Pagination vs Lazy Loading vs Load More : expliqué en détails
Publié: 2022-11-23Les utilisateurs viennent sur votre site Web à la recherche d'informations et la qualité de votre service est ce qui garantit le temps qu'ils passeront sur votre site Web, et donc s'ils se convertiront ou non.
Fournir un tas d'informations sans leur donner un moyen approprié de naviguer dans le contenu est la pire chose que vous puissiez faire. La raison en est que cela peut ruiner tous les efforts que vous déployez pour créer votre site Web et générer du trafic vers celui-ci.
Heureusement, de nos jours, vous pouvez facilement présenter votre contenu de manière plus organisée et gérable. Les moyens les plus courants consistent à ajouter de la pagination, un chargement paresseux/un défilement infini ou à en charger davantage sur votre site Web.
Mais vous êtes-vous demandé quelles sont les différences entre ces trois ? Eh bien, si vous l'avez fait, vous obtiendrez toutes vos réponses ici dans cet article. Ici, nous avons discuté des différences entre la pagination, le chargement paresseux et le chargement supplémentaire. Alors, continuez à lire…
Qu'est-ce que la pagination ?
La pagination est le processus de séparation de plusieurs pages en sections plus petites généralement représentées par différents symboles ou numéros sur lesquels vous pouvez cliquer pour accéder à une page segmentée spécifique. La pagination est largement utilisée dans presque tous les types de sites Web tels que les sites de blogs, les sites commerciaux, les sites de commerce électronique, etc.
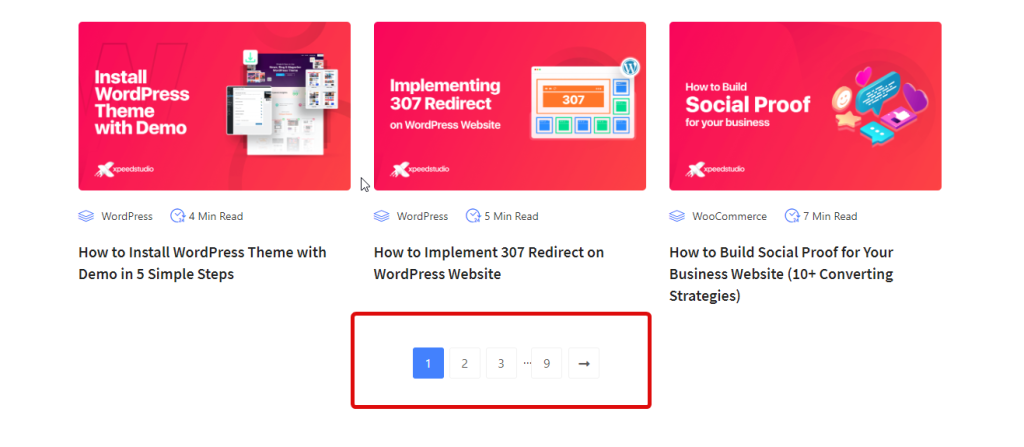
Exemple de Pagination :
Voici un exemple de pagination traditionnelle utilisée dans la page blog de Xpeedstudio. Comme vous pouvez le voir sur l'image, il propose des numéros dans une séquence pour accéder aux différentes pages des résultats. Vous pouvez également accéder directement à la dernière page en un seul clic. De plus, vous pouvez également cliquer sur → signer pour passer simplement à la page suivante.

Parfois, vous pouvez également voir les boutons suivant et précédent avec des numéros comme dans l'exemple ci-dessous :
Un autre exemple serait Google.

Certaines des raisons d'utiliser Pagination :
- La pagination rend la navigation beaucoup plus facile car les informations sont présentées dans des segments, il devient facile pour les utilisateurs de saisir les informations
- Améliore l'expérience utilisateur car il permet aux utilisateurs de trouver plus facilement ce qu'ils recherchent et leur donne également un sentiment de contrôle
Côtés négatifs de l'utilisation de Pagination :
- Puisqu'il faut une action supplémentaire pour passer à la page suivante, certaines personnes peuvent trouver cela ennuyeux.
- Cela peut parfois poser des problèmes d'accessibilité avec l'action supplémentaire pour la navigation
Vous pouvez également consulter notre blog Meilleures tendances de l'interface utilisateur à suivre
Qu'est-ce que le Lazy Loading ou le défilement infini ?
Le chargement paresseux ou le défilement infini est le processus de chargement du contenu lorsque les utilisateurs font défiler un site Web . Cela crée une expérience où la page ne se termine jamais. Cependant, les utilisateurs peuvent faire défiler vers le bas pour obtenir de nouveaux résultats jusqu'à ce que tous les résultats soient chargés.
Exemple de Lazy Load :
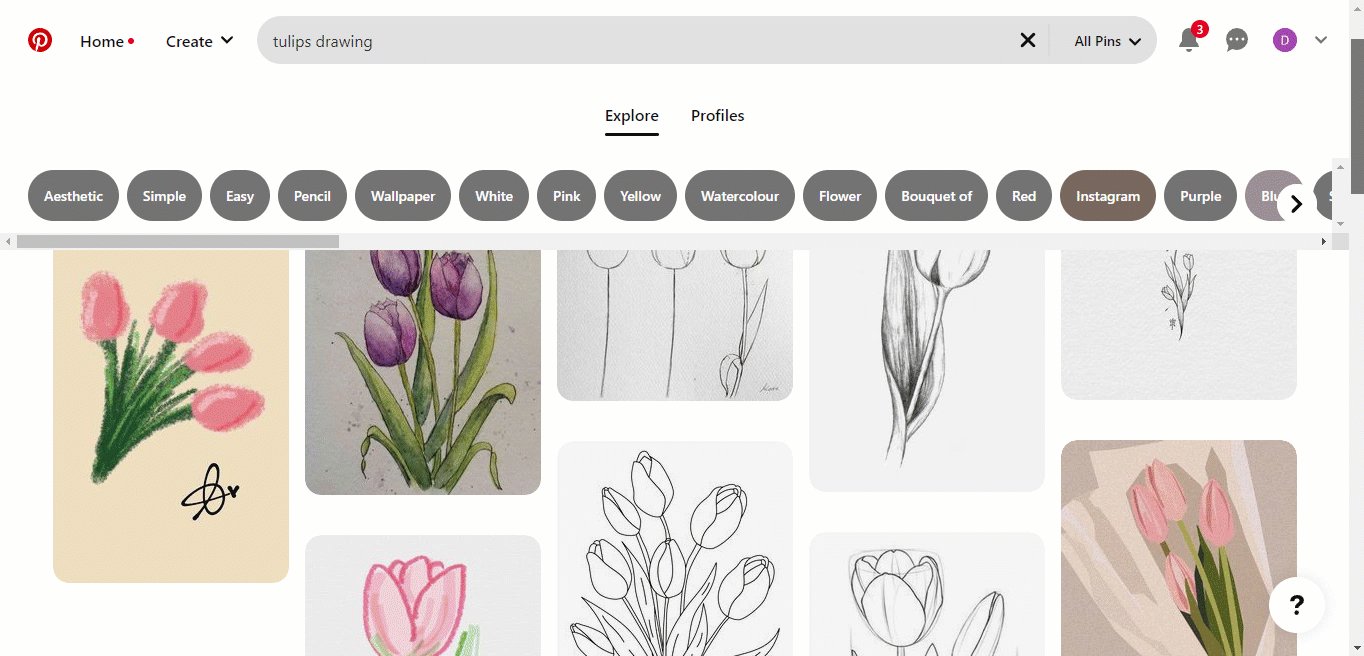
Dans l'exemple ci-dessous, vous pouvez voir le contenu se charger lorsque l'utilisateur fait défiler vers le bas :

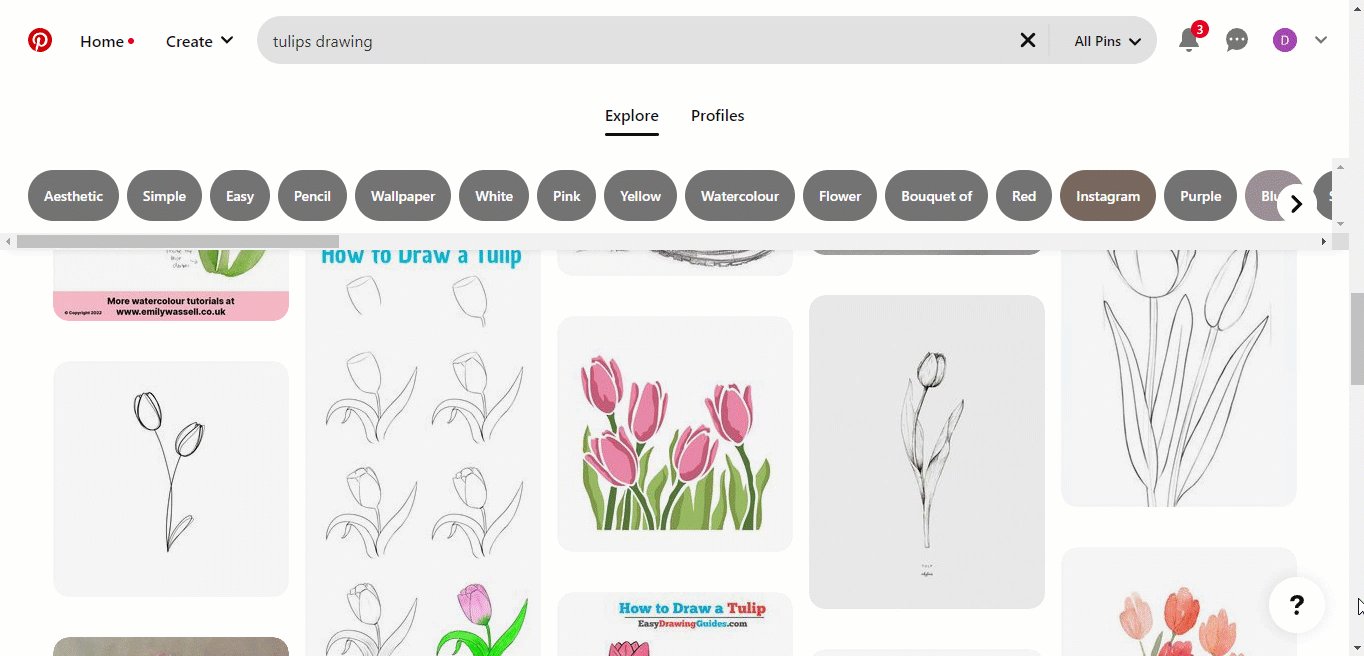
Un autre exemple serait Pinterest.

Certaines des raisons d'utiliser le Lazy Loading :
- Fonctionne très bien pour retenir les utilisateurs sur votre site pendant une longue période car peu d'action est nécessaire pour passer au résultat suivant
- Le défilement infini est le mieux adapté aux utilisateurs mobiles car les utilisateurs peuvent facilement faire défiler vers le bas
- On peut facilement accéder aux résultats précédents simplement en faisant défiler vers le haut sans prendre d'action supplémentaire
Côtés négatifs de l'utilisation du défilement infini ou du chargement paresseux :
- Au fur et à mesure que les utilisateurs continuent de charger, le processus d'affichage des résultats peut ralentir.
- Dans les sites de commerce électronique, les utilisateurs peuvent avoir l'impression d'avoir quelque peu perdu le contrôle si le chemin de navigation n'est pas visible en haut.
Qu'est-ce que Charger plus ?
Un chargement de plus est un bouton qui apparaît au bas d'une page qui est visible, vous pouvez faire défiler vers le bas et une fois que vous avez cliqué sur le bouton de chargement de plus, il affiche plus de contenu avec l'option de charger plus de bouton au bouton. Ce processus se poursuit jusqu'à ce que tous les résultats souhaités aient été affichés.
Exemple de Charger plus :
Dans cet exemple, vous pouvez voir que le bouton Charger plus fonctionne dans une page WooCommerce Archive construite avec Moteur de boutique .

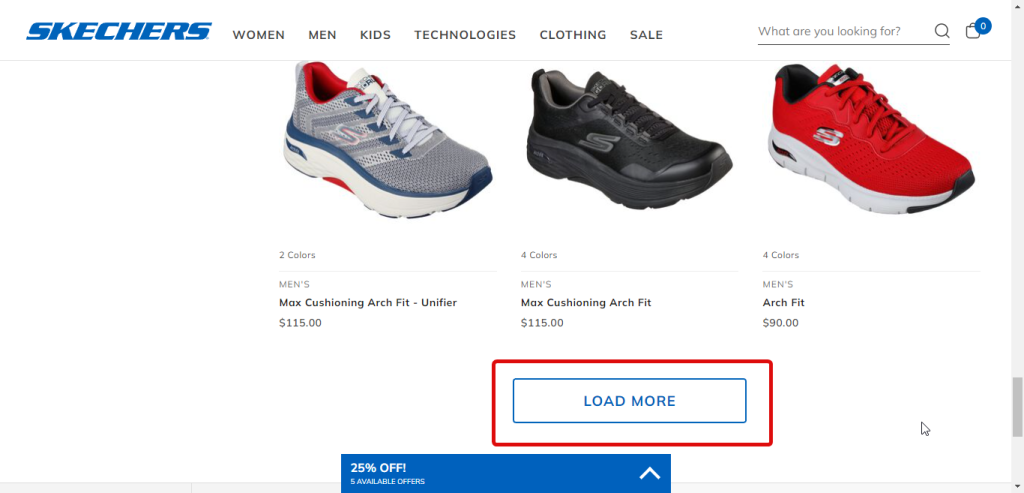
Un autre exemple est Skechers.

Certaines des raisons d'utiliser Load More :
- Load more vous montre les nouveaux résultats tout en conservant les anciens, contrairement à la pagination qui remplace les résultats précédents.
- Cette option garantit une bonne expérience utilisateur sur les smartphones et les petits appareils.
Côtés négatifs de l'utilisation de Load More :
- Certains peuvent ne pas aimer l'obligation de cliquer encore et encore sur le bouton Charger plus
- Après avoir chargé une longue liste de résultats, les utilisateurs peuvent perdre la trace des informations.
Vous pouvez également consulter notre blog Combien cela coûte-t-il de créer un NFT : expliqué

Différences entre la pagination, le chargement paresseux et le chargement supplémentaire
Utilisation et engagement des utilisateurs

Pagination
Si vous avez affaire à du contenu tel que des articles de blog où votre public est très probablement conscient de ce qu'il recherche, la pagination est le meilleur choix. Cela fournira aux utilisateurs un moyen pratique de trouver la sortie souhaitée, les engageant ainsi sur votre site Web.
DEFILEMENT infini
Le défilement infini fonctionne dans une situation où les utilisateurs ont envie de contenu sans direction ni objectif spécifique. Un bon exemple d'une telle situation serait le fil des médias sociaux où les gens font généralement défiler pour trouver des informations aléatoires pour passer leur temps. Le concept d'un défilement infini s'intègre parfaitement dans ces situations pour engager efficacement votre public.
Charger plus
Charger plus est utilisé dans des situations où les gens ont une idée de ce qu'ils recherchent. De plus, ils veulent avoir le choix entre plusieurs options, mais veulent toujours contrôler le processus. Par exemple, une page de catégorie ou d'archive est l'endroit idéal pour utiliser un bouton Charger plus afin que les utilisateurs puissent voir plusieurs choix et aient également la possibilité de choisir s'ils veulent voir plus de choix ou non.
Commentaire:
Outre le type de contenu, une autre chose qui compte pour décider lequel utiliser est le type/la taille de l'appareil. Habituellement, le défilement infini ou le chargement paresseux est préféré pour les petits appareils tels que les smartphones qui ont trop peu d'espace pour ajouter plusieurs options comme la pagination où les utilisateurs doivent effectuer des actions supplémentaires.
Ainsi, vous pouvez également opter pour différentes options en fonction de la taille de l'appareil. Par exemple, Google utilise la pagination pour les ordinateurs de bureau, mais il utilise le défilement infini pour les appareils mobiles.
Optimisation des moteurs de recherche (SEO)

Pagination
La pagination n'a pas d'impact négatif en terme de SEO sauf si vous avez plus de 1000 pages en pagination (ce qui est rare). La raison pour laquelle la pagination ne crée aucun problème avec l'exploration des moteurs de recherche est qu'elle traite chaque page de pagination comme une page individuelle. De plus, chaque page doit avoir un méta-titre unique contenant le numéro de cette page.
Heureusement, tous les plugins WordPress créent différentes URL uniques contenant le numéro d'une page pour chaque pagination afin de ne pas entraver votre jeu de référencement. Si vous utilisez la pagination sur vos sites Web WordPress, vous êtes prêt à partir !
DEFILEMENT infini
La façon dont Google gère les pages avec un index de défilement infini est qu'il traite chaque bloc comme une page Web distincte avec des URL et des balises méta uniques. Ainsi, alors que les utilisateurs voient une page qui défile à l'infini, Google voit en fait une combinaison de plusieurs pages.
Tant que l'URL de votre site Web change avec le défilement, votre site ne rencontrera aucun problème de référencement. Pour être sûr à 100%, vérifiez si votre URL change avec le défilement par exemple
website.com/blog/?page-2
website.com/blog/?page-3
Charger plus
La même théorie du défilement infini ou du chargement paresseux s'applique à Charger plus. Alors que les utilisateurs le voient comme une seule page qui charge plus de contenu après un clic, les moteurs de recherche traitent chaque bloc nouvellement chargé comme une nouvelle page. Donc, il n'y a aucun problème avec le référencement.
Commentaire
Maintenant, la question est de savoir quel est le meilleur pour le référencement, n'est-ce pas ? Eh bien, il n'y a pas de réponse car Google ne se soucie que de l'expérience utilisateur. Tant que les utilisateurs passent beaucoup de temps sur votre site Web, votre site sera classé. Et celui qui fonctionne pour votre site Web pour retenir vos utilisateurs pendant longtemps dépend de vous.
Vous pouvez également lire 7 principes clés de conception UX pour un parcours utilisateur fluide
Pagination vs chargement paresseux vs charger plus : en un coup d'œil
| Pagination | Chargement paresseux/ Défilé interminable | Charger plus | |
|---|---|---|---|
| Qu'est-ce que c'est? | Décompose les informations en plusieurs pages | Le contenu est chargé lorsque les utilisateurs font défiler vers le bas | Le contenu se charge lorsque les utilisateurs cliquent sur d'autres boutons. Le bouton apparaît à la fin du contenu. |
| Comment naviguer | Cliquez sur les numéros de pagination | Faites défiler vers le haut ou vers le bas | Faites défiler vers le haut pour le contenu précédent et cliquez sur le bouton Charger plus pour le nouveau contenu |
| Est-ce mauvais pour le référencement ? | Non | Non | Non |
| Célèbre site qui utilise | Google (version de bureau) | Skechers | |
| Mieux adapté pour | Sites de blogs (version de bureau) | Toute la version mobile du site | Sites de commerce électronique |
Vous pouvez également consulter notre blog 11 meilleurs sites Web WordPress célèbres que vous ne connaissiez pas
Questions fréquemment posées
Jetons un coup d'œil à certaines des questions fréquemment posées sur la pagination, le chargement différé et le chargement supplémentaire :
A quoi sert la pagination ?
La pagination est utilisée pour séparer une longue liste d'informations en pages plus petites afin que les utilisateurs puissent facilement naviguer pour trouver les informations qu'ils recherchent.
Pourquoi la pagination est-elle si importante ?
La pagination permet d'afficher de nombreuses informations de manière gérable sans encombrer une seule page Web, ce qui peut également ralentir votre site.
La pagination est-elle meilleure que le défilement infini ?
Dépend du type de contenu, du contexte et de l'appareil en question. Habituellement, la pagination est meilleure que le défilement infini si l'utilisateur recherche un contenu spécifique sur un bureau. Sinon, le défilement infini est également une bonne option. Donc, il n'y a pas de réponse claire.
Quelle est la meilleure pagination ou chargement paresseux ?
Les deux servent des objectifs différents. La pagination fournit une solution rapide et offre ainsi une bonne expérience utilisateur. D'autre part, le chargement paresseux engage davantage votre public avec votre site.
Comment la pagination améliore-t-elle les performances ?
La pagination divise le contenu volumineux en parties plus petites, ce qui permet aux utilisateurs de trouver des informations. De plus, cela réduit également la charge sur la base de données car le contenu est chargé par page une fois que les utilisateurs naviguent vers différentes pages à l'aide de la navigation.
Derniers mots
Nous espérons maintenant que vous avez compris les différences entre la pagination, le chargement paresseux et le chargement supplémentaire. Comme vous l'avez déjà lu, tous ont des objectifs différents et sont adaptés à différents types de contenu et types d'appareils.
Alors, c'est vraiment à vous d'étudier votre audience et de choisir le type de navigation qui permettra à vos utilisateurs de passer un bon moment sur votre site.
Si vous avez des questions ou des commentaires concernant le blog, laissez-les dans la zone de commentaires.
