Gutenberg 12.9 agrega IU de bloqueo de bloques, registro automático de patrones y exportaciones completas de temas
Publicado: 2022-03-31Gutenberg 12.9 aterrizó hoy en el directorio de complementos de WordPress.org, y es un lanzamiento robusto, repleto de algo para todos. Incluso después de jugar con nuevas funciones en los últimos días, todavía tengo que explorar todo tanto como me gustaría. Dada la limitación práctica de tiempo, no podré sumergirme en todo en esta publicación, pero intentaré presentarles a todos algunos de los aspectos más destacados.
Los siguientes son algunos elementos seleccionados en los que no pude sumergirme, pero animo a los lectores a que los revisen:
- El nombre del color seleccionado ahora aparece en el selector de color.
- Los usuarios ahora pueden elegir de una lista sugerida de formatos de fecha o agregar uno personalizado para el bloque Fecha de publicación. Estos están internacionalizados, por lo que las sugerencias serán específicas del lugar.
- Los temas pueden agregar bloques a un bloque contenedor Sin resultados cuando una Consulta no devuelve publicaciones.
- El bloque Tag Cloud ahora tiene controles de tamaño mínimo y máximo.
- El bloque Separador admite el control de color más nuevo, lo que permite a los usuarios seleccionar colores transparentes.
Interfaz de usuario de bloqueo de bloques

Gutenberg 12.9 presenta una nueva interfaz de usuario para bloquear bloques. En el menú desplegable "más opciones" en la barra de herramientas, los usuarios pueden seleccionar la opción de bloqueo, que abrirá una pantalla con dos opciones:
- Desactivar movimiento: no permite mover el bloque en sí. Sin embargo, los bloques hermanos se pueden mover a su alrededor.
- Impedir eliminación: evita que se elimine el bloque.
Andrei Draganescu señaló lo siguiente en la publicación del anuncio 12.9:
Cuando un bloque está bloqueado, los usuarios no pueden moverlo, eliminarlo o ambas cosas. Esto es particularmente útil con bloques de nivel de sitio como Publicar contenido que muchos temas querrán bloquear.
Sin embargo, esa definición no explica por completo el bloqueo a nivel de bloque. Hay una advertencia: esta nueva interfaz de usuario entrega a los usuarios finales la llave de la cerradura. Técnicamente, ya tenían esta capacidad a través del editor de código, pero ahora está disponible a través de la interfaz.
Desde una perspectiva de desarrollo de temas, el bloqueo a nivel de bloque simplemente requiere pasos adicionales del usuario para mover y/o eliminar bloques. No es un bloqueo “forzado” o “permanente”. Es una característica bienvenida, pero los creadores de temas deben comprender sus límites y que esta nueva interfaz de usuario ofrece más poder a los usuarios, no menos.
Actualización: hay un gancho para que los creadores de sitios sobrescriban esto. Ver más en los comentarios.
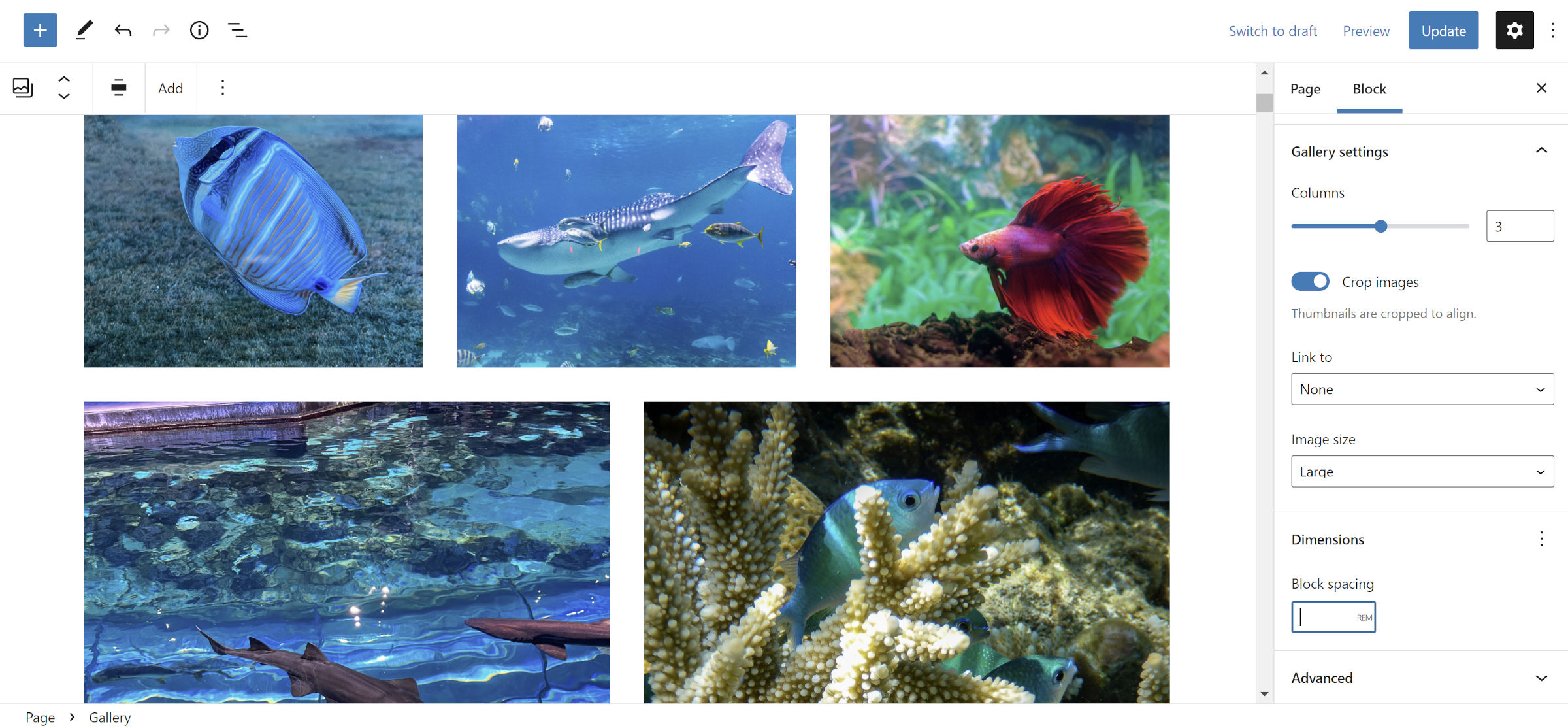
Compatibilidad con Block Gap para galerías... Más o menos

Una de las características que más me entusiasmó con esta versión fue la adición de soporte para el espacio entre las imágenes de la Galería. Los autores de temas se han basado en estilos de bloque especializados para dar opciones a los usuarios, generalmente limitadas a opciones predeterminadas y "sin espacios". Este último eliminaría cualquier espacio entre las imágenes.
Desafortunadamente, la función se interrumpe en 12.9 cuando los usuarios establecen manualmente un espacio. Al verificar el código fuente, está generando una Array en lugar de un CSS válido. En la parte delantera, se muestra la siguiente advertencia:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Estoy seguro de que esto se corregirá en 12.9.1. Hasta entonces, sugiero no usar el control "Block Spacing".
Advertencia del autor del tema: este es un cambio importante para los temas que tienen como objetivo --gallery-block--gutter-size para controlar el espacio predeterminado para las galerías. Esta propiedad personalizada de CSS que antes era confiable ya no existe en el código. No está claro por qué esta variable se eliminó por completo, y no se mencionó en el ticket.
Una nueva --wp--style--unstable-gallery-gap parece hacer un trabajo similar. Sin embargo, como sugiere la parte unstable de su nombre, es posible que no siempre esté presente. También se define en la .wp-container-* en lugar de la propia galería. Todavía tengo que hacer suficientes pruebas de CSS para descubrir cómo sobrescribirlo para el espacio predeterminado. Si alguien tiene una solución, por favor publíquela en los comentarios para otros.
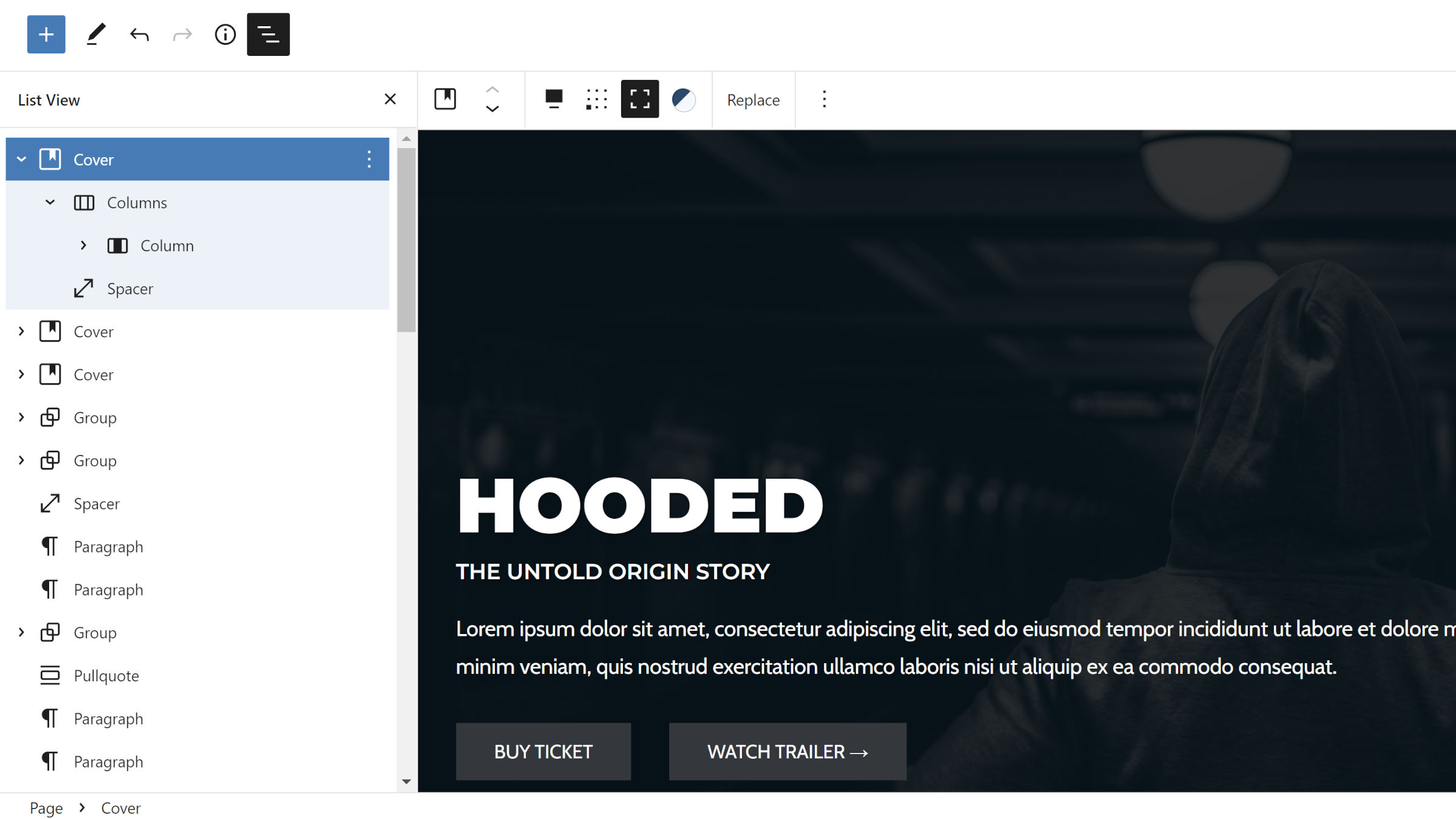
Elementos secundarios contraídos de forma predeterminada en la vista de lista

A menudo me he alejado de la vista de lista en el editor para la mayoría de los escenarios del mundo real, al menos para páginas con muchos bloques anidados. Con todos los niveles abiertos de forma predeterminada, fue un poco una pesadilla navegar y localizar un bloque específico. Era más fácil arriesgarme haciendo clic en el lienzo de contenido.

Sin embargo, la última versión de Gutenberg puede cambiar mi uso. La versión 12.9 contrae todos los bloques secundarios de forma predeterminada.
Registro automático de patrones para temas
Los autores de temas ahora pueden dejar que Gutenberg maneje el registro de patrones por ellos. Solo necesitan seguir algunas reglas:
- Agregue patrones de bloque dentro de archivos PHP en una carpeta
/patterns. - Agregue datos de patrones al encabezado del archivo.
- Agregue contenido de patrón, por supuesto.
Los archivos de patrones individuales deben tener el siguiente aspecto:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Solo se requieren los campos de encabezado Title y Slug . Cada opción coincide con un argumento de función register_block_pattern() .
Los autores de temas que deseen utilizar esta función ahora pero que ofrezcan compatibilidad con versiones anteriores de WordPress 5.9 pueden comprobar la existencia de la función gutenberg_register_theme_block_patterns() . Ese es el nombre de la función por el momento, al menos.
Este cambio se basa aún más en los estándares existentes para temas de bloque. Los autores ahora tienen pautas claras para registrar la mayoría de las funciones a través de archivos y carpetas estándar:
-
/parts– Piezas de plantilla de bloque -
/patterns– Patrones de bloque -
/styles: variaciones de estilo globales -
/templates– Plantillas de bloque -
theme.json– Configuraciones y estilos globales
Aparte de los estilos y variaciones de bloques personalizados (que no deben confundirse con las variaciones de estilo globales), casi todo está cubierto. Este conjunto completo reduce la barrera de entrada para los futuros autores de temas. Incluso los desarrolladores experimentados deberían apreciar la simplicidad de cómo nombrar las cosas y dónde colocarlas. Es una cosa menos de qué preocuparse. También continuará simplificando el sistema de revisión de temas de WordPress.org.
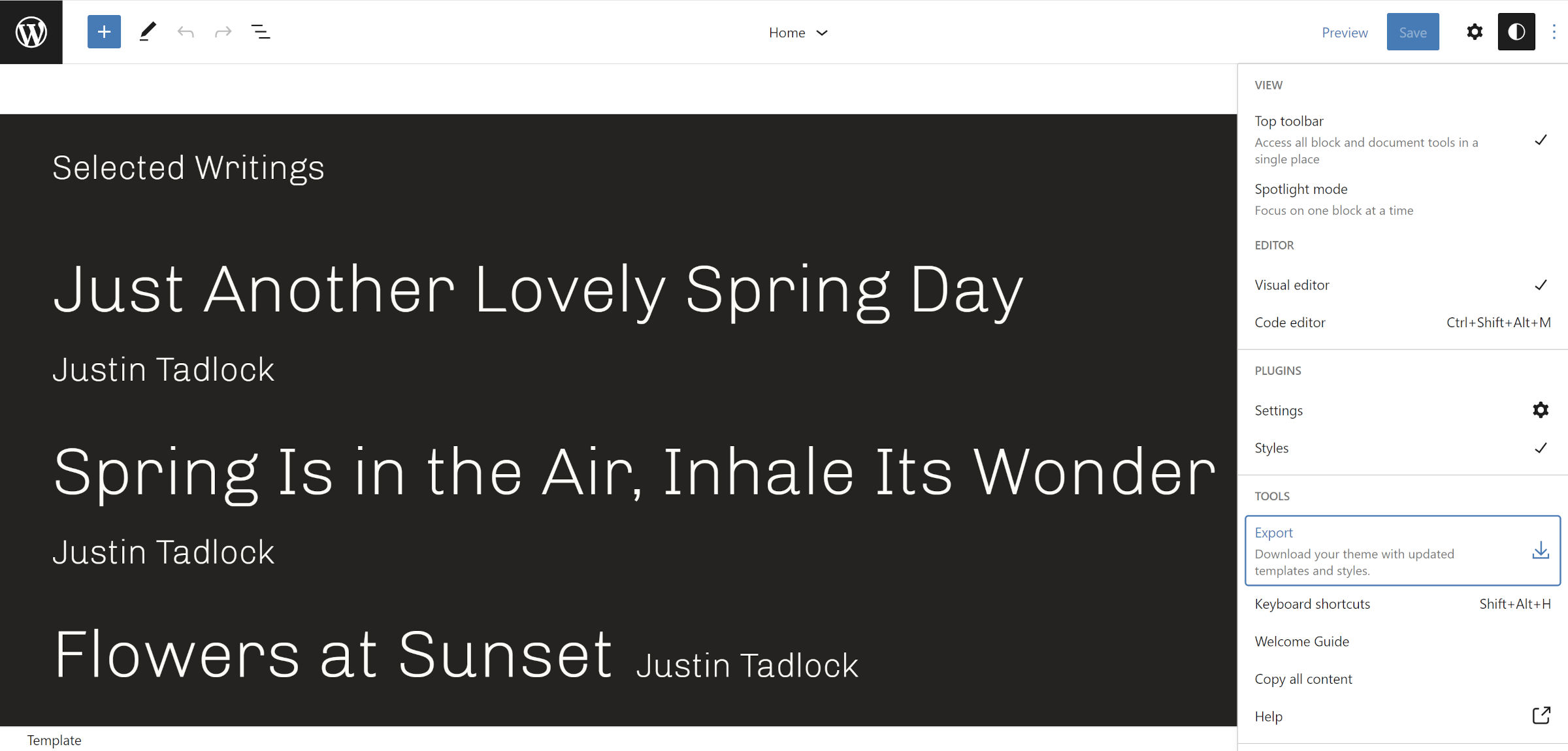
Exportación de temas y creación de plantillas
Hablando de reducir las barreras, los creadores ahora pueden crear un tema completo desde el editor del sitio. Bueno, asumiendo que parten de un tema de bloque existente.
Gutenberg 12.9 presenta dos características vitales para el proceso de creación de sitios. El primero permite a los usuarios exportar una copia de su tema activo directamente desde el editor:

El archivo ZIP descargado de esta exportación es un tema completamente funcional. Incluye todas las personalizaciones del usuario junto con todos los archivos que ya existen en el original.
Todavía hay algunas cosas que aún no son posibles desde el editor, y deberán ajustarse manualmente antes del lanzamiento público. El nombre del tema y otros datos en style.css seguirán siendo los mismos que los del tema original. Tampoco existe un método para obtener una captura de pantalla de la versión personalizada y empaquetarla en el ZIP.
Este es un salto adelante para democratizar el diseño, pero será necesario considerar otros flujos. Los usuarios deberían poder exportar como un tema secundario solo con sus personalizaciones o incluso como un archivo *.json (variación de estilo global).
Pero, hay un caso de uso más inmediato y práctico. Los usuarios pueden descargar sus temas personalizados y subirlos a otro sitio.
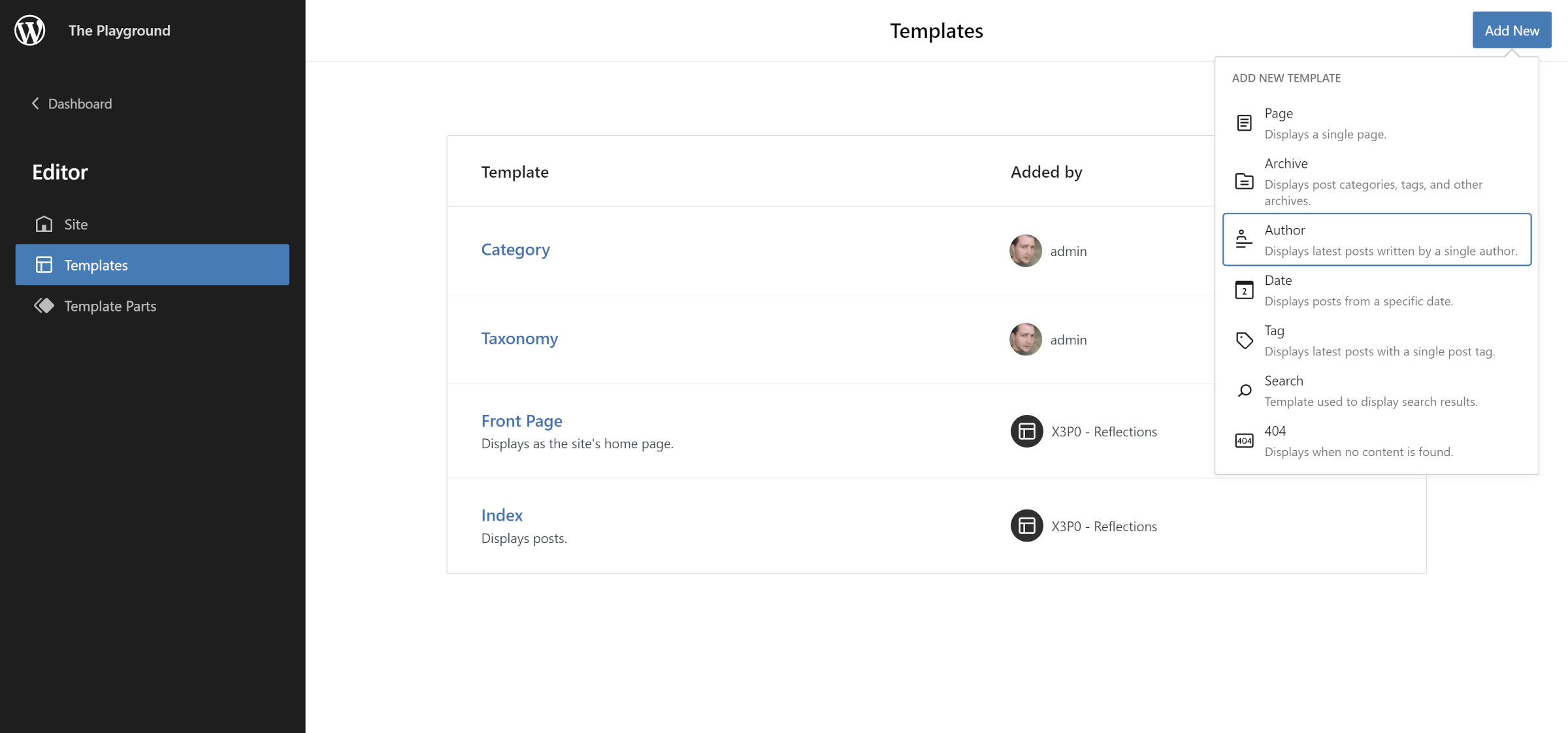
La segunda actualización crucial para el desarrollo dentro del editor del sitio es la compatibilidad con más plantillas. Los usuarios ahora pueden crear lo siguiente desde el panel de administración de plantillas además de las existentes;
- Autor
- Categoría
- Fecha
- Etiqueta
- Taxonomía

Las nuevas plantillas son adiciones bienvenidas, pero la función de creación de plantillas todavía tiene límites. No hay forma de crear variaciones en esas plantillas a través de la interfaz de usuario, como category-wordpress , taxonomy-genre o las docenas de otras posibilidades. Sin embargo, sucederá algún día.
