3 cosas a tener en cuenta al usar datos de ruta de archivos Svg
Publicado: 2022-12-07Cuando se trata de usar datos de ruta de svg, hay algunas cosas que debe tener en cuenta. En primer lugar, debe asegurarse de que el archivo se guarde como svg. En segundo lugar, debe abrir el archivo en un programa de edición de vectores como Adobe Illustrator. Por último, debe exportar el archivo como svg.
La aplicación del elemento le permite combinar líneas, curvas y arcos para crear los contornos de las formas. Es un elemento versátil y flexible que se puede utilizar para crear caminos simples, complejos, abiertos y cerrados. La ruta se puede definir utilizando la posición actual del bolígrafo virtual. Los puntos enumerados aquí sirven como base para todos los comandos de dibujo. Cuando se usa el comando Z, la ruta se dibuja directamente de regreso al primer punto de referencia. Los arcos se pueden hacer a mano con el comando A:. Se puede hacer en cualquier dirección a mano.
A (rx ry rotación del eje x bandera de arco grande bandera de barrido xy) es una rotación del eje que tiene una rotación en la dirección opuesta. Cuando el valor es uno, el arco se dibujará en un ángulo positivo, mientras que cuando el valor es cero o uno, la ruta tendrá un ángulo de elipse. Se basa en el siguiente ejemplo de código: d=M10,20 A 30,30 0 0,0 40,70. El comando M especificó un punto de inicio (diez, veinte) así como un punto final (40,70). En curvas cuadráticas, solo hay un punto de control, y en curvas cúbicas, hay dos. La forma de la curva está determinada por la ubicación de los puntos de control. Las coordenadas de un punto de control anterior se pueden usar para crear un nuevo punto usando el comando T.
La función Bezier define una curva suave al principio y al final definiendo una ruta de pendiente desde el principio hasta la pendiente al final de la curva. Una curva Bézier cúbica se forma especificando tres coordenadas en el comando C. Se pueden especificar varios comandos C en el elemento >ruta> de un elemento; todos se realizarán uno a la vez. El primer comando C, cuando se ejecuta, señala el camino a seguir para el nuevo comando C. Si tiene curvas largas suaves, puede usar la versión abreviada de Bézier cúbica S x2 y2, x y.
En términos de formas básicas, el elemento path> es el elemento más poderoso. El programa se puede utilizar para dibujar líneas, curvas, arcos y otras formas. Los trazados crean formas complejas al combinar varias líneas rectas o curvas. Las formas complejas se pueden componer solo de líneas rectas usando Polyline S.
¿Cómo utilizo los atributos de ruta?
Los atributos de ruta se utilizan para especificar las características de una ruta. Se pueden usar para establecer el color, el ancho, el estilo y otras propiedades de una ruta.
El atributo AS Path es un subconjunto de AS Path que los proveedores de servicios utilizan más. El mecanismo AS Path funciona sumando el número de AS pasados cuando una ruta pasa por un AS (Sistema Autónomo). Esta lista contiene números AS que el enrutador debe atravesar. la detección de bucles y la evitación de bucles son dos ejemplos de cómo se utiliza en el campo de la detección de bucles.
¿Cuál es el uso de los atributos Bgp?
Las rutas se pueden etiquetar con comunidades BGP para hacer cumplir las políticas de enrutamiento. Un enrutador puede realizar una variedad de acciones en otras características BGP asociadas con una ruta específica cuando tiene una comunidad BGP específica adjunta.
Cómo funcionan juntos Eigrp, Bgp e Is-is
La información de enrutamiento se intercambia entre enrutadores a través de BGP. El BGP se puede utilizar para enrutar el tráfico a través de tres tipos de mecanismos de enrutamiento: Protocolo de enrutamiento de puerta de enlace interior mejorado (EIGRP), Protocolo de puerta de enlace fronteriza (BGP) y Sistema intermedio a sistema intermedio (IS-IS).
Los sistemas autónomos utilizan el protocolo de enrutamiento EIGRP para controlar su comportamiento. Este método de determinar la mejor ruta a un destino emplea una métrica. La información de enrutamiento se puede intercambiar entre enrutadores mediante BGP. La introducción y el retiro de la ruta se logran mediante el mensaje del Protocolo de puerta de enlace fronteriza (BGP). El protocolo de enrutamiento IS-IS se utiliza en sistemas autónomos para enrutar rutas.
¿Por qué usamos un camino?
La función principal de la ruta AS es evitar bucles. BGP sería muy similar al Protocolo de información de enrutamiento (RIP) si no fuera compatible.
El camino pacífico al río
Un río nos acompañó por el camino.
¿Cómo funciona una ruta Svg?

Una ruta SVG es la magia que hace que una imagen se mueva. Por definición, un camino es una línea que conecta dos puntos, pero un camino puede ser mucho más que eso. En un SVG, una ruta es una serie de comandos que le indican al navegador cómo dibujar una imagen. Cada comando es una letra, y cada letra tiene un significado. Por ejemplo, la letra "M" significa "mover a" y la letra "L" significa "trazar una línea hacia". Al unir una serie de estos comandos, puede crear un SVG que se parezca a lo que desee.
Puede parecer intimidante navegar por las rutas SVG , con números y letras aparentemente aleatorios dispersos por todas partes. Comenzaremos aprendiendo cómo dibujar un rectángulo con una ruta, que es la forma más efectiva de aprender Rutas SVG. Como ávido lector, recomiendo usar Codepen o cualquier otra herramienta que le permita ver los cambios tan pronto como ocurran. Hemos logrado nuestro objetivo, pero podemos hacer más. Queremos que nuestro lápiz esté en la misma posición en el eje x mientras se mueve hacia arriba 200 en el eje y para dibujar el lado derecho de nuestro rectángulo. Agregamos un valor negativo de y -200 para movernos hacia arriba. El siguiente paso es devolver la línea a su posición inicial usando el comando z.
Gráficos Svg: Cómo ver y guardar
Cuando abre un archivo SVG en su navegador, aparecerá como una serie de círculos interconectados. El término "gráfico" se refiere al número de círculos en un círculo. Las teclas del cursor se pueden usar para moverse por el archivo, mientras que el mouse se puede usar para seleccionar gráficos específicos. Una vez que haya terminado de examinar el archivo, haga clic en "guardar" en la barra de herramientas para guardarlo. Alternativamente, puede imprimirlo haciendo clic en el botón "imprimir" en la barra de herramientas.
¿Cómo leo un archivo Svg?

Hay algunas formas de leer un archivo SVG. Una forma es abrirlo en un editor de texto y mirar el código. Otra forma es abrirlo en un editor de imágenes y ver la imagen.
Gráficos vectoriales escalables (SVG) es una abreviatura de Gráficos vectoriales escalables. Un archivo de imagen, también conocido como archivo SVG, es un programa informático que emplea el estándar. Se pueden ampliar para adaptarse a tamaños más grandes o más pequeños sin perder su nitidez o calidad. Pueden tener lugar en cualquier tamaño porque no tienen resolución. Se requiere un programa que admita el formato SVG para la creación y edición de un archivo. Adobe Illustrator e Inkscape son dos programas gratuitos que le permiten guardar ilustraciones en formato .VG. Alternativamente, puede convertir un SVL a un formato ráster utilizando un convertidor en línea gratuito como SVGtoPNG.com.
Esto puede ser extremadamente beneficioso para hacer que los sitios web sean más accesibles. Debido a que se basa en XML, es fácil de leer para los lectores de pantalla y para otras herramientas de accesibilidad. También hace que los gráficos sean más fáciles de usar para las personas con discapacidades.
Una ventaja de SVG es que es adaptable y se puede escalar para adaptarse a cualquier tamaño. Como resultado, funciona bien con páginas web, correos electrónicos y otras pantallas.
Es fundamental que los desarrolladores y diseñadores web mantengan sus sitios actualizados ahora que SVG se está volviendo más popular. Con SVG, puede facilitar que todos naveguen por su sitio web.
¿Qué programas pueden abrir un archivo Svg?
Google Chrome, Firefox, IE y Opera se encuentran entre los navegadores populares que le permiten usar gráficos vectoriales escalables (SVG). Además, los archivos SVG son compatibles con editores de texto básicos y editores de gráficos de alta gama como CorelDRAW.
Por qué no puede abrir archivos Svg en su navegador
Los archivos SVG se componen de gráficos e imágenes tridimensionales. El programa se puede utilizar para crear gráficos extremadamente detallados y complejos para sitios web, correos electrónicos y otros contenidos en línea.
Muchas personas no pueden abrir archivos SVG porque los navegadores web modernos los admiten. Si no puede abrir un archivo SVG en su navegador actual, intente usar otro. Debería funcionar para cada uno de ellos.
¿Cómo leo un archivo Svg?
Ahora que todos los navegadores principales admiten la apertura de archivos SVG, ya sea que esté en una Mac o Windows, puede abrirlos todos. Para ver un archivo específico, inicie su navegador y haga clic en el menú Archivo. Para verlo, debe tener un navegador de Internet.
Los pros y los contras de usar archivos Svg
El formato SVG es un formato legible por humanos de código abierto que se puede editar con un editor de texto, se puede buscar y comprimir, se puede crear y manipular automáticamente, se puede incorporar a una página web, se puede animar, se puede usar escribir, puede ser
A pesar de que los archivos SVG se pueden imprimir, no son compatibles con suficientes dispositivos para servir como copia de seguridad diaria. Sin embargo, algunos trabajos de impresión, especialmente ropa y manualidades, se pueden realizar con archivos .VNG.

¿Se puede convertir Svg a Jpg?
Convierta y agudice sus archivos vectoriales con CloudConvert en línea. SVG es uno de los muchos formatos que podemos admitir. PDF y EPS también son compatibles. Si selecciona alguna de las opciones, podrá ajustar la resolución, la calidad y el tamaño del archivo.
¿Cómo pongo texto dentro de una ruta Svg?
Hay dos formas de poner texto dentro de una ruta svg. Una forma es usar el elemento de texto dentro del svg, y la otra forma es usar el elemento outsideObject.
La creación de una ruta puede incluir un archivo SVG con el texto. Debido a esto, ahora se pueden mostrar varios tipos de texto. Para crear un elemento que siga una ruta, debe incluir una ruta en la que defina el interior y el exterior del elemento y la ruta de texto del elemento. Incluí una identificación de ruta de texto en el primer ejemplo a continuación para poder crear una ruta lineal . Un atributo startOffset le permite desplazar el inicio de la ruta desde la posición inicial del texto. Un valor puede ser un porcentaje o un número. Como ejemplo, si se usa este último, la distancia entre dos puntos en una ruta medida usando el sistema de coordenadas actual se representa con un número.
Lo mismo puede decirse de los métodos de compensación que no usan startOffset. Un valor de x mueve el texto paralelo y perpendicular a la ruta. Obtener el camino correcto es la parte más difícil, mientras que agregar el texto es la más simple. Es muy divertido trabajar con rutas SVG si te sientes cómodo con ellas. Cuando termine los atributos restantes, le mostraré el texto en una ruta curva la próxima semana.
SVG Elemento
Como resultado del elemento [texto] de SVG, el elemento gráfico se compone de texto. Es posible la aplicación de un degradado, patrón, ruta de recorte, máscara o filtro a /texto/, como cualquier otro elemento gráfico SVG . Un elemento text> no incluye texto cuando no está incluido dentro del elemento. Si desea representar texto a lo largo de la forma de una ruta *, enciérrelo en un elemento "textPath" que tenga un atributo href y una referencia al elemento con el que está adjunto.
Comandos de ruta Svg
Para crear una ruta SVG, debe usar los comandos correctos. Los comandos disponibles incluyen mover a (M o m), línea a (L o l), curva a (C o c), arco (A o a) y cerrar ruta (Z o z). Cada comando toma una cierta cantidad de parámetros, que se enumeran a continuación:
Mover a (M o m): xy
Línea hasta (L o l): xy
Curva a (C o c): x1 y1, x2 y2, xy
Arco (A o a): rx ry rotación del eje x bandera de arco grande bandera de barrido xy
Camino cerrado (Z o z):
El método más común y ampliamente utilizado para mostrar gráficos vectoriales en los navegadores es SVG. La etiqueta de ruta incluye el atributo 'd', que se refiere a un solo valor. El atributo incluye una serie de parámetros y comandos. Los comandos se pueden dividir en dos categorías: líneas y curvas. Un comando tiene letras mayúsculas y minúsculas. Con los comandos M, H y V, puede dibujar un cuadrado casi tan grande como este. El comando 'z' cerrará la ruta desde el punto actual hasta el comando anterior.
Paso 3: Después de haber usado el comando 'h' con un valor negativo para indicarle que dibuje una línea a la izquierda, haga clic en Aceptar. Es mejor usar valores negativos para cada comando si intenta viajar en la dirección opuesta. La letra L o la letra L denota una línea trazada desde un punto específico. Hemos dibujado un cuadrado con este código por última vez usando los comandos M, L y Z. Es fácil interpretar esto como l(h,v) si ya conoce los comandos 'h' y 'v'. Mantenga un punto en (2,2). El siguiente paso es dibujar una línea desde este punto hasta (4,2) y luego cerrar el ciclo.
Después de eso, dibujamos una línea horizontal y vertical usando las letras 'H' y 'V' desde el último punto hasta el principio. La sintaxis es básicamente H (x) y V (y). H (x) representa una línea horizontal dibujada en la coordenada exacta 'x' y V (y) representa una línea vertical dibujada en la coordenada exacta 'y'. El punto inicial debe estar en (2,2). Después de dibujar una línea horizontal desde aquí hasta la coordenada x 4, usaremos la coordenada x 4 como nuestro próximo paso. Luego, dibujamos una línea vertical desde la coordenada y hasta el último paso. Paso 4: Regrese al comienzo de la ruta dibujando una línea de regreso al comienzo usando M, H, V y z.
caminos en svg
El elemento de ruta se puede usar en cualquier tipo de dibujo en sva si desea usarlo. Sin embargo, existen algunas restricciones: la ruta debe ser independiente (sin otros elementos que la afecten directa o indirectamente) y debe estar cerrada (dibujada con el comando Cerrar ruta).
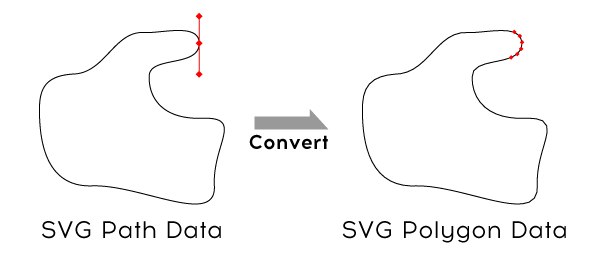
Generador de ruta Svg desde la imagen
Hay muchas herramientas en línea que se pueden usar para generar una ruta svg a partir de una imagen. Estas herramientas generalmente le permiten cargar una imagen y luego trazar el contorno de la imagen para crear una ruta. Una vez que se genera la ruta, puede descargar el archivo svg y usarlo en sus proyectos web.
Rutas: el elemento fundamental de dibujo vectorial en Gimp
Las rutas son elementos fundamentales en GIMP, que se utilizan para crear elementos de dibujo vectorial. Se pueden utilizar para crear cualquier tipo de dibujo, desde líneas y curvas simples hasta ilustraciones y logotipos complejos. GIMP permite a los usuarios crear fácilmente rutas haciendo clic en el botón de la barra de herramientas Rutas y seleccionando el tipo de ruta deseada en el menú desplegable. Una vez que haya elegido una ruta, puede elegir su punto de inicio, punto final y otros detalles haciendo clic en Rutas. Las rutas se pueden crear seleccionando un tipo de ruta en el menú desplegable y luego seleccionándolo en el panel Rutas. También se puede crear una ruta en el cuadro de diálogo Rutas seleccionando el tipo de ruta deseada en el menú desplegable y luego haciendo clic en la ruta deseada en el panel Rutas.
Svg Path D Generador
Una ruta SVG es un componente de una imagen SVG. Se puede utilizar para crear líneas, curvas y formas complejas. El atributo 'd' se utiliza para definir la ruta. El atributo 'd' es una cadena de datos de ruta. Los datos de ruta consisten en una serie de comandos y parámetros. Los comandos son: M (moveto), L (linea), H (linea horizontal), V (linea vertical), C (curva), S (curva suave), Q (curva Bézier cuadrática), T (curva Bézier cuadrática suave) ), A (arco elíptico) y Z (camino cerrado). Los parámetros son: (x1,y1), (x2,y2), (x,y), (r1,r2), (x2,y2), (x,y), (rx,ry), (eje x -rotación), (bandera de arco grande), (bandera de barrido) y (x,y).
Estos son algunos de los mejores generadores de fondos SVG que puedes encontrar en un solo lugar. Tabbied, un pequeño programa, genera garabatos geométricos coloridos a partir de archivos preestablecidos prefabricados. JustCode también proporciona una variedad de filtros SVG que se pueden usar para efectos básicos y complejos. El mezclador de matriz de color VG de Rik Schennink le permite crear filtros de matriz de color de complejidad variable. Crear patrones repetitivos que se puedan usar con fondos, mosaicos o texturas es una excelente opción con HeroPatterns. Usando squiircley, puede crear formas orgánicas para usar en cualquier tipo de imagen o fondo de imagen. Haikei tiene una gama completa de generadores, incluidos SVG y PNG, y es completamente funcional.
Un generador Kumiko genera patrones al juntar pequeños pedazos de madera en una celosía. La función de deformación es otra herramienta popular que se utiliza para distorsionar el texto deformándolo, doblándolo o manipulándolo. Cuando use SVG Path Visualizer , podrá ver cómo se dibuja una ilustración. La herramienta explica lo que sucede detrás de escena al ingresar datos de ruta SVG. Si necesita una forma más refinada de controlar su recorte, puede usar SVG Cropper de Maks Surguy. La extensión de SVG a JSX es una de las pocas herramientas fuera de línea que se puede instalar como una PWA desde la barra de URL y es una herramienta en línea simple. Puede utilizar Favicon Maker para crear imágenes SV o PNG con favicons basados en letras y emojis.
Con spreact, puede colocar archivos en el programa para crear un Sprite, y la herramienta optimizará el SVG, optimizará el conjunto de caracteres y producirá un Sprite junto con el marcado. El código puede ser ejecutado directamente por usted en texto sin formato, lo que le permite animar, transicionar, transformar y animar animaciones compuestas. Para encontrar las mejores animaciones de After Effects, tanto en términos de plataformas web como móviles, consulte a Lottie. Puede usar SVGO para configurarlo e interactuar con él en el proceso de desarrollo. En SVG, puede especificar el nivel de precisión y elegir las funciones que desea eliminar. Si necesita utilizar una alternativa, el programa Iconset es similar en el sentido de que no incluye un elemento de código.
¿Qué es el atributo D en Svg?
Se puede definir una ruta asignando el atributo d. En su forma más simple, una definición de ruta es una lista de comandos de ruta con una letra de comando de comando y números que representan los parámetros de los comandos.
¿Es posible dibujar cualquier camino en Svg?
Cualquiera puede dibujar cualquier cosa con él. Los otros elementos de dibujo, según mi experiencia, usan rutas por defecto. A cada elemento de un elemento de ruta se le asigna un atributo de anuncio que describe lo que dibuja.
¿Qué es Z en la ruta Svg?
La siguiente declaración de ruta se puede reducir ligeramente usando Z, que es el comando al que podemos agregar una ruta cerrada. Puede dibujar una línea recta de regreso al punto de inicio usando este comando. Los nodos de ruta tienden a colocarlo al final de sus rutas, aunque no siempre.
