Pikiran Jujur + Pro dan Kontra (2022)
Diterbitkan: 2022-01-30Mempertimbangkan untuk menggunakan Beaver Builder di situs WordPress Anda? Dalam ulasan Beaver Builder langsung kami, kami akan membantu Anda memutuskan apakah pembuat halaman populer ini tepat untuk Anda.
Beaver Builder adalah salah satu pembuat halaman paling mapan untuk WordPress. Dengan menggunakan antarmuka visual, drag-and-drop, Anda dapat dengan cepat membuat desain yang tampak hebat tanpa perlu menulis satu baris kode pun.
Dengan ekstensi Beaver Themer, Anda juga dapat mendesain halaman individual dan membuat template untuk header, footer, tata letak pos tunggal, dan tata letak daftar pos (arsip) tema Anda.
Secara umum, Beaver Builder berfokus pada memakukan fitur inti pembuat halaman dengan sangat baik dan menciptakan antarmuka yang kokoh. Ini juga salah satu pembuat halaman paling ringan dalam hal optimasi out-of-the-box, yang sangat bagus dari perspektif kinerja.
Namun, meskipun ada banyak hal yang disukai tentang Beaver Builder, itu tidak sempurna dan tidak memiliki fitur, opsi desain, dan template yang Anda dapatkan dengan pembangun populer lainnya seperti Elementor dan Divi.
Secara keseluruhan, Beaver Builder bisa menjadi pilihan yang bagus untuk beberapa jenis pengguna, tetapi orang lain mungkin lebih baik menggunakan builder lain itu.
Dalam ulasan Beaver Builder kami, saya akan membantu Anda mempelajari skenario mana yang paling cocok untuk Anda. Inilah semua yang akan saya bahas:

️ Ulasan Beaver Builder: Menjelajahi Fitur Utama
Untuk memulai ulasan Beaver Builder kami, mari membahas cara kerja Beaver Builder dan beberapa fiturnya yang paling berguna.
Tapi pertama-tama, perlu dicatat bahwa pengembang menyelenggarakan demo Beaver Builder berfitur lengkap. Jadi jika Anda ingin memeriksa sendiri fitur-fiturnya, Anda bisa menuju ke sini.
Pembuat Visual, Seret dan Lepas
Daging Beaver Builder adalah pembangun visualnya, drag-and-drop. Inilah yang memungkinkan Anda membuat desain khusus Anda sendiri tanpa perlu menulis satu baris kode pun.
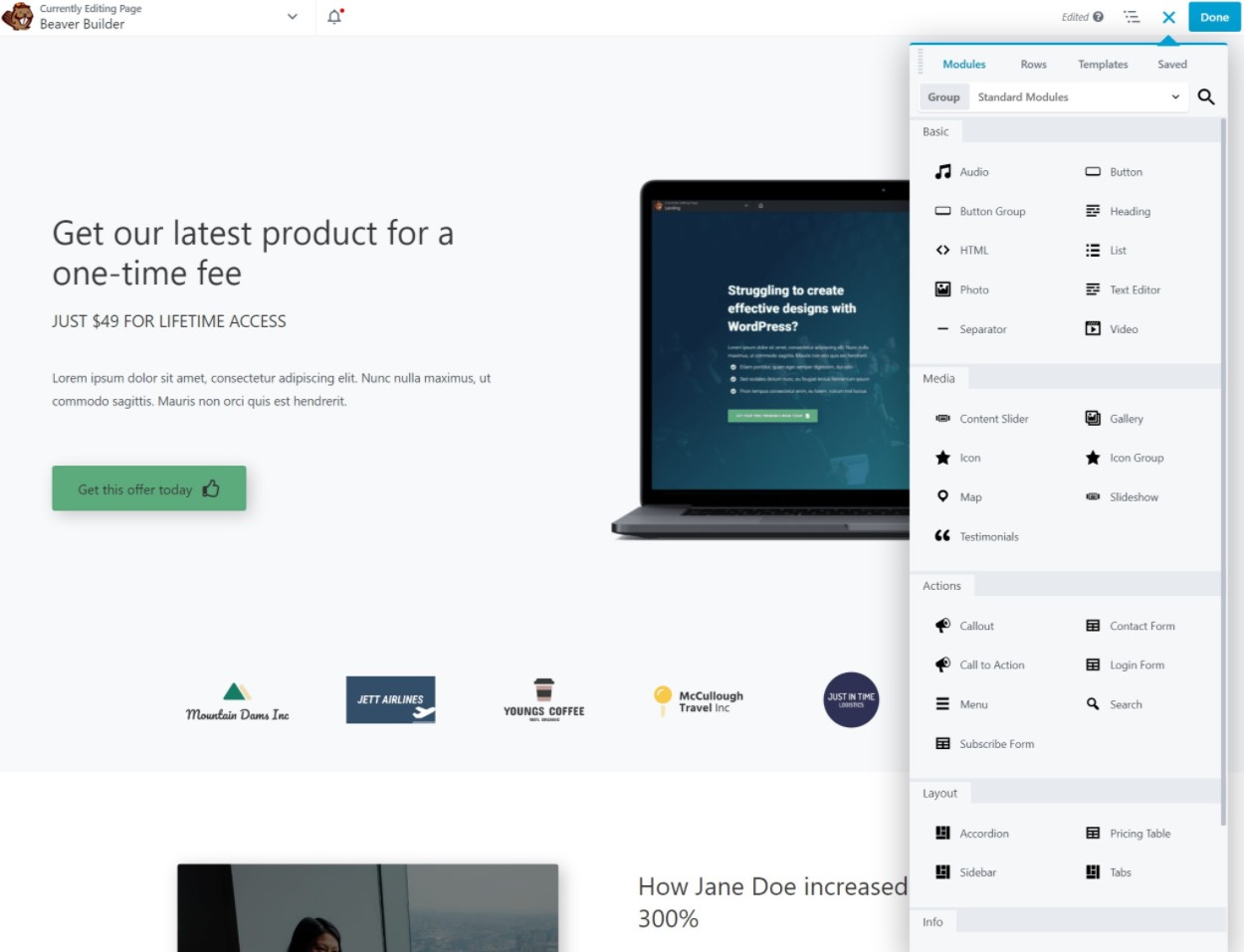
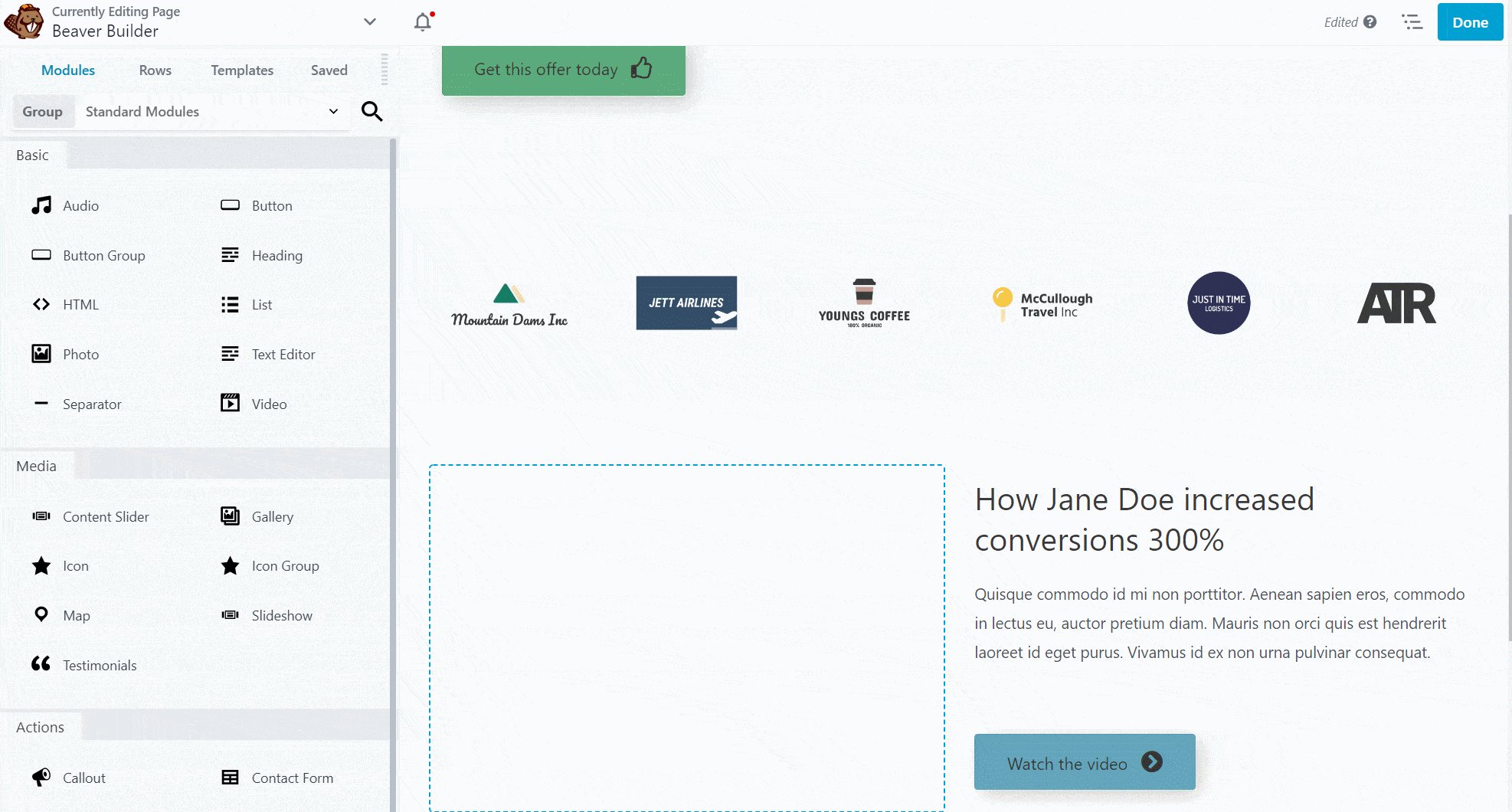
Saat pertama kali membuka Beaver Builder, Anda akan melihat pratinjau lebar penuh dari desain Anda bersama dengan bilah alat di bagian atas:

Untuk menambahkan modul atau template baru, Anda dapat mengklik ikon plus untuk memperluas menu. Untuk menambahkan modul ke halaman, Anda cukup menyeretnya ke tempat yang Anda inginkan:

Beaver Builder, seperti hampir semua pembuat halaman lainnya, memiliki tiga jenis elemen halaman:
- Baris – ini memungkinkan Anda membagi halaman menjadi beberapa bagian secara horizontal.
- Kolom – ini masuk ke dalam baris dan memungkinkan Anda membagi baris secara vertikal menjadi satu atau lebih kolom.
- Modul – ini memungkinkan Anda benar-benar menambahkan konten ke halaman. Anda menempatkannya di dalam baris/kolom. Anda akan mendapatkan modul khusus untuk berbagai jenis konten seperti tombol, gambar, video, formulir, dan lainnya.
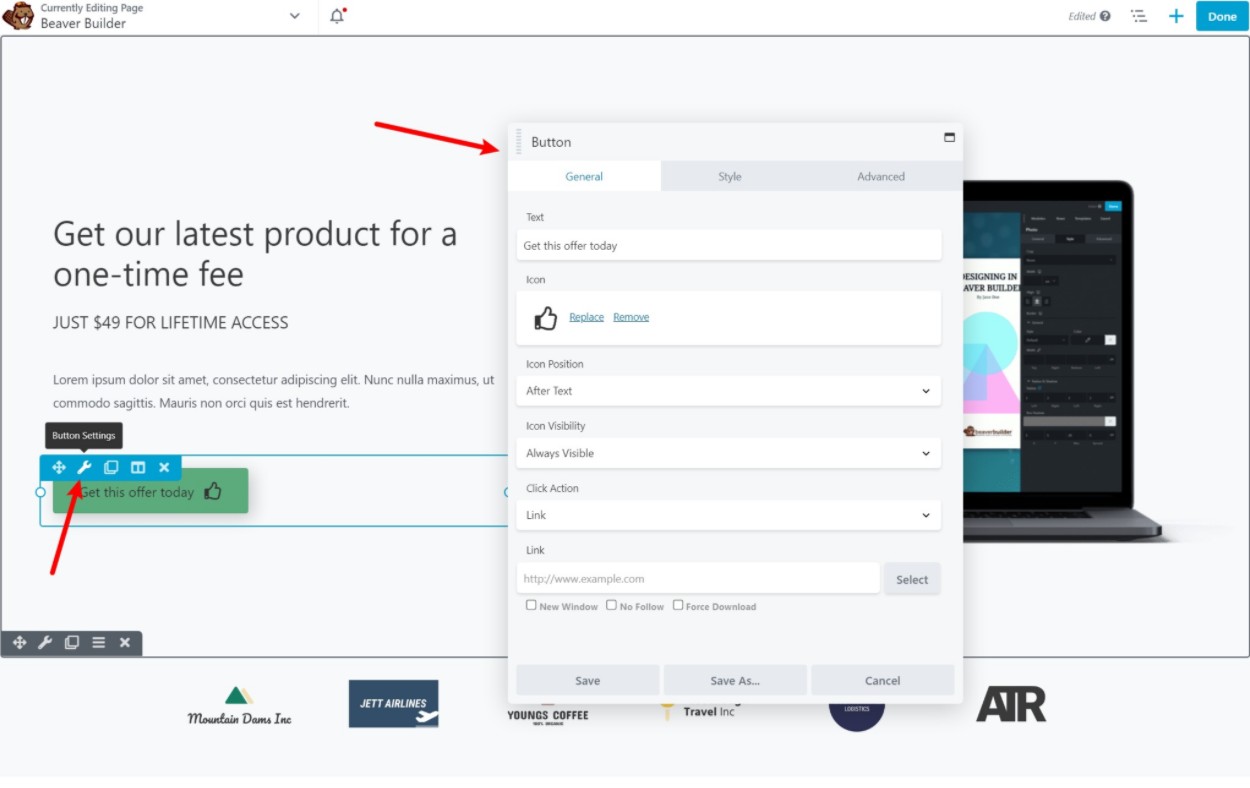
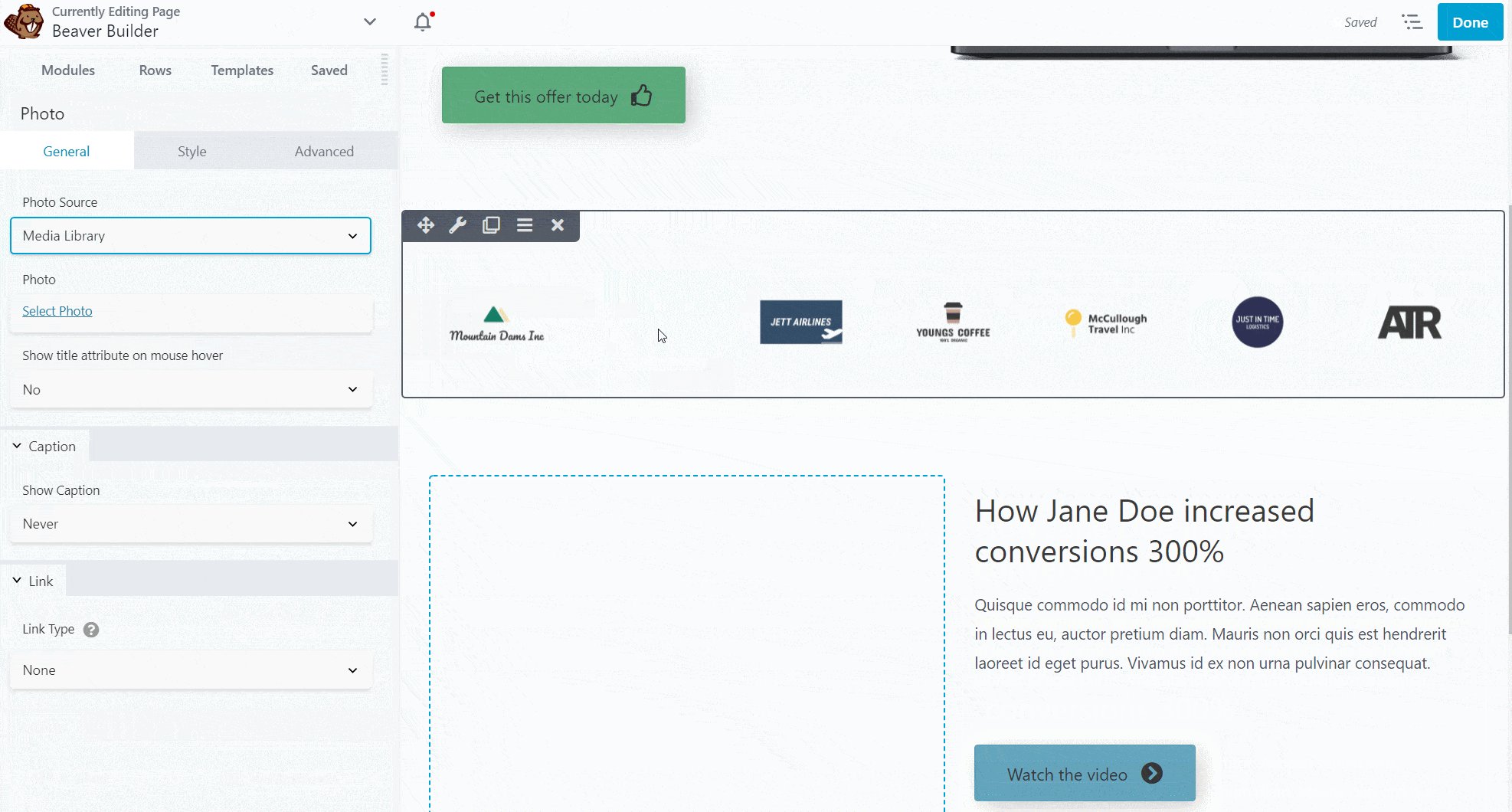
Untuk elemen apa pun, Anda dapat mengkliknya untuk membuka pengaturannya. Di sinilah Anda dapat sepenuhnya mengontrol desain, spasi, konten, dan banyak lagi:

Untuk konten teks, Anda juga dapat mengklik halaman dan mengetik – Anda tidak perlu membuka pengaturan lengkap hanya untuk mengedit teks ( meskipun Anda bisa jika mau ). Beaver Builder juga memiliki daftar pintasan keyboard yang dapat Anda gunakan untuk mempercepat alur kerja Anda.
Itu ide dasarnya! Saya akan menyoroti beberapa hal spesifik yang saya sukai. Namun secara umum, satu hal hebat tentang Beaver Builder adalah editornya benar-benar cepat dan bebas kesalahan ( yang tidak selalu terjadi pada pembuat visual ).
Oh, dan satu hal lagi yang menyenangkan – Beaver Builder juga mendukung mode gelap!

Antarmuka yang Dapat Disesuaikan
Satu hal yang sangat bagus tentang Beaver Builder adalah Anda dapat menyesuaikan tata letak antarmuka sesuai dengan preferensi Anda, yang tidak dapat dilakukan oleh banyak pembuat halaman lain.
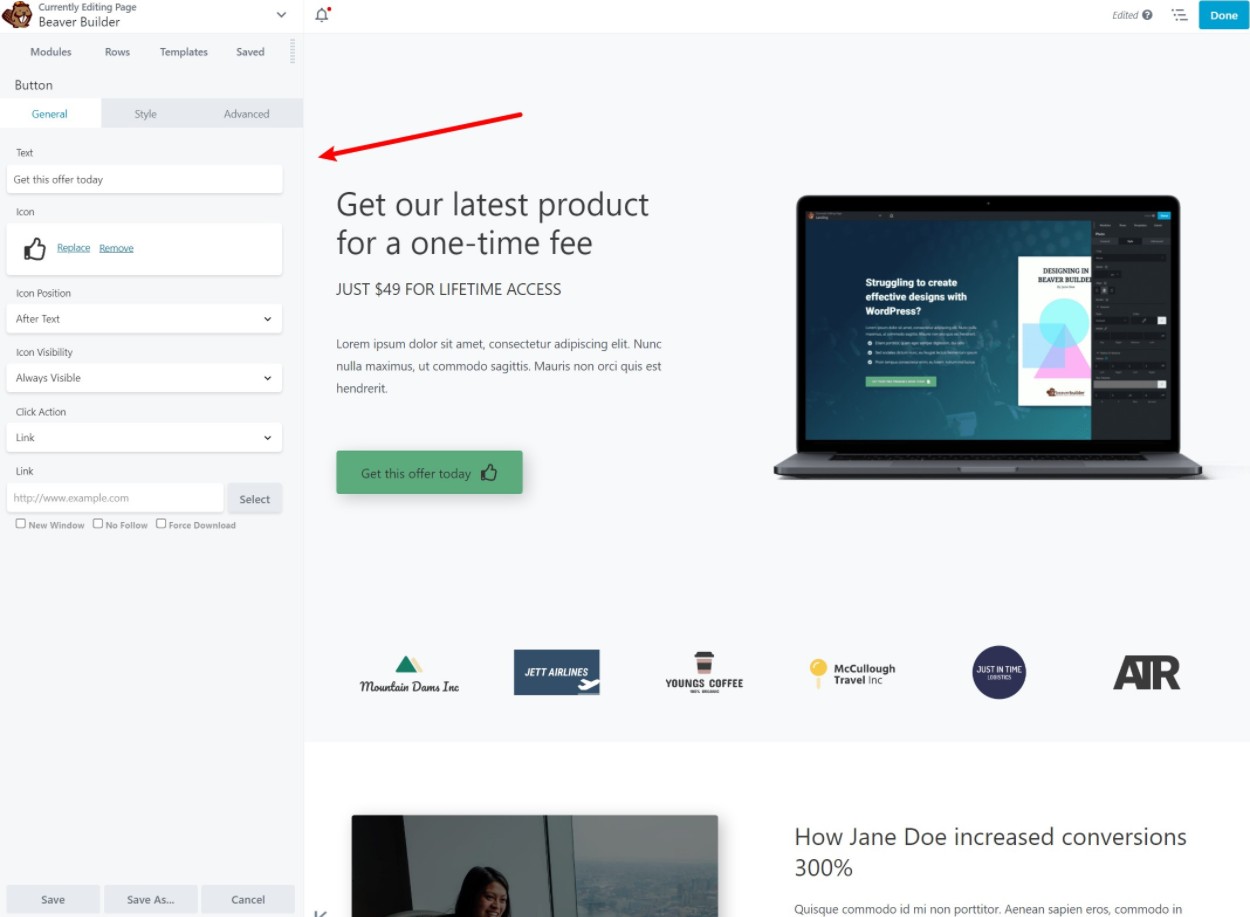
Misalnya, jika Anda lebih suka memiliki bilah sisi tetap, Anda cukup menyeret panel pengaturan ke salah satu sisi layar dan Beaver Builder akan memperbaikinya dan selalu terlihat di lokasi itu:

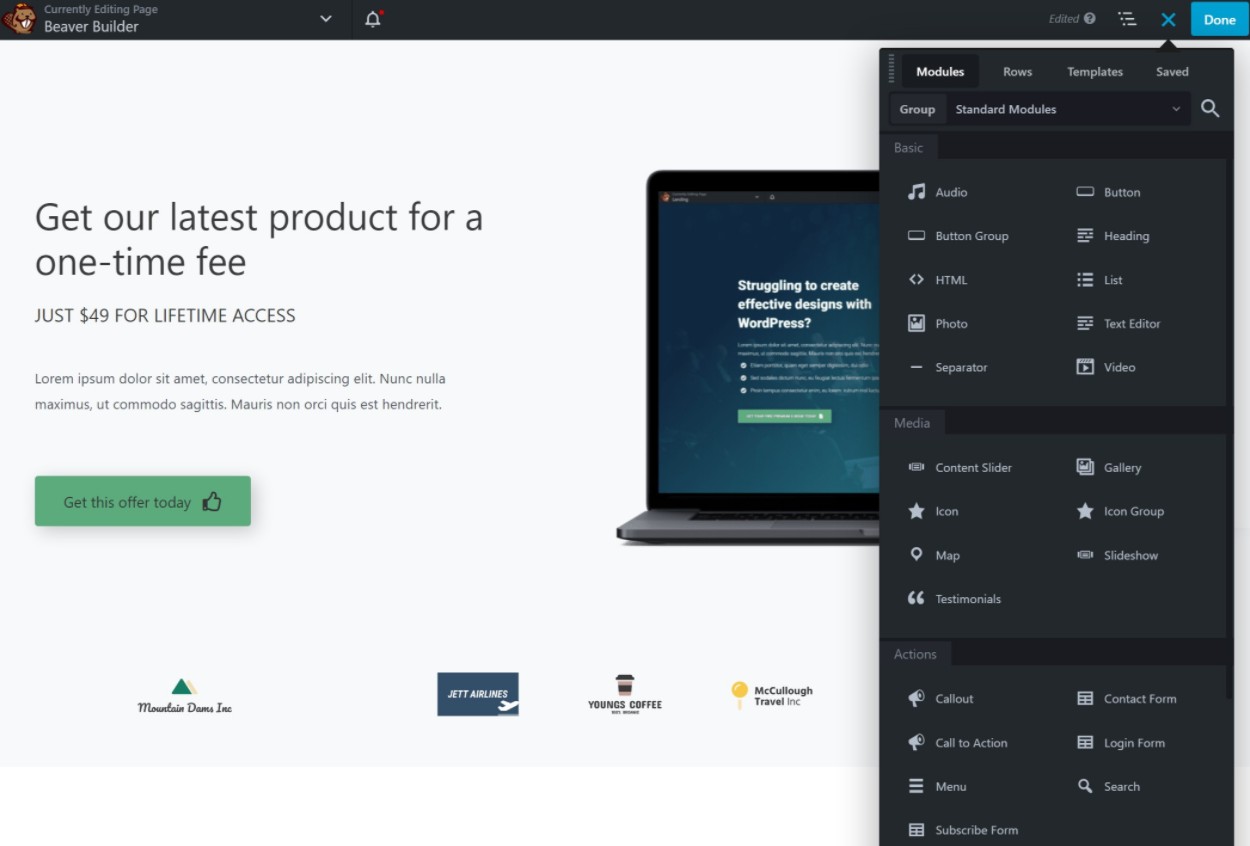
Jika Anda ingin beralih kembali ke pratinjau layar penuh dan menu pengaturan popup, Anda cukup menyeretnya kembali ke tengah layar.
Opsi Tata Letak yang Mudah
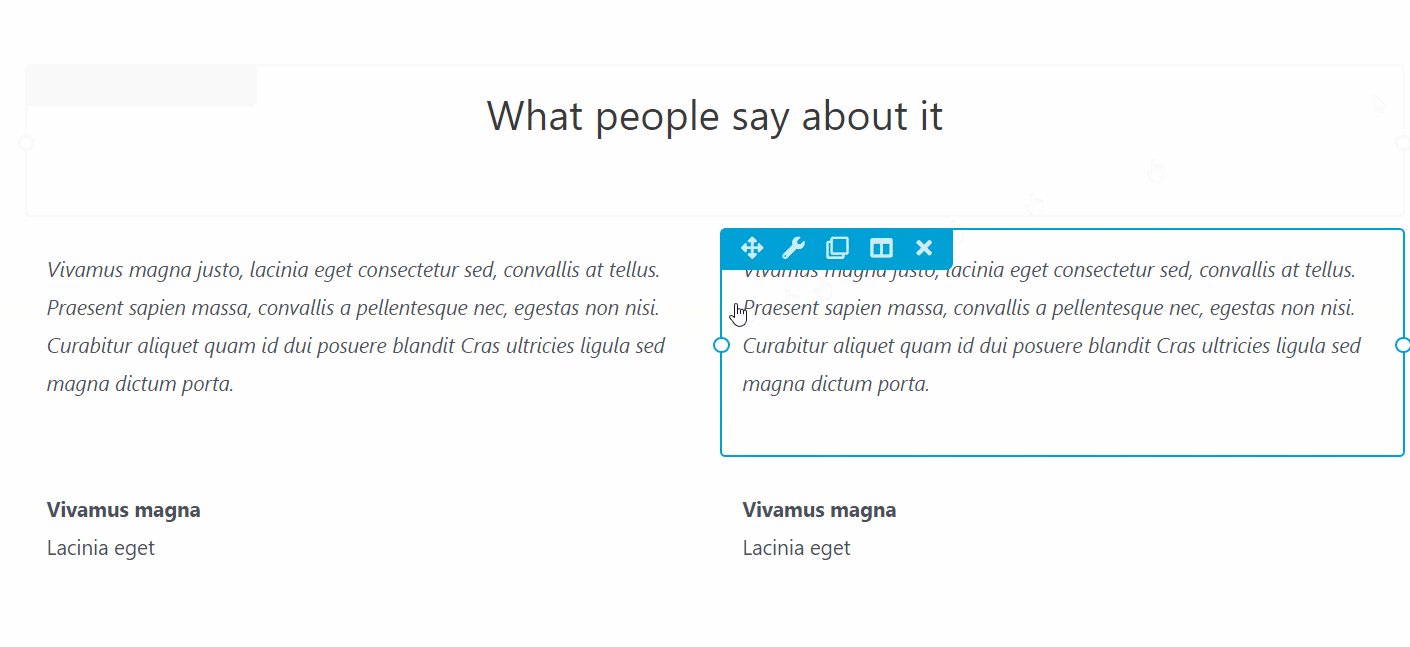
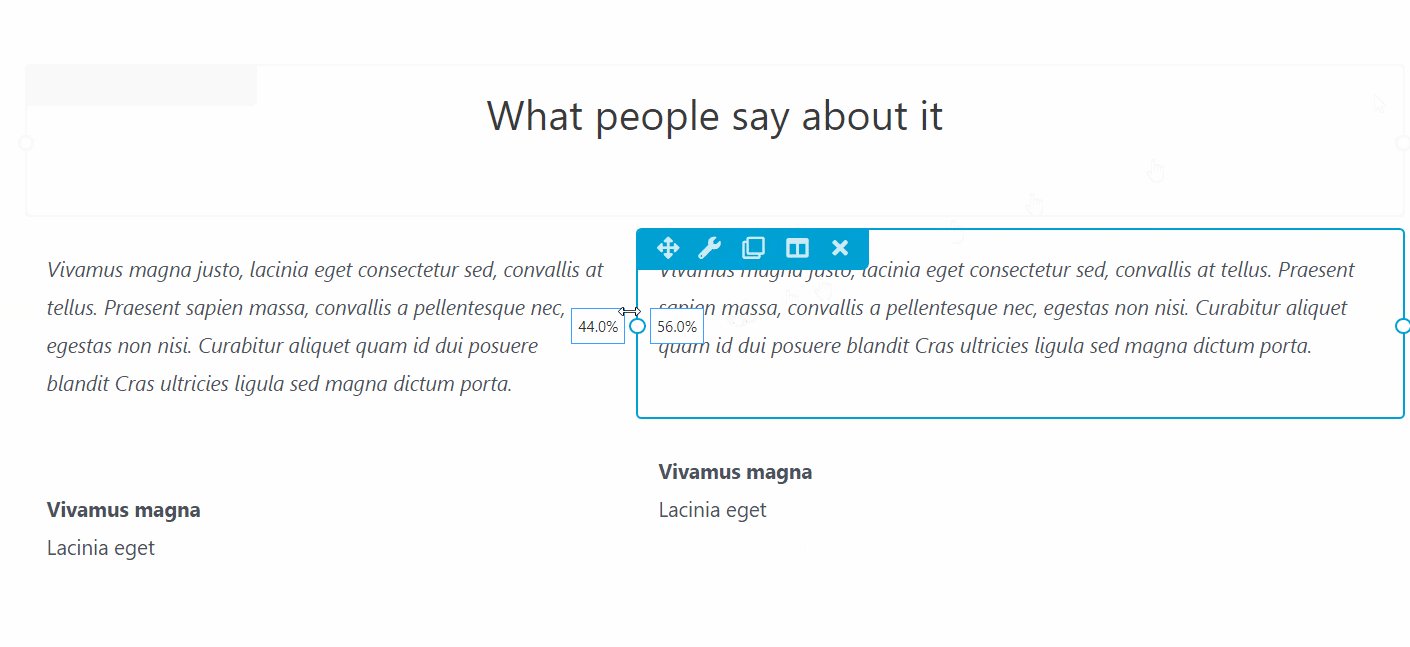
Hal lain yang saya sukai dari Beaver Builder adalah betapa mudahnya mengontrol tata letak Anda.
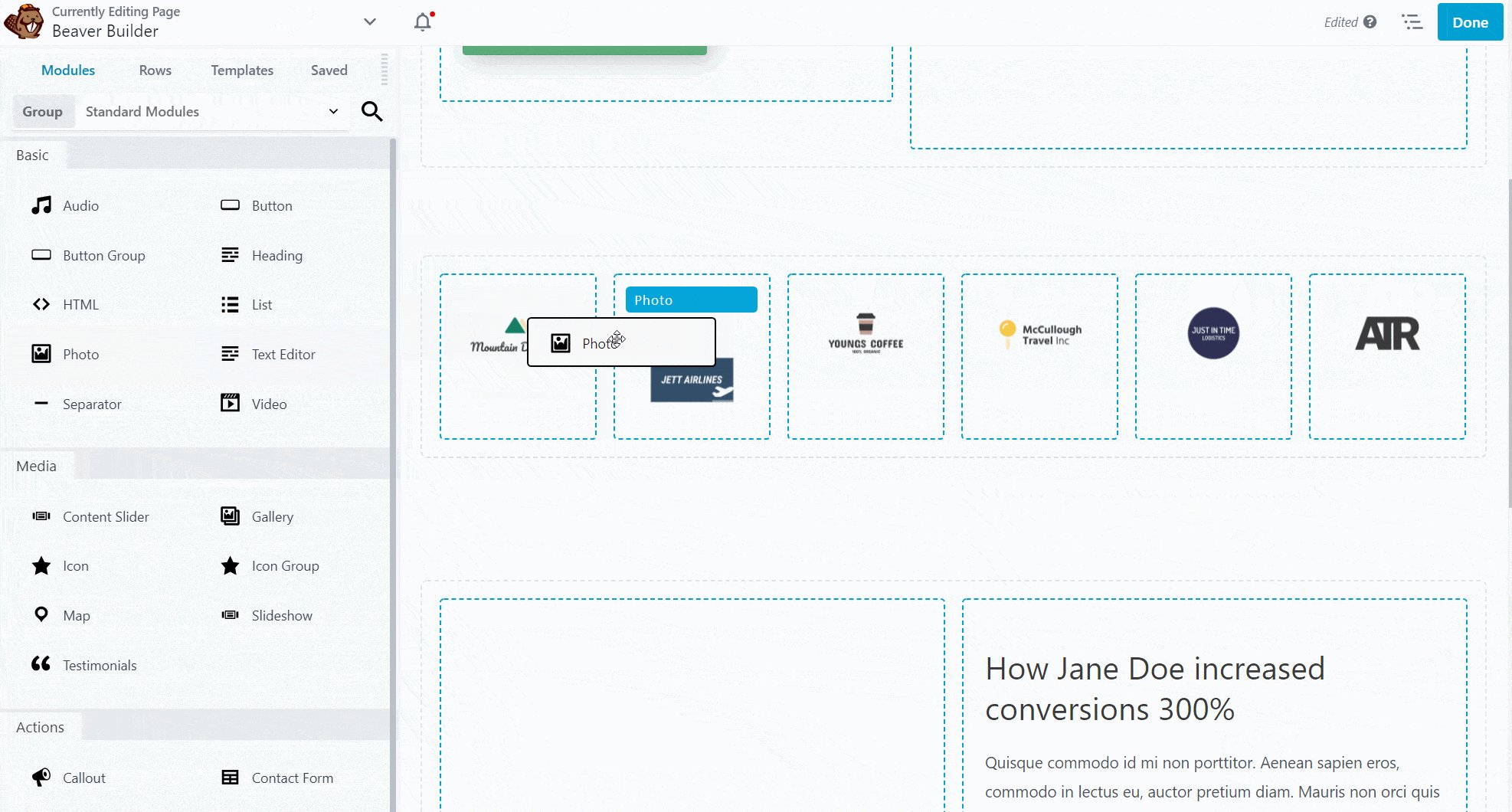
Dengan banyak pembuat halaman lainnya, Anda perlu mengonfigurasi tata letak baris/kolom sebelum Anda mulai menambahkan elemen konten. Tetapi dengan Beaver Builder, Anda cukup menyeret modul di samping modul lain untuk membuat kolom baru secara otomatis:

Ini hal kecil, tapi menurut saya ini sangat berguna untuk membuat tata letak dengan cepat.
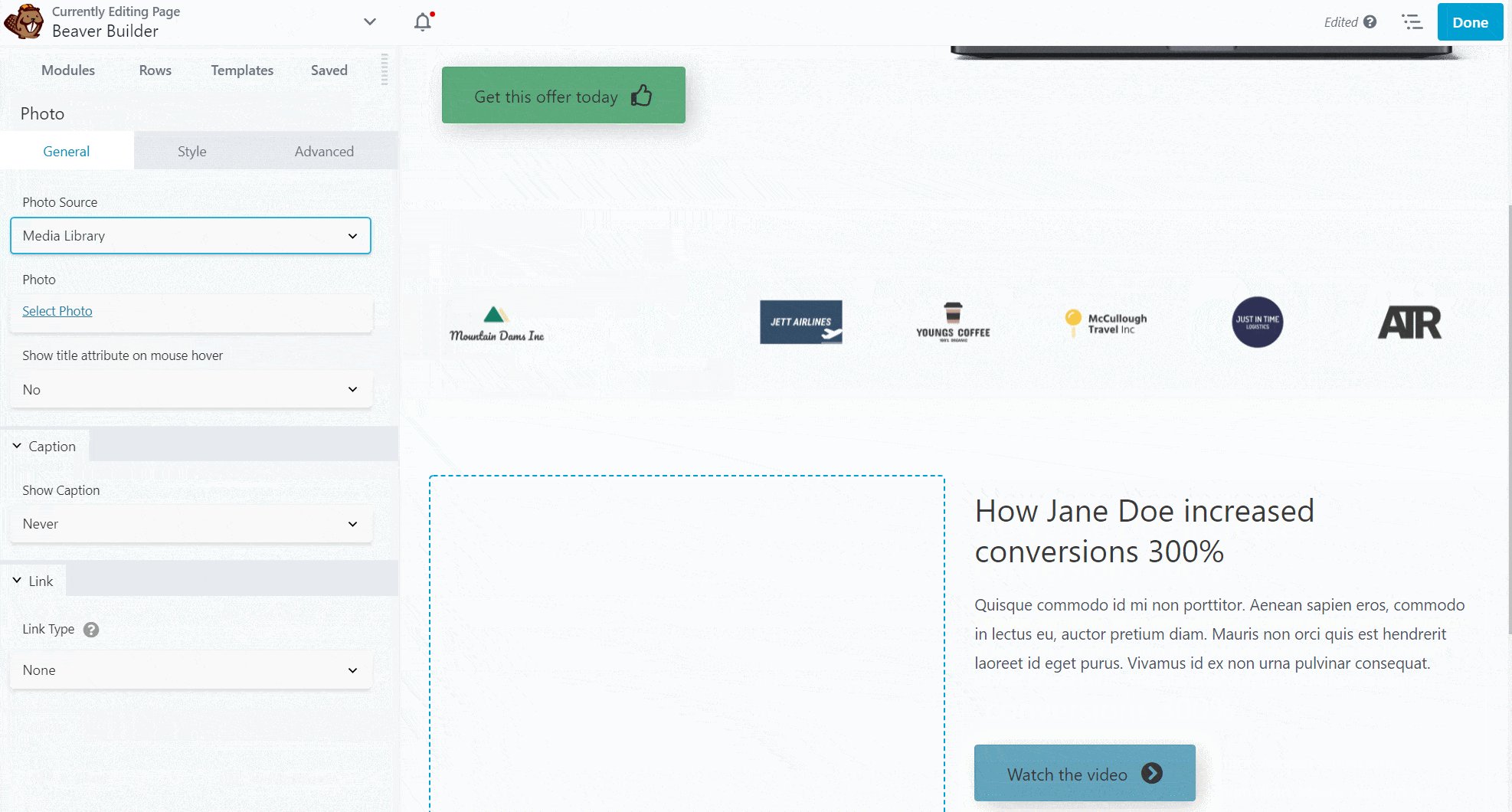
Anda juga dapat menggunakan drag-and-drop untuk menyesuaikan lebar kolom, yang berarti Anda tidak perlu membuka pengaturan penuh hanya untuk menyesuaikan lebar:

Desain responsif
Semua desain yang Anda buat dengan Beaver Builder responsif secara default, yang berarti mereka akan secara otomatis menyesuaikan apakah seseorang sedang menjelajah di desktop, tablet, atau perangkat seluler.
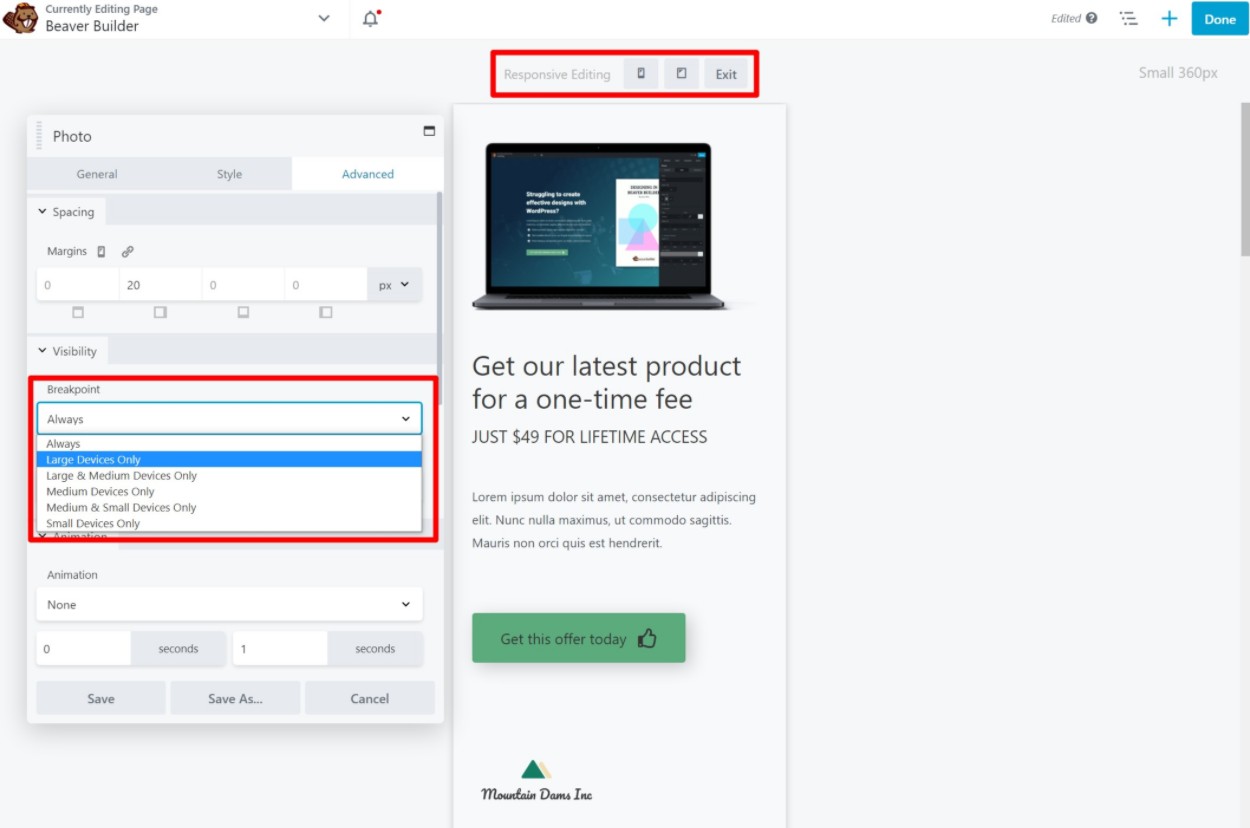
Namun, jika Anda menginginkan lebih banyak kontrol, Beaver Builder juga menyertakan mode pengeditan responsif yang memungkinkan Anda membuat perubahan untuk perangkat tertentu termasuk:
- Mengubah ukuran font dan tipografi.
- Menyembunyikan baris, kolom, atau modul tertentu.
Saat Anda membuat perubahan ini, Anda akan dapat melihat seperti apa desain Anda di perangkat yang berbeda:

Anda juga dapat menyesuaikan breakpoint responsif untuk perangkat seluler dan tablet.
Tampilan Elemen Bersyarat
Selain desain responsif, Beaver Builder juga memungkinkan Anda menggunakan aturan bersyarat lain untuk mengontrol apakah akan menampilkan baris atau modul tertentu.
Salah satu opsi unik adalah Anda dapat menampilkan/menyembunyikan konten berdasarkan status masuk pengunjung, yang memungkinkan Anda membuat situs keanggotaan sederhana tanpa memerlukan plugin keanggotaan khusus seperti MemberPress atau MemberMouse:

Template Pembuat Berang-berang
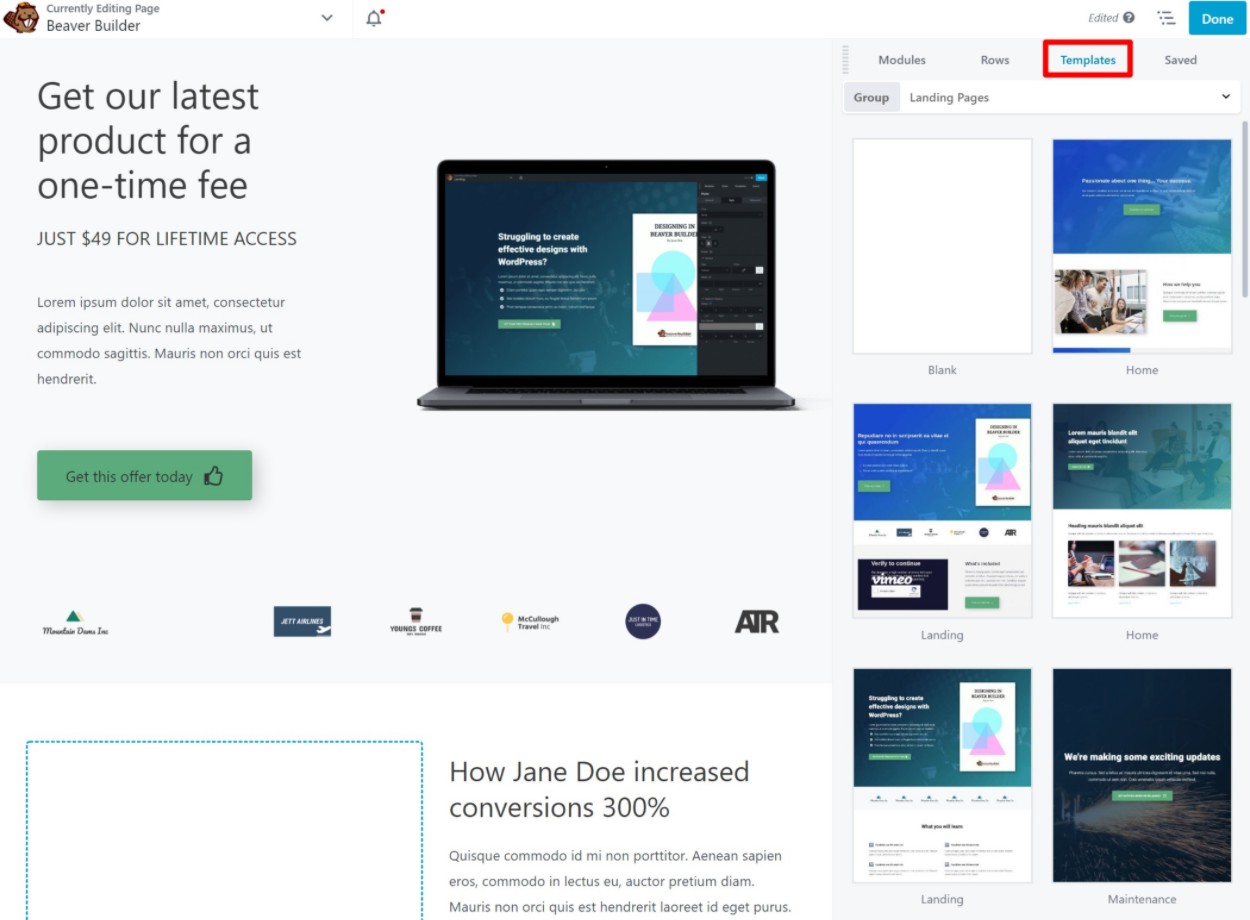
Jika Anda tidak ingin membuat desain Anda dari awal, Beaver Builder menyertakan beberapa templat yang dibuat sebelumnya untuk halaman arahan dan halaman konten.

Meskipun templatenya bagus, pilihan template Beaver Builder jauh lebih terbatas daripada alat lain seperti Elementor dan Divi. Template jelas bukan poin yang kuat di Beaver Builder.
Namun, satu hal yang menyenangkan adalah Anda dapat menyimpan template Anda sendiri ke perpustakaan untuk digunakan kembali nanti. Anda juga dapat menggunakan plugin Asisten Pro pengembang untuk menyimpan template ke cloud sehingga Anda dapat dengan mudah menggunakannya kembali di situs lain.
Editor CSS dan JavaScript
Untuk pengguna yang lebih mahir, Beaver Builder memudahkan untuk menambahkan CSS atau JavaScript khusus ke desain Anda melalui editor khusus yang mencakup validasi dan saran dasar:

Anda juga dapat menambahkan kelas CSS ke baris atau modul tertentu untuk menerapkan CSS Anda.
Namun, Anda tidak dapat menambahkan CSS khusus langsung ke modul seperti yang diizinkan oleh Elementor Pro.
Jika Anda memerlukan bantuan dengan CSS khusus, Beaver Builder juga berfungsi dengan plugin Pahlawan CSS yang kami ulas di sini.
Pembuat Tema
Plugin inti Beaver Builder adalah pembuat halaman, yang berarti Anda dapat menggunakannya untuk mendesain setiap posting dan halaman.
Namun, dengan ekstensi Beaver Themer resmi, Anda dapat menggunakan antarmuka pembuat visual yang sama untuk mendesain template tema Anda termasuk:
- tajuk
- catatan kaki
- Tunggal – misalnya desain yang digunakan beberapa/semua posting blog Anda (atau jenis posting khusus).
- Arsip – misalnya halaman yang mencantumkan posting blog Anda (atau jenis posting khusus).
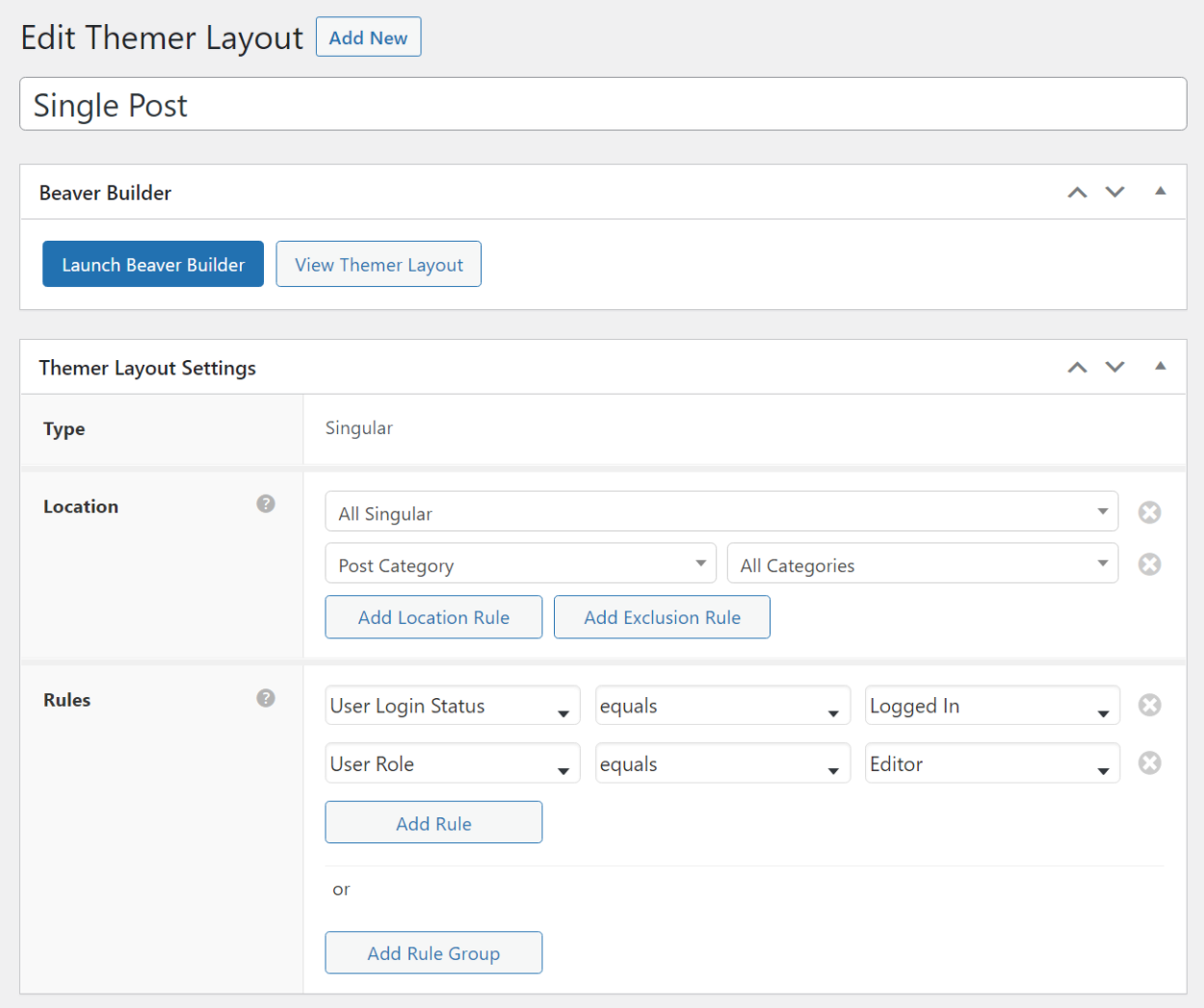
Saat Anda membuat template, Anda bisa menggunakan aturan untuk mengontrol tempat menerapkan template tersebut. Aturan-aturan ini sangat fleksibel, yang menurut saya adalah sesuatu yang dilakukan dengan baik oleh Beaver Themer. Anda dapat menerapkan templat secara kondisional berdasarkan detail posting, detail pengguna (mis. status masuk atau peran pengguna), penulis, dan lainnya

Dari sana, Anda dapat membuka pembuat visual untuk mendesain template Anda. Anda akan mendapatkan beberapa blok tema khusus untuk menyisipkan konten dinamis dan Beaver Themer juga memungkinkan Anda menyisipkan konten dinamis dari bidang khusus yang telah Anda tambahkan dengan plugin seperti ACF, Toolset, dan Pods:

Hal lain yang saya suka tentang Beaver Themer adalah Anda dapat mendesain bagian templat (alias "desain sebagian") dan menyuntikkannya di lokasi kait WordPress yang berbeda. Misalnya, Anda dapat secara otomatis menyuntikkan beberapa konten setelah konten posting blog. Ini bisa sangat berguna untuk iklan, CTA, email opt-in, dan banyak lagi.
Namun, satu kelemahan dari implementasi pembangunan tema Beaver Builder adalah bahwa templat header dan footer hanya berfungsi dengan pilihan tema yang terbatas. Anda dapat membuat templat tunggal atau arsip untuk tema apa pun, tetapi templat header dan footer hanya berfungsi dengan tema di daftar ini. Sebaliknya, pembuat tema Elementor Pro bekerja dengan tema apa pun.
Untuk mempelajari lebih lanjut tentang Beaver Themer, lihat ulasan lengkap Beaver Themer kami.
Ekstensi Pihak Ketiga
Plugin inti Beaver Builder sepenuhnya dapat diperluas yang berarti Anda dapat menemukan pasar besar ekstensi Beaver Builder pihak ketiga yang menambahkan…
- Modul
- Template
- Fitur
- Dll.
Ini bisa sangat berguna ketika Anda membutuhkan fitur tertentu. Misalnya, jika Anda merasa dibatasi oleh pemilihan modul Beaver Builder, Anda dapat menggunakan PowerPack atau Ultimate Addons dan Anda akan mendapatkan akses ke lusinan modul baru dan banyak fitur berguna lainnya.
️ Ulasan Kinerja Beaver Builder
Selanjutnya, mari kita bicara tentang kinerja Beaver Builder.
Setiap kali Anda menggunakan pembuat halaman, Anda akan selalu mengorbankan setidaknya beberapa kinerja vs hanya menggunakan editor blok WordPress asli.
Namun, dalam hal kinerja, Beaver Builder adalah salah satu opsi yang lebih baik dan lebih ringan yang akan Anda temukan.
Untuk menguji ini, saya menyiapkan halaman pengujian sederhana dengan Beaver Builder, editor asli, dan beberapa plugin pembuat halaman populer lainnya.
Ini hanyalah halaman yang sangat mendasar yang berisi beberapa elemen dasar yang setara di antara setiap pembuat. Idenya adalah untuk hanya melihat "bobot" dasar untuk setiap pembangun.
Berikut datanya:
| Pembangun | Ukuran halaman | Permintaan HTTP |
| Editor Blok Asli (Gutenberg) | 40 KB | 7 |
| pembangun berang-berang | 84 KB | 12 |
| Elementor (dengan Eksperimen Kecepatan) | 170 KB | 21 |
| Divi Builder | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Catatan – angka-angka ini termasuk tema situs saya, yaitu Astra .

Anda dapat melihat bahwa Beaver Builder sedikit "lebih berat" daripada editor blok, tetapi "lebih ringan" daripada pembuat halaman populer lainnya seperti Elementor, Divi Builder, dan Brizy.
Secara keseluruhan, selama Anda menerapkan praktik terbaik kinerja WordPress, Anda benar-benar dapat membangun situs yang memuat cepat dengan Beaver Builder.
Untuk cara yang sangat sederhana untuk mengoptimalkan Beaver Builder, Anda dapat memasangkannya dengan WP Rocket yang dapat secara otomatis menghapus CSS yang tidak digunakan dan mengoptimalkan JavaScript. Untuk mempelajari lebih lanjut, lihat ulasan WP Rocket kami.
Harga Beaver Builder
Selanjutnya, mari kita bicara tentang harga Beaver Builder.
Pertama, ada versi gratis Beaver Builder di WordPress.org. Namun, saya tidak merekomendasikannya sebagai builder gratis karena versi gratisnya jauh lebih terbatas daripada versi gratis dari Elementor atau Brizy.
Namun, dari segi versi premium, Beaver Builder sangat terjangkau kecuali Anda hanya membutuhkannya untuk satu situs saja .
Mengapa itu? Karena semua paket premium Beaver Builder memungkinkan penggunaan di situs tanpa batas .
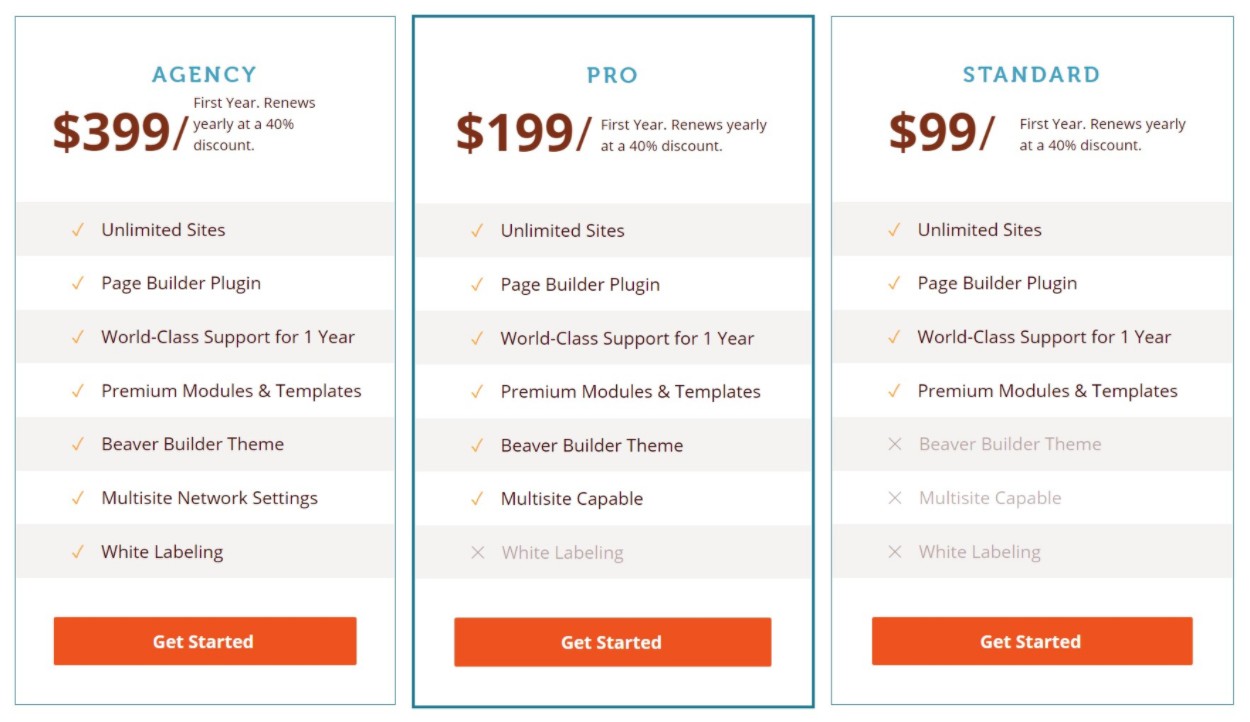
Ada tiga paket berbeda, tetapi kebanyakan orang akan baik-baik saja hanya dengan paket Standar $99 termurah karena sudah memberi Anda akses ke plugin pembuat halaman berfitur lengkap:

Kami juga memiliki kupon Beaver Builder khusus yang dapat membuatnya lebih murah.
Hanya ada tiga manfaat untuk memilih paket tingkat yang lebih tinggi:
- Beaver Builder Theme (Pro plan) – Saya pikir Anda lebih baik menggunakan tema seperti Astra, GeneratePress, atau Kadence, jadi saya tidak akan menganggap ini sebagai alasan untuk meningkatkan.
- Dukungan multisitus (Paket Pro) – Anda harus memutakhirkan jika Anda membuat jaringan multisitus.
- Pelabelan putih (Paket agensi) – Anda harus meningkatkan versi jika Anda membangun situs klien dan ingin menyembunyikan merek Beaver Builder.
Jadi pada dasarnya, kecuali Anda memerlukan dukungan multisitus atau label putih, saya pikir Anda harus tetap menggunakan paket $99.
Selain lisensi situs tak terbatas, detail lain dari harga Beaver Builder adalah Anda akan mendapatkan diskon perpanjangan 40% jika Anda ingin terus menerima dukungan dan pembaruan setelah tahun pertama.
Catatan – Anda dapat menggunakan versi Beaver Builder yang Anda miliki seumur hidup. Anda hanya perlu memperbarui lisensi Anda jika Anda ingin menerima pembaruan baru ( yang saya sarankan lakukan untuk memastikan kompatibilitas dan akses ke fitur baru ).
Namun, satu kelemahan dari harga Beaver Builder adalah Anda perlu membeli ekstensi Beaver Themer $147 yang terpisah jika Anda ingin mengakses pembuatan tema. Ini ada di atas plugin inti.
Jadi jika Anda ingin menggunakan Beaver Builder untuk membangun tema, Anda mencari $246 ($99 untuk Standard dan $147 untuk Beaver Themer).
️ Dukungan Pembuat Berang-berang
Beaver Builder menawarkan dukungan khusus untuk semua pelanggan dengan lisensi aktif.
Pertama, ada basis pengetahuan terperinci untuk swadaya di mana Anda dapat menemukan jawaban atas banyak pertanyaan.
Jika Anda masih membutuhkan bantuan, Anda dapat mengirimkan tiket. Beaver Builder bertujuan untuk merespons dalam satu hari kerja. Namun, dukungan tidak tersedia pada akhir pekan atau hari libur AS. Anda dapat membaca lebih lanjut tentang kebijakan dukungan di sini.
Di luar saluran dukungan langsung, ada juga beberapa saluran dukungan komunitas resmi di mana Anda sering bisa mendapatkan bantuan langsung dari komunitas ramah Beaver Builder:
Pro dan Kontra Beaver Builder
Sekarang setelah Anda mengetahui apa yang dilakukan Beaver Builder dan bagaimana kinerjanya, mari kita rangkum beberapa pro dan kontra Beaver Builder.
kelebihan
- Untuk pembuat halaman, Beaver Builder ringan dan ramah kinerja. Ini adalah opsi paling ringan dari semua pembuat halaman populer.
- Beaver Builder sangat stabil. Sangat jarang melihat orang mengeluh tentang bug atau gangguan, bahkan di sekitar pembaruan.
- Beaver Builder disederhanakan dan difokuskan dari perspektif antarmuka. Tidak ada bloat dan setiap fitur sepertinya ada karena suatu alasan.
- Anda dapat menyesuaikan tata letak antarmuka Beaver Builder sesuai dengan preferensi Anda.
- Semua paket premium Beaver Builder memungkinkan situs tanpa batas.
- Anda dapat memberi label putih pada antarmuka Beaver Builder dengan lisensi Agensi, yang bagus jika Anda membuat situs klien.
Kontra
- Meskipun Beaver Builder mencakup semua dasar, ia tidak menawarkan banyak pilihan desain lanjutan seperti Elementor atau Divi. Misalnya, Beaver Builder tidak dapat menandingi Efek Gerakan Elementor Pro, pemosisian kustom, atau sistem desain global.
- Beaver Builder tidak memiliki banyak fitur seperti Elementor Pro. Misalnya, tidak ada pembuat popup. Jika Anda suka memiliki banyak fitur, ini adalah penipu. Namun, jika Anda hanya menginginkan pembuat halaman yang sederhana, Anda mungkin benar-benar melihat ini sebagai keuntungan.
- Template Beaver Builder terbatas dan beberapa terlihat kuno. Elementor, Brizy, dan Divi semuanya menawarkan template yang lebih banyak dan lebih baik.
- Tidak ada dukungan klik kanan di antarmuka, yang merupakan sesuatu yang ditawarkan hampir semua pembuat populer lainnya sekarang. Dukungan klik kanan bisa sangat berguna untuk mempercepat tugas umum seperti salin/tempel.
- Beaver Themer hanya menawarkan kompatibilitas header/footer dengan pilihan tema yang terbatas. Sebagian besar pembuat tema lainnya akan bekerja dengan tema apa pun.
Beaver Builder vs Alternatif Beaver Builder Populer
Jika Anda mempertimbangkan Beaver Builder, itu berarti Anda mungkin juga mempertimbangkan beberapa plugin pembuat halaman populer lainnya. Mari kita lihat perbandingannya dengan dua alternatif Beaver Builder yang populer – Elementor dan Divi.
Beaver Builder vs Elementor
Berikut adalah pro dan kontra Beaver Builder vs Elementor (ulasan kami).
Keuntungan Beaver Builder:
- Performa out-of-the-box yang lebih baik.
- Sangat stabil.
- Tata letak antarmuka yang dapat disesuaikan.
- Mengizinkan situs tanpa batas di semua lisensi, yang dapat membuatnya lebih murah jika Anda menggunakannya di banyak situs.
- Diskon perpanjangan 40% ( Eletor tidak menawarkan diskon perpanjangan apa pun ).
Keuntungan elemen:
- Lebih banyak pilihan desain seperti Motion Effects dan custom positioning.
- Dukungan klik kanan.
- Lebih banyak fitur seperti pembuat popup.
- Lebih banyak/template yang lebih baik.
- Pembuat tema kompatibel dengan lebih banyak tema dasar.
- Versi gratis yang jauh lebih fungsional.
- Lebih murah untuk satu situs.
Pelajari lebih lanjut di perbandingan Elementor vs Beaver Builder kami.
Beaver Builder vs Divi Builder
Berikut adalah pro dan kontra dari Beaver Builder vs Divi Builder (ulasan kami).
Keuntungan Beaver Builder:
- Performa out-of-the-box yang lebih baik.
- Lebih cepat dan lebih bebas kesalahan saat bekerja di editor ( setidaknya menurut pengalaman saya ).
- Sangat stabil secara umum.
- Tidak berdasarkan kode pendek ( meninggalkan kode yang cukup bersih jika Anda menonaktifkannya ).
- Memiliki versi gratis, meskipun sangat terbatas.
- Diskon perpanjangan 40%.
Keuntungan Divi Builder:
- Lebih banyak pilihan desain.
- Lebih banyak templat secara signifikan – 1.700+ opsi.
- Sedikit lebih murah untuk pembuatan halaman dan jauh lebih murah jika Anda membutuhkan pembuatan tema.
- Opsi lisensi seumur hidup (atau lisensi tahunan seperti Beaver Builder).
FAQ Ulasan Beaver Builder
Untuk menyelesaikan ulasan Beaver Builder kami, mari membahas beberapa pertanyaan umum yang mungkin Anda miliki tentang Beaver Builder.
Apakah Beaver Builder buruk untuk SEO?
Beaver Builder tidak memiliki efek langsung pada SEO situs Anda. Selama Anda menerapkan praktik terbaik SEO WordPress umum, Anda pasti dapat mencapai peringkat tinggi di situs yang Anda bangun dengan Beaver Builder.
Apakah Beaver Builder ramah seluler?
Ya! Semua desain Beaver Builder Anda ramah seluler dan responsif secara default. Selain itu, Anda mendapatkan mode pengeditan responsif khusus yang memungkinkan Anda mengedit desain ponsel dan tablet jika diperlukan.
Apakah saya memerlukan tema dengan Beaver Builder?
Ya! Anda masih membutuhkan tema dengan Beaver Builder. Anda dapat menggunakan tema Beaver Builder resmi atau opsi ringan populer seperti Astra atau GeneratePress.
Apa tema Beaver Builder terbaik?
Meskipun Beaver Builder memang menawarkan Tema Beaver Builder resmi, saya lebih suka memasangkannya dengan tema dasar yang ringan seperti Astra, GeneratePress, Kadence, atau Page Builder Framework.
Apakah Beaver Builder adalah pembelian satu kali?
Iya dan tidak. Saat Anda membeli Beaver Builder, Anda dapat menggunakan versi yang Anda beli selamanya dan Anda juga mendapatkan satu tahun dukungan dan pembaruan.
Setelah tahun pertama, Anda dapat terus menggunakan versi Beaver Builder yang Anda miliki, tetapi Anda tidak akan lagi menerima pembaruan atau dukungan baru kecuali Anda memperbarui lisensi.
Beaver Builder memberi Anda diskon perpanjangan 40%, jadi Anda tidak perlu memperbarui dengan harga penuh.
Bisakah saya menggunakan Beaver Builder secara gratis?
Beaver Builder memang memiliki versi gratis di WordPress.org. Namun, itu sangat terbatas jadi saya tidak merekomendasikannya. Jika Anda menginginkan pembuat halaman gratis, Elementor adalah pilihan yang jauh lebih baik.
Pikiran Terakhir: Haruskah Anda Menggunakan Beaver Builder?
Secara keseluruhan, saya pikir Beaver Builder adalah plugin pembuat halaman yang sangat baik dari tim yang mapan dan berkualitas tinggi. Namun, saya tidak berpikir bahwa Beaver Builder adalah plugin pembuat halaman terbaik untuk setiap pengguna WordPress.
Secara umum, saya pikir Beaver Builder populer di kalangan pengguna yang menghargai pendekatan dan stabilitas Beaver Builder yang relatif ringan. Anda mungkin tidak mendapatkan semua lonceng dan peluit dari pembuat halaman lain tetapi Beaver Builder melakukan semua fitur pembuatan halaman inti dengan sangat baik.
Antarmuka Beaver Builder cepat dan bebas kesalahan dan, seperti yang saya sebutkan di atas, sangat jarang menemukan bug di Beaver Builder. Meskipun kekuatan itu mungkin tidak seseksi animasi gerak yang keren, hal-hal itu sangat penting dalam alat pembuatan situs web.
Namun, trade-offnya adalah pembuat halaman lain seperti Elementor Pro dan Divi Builder hanya menawarkan "lebih banyak". Lebih, maksud saya lebih…
- Opsi desain, seperti Efek Gerakan atau pemosisian khusus.
- Fitur, seperti pembuat popup.
- Template.
- Elemen konten.
Jika Anda adalah tipe pengguna yang suka memiliki "lebih" di alat Anda, maka saya pikir Anda mungkin lebih suka Elementor Pro. Elementor Pro memberikan semua itu – lebih banyak opsi desain, lebih banyak fitur, lebih banyak template, dan lebih banyak elemen konten. Anda dapat mempelajari lebih lanjut di ulasan Elementor kami atau perbandingan Elementor Pro vs Beaver Builder kami.
Namun, penting untuk dicatat bahwa saya tidak berpikir "lebih" secara otomatis berarti lebih baik. Ini lebih baik untuk banyak orang, tetapi itu sangat tergantung pada bagaimana Anda akan menggunakan pembuatnya.
Jika Anda tidak berencana membuat popup, tidak ada alasan untuk memilih alat dengan pembuat popup. Jika Anda tidak berencana untuk menggunakan Efek Gerak dalam desain Anda, itu hanya kode tambahan di situs Anda tanpa alasan.
Jadi – ini benar-benar tergantung pada apa yang Anda cari dan bagaimana Anda akan menggunakan alat ini. Jika set fitur dan pendekatan Beaver Builder memenuhi kebutuhan Anda, saya pikir ini adalah alat berkualitas tinggi dan tidak ada masalah untuk merekomendasikannya – saya rasa Anda tidak akan kecewa.
Jika Anda menggunakan Beaver Builder, pastikan untuk menggunakan diskon Beaver Builder kami untuk menghemat uang.
Masih ada pertanyaan tentang Beaver Builder atau ulasan Beaver Builder kami? Beri tahu kami di komentar!
