Bagaimana Menjadi Kreatif Dengan Gutenberg: Tinjau dan Beberapa Latihan
Diterbitkan: 2018-08-28Ada panggilan Gutenberg di Rilis Pemeliharaan WordPress 4.9.8, sehingga semua pengguna dapat melihat pemberitahuan berikut di dasbor mereka.

Ini mengatakan bahwa editor Gutenberg akan diaktifkan secara default di WordPress 5.0 – Rilis Utama. Jadi sekarang Anda dapat menginstal Gutenberg sebagai plugin dan mempelajari semua kemungkinannya untuk bersiap menggunakannya untuk pembuatan posting Anda atau menginstal editor klasik sebagai gantinya dan gunakan hanya yang ini sampai Anda membuat tema dan plugin Anda kompatibel dengan Gutenberg untuk dapat untuk menggunakannya di masa depan.
Hampir setahun yang lalu kami telah meninjau versi beta dari Gutenberg dan membuat kesimpulan bahwa itu adalah editor keren dengan kemungkinan luas yang dapat secara signifikan meningkatkan pengalaman blogging.
Hari ini Gutenberg adalah editor visual WordPress lengkap yang hadir dengan banyak blok default dan banyak pilihan kemungkinan tambahan yang disediakan oleh sejumlah plugin yang dibuat khusus oleh pengembang dari seluruh dunia untuk memperluas fungsinya.
Saya seorang penulis dan dalam posting ini saya ingin mencoba peluang pengeditan Gutenberg yang tidak terbatas dalam praktik serta membuat ulasan singkat. Jadi ayo mulai!
Fitur Utama Gutenberg – Blok dan Jumlah Kata
Pertama mari kita periksa blok Gutenberg default dan fungsionalitas keseluruhan yang tersedia untuk penulis.
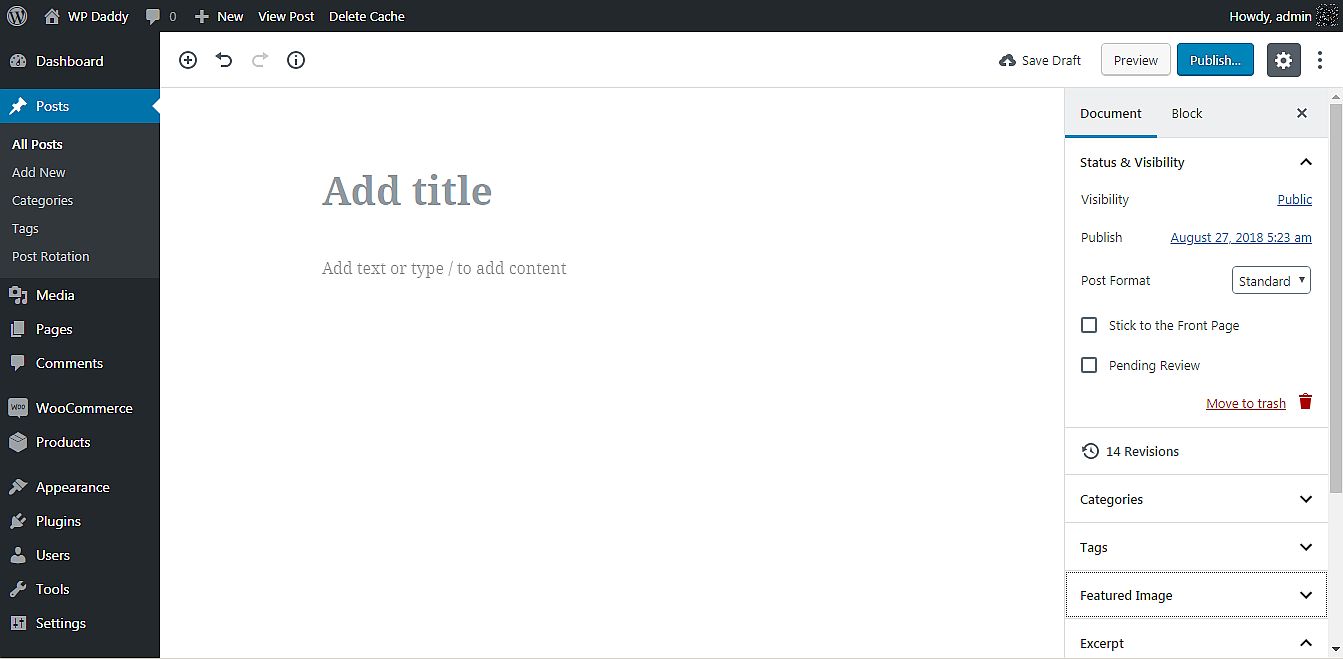
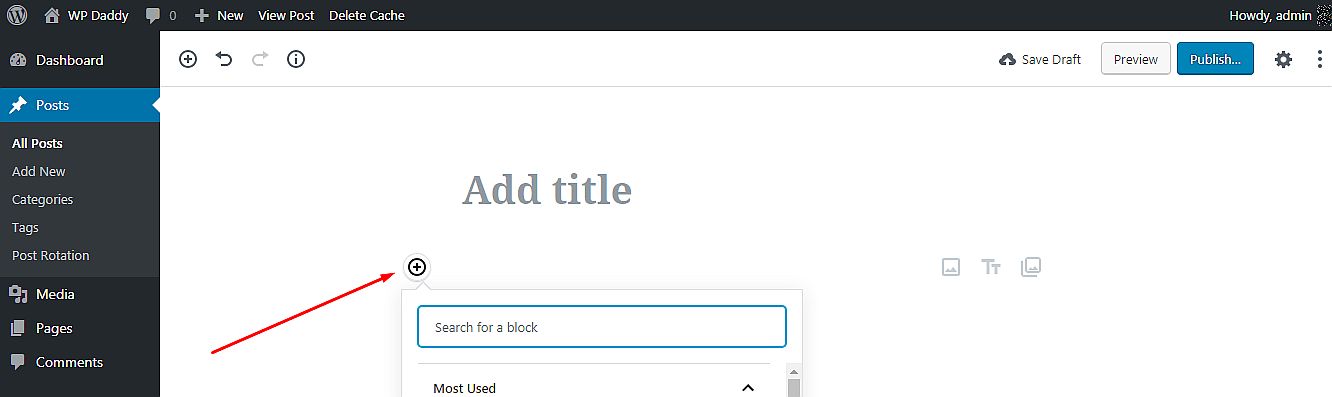
Setelah Gutenberg Anda diinstal dan diaktifkan, Buka Posting -> Tambah Baru dan lihat di atas area teks. Di sisi kiri Anda akan melihat:

- ikon plus;
- batalkan dan ulangi tombol;
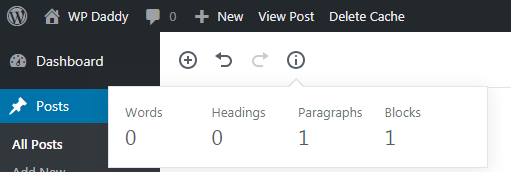
- tombol penghitungan kata.
Jika Anda pernah menggunakan Microsoft Word untuk Windows, Open Office untuk Ubuntu Linux, atau Anda baru saja membuat posting di Google Documents, maka Anda tahu betapa nyamannya fungsi penghitungan kata. Di Gutenberg Anda sekarang dapat menghitung kata, paragraf, blok, dan judul. Coba ini!

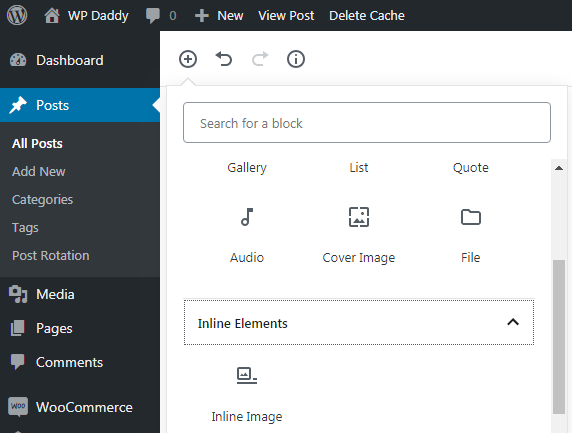
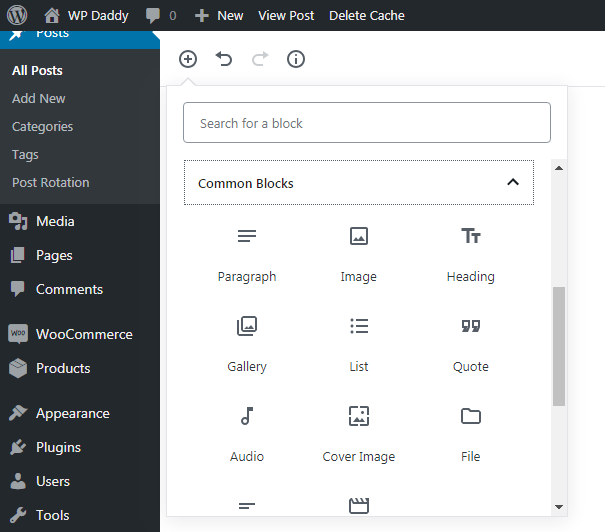
Ikon plus akan membuka daftar blok yang dibagi menjadi beberapa bagian tergantung pada tujuannya. Nah, set blok pertama disebut yang “ Paling Banyak Digunakan ”. Mereka termasuk blok seperti Paragraf, Gambar, Judul, Galeri, dan banyak lagi.

Elemen Sebaris Gutenberg hanya berisi blok Gambar Sebaris.

Perluas tab berikutnya untuk memeriksa Blok Umum . Di sini Anda akan menemukan blok yang sama seperti yang Anda lihat di bagian Paling Banyak Digunakan plus Anda akan menemukan blok tambahan seperti Kutipan, Audio, Gambar Sampul, File, Galeri, dan banyak lagi.

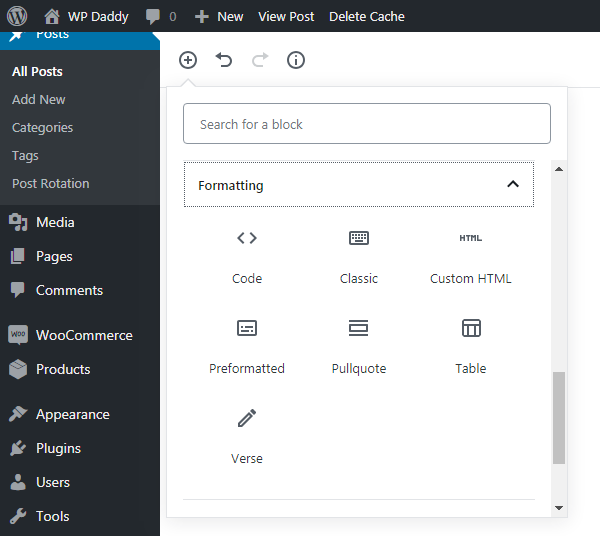
Blok pemformatan mencakup Kode, Klasik, HTML Kustom, Diformat sebelumnya, dan opsi lainnya.

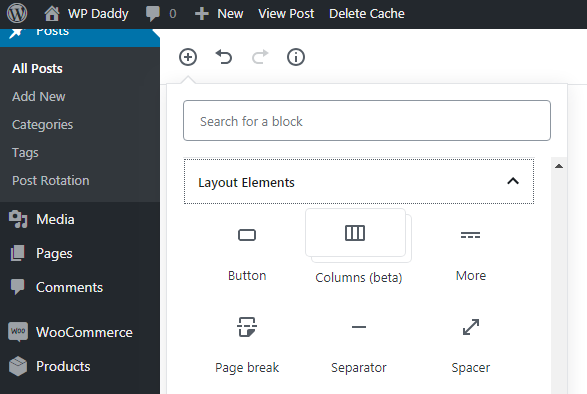
Kemudian Anda dapat menelusuri Elemen Tata Letak yang mencakup Tombol, pembagi “Lainnya”, Page Break, dan beberapa blok lainnya yang tersedia.

Perluas bagian Widget untuk mempelajarinya termasuk Kode Pendek, Arsip, Kategori, Komentar Terbaru, dan lebih banyak blok.

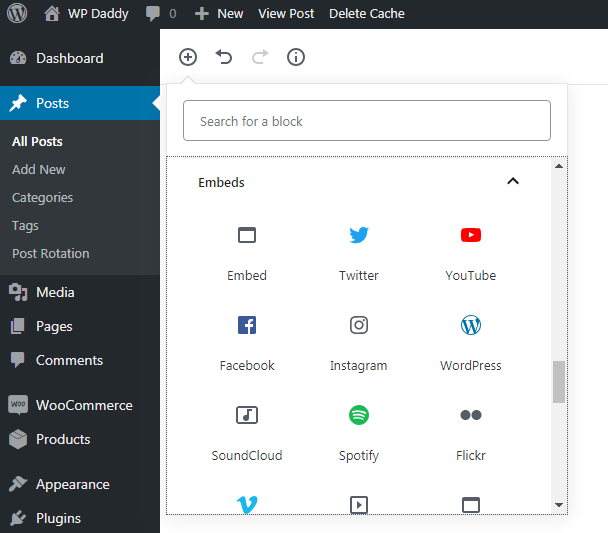
Dan akhirnya bagian Embeds berisi kemungkinan untuk menyematkan video dari sumber seperti Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter, dan banyak lagi.

Pratinjau dan Publikasikan Bagian
Bagian Pratinjau dan Publikasikan memiliki sesuatu yang sama seperti di editor Klasik dan sesuatu yang baru yang hanya akan Anda temukan di Gutenberg.
Pilihan kebiasaan:
Seperti biasa Anda mendapatkan tombol Simpan Draf, Pratinjau, dan Terbitkan saat postingan belum siap, dan tombol Perbarui jika Anda ingin mengubah postingan yang dipublikasikan.

Anda dapat menggeser pemilihan visibilitas dari pos Publik, Pribadi, dan Dilindungi Kata Sandi.

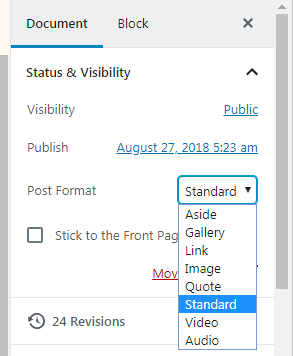
Dan Anda dapat memilih format posting dari daftar drop-down tergantung pada tema Anda.

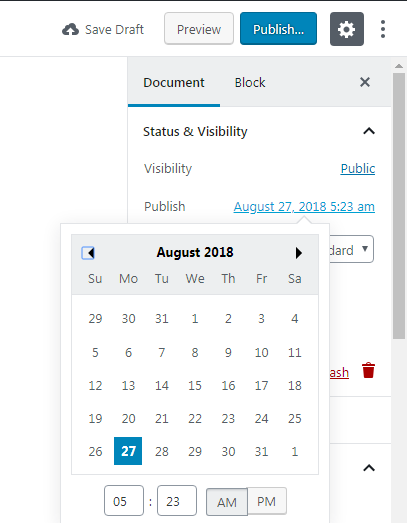
Sekarang Anda juga dapat memilih tanggal Publikasikan di kalender.

Opsi baru:
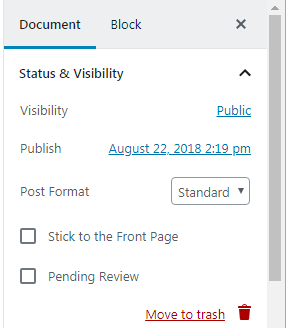
Sekarang opsi Stick to the Front Page dan Pending Review tersedia tepat di bagian Dokumen bersama dengan opsi Status dan Visibilitas, Tanggal terbit dan Format Posting.

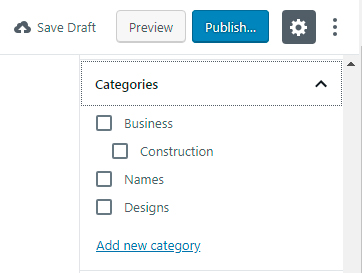
Di sini Anda juga dapat memilih Kategori yang cocok untuk postingan Anda,

tambahkan Tag, atur Gambar Unggulan,

tulis Kutipan, dan izinkan atau nonaktifkan komentar serta izinkan atau larang ping dan lacak balik.

Editor Visual dan Teks – Sekarang Tersembunyi
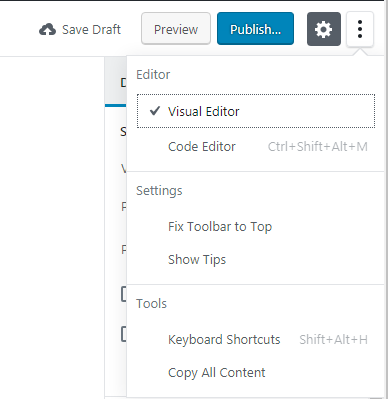
Jika Anda seorang pemula, itu mungkin tidak dapat diprediksi untuk Anda di mana tepatnya dimungkinkan untuk beralih antara visual dan editor teks. Lihat tombol Terbitkan Anda di atas: menu hamburger di dekat ikon roda gigi mencakup kemungkinan untuk memilih editor Visual atau Kode serta mengelola pengaturan dan alat. Omong-omong, Anda dapat mengklik ikon roda gigi untuk menyembunyikan atau menampilkan bilah sisi dengan opsi.

Menurut Anda mengapa peralihan tersembunyi di bawah menu sekarang? Saya kira ini dibuat untuk meningkatkan UX, merapikan area pengeditan dan menyisakan lebih banyak ruang untuk pembuatan. Pengguna yang berpengalaman akan dengan mudah menemukan opsi pengalihan ini sekaligus dan pemula, sebagian besar waktu, tidak ada hubungannya dengan editor kode. Namun, seorang pemula juga dapat dengan mudah menemukan peralihan jika dia telah menggunakan editor serupa di CMS lainnya.
Opsi Blok
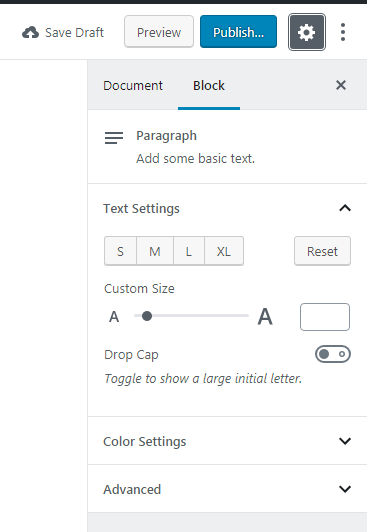
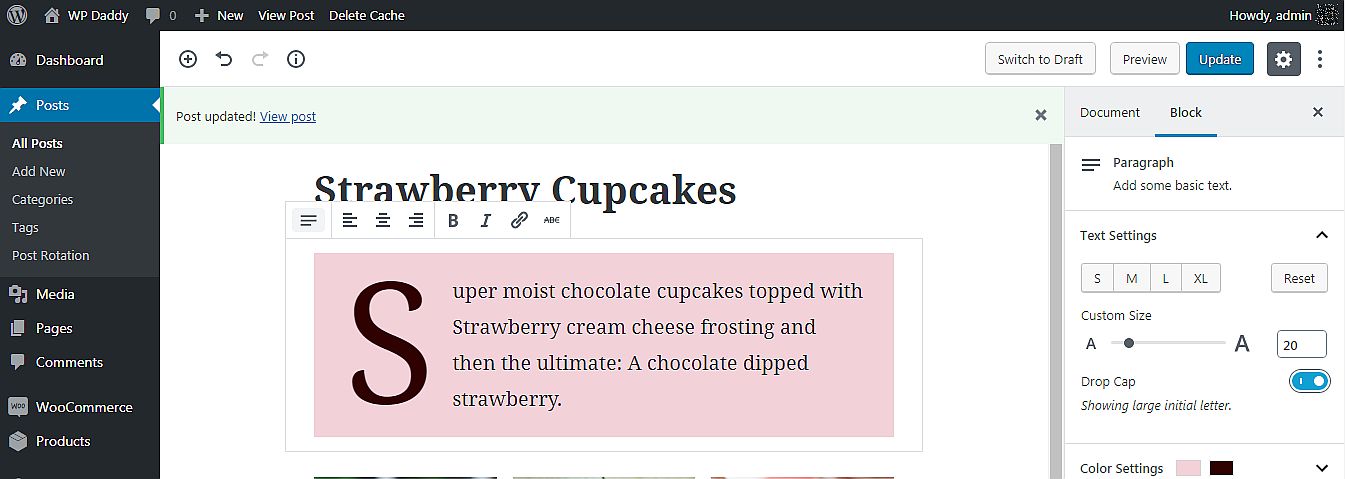
Saat blok tertentu dibuat, Anda sekarang dapat mengklik bagian Blokir di bilah sisi kanan dan mengelola opsi blok ini. Jika ini adalah blok teks, maka pengaturan teks menyertakan varian ukuran S, M, L dan XL atau Anda dapat memilih ukuran khusus jika Anda membutuhkannya. Di sini Anda juga akan menemukan tombol untuk menampilkan huruf awal yang besar, sehingga Anda dapat mengaktifkan atau menonaktifkannya sesuai kebutuhan Anda.

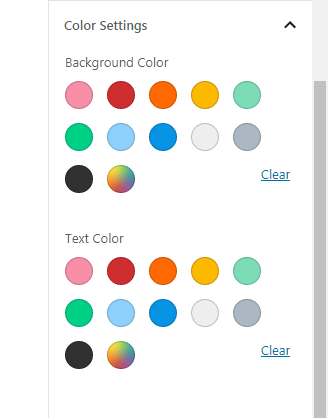
Anda juga dapat memilih latar belakang dan warna teks posting Anda


serta menambahkan kelas CSS tambahan jika diperlukan.

Ayo buat postingan galeri!
Jadi saya ingin mencoba membuat posting dengan Gutenberg dan saya menambahkan blok baru sekarang.

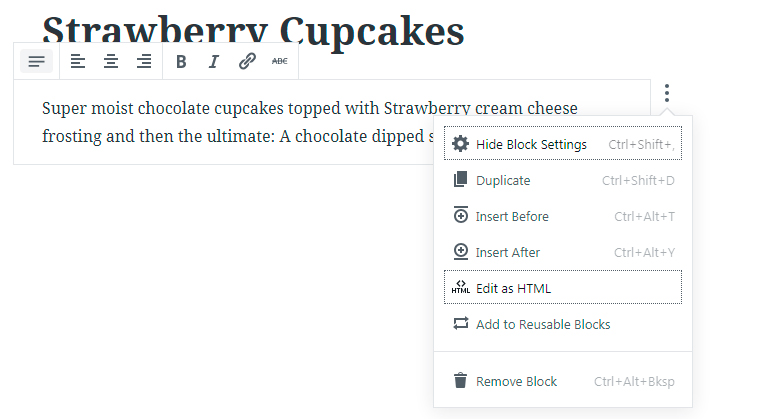
Menu di dekat blok baru sekarang memungkinkan untuk menduplikasinya, menghapusnya, menambahkannya ke blok yang dapat digunakan kembali, atau membuat lebih banyak manipulasi.

Saya memasukkan judul dan menambahkan deskripsi kecil ke dalam blok teks. Saya juga mengelola beberapa pengaturan seperti menambahkan drop cap, mengubah latar belakang dan warna teks.

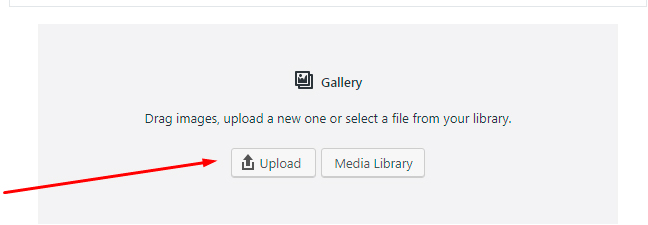
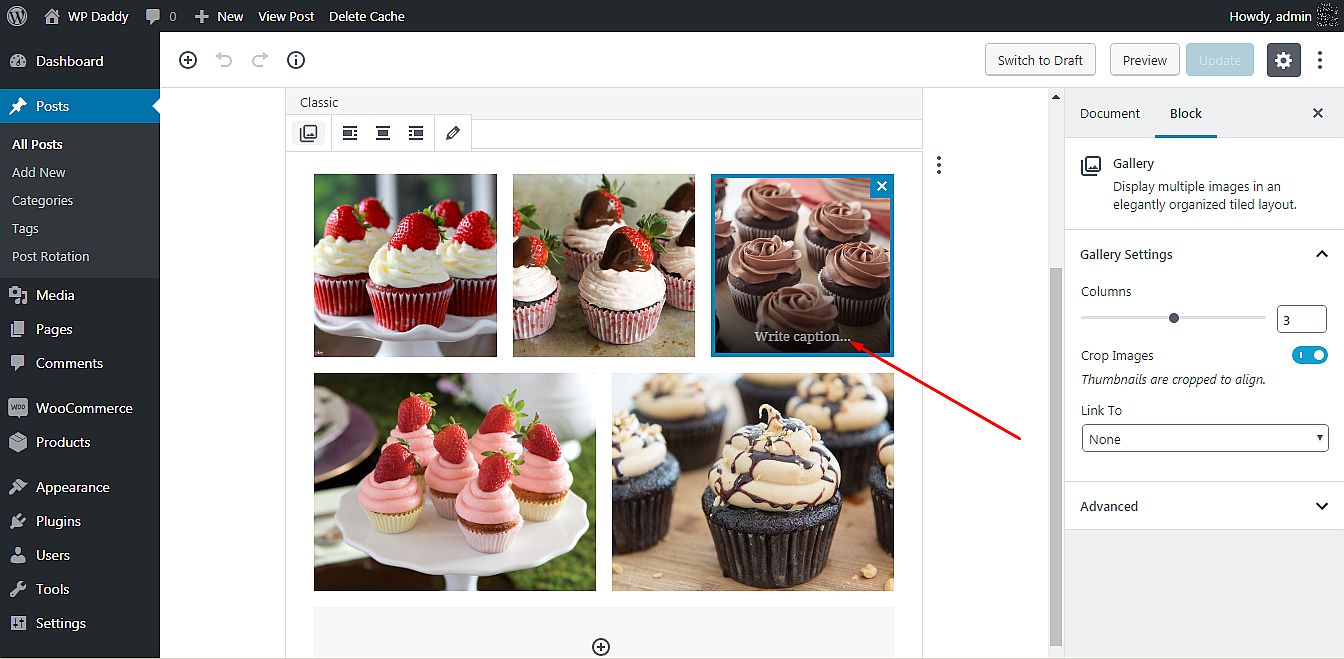
Kemudian saya menambahkan blok galeri dan mendapatkan pilihan untuk mengunggah gambar dari PC saya atau memilihnya dari perpustakaan media.

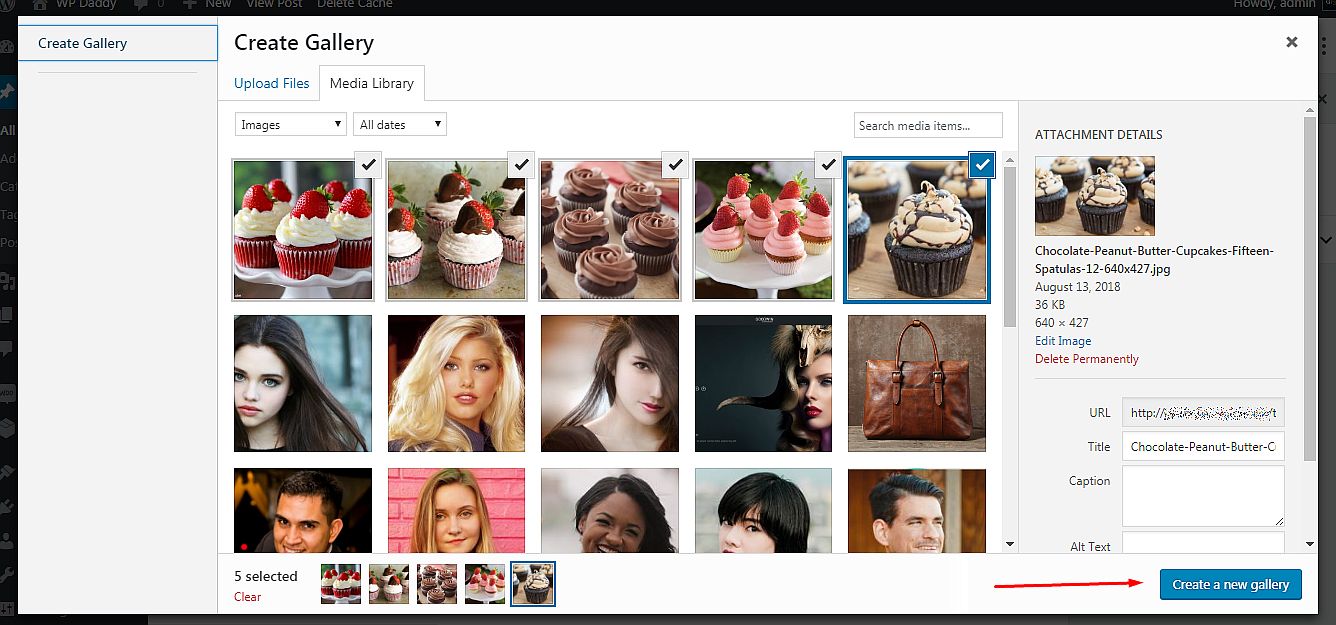
Saya memilih perpustakaan media dan kemudian memilih gambar dari sana; klik tombol Buat galeri baru dan masuk ke bagian Edit galeri.

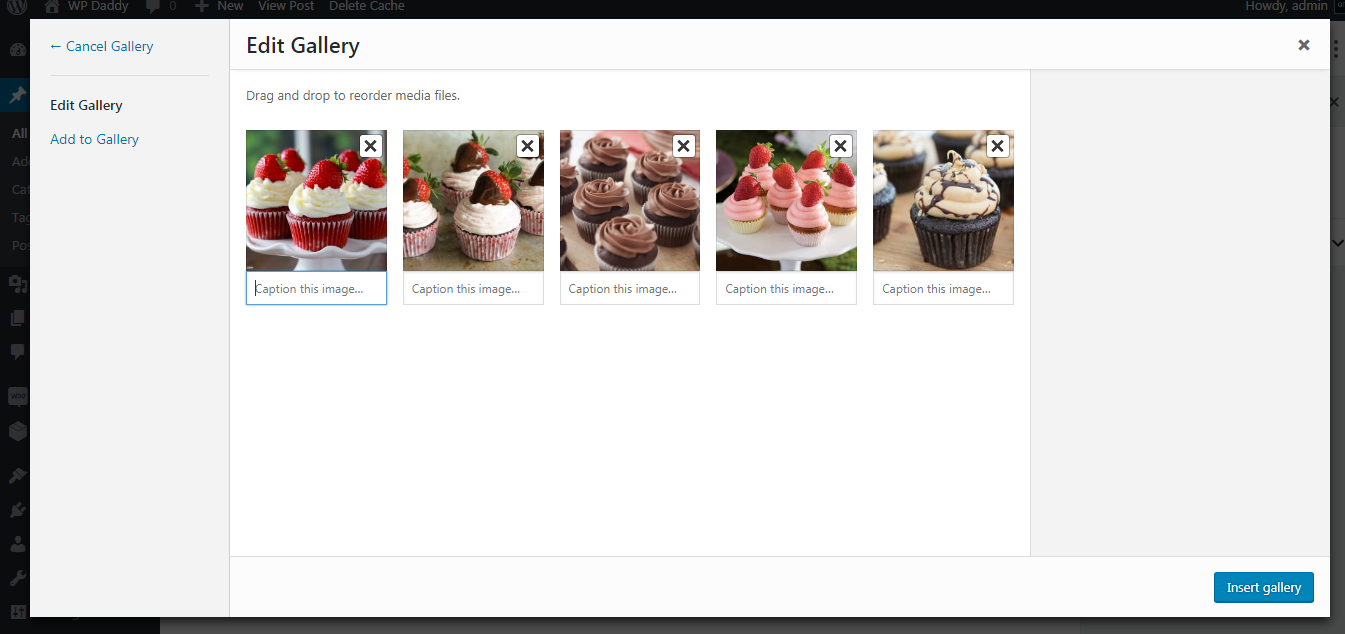
Sekarang saya dapat menambahkan keterangan untuk setiap gambar yang saya pilih dan kemudian klik tombol Sisipkan galeri.

Sekarang galeri sudah siap.

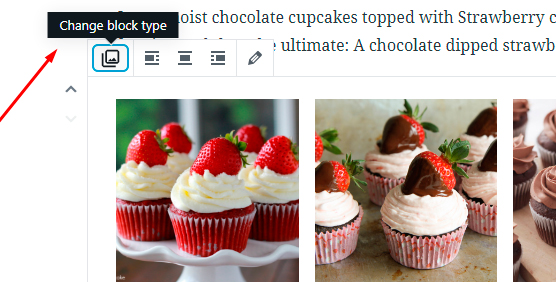
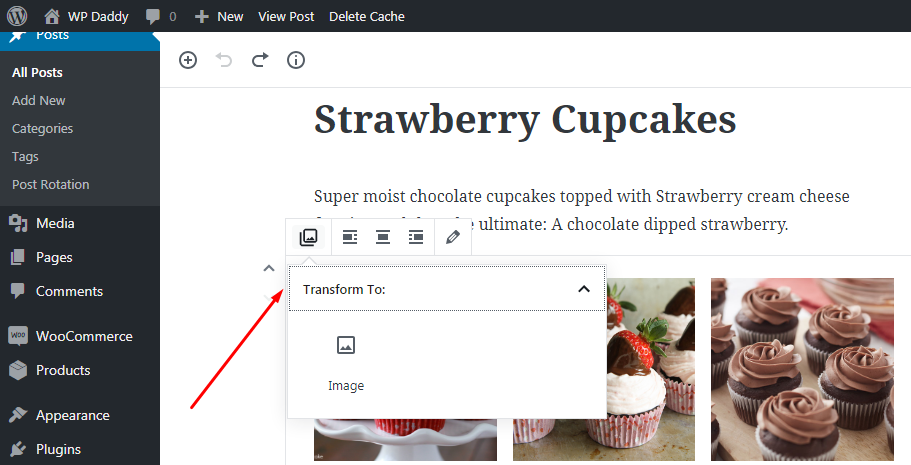
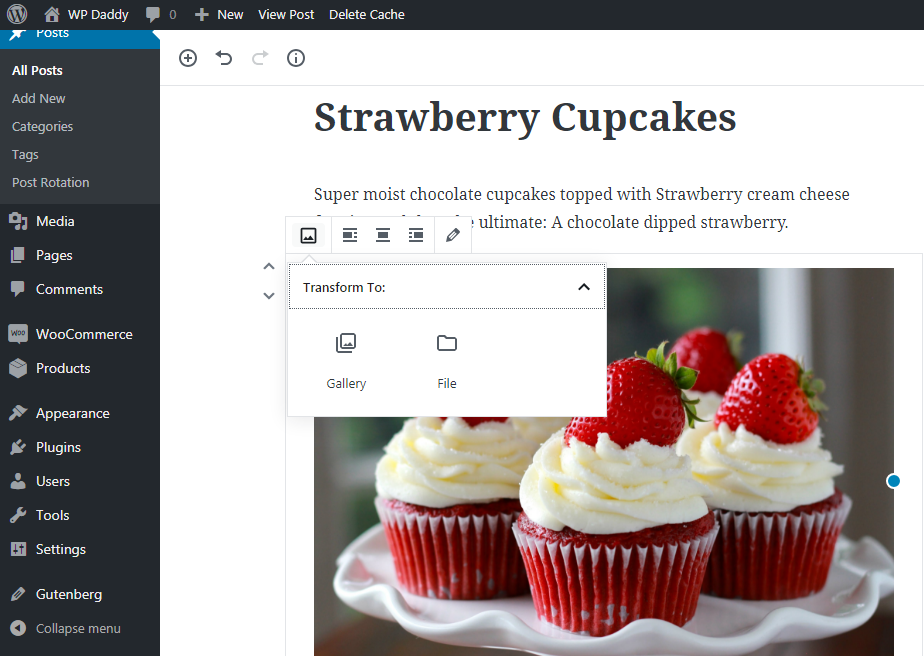
Anda dapat langsung mengubah jenis blok

dan ubah galeri menjadi gambar

serta – gambar baik ke galeri atau file.

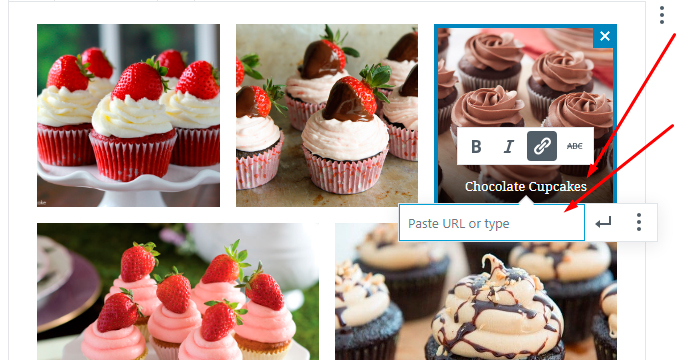
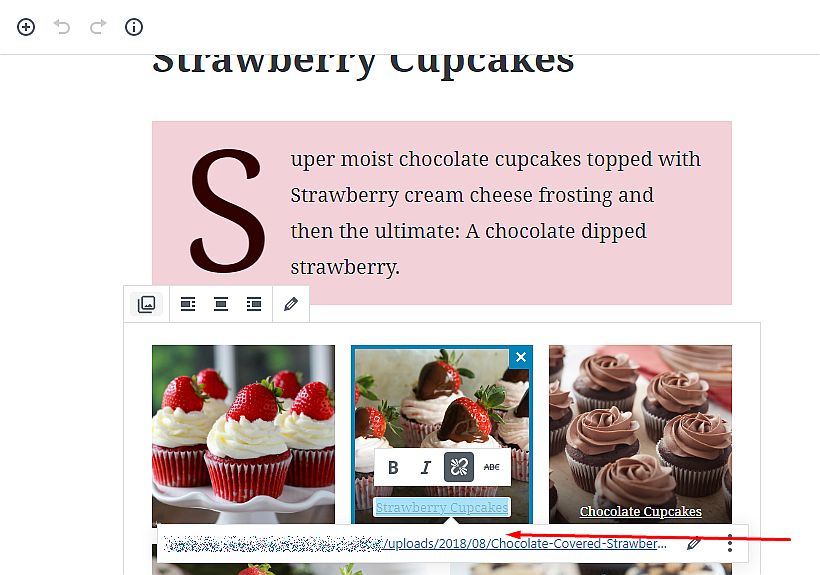
Kecuali kemungkinan untuk menambahkan teks ke gambar di galeri, Anda dapat membuat teks ini dapat diklik dengan menambahkan URL ke dalamnya. Ini berarti Anda dapat mengubah teks menjadi hyperlink.

Jadi cukup sorot keterangan -> klik opsi hyperlink di bilah alat popup -> tambahkan tautan ke bidang koresponden -> klik ikon Terapkan.


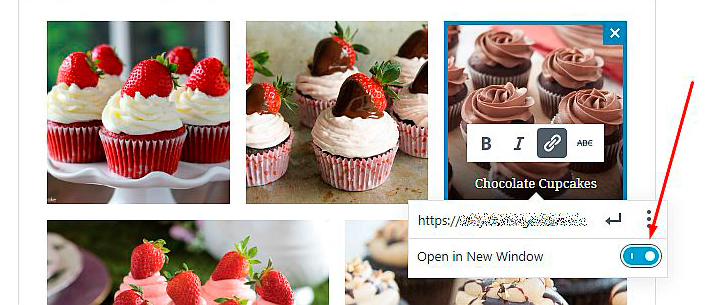
Sekarang setelah Anda mengklik hyperlink ini, dan jika tautan ini mengarah ke halaman baru atau situs web pihak ketiga, itu akan terbuka secara otomatis di tab baru. Jika Anda ingin tautan Anda terbuka di jendela baru, klik menu hamburger di dekat ikon Terapkan dan aktifkan opsi 'Buka di Jendela Baru'.

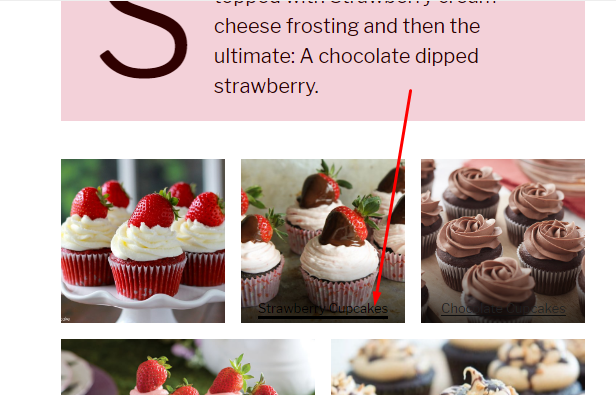
Sekarang ketika Anda melakukan siaran langsung (klik tombol Lihat posting -> ini akan membuka posting di tab yang sama),

Anda dapat mengeklik gambar apa pun di galeri dan itu akan membuka tautan yang telah Anda tambahkan.

Jika Anda telah menautkan gambar Anda ke alamat URL-nya sendiri di perpustakaan media, mengklik hyperlink akan membuka gambar di tab yang sama dan dalam dimensi penuhnya.
Memperkaya Fungsionalitas
Saya belum melihat opsi untuk memperbesar setiap gambar di galeri saat diklik; ini tidak tersedia di sini sejauh ini. Tetapi saya ingin gambar saya terbuka sebagai sembulan di tab yang sama untuk memungkinkan pengguna mengklik gambar apa pun di galeri dan membukanya dalam format pratinjau besar.
Untuk tujuan saya, saya menggunakan plugin Easy FancyBox yang tidak memerlukan konfigurasi khusus untuk mulai bekerja. Jadi saya menautkan gambar saya ke URL mereka sendiri di perpustakaan media dan memperbarui posting galeri saya.

Sekarang ketika plugin diaktifkan, saya dapat mengklik gambar apa saja di galeri saya

dan terbuka sebagai popup di tab yang sama.

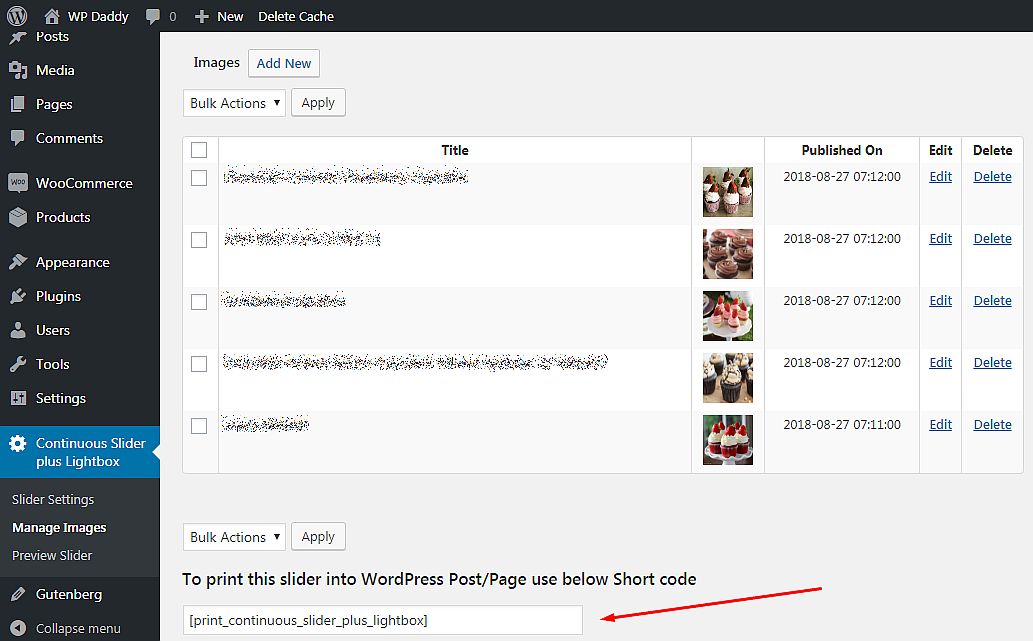
Dan sekarang saya ingin galeri saya terlihat seperti korsel yang sedikit mengalir, jadi saya akan menggunakan plugin Continuous Image Carousel With Lightbox untuk memenuhi tujuan saya. Setelah plugin diaktifkan, saya pergi ke Continuous Slider plus Lightbox -> Kelola Gambar di dasbor admin saya dan tambahkan 5 gambar ke korsel masa depan saya dari perpustakaan media.
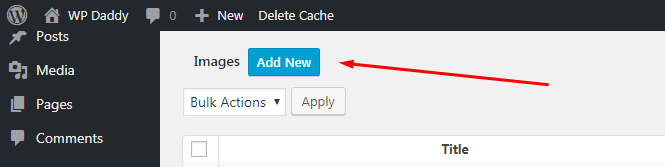
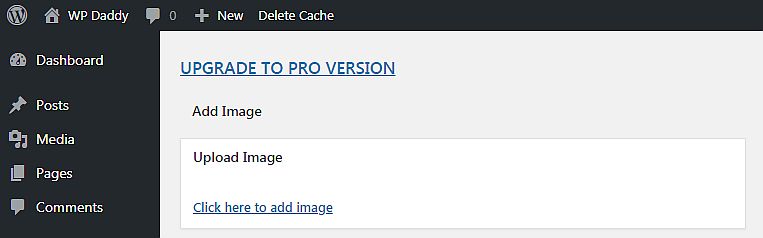
Untuk menambahkannya satu per satu saya klik tombol Add New ->

-> klik tautan 'Klik di sini untuk menambahkan gambar' ->

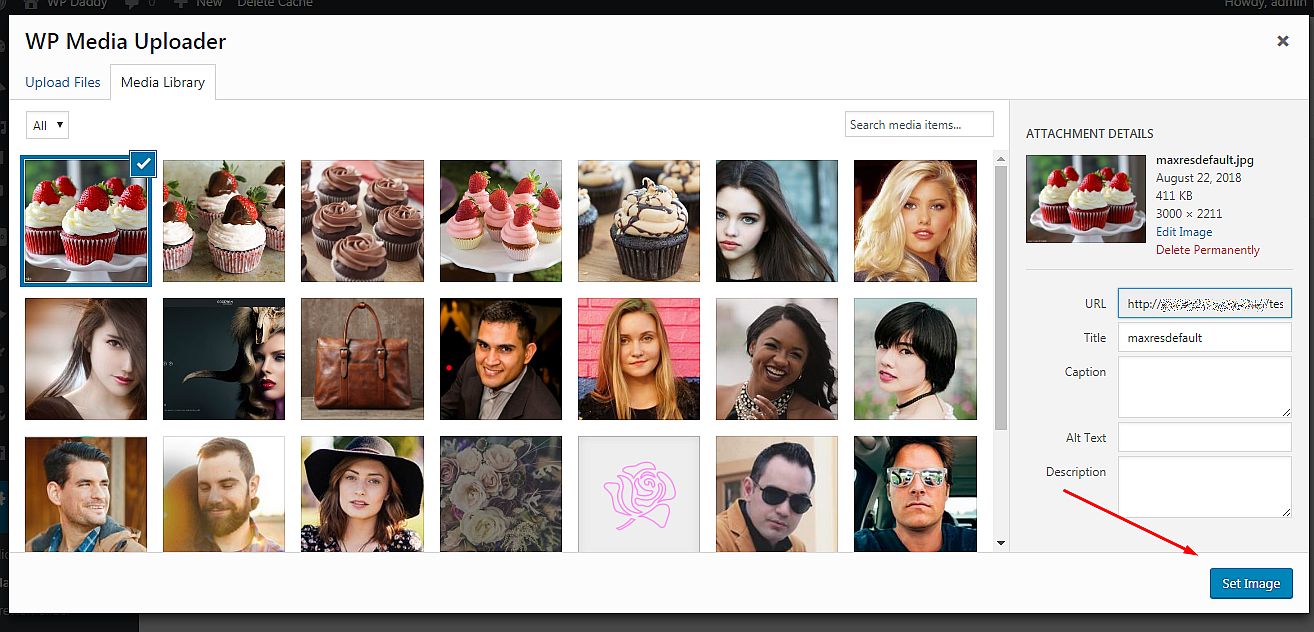
-> pilih gambar dari perpustakaan media -> dan klik tombol Atur Gambar.

Setelah itu saya menyimpan perubahan saya dan gambar disimpan.

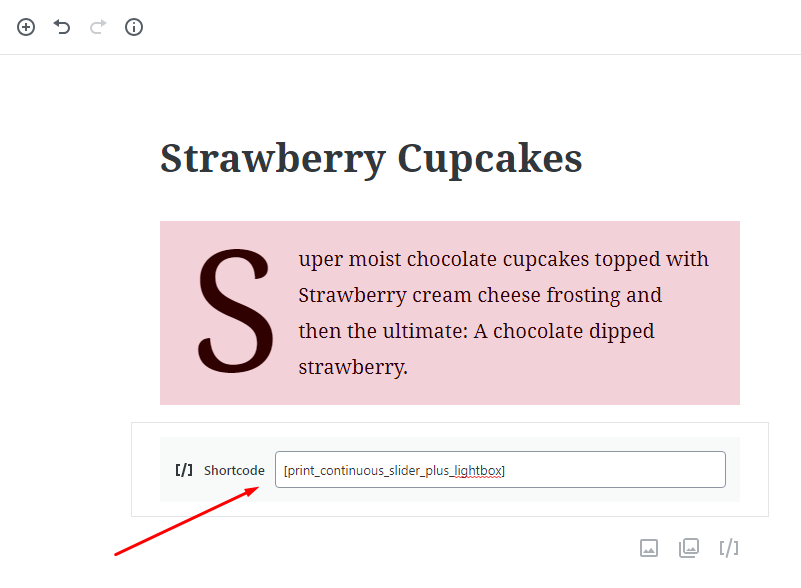
Ketika semua gambar diunggah, saya menyalin kode pendek korsel

dan masukkan di bawah blok teks di pos yang dibuat dengan editor Gutenberg.

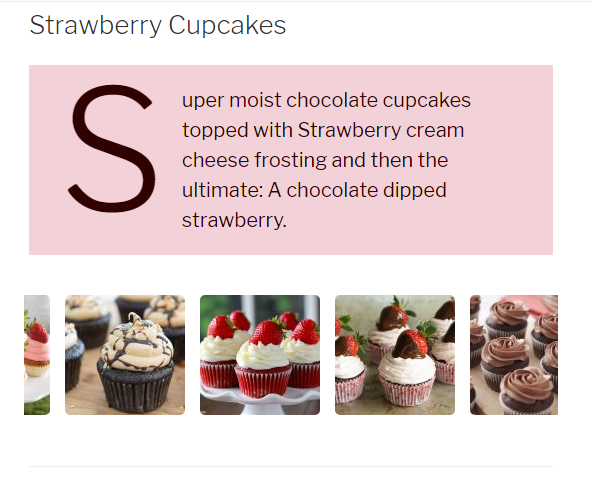
Saya memperbarui posting dan mempratinjaunya, jadi sekarang saya dapat melihat gambar saya mengalir di penggeser korsel.

Ini terlihat sangat mengagumkan.

Ini bukan akhir, saya ingin mengatakan “bersambung…” – karena saya akan menguji banyak blok Gutenberg tambahan yang dirancang oleh banyak pengembang dan tersedia untuk memperluas fungsionalitas default Gutenberg. Posting saya berikutnya akan dikhususkan untuk eCommerce blok Gutenberg, jadi sampai jumpa lagi.
Melani H.
PS
Saya harap Anda akan berbaik hati untuk meninggalkan pemikiran dan pendapat Anda tentang apa yang ingin Anda baca di posting berikutnya di Gutenberg. Silakan katakan semua yang Anda inginkan di komentar di bawah. Terima kasih sebelumnya!
