WordPress サイトに PayPal を追加する方法
公開: 2022-09-21WordPress Web サイトを運営している場合は、PayPal による支払いの受け入れを開始することをお勧めします。 幸いなことに、PayPal を使用すると、WordPress サイトに支払いゲートウェイを簡単に追加できます. この記事では、WordPress ウェブサイトに PayPal を追加する方法を紹介します。
WordPress サイトに PayPal を追加することは、顧客からの支払いを受け入れるための優れた方法です。 PayPal は世界で最も人気のある決済処理業者の 1 つであり、そのセキュリティと使いやすさで知られています。 さらに、WordPress サイトに PayPal を追加するのは比較的簡単なプロセスです。
WordPress サイトに PayPal を追加する方法は 2 つあります。プラグインを使用する方法と、手動でコードを追加する方法です。 適切な方法を選択できるように、両方の方法について説明します。
WordPress プラグインを使用してサイトに PayPal を追加している場合は、ステップ 3 にスキップできます。それ以外の場合は、手動の方法から始めましょう。
PayPal のメンバーであれば、このサービスを WordPress サイトに簡単に組み込むことができます。 PayPal では、慈善活動を支援する WordPress サイトに寄付ボタンを直接追加できます。 PayPal 寄付を行う前に、まず自分の Paypal アカウントを 501c3 として確認する必要があります。 Gravity Forms を使用して、PayPal 支払いオプションをフォームに追加できます。 PayPal を使用すると、WordPress サイトと簡単に統合できます。 次の手順では、チュートリアルで Paypal を使用しているため、支払い処理業者として Paypal が必要です。 PayPal アカウントをまだお持ちでない場合は、無料で作成できます。 WooCommerce プラグインを使用すると、ストア、注文、および顧客の追跡を備えた高度にインタラクティブな e コマース Web サイトを作成できます。
WordPress にPayPal ボタンを追加する方法を学ぶ必要はありません。 ボタンを使用する前に、公式の PayPal Web サイトから HTML コードを取得する必要があります。 WordPress 管理エリアにログインし、投稿に移動します。 ビジュアルから HTML に変換したら、PayPal ボタンのコードを貼り付けます。
WordPress 用の Paypal プラグインはありますか?
 クレジット: wpmanageninja.com
クレジット: wpmanageninja.comあなたのウェブサイトを通じて支払いや寄付を受けることができるワードプレス用のペイパルプラグインがあります. このプラグインは無料でダウンロードして使用でき、製品やサービスの支払いを受けるのに最適な方法です.
PayPal は、最も広く使用されているオンライン決済システムの 1 つです。 WordPress Web サイトは PayPal のプラグインを利用できます。 WordPress は、多数の無料および有料の PayPal プラグインを提供しています。 これらのツールは面倒な作業を行うため、より差し迫ったビジネス上の問題に集中するのに役立ちます。 WordPress PayPal プラグインを使用すると、動的な PayPal チェックアウト ボタンをサイトに作成できます。 指定したショートコードを使用して、支払いボタンにカスタム画像を埋め込むことができます。 PayPal ショッピング プラグインを使用して、カートに追加およびカートの表示ボタンを e コマース Web サイトに追加できます。
WordPress Web サイトの包括的な支払いソリューションである EasyPay は、支払いの受け入れに最適です。 顧客は、PayPal for Digital Goods プラグインを使用して、PayPal for Digital Goods リストから PayPal ボタンを選択することで、デジタル ファイルを購入できます。 PayPal イベント プラグインを使用すると、出席者がイベントのチケットを購入できるようになります。 Quick PayPal Payments は、埋め込まれたショートコードを挿入することで受け取ることができる PayPal 決済サービスです。 これらのツールを使用すると、支払いフォームを設定したり、カスタム チェックアウト ボタンを追加したり、サブスクリプション オプションを選択したりできます。
米国外で支払いを処理する場合は、有料プランにアップグレードする必要があります。
これは、米国外で支払いを処理する場合にアップグレードする必要がある有料サービスです。 基本プランには、不十分な処理能力と国際決済サポートが含まれていません。
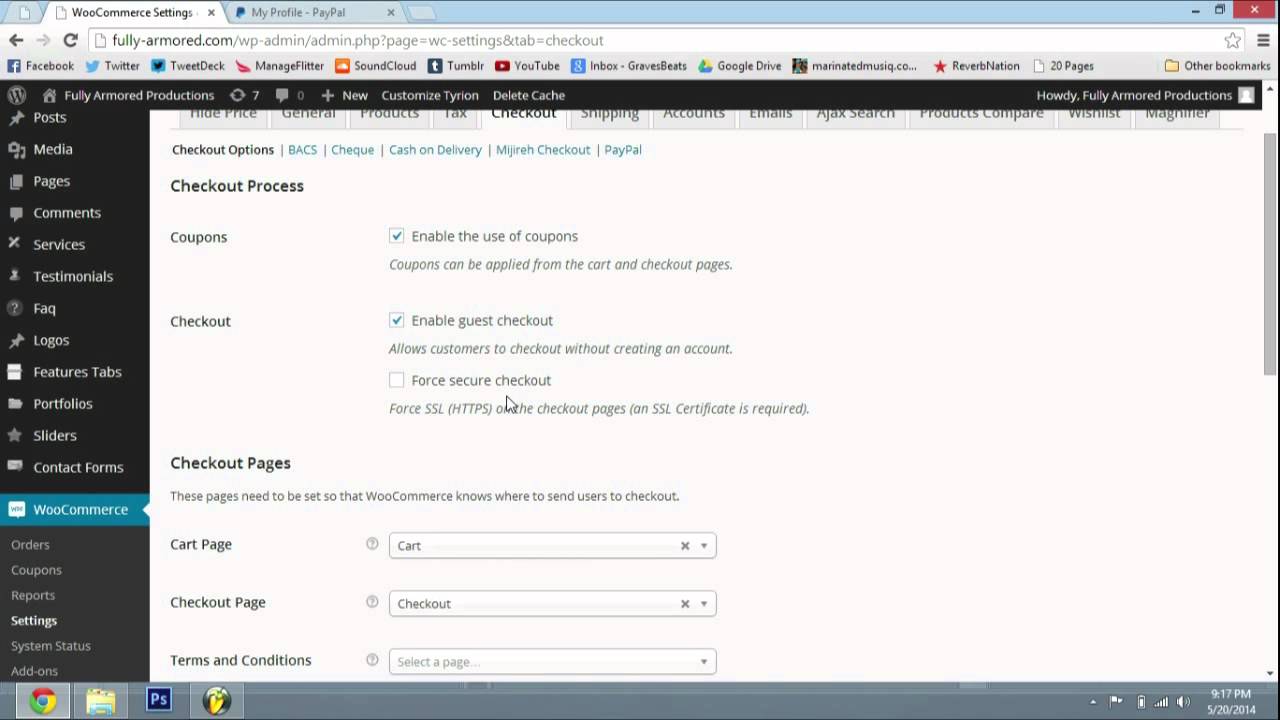
WordPress Woocommerce に Paypal を追加する方法
 クレジット: YouTube
クレジット: YouTube別のプラグインであるWP Easy PayPal Payment Acceptを使用すると、WordPress サイトに PayPal ボタンを簡単に追加できます。 寄付のほか、それを利用したサービスや商品の代金の支払いを受けることができます。 支払いボタン ウィジェットは、プラグインを使用してページまたは投稿に追加でき、簡単に作成できます。
WooCommerce などのオープンソース プラグインを使用して、Web サイトに e コマース機能を作成します。 米国、カナダ、英国のすべての WordPress ストアのほぼ 99% がプラグインを利用しています。 WooCommerce が多数の支払いオプションをサポートしているにもかかわらず、PayPal は依然として最も人気のあるものの 1 つです。 PayPal は 1998 年に設立され、事業主と消費者がオンラインで購入できるようになりました。 開始からわずか 15 か月で、合計 100 万人のユーザーがプラットフォームに追加されました。 ほとんどの eBay ユーザーは、eBay の社内決済システムである Billpoint から移行した後、PayPal に切り替えました。 私たちのガイドは、あなたのサイトに最も適したオプションを決定するのに役立ちます.
Apple Pay と Stripe の簡単な比較をご覧ください。 トランザクションを承認する必要があります。 このサービスは、WooCommerce ストア所有者の代わりとして、米国、カナダ、ヨーロッパ、オーストラリア、および英国で利用できます。 すべての取引で、30 セントと金額の 2.9% を支払う必要があります。 これは、上記の他のオプションとは対照的に、利用可能なより高価なオプションの 1 つです。 2020 年末の時点で、PayPal には 2,900 万のアクティブなマーチャント (ビジネス オーナー) アカウントがあります。2020 年には、1 日平均 4,100 万のトランザクションで、150 億を超えるトランザクションも完了しました。
ストアでの支払いをより迅速かつ安全に行うための最も便利な方法は、PayPal を使用することです。 WooCommerce ストアで PayPal チェックアウトを設定するには、 PayPal マーチャント アカウントが必要です。 WordPress ダッシュボードの PayPal チェックアウト ページには資格情報が必要です。 それらをコピーして貼り付けます。 ライブ API を使用すると、クライアント ID がその API の下に表示されます。 3 番目のステップとして、IPN メッセージを PayPal に送信するための Web サイトの自動リターン URL を作成します。 顧客は、チェックアウト後に注文を受け取ることができるページに誘導されます。 4 番目のステップは、PayPal でサンドボックスを開いてテスト購入を行うことです。

この方法を使用すると、費用を負担することなく、支払いとチェックアウトのエクスペリエンスをテストできます。 PayPal サンドボックス アカウントを使用して、ストアのフロント エンドで典型的な商取引をシミュレートします。 支払いを完了するには、PayPal 個人アカウントの有効なログイン情報を入力する必要があります。 サンドボックス テスト トランザクションは、WordPress ダッシュボードの [注文] にも表示されます。 PayPal を含まない WooCommerce の拡張機能は多数あります。 これは、来店者を質の高い長期顧客に変えるために使用できるオールインワンのマーケティング ツールです。 この WordPress クーポン機能は完全に無料で使用できます。これには、他の場所で利用できる最も高度な機能が含まれています。
プレミアム バージョンでは、プラグインのすべての機能に無料でアクセスできます。 PayPal Payments プラグインは、PayPal をストアに統合するための WooCommerce の公式ソリューションです。 プラグインを使用すると、WooCommerce チェックアウト ページに PayPal ボタンを追加して、PayPal アカウントをストアにリンクできます。 プレミアム バージョンにアップグレードすると、最も人気のある製品と、ログインした顧客が作成したウィッシュ リストを表示できるようになります。 PayPal サンドボックス アカウントを使用して、お金をかけずに WooCommerce ストアでの支払いをテストできます。 買い手から資金を受け取った後、すぐにその資金を使って PayPal アカウントを設定することができます。 PayPal をストアに追加する前に、まず PayPal ビジネス アカウントを作成する必要があります。 以下の手順に従って、PayPal がストアと連携します。
PayPal は、世界中で人気を博し、何百万人もの人々が使用するオンライン決済システムです。 使い方は簡単で、すべてオンラインで支払うことができます。 WooCommerce PayPal Paymentsを使用すると、支払いを処理したり、クレジット カード情報を保存したりする必要がなくなります。 WooCommerce を使用すると、すべてがあなたに代わって処理されるため、ビジネスの運営に集中できます。 ビジネスを次のレベルに引き上げたい場合は、WooCommerce PayPal Payments を検討する必要があります。 顧客を維持しながら利益を増やす素晴らしい方法です。
寄付を受け入れるにはPaypalのビジネスアカウントが必要です
WP Easy PayPal Payment Accept のようなプラグインを使用する場合、Paypal のビジネス アカウントは必要ないということですか?
一般に、WP Easy PayPal Payment Accept などのプラグインを介して寄付を受け取りたい場合でも、PayPal ビジネス アカウントが必要です。 このプラグインを使用すると、クレジット カード情報を入力しなくても、今すぐ購入ボタンを追加したり、寄付を受け入れることができます。
ウェブサイトにPaypal支払いゲートウェイを追加する方法
ウェブサイトに PayPal ボタンを追加すると、すばやく簡単に支払いを受け付けることができます。 Web サイトに PayPal ボタンを追加する方法は次のとおりです。
1. PayPal アカウントにログインし、[マーチャント サービス] タブをクリックします。
2. 「Web サイトの支払い基準」の下で、「支払いボタンの作成」リンクをクリックします。
3. 作成するボタンの種類を選択し、支払い情報を入力します。
4. 「ボタンの作成」ボタンをクリックし、生成されたコードをコピーします。
5. ボタンを表示する Web サイトの HTML コードにコードを貼り付けます。
それだけです! ウェブサイトの訪問者は、PayPal ボタンをクリックして支払いを行うことができます。
PayPal を使用すると、ショップの支払いシステムがどこからでも利用でき、すべての銀行カードと互換性があることを確認できます。 Apple Pay、Google Pay、Stripe など、他にも多くのサードパーティの支払い方法が利用できるにもかかわらず、最も初期の支払い方法の 1 つである PayPal は今日でも非常に人気があります。 PayPal ゲートウェイは、セットアップが非常に簡単で、あらゆる種類のビジネスで機能するため、あらゆる規模の Web サイトで使用できます。 Shopify のような e コマース プラットフォームを使用している場合は、特定のプラグインを使用して PayPal の統合をさらに簡単にすることができます。 これは、費用対効果の高い方法です。 PayPal には固定料金はありません。 支払い通貨に応じて、各国内取引の手数料は合計金額の 2.90% に固定手数料が加算されます。
Paypal では、トランザクションごとに 0.90% の手数料と、さまざまな通貨の固定料金 (0.0%) が請求されます。 支払いが国際的な場合、ヨーロッパの国では 0.25、アメリカでは 2% のように、手数料の差額が生じる場合もあります。 ビジネスやオンライン ショップに関する機密情報は、PayPal と共有することはできません。
プラグインなしの WordPress での Paypal 統合
プラグインをインストールしたくない場合、または WordPress.org ではなく WordPress.com を使用している場合は、手動で PayPal 寄付ボタンを追加できます。 PayPal アカウントにログインし、[今すぐ支払う] をクリックします。 Pay ButtonsPay ページには、ボタンへのリンクが含まれています。 次のページで [寄付] をクリックします。
このチュートリアルでは、プラグインをインストールせずに PayPal ボタンを WordPress サイトに追加する方法について説明します。 この点であなたを助けることができる多くのプラグインがあります. この wikiHow 記事では、ソフトウェアをインストールせずにインストールするプロセスを順を追って説明します。 後でメモ帳または TextEdit に貼り付けると、リンクをコピーしやすくなります。 ボタン画像に対応するコードを WordPress から選択してワープロにコピーすることもできます。 カスタム HTML ブロックが必要な場合は、ボタンを表示するページを投稿します。 HTML ブロックを使用して、独自の HTML コードを領域に追加することができます。 この質問に対する回答が得られた場合は、連絡先情報を記載したメールを私に送信してください。
WordPressで支払いゲートウェイを設定する
PayPal、Stripe、Square は、WordPress ユーザーがサイトに追加できる支払いゲートウェイの 1 つです。 これらのプラグインがインストールされていない場合でも、次の簡単な手順に従って支払いゲートウェイを作成できます: WordPress でアカウントを作成します。 PayPal 支払いは、「PayPal 支払い」ページから利用できます。 PayPal ボタン ページに [寄付] ボタンが表示されます。 寄付ボタンをクリックすると、あなたのサイトに表示されます。 [有効化] ボタンをクリックすると、支払いゲートウェイが有効化されます。 これで作業は完了です。 訪問者が支払いを行うための PayPal アカウントが開かれました。
