¿Qué son las ventanas emergentes? Beneficios, tipos y mejores prácticas
Publicado: 2025-04-02
Debe haber encontrado un formulario emergente pegadizo que reúna información variada o ofrece alguna oferta. Pero bueno, no todas esas ventanas emergentes del sitio web son malas. Algunos están hechos tan bien que te atraen realmente a subir a bordo. Los formularios emergentes tienen una reputación mixta y usted, como titular de la empresa, debe recurrir a la mejor de ella.
La verdadera pregunta es, ¿qué hacer? ¿Es necesario crear ventanas emergentes? ¿Es beneficioso y ayudará a mi negocio? ¿Qué son las ventanas emergentes de notificación de la página web?
Por eso estoy aquí. ¡Tu caballero en la armadura brillante, tu salvador! Jaja, sé que es demasiado, pero bueno, estoy seguro de que te ayudaré a navegar a través de todo sobre formularios emergentes. ¿Estás listo para obtener todas tus respuestas fácilmente? ¡Vamos a ir!
Ahora comprendamos el formulario de manera fácil. Por lo general, es un documento con varios campos y espacios en blanco y solicita información crucial. Un usuario lo llena según sus conocimientos y experiencia. Hemos visto formularios de solicitud universitarios exclusivos, formularios de trabajo, formularios de contacto, etc. Existen diferentes formas basadas en la industria para apoyar la utilidad y la función especiales.
Ahora, combinemos los dos para una comprensión matizada. Un formulario emergente es un formulario que aparecería en algún lugar de un sitio web y contiene campos para obtener información de los espectadores de manera rápida. ¿No es fácil!
Ahora, exploremos la siguiente etapa. Veamos cómo los formularios emergentes o las ventanas emergentes pueden respaldar el crecimiento de su negocio.

Recibiste tu respuesta a ¿Qué es una ventana emergente en un sitio web? Ahora, revisemos.

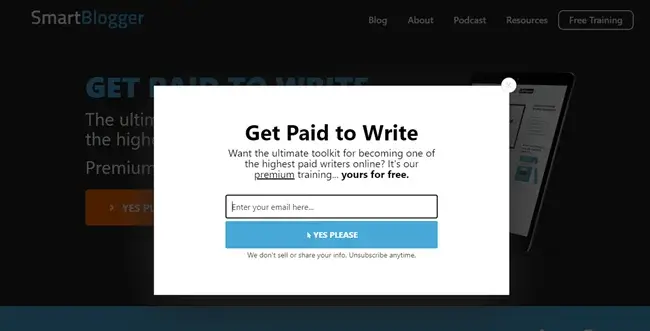
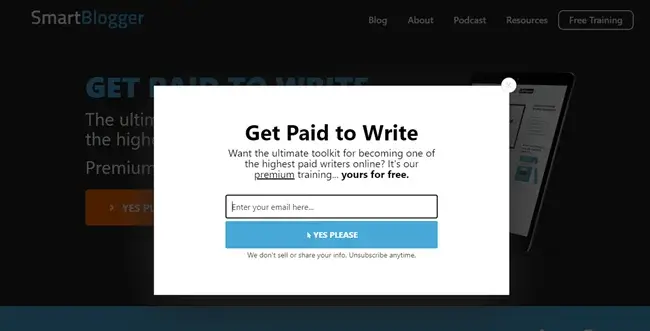
Estas ventanas emergentes, como su nombre indica, utilizan toda la pantalla del navegador para capturar efectivamente la atención del usuario. Estos son difíciles de perder. Sin embargo, las ventanas emergentes de pantalla completa pueden ser altamente notables, por lo que es importante usarlas cuidadosamente para mejorar la experiencia del usuario. Asegúrese de que estos tipos de ventanas emergentes se coloquen estratégicamente para evitar interrumpir las interacciones clave del usuario.

La ventana emergente de barra también conocida como cinta o banner son ventanas emergentes muy no intrusivas. Si está ejecutando algunos tratos o celebrando algo, una pequeña pancarta en su sitio web puede informarlo. Este tipo de ventana emergente no perturbaría la experiencia o la actividad del usuario de ninguna manera.

Estas ventanas emergentes se ciernen sobre el contenido actual que los visitantes vean. Se ocupa solo de una parte de la pantalla, lo que permite a los usuarios cerrarla fácilmente o tocar afuera para continuar su actividad. Estos son los tipos más comunes de ventanas emergentes utilizadas por los especialistas en marketing.

Si desea una ventana emergente no intrusiva pero impactante, los deslizamientos son su respuesta. Estos no perturbarían la actividad del usuario y se deslizarían desde ninguna dirección establecida. Estos no perturban a los usuarios y pueden captar fácilmente su atención.

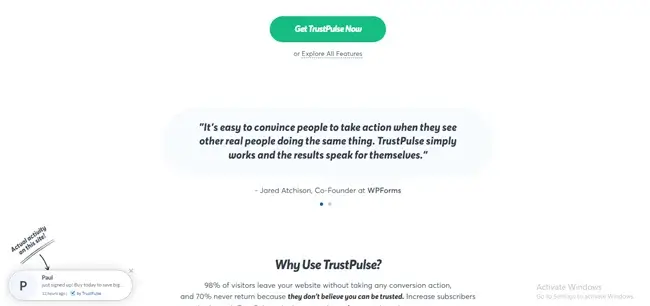
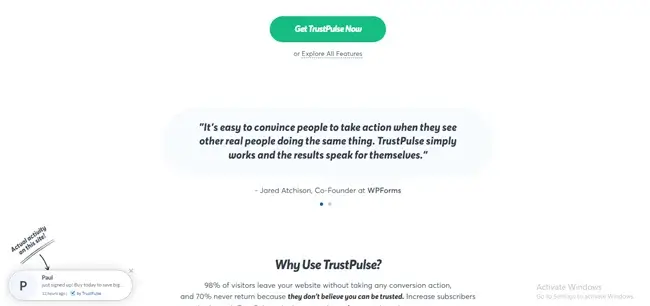
Este tipo de ventanas emergentes o notificaciones son muy famosas en los sitios de comercio electrónico. Esto muestra que la actividad del usuario en vivo ocurre en el sitio. Es posible que haya visto textos como "2 usuarios acaban de obtener este producto", "20 personas están viendo este producto" o "guardados en 50 listas de deseos". Este tipo de ventanas emergentes empujan a los usuarios a tomar medidas debido a la garantía de que otros también lo están haciendo.

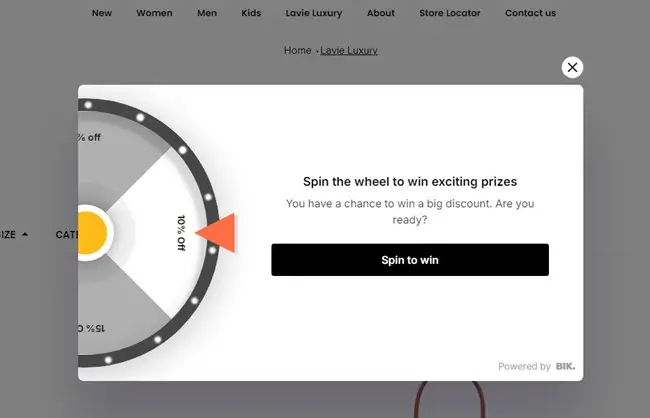
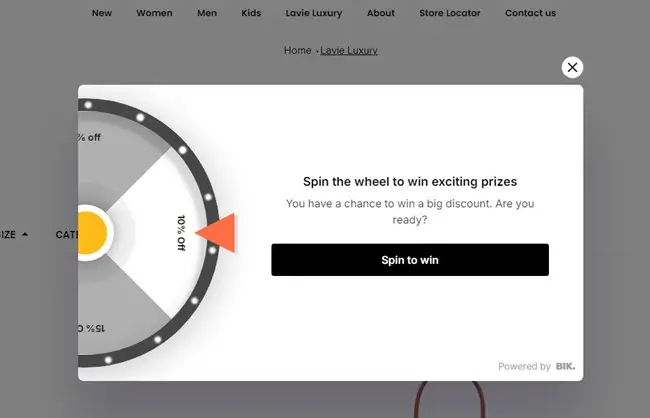
La rueda giratoria o las ventanas emergentes de rascado son muy famosos para agregar un elemento gamificante a su sitio. Los usuarios jugarán un juego pequeño para obtener una oferta personalizada para ellos. Esto genera emoción, curiosidad y una sensación de valor.

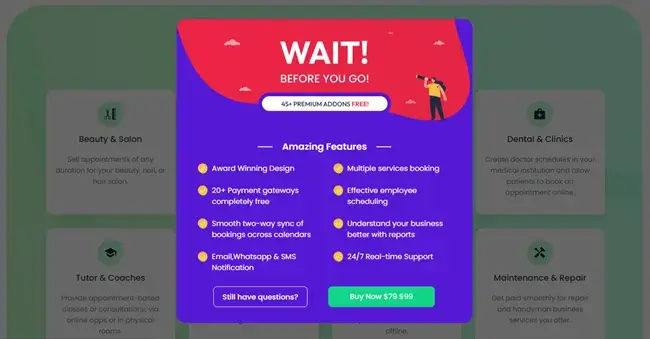
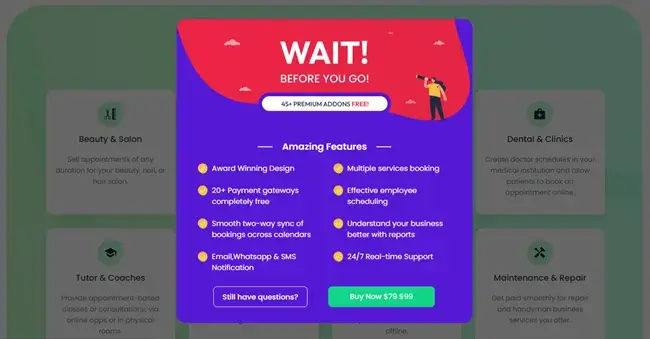
¿Qué es una ventana emergente de intención de salida? Bueno, es una gran oportunidad para reenviar al visitante antes de que salgan de su sitio web. Estos aparecerán cuando el cursor de un usuario irá para cerrar la pestaña o pasar a la siguiente pestaña. Si tiene una oferta muy atractiva, use la ventana emergente de intención de salida. Si al visitante le hubiera gustado lo que vieron, existe una gran posibilidad de que obtengan la oferta.

Es una tendencia humana a multitarea. Un visitante puede abrir una ventana y luego ir a hablar sobre una llamada o asistir a otra tarea. Las ventanas emergentes de inactividad aparecen en el momento justo para recuperar la participación del usuario. Esto actuará como un recordatorio para continuar navegando y aprovechar las excelentes ofertas.

En lugar de mostrar inmediatamente una ventana emergente, puede esperar unos segundos o minutos de que los usuarios se familiaricen con su sitio. Después de ese tiempo específico, su ventana emergente se activará. Esto no saldrá como también de ventas y el visitante estaría listo para consultar alguna oferta.
Para obtener clientes potenciales y comentarios genuinos, tenga en cuenta a los usuarios al diseñar sus ventanas emergentes. Ponte en el lugar de un visitante del sitio web. O visite algunos sitios web usted mismo para comprender qué tipo de ventanas emergentes se usan y si se sienten bien o no. Hacer un análisis exhaustivo de mercado es la mejor manera de abordar una creación de formularios emergentes.
La verdadera pregunta es, ¿qué hacer? ¿Es necesario crear ventanas emergentes? ¿Es beneficioso y ayudará a mi negocio? ¿Qué son las ventanas emergentes de notificación de la página web?
Por eso estoy aquí. ¡Tu caballero en la armadura brillante, tu salvador! Jaja, sé que es demasiado, pero bueno, estoy seguro de que te ayudaré a navegar a través de todo sobre formularios emergentes. ¿Estás listo para obtener todas tus respuestas fácilmente? ¡Vamos a ir!
¿A qué te refieres con ventanas emergentes y formularios emergentes?
Desglosemos qué ventanas emergentes son para tener una idea perfecta. Todos sabemos qué es una ventana emergente simple. Algo que aparece, de la nada y da una sorpresa. Tiende a aparecer de repente y proporciona información útil. Por lo general, hemos visto hermosas tarjetas emergentes 3D, libros e incluso tiendas emergentes en exposiciones.Ahora comprendamos el formulario de manera fácil. Por lo general, es un documento con varios campos y espacios en blanco y solicita información crucial. Un usuario lo llena según sus conocimientos y experiencia. Hemos visto formularios de solicitud universitarios exclusivos, formularios de trabajo, formularios de contacto, etc. Existen diferentes formas basadas en la industria para apoyar la utilidad y la función especiales.
Ahora, combinemos los dos para una comprensión matizada. Un formulario emergente es un formulario que aparecería en algún lugar de un sitio web y contiene campos para obtener información de los espectadores de manera rápida. ¿No es fácil!
Ahora, exploremos la siguiente etapa. Veamos cómo los formularios emergentes o las ventanas emergentes pueden respaldar el crecimiento de su negocio.
Beneficios de una ventana emergente en el sitio web de WordPress para negocios

1. Las ventanas emergentes ayudan a obtener clientes potenciales
La principal utilidad de un formulario emergente del sitio web es obtener clientes potenciales de crema. Si se cronometra correctamente, seguramente recibirá información del cliente que puede ayudarlo a promover su negocio aún más. Eventualmente puede conducir a conversiones.2. Permite la participación del usuario
Los formularios emergentes generalmente serían un primer punto de contacto entre usted y el visitante del sitio web. Por lo tanto, comenzará la interacción y la conversación del usuario. Es un punto en el que presenta su información más importante y permite que los visitantes tomen medidas y se conecten con usted.3. Las ventanas emergentes se dirigen a un segmento de usuario específico
Puede definir quién ve una ventana emergente en su sitio web. Puede ser solo nuevos visitantes, solo clientes recurrentes, o puede ser emergente basada en el comportamiento. Por ejemplo, si usted es un sitio web de ropa que ejecuta una venta en jeans, solo se dirigiría a aquellos visitantes que navegan por los jeans. De esta manera, te conecta exactamente con quién quieres, lo que lleva a una mayor tasa de conversión.4. Ayuda a obtener retroalimentación
Una ventana emergente puede ser solo para obtener comentarios genuinos de sus visitantes. Si es un sitio web centrado en el contenido, puede preguntar qué más esperan los lectores de su final. Para una tienda de productos, los visitantes pueden hacerle saber qué colección les gustaría tener que comprar. Obtiene sus credenciales, así como información valiosa sobre lo que piensa el usuario de usted. Te ayudará a ir en la dirección correcta.5. ofrece información importante
Si está celebrando un aniversario o realizando una venta festiva, una ventana emergente lo consciente del visitante. También puede informarles de su falta de disponibilidad debido a cualquier problema durante un período específico.Recibiste tu respuesta a ¿Qué es una ventana emergente en un sitio web? Ahora, revisemos.
Varios tipos de ventanas emergentes (basadas en formato y activador de acción)
1. Popups de pantalla completa

Estas ventanas emergentes, como su nombre indica, utilizan toda la pantalla del navegador para capturar efectivamente la atención del usuario. Estos son difíciles de perder. Sin embargo, las ventanas emergentes de pantalla completa pueden ser altamente notables, por lo que es importante usarlas cuidadosamente para mejorar la experiencia del usuario. Asegúrese de que estos tipos de ventanas emergentes se coloquen estratégicamente para evitar interrumpir las interacciones clave del usuario.
2. Popups de barra

La ventana emergente de barra también conocida como cinta o banner son ventanas emergentes muy no intrusivas. Si está ejecutando algunos tratos o celebrando algo, una pequeña pancarta en su sitio web puede informarlo. Este tipo de ventana emergente no perturbaría la experiencia o la actividad del usuario de ninguna manera.
3. Superpuesta emergente

Estas ventanas emergentes se ciernen sobre el contenido actual que los visitantes vean. Se ocupa solo de una parte de la pantalla, lo que permite a los usuarios cerrarla fácilmente o tocar afuera para continuar su actividad. Estos son los tipos más comunes de ventanas emergentes utilizadas por los especialistas en marketing.
4. Popups deslizantes

Si desea una ventana emergente no intrusiva pero impactante, los deslizamientos son su respuesta. Estos no perturbarían la actividad del usuario y se deslizarían desde ninguna dirección establecida. Estos no perturban a los usuarios y pueden captar fácilmente su atención.
5. PopUps del sitio web de prueba social

Este tipo de ventanas emergentes o notificaciones son muy famosas en los sitios de comercio electrónico. Esto muestra que la actividad del usuario en vivo ocurre en el sitio. Es posible que haya visto textos como "2 usuarios acaban de obtener este producto", "20 personas están viendo este producto" o "guardados en 50 listas de deseos". Este tipo de ventanas emergentes empujan a los usuarios a tomar medidas debido a la garantía de que otros también lo están haciendo.
6. Popups gamificadas

La rueda giratoria o las ventanas emergentes de rascado son muy famosos para agregar un elemento gamificante a su sitio. Los usuarios jugarán un juego pequeño para obtener una oferta personalizada para ellos. Esto genera emoción, curiosidad y una sensación de valor.
7. Popups basadas en pergamino
Si realmente no desea asustar a sus visitantes, espere a que se desplazen hasta cierto punto en su página web para mostrarles una ventana emergente. Si se desplazan hasta cierto punto, eso significa que están interesados en su oferta y desean tener algún descuento o más información sobre su oferta.8. Salir de la ventana emergente de intención

¿Qué es una ventana emergente de intención de salida? Bueno, es una gran oportunidad para reenviar al visitante antes de que salgan de su sitio web. Estos aparecerán cuando el cursor de un usuario irá para cerrar la pestaña o pasar a la siguiente pestaña. Si tiene una oferta muy atractiva, use la ventana emergente de intención de salida. Si al visitante le hubiera gustado lo que vieron, existe una gran posibilidad de que obtengan la oferta.
9. Popups de inactividad

Es una tendencia humana a multitarea. Un visitante puede abrir una ventana y luego ir a hablar sobre una llamada o asistir a otra tarea. Las ventanas emergentes de inactividad aparecen en el momento justo para recuperar la participación del usuario. Esto actuará como un recordatorio para continuar navegando y aprovechar las excelentes ofertas.
10. ventanas emergentes cronometradas

En lugar de mostrar inmediatamente una ventana emergente, puede esperar unos segundos o minutos de que los usuarios se familiaricen con su sitio. Después de ese tiempo específico, su ventana emergente se activará. Esto no saldrá como también de ventas y el visitante estaría listo para consultar alguna oferta.
Consideraciones al diseñar una ventana emergente
Sí, las ventanas emergentes son importantes y aún no están desactualizadas. Sí, son intrusivos, pero no si piensan a fondo y consideran los siguientes puntos al diseñarlos.- Asegúrese de que las ventanas emergentes sean relevantes para el contenido en una página específica. Si es relevante, mejorará significativamente la participación del usuario. Por ejemplo, en un blog sobre consejos de marketing de SEO, proporcione una ventana emergente para compartir su kit de herramientas SEO por correo.
- La copia emergente y la oferta deben ser valiosas. Debería proporcionar un buen recurso, descuento, libros electrónicos, ideas o algo similar. Debería valer la pena el tiempo de su usuario.
- Comprender los patrones de compromiso de los usuarios. Lo que les hace hacer clic, lo que los hace permanecer, lo que los hace ingresar a sus credenciales. Use mapas de calor analíticos para comprender dónde está el usuario más activo.
- Un formulario emergente bien diseñado consiste en elementos clave como un título, descripción, oferta y una imagen. Por lo tanto, también debe clavar su lenguaje de copia. En lugar de escribir, 'Obtener zapatos con 30% de descuento' Use 'correr más millas con un 30% de descuento'.
- Debe especificar qué acción espera del usuario. El botón CTA o la copia CTA deben ser muy precisas y guiar a los usuarios en la dirección correcta. El proceso para aprovechar cualquier oferta debe ser intuitiva y sin esfuerzo para el usuario.
- Use un constructor emergente que responda a múltiples dispositivos con una experiencia de usuario perfecta. Su diseño de formulario debe adaptarse a cualquier dispositivo desde el cual un visitante navegaría por su sitio.
- Elija el tipo correcto de forma para la audiencia adecuada. Comprender el comportamiento del usuario y tener en cuenta las necesidades del usuario. Solo entonces podrá crear ventanas emergentes no intrusivas que se consideren y no se descuiden.
Envolviendo la guía AZ para formularios emergentes
Estoy seguro de que con estos consejos y ejemplos, todos están conectados para probar algunos de los mejores complementos de creación emergente. Puede comenzar a diseñar teniendo en cuenta las consideraciones. Asegúrate de no ser agresivo. Con las tendencias digitales evolucionadas, los usuarios prefieren interacciones perfectas y no intrusivas sobre cualquier cosa que se sienta excesiva.Para obtener clientes potenciales y comentarios genuinos, tenga en cuenta a los usuarios al diseñar sus ventanas emergentes. Ponte en el lugar de un visitante del sitio web. O visite algunos sitios web usted mismo para comprender qué tipo de ventanas emergentes se usan y si se sienten bien o no. Hacer un análisis exhaustivo de mercado es la mejor manera de abordar una creación de formularios emergentes.


