¿Por qué un tema receptivo es tan importante para su estrategia web?
Publicado: 2022-01-13En la era de los dispositivos móviles, el diseño receptivo es importante. Si eres un desarrollador web exitoso, entiendes exactamente de lo que estamos hablando. ¿Qué pasa si no tienes experiencia en diseño web? En ese caso, es posible que se pregunte qué significa esto, si su empresa debe integrar esta estrategia web o no, y qué temas de Drupal usar para el diseño receptivo.
Hoy, el equipo de WishDesk explica qué es un tema receptivo y destaca la importancia del diseño receptivo. ¡Échale un vistazo!
El concepto de diseño de temas responsivos
En palabras simples, los temas receptivos son más una versión reducida de los sitios de escritorio que se adaptan a cualquier tamaño de pantalla, incluidos sus teléfonos inteligentes, tabletas o iPad. Solo necesita tocar la pantalla para acercar y alejar la pantalla para obtener la información que necesita. Esto es gracias a la tecnología que hace que su sitio sea compatible con dispositivos móviles y mejora la forma en que se ve en múltiples tamaños de pantalla.
Un número cada vez mayor de personas recurre a sus teléfonos inteligentes no solo para hacer llamadas, sino también para buscar noticias, comprar y otros sitios web de interés. Es por eso que un sitio web exitoso debe tener un diseño receptivo. No importa cuán hermoso esté diseñado su sitio web, aún perderá un gran segmento de usuarios si no está listo para adoptar un tema receptivo. Además, los temas receptivos son más atractivos, fáciles de navegar, fáciles de usar y son el nuevo estándar para mantener una presencia en línea.
Datos sobre la importancia de un sitio web de tema receptivo
- El 61 % de los consumidores probablemente comprará en sitios optimizados para dispositivos móviles.
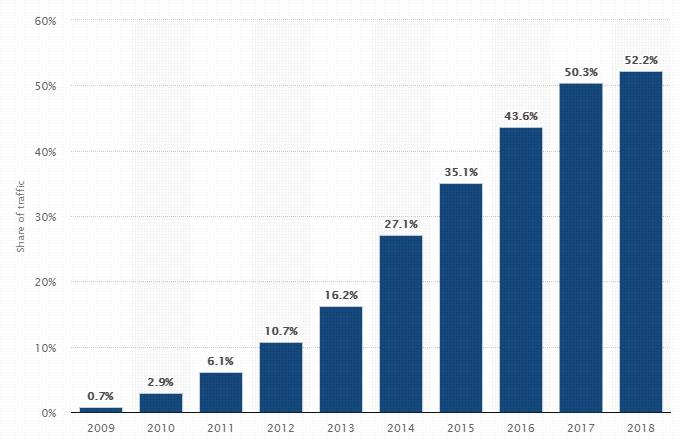
- Más del 53% de todo el tráfico del sitio web proviene de personas que usan un sitio receptivo.

- El 94% de las personas construyen la imagen de su marca después de navegar por su sitio web móvil.
- Más de la mitad de los ingresos totales del comercio electrónico se generan a partir de sitios optimizados para dispositivos móviles.
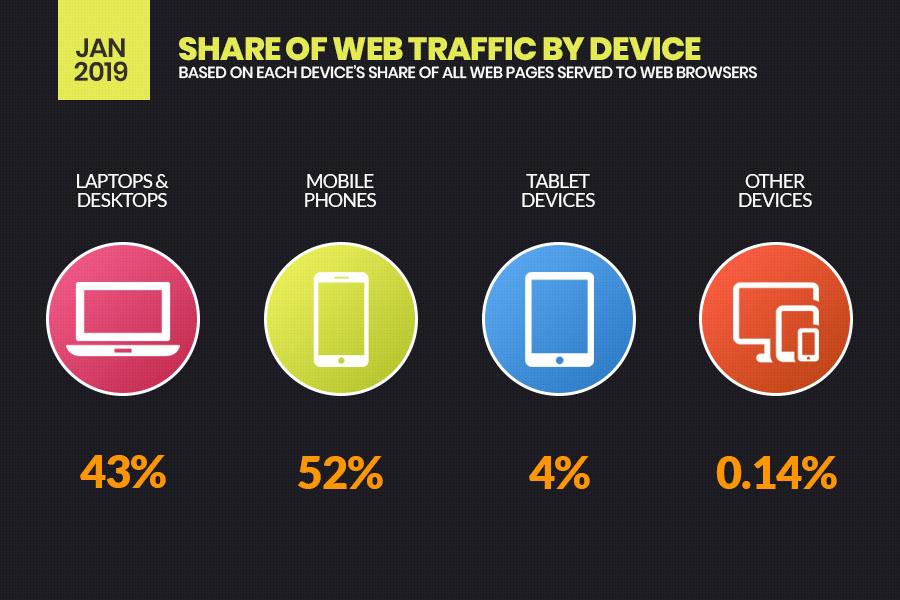
- Dado que los teléfonos móviles representan más de la mitad del tráfico web, los sitios compatibles con dispositivos móviles pueden convertir una mayor parte del tráfico en clientes potenciales que los sitios web que no responden.

¿Por qué un tema receptivo es un elemento importante para su sitio web?
Recientemente, la creciente popularidad del tema receptivo ha dejado a muchas empresas en un dilema, razón por la cual se ha vuelto tan importante desarrollar un sitio web optimizado para dispositivos móviles.
Según el lanzamiento de la regla Mobile-first, Google comenzó a incluir en la lista negra los sitios web que no son aptos para dispositivos móviles. Además, Google prefiere clasificar solo aquellos sitios en SERP que tienen un tema receptivo y se ajustan a múltiples pantallas.
Profundicemos en la importancia de los temas receptivos. También lo ayudaremos a comprender las ventajas de usar una estrategia web de tema receptivo:
1. Los temas receptivos obtienen tasas de conversión más altas
¿Se enfrenta a altas tasas de rebote con su sitio web?
Google señala dos razones importantes para las tasas de conversión más bajas: primero, si el tiempo de carga de su página web es mayor que el tiempo ideal (3 a 4 segundos), y segundo, si su sitio no es compatible con dispositivos móviles. Y si es la segunda razón, entonces estás perdiendo un gran segmento de tus usuarios potenciales.
Según una encuesta, más del 70% de los consumidores usan teléfonos inteligentes para buscar diferentes productos en línea y es probable que el 67% de ellos se conviertan si disfrutan navegando por su sitio. En última instancia, esto significa que al brindar una experiencia de usuario óptima y sin problemas a sus consumidores, puede obtener más conversiones con un sitio receptivo.

2. Los temas receptivos son más simples y fáciles de mantener
El cliente considera que mantener y administrar dos sitios diferentes para su empresa con contenido diferente agregará trabajo adicional a su tarea. Además, requiere pruebas y soporte por separado para funcionar de manera eficiente y sin problemas.
En segundo lugar, tener dos sitios web de escritorio separados requería dos interfaces de administración, contenido, diseño y equipo diferentes para manejar la funcionalidad. En resumen, debe hacer todo bien dos veces, desde la preparación de campañas de PPC hasta el mantenimiento regular. Por el contrario, con el tema receptivo "una talla sirve para todos" y minimiza la necesidad de mucho mantenimiento.
3. SEO mejorado
¡Google da prioridad a los temas responsivos!
Los sitios receptivos son los favoritos de Google porque reducen el alcance de crear dos copias del mismo sitio web, un sitio diferente para la versión móvil y diferente para la versión de escritorio.
Además, tener un solo sitio web para computadoras de escritorio y dispositivos móviles evita que se ejecute contenido duplicado en la web. Y a Google le encanta clasificar esos sitios web en los motores de búsqueda que siguen las reglas de Google. Le ayuda a publicar el mismo contenido en dispositivos móviles y de escritorio sin crear contenido duplicado.
4. Experiencia de usuario mejorada
En el mundo digital, el contenido puede ser el rey, pero ¿qué pasa si los usuarios no pueden acceder a él con facilidad?
No importa cuán hermoso haya diseñado su sitio web y cuán creativo sea el contenido que haya incluido en el sitio, si el usuario todavía está pellizcando, estirando o tocando la pantalla para acceder a la información durante la primera visita a su sitio, se irá rápidamente. .
En este mercado altamente competitivo, donde todas las empresas se esfuerzan por impresionar al cliente de múltiples maneras, es difícil capturar a un usuario con solo un sitio de escritorio. Tenga en cuenta que la primera impresión puede ser la última impresión, así que asegúrese de que, ya sea que el consumidor navegue por un sitio de escritorio o por un sitio móvil, se vaya con un impacto positivo.
5. Aumentar el tráfico y la participación de los usuarios
¿Dio a conocer qué tan rápido se han revolucionado las tendencias de navegación en Internet en las últimas décadas?
Con el uso cada vez mayor de teléfonos inteligentes, la mitad de todo el tráfico de Internet se genera desde dispositivos móviles. Según una encuesta, las personas pasan 4 horas al día navegando en sitios web y aplicaciones de teléfonos inteligentes para múltiples propósitos. Así que comienza a investigar, con la ayuda de un consultor de Wordpress, cómo puedes implementar un diseño receptivo y mejorar el tráfico en tu sitio web.
Una vez que su sitio web se vuelva compatible con dispositivos móviles, notará un rápido aumento en las visitas móviles y estadías más prolongadas de estos usuarios.
¡Consigue un diseño de tema receptivo hoy!
Esperamos que ahora comprenda por qué el diseño de temas receptivos es importante y cómo lo ayuda a mantenerse a la vanguardia en un mercado competitivo. No solo ayuda a que su sitio web se vea genial, sino que también mejora la experiencia del usuario, la tasa de conversión, mejora el SEO y elimina el riesgo de penalización por contenido duplicado. El diseño de sitios web receptivos puede ayudarlo a llegar a un gran segmento de consumidores y permitirle mejorar la visibilidad de la marca.
¡Obtenga un diseño de tema receptivo de los diseñadores web de WishDesk y vea cómo crece su negocio!
