Bagaimana Cara Mengatur Posting Tamu Untuk Situs WordPress Anda?
Diterbitkan: 2024-04-30Ingin memperluas jangkauan situs web Anda dan berinteraksi dengan audiens yang lebih luas?
Posting tamu bisa menjadi strategi yang sangat berharga. Dengan mengizinkan penulis lain menyumbangkan konten ke situs WordPress Anda, Anda tidak hanya memperkaya situs Anda dengan perspektif baru tetapi juga mendorong kolaborasi dalam komunitas khusus Anda.
Menyiapkan postingan tamu mungkin tampak sulit, tetapi ini bisa menjadi proses yang lancar dengan alat dan strategi yang tepat.
Dalam postingan blog ini, kita akan mempelajari cara memanfaatkan plugin untuk menyederhanakan alur kerja postingan tamu di situs WordPress Anda, sehingga memudahkan Anda dan kontributor Anda untuk membuat dan mempublikasikan konten.
Mari kita mulai dengan memahami konsep postingan tamu sebelum kita mempelajari pengaturan postingan tamu untuk situs WordPress Anda.
Apa itu Postingan Tamu?
Posting tamu pada dasarnya menyumbangkan konten ke blog lain dalam niche Anda. Praktik ini tidak hanya menarik perhatian ke situs web atau pribadi penulis, tetapi juga menumbuhkan pengakuan industri.
Selain itu, penulis tamu mendapatkan tautan balik yang berharga ke situs web dan profil media sosial mereka, sehingga meningkatkan upaya pencitraan merek mereka. Ini adalah strategi yang sangat efektif untuk memperluas jangkauan dan membangun otoritas di lapangan.
Dalam panduan ini, kita akan mempelajari cara mengatur posting tamu untuk situs WordPress Anda menggunakan plugin bernama “Frontend Post Submission Manager Lite” untuk menyederhanakan proses dan memaksimalkan manfaatnya.
Daftar isi
- 1 Apa itu Postingan Tamu?
- 2 Manajer Pengiriman Posting Frontend Lite
- 3 Bagaimana Cara Mengatur Posting Tamu Untuk Situs WordPress Anda?
- 3.1 Langkah 1: Instal dan aktifkan plugin
- 3.2 Langkah 2: Mengakses Plugin
- 3.3 Langkah 3: Konfigurasikan Formulir
- 3.4 Langkah 4: Pengaturan Dasar
- 3.5 Langkah 5: Pengaturan Formulir
- 3.6 Langkah 6: Pengaturan Tata Letak
- 3.7 Langkah 7: Pengaturan Notifikasi
- 3.8 Langkah 8: Pengaturan Keamanan
- 3.9 Langkah 9: Menggunakan Kode Pendek
- 4. Kesimpulan
Manajer Pengiriman Pos Frontend Lite
Frontend Post Submission Manager Lite adalah plugin WordPress yang tangguh dan intuitif, yang menawarkan pengeposan tanpa hambatan langsung dari front end situs web Anda. Ini sepenuhnya gratis dan dirancang untuk menyederhanakan proses pengiriman postingan. Dengan alat ini, pengguna, baik yang masuk atau tidak, dapat dengan mudah membuat dan mengirimkan postingan, meningkatkan keterlibatan pengguna dan pembuatan konten di situs Anda.
Unduh Pluginnya

Fitur
- Seret dan Lepas Pembuat Formulir: Menyederhanakan pembuatan formulir pengiriman khusus.
- Bidang Kustom Tidak Terbatas: Menawarkan fleksibilitas dalam mengumpulkan beragam data dengan berbagai jenis bidang.
- Tampilan Frontend dan Backend: Memastikan akses mudah ke data bidang khusus untuk pengguna dan administrator.
- Templat Pra-Desain: Memberikan opsi yang menarik secara visual untuk meningkatkan estetika bentuk.
- Dukungan Postingan Tamu: Mendorong kontributor tamu untuk mengirimkan konten, mendorong keterlibatan.
- Pengiriman Formulir Aman dengan Google Captcha: Melindungi dari spam dengan integrasi Google Captcha.
- Konfigurasi Notifikasi: Memungkinkan penyesuaian notifikasi untuk admin dan pengguna.
- Pratinjau Formulir Frontend: Ini memungkinkan pengguna untuk melihat pratinjau entri formulir sebelum diserahkan.
- Pengalihan setelah Pengiriman Berhasil: Menawarkan pengalaman yang lancar dengan mengarahkan pengguna ke halaman tertentu setelah pengiriman.
- Status Postingan yang Dapat Dikonfigurasi: Memberikan fleksibilitas dalam mengonfigurasi status postingan, penulis, dan format.
- Konfigurasi Batas Karakter: Memungkinkan pengaturan batas karakter untuk pengiriman konten.
- Aktifkan/Nonaktifkan Komponen Formulir: Menyesuaikan formulir dengan mengaktifkan atau menonaktifkan komponen tertentu.
- Pengiriman Formulir Ajax: Memastikan pengiriman waktu nyata dengan fungsionalitas formulir Ajax yang lancar.
- Tersedia Dokumentasi Pengembang: Menawarkan sumber daya bagi pengembang untuk menyesuaikan plugin.
- Kompatibilitas Perangkat dan Browser: Dioptimalkan untuk aksesibilitas universal di semua perangkat dan browser.
- Terjemahan Siap: Memfasilitasi perluasan ke khalayak global dengan fitur siap terjemahan.
Dengan antarmuka yang ramah pengguna dan rangkaian fitur yang luas, Frontend Post Submission Manager Lite tampaknya menjadi alat yang berharga bagi situs web yang ingin meningkatkan keterlibatan pengguna dan menyederhanakan pembuatan konten.
Bagaimana Cara Mengatur Posting Tamu Untuk Situs WordPress Anda?
Menyiapkan Posting Tamu dengan plugin Lite Frontend Post Submission Manager tampaknya mudah. Berikut langkah-langkahnya:
Langkah 1: Instal dan aktifkan plugin
- Arahkan ke dasbor WordPress Anda.
- Buka bagian “Plugin” dan klik “ Tambahkan Plugin Baru ”.
- Cari ' Frontend Post Submission Manager ' dan instal.
- Setelah terinstal, aktifkan plugin.
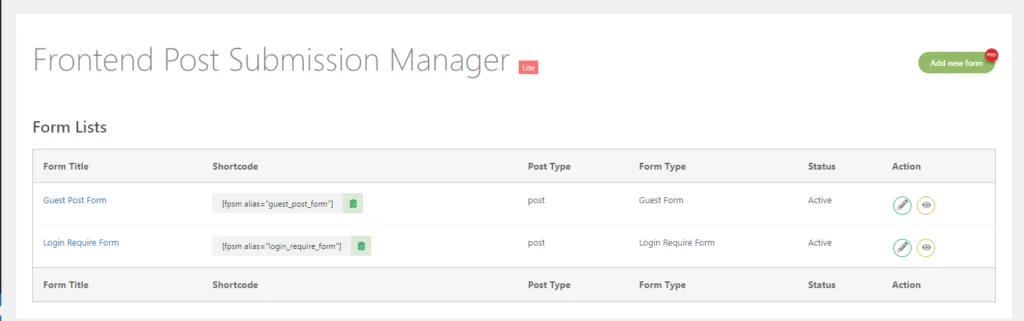
Langkah 2: Mengakses Plugin
- Setelah aktivasi, Anda akan melihat opsi 'Frontend Post Submission' di dashboard WP Anda. Klik di atasnya.
- Setelah mengkliknya, Anda dapat melihat dua daftar formulir yaitu Formulir Posting Tamu dan Formulir Diperlukan Login di layar Anda.

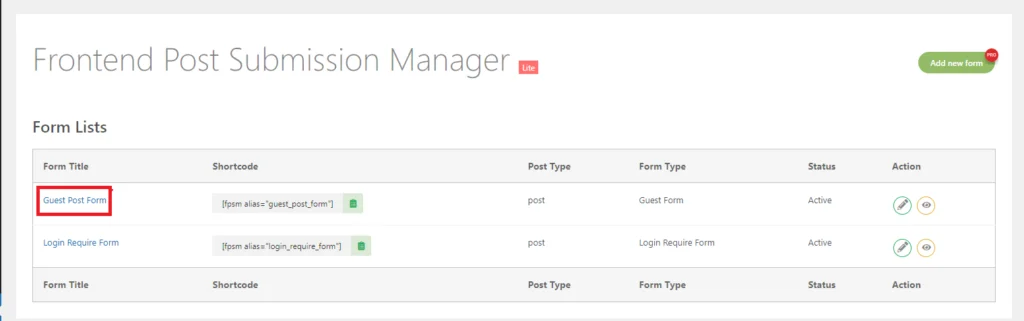
Langkah 3: Konfigurasikan Formulir
- Dalam antarmuka plugin, Anda akan menemukan opsi untuk mengedit formulir sesuai keinginan.
- Untuk mengkonfigurasi Formulir Posting Tamu , Klik di atasnya.

- Setelah mengkliknya, Anda akan diarahkan ke Pengaturan Dasar.
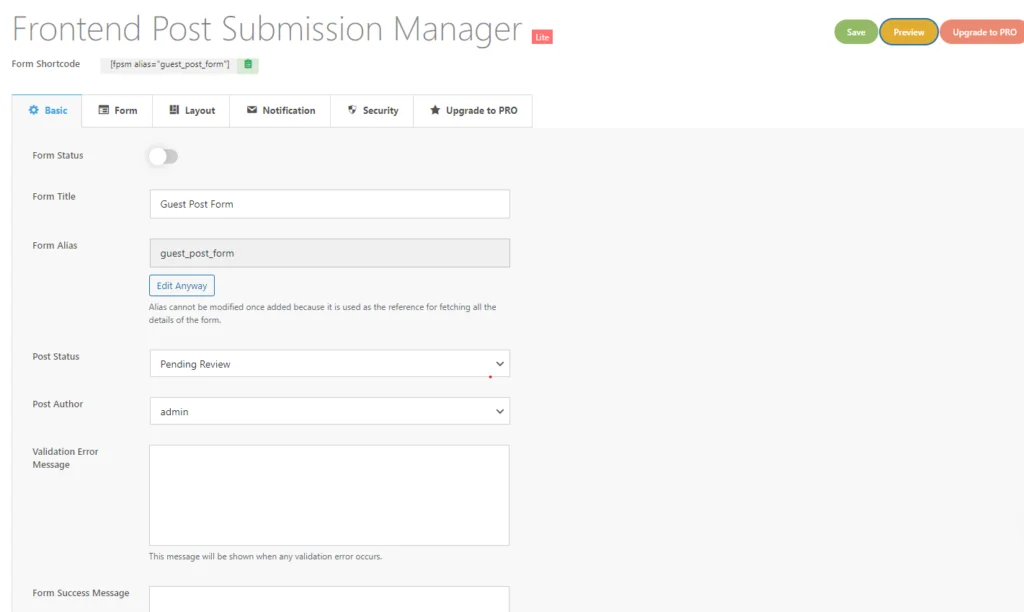
Langkah 4: Pengaturan Dasar
- Di sini Anda dapat melihat banyak bidang yaitu Status Formulir, Alias Formulir, Status Posting, Penulis Posting, Pesan Kesalahan Validasi, Pesan Sukses Formulir, dan Pengalihan.
Mari kita rangkum setiap pengaturan:
- Judul Formulir : Ini adalah judul yang diberikan pada formulir saat membuatnya. Ini membantu mengidentifikasi formulir dalam antarmuka plugin.
- Alias Formulir : Alias diberikan pada formulir saat membuatnya. Alias ini digunakan secara internal oleh plugin untuk mengambil pengaturan dan mencantumkan postingan di dasbor manajemen postingan frontend. Tidak disarankan untuk mengedit alias ini.
- Status Postingan : Konfigurasikan status postingan yang dikirimkan, seperti Publikasikan, Draf, atau Tertunda, berdasarkan kebutuhan Anda.
- Format Postingan : Opsi ini mencantumkan semua format postingan yang didukung oleh tema aktif Anda. Jika tema Anda tidak mendukung format postingan, opsi ini mungkin tidak tersedia.
- Pesan Kesalahan Validasi : Masukkan pesan yang akan ditampilkan ketika terjadi kesalahan validasi dalam formulir. Ini membantu memandu pengguna dalam memperbaiki kesalahan.
- Pesan Sukses Formulir : Masukkan pesan yang akan ditampilkan setelah pengiriman formulir berhasil. Ini adalah cara untuk mengonfirmasi kepada pengguna bahwa pengiriman mereka berhasil.
- Redirection : Aktifkan pengalihan setelah pengiriman formulir berhasil. Ada dua jenis pengalihan:
- Redirect to Published Post : Secara otomatis mengarahkan pengguna ke postingan yang dipublikasikan setelah pengiriman.
- Pengalihan URL Khusus : Mengarahkan pengguna ke URL khusus yang Anda tentukan setelah pengiriman.
Pengaturan ini memungkinkan penyesuaian dan kontrol atas perilaku dan pesan proses pengiriman formulir.

- Setelah itu klik Formulir .
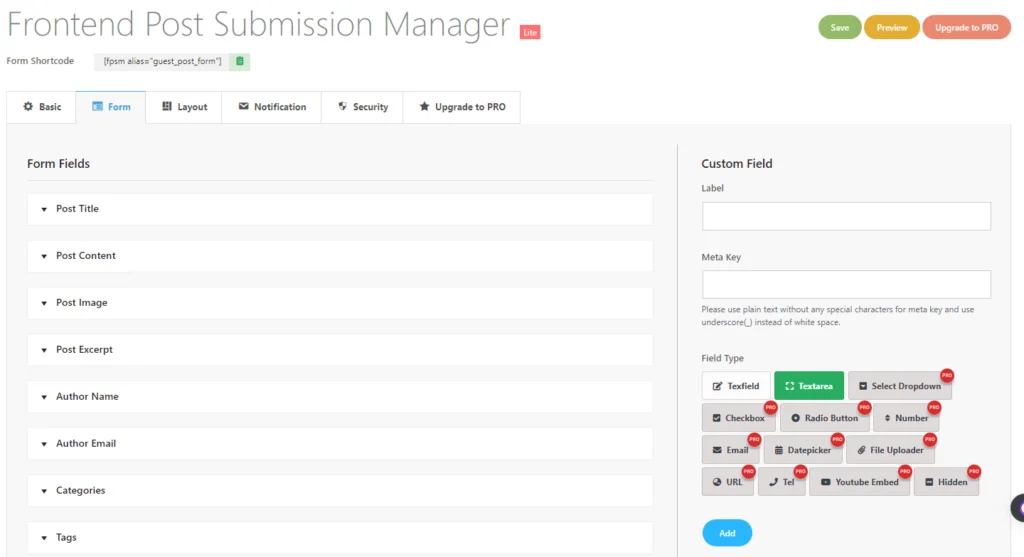
Langkah 5: Pengaturan Formulir

- Sekarang, di sini Anda dapat melihat banyak opsi bidang formulir yang tersedia di bagian ini.
- Pada bagian ini tersedia banyak kolom form yaitu Judul Postingan, Isi Postingan, Gambar Postingan, Kutipan Postingan, Nama Penulis, Email Penulis, Kategori, dan Tag .
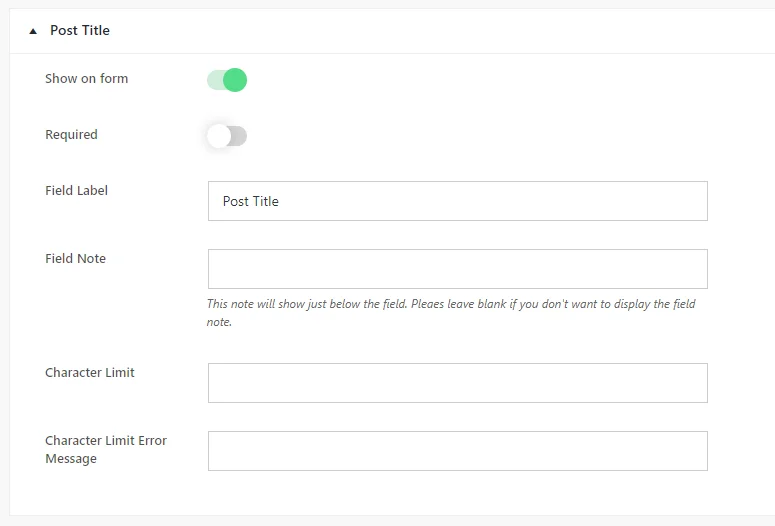
Judul Postingan
Sekarang, Anda perlu membuka “Judul Posting” itu. Seperti yang Anda lihat, ada banyak bidang atau opsi lebih lanjut yang tersedia ketika pengguna mengklik bidang formulir tertentu.

- Di sini, Anda memiliki opsi untuk mengaktifkan visibilitas bidang formulir menggunakan tombol “ Tampilkan di Formulir ”. Selain itu, Anda dapat mengatur bidang sesuai kebutuhan atau opsional dengan mengubah opsi ini sesuai kebutuhan.
- Setelah itu, Anda akan menemukan kolom untuk “Label Bidang” dan “Catatan Lapangan” .
- Field Label inilah yang akan ditampilkan pada form ketika digunakan pada front end, sedangkan Field Note memberikan informasi tambahan yang akan muncul tepat di bawah field.
- Jika perlu, Anda dapat menetapkan batas karakter untuk judul postingan.
- Jika batas karakter terlampaui, pesan kesalahan dapat ditampilkan di kolom “ Pesan Kesalahan Batas Karakter ”.
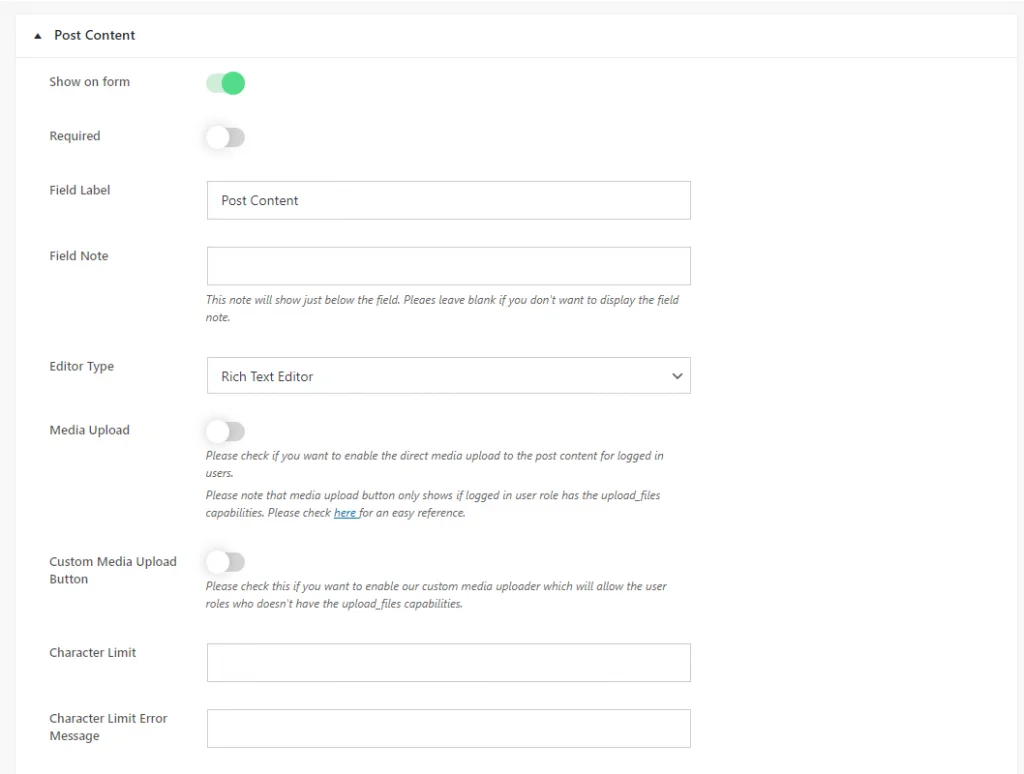
Posting Konten
Dalam konten postingan, berikut adalah opsi yang tersedia:

Tentu! Berikut langkah-langkahnya:
- Buka Bidang “Konten Posting” : Mulailah dengan mengakses bidang “Judul Postingan” dalam editor formulir.
- Pilih Jenis Editor : Di dalam opsi bidang “Posting Konten”, cari opsi “Jenis Editor”.
- Pilih Jenis Editor : Dari opsi yang tersedia, pilih jenis editor yang diinginkan berdasarkan kebutuhan Anda:
- Area Teks Sederhana: Pilih jika Anda lebih menyukai area teks dasar tanpa alat pengeditan.
- Editor Teks Kaya: Pilih ini jika Anda menginginkan editor WYSIWYG dengan versi HTML dan visual, termasuk alat pengeditan teks.
- Editor Teks Visual: Pilih jika Anda menginginkan editor WYSIWYG hanya dengan versi visual, tanpa opsi HTML.
- Editor Teks HTML: Pilih jika Anda menginginkan editor WYSIWYG hanya dengan versi HTML, tanpa antarmuka visual.
4. Aktifkan Unggah Media (Opsional) : Jika perlu, aktifkan opsi “Unggah Media” . Hal ini memungkinkan pengguna dengan izin yang sesuai untuk mengunggah jenis file yang didukung langsung dari Visual atau Rich Text Editor.
5. Tetapkan Batas Karakter (Opsional) : Jika diperlukan, tentukan batas karakter untuk konten postingan dalam pengaturan “Batas Karakter”.
6. Simpan Perubahan : Setelah mengonfigurasi pengaturan yang diinginkan, simpan perubahan Anda untuk diterapkan ke kolom formulir.
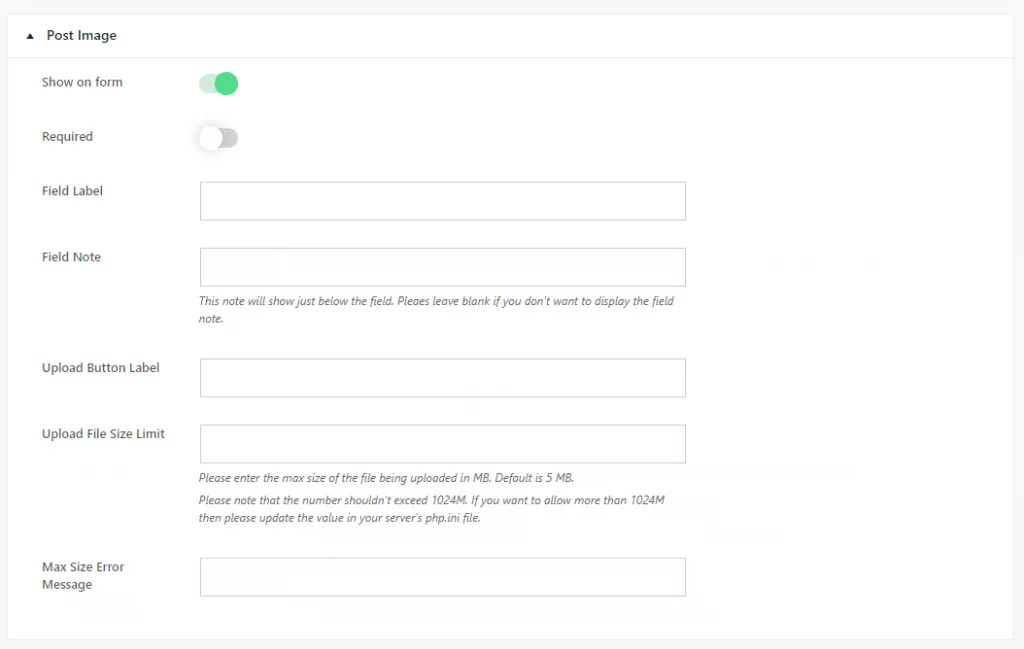
Posting Gambar

Berikut panduan terstruktur untuk bidang “Posting Gambar” :
- Tampilkan di Formulir : Alihkan opsi untuk mengaktifkan atau menonaktifkan tampilan bidang “Posting Gambar” pada formulir sesuai dengan kebutuhan Anda.
- Wajib diisi : Pilih apakah kolom “Posting Gambar” bersifat wajib atau opsional dengan mengubah opsi wajib sesuai kebutuhan.
- Label Bidang : Masukkan teks label yang akan ditampilkan pada formulir untuk bidang “Posting Gambar” bila digunakan di frontend.
- Catatan Lapangan : Berikan informasi atau instruksi tambahan mengenai bidang “Posting Gambar”. Catatan ini akan ditampilkan tepat di bawah kolom formulir.
- Label Tombol Unggah : Menentukan teks label untuk tombol pengunggah gambar, yang menunjukkan kepada pengguna bahwa mereka dapat mengunggah gambar.
- Batas Ukuran File Unggah : Jika diinginkan, tetapkan batas ukuran gambar yang diunggah untuk membatasi ukuran file. Masukkan ukuran file maksimum yang diperbolehkan untuk gambar yang diunggah.
- Pesan Kesalahan Ukuran Maks : Masukkan pesan kesalahan yang akan ditampilkan jika gambar yang diunggah melebihi batas ukuran file yang ditentukan.
Setelah menyesuaikan opsi ini, simpan perubahan Anda untuk menerapkan pengaturan ke bidang “Posting Gambar”. Pendekatan terstruktur ini memastikan bahwa bidang “Posting Gambar” dikonfigurasi sesuai dengan kebutuhan dan preferensi spesifik Anda.
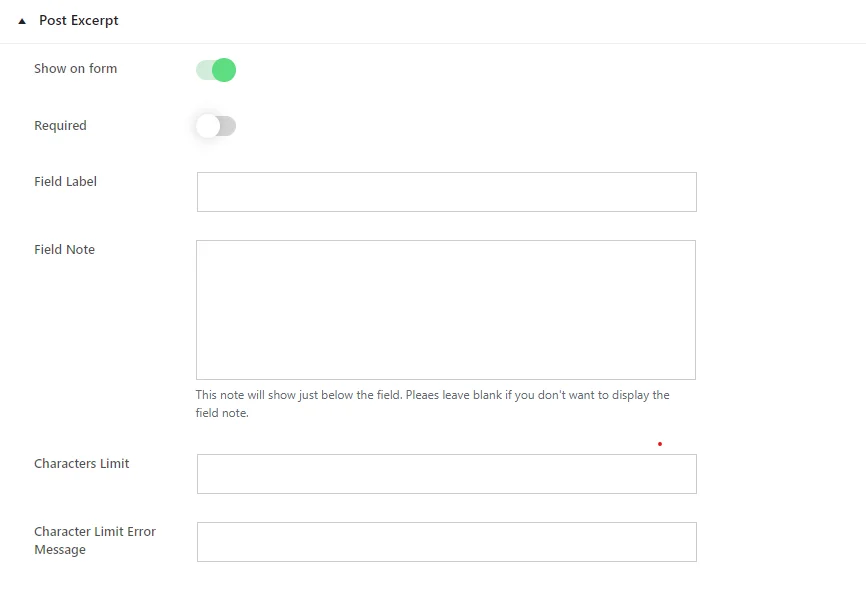
Kutipan Posting

Untuk menyesuaikan bidang “Posting Kutipan”, ikuti langkah-langkah berikut:
- Tampilkan di Formulir : Alihkan opsi ini untuk memutuskan apakah akan menampilkan bidang “Posting Kutipan” pada formulir. Aktifkan jika Anda ingin bidang tersebut muncul, atau nonaktifkan jika Anda tidak memerlukannya.
- Wajib : Pilih apakah kolom “Posting Kutipan” harus diisi oleh pengguna sebelum mereka dapat mengirimkan formulir. Alihkan opsi ini berdasarkan kebutuhan Anda.
- Label Bidang : Masukkan teks label untuk bidang “Posting Kutipan”. Teks ini akan terlihat oleh pengguna di formulir.
- Catatan Lapangan : Jika Anda ingin memberikan petunjuk atau informasi tambahan mengenai kolom “Posting Kutipan”, masukkan di sini. Biarkan kolom ini kosong jika Anda tidak ingin menampilkan catatan apa pun.
- Batas Karakter : Jika perlu, tentukan batas karakter untuk bidang “Posting Kutipan”. Pengguna akan dibatasi pada batas ini saat memasukkan teks.
- Pesan Kesalahan Batas Karakter : Masukkan pesan yang akan ditampilkan jika pengguna melebihi batas karakter yang ditentukan untuk “Posting Kutipan”.
Setelah menyesuaikan opsi ini, simpan perubahan Anda untuk menerapkan pengaturan ke bidang “Posting Kutipan” . Hal ini memastikan bahwa bidang berperilaku sesuai dengan preferensi dan kebutuhan Anda.

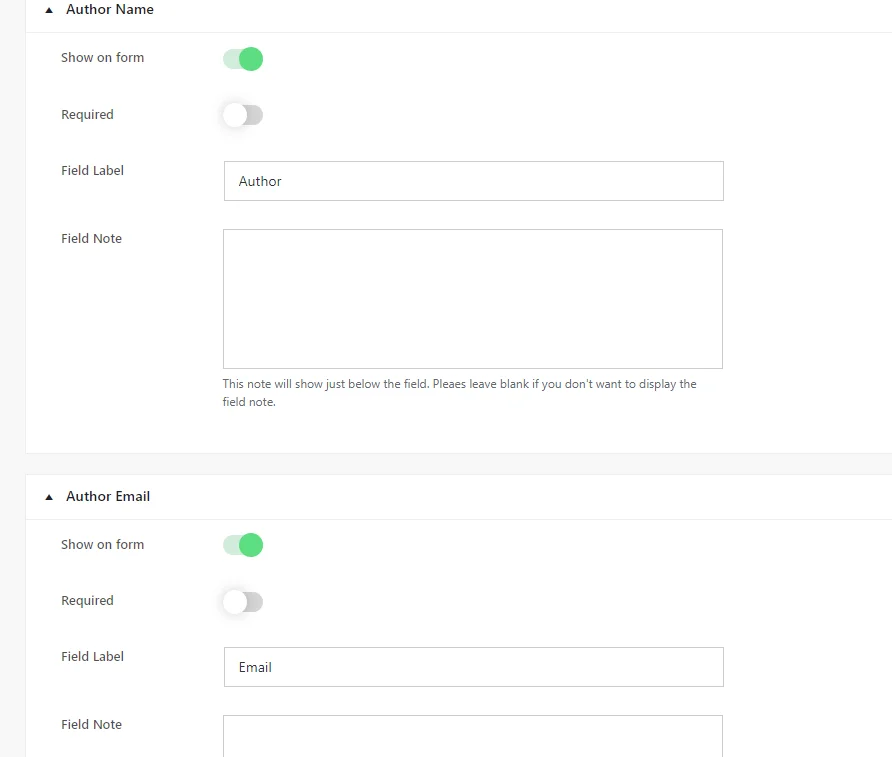
Nama Penulis dan Email

Untuk mengonfigurasi bidang “Nama Penulis dan Email” , ikuti langkah-langkah berikut:
- Tampilkan di Formulir : Alihkan opsi ini untuk menentukan apakah kolom “Nama Penulis” dan “Email Penulis” akan ditampilkan di formulir. Aktifkan jika Anda ingin bidang tersebut muncul, atau nonaktifkan jika Anda tidak memerlukannya.
- Wajib : Tentukan apakah melengkapi bidang ini wajib untuk mengirimkan formulir. Sesuaikan pengaturan ini sesuai kebutuhan.
- Label Bidang : Masukkan teks label untuk bidang tersebut. Teks ini akan terlihat oleh pengguna di formulir.
- Catatan Lapangan : Jika Anda ingin memberikan petunjuk atau informasi tambahan mengenai kolom “Nama Penulis” dan “Email Penulis” , masukkan di sini. Jika tidak diperlukan, biarkan kolom ini kosong.
Setelah mengonfigurasi pengaturan ini, simpan perubahan Anda untuk diterapkan pada kolom “Nama Penulis” dan “Email Penulis” . Hal ini memastikan bahwa bidang berperilaku sesuai dengan preferensi dan kebutuhan Anda.
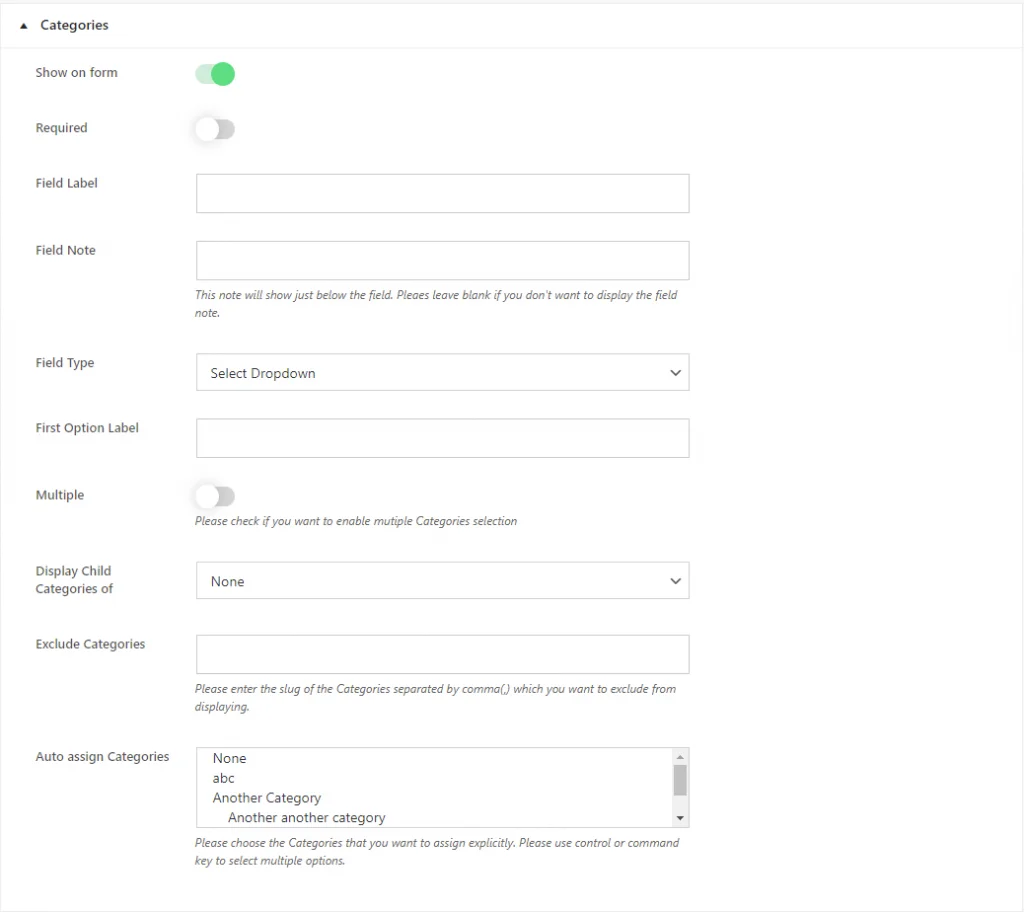
Kategori

Untuk mengonfigurasi bidang “Kategori Posting” , ikuti langkah-langkah berikut:
- Tampilkan di Formulir : Alihkan opsi ini untuk memutuskan apakah bidang “Kategori Posting” akan ditampilkan pada formulir. Aktifkan jika Anda ingin bidang tersebut muncul, atau nonaktifkan jika Anda tidak memerlukannya.
- Wajib : Pilih apakah pemilihan kategori wajib untuk pengiriman formulir. Alihkan opsi ini berdasarkan kebutuhan Anda.
- Label Bidang : Masukkan teks label untuk bidang “Kategori Posting”. Teks ini akan terlihat oleh pengguna di formulir.
- Catatan Lapangan : Secara opsional, berikan instruksi atau informasi tambahan tentang bidang “Kategori Posting”. Biarkan kolom ini kosong jika tidak diperlukan.
- Field Type : Pilih jenis input field. Pilih antara “Pilih Dropdown” dan “Kotak Centang”. Select Dropdown menampilkan kategori sebagai menu dropdown, sedangkan Checkbox memungkinkan pengguna memilih beberapa kategori dengan mencentang kotak.
- Label Opsi Pertama : Jika Anda memilih “Pilih Dropdown” sebagai jenis bidang, sesuaikan label untuk opsi pertama di menu dropdown.
- Tampilkan Kategori Anak : Jika Anda ingin menampilkan kategori anak dari kategori tertentu, pilih kategori tersebut dari menu tarik-turun. Pilih “Tidak Ada” jika tidak ada kategori tertentu yang dipilih.
- Kecualikan Kategori : Masukkan slug kategori yang ingin Anda kecualikan agar tidak ditampilkan di bagian depan, dipisahkan dengan koma.
- Tetapkan Kategori Otomatis : Pilih kategori default yang akan ditetapkan secara otomatis ke postingan.
Setelah mengonfigurasi pengaturan ini, simpan perubahan Anda untuk diterapkan pada bidang “Kategori Posting”. Hal ini memastikan bahwa bidang berperilaku sesuai dengan preferensi dan kebutuhan Anda.
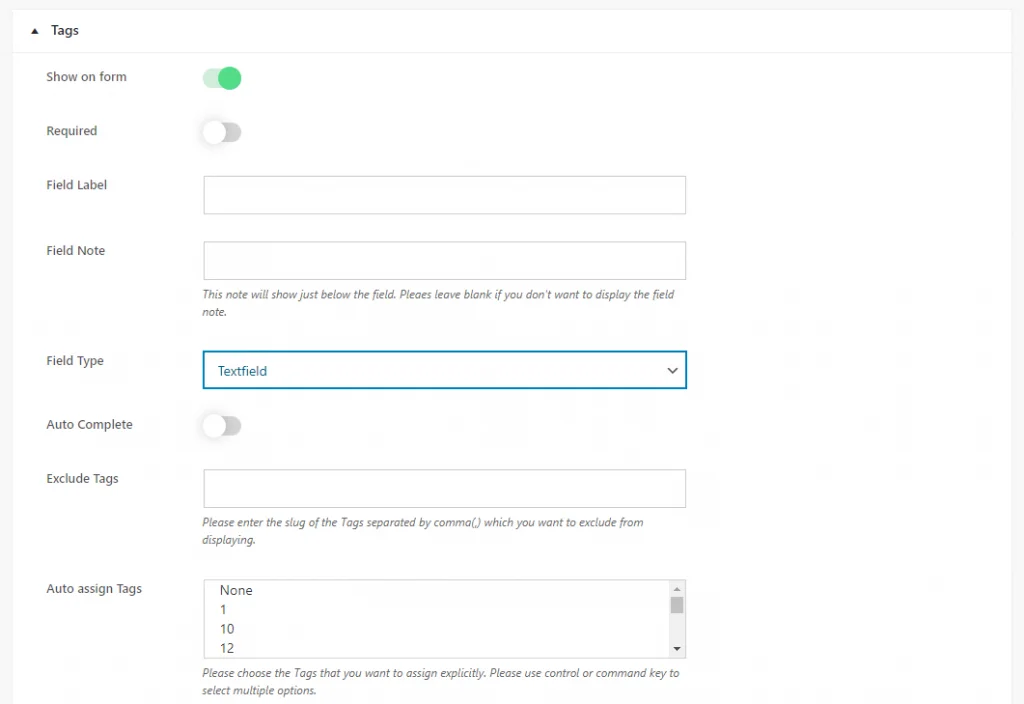
Tag

Untuk menyesuaikan bidang “Tag Postingan”, ikuti langkah-langkah berikut:
1) Tampilkan di Formulir -> Alihkan opsi ini untuk memutuskan apakah bidang “Tag Posting” akan ditampilkan pada formulir. Aktifkan jika Anda ingin bidang tersebut muncul, atau nonaktifkan jika Anda tidak memerlukannya.
2) Wajib – Pilih apakah memasukkan tag wajib untuk pengiriman formulir. Alihkan opsi ini berdasarkan kebutuhan Anda.
3) Label Bidang – Masukkan teks label untuk bidang “Tag Postingan”. Teks ini akan terlihat oleh pengguna di formulir.
4) Catatan Lapangan – Secara opsional, berikan instruksi atau informasi tambahan tentang bidang “Tag Postingan”. Biarkan kolom ini kosong jika tidak diperlukan.
5) Jenis Bidang – Pilih jenis masukan bidang. Pilih antara “Pilih Dropdown”, “Kotak Centang”, dan “Bidang Teks”.
- “Pilih Dropdown” menampilkan tag sebagai menu dropdown.
- “Kotak centang” memungkinkan pengguna memilih beberapa tag dengan mencentang kotak.
- “Bidang Teks” memungkinkan pengguna memasukkan tag secara manual.
6 ) Label Opsi Pertama : Jika Anda memilih “Pilih Dropdown” sebagai jenis bidang, sesuaikan label untuk opsi pertama di menu dropdown.
7) AutoComplete : Aktifkan opsi ini jika Anda ingin kolom tersebut memberikan saran pelengkapan otomatis berdasarkan tag yang ada. Pengguna dapat memilih tag yang sudah ada atau memasukkan tag baru.
8 ) Auto Assign Tag : Pilih tag default yang akan secara otomatis ditetapkan ke postingan.
Setelah mengonfigurasi pengaturan ini, simpan perubahan Anda untuk diterapkan pada bidang “Tag Posting”. Hal ini memastikan bahwa bidang berperilaku sesuai dengan preferensi dan kebutuhan Anda.
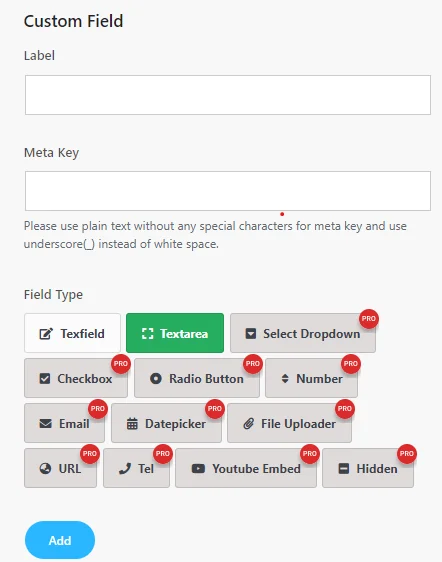
Pengaturan Bidang Kustom

Untuk membuat bidang khusus, ikuti langkah-langkah berikut:
- Label : Masukkan label untuk bidang khusus. Label ini akan ditampilkan pada formulir, menunjukkan jenis informasi apa yang harus dimasukkan.
- Meta Key : Tentukan kunci meta untuk bidang khusus. Gunakan teks biasa tanpa karakter khusus, dan ganti spasi dengan garis bawah (_). Kunci meta digunakan untuk menyimpan data bidang khusus.
- Jenis Bidang : Pilih jenis bidang yang diinginkan untuk bidang khusus Anda. Di bawah ini adalah jenis bidang yang tersedia:
Dalam Versi Ringan
- TextField: Memungkinkan pengguna memasukkan satu baris teks.
- Textarea: Memberi pengguna area yang lebih luas untuk memasukkan beberapa baris teks.
Jika Anda ingin mengakses jenis bidang tambahan di luar opsi Textfield dan Textarea, Anda harus meningkatkan ke versi Pro dari Plugin Frontend Post Submission Manager. Peningkatan ini akan membuka fitur-fitur seperti Select Dropdown, Checkbox, Radio Button, Number, Email, Datepicker, File Uploader, URL, Telp, Youtube Embed, dan Hidden field type, memberi Anda lebih banyak keserbagunaan dalam membuat formulir khusus yang disesuaikan dengan kebutuhan Anda.
Jenis bidang tambahan dalam versi Pro ini menawarkan fleksibilitas lebih besar dalam mengumpulkan berbagai jenis data dari pengguna, meningkatkan fungsionalitas dan opsi penyesuaian formulir Anda.
Pilih jenis bidang yang sesuai berdasarkan informasi yang ingin Anda kumpulkan dari pengguna.
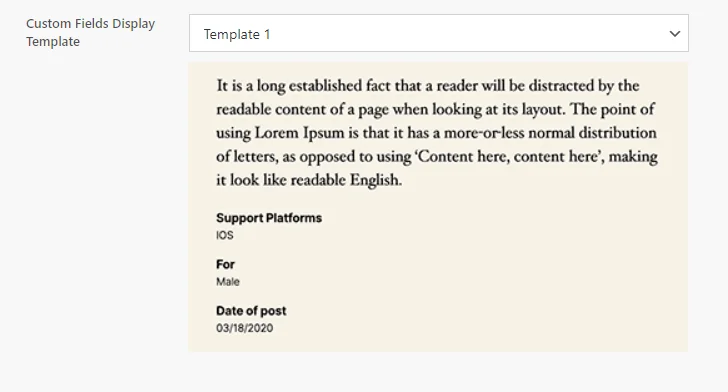
Selanjutnya, kita akan menavigasi ke pengaturan tata letak untuk memilih Templat formulir dan Templat Tampilan bidang khusus.
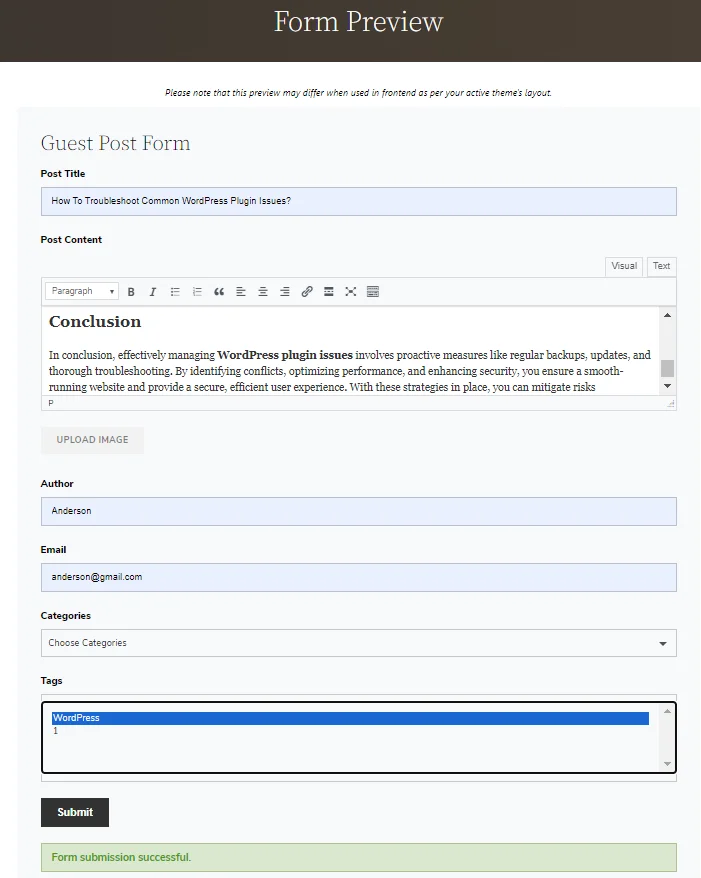
Pratinjau

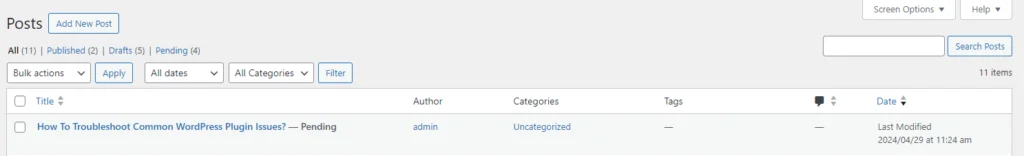
Setelah mengirimkan postingan tamu, postingan tersebut akan tersedia di tambahkan postingan baru.

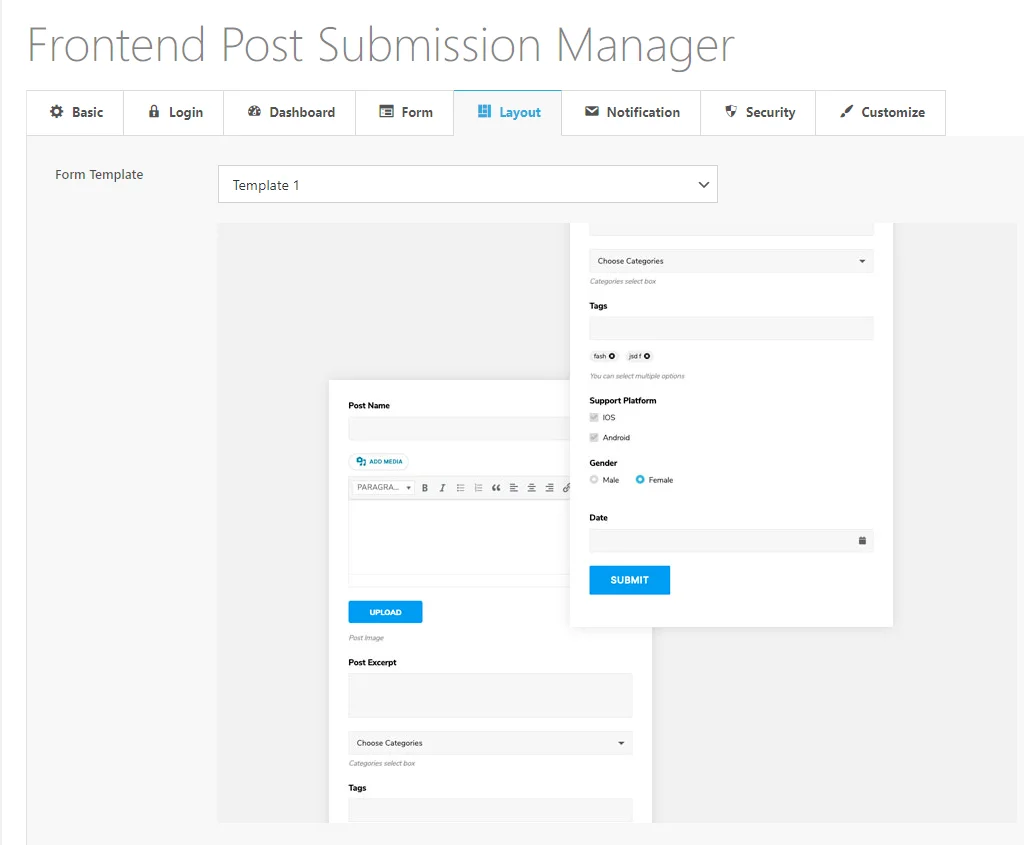
Langkah 6: Pengaturan Tata Letak


Dalam pengaturan tata letak , Anda memiliki opsi untuk menyesuaikan tampilan formulir Anda:
- Pilih Templat : Pilih templat dari 5 opsi templat kami yang telah dirancang sebelumnya untuk menentukan keseluruhan tata letak dan gaya formulir Anda. Ini membantu memastikan formulir Anda sesuai dengan kebutuhan estetika desain dan fungsionalitas situs web Anda.
- Gaya Tampilan Frontend Bidang Kustom : Untuk bidang khusus apa pun yang ditambahkan ke formulir dan dipilih untuk ditampilkan di ujung depan, Anda dapat menyesuaikan tampilannya. Hal ini memungkinkan Anda menyesuaikan presentasi visual bidang khusus agar sesuai dengan keseluruhan desain formulir dan situs web Anda.
Sekarang, lanjutkan ke Pengaturan Pemberitahuan .
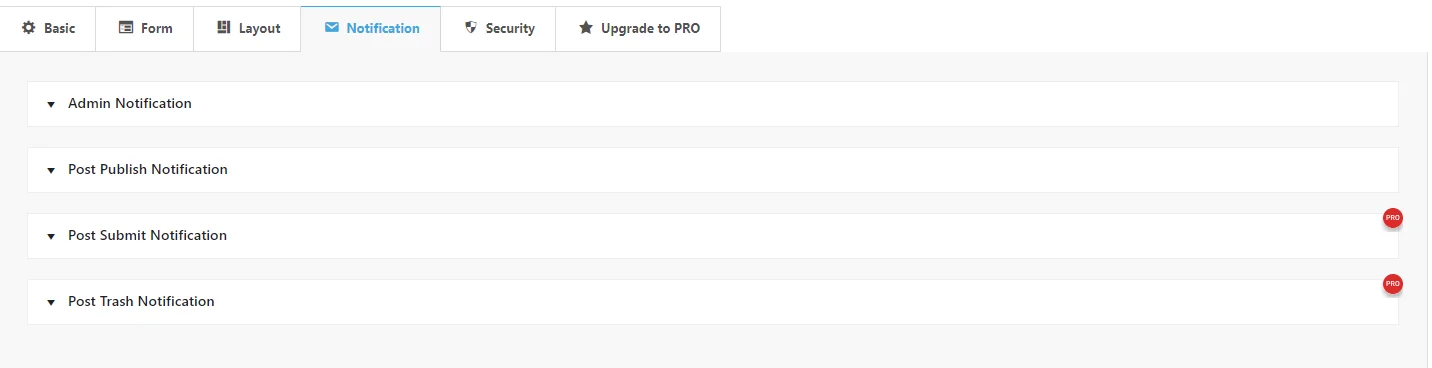
Langkah 7: Pengaturan Pemberitahuan

Untuk mengonfigurasi pengaturan notifikasi untuk pengiriman postingan frontend, ikuti langkah-langkah berikut:
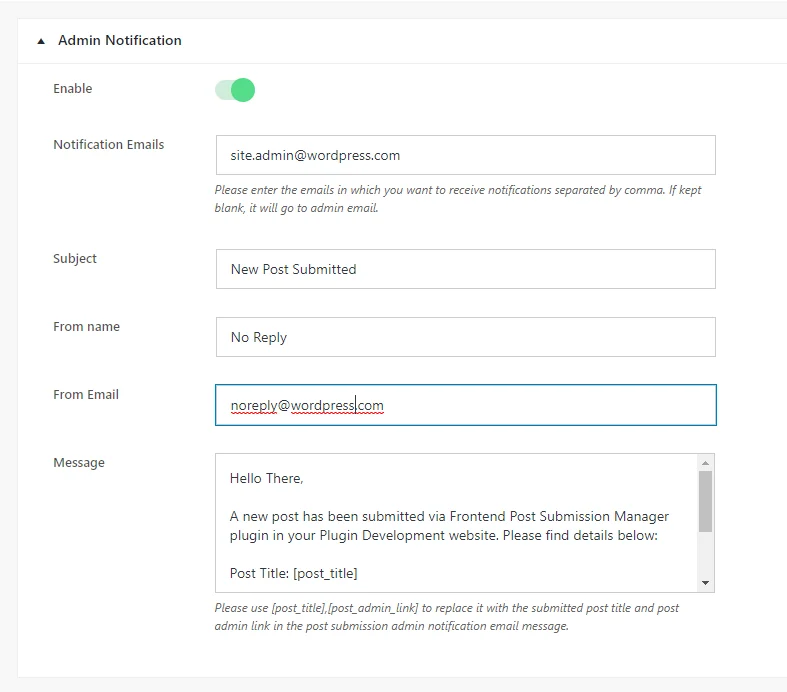
Pemberitahuan Admin :

- Aktifkan : Alihkan opsi ini untuk mengaktifkan atau menonaktifkan notifikasi admin. Jika diaktifkan, notifikasi akan dikirim ke alamat email tertentu.
- Email Pemberitahuan : Masukkan alamat email, dipisahkan dengan koma, tempat Anda ingin menerima pemberitahuan admin. Jika dibiarkan kosong, pemberitahuan akan dikirim ke alamat email admin situs yang dikonfigurasi dalam pengaturan umum situs Anda.
- Subject : Masukkan subyek email notifikasi admin.
- From Name : Masukkan nama yang akan muncul sebagai pengirim di email notifikasi admin. Hindari penggunaan nama asli untuk mencegah email ditandai sebagai spam.
- Dari Email : Masukkan alamat email yang akan muncul sebagai pengirim di email notifikasi admin. Gunakan alamat email yang tidak menyerupai email orang sungguhan untuk menghindari filter spam.
- Pesan : Masukkan isi pesan yang akan Anda terima di email notifikasi admin. Anda dapat menggunakan placeholder seperti [post_title] dan [post_admin_link] untuk secara dinamis memasukkan judul postingan yang dikirimkan dan link admin postingan ke dalam pesan email.
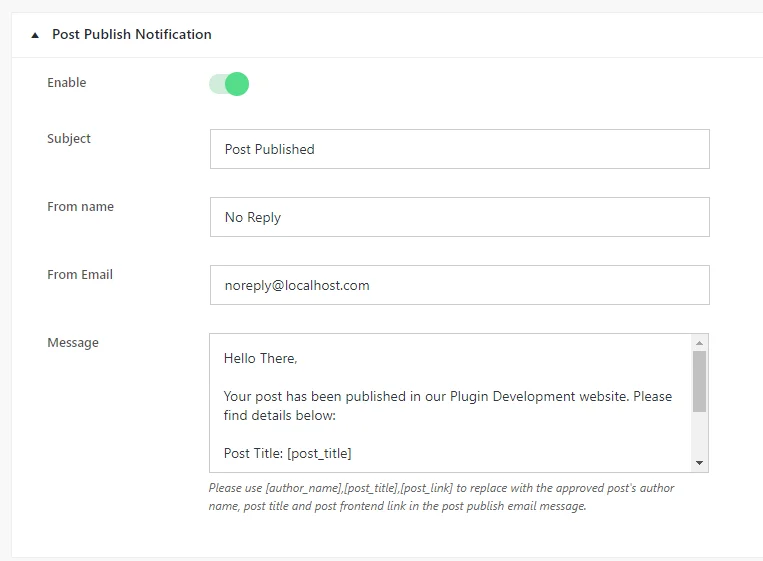
Pemberitahuan Pasca Publikasi:

- Aktifkan : Alihkan opsi ini untuk mengaktifkan atau menonaktifkan notifikasi pasca-publikasi. Jika diaktifkan, notifikasi akan dikirim saat postingan dipublikasikan.
- Subjek : Masukkan subjek email pemberitahuan pasca-publikasi.
- From Name : Masukkan nama yang akan muncul sebagai pengirim di email notifikasi pasca-publikasi. Gunakan nama umum seperti “Tidak Ada Balasan” untuk menghindari filter spam.
- Dari Email : Masukkan alamat email yang akan muncul sebagai pengirim di email notifikasi pasca-publikasi. Gunakan alamat email yang tidak menyerupai email orang sungguhan untuk menghindari filter spam.
- Pesan : Masukkan isi pesan yang akan Anda terima di email notifikasi pasca-publikasi. Anda dapat menggunakan placeholder seperti [nama_penulis], [post_title], dan [post_link] untuk secara dinamis memasukkan nama penulis yang dikirimkan, judul postingan, dan link postingan ke dalam pesan email.
Untuk mengakses pengaturan Notifikasi Pengiriman Postingan dan Notifikasi Sampah Postingan, Anda perlu meningkatkan ke versi Pro dari Plugin Frontend Post Submission Manager. Dengan versi Pro, Anda akan membuka kunci fitur-fitur ini, memungkinkan Anda mengonfigurasi pemberitahuan terkait pengiriman kiriman dan tindakan membuang sampah, sehingga Anda tetap mendapat informasi tentang aktivitas di situs Anda.
Konfigurasikan pengaturan ini untuk memastikan Anda menerima pemberitahuan terkait pengiriman postingan frontend dan penerbitan postingan.
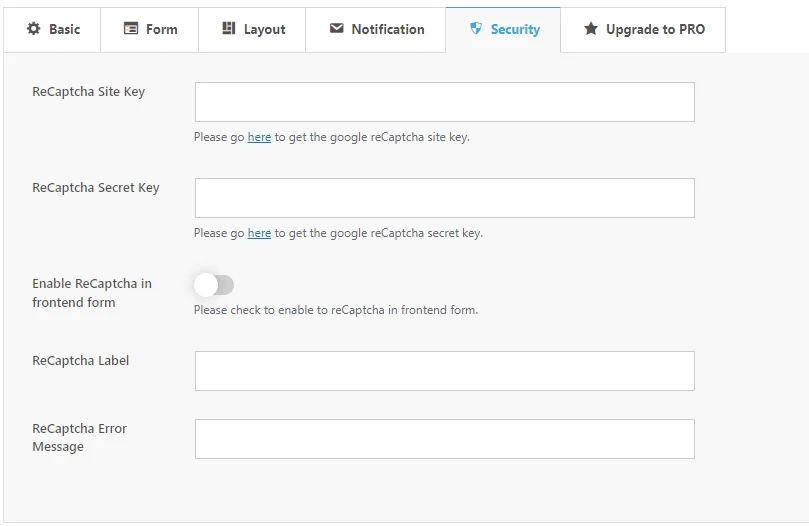
Langkah 8: Pengaturan Keamanan

Untuk menyiapkan Google reCAPTCHA untuk formulir tamu Anda, ikuti langkah-langkah berikut:
- Kunci Situs ReCaptcha : Dapatkan kunci situs reCAPTCHA Anda dari tautan yang ditentukan. Kunci ini diperlukan untuk mengintegrasikan reCAPTCHA dengan formulir Anda.
- Kunci Rahasia ReCaptcha : Demikian pula, dapatkan kunci rahasia reCAPTCHA Anda dari tautan yang disediakan. Kunci ini juga diperlukan untuk proses integrasi.
- Aktifkan ReCaptcha di Formulir Frontend : Centang opsi ini untuk mengaktifkan reCAPTCHA di bagian depan formulir Anda. Ini menambahkan lapisan keamanan ekstra dengan memverifikasi bahwa pengguna bukan bot sebelum mengirimkan formulir.
- Label ReCaptcha : Sesuaikan teks label untuk bidang reCAPTCHA yang muncul di formulir Anda. Label ini memberi tahu pengguna tentang proses verifikasi reCAPTCHA.
- Pesan Kesalahan ReCaptcha : Tentukan pesan kesalahan yang akan ditampilkan jika verifikasi reCAPTCHA gagal. Pesan ini memberi tahu pengguna tentang masalah apa pun yang ditemui selama proses verifikasi.
Dengan mengonfigurasi pengaturan ini, Anda dapat mengintegrasikan reCAPTCHA dengan formulir Anda secara efektif, meningkatkan keamanannya, dan meminimalkan pengiriman spam.
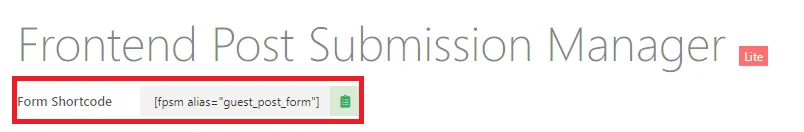
Langkah 9: Menggunakan Kode Pendek

Untuk memanfaatkan kode pendek yang dihasilkan oleh plugin, ikuti petunjuk berikut:
- Kode pendek dasbor frontend [fpsm_dashboard alias=”alias_of_your_form”] dibuat untuk formulir yang memungkinkan pengiriman tamu.
- Kode pendek ini menampilkan dasbor frontend tempat pengguna dapat mengelola postingan yang mereka kirimkan.
- Demikian pula, ganti “alias_of_your_form” dengan alias formulir spesifik Anda.
Dengan memasukkan kode pendek ini ke halaman atau postingan WordPress Anda, Anda dapat dengan mudah mengintegrasikan fungsionalitas formulir dan dasbor frontend ke situs web Anda.
Dengan mengikuti langkah-langkah ini, Anda seharusnya dapat mengatur postingan tamu dengan menggunakan plugin lite Frontend Post Submission Manager dengan lancar ke situs WordPress Anda.
Kesimpulan
Kesimpulannya, dengan memanfaatkan plugin Frontend Post Submission Manager Lite, menyiapkan posting tamu untuk situs WordPress Anda menjadi proses yang mudah. Alat canggih ini menyederhanakan manajemen pengiriman, meningkatkan keterlibatan pengguna, dan memperkaya situs Anda dengan beragam konten. Dengan fitur seperti formulir yang dapat disesuaikan, pengiriman aman, dan pengaturan notifikasi, Anda dapat berkolaborasi secara efektif dengan kontributor tamu sambil mempertahankan kontrol atas konten Anda. Merangkul postingan tamu tidak hanya memperluas jangkauan Anda tetapi juga membangun otoritas Anda dalam komunitas khusus Anda. Jadi, manfaatkan kesempatan ini untuk mendorong kolaborasi, mengarahkan lalu lintas, dan meningkatkan situs WordPress Anda ke tingkat yang lebih tinggi.
Jadi, mengapa menunggu? Instal plugin Frontend Post Submission Manager Lite hari ini dan mulailah menerima kontribusi tamu untuk membawa situs WordPress Anda ke level berikutnya.
