LayerSlider – Plugin Slideshow Paling Populer Untuk WordPress
Diterbitkan: 2022-09-29LayerSlider adalah plugin WordPress yang memungkinkan Anda membuat tayangan slide yang indah menggunakan lapisan. Anda dapat menambahkan gambar, teks, video, dan media lain ke slide Anda, lalu menganimasikannya menggunakan editor animasi bawaan. LayerSlider mudah digunakan dan dilengkapi dengan berbagai fitur, menjadikannya salah satu plugin slideshow paling populer untuk WordPress.
Plugin slider WordPress ini memungkinkan Anda untuk memindahkan gambar dan konten HTML dalam tata letak responsif dan HTML. Plugin ini memungkinkan pengguna untuk menyesuaikan berbagai transisi super mulus, menjeda penggeser saat melayang, menggesek sentuh, dan navigasi penggeser tombol panah keyboard. Semua perangkat utama dapat digunakan dengannya karena responsif dan memiliki kemampuan untuk bekerja di hampir semua perangkat. Dengan plugin Slider Slideshow , pengguna dapat dengan mudah membuat dan mendesain slideshow mereka sendiri. Ini mendukung berbagai efek, memiliki fungsi thumbnail, dan memiliki dukungan video. Dengan antarmuka yang mudah digunakan dan sederhana, setiap pengguna dapat memulai dengan cepat. Menggunakan panggilan balik jQuery, transisi CSS3 dipercepat pada perangkat keras dengan kecepatan seperti itu.
Dengan plugin slider, Anda dapat membuat slideshow gambar yang menakjubkan dan slider layer (versi premium). Tidak ada perbedaan yang harus dibuat antara pengguna dari semua tingkat keahlian karena antarmukanya sederhana dan lugas. Anda dapat membuat tayangan slide dan galeri gambar dan video yang menakjubkan dengan transisi CSS3 yang sangat mulus. Menggesek melalui slide atau gambar mini dengan antarmuka gesek dapat dilakukan dalam orientasi horizontal dan vertikal. Plugin Slider Slideshow juga dapat disesuaikan untuk menyertakan opsi Lazy Loading, pengoptimalan SEO, pemantauan, dan pengoptimalan semua aspek bilah geser Anda, serta Opsi Debugging Lanjutan. Transisi CSS3 akselerasi perangkat keras plugin slider, fallback jQuery, dan keramahan SEO menjadikannya plugin SEO yang sangat baik. Mengaktifkan opsi responsif slider dari tab pengaturan slider dapat membantu membuatnya lebih responsif untuk Anda.
Di bawah tab pengaturan slider, Anda akan menemukan opsi AutoPlay untuk slider Anda. Lapisan teks harus responsif terhadap interaksi pengguna. Membuat layer yang transparan Dengan masuk ke Layers Panel, Anda dapat mengakses tab Slides Settings. Anda dapat memilih pemilih warna dengan mengklik Opsi Warna Latar Belakang di Kotak Edit Lapisan. Dengan plugin slideshow slider, Anda dapat membuat slider baru dengan sangat mudah. Dengan mengedit slider yang diinginkan, Anda dapat mengubah penundaan AutoPlay di bawah pengaturan slider. Saat Anda mengkliknya, Anda akan melihat bilah geser yang memungkinkan Anda memilih Lapisan Teks Responsif. Anda harus menyediakan kode pendek untuk penggeser untuk memasukkannya ke dalam pos.
Apakah Layer Slider Adalah Pembuat Halaman?
 Kredit: preview.codeless.co
Kredit: preview.codeless.coPenggeser lapisan adalah pembuat halaman yang memungkinkan Anda membuat dan mengelola bilah geser Anda sendiri. Dengan slider Layer, Anda dapat membuat slider responsif dengan navigasi sentuh dan efek paralaks. Anda juga dapat menambahkan latar belakang video, lapisan teks, dan efek lainnya ke bilah geser Anda.
Apa itu Layerslider Wp?
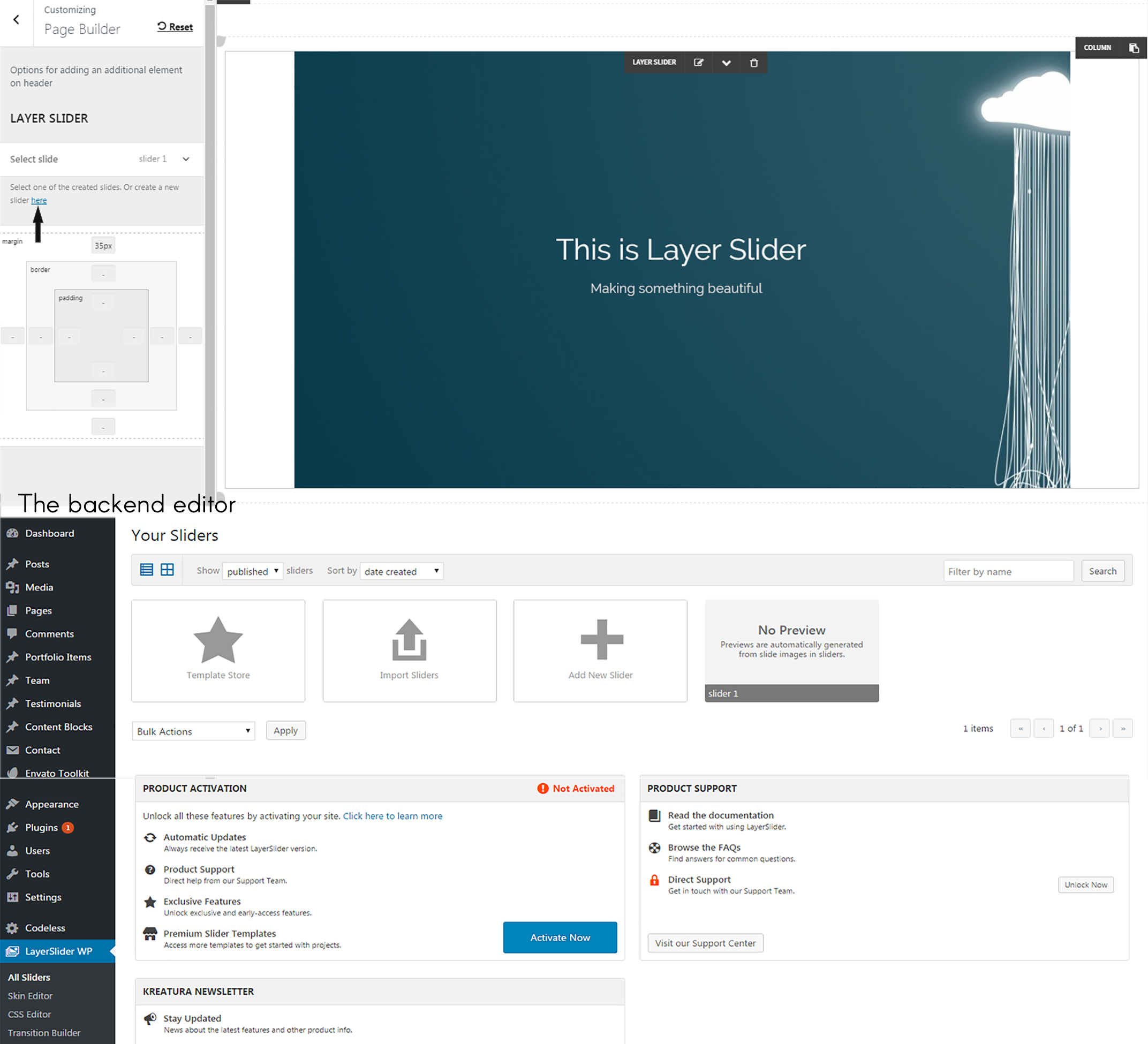
 Kredit: news.kreaturamedia.com
Kredit: news.kreaturamedia.comLayerSlider WP adalah plugin WordPress yang memungkinkan Anda membuat tayangan slide gambar dan video dengan banyak lapisan. Anda dapat menambahkan teks, gambar, video, dan bahkan kode pendek ke tayangan slide Anda, lalu menganimasikannya dengan transisi dan animasi khusus.

Bagaimana Saya Memperbarui Layerslider Saya Di WordPress?
Setelah produk LayerSlider diaktifkan, itu akan diperbarui secara otomatis, sama seperti plugin WordPress lainnya. Layar Plugins atau Dashboard – Updates dapat memberi tahu Anda apakah plugin sudah diperbarui atau tidak. Pada halaman admin LayerSlider WP, Anda juga akan menerima pengumuman tentang rilis baru.
Apakah Layer Slider Gratis?
 Kredit: Smart Slider 3 — Plugin WordPress
Kredit: Smart Slider 3 — Plugin WordPressTidak ada jawaban pasti untuk pertanyaan ini karena itu tergantung pada apa yang Anda maksud dengan "gratis." Jika Anda mengacu pada apakah Anda harus membayar atau tidak untuk plugin Layer Slider , maka jawabannya adalah ya, gratis. Namun, jika Anda bertanya apakah Anda dapat menggunakan plugin tanpa lisensi, maka jawabannya tidak, Anda harus membeli lisensi untuk menggunakan plugin.
Tayangan slide lapisan bisa menjadi luar biasa, dengan kemampuan untuk menyertakan lapisan konten grafis dan tekstual. Dengan slideshow pelapis, Anda dapat membuat plugin persis seperti yang Anda inginkan. Anda dapat membuat bilah geser yang sepenuhnya dapat disesuaikan. Penggeser level ini adalah yang terbaik untuk digunakan di semua perangkat utama karena sepenuhnya responsif dan mudah digunakan. Dengan plugin slide slide present level, Anda dapat membuat slider tanpa batas. Anda dapat menggunakan plugin penggeser pelapis untuk membuat tayangan slide yang mirip dengan powerpoint. Plugin ini menyertakan efek animasi bawaan untuk lapisan foto dan teks. Kinerja slider layer terbaru, yang benar-benar merupakan jenis kinerja slider terbaru, dapat menghasilkan slider gambar yang ramah pengguna dan halus di situs web Anda.
Contoh Penggeser Lapisan
Layer Slider adalah platform animasi multiguna premium. Mudah digunakan, dan dilengkapi dengan berbagai macam template dan fitur siap pakai. Anda dapat membuat semua jenis animasi, mulai dari tayangan slide sederhana hingga urutan animasi yang rumit. Layer Slider sepenuhnya responsif, artinya ini akan menskalakan ke perangkat atau ukuran layar apa pun. Ini juga kompatibel dengan semua browser utama.
Kode HTML Penggeser Lapisan
Kode html slider layer adalah kode yang digunakan untuk membuat slider layer. Penggeser lapisan adalah jenis penggeser yang memungkinkan Anda menambahkan beberapa lapisan konten ke penggeser Anda. Ini dapat digunakan untuk membuat berbagai jenis penggeser yang berbeda, seperti penggeser gambar, penggeser video , dan penggeser konten.
Layer Slider 3, juga dikenal sebagai Smart Slider 3, termasuk slider layer. Desainer UIUX Saya membuat desain web sederhana dan bersih untuk perangkat seluler. Apa yang harus saya lakukan untuk bekerja dengan Anda? Jangan ragu untuk mengirim email kepada saya atau mengirim saya pesan di salah satu saluran media sosial yang tercantum di bawah ini. Anda dapat menggunakan Responsive Smart Slider untuk membuat slider yang sepenuhnya responsif dengan menggunakan berbagai pengaturan responsif. Dimungkinkan untuk menurunkan teks pada berbagai perangkat menggunakan skala Teks, serta menyembunyikan lapisan. Pada 12 April 2021, Core Web Vitals PageSpeed Insights menganalisis kecepatan konten halaman ini.
