Cómo usar una plantilla de WordPress con contenido de héroe
Publicado: 2022-11-08Una plantilla de WordPress es una colección de archivos que funcionan juntos para producir una interfaz gráfica con un aspecto y una sensación coherentes. Una plantilla incluye una hoja de estilo (o style.css), que controla el aspecto general de su sitio, y un archivo de plantilla (index.php), que controla el contenido que se muestra en su sitio. El término "contenido principal" se usa a menudo en referencia a una imagen de banner grande o un video colocado de manera destacada en un sitio web, generalmente en el área del encabezado. El contenido principal está diseñado para captar la atención de los visitantes y persuadirlos para que realicen la acción deseada, como suscribirse a un boletín informativo o realizar una compra. Si bien no se requiere contenido de héroe en una plantilla de WordPress, muchas plantillas incluyen soporte para una imagen o video de héroe. Si su plantilla incluye soporte de contenido principal, normalmente puede cargar su imagen principal o video a través del Personalizador de WordPress.
Las opciones para personalizar esta imagen se pueden encontrar en el panel que se abre después de hacer clic en Configuración de Media Box:. La opción Alineación vertical de los medios le permite alinear los medios vertical, horizontal o verticalmente. Si la opción para hacer que la imagen sea redonda está marcada, también puede seleccionar un color de borde diferente para su imagen. Con esta función, puede establecer la ubicación del marco en la parte superior de la imagen presionando el botón Mostrar marco sobre imagen. Mostrar sombra: esta opción se puede usar para agregar una sombra al marco. Es posible que debas ocultar los marcos en los móviles para tener una mejor capacidad de respuesta. Cuando selecciona Configuración de Media Box en el menú desplegable, puede acceder a opciones personalizadas.
El video se reproducirá automáticamente tan pronto como el visitante llegue a la página si esta opción está habilitada. Luego, en el contexto del video, agregue algo de sombra y oculte la imagen que aparece cuando el video no se está reproduciendo. Puede cargar una imagen en su computadora, cambiarla con frecuencia o eliminarla completamente de su computadora. Cuando usa Imágenes superpuestas como tipo de medio, tiene acceso al panel de personalización para imágenes superpuestas. Si deshabilita esta opción, el cuadro de texto será completamente transparente. Si sigue sus pautas de diseño, es posible que pueda agregar más funciones al cuadro de texto. Si la opción de mostrar un lema está habilitada, puede acceder a la personalización avanzada yendo a Opciones al lado de Mostrar lema.
El color del borde del cuadro de texto se puede seleccionar haciendo clic en la flecha desplegable. El lema no aparecerá en un fondo si deja activada la configuración Habilitar fondo. Si la opción de subtítulos está habilitada, puede acceder al panel de personalización avanzada haciendo clic en Opciones junto a Mostrar subtítulos. Es posible hacer cambios. En un intento de deshabilitar las pantallas de fondo, desmarque la casilla de verificación Habilitar fondo. El Programa HERO, que se estableció en 2007, tiene como objetivo ayudar a los propietarios de viviendas y empresas a ser más eficientes en el uso de la energía y amigables con la conservación del agua.
¿Qué es el contenido de héroe en WordPress?

El contenido de héroe es una característica de WordPress que le permite resaltar cierto contenido en su sitio web. Este contenido puede ser un anuncio importante, una publicación destacada o cualquier otra cosa sobre la que desee llamar la atención. Puede personalizar la apariencia de su contenido principal para que coincida con el diseño de su sitio web y puede controlar dónde aparece en su sitio.
Invertir en estos productos no solo le ahorra dinero en su factura de energía, sino que también contribuye a la reducción de las emisiones de gases de efecto invernadero. Es posible pagar sus mejoras a través del Programa HERO, que brinda una variedad de opciones de financiamiento.
Puede pagar sus mejoras a lo largo del tiempo con impuestos sobre la propiedad o pedir dinero prestado para hacerlo. El uso del programa HERO puede ayudarnos a todos a beneficiarnos del medio ambiente y al mismo tiempo ahorrar dinero en sus facturas de energía.
Puede obtener más información sobre cómo hacer mejoras de eficiencia energética y conservación de agua en su hogar o negocio en su municipalidad local o en el Programa HERO. El sistema de administración de contenido de código abierto de WordPress le permite crear un sitio web desde cero o actualizar uno existente.
Los beneficios de un bloque de héroe
El bloque de héroe es un banner grande o una imagen de ancho completo con texto que invita a los visitantes a permanecer en una página y consumir la información, como hacer clic en un botón, registrarse o dar su información. En el diseño web, el banner principal es una imagen grande en una página que se muestra de manera destacada en el frente y en el centro. El banner de héroe es con frecuencia lo primero que ve un visitante en el sitio web; muestra una descripción general del contenido más importante. Un bloque de héroe, por otro lado, está destinado a ser una imagen grande de ancho completo que ocupa la mayor parte del espacio de su pantalla. Incluya una breve descripción del programa y un llamado a la acción para alentar a las personas a continuar explorando. Hacer un bloque de héroe en su sitio web despertará el interés de sus visitantes y los alentará a continuar visitando. Una llamada a la acción y una breve descripción aseguran que todos los que visiten su sitio web puedan encontrar lo que buscan y que tomen las medidas adecuadas. Nuestras plantillas Slider Revolution son 100% receptivas y son compatibles con una amplia gama de complementos de WordPress, incluido WooCommerce.
¿Qué es un encabezado de héroe en WordPress?

Un encabezado de héroe es una imagen o video que se muestra de manera destacada en la parte superior de un sitio web, generalmente debajo de la barra de navegación. El encabezado de héroe se puede usar para llamar la atención y transmitir un mensaje sobre el sitio web o la empresa.
El editor receptivo fácil de usar en este ejemplo le permite editar y obtener una vista previa del módulo Slider Revolution en una variedad de vistas. Puede comunicarse con el soporte VIP 1 a 1 si tiene algún problema con el complemento, el sitio web o las plantillas del control deslizante . Para equilibrar el diseño de un encabezado, debe hacer una elección cuidadosa.
Desea que su contenido se destaque, pero también desea mantener a sus lectores interesados en su página. Con el encabezado, puede insertar fácilmente un encabezado en un archivo. Lo primero que les viene a la mente a los usuarios es este esquema de color, que establece el tono para el resto de la página. Cuando se trata del encabezado, puede ser difícil mantenerlo simple.
Quiere que sea llamativo y atractivo para el usuario, pero no quiere que domine o quite contenido. El encabezado debe ser conciso y coherente para que sea efectivo. El diseño del encabezado de la mayoría de los sitios web sigue la imagen principal y se basa en un diseño de encabezado.
El diseño para el cuerpo principal de un sitio web generalmente se decide antes de crear la página y está destinado a ser llamativo y captar la atención del usuario. El diseño del cuerpo principal de un sitio web debe ser simple y efectivo. El diseño de encabezado de la mayoría de los sitios web emplea una imagen de héroe como cuerpo principal. Por lo general, se elige un diseño visualmente atractivo antes de crear la página y su objetivo es captar la atención del usuario. Es fundamental diseñar su encabezado de la manera más efectiva posible.
WordPress es un sistema de gestión de contenido (CMS) popular que se utiliza para crear sitios web y blogs.
Cómo crear un banner de héroe en WordPress
Con él, puede crear un blog y hacer que edite su contenido, así como usar un sistema de complementos y una variedad de temas. WordPress tiene varias características poderosas, una de las cuales es su capacidad para crear banners de héroes. Un banner principal es una imagen de banner web grande que se muestra de forma destacada en una página web y, por lo general, aparece en la parte superior o en el centro de la página. El banner de héroe es con frecuencia la primera imagen que un visitante encuentra en el sitio; muestra el contenido más importante del sitio. Al usar un banner de héroe, puede crear una poderosa representación visual del contenido de su sitio. También es una buena idea incluir una breve descripción del proyecto, así como un llamado a la acción para alentar a las personas a ir más allá. La inclusión de un banner de héroe en su sitio web aumentará la cantidad de tráfico y convertirá a más clientes. Muchos usuarios de WordPress han descubierto que Hero Image es una tendencia de diseño popular en el diseño de su sitio web.
¿Qué es la imagen de héroe de WordPress?

Una imagen principal de WordPress es una imagen grande y de alta resolución que se muestra de manera destacada en un sitio web, generalmente como un banner en la parte superior de la página de inicio. Las imágenes destacadas se utilizan a menudo para comunicar el mensaje principal o el propósito de un sitio web y pueden ir acompañadas de texto u otros elementos visuales.

Las personas, los animales, los objetos y cualquier otra cosa que esté relacionada con el contenido de un sitio web se representan con frecuencia en estas imágenes. Los propietarios de sitios web ocasionalmente usan ilustraciones, obras de arte exclusivas, videos o maquetas de héroes hechas a pedido para crear sus escenas de imágenes de héroes . Seleccione una escena de héroe y luego seleccione cualquier ajuste preestablecido de este tipo de control deslizante yendo a la sección 'Seleccionar un tipo de control deslizante'. Puede elegir una o varias imágenes de su biblioteca de medios para usarlas como su escena principal y luego cargar la imagen que elija. Agregar un texto de subtítulo a nuestra Hero Scene hará que parezca más atractivo. Puede agregar capas de texto y/o HTML a una imagen haciendo clic derecho sobre ella en su Editor de diapositivas y seleccionando Agregar capa de texto/HTML. Ingrese cualquier texto de subtítulo, cambie el tamaño, agregue el ancho y el alto, y marque la opción Alinear al centro de la capa (y Alinear la capa al medio) si desea que su texto se ubique en el centro de la página. Una sección principal en un sitio web atrae la mayor parte de la atención porque es grande y fácil de recordar.
¿Qué es un bloque de héroe en WordPress?
Un bloque de héroe en WordPress es un bloque grande que llama la atención y que normalmente se coloca en la parte superior de una página o publicación. Los bloques de héroe generalmente contienen un título, algo de texto y una imagen o video. Están diseñados para captar la atención del lector y darle una visión general rápida de lo que trata la página o publicación.
Usando los complementos y temas correctos, puede crear grandes secciones de héroes que están diseñadas para atraer la atención de los usuarios. Con un bloque de portada, puede colocar un fondo de imagen sobre el texto. Si su bloque de héroe es simplemente una imagen grande, puede usarla en su publicación. Puede usar Adobe Express y Canva para personalizar miles de plantillas e imágenes prefabricadas para su proyecto. Si prefiere omitir toda la publicidad, el software gratuito como Gimp es una opción. Puede crear una sección de héroe de ancho completo en cualquiera de los temas disponibles. El uso de una sección de héroe en su libro atraerá a su lector a continuar leyendo y lo ayudará a mantener su interés.
Si usa palabras poderosas en sus titulares, puede influir significativamente en la forma en que sus lectores responden a su contenido. Cuando usas estas poderosas frases junto con imágenes evocadoras, se mantendrán motivados aún más. Usando GenerateBlocks (un poderoso bloque de WordPress), le mostraré cómo crear una sección de héroe en su WordPress.
Cómo crear una sección de héroe en WordPress
Hay algunos elementos clave que intervienen en la creación de una gran sección de héroes en WordPress. En primer lugar, deberá elegir una imagen o un vídeo impresionantes que realmente llamen la atención y hablen de su marca. A continuación, querrá agregar un título y un subtítulo que comuniquen claramente de qué se trata su negocio. Finalmente, incluya un botón de llamado a la acción que aliente a los visitantes a dar el siguiente paso, ya sea suscribirse a su boletín informativo, descargar una guía gratuita o realizar una compra.
Una de las ventajas de usar GB Pro es su capacidad para importar secciones nativas de héroes desde cualquier otro programa con un solo clic. Para utilizar este proyecto, puede descargar imágenes gratuitas de undraw.co y utilizaremos imágenes vectoriales de undraw.co. El diseño de cuadrícula 50/50 que usaremos nos permitirá agregar texto, como encabezado, párrafo y botón >, así como imágenes, usando jpg, ggv o png. La siguiente imagen muestra los colores que estoy usando: código hexadecimal #e2de2 para el color uno y el color dos con opacidad total y la configuración restante como se ve en la captura de pantalla. La configuración de la barra lateral debe usarse para definir un contenedor limpio y ordenado, así como el margen y el relleno para este. La aplicación GenerateBlocks te permite crear lo que quieras en tu sitio de WordPress. Se puede crear una sección de héroe, por ejemplo, y se pueden diseñar cuadros de afiliados de Amazon.
Puede importar bloques personalizados preconstruidos haciendo clic en ellos. Con el complemento, puede reemplazar imágenes rápida y fácilmente, cambiar el diseño y cambiar los colores. Como diseñador web, uso el término sección principal con bastante frecuencia.
¿Qué es la sección de héroe?
La sección principal es la parte más importante de un sitio web. Es lo primero que verá un visitante cuando llegue a un sitio web. La sección de héroe debe usarse para captar la atención del visitante y persuadirlo para que permanezca en el sitio. La sección principal debe contener un título fuerte, una imagen atractiva y un llamado a la acción.
En general, esto se refiere a cualquier página de su sitio web, pero se usa más comúnmente para describir su página de inicio. La mayoría de los visitantes dejarán sus primeras impresiones aquí y decidirán si continúan o no. Una sección de héroe puede ser una sección de pantalla completa, que puede incluir una imagen de fondo, un video, ilustraciones o animaciones, así como un texto y/o un llamado a la acción.
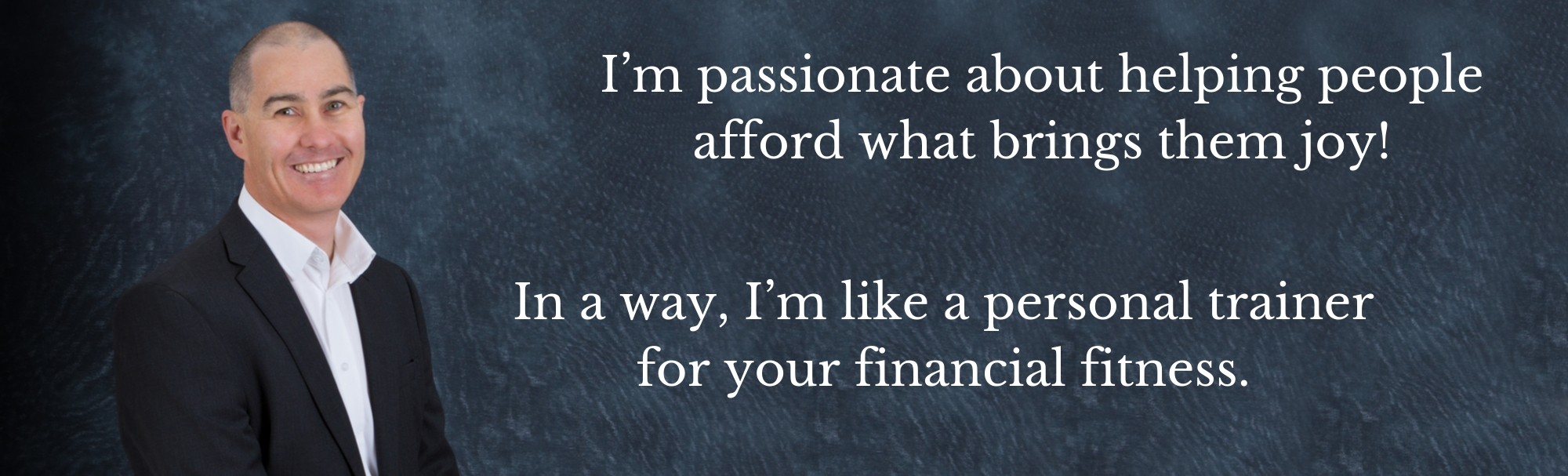
Para lograr esto, use una imagen grande para llamar la atención sobre su sitio web, seguida de texto para contar su historia. Como ejemplo, nuestra sección de héroes en nuestro sitio web tiene una imagen grande de nuestro fundador y director ejecutivo, así como una historia basada en texto sobre la empresa. Nuestra misión es ayudar a las pequeñas empresas en su crecimiento y nuestro producto es un mercado donde pueden conectarse con los recursos que necesitan. Para contar nuestra historia a clientes potenciales, nuestra sección principal nos permite mostrar nuestro producto. ¿Qué es un panel de héroe ?
¿Qué es una sección o imagen de héroe?
Un encabezado de héroe es una sección de una página que aparece en la parte superior de una página que generalmente es más grande que la página misma. Comúnmente se conoce como una primera impresión de la empresa. Balsamiq es la fuente de este contenido. ¿Qué es la sección del héroe de wordpress?
¿Qué es una sección de héroe en Ux Design?
El apilamiento y la superposición de elementos depende totalmente del diseñador, pero uno de los ejemplos más comunes es la foto de Pierre's Ice Cream Company con superposiciones de texto y elementos. Elija la imagen/video principal para la página de inicio, la página de nivel superior o todo el sitio.
Contenido principal de la página principal
El contenido principal de la página principal es el contenido más importante de la página y se le debe dar una posición destacada. Este contenido debe estar directamente relacionado con el propósito de la página y debe ser atractivo e interesante. El contenido principal de la página principal debe estar bien escrito y ser visualmente atractivo, y debe poder captar la atención del lector.
Puede usar los botones disponibles y el texto secundario en el área principal para crear un encabezado secundario, un mensaje corto y una forma para que los usuarios tomen medidas inmediatas. Es una excelente manera de motivar a los usuarios a usar su contacto registrado, registrado o cualquier acción que se encuentre en el corazón de esa página. Mantenga el tema en el centro de su estudio. En el fondo, la imagen de un héroe se adjunta al área y la cubre. Tus temas seguirán apareciendo en los dispositivos móviles mientras hagas esto. Una imagen más brillante produce un mejor resultado. En la imagen de un héroe, la imagen suele oscurecerse un 35%. Si usa una imagen más brillante, el texto en la parte superior puede ser más legible si la imagen se edita para que parezca más oscura. ¿Qué es un titular de héroe?
¿Qué es la sección principal de un sitio web?
Un encabezado de héroe a veces se denomina "encabezado de héroe" porque aparece en la parte superior de una página web que generalmente se extiende a todo lo ancho, lo que permite a los usuarios ver su empresa y comprender cómo funciona. ¿Qué hace a un héroe?
Cómo hacer que tu área de héroe sea más efectiva
Una descripción cautivadora de su persona o producto no necesita ser larga, extensa; solo necesita despertar el interés del lector y hacer que quiera seguir leyendo. Además del nombre de tu héroe, debes incluir botones de llamada a la acción en la parte inferior del área del héroe.
En este caso, será más fácil navegar que otras áreas de su publicación porque es un área de poco tráfico. El hecho de que sea un excelente lugar para recordarles a sus lectores por qué la lectura es importante también es un beneficio. La imagen principal es el término que se usa para describir una imagen de banner de gran tamaño en la parte superior de un sitio web.
¿Qué hace una gran imagen de héroe?
Esta estimulación te atrae y quieres más. Una imagen principal es la primera imagen que aparece en una página web, como un gráfico, una ilustración o un video. Puede crear una amplia gama de temas y plantillas de WordPress listos para usar.
Cómo crear una imagen de héroe eficaz para su sitio web
También puede fotografiar a sus empleados en acción o usar una foto de archivo. Elija algo que refleje con precisión su marca y su mensaje. Una imagen principal es una cereza roja y brillante que es ideal para imágenes atractivas en cualquier gran sistema de diseño.
