Qu'est-ce qu'un modèle de page WordPress ?
Publié: 2022-11-10Un modèle de page WordPress est un type de modèle utilisé pour afficher un type de contenu spécifique sur un site Web WordPress. Ils sont différents des articles WordPress, qui sont affichés dans un ordre chronologique inversé sur la page d'accueil d'un site Web WordPress. Il existe de nombreux types de modèles de page différents qui peuvent être utilisés sur un site Web WordPress, chacun ayant son propre objectif. Par exemple, il existe des modèles de page pour afficher la liste de tous les articles d'un site Web, ou pour afficher un type de contenu spécifique, comme une page de contact ou une page À propos. Certains modèles de page sont inclus avec WordPress par défaut, tandis que d'autres peuvent être téléchargés et installés à partir du répertoire des plugins WordPress. Il existe également de nombreux thèmes qui viennent avec leurs propres modèles de page personnalisés . Lors de la création ou de la modification d'une page dans WordPress, vous pouvez sélectionner le modèle de page que vous souhaitez utiliser dans la section Attributs de page sur le côté droit de l'écran.
Un modèle de page est un type de fichier de modèle qui peut être appliqué à une page ou à un groupe de pages spécifique. Un modèle de page vous permet d'afficher du contenu dynamique sur une page, tel que des publications, des mises à jour d'actualités, des événements de calendrier et des fichiers multimédias. Un utilisateur peut sélectionner tous les modèles d'une page lors de la création ou de la modification d'une page avec un nom. Certains thèmes vous permettent de spécifier le nombre de colonnes que votre page aura. D'autres modèles, en revanche, vous permettent de concevoir un modèle pouvant être utilisé pour n'importe quelle page ou pour plusieurs pages à la fois. Créer des modèles de page pour chaque option et lui donner un nom après un nom de modèle est tout ce qui est nécessaire pour donner à vos utilisateurs cette option globale. Lorsque vous voyez la page Hiérarchie des modèles , vous pouvez créer un modèle pour une page spécifique.
Pour utiliser des modèles de page spécialisés, ils doivent se trouver dans le dossier du thème (par exemple, /wp-content/themes/my-theme-name/). Le type de publication de page aura un modèle de page personnalisé disponible par défaut. La possibilité d'ajouter des modèles de page à des types de publication autres que "page" n'est prise en charge que par WordPress 4.7. Lorsqu'un modèle utilise la fonction body_class(), WordPress imprime des classes dans la balise body pour le nom de la classe de type de publication (page), l'ID de la page (page-id-*ID) et le modèle de page utilisé. Vous pouvez filtrer les modèles de publication de produit à l'aide de theme_product_templates en sélectionnant le type de publication de produit. Dans le cadre du fichier page.php de votre thème, vous pouvez apporter de petites modifications à la page.
Comment savoir quel modèle utilise un site WordPress ?

En utilisant IsItWP, vous pouvez voir quel est le thème WordPress pour un site Web. IsItWP est un autre service gratuit qui vous permettra de déterminer si un thème WordPress utilisé sur votre site Web est spécifique à WordPress. Un outil en ligne gratuit, IsItWP, affiche le thème WordPress et les plugins utilisés par un site WordPress.
Les modèles de sites Web sont les plus couramment utilisés pour les sites Web WordPress. Drupal et Joomla sont deux des plateformes les plus utilisées pour créer des modèles de sites Web. Vous pouvez vérifier si vous utilisez un modèle en effectuant quelques tests simples. Tout dépend du cadre sous-jacent du site Web, par exemple, de la plate-forme sur laquelle le site Web est construit. Lors de la prochaine recherche, recherchez ces détails "sous le capot" si aucun d'entre eux n'apparaît. Lorsque vous cliquez avec le bouton droit sur une page Web du navigateur, vous pouvez afficher sa source (ou similaire). Recherchez les noms de répertoire de fichiers CSS. Voici une recherche pour/wp-content/themes/, par exemple, pour rechercher le nom du thème précédent. Si des images sont associées à un modèle d'origine , effectuez une recherche d'image inversée.
Le code source de Squarespace contient l'ID de modèle d'un modèle personnalisé pour votre blog. Vous pouvez trouver l'ID du modèle en allant sur GitHub et en le recherchant. Si vous souhaitez trouver l'ID de modèle pour le modèle par défaut, recherchez "templateID : Default" dans la zone de recherche. Lorsque vous trouvez l'ID du modèle, vous pouvez le rechercher dans le code source de Squarespace. Le code source de Squarespace contient l'ID du modèle, que vous pouvez utiliser pour créer un modèle personnalisé. Le code source de Squarespace inclut un modèle pour créer un modèle de blog personnalisé.
La différence entre les thèmes WordPress et les modèles WordPress
Un thème WordPress est une collection de fichiers qui vous donne un contrôle total sur l'apparence et le fonctionnement de votre site Web. Les plates-formes de commerce électronique se présentent sous différentes formes et tailles, du site d'une seule page au plus sophistiqué. De même, les modèles WordPress sont des fichiers individuels qui peuvent être utilisés pour créer une mise en page et un design uniques pour n'importe quelle page de votre site. Il existe un certain nombre de formats différents pour les pages HTML, ainsi que des mises en page plus complexes basées sur des frameworks. Un thème WordPress est un ensemble de fonctionnalités et de fonctionnalités intégrées à votre site Web, tandis qu'un modèle WordPress est un ensemble de fonctionnalités et de fonctionnalités intégrées dans une seule page. Il est essentiel de comprendre les différences entre les thèmes WordPress et les modèles WordPress afin de créer un nouveau site Web. Chacun a son propre ensemble de fonctionnalités et d'avantages distincts, ce qui le rend idéal pour créer votre propre site Web.

Comment savoir quel modèle un site Web a utilisé ?

Vous pouvez afficher la source d'une page dans votre navigateur en cliquant avec le bouton droit sur la page et en sélectionnant Afficher la source de la page (ou similaire). Vous pouvez déterminer quel répertoire est lequel en utilisant les noms de répertoire de fichiers CSS. Si vous recherchez /wp-content/themes/, voyez quel est le nom du thème précédent, puis recherchez-le dans votre moteur de recherche préféré (par exemple, Google).
Squarespace utilise une architecture centrale et de nombreux modèles pour créer une large gamme de modèles de conception, d'éléments et de fonctionnalités. Il est possible de personnaliser votre site Web en utilisant le même modèle si vous pouvez l'identifier. Il existe quelques obstacles potentiels qui pourraient nous empêcher de découvrir des thèmes spécifiques. Les sites Squarespace peuvent être difficiles à trouver, mais il est relativement simple de les localiser à l'aide des modèles qu'ils utilisent. Il existe 21 modèles au total, avec des variations dans chacun d'eux. Si vous n'aimez pas votre modèle actuel , vous pouvez toujours opter pour un thème tiers. Une chaîne comme celle-ci est ce que vous recherchez.
Cela fait partie de la base de code de Squarespace et identifie le modèle utilisé par le site. Si Squarescore n'est pas présent, le site ne l'utilise pas. Après templateID, la chaîne de version est renvoyée. Le 7 peut aussi être 7.0 ou 7.1, selon la version. Tous ces modèles auront le même numéro d'identification pour chaque site Web. Les modèles 7.1 de Squarespace sont basés sur le même code de base et chacun a le même ID de modèle. Étant donné que chacun de ces sites semble avoir un design similaire, vous ne pouvez pas dire s'il s'agit d'un Om, Julia, Montauk, Kent ou Om.
Vous pouvez comparer chaque modèle au site que vous analysez pour voir s'il s'agit du même. Vous pouvez utiliser un outil de recherche automatique pour savoir quels modèles sont partagés par ce templateID. Le plus proche que vous puissiez obtenir est la famille de modèles, qui consiste à deviner quel modèle le site utilise en fonction de l'apparence des modèles. Vous pouvez l'utiliser comme point de départ pour personnaliser votre site, mais vous ne comprendrez peut-être pas parfaitement comment procéder. Il est probable que si vous recherchez un thème Squarespace spécifique, vous aurez du mal à le cerner. J'ai du mal à trouver un autre webmaster et je manque de créativité. Je cherche quelqu'un à consulter. En conséquence, il est possible de former une relation, un partenariat ou une amitié.
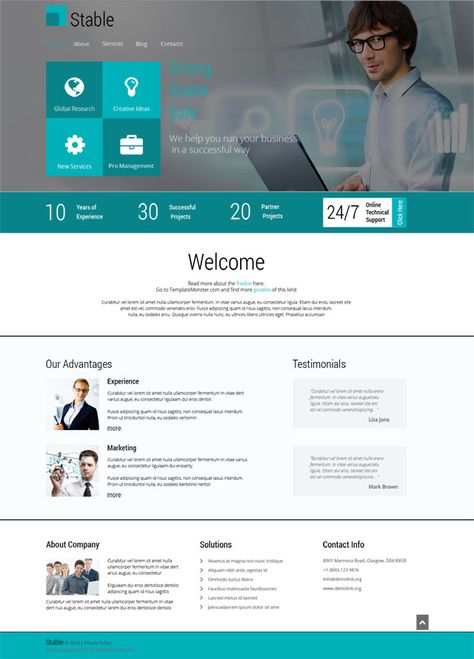
3 conseils pour sélectionner un modèle de site Web
Il peut être difficile de choisir un modèle pour un nouveau site Web en raison de la variété de modèles disponibles sur le marché. Lorsque vous choisissez un modèle de site Web, gardez à l'esprit quelques facteurs importants. Avant de commencer, vous devez d'abord déterminer à quoi le modèle est destiné. Par conséquent, certains modèles sont conçus pour vous aider à créer rapidement un site Web, tandis que d'autres sont plus complets et adaptés pour vous aider à créer un site Web adapté à vos besoins spécifiques. Deuxièmement, assurez-vous de prendre en compte les fonctionnalités offertes par le modèle. De nombreux modèles contiennent des fonctionnalités telles que la création de pages par glisser-déposer, des polices et des couleurs personnalisées, ainsi que d'autres cloches et sifflets qui peuvent faciliter la création de sites Web. Enfin, gardez un œil sur les avis du modèle pour vous assurer qu'il répond aux normes de haute qualité requises pour créer un site Web réussi. Comme il existe de nombreux modèles de sites Web de qualité sur le marché, il est essentiel que vous en choisissiez un qui vous convienne.
