2022年の8つの素晴らしいWordPressデザインプラグインのリスト
公開: 2021-01-26最近では、美しくて人目を引く Web サイトは、ますます多くの顧客を惹きつけ、訪問して発見するようになっています。 この投稿では、サイトを完璧にするのに役立つ WordPress Design Plugin のコレクションを提供します。 是非ご覧ください!
WordPress Design Plugin が重要な理由は何ですか?
WordPress Design Plugin は、ユーザーが Web サイト、Web ショップ、またはその他の Web コンテンツを魅力的で印象的な方法で作成、編集、およびデザインするために不可欠なツールです。 さらに、スタイル設定を使用してコンテンツ レイアウトを簡単に変更するための代替手段が提供されます。
最高のWordPressデザインプラグイン
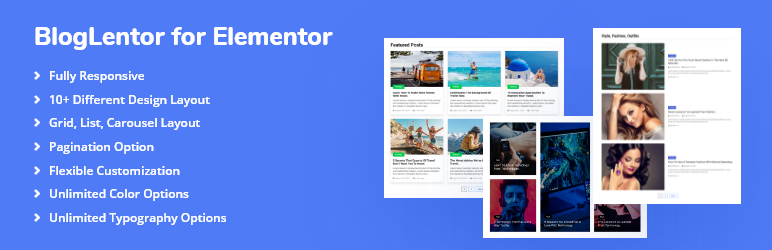
ブログレンター

BlogLentor は、素晴らしいブログ セクション、投稿投稿、投稿スライダー、投稿カルーセルを 2 ~ 3 分で作成するための使いやすいモジュールです。 さらに、スタイル設定を使用して投稿の配置を変更することもできます。 より多くの手配能力が必要な場合は、ストレスを感じないでください。さまざまな革新的な計画と計画が前提条件として用意されています。
提供される機能:
- クロスブラウザのサポート
- ページごとに異なる投稿を管理する
- 多様な投稿カテゴリとタグの選択
- 投稿内容の長さを維持する
- セパレーター付きの独特のメタ決定
- 論理配置の表示/非表示
- 決着ショー/長さで収納
ハイライト:
- 完全にレスポンシブ
- 天のモジュール
- わかりやすい
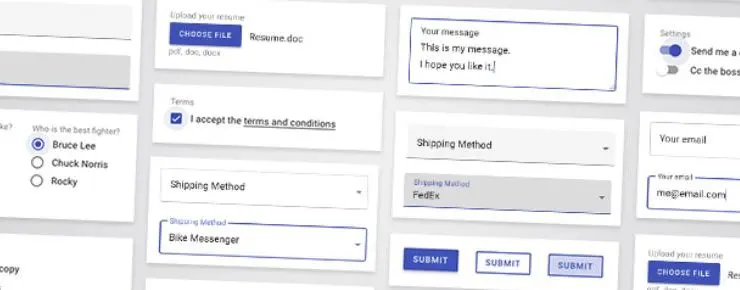
Contact Form 7 のマテリアル デザイン

おそらく、提案すべき最も注目すべきモジュールは、Contact Form 7 のマテリアル デザインです。このモジュールは、多数のショートコードを提供します。 さらに、このモジュールにより、フィールドをフラグメントに組み立てたのと同じように、トーンや文体を問題なく変更できます。
提供される機能:
- トーンと文体を調整する
- フィールドをセクションに配置する
- 新しい漁獲品種
- より良いプログラムの維持
- 現在のカスタム CSS には、次のような句読点があります。
- ラジオとチェックボックスをスイッチに変える
- 運転中の画像をメッセージに追加してフィールドを選択
ハイライト:
- 完全にレスポンシブ
- 素晴らしい
- 信じられないほどの支援
簡単な証言

別の配置 WordPress プラグインは Easy Testimonials です。 これは、基本的にすべてのメーカーに想定されています。 さらに、使いにくいものではありません。 サイドバーにお客様の声を仕掛けとして追加したり、ショートコードを使用して認識をページや投稿に埋め込むことができます。
提供される機能:
- 文体の巨大な決定を調査する
- 100を超える新しい被験者を融合させます
- さまざまなフィールドとして証言フォームを変更します
- さまざまな証言フォーム
- Google の ReCaptcha をサポート
- 新しい証言の通知
- スライドショーのその他の変更
ハイライト:
- クリア
- 使いやすく、プレゼンテーションも簡単
- 実用的で魅力的
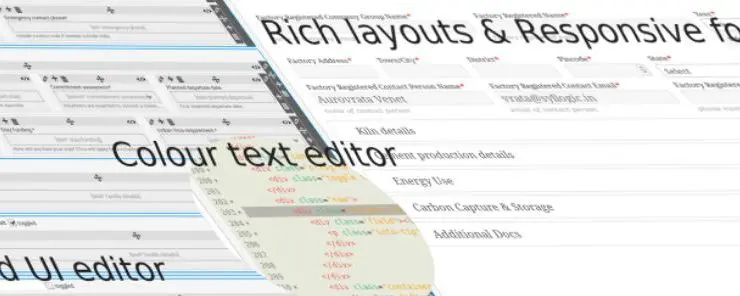
スマートグリッド

このモジュールは、優れた CodeMirror アドミニストレーターを使用して構築されたシェーディング HTML 言語構造ディレクターと同様に、グラフィカル エディターをデザインの計画に慣れさせます。 さらに、明確な計画を立てることは難しくありません。 これは、サイトの壮大な建設レイアウトを構築するための驚異的なモジュールです。
提供される機能:
- 遅延情報フラグメント
- 選択した領域の余剰フィールドを製造できます
- フロントエンド フィールドを折りたたみセクションに合計するオプションが追加されました
- ひっくり返った領地を集めた
- 再利用可能なサブ構造
- 動的ドロップダウン フィールド
- Post My CF7 Form モジュールと共存
ハイライト:
- シャープな計画を立てやすい
- 完全にレスポンシブ
- 公正なモジュール
LearnDash のデザイン アップグレード


LearnDash のデザイン アップグレードは、学習者にとって賢明なサイトを設計するための信じられないほどのモジュールです。 それはあなたの学生に特別な学習体験を提供します。 また、このモジュールには、発見するために保持されている幅広い基本機能が含まれています。
提供される機能:
- 大幅なアレンジのオーバーホール
- フォーカス モード コメントのスタイルの改善
- すべてのコース コンテンツのより広いインテリジェント エリア
- すべての取得は、組織変更されたコーナーを持っています
- これらは現在、あなたの主題から取得されます
- 改善されたサイドバー プレート プラン
- トップコースバーが少しアップグレードされました
- LearnDash ツールチップの微妙な活気
ハイライト:
- 驚くべきモジュール
- 信じられないほどの支援
- 信じられないモジュール
ブログデザイナー

ブログ デザイナーの投稿とウィジェットは、可能性の高い顧客の組み合わせを引き寄せる極端で気が遠くなるようなブログを作成するのに役立ちます. モジュールを使用して、ブログの作成を開始し、最新のサイトをよりクリエイティブな方法でデモンストレーションできます。 また、このモジュールは使用と提示が競合します。 それを見てください!
提供される機能:
- Gutenberg ブロックの維持を追加
- 100% モバイルおよびタブレット対応
- 信じられないほどのタッチスワイプが有効
- 任意の WordPress テーマで作業する
- スリックスライダーで作った
- 軽量、高速、パワフル
- 表示する列数を設定する
- スライダーの自動再生のオン/オフ
ハイライト:
- 有能で説得力のある
- 素敵なモジュール
- 使いやすく、プレゼンテーションも簡単
重力フォームのスタイルとレイアウト

これは、重力構造を見事にアレンジするための理想的なモジュールです。 WordPress カスタマイザーを使用して、使いやすいコントロールを備えたスタイリング オプションを装備します。 さらに、この Gravity Forms Styler モジュールで行った配置の変更はすぐに認識できるため、デザインがどのように見えるかを継続的に確認できます。
提供される機能:
- さまざまな構造を変更するための 150 以上の選択肢
- CSSの選択肢を設定できます
- いいえ、現在はカスタム CSS コードの使用が想定されています
- Just Gravity Forms スタイラー モジュール
- 特定のコンテンツ測定、幅を持つ
- 2 セクションおよび 3 セクションのデザインを作成できます
ハイライト:
- 適切な対応策を講じる
- 一貫性のある
- ブリリアントモジュール
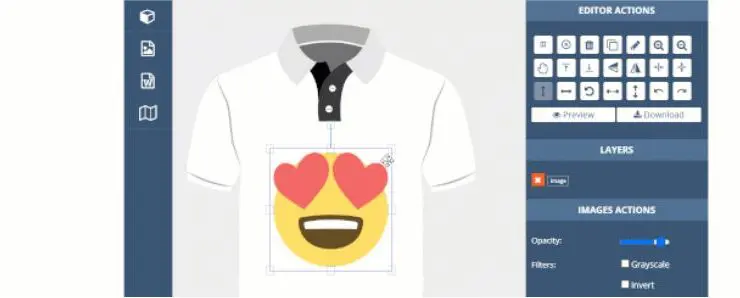
プロダクトデザイナー

Product Designer は、e コマース ショップに WooCommerce の機能を追加したりファッショナーを追加したりするための、準備が整った不可欠なモジュールです。 同様に、顧客は勧誘を導入する前に自分で設計または調整できます。 さらに、さまざまな種類のものに無限の側面を追加できます。
提供される機能:
- Thing Designer は WooCommerce がアレンジ
- 無限のクリップアートとプランロバの写真を追加できます
- あなたの顧客はコンテンツオーガナイザーを組み込むことができます
- 無限の図形を移動または追加できます
- お客様はモデラーの各側面を調整できます
ハイライト:
- 準備が整った直接モジュール
- 顧客とホストの両方にとって簡単
- 素晴らしい支援
結論
WordPress Design Plugin は、どの Web サイトでも非常に重要です。 それを使用することで、サイトをより美しくすることができます。 さらに、無料の WordPress テーマにアクセスして、サイトのデザインを入手することを忘れないでください。
読んでくれてありがとう! ご不明な点がございましたら、下にコメントを残してください。できるだけ早く返信いたします。
