22 Mejor paginación Bootstrap (para una gran navegación)
Publicado: 2022-01-28Saltar de una página a otra, de una sección a otra, de un elemento a otro es mucho más simple y conveniente con la paginación de Bootstrap.
Afortunadamente, no hay necesidad de solucionar la paginación usted mismo. Tome un atajo en su lugar.
Con una plantilla predefinida. (¡DUH!)
Todos estos ejemplos son gratuitos, confiables y fáciles de usar. Nota : también ahorrará mucho tiempo.
Hicimos todas las pruebas por ti y también añadimos nuestra propia creación.
La paginación es un aspecto esencial de la optimización de búsqueda de su sitio web. Resuelva las cosas ahora y ayude a los usuarios a NAVEGAR a través de sus páginas y publicaciones CON FACILIDAD.
Estas plantillas de paginación están disponibles para usar con cualquier proyecto web.
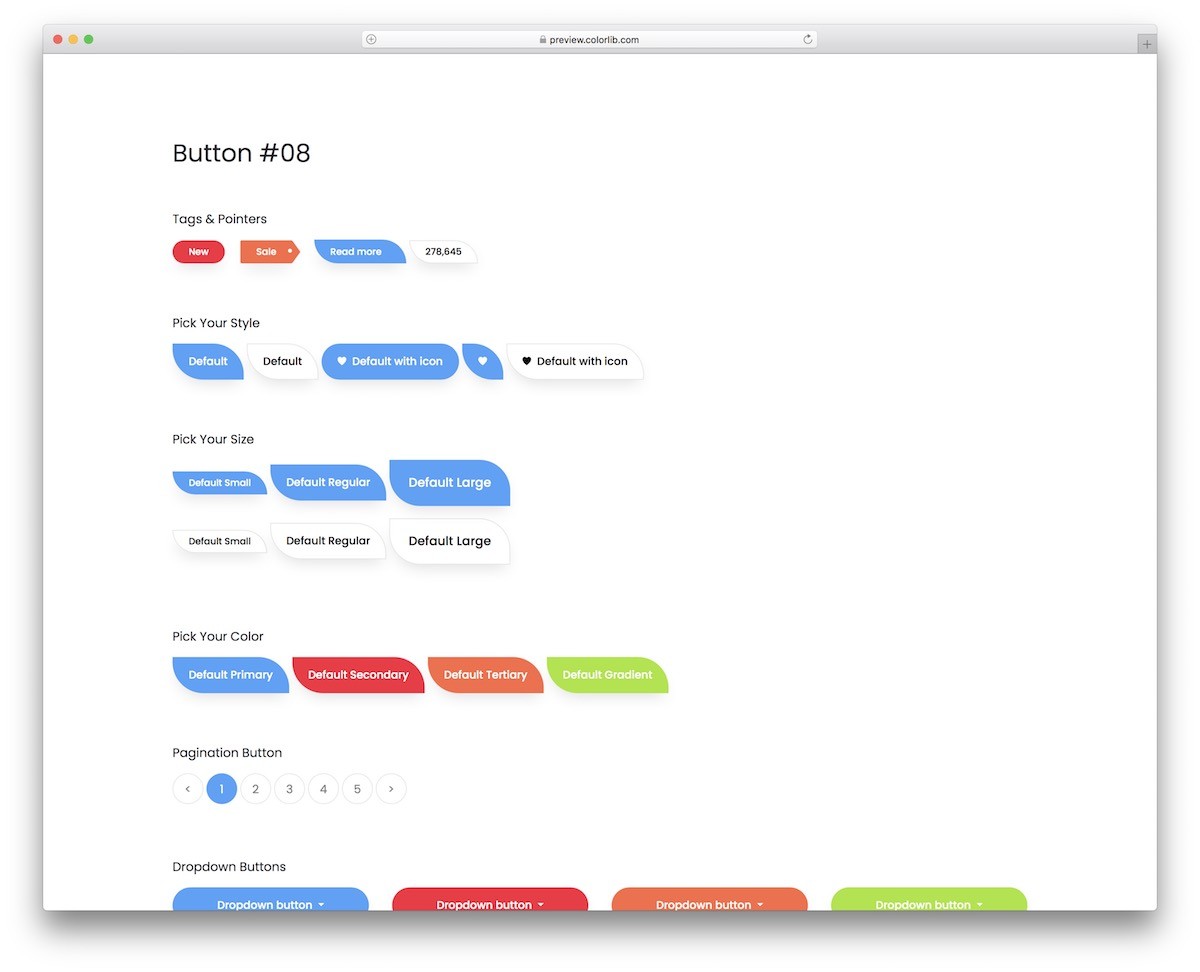
Botones de arranque V18

Este es un paquete de toneladas de botones diferentes que puede usar con su aplicación web. Por supuesto, también hay una paginación moderna con botones redondeados que puedes aprovechar al máximo.
Todo este conjunto es completamente gratuito, por lo que es bueno incluso si lo descarga solo para la paginación.
Sin embargo, es probable que también desee activar otros fragmentos , porque ¿por qué no, si ya los tiene todos?
Más info / Descargar

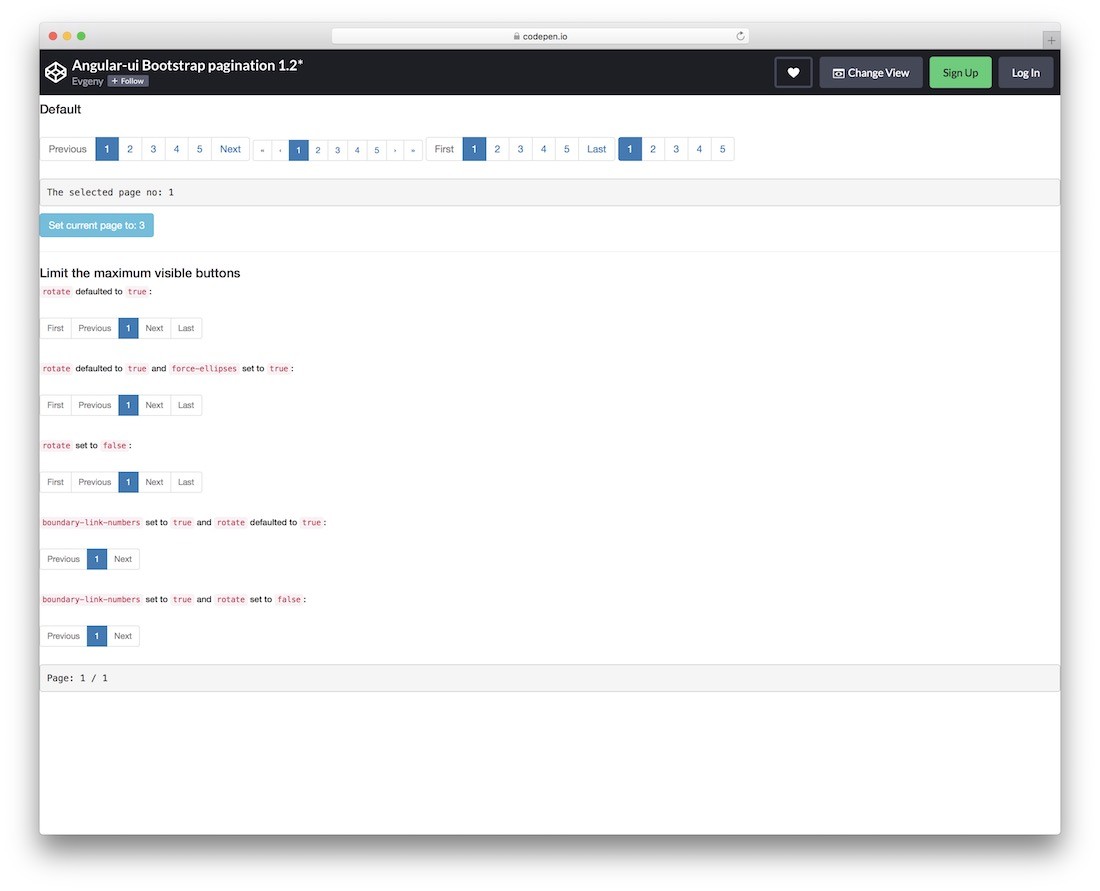
En lugar de un estilo de paginación Bootstrap, este conjunto le ofrece cuatro ligeras variaciones.
A primera vista, son bastante similares, pero cada uno tiene algo diferente, ofreciéndole más variaciones para encontrar el mejor de la caja.
Tres de ellos tienen botones de avance y retroceso, pero el último no tiene, manteniendo las cosas extremadamente mínimas .
También puede establecer limitaciones y realizar otros ajustes de personalización que ayudarán a crear la paginación exacta que busca.
Más info / Descargar

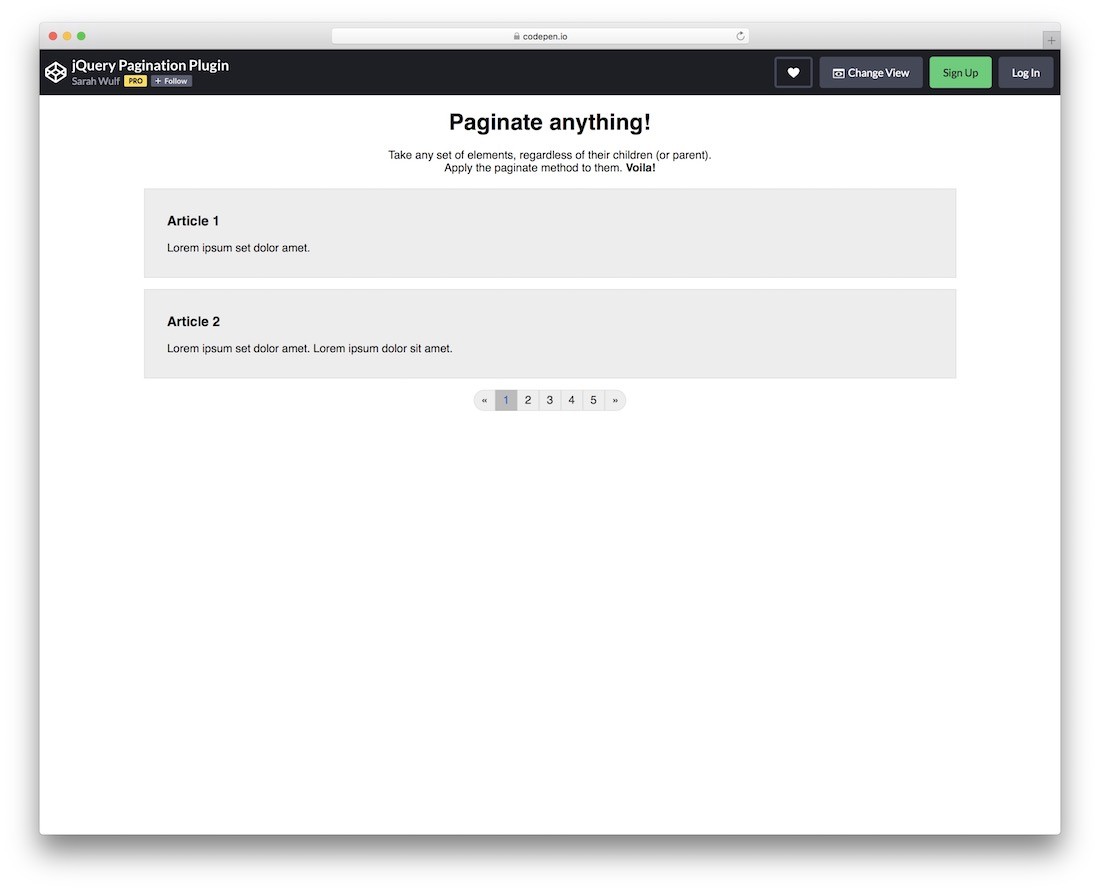
Este fragmento genial desbloquea la opción para ayudarlo a paginar diferentes elementos, ya sean principales o no.
Si desea crear paginación para artículos muy largos o algunas otras cosas en su sitio web, esta es la herramienta que lo hará bien.
Como es parte de CodePen, sabe que puede editarlo y modificarlo directamente en la plataforma antes de integrarlo en su proyecto.
El diseño también cuenta con una estructura 100 % compatible con dispositivos móviles para un rendimiento FLUIDO en diferentes tamaños de pantalla.
Más info / Descargar

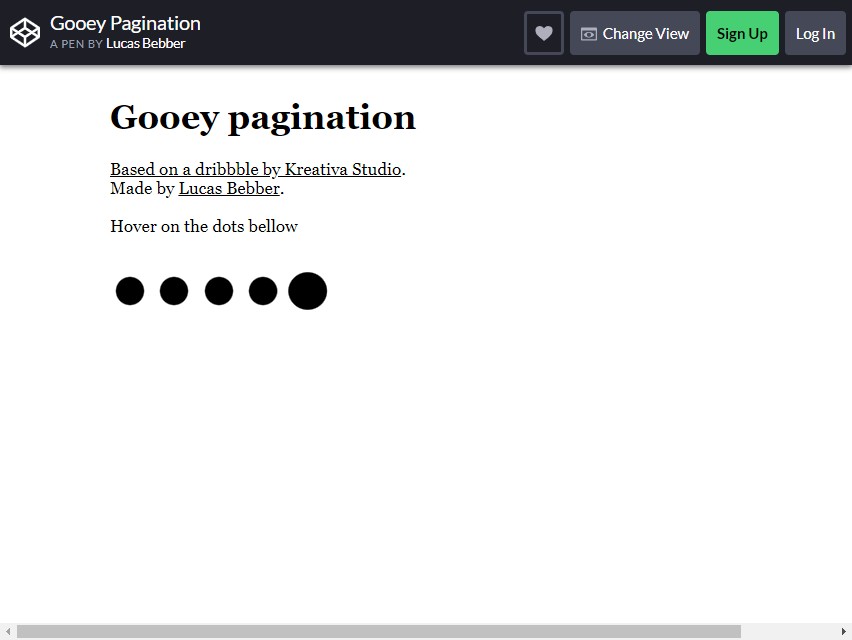
Comencemos con los diseños más simples pero bellamente hechos. Si la secuenciación de números no está dentro de la prioridad de tu página web, entonces este es el diseño que estás buscando.
La Paginación Gooey es un estilo de diseño de gota similar a un limo. Es difícil identificar la página ya que esta no está secuenciada en consecuencia, pero agrega un número de página si lo desea.
Al pasar el cursor sobre los puntos negros ubicados debajo del texto, muestra un efecto de animación "pegajoso" que imita los movimientos de una bola de baba. Este hermoso efecto de animación seguramente atraerá a esas mentes curiosas que interactúan con la paginación de Bootstrap.
Si su sitio web está más inclinado a los juegos para niños, puede cambiar los colores de las manchas oscuras y convertirlas en coloridas. Brinde a los niños una experiencia amigable y diversión jugando con él.
El concepto todavía está en demostración y sin terminar, pero puede cambiar algo y terminarlo por su cuenta AÑADIENDO y CAMBIANDO algunos códigos.
Más info / Descargar

Este diseño de paginación tiene un aspecto más sencillo. Esta plantilla funciona bien con cualquier fondo de relleno sólido, como se ve en la demostración.
Esta es una excelente opción para los sitios web de blogs que necesitan un diseño de paginación. Haga que su paginación se vea ordenada y hermosa teniendo este diseño como inspiración.
Puede personalizar completamente esta plantilla y personalizarla para que coincida con el tema de su sitio web. Si desea ajustar el recuento de páginas, independientemente de si es mayor o menor, puede hacerlo.
Los resaltados de colores también ayudarán a sus visitantes a saber en qué página se encuentran para que no se pierdan navegando por su contenido.
Más info / Descargar

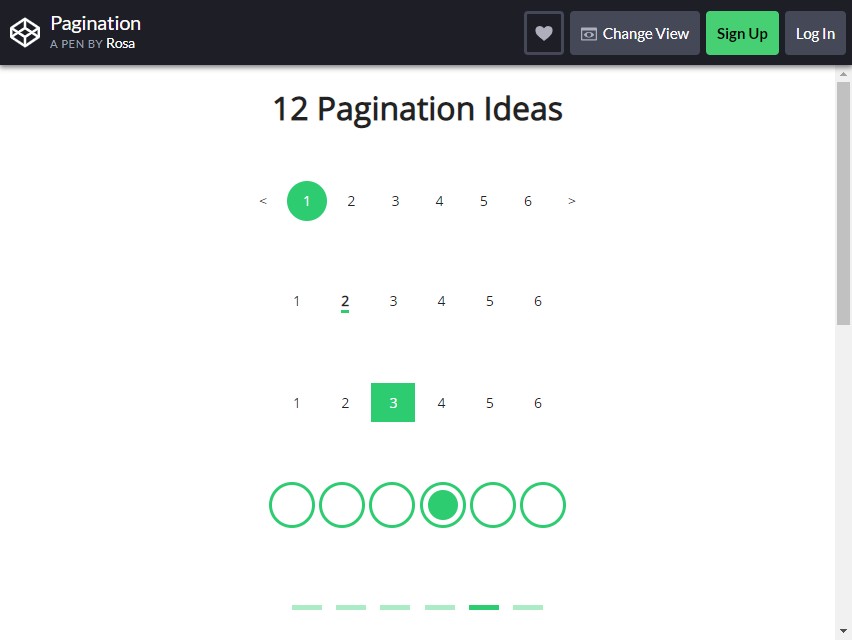
Esta es una paginación de arranque única de uno de los codificadores creativos de Codepen. Este se puede considerar para probar entre los miles de diseños que puede encontrar en la web.
Este fragmento le ofrece dos diseños de paginación para elegir. Uno tiene fuentes numéricas para ayudar a sus usuarios a identificar una determinada página en secuencia.
Otro, está diseñado con el uso de formas geométricas. Pero aún puedes USAR AMBOS, con los 12 diseños dados, puedes hacer muchas combinaciones con él.
Siéntase libre de PERSONALIZARLO y cambiar algunos de los elementos para que se ajusten a sus preferencias.
Más info / Descargar

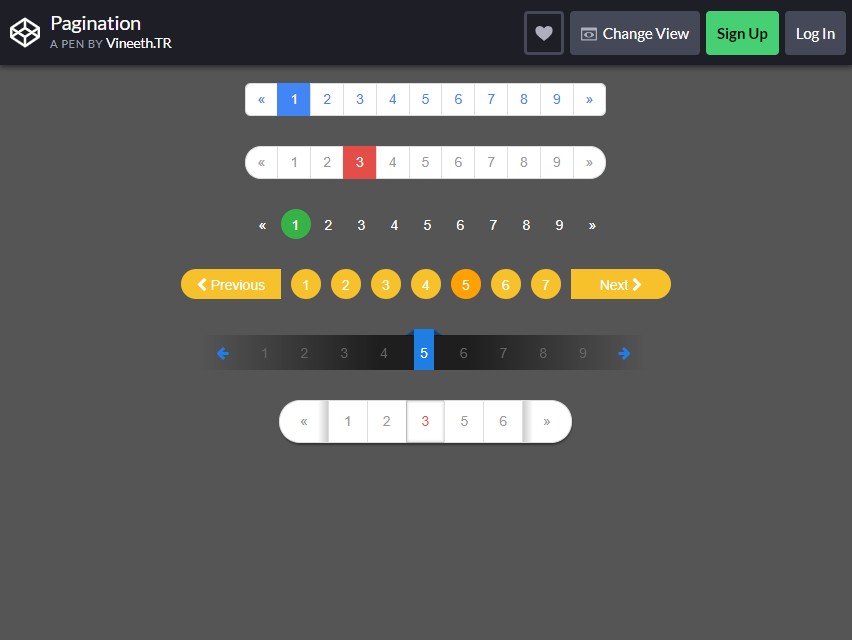
Estos son un conjunto de diseños de paginación proporcionados por Codepen para su uso. Con esta plantilla tienes un grupo de diseños para elegir.
Seis diseños de paginación también están animados y se realizaron a través del script Bootstrap. Los diseños florecen con colores naturales y gráficos impresionantes. También utiliza formas simétricas y hermosas que son agradables a la vista.
Sin embargo, NO hay efectos de desplazamiento implementados en los diseños, sin embargo, eso no excluye que sea tan único y funcional para su uso. Es un diseño simple y elegante que puede probar para su sitio web.
Más info / Descargar

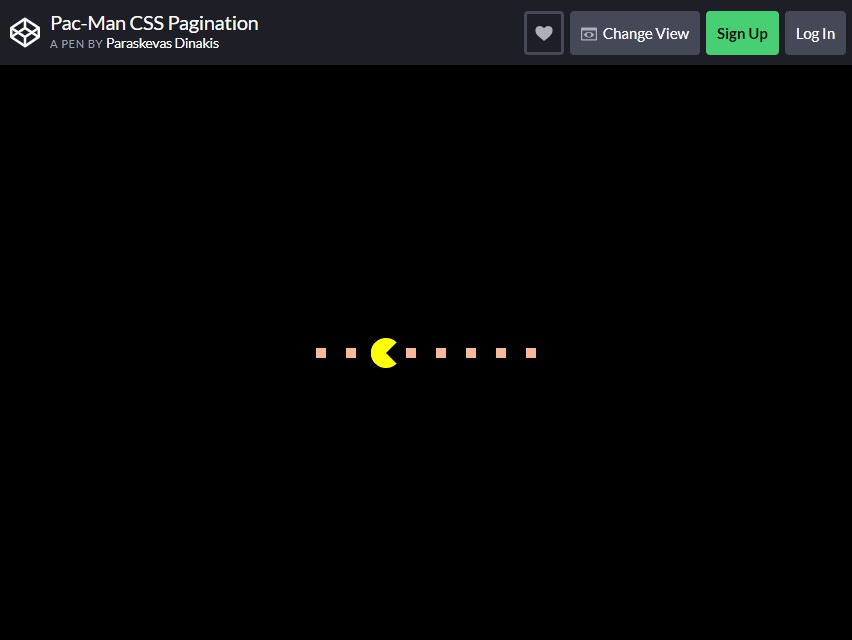
¿Eres fanático de los videojuegos? ¿Tu sitio web está enfocado en revisar juegos, crear blogs sobre juegos retro o es solo un sitio web de juegos? Aquí hay un diseño de paginación de Bootstrap adecuado para ese nicho si es así.
El diseño Pacman Pagination es un diseño animado interesante y llamativo . La página en la que se hospeda su usuario se representará resaltada con una figura de Pacman.
Cuando sus usuarios pasan de una página a otra, la figura comienza a COMER el número hacia la página siguiente. El código en sí funciona perfectamente y puede usarlo directamente en su sitio web.
Si desea cambiar algunos elementos de este diseño, puede PERSONALIZARLO para adaptarlo al tema Pacman o alinearlo con el tema de su sitio web. Este es un diseño versátil y adecuado para cualquier sitio web.
Más info / Descargar
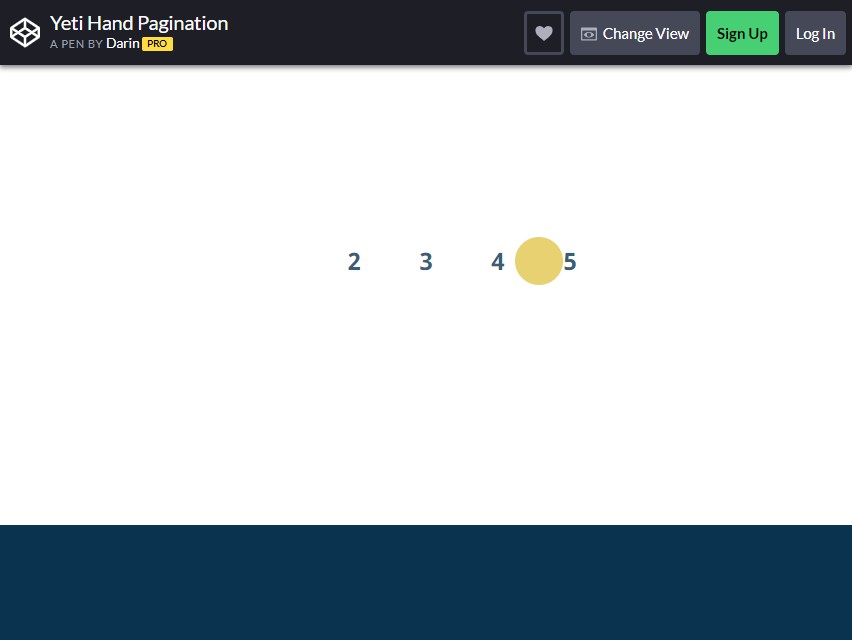
Paginación de la mano de Yeti

Nada grita más singularidad y rareza que la mano de una famosa criatura mítica. ¿Por qué usar este diseño para su paginación? ¡¿Por que no?! Es inusual y al mismo tiempo súper creativo .
El diseño de paginación Yeti Hand tiene la mano de un personaje yeti para moverse a través de los números secuenciados. La mano MUEVE EL MARCADOR para resaltar la página de sus usuarios.
Si desea utilizar este diseño experimental en su sitio web, debe cambiar algunos de los códigos para que sea totalmente compatible y funcional para su sitio web. Este diseño es ideal para sitios web destinados a niños.
Es totalmente personalizable y puedes cambiar todos los colores. Elija un fondo de relleno sólido para que la mano sobresalga.
Más info / Descargar

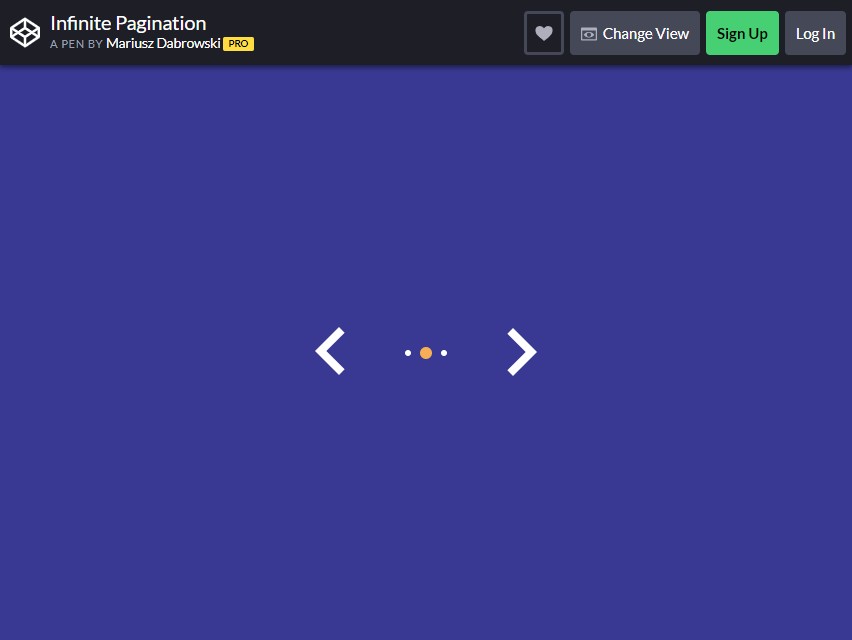
Este diseño de paginación está destinado a sitios web con muchos contenidos para compartir con sus lectores. El diseño de paginación infinita es una forma simple y maravillosa de desplazarse por las páginas.
Puede que no sea muy claro a primera vista. El único diseño implementado para este diseño son solo puntos y nada más. Sí, puntos blancos simples y un fondo de relleno sólido. El aspecto predeterminado hace que parezca que el sitio se desplaza continuamente y no tiene fin. Dando ese efecto “INFINITO”.
Cuando los lectores o usuarios lleguen al final, la paginación de arranque lo desplazará hacia atrás desde el principio, como un bucle infinito. El código funciona perfectamente sin ningún problema.
Está listo para usar en su sitio web y puede personalizar un poco algunos de los colores para que se adapten a su tema.
Más info / Descargar

Para sitios web con un aspecto y estilo más modernos, este es el camino a seguir. El uso de formas modulares y figuras geométricas puede hacer que cualquier tema se vea profesional y darle un aspecto contemporáneo.

Con esta plantilla puedes conseguir un diseño sencillo y funcional que puede ayudar a tus usuarios a navegar por el contenido de tu web.
Es TOTALMENTE personalizable y puede CAMBIAR el fondo y otros elementos para que se ajusten al tema de su propio sitio web.
Más info / Descargar

Tal vez esté buscando un sitio web que tenga un aspecto más profesional que los creativos anteriores. Este diseño de paginación bootstrap tiene un aspecto más empresarial y profesional. Los sitios web de negocios siempre tienen ese aspecto minimalista y simple .
Esto evitará que esas ATENCIONES no deseadas de otros elementos atraigan la atención de sus usuarios y se centren más en el contenido. El diseño también hace que parezca que su sitio web es legítimo y serio en el negocio que maneja.
Más info / Descargar

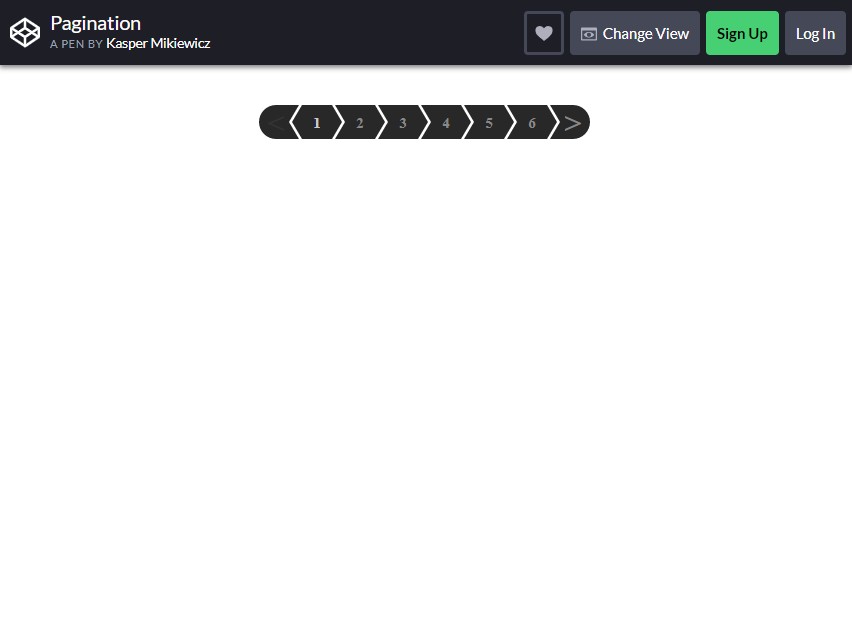
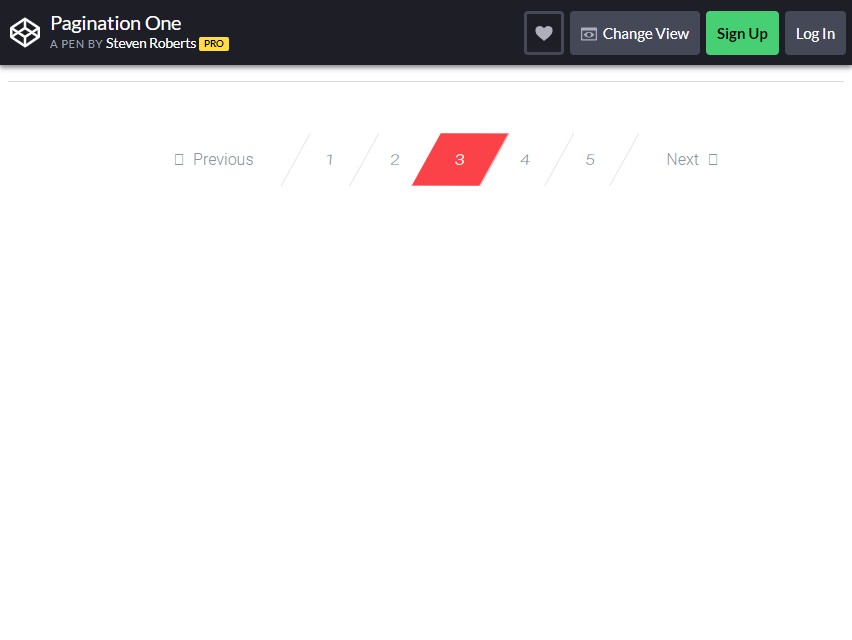
¿Es un look moderno demasiado soso? ¡Aquí! Prueba un look más elegante y futurista. El diseño Bootstrap Pagination One se ve genial con sus formas geométricas y la elección de color utilizada.
Es un material de diseño y estilo para el concepto de la plantilla. Usó líneas simples y un efecto de desplazamiento genial para la barra de paginación.
Si desea realizar algunos cambios, puede agregar o cambiar el código dentro de la plantilla provista. Pero se recomienda que dejes los colores como están, ¡ nada dice poder MÁS que un rojo carmesí!
Más info / Descargar

¿Su sitio web está lleno de muchas diapositivas de presentación? Bueno, esta paginación está diseñada para ayudarlo a organizar y organizar sus presentaciones de diapositivas en consecuencia. Ayuda a que la página web y las diapositivas se vean más presentables y agradables a la vista.
La plantilla tiene un efecto de desplazamiento PARALELO utilizado en el control deslizante, por lo que tiene más participación e interacción del usuario.
Hay dos formas de usar la función de este control deslizante, puede desplazarlo con el uso de gestos para cambiar entre diapositivas o usar el bate de paginación ubicado en la parte inferior.
Más info / Descargar

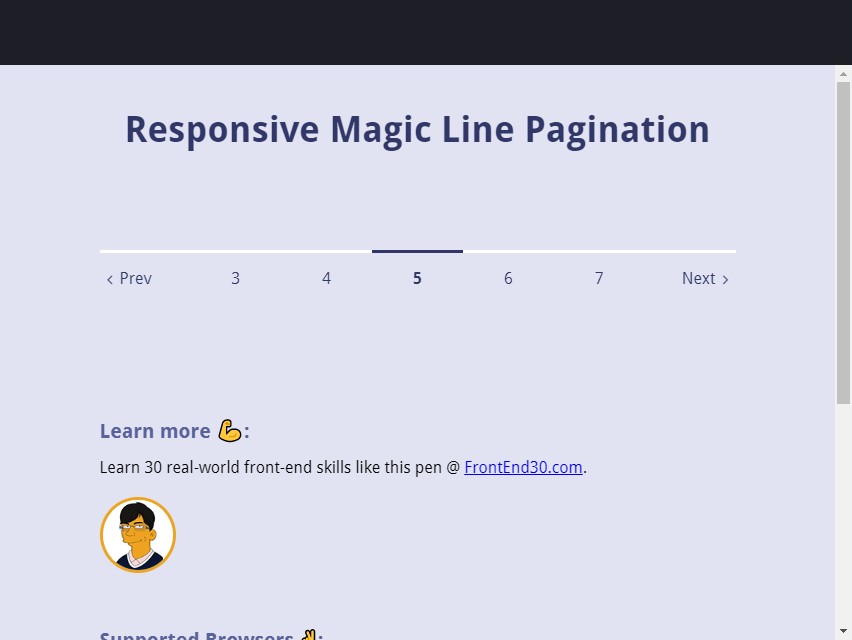
Este diseño de paginación de arranque está destinado a un sitio web de aspecto MÁS profesional. El concepto se basa en cómo las personas perciben que un diseño web es "atractivo" para ellos.
El diseño utiliza una línea de barra de desplazamiento, similar a las anteriores. Es casi igual a las barras de desplazamiento anteriores, pero esta se desliza horizontalmente. La función de diseño es que se coloca una línea en la parte superior de la página que le dice al usuario que está en esa página indicada.
La línea se sitúa sobre el número de página en el que se encuentra el usuario. La maravillosa codificación realizada hace que la función de desplazamiento de la línea horizontal funcione sin problemas y sin ningún problema.
Es ideal para sitios web que quieren ofrecer un poco más de diseños gráficos para sus usuarios.
Más info / Descargar

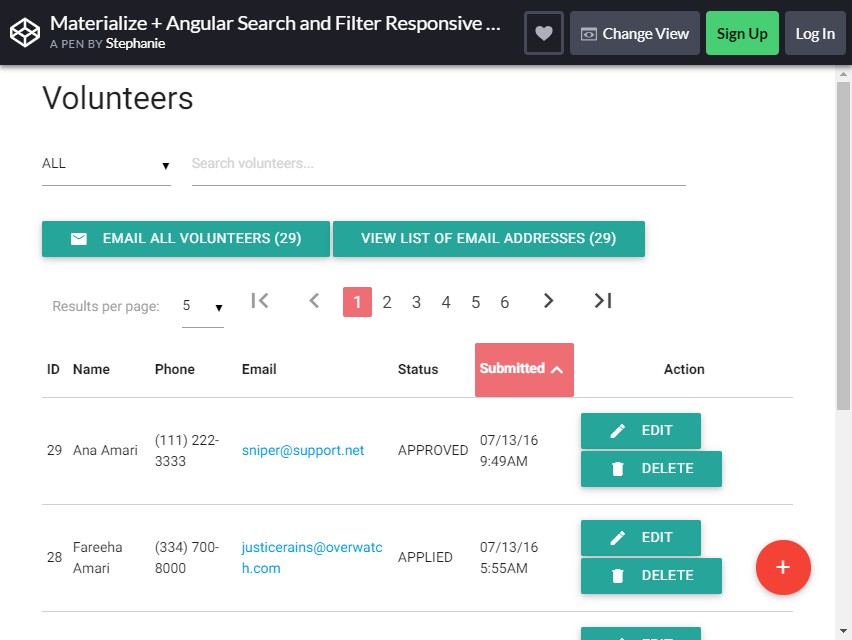
Todos sabemos que organizar nuestro correo puede ser una tarea difícil SIN la ayuda de un indicador que nos diga en qué página estamos.
Esta tabla receptiva de Materialise no solo es un elemento completamente funcional, sino también un diseño que puede usar para clasificar las cuentas de usuario.
Esta plantilla proporciona una tabla receptiva que puede mostrar numerosos contenidos e información. Los hermosos colores y los increíbles diseños hacen de esta mesa un "must-have" para cada sitio web.
Ofrezca a sus usuarios EL PODER de ordenar sus correos, cuentas o notificaciones con esta función. La paginación Bootstrap agregada también puede ayudarlos a organizar sus datos en consecuencia.
Junto con la paginación, también obtendrá una barra de búsqueda con una opción de filtro, todo en un solo elemento. Dado que este diseño incluye muchas funciones, el código es un poco más avanzado.
Pero solo tiene que cambiar algunas cosas, como agregar una imagen de fondo, cambiar algo de texto y ajustar un poco los colores para que se destaque .
Más info / Descargar

La paginación de información sobre herramientas se jacta de su simplicidad en el diseño y su minimalismo mediante el uso de puntos en lugar de texto sin formato. Dado su sencillo diseño, podrás usarlo fácilmente en cualquier parte de tu web y te quedará como anillo al dedo.
El diseño está hecho para sitios web que presentan tutoriales y consejos para nuevos usuarios. Se puede incrustar en un submenú que brinda consejos de primera mano. El diseño se hizo para sitios web con solo unas POCAS páginas.
Más info / Descargar

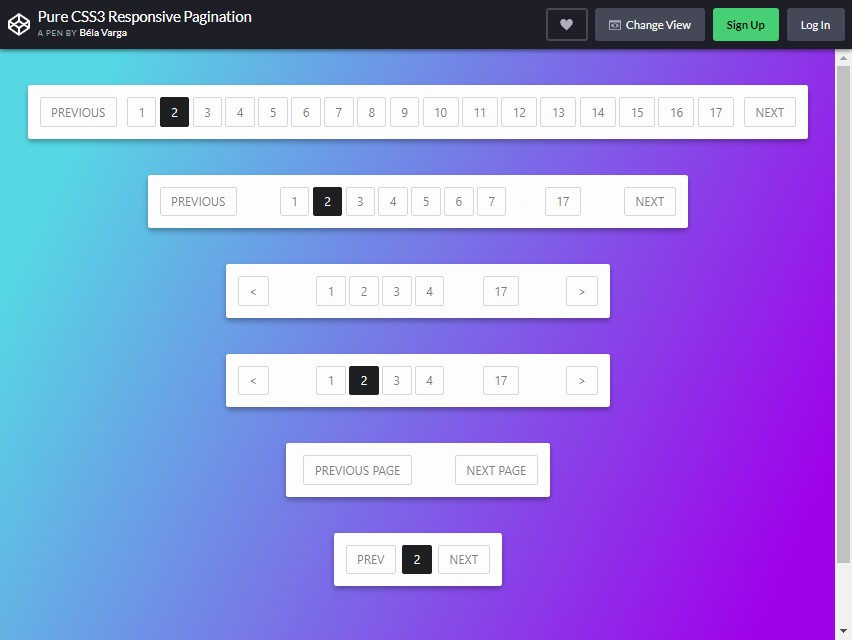
Este es otro conjunto de elementos de paginación de arranque. La plantilla presenta seis tipos de estilos de paginación para elegir. El diseño de cada tipo es similar entre sí, la única diferencia es el rango de páginas que puede acomodar.
Solo hay un rango LIMITADO en la cantidad de páginas que puede agregar a un tipo de barra. Si va a optar por este diseño, intente elegir la longitud de la barra que cree que se ajustará a la cantidad de páginas web que tiene en su sitio web.
El diseño comprende trazos y anchos de líneas ligeras que le dan un aspecto profesional. Esto viene con efectos de animación RÁPIDOS que resaltan el número de página cuando un usuario pasa el cursor sobre él.
Se puede utilizar en cualquier tipo de tema y estilo de sitio web dada su simplicidad.
Más info / Descargar

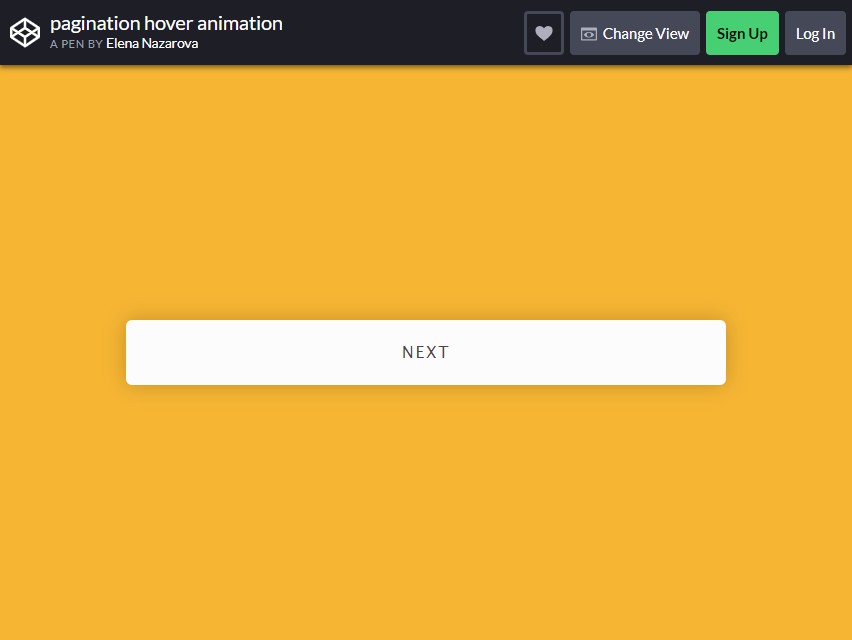
Este es uno de los mejores y más creativos diseños de paginación que existen. Dado su diseño y funcionalidad únicos, esta codificación será muy compleja. Pero puede usarlo de inmediato y es aplicable a cualquier diseño web.
Como habrás notado en el diseño anterior, este no usa mucho espacio. Los números de página están OCULTOS dentro de la barra delgada con el texto "Siguiente". Cuando el usuario se desplaza sobre él, comienzan a aparecer una flecha hacia la izquierda y hacia la derecha.
Al hacer clic en las flechas, se mostrarán los números de página, que se indicarán con una línea delgada debajo. Si está tratando de administrar el espacio que le queda en su sitio web, esta es la paginación perfecta .
El diseño es maravilloso y la funcionalidad es impecable.
Más info / Descargar

¿Recuerdas el diseño temático anterior de Pacman que discutimos anteriormente? ¿Quieres el trato real? ¡Bueno, aquí hay otro diseño de paginación de arranque estilo Pacman que realmente da en el clavo con el tema de Pacman!
El clásico videojuego RETRO ha cautivado y divertido a los jugadores durante mucho tiempo. Recupere este juego legendario y brinde nostalgia a sus usuarios, haciéndoles recordar la diversión y el disfrute que tuvimos al jugar este juego.
Esto es más adecuado para sitios que presentan actividades para niños o un sitio web de juegos. Cuando un usuario pasa el cursor sobre un nodo, Pacman (o el resaltador) comienza a abrirse paso masticando .
Pacman se come ese nodo y se mueve hacia esa ubicación cuando se hace clic en el nodo, lo cual es bastante dulce, ¿no?
Más info / Descargar

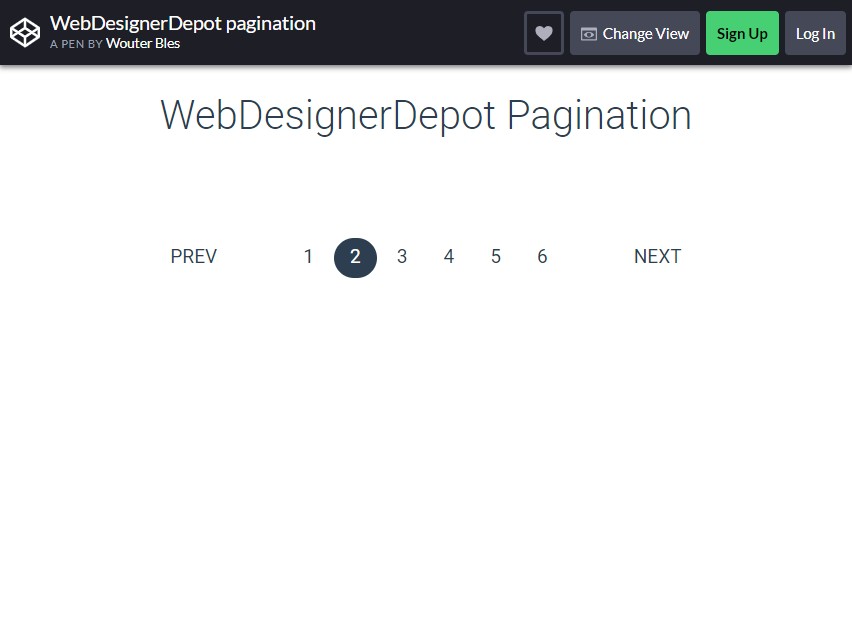
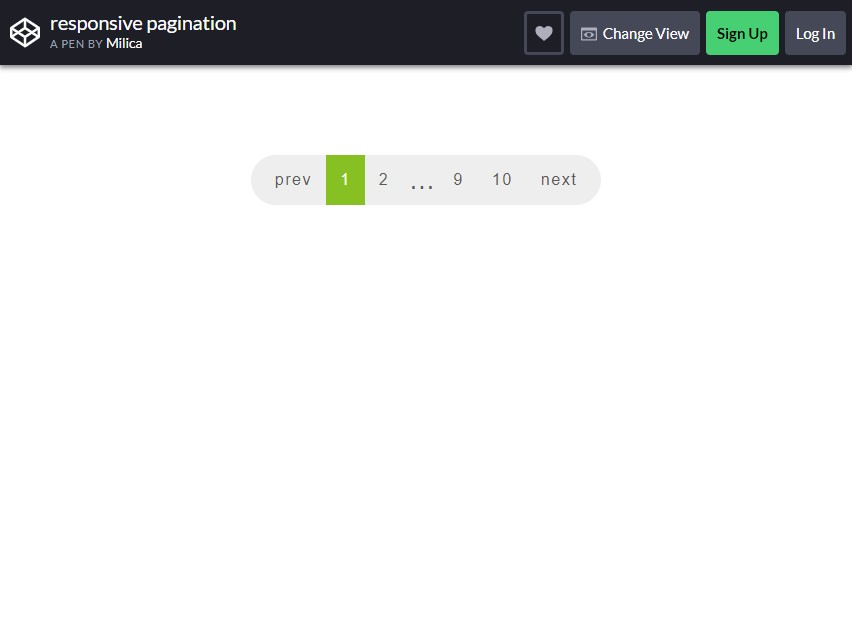
Después de pasar por muchos diseños, intentemos volver a lo básico. El diseño de paginación receptivo está hecho para ser simple y limpio . Tiene un aspecto profesional a primera vista.
Este es un diseño de paginación básico que se puede usar en cualquier sitio web sin ningún problema. Si tiene un sitio web colorido de aspecto moderno con un tema MINIMALISTA, este es el diseño que está buscando.
Más info / Descargar

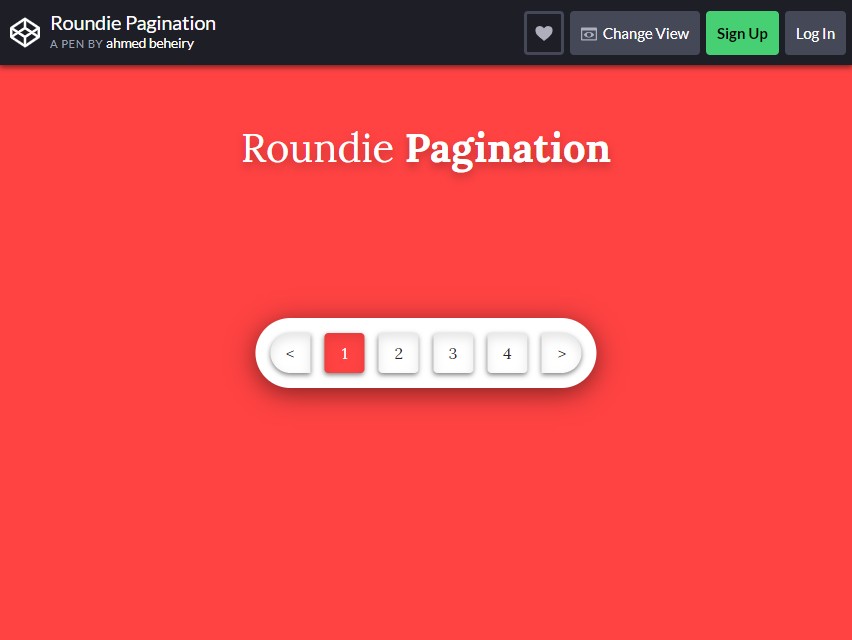
Similar al anterior, Roundie Pagination presenta el mismo diseño simple y elegante que el anterior. La única diferencia es que este es más audaz y llamativo con su combinación de colores y diseño.
La barra tiene algo de profundidad, lo que hace que sobresalga del fondo. La elección de los colores también hizo que el diseño se viera mejor.
Más info / Descargar
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
