WordPress サイトに Calendly を追加する方法
公開: 2022-09-14WordPress サイトに Calendly を追加する場合は、いくつかの方法があります。 WordPress プラグイン リポジトリから無料で入手できる公式の Calendly プラグインを使用できます。 または、WP Event Calendar などのサードパーティのプラグインを使用することもできます。 選択したプラグインをインストールしてアクティブ化したら、それを構成する必要があります。 Calendly プラグインの場合、Calendly URL を入力し、WordPress サイトに表示するイベントを選択する必要があります。 WP Event Calendar の場合、アカウントを作成してイベントを追加する必要があります。 プラグインを構成したら、Calendly ショートコードを WordPress サイトに追加する必要があります。 これを行うには、ショートコードを投稿またはページに追加するか、サイドバー ウィジェットに追加します。 以上です! これで、WordPress サイトで Calendly が稼働しているはずです。
WordPress で calendly を構成するプロセスは、もはや問題ではありません。 Calendly は、投稿やページなど、ほぼすべての形式に埋め込むことができます。 当社の WordPress サポートチームは、大小を問わず、すべてのお問い合わせにタイムリーに対応します。 この手順は、自己ホスト型の WordPress サイトにのみ適用されることに注意してください。 埋め込みは WordPress 用の Calendly プラグインではありませんが、特定のニーズに合わせてカスタマイズできます。 名前、アバター、イベント タイプ名、場所、およびその他のイベント タイプの詳細を非表示にするには、[イベントの詳細を非表示] オプションを選択します。 さらに、プロ版には、カレンダー全体の色、テキストの色、およびその他の詳細を変更する機能が含まれています。
Calendly ポップアップを追加するにはどうすればよいですか?
 クレジット: Colorlib
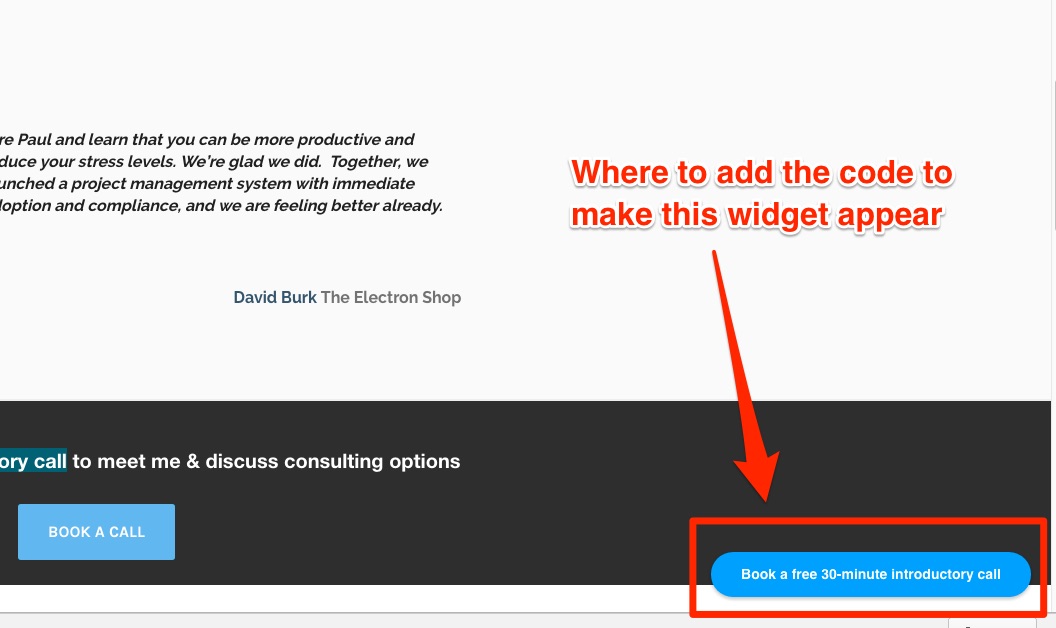
クレジット: ColorlibWeb サイトに Calendly ポップアップを追加するには、Web サイトにCalendly コードを埋め込む必要があります。 Calendly の設定に移動し、[埋め込み] タブを選択すると、このコードを見つけることができます。 そこから、コードをコピーして、Web サイトのコードに貼り付ける必要があります。 これが完了すると、誰かが Calendly リンクをクリックするたびに、Web サイトに Calendly ポップアップが表示されます。
Squarespace フォーム内で、組み込みの Calendly スケジューラを使用します。 フォームへの入力が完了したら、[スケジュール] ボタンをクリックしてスケジュールを設定します。 ここをクリックすると、コード スニペットを表示できますが、(ビデオを表示するために) そのすぐ上にあることを確認してください。 画面の下部にある Cucumber Embed Code リンクをクリックすると、独自のコードを生成できるようになります。 カレンダー ボタンは、太字のスタイルの値を変更することでカスタマイズできます。
ランディング ページに Calendly を追加するにはどうすればよいですか?
最初のステップは、 Calendly ホームページにランディング ページを作成することです。次に、埋め込みたいイベント タイプを選択し、[共有] をクリックします。 ポップアップウィンドウに「ウェブサイトに追加」が表示されます。 選択した埋め込みタイプが適切なウィンドウに表示されることを確認します。 イベント タイプが 1 つだけのランディング ページを使用すると、Web サイトをより簡単に配置できます。
Calendly – 整理整頓に欠かせないツール
大企業で働いている場合でも、単に整理整頓を求めている場合でも、Calendly は物事を整理するための優れたツールです。 Calendly のカレンダー作成および管理機能により、どのデバイスからでもすべての義務を簡単に追跡できます。 Calendly を初めて使用する場合でも、シンプルで無料で使用できます。
Calendly を停止するにはどうすればよいですか?
アカウントをキャンセルしたい旨をカスタマー サービスに通知した後、アカウントがまだ有効かどうかを確認してください。 キャンセルはできるだけ早く有効になります。 その結果、アカウントをキャンセルすると、プラットフォームにアクセスしたり使用したりできなくなり、支払った料金の払い戻しを要求することもできなくなります。
カレンダーを表示するにはログインする必要があります
ログインしていない場合、または別の Web サイトにアクセスしている場合、カレンダーが表示されないことがあります。 今後のイベントのリストの代わりに、各イベントの日時が表示されます。
Calendly 代替 WordPress
 クレジット: Simplyscheduleappointments.com
クレジット: Simplyscheduleappointments.com代替の wordpress プラグインがいくつか利用可能です。 イベント カレンダー: このプラグインを使用すると、イベントとカレンダーを 1 つの場所から管理できます。 また、定期的なイベント、イベント カテゴリ、イベントの場所などの機能も提供します。 オールインワン イベント カレンダー: このプラグインは、イベントを管理するための包括的なソリューションです。 定期的なイベント、イベント カテゴリ、イベントの場所などの機能が含まれています。 Event Espresso: このプラグインは強力なイベント管理システムです。 発券、登録、支払いなどの機能が含まれています。 これらは、利用可能な多くの代替ワードプレス プラグインのほんの一部です。 ニーズと要件に最適なプラグインを選択してください。
Simply Schedule Appointments は、予約プロセスを合理化する WordPress 固有の予約ツールです。 予約したクライアントを WordPress アカウントに自動的に関連付けることができるため、名前や電子メールなどの個人情報を入力して、予約プロセスをより迅速かつ便利にすることができます。 Gravity Forms や Formidable Forms などのツールを使用して、高度な予約フォームを簡単に作成できます。 予約をスケジュールするだけで、COVID-19 ワクチンの高い需要を管理しながら、患者とスタッフが予約をできるだけ簡単に行うことができます。 このプラグインは、使用とインストールが非常に簡単で、適応性があります。 クライアントはそのシンプルさに惹かれます。 カスタマーサービスも非常に迅速な対応で優れています。
Simply Schedule Appointments は、柔軟性を提供するだけでなく、最初の連絡から優れた顧客サービスを提供する素晴らしい直接のアカウントです。 リスクはなく、質問もありません。 購入から 30 日以内であれば、返金のために返金することができます。 また、スタッフのスケジュールを計画したり、グループ イベントを主催したりすることもできます。
Googleカレンダー対。 カレンドリー
Google カレンダーはチーム コラボレーションに最適なツールですが、Calendly と同じ機能がありません。 Calendly は、より合理化されたインターフェイスだけでなく、チームの時間に対する課金などの収益源を追加できるプラットフォームの例です。
Calendly プラグイン
 クレジット: YouTube
クレジット: YouTubeCalendly は、予定やイベントをスケジュールできるプラグインです。 スケジュールを追跡し、約束を守ることができるようにするための優れた方法です。
Calendly のモットーはシンプルで美しいものであり、そのオンライン スケジューリング プラットフォームはそれに応えています。 プラグインを使用すると、Calendly カレンダーをアプリに統合できるため、ユーザーはできるだけ早く予定を立てることができます。 この機能は、さまざまな設定で役立ちます。 不動産業者は、この機能を使用してクライアントとつながり、オープンハウスをスケジュールできます。 あなたが家庭教師である場合、あなたに頼っている人が予約を取りやすくすることができます。 ステップ 1 で、カレンダー フィールドに入力し、カレンダー名を入力します。 リンク フィールドは、次の手順で自動的に入力されます。 ステップ 2: カレンダーの名前が正しく入力されていることを確認します。 検証後、URL が正常に検証されたことを示す緑色のバーが表示されます。

Calendly プラグイン: 概要とインストール方法
Outlook プラグインとも呼ばれる Calendly プラグインは、Windows アプリケーションを使用して、ローカルの Outlook デスクトップ カレンダーをCalendly アカウントに接続します。 Calendly は WordPress プラグインですか? HTML は Calendly の WordPress 機能にウィジェットとして埋め込むことができますが、これはプラグインではありません。 外観に移動して、ウィジェットのリストを表示できます。 カスタム HTML は、使用しているウィジェット領域に合わせてカスタマイズできます。 [コンテンツ] ボックスに埋め込みコードを入力する必要があります。 Calendly プラグインを Outlook にインストールするにはどうすればよいですか? アドインをインストールすると、Outlook クライアントで Microsoft AppSource ストアを開くか、Outlook リボンの [ストア] アイコンをクリックできます。 その後、Calendly を探して、一覧ページから [今すぐ入手] を選択します。
DudaにCalendlyを追加する方法
Calendly を Duda に追加するには、まず新しい Duda サイトを作成します。 次に、「追加」ページに移動し、「カレンダー」を選択します。 そこから、Calendly URL を入力するよう求められます。 最後に「追加」をクリックします。
どのオプションが適切かを判断するために、Duda と Calendly を比較します。 スケジューリング ソフトウェア calendly はレスポンシブ プラットフォームですが、ウェブサイト ビルダー dupra はモバイル フレンドリーなプラットフォームです。 B12 は、Web プレゼンスを迅速に確立するのを支援すると同時に、時間の経過とともに成長できるようにします。 B12 のウェブサイト エディターを使用すると、プロフェッショナルな外観のウェブサイトを簡単に作成できます。 数回クリックするだけでカスタマイズを追加できるため、高品質の Web サイトを数分で作成できます。 自分で行うか、誰かを雇って代わりに行うことができます (DIFY)。 無料の下書きを見て、完成させ、変更を提案することで、毎月サイトを改善することができます。
このプロジェクトでは、高品質のデザインを低価格で手に入れることができます。 それは驚くべき成果です。 Andrew Customer は、Heroes Homestead のメンバーです。 B12 になって初めて、ウェブサイトを作成するためにどれだけのことを学ぶ必要があるかを認識しました、と Debra Customer / A New View of Food は言いました。 優れた価格で短期間でプロ並みのウェブサイトを手に入れることができます。 顧客の成功は、Kelly の B12 ビジネスの中心でした。 B12 の検索エンジン最適化ツールが私のウェブサイトを最適化するために常に使用されていることを知っていると、安心できます。
Joseph Customer Collective は、このグループのメンバーです。 B12 がどのように役立つか説明できますか? AI が無料の Web サイト ドラフトを作成した後、ビジネス ニーズに最適なプランを選択します。
Web サイトに Calendly を追加するメリット
Web サイトのユーザーは、Calendly を使用して簡単にイベントをスケジュールできます。 訪問者は、利用可能な 3 つのカスタマイズ可能な埋め込みオプションを使用して、カレンダーの見方と使用方法を選択できます。
Squarespace に Calendly を追加する方法
Calendly は、予定やイベントをスケジュールできるオンライン ツールです。 いくつかの簡単な手順で、Calendly を Squarespace Web サイトに追加できます。
1. Calendly アカウントを作成し、Web サイト用の固有のリンクを生成します。
2. Squarespace アカウントにログインし、リンクを追加するページに移動します。
3. ページの [編集] ボタンを選択し、[ブロックの追加] ボタンをクリックします。
4. [ブロックの追加] ウィンドウで [コード] オプションを選択し、Calendly のリンクをボックスに貼り付けます。
5. [保存] ボタンをクリックして変更を保存します。
Squarespace Web サイトへの訪問者は、Calendly を介して簡単に予約をスケジュールできます。
今週のショーでは、Toni Heppyuno とまつげリフトについてお話します。 Lash Lifts by Toni は、当初、Toni のレザー バッグ会社の Web サイトとして意図されていました。 これにより、予定をスケジュールし、クライアントとのフォローアップをより簡単に行うことができます。 Web サイトで同じボタン スタイルやその他の機能を維持する場合は、カスタム コードを追加する必要があります。 Squarespace の代わりに、Squarespace サイトで見栄えのする Calendly を使用してください。 シークレット モードで、すべての設定が完了しました。 これはポップアップ ウィジェットです。
別のリンクを追加する場合は、リンクを再度開く必要がある場合があります。 プレビューモードで表示できるようになりました。 だから、ウェブサイトにアクセスすると、それがどのように見えるかがわかります。 Calendly アプリを使用すると、日々の活動を整理して、すべてを 1 つの Google カレンダーに収めることができます。 ショー ノート ページに移動して、探しているコード スニペットを確認します。 ご不明な点がございましたら、[email protected]/1-800HEYPUNOまでお気軽にお問い合わせください。
コードを埋め込む
Calendly は、予定やイベントのスケジュールを立てるのに役立つオンライン ツールです。 企業や個人が会議の時間をスケジュールしたり、カレンダーを共有したりするために使用されます。 Calendly は、無料およびプレミアムのサブスクリプションを提供しています。 無料のサブスクリプションでは、ユーザーは 1 種類のイベントを作成し、そのカレンダーを最大 5 人と共有できます。 プレミアム サブスクリプションにより、ユーザーは複数の種類のイベントを作成し、無制限の数のユーザーとカレンダーを共有し、カスタム URL を使用できます。
スケジュール管理アプリ Calendly はとても便利です。 この投稿では、Web サイトに埋め込む方法について説明します。 Calendly インターフェイスを埋め込む 3 つの方法を以下に示します。 訪問者がリンクをクリックすると、Calendly インターフェイスを含むポップアップが表示されます。 このコードを使用していましたが、Jekyll を使用して構築したサイトのレンダリングに問題があります。 その結果、フッターはページの下部ではなく中央に表示されます。 サイトへの不快な追加のように見え、サイトを壊します。
Web サイトに Calendly カレンダーを埋め込む方法
Web サイトに埋め込まれたカレンダーを使用できますか? Calendly は、ほぼすべての Web サイトに組み込まれています。 Calendly アカウントのホームページで [イベント タイプ] タブを選択して、 Calendly イベントを埋め込みます。 共有したいスケジュール ページはメニューにあります。 次に、[アカウント] セクションで、ドロップダウン メニューの下にある [リンクを共有] をクリックします。 ポップアップ ウィンドウで、このカレンダーを埋め込む埋め込みコードを入力します。
