WordPressテーマでブログヘッダーコードを追加する場所
公開: 2022-11-12私たちが最もよく受ける質問の 1 つは、 wordpress テーマのヘッダー コードをブログに掲載する場所です。 答えは実に簡単です。 テーマの header.php ファイルにアクセスし、コードをファイルの最上部に貼り付ける必要があります。 変更を保存すると、コードがサイトで公開されます。
WordPressのヘッダーコードはどこに置くのですか?

WordPress では、テーマの header.php ファイルまたはプラグインにヘッダー コードを追加できます。
WordPress のヘッダーまたはフッターにコードを追加するには、2 つの方法があります。 これを行うには、テーマを手動で編集するか、プラグインを使用するという 2 つの方法があります。 カスタム機能とユーザー データは、利用可能な任意の方法を利用して、Web サイトに簡単に追加できます。 ヘッダーまたはフッターに手動でコードを追加するには、WordPress テーマに関連付けられているファイルの一部を編集する必要があります。 プラグインを使用すると、ボタンをクリックするだけで子テーマを作成できます。 ヘッダー、フッター、ポスト インジェクション用のプラグインがいくつか開発されています。 プラグインをインストールして有効化したら、それを使用します。
プログラムをインストールすると、ダッシュボードにヘッダーとフッターと共に [設定] ボタンが表示されます。 このページには、コード スニペットを追加できるテキスト エディターがあります。 Google アナリティクスのトラッキング コードやカスタム JavaScript をサイドバーに含めることもできます。
WordPressのヘッダーとフッターにコードを追加する方法
ヘッダーとフッターのコードは、コード パッケージの一部として WordPress に含まれています。 WordPress ウェブサイトのヘッダーとフッターにカスタム コードを追加する場合は、管理パネルの [コード スニペット] セクションに移動し、適切なオプションを選択します。 コードを作成したら、スタイルと画像を追加できます。 ヘッダーを完全に無効にする準備ができたら、[外観] に移動し、[有効にする] ボックスのチェックを外します。 いずれの場合も、ヘッダー ファイルを自分で編集し、必要な変更を加えることができます。
WordPress テーマにヘッダーを追加するにはどうすればよいですか?

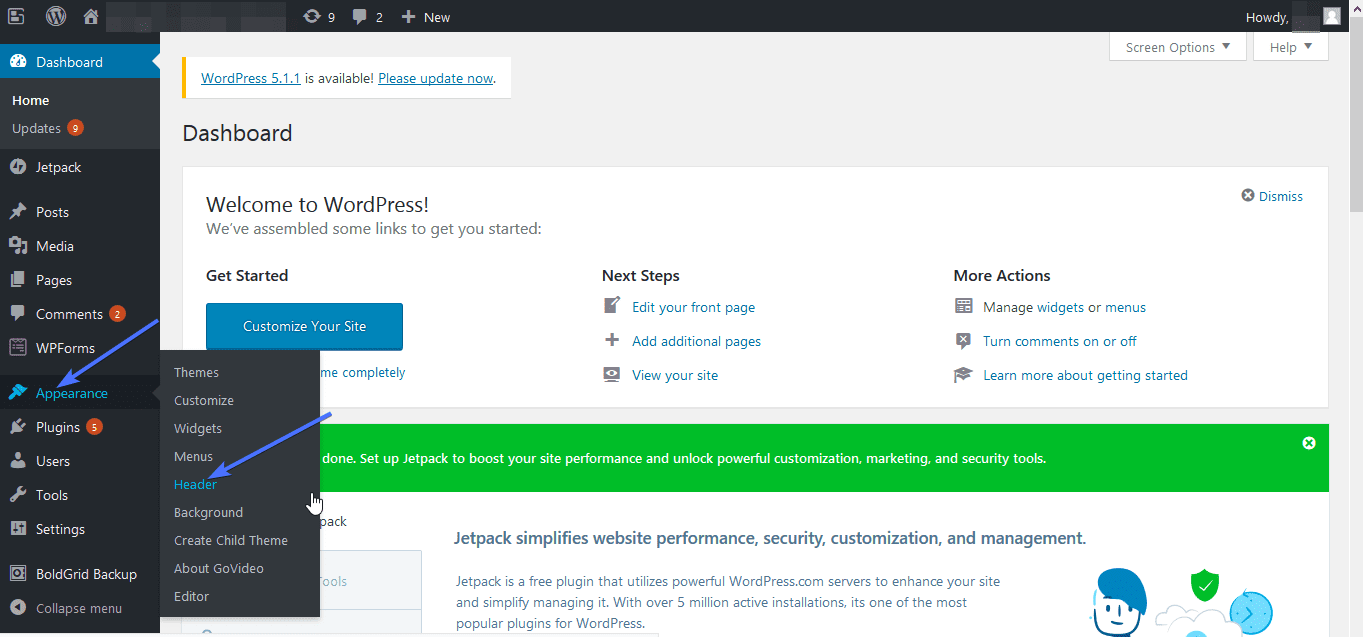
外観に移動すると、テーマのヘッダー ファイルを見つけることができます。 ファイルエディターをクリックして、WordPress 管理パネルにテーマファイルを追加できます。 それはすべて「スタイル」にあります。 サイトのヘッダー セクションにはドロップダウン メニューがあり、CSS テーマ ファイルのコードを選択して削除できます。
ヘッダーは、サイトの上部に表示される最も重要な視覚的要素です。 テキスト、ウィジェット、その他の要素を追加するだけで、カスタム ヘッダー画像を WordPress に追加できます。 Templatetoaster ウェブサイト ビルダー ソフトウェアを使用すると、WordPress テーマ ビルダーを使用してカスタム ヘッダーを作成できます。 WordPress Web サイトの各ページには、異なるカスタム ヘッダーを設定できます。 たとえば、製品機能を About Us セクションに追加する場合は、このセクションのヘッダーだけでなく、それ以外のページのヘッダーも含めることができます。 ヘッダー画像のソースを選択したら、それを編集するだけです。 GIMP、paint.net、およびその他のツールを使用して、画像を若返らせることができます。
ロゴ、ビデオ、または背景画像を WordPress ホームページに追加できます。 テキスト領域をヘッダーに追加するには、最初に site-branding.php: をコーディングする必要があります。 独自の方法でソーシャル アイコンのスタイルを設定する場合は、CSS を含める必要があります。 コンピューターは、追加するビデオのヘッダーを参照して、選択できるようにします。 カスタム WordPress ヘッダー タイプは、画像や動画を含むものなど、ページごとに異なるものを追加し、ウィジェットまたはウィジェット機能を使用して作成できます。 ドロップイン インターフェイスでマウスを数回クリックするだけで、カスタム ヘッダーを数分で作成できます。 次の手順では、TemplateToaster を使用して WordPress にカスタム ヘッダーを含める方法を示します。
テキスト領域には、プレーンテキスト、ボタン、リスト、およびその他のアイテムを追加できます。 テキスト領域を変更するには、[テキスト領域] ボタンをクリックします。 コンテンツをダブルクリックすると、より見やすくなります。 エディタ タブをクリックすると、内容を変更できます。 ヘッダー タブから [ソーシャル アイコン] オプションを選択します。 ソーシャル アイコン ギャラリーから画像を選択する場合は、[表示] ボタンを押します。 別のアイコンが必要な場合は、このセクションを使用することもできます。

WordPressで空のページテンプレートを無効にする方法
WordPress 管理者は、「空のページ テンプレート」というボックスのチェックを外すことができます。
WordPress テーマにコードを追加するにはどうすればよいですか?
コードの操作に慣れている場合は、WordPress テーマにコードを直接追加できます。 これは、WordPress ダッシュボードからテーマ ファイルにアクセスするか、ファイル マネージャー プラグインを使用して行うことができます。 テーマ ファイルにアクセスできるようになったら、適切なファイルにコードを追加できます。 たとえば、テーマのヘッダーにコードを追加する場合は、header.php ファイルに追加します。
100 万を超える WordPress Web サイトで、WPCode は最も人気のあるコード スニペット プラグインです。 簡単に言えば、functions.php ファイルを編集しなくても、WordPress にコード スニペットを簡単に追加できます。 WPCode には、Google アナリティクス、Facebook ピクセル、Google AdSense のトラッキング コードを追加するオプションも用意されています。 コード スニペット プラグインを有効にすると、新しいメニュー項目が WordPress 管理バーに追加されます。 それをクリックすると、サイトに保存したすべてのカスタム コード スニペットのリストが表示されます。 カスタム コードを追加する場合は、[カスタム コードを追加 (新しいスニペット)] オプションの下にある [スニペットを使用] リンクに移動します。 挿入オプションをクリックすると、コード ボックスに挿入できます。
最も一般的な 2 つのオプションは、メイン キャラクターとサブ キャラクターの両方を挿入することです。 デフォルト設定を使用して挿入およびコーディングできます。 スニペットを他のものより早く表示したい場合は、スニペットの優先度を 5 などの低い数値に設定して、先に表示されるようにします。 「Smart Conditional Logic」セクションでは、一連のルールに基づいてスニペットを非表示または表示できます。 たとえば、コード スニペットをログイン ユーザーにスワイプすることは可能ですが、コード スニペットを特定のページ URL にロードすることはできません。 WPCode プラグインを使用すると、WordPress でカスタム コード スニペットを簡単に管理できます。 コード スニペットは、アクティブ化する必要なくサイトに保存でき、いつでもアクティブ化または非アクティブ化できます。 Web サイトを別のサーバーに移行する場合、以前のサイトから新しいサイトにコード スニペットを簡単にインポートできます。
WordPressのテーマヘッダーはどこにありますか?
WordPress には、テーマ ヘッダーの場所が設定されていません。 ヘッダー コードを header.php ファイルに配置するテーマもあれば、index.php ファイルに配置するテーマもあります。 WordPress Codexでは、ヘッダー コードを header.php ファイルに配置することを推奨しています。
WordPress ヘッダー コード
WordPress では、ヘッダー コードは header.php ファイルにあります。 このファイルには、 WordPress サイトのヘッダーを表示するコードが含まれています。 ヘッダー コードには、タグ、タグ、およびタグを含むタグが含まれます。 ヘッダー コードには、ヘッダー イメージ、ヘッダー テキスト、およびナビゲーション メニューを含む タグも含まれます。
トラッキング スクリプトを使用するには、WordPress サイトのフッターまたはヘッダーにコード スニペットを含める必要があります。 WordPress では、これらのファイルに大幅な変更を加えることはできません。 ほとんどのユーザーは、プラグイン方式の使用を推奨しています。 ただし、中級から上級の WordPress スキルを持っている人は、手動コーディングを好むかもしれません。 Google AMP プラグインにより、WordPress ページのヘッダーとフッターにコード スニペットを追加できます。 PHP の基礎に慣れていない場合は、PHP の基礎ではなくプラグイン メソッドを使用することをお勧めします。 手動の方法を使用すると、時間がかかりすぎる可能性があります。
WordPress サイトのヘッダーまたはフッターにコード スニペットを追加する方法は次のとおりです。 特定のコード スニペットを特定のページに追加するためだけにステートメントを使用する場合、コード スニペットが表示される場所をより詳細に制御できます。 習得が容易で、はるかに多くの機能を提供するプラグイン方式が最良の選択です。
カスタマイザーを使用して WordPress サイトを整える方法
ほとんどの人が気付いていない強力なツールであるカスタマイザーを使用して、WordPress サイトのほぼすべてをカスタマイズできます。 カスタマイザーに入ったら、ヘッダー (またはフッター) タブを選択すると、カスタマイズできるオプションのリストが表示されます。
さらに、前述のオプションに加えて、ヘッダー (またはフッター) のサイズ、フォント、および色を変更できます。 画像やテキストをデザインに入れることも可能です。 つまり、WordPress サイトにセンスを加えたい場合は、カスタマイザーから始めるのが最適です。
