ide bagus, tanyakan pada diri Anda, 'apakah itu benar-benar perlu?'

Jika aplikasi Anda berfungsi dengan baik tanpa elemen, maka selamatkan diri Anda dari usaha yang sia-sia.
Berikan umpan balik
Bayangkan ini, Anda sedang mengetik pesan untuk dikirim ke teman Anda, setelah selesai mengetik, Anda menekan tombol kirim. Tetapi Anda tidak mendapatkan konfirmasi apa pun bahwa tindakan telah dilakukan. Tidak ada teks yang memberitahu Anda bahwa pesan Anda telah 'dikirim', atau 'gagal'. Saya menyebut jenis tombol dan tab ini sebagai 'tidak responsif'. Bukankah Anda hanya takut tombol yang tidak melakukan apa-apa?
Beberapa hari yang lalu saya menemukan situs web ini, saya sangat menyukai blog mereka, jadi saya memutuskan untuk menghubungi editor mereka. Saya pergi ke 'halaman penulis yang berkontribusi' dan mulai mengisi formulir (untuk menyampaikan ide saya). Saya mengatakan topik yang ingin saya tulis, beserta ringkasannya serta bio saya. Setelah selesai, saya menekan tombol 'kirim'. Tapi tidak ada yang terjadi, saya memukulnya lagi (tapi tidak ada respon). Jadi di sana saya duduk bertanya-tanya apakah penawaran saya dikirim atau gagal. Saya tidak tahu. Saya benar-benar frustrasi.
Jika Anda ingin mencegah hal ini terjadi, pastikan UI Anda responsif dan elemennya memberikan umpan balik. Inilah cara Anda dapat melakukannya:

- Gunakan animasi: Anda dapat menggunakan animasi sebagai umpan balik visual. Dengan animasi, Anda dapat menunjukkan kepada pengguna Anda apakah tugas tertentu telah selesai atau belum. Misalnya, sakelar, sakelar (hijau/merah), dan tanda centang atau silang.
- Teks: Untuk mencegah pengguna menekan tombol yang sama berulang kali, beri tahu mereka apa yang terjadi. Anda dapat menampilkan konten seperti 'memuat', 'mengirim', atau 'harap tunggu'.
Penggunaan Font Sistem
Saya akan mengatakan bahwa 'menggunakan sistem' font adalah cara lain untuk mengembangkan rasa keakraban. Pengguna akan jauh lebih nyaman dengan aplikasi web Anda jika dapat dioptimalkan agar sesuai dengan sistem operasi mereka. Ini dapat dilakukan dengan merancang dan menerapkan berbagai tab, tombol, dan menu untuk masing-masing platform. Strategi lain yang sangat mudah namun efektif adalah dengan menggunakan 'font pilihan sistem', font ini berbeda untuk sistem operasi yang berbeda.

Menerapkan strategi ini akan sangat membantu dalam meningkatkan pengalaman pengguna pengunjung Anda. Memanfaatkan font sistem adalah satu hal yang tidak boleh Anda tinggalkan dari antarmuka pengguna Anda.
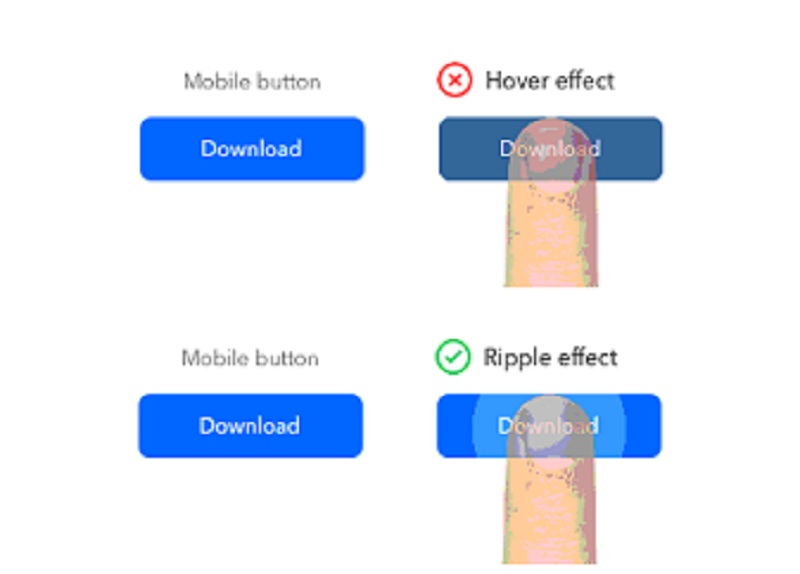
Interaksi Sentuh Sempurna
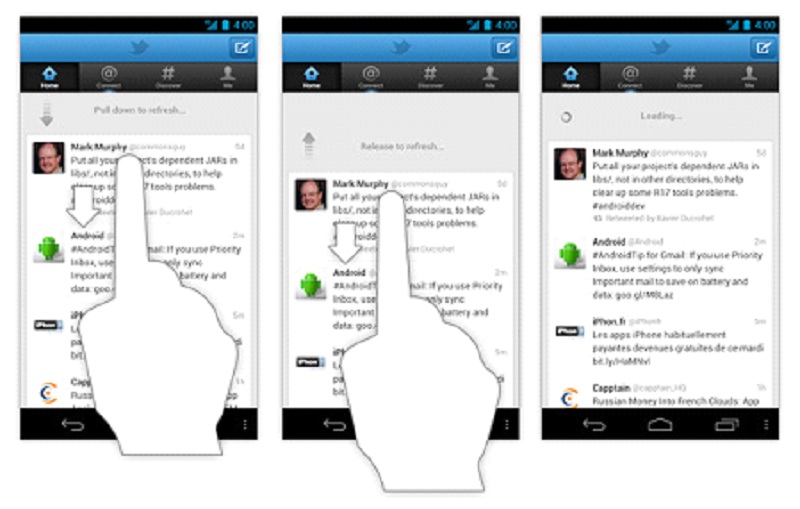
Jika Anda ingin bekerja lebih keras dan benar-benar mengesankan pengunjung Anda, maka saya sarankan Anda menggunakan interaksi sentuh tingkat lanjut. Interaksi sentuh yang sempurna dapat memberikan pengalaman pengguna yang luar biasa dan meningkatkan antarmuka pengguna Anda dengan tonggak sejarah. Namun, mereka sangat sulit untuk diterapkan. Gerakan seperti 'geser untuk menutup' dan 'tarik untuk menyegarkan' benar-benar menarik, tetapi hanya jika berfungsi seperti yang diharapkan.

Setelah Anda mengintegrasikan interaksi sentuh ini di aplikasi web Anda, pastikan interaksi tersebut berfungsi dengan sempurna di perangkat nyata.
Teknik Lain untuk Mendesain UI Abadi untuk Aplikasi Web Anda
- Gunakan ruang kosong dalam desain aplikasi web Anda. Ini akan menambah kejelasan dan memberikan antarmuka pengguna yang bersih.
- Gunakan warna untuk menyampaikan makna Anda secara efektif kepada pengunjung Anda. Ini juga disebut 'kode warna'.
- Gunakan animasi di antarmuka pengguna. Animasi dapat digunakan dalam kontrol dan widget untuk memberikan pengalaman pengguna yang lebih menarik.
- Selalu gunakan ikon yang jelas untuk dipahami dan familiar. Misalnya, kaca pembesar untuk fungsi 'pencarian'.
- Jadikan antarmuka Anda responsif dengan menggunakan indikator pemuatan.
Membungkus:
Perusahaan pengembangan Aplikasi Web Kustom adalah kebutuhan yang berkembang saat ini. Mereka memungkinkan bisnis dan pengembang untuk memberikan pengalaman web yang lebih baik kepada pengunjung mereka di ponsel cerdas mereka. Dengan bantuan tips yang disebutkan di atas, Anda dapat membuat aplikasi web intuitif yang memberikan pengalaman pengguna yang luar biasa.
Biodata Penulis:
Zubair Hassan adalah pakar pemasaran digital. Dia suka bekerja untuk perusahaan yang membutuhkan keahliannya di bidang pemasaran untuk memasarkan produk mereka dan membuat merek untuk diri mereka sendiri. Dia dapat menawarkan Anda alat dan strategi sehingga Anda dapat berhubungan dengan pelanggan Anda dan dapat berkomunikasi dengan mereka melalui semua platform media sosial populer pilihan Anda. Silakan hubungi dia untuk perincian lebih lanjut tentang bagaimana dia dapat membantu Anda dalam aspirasi digital Anda.
