WordPress サイトに About Us ページを追加する方法
公開: 2022-09-16WordPress サイトに「会社概要」ページを追加することは、会社や組織を訪問者に紹介する優れた方法です。 このページには、履歴、使命、チーム、製品、または訪問者と共有したいその他の情報を含めることができます。 WordPress サイトに「About Us」ページを追加するには、いくつかの方法があります。 WP About Us などの WordPress プラグインを使用して、カスタム ページを作成できます。 または、WordPress テーマを編集して、「About Us」テンプレートを追加することもできます。 WordPress サイトに「会社概要」ページを追加する方法がわからない場合でも、心配はいりません。 この記事では、WordPress サイトに「About Us」ページを簡単に追加する方法を順を追って説明します。
エンゲージメントを高めるには、サイト訪問者が Web サイトにアクセスしたらすぐに注意を引くことが重要です。 私たちについてのページは、会社についての詳細をほとんどまたはまったく含まず、シンプルで正直でなければなりません。 その結果、信頼性が確立され (Google は About Us ページが役立つと判断します)、ブログでより多くのフォロワーを得ることができます。 会社概要ページの全体的な目標は、サイトの訪問者が Web サイトの残りの部分を引き続き探索することに興味を持ってもらうことです。 ビジョン、ミッション、価値観を共有するために使用できます。 この広大なインターネットの世界で、ブロガーとして同じことをしていることに気付くかもしれません。 これらは、あなたの会社が支持するものであると同時に、従業員が支持するものでもあります。
サイトの訪問者は、あなたが自分と同じように生きていると信じている場合、あなたを良い相手だと考えます。 あなたのブランドはこのようにして強化され、あなたのウェブサイトはあなたに愛着を持つようになります. Studio Alto は、デフォルトで、チーム メンバー情報を使用して About Us ページをパーソナライズします。 社会的証明キャンペーンとは、どれだけの労力とお金を費やしたかを示すことで、訪問者に価値があることを納得させるキャンペーンです。 社会的証明は、会社概要ページに含める優れた方法です。 Web サイトで適切な行動喚起を行うと、訪問者はセールス ファネルをさらに下っていきます。 Backlinko の Brian Dean 氏によると、彼の About Us ページに CTA を追加することが最善の解決策です。
サイト訪問者に何をしてほしいかを知らせる CTA を About Us セクションに含めます。 コンバージョンが増加するように、それらを正しい方向に導くことは有益です。 企業として、訪問者があなたについてもっと発見し、あなたのことをもっと見て、コミュニティにより多く貢献するように促すよう努めるべきです。
WordPress で会社概要ページをカスタマイズするにはどうすればよいですか?
WordPress で About Us ページをカスタマイズするには、最初に新しいページを作成する必要があります。 これを行うには、WordPress ダッシュボードにログインし、[ページ] タブをクリックします。 そこから、[新規追加] ボタンをクリックします。 新しいページを作成したら、独自のコンテンツの追加を開始できます。 これを行うには、[メディアの追加] ボタンをクリックしてから、挿入する画像またはビデオを選択します。 [テキストの追加] ボタンをクリックして、テキストを追加することもできます。 すべてのコンテンツを追加したら、[公開] ボタンをクリックして、会社概要ページをライブにすることができます。
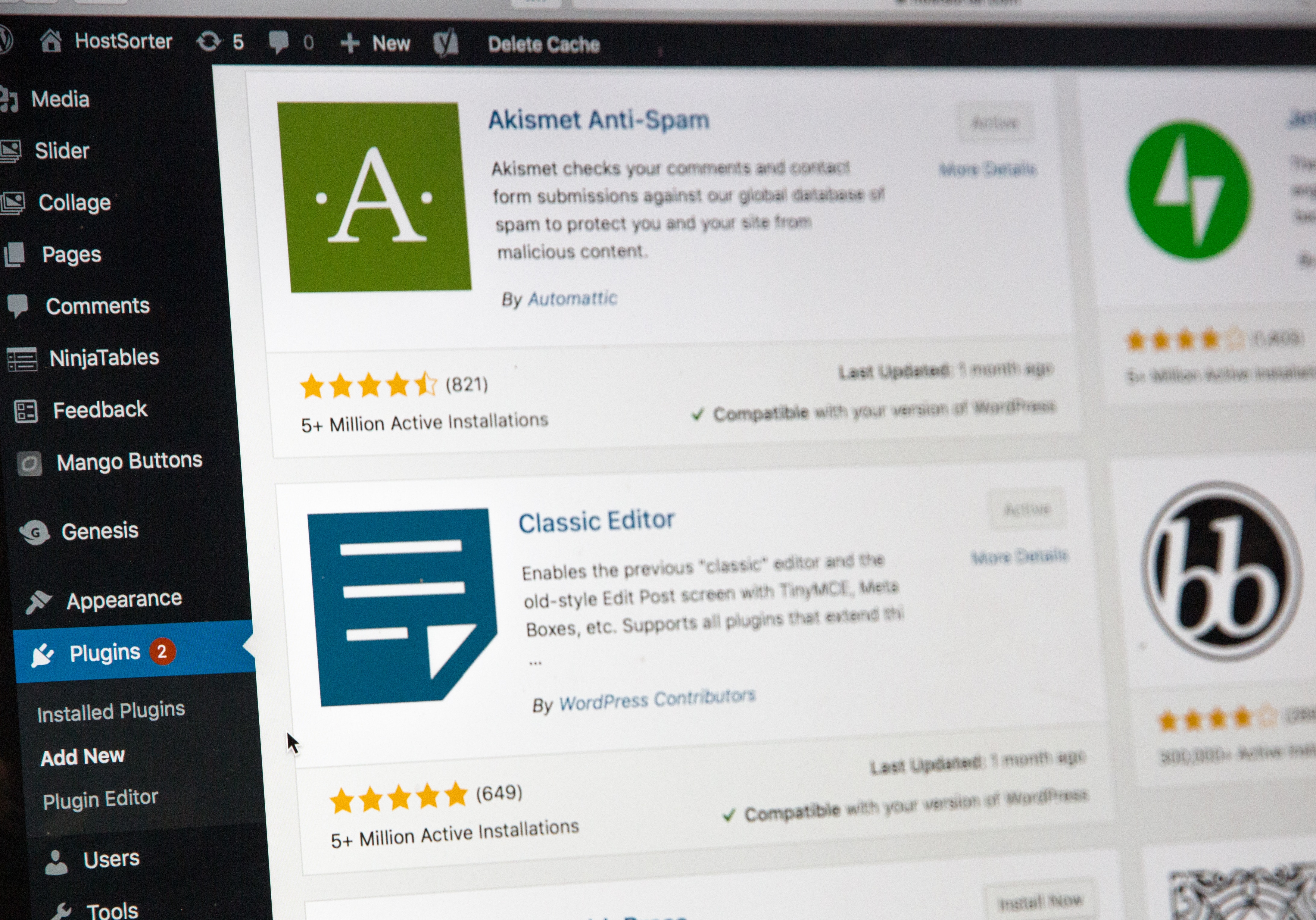
WordPress のプラグインについて
 クレジット: www.trickyenough.com
クレジット: www.trickyenough.comつまり、WordPress プラグインは、WordPress サイトにプラグインするソフトウェアです。 プラグインを使用して、新しい機能を追加したり、既存の機能をサイトに拡張したりして、e コマース ストア、ポートフォリオ、およびディレクトリ リストを含む Web サイトを作成できます。
プラグインは、プラットフォームの機能を拡張するために WordPress で使用される小さなソフトウェア アプリケーションです。 WordPress.org には 50,000 を超える無料のプラグインがあり、サードパーティの開発者によって作成された数千のプレミアム プラグインもサイトで利用できます。 以下のプラグイン リストは、WordPress プラグインを見つけてインストールするのに適した場所です。 管理サイドバーには、新しいページを追加するオプションが含まれている必要があります。 プラグインを作成するには、PHP、CSS、HTML、および JavaScript の基本的な知識が必要です。 プラグインをコンピューターでテストするには、ローカル開発環境も必要です。 プラグインを作成すると、WordPress プラグイン ディレクトリに含めることができ、他のユーザーがプラグインを見つけて使用できるようになります。
どの WordPress プラグインを選択すればよいかわからない場合は、当惑するかもしれません。 無料のプラグインから始めるのが最適ですが、プレミアム オプションを使用すると、より多くのサポートと Web サイトとの互換性が得られます。 プレミアム WordPress プラグインをいつどのように購入するのが理にかなっているかについてのガイドでは、WordPress 固有のプラグインを使用する必要がある理由の基本について説明します.
プラグインとは?
デジタル オーディオ、ビデオ、および Web ブラウジングで使用されるプラグインを使用すると、プログラマは、ユーザーをプログラムの環境にとどめたまま、ホスト プログラムを更新できます。 WordPressのプラグインとは?
WordPress プラグインの作成方法
これを行うには、お気に入りのテキスト エディターを開き、次のコード行をファイルにコピーします: 以前のバージョンの WP-config.php が実装された後、要件を再設定する必要があります。
プラグインを使用する必要がある場合は、最初に require_once('plugin.php') を使用する必要があります。
この時点で、プラグインのコードを含める必要があります。
次のコード行に、このファイルを挿入する必要があります: *br. ('/path/to/your/awesomeplugin.php'); を含めます。 それ以外の場合は、('/path/to/your/awesomeplugin.html') を含めます。 プロセスを完了するには、wp-config.php というファイルを作成する必要があります。このファイルには、次のコード行が含まれている必要があります。
WP_PLUGIN を定義することで、プラグインの名前を指定できます。
これらの手順が完了すると、プラグインを使用できるようになります。
[プラグイン] タブをクリックすると、WordPress ダッシュボードでプラグインを有効にすることができます。 awesomeplugin プラグインの横にある [有効化] リンクをクリックすると、プラグインが有効化されます。 これは、機能を変更せずにホスト プログラムに新しい機能を追加する、拡張機能またはアドオンとも呼ばれるコンピューター プログラム プラグインです。
WordPressにはいくつのプラグインがありますか?
新しいページを作成する場合は、まず WordPress でブログを作成する必要があります。
WordPressプラグインの利点
WordPress フォト ギャラリー プラグインを使用して、オンライン ギャラリーに画像を追加します。 WordPress VIP メンバー プラグインを使用すると、特定のイベントを購読できるメンバーシップ サイトを作成できます。 WordPress ソーシャル メディア プラグインを使用すると、ソーシャル メディア機能を Web サイトに統合できます。 やることがたくさんあります! WordPress プラグインは、WordPress プラグイン ディレクトリで見つけることができます。ここで、プラグインについて詳しく学び、最適なものを見つけることができます。 現在、WordPress プラグイン ディレクトリには 55,000 を超えるプラグインがあり、毎日多くの新しいオプションが追加されています。
WordPressで会社概要ページを編集する方法
 クレジット: YouTube
クレジット: YouTubeWordPress Web サイトがあり、About Us ページを編集したいとします。 1. WordPress Web サイトにログインします。 2. 左側のサイドバーで、[ページ] メニュー項目の上にマウスを置き、[すべてのページ] をクリックします。 3. ページのリストで About Us ページを見つけ、そのタイトルをクリックしてエディターで開きます。 4. ページのコンテンツに必要な変更を加えます。 5. 終了したら、[更新] ボタンをクリックして変更を保存します。

WordPressで新しいページを作成する
ブログを作成するとすぐに、[ページを追加] リンクが画面の右上隅に表示されます。 目的のタイトルを選択したら、[作成] ボタンをクリックします。 オンラインで販売すると、ターゲット ユーザーとより直接的につながることができます。
会社概要ページ テンプレート
「私たちについて」ページ テンプレートは、プロフェッショナルな外観の Web サイトをすばやく簡単に作成するための優れた方法です。 このタイプのテンプレートには、通常、あなたが誰で何をしているのかについての簡単な説明と、写真やロゴが含まれています。 多くの場合、これらのテンプレートには連絡先フォームも含まれているため、潜在的な顧客が簡単に連絡を取ることができます.
私たちについてのページは、短くて要点を伝え、店の創設者に言及し、彼らのビジネスを簡単に説明する必要があります。 このページを使用して、人々があなたが何を提供しなければならないかを知らなくても、販売について考えさせることができます. 以下に示すようなテンプレートは、ストーリーを書きたい場合の出発点として最適です。 より詳細なサポートが必要ですか? この About Us Page Copy Generator ツールは、ユーザーが利用できます。 カスタムの About Us ページのコピーをフォームから直接取得できます。これには空白のページが含まれています。 Web サイトの About Us セクションは、簡潔で、簡潔で、有益であるべきです。
このレポートは、会社、その歴史、製品、および目標に関する豊富な情報を提供します。 About Usページを過度に保護する必要はありません。 何をするかは問題ではありません。 マーケティングとは、ストーリーを伝えることです。 会社概要ページは、ウェブサイトの他のページに追加情報を提供するのと同様に、読者にあなたとあなたのチームについてもう少し知ってもらう絶好の機会です.
WordPress についてのページの例
WordPress の About Us ページの素晴らしい例はたくさんあります。 Google で簡単に検索すると、選択できる豊富なオプションが表示されます。 例を探す際に留意すべき点には、ページの全体的なデザイン、使用されているテキストと画像の量、ページの全体的なトーンなどがあります。 自社のブランドと個性を正確に反映した About Us ページを見つけたいと考えています。
画面の後ろのブロガーを知る: 会社概要ページを書く
ブログを始めるきっかけになったもの、ブログについて最も楽しんでいること、または現在行っていることに興味があるかどうかにかかわらず、自分の人生を垣間見ることができ、好きな方法でブロガーとして働くことができます。 会社概要ページが完成したら、ソーシャル メディアのフォロワーと共有し、利用できるようにする必要があります。 また、あなたの個人的な生活についてさらに多くのことを学ぶことができ、将来あなたのブログで何を計画しているのかについて興味を持つかもしれません. すべての Web サイトには、最も重要で役立つセクションの 1 つである「概要」ページを含める必要があります。
WordPressで自己紹介を追加する方法
WordPress に「自己紹介」セクションを追加するには、まず新しいページを作成する必要があります。 これを行うには、 WordPress アカウントにログインし、左側の [ページ] タブをクリックします。 次に、「新規追加」ボタンをクリックします。 次に、ページのタイトルを追加する必要があります。 このチュートリアルでは、ページに「自己紹介」というタイトルを付けます。 タイトルを入力したら、ページへのコンテンツの追加を開始できます。 自分の画像を含めたい場合は、[メディアを追加] ボタンをクリックして、コンピューターから画像をアップロードできます。 コンテンツや画像を追加したら、必ず [公開] ボタンをクリックしてページを公開してください。 これで、「ページを表示」リンクをクリックして、新しい「自己紹介」ページを表示できます。 あなたのウェブサイトのメニューからこのページにリンクしたい場合は、メニューを編集し、「自己紹介」ページにリンクを追加してください。
この Web サイトでは、読者と自分自身と自分の作品についての情報を共有できます。このウェブサイトは、読者とつながり、自分が誰であり、何をしているのかを知るのに理想的です。 あなたの自己紹介ページには、あなたの背景と性格に関する情報を含める必要があります。 あなたが誰であり、あなたのブログが何であるかを最初に書き留めるときは、あなたのブログの説明を含めることをお勧めします. コンテンツに写真やビデオを追加すると、訪問者にとってより使いやすく魅力的なものになります。 ソーシャル カウントを設定して、さまざまなプラットフォームでページのフォロワーを表示できます。 ステップ 1: 上部にある [画像] アイコンをクリックして、[概要] ページに画像を追加します。 画像のタイトル、キャプション、および代替テキストはすべて、2 番目のステップに含まれています。
最後に、ページが表示され、ページのアドレスとライブ ステータスが表示されます。 4 番目のステップは、訪問者が簡単にナビゲートできるように、「About」ページをメニューに配置することです。 「about」セクションを含めて新しいメニューを作成する方法。 新しいメニュー バーを作成するには、[メニュー名] フィールドにメニュー バーの名前を入力し、[メニューの作成] ボタンをクリックします。 [メニュー項目の追加] を選択すると、[メニュー項目の追加] セクションに [自己紹介] ページが表示されます。 既存のメニュー項目はこのページで更新されます。 同様に、メニューの順序を並べ替えるには、各項目を目的の順序にドラッグするだけです。
私たちの指示に従うことで、Elementor と Astra のテーマを使用して印象的な「about」ページを作成することができます。 人気のある WordPress ページ ビルダーと組み合わせて使用できる 300 を超える既製のテンプレートが付属しています。 さらに、Kadence テーマまたは Kadence ブロックを使用して About ページを作成できます。 最初のステップは、Astra テーマ、Elementor、およびスターター テンプレートを Web サイトにインストールすることです。 新しいページを作成することで、スターター テンプレートの 1 つを新しいページにインポートできます。 デモ テンプレートをインポートしたら、Elementor でページをカスタマイズできます。 その後、Elementor のドラッグ アンド ドロップ インターフェイスを使用してページをカスタマイズできるようになります。これにより、ページをより簡単に制御およびカスタマイズできます。
ページのカスタマイズが完了したら、[公開] ボタンをクリックして公開します。 Astra テーマと Elementor ページ ビルダーを使用して魅力的な「about」ページを作成するのは、これと同じくらい簡単です。 「概要」セクションを有効にするには、[外観] > [カスタマイズ] > [フロントページ セクション] に移動し、無効になっている場合はオンに切り替えます。
サイトを理解する: 概要ページの編集
「概要」タブをクリックしてサイトに関する情報を入力すると、ページを編集できます。 独自の About Us ページを作成する上で最も重要な側面の 1 つは、人目を引く画像を使用することです。
クリエイティブについてのページ
ウェブサイトの優れた「会社概要」ページは、会社や個人のストーリーを興味深い方法で伝える、創造的で魅力的なものでなければなりません。 それはよく書かれており、視覚的に魅力的で、聴衆に語りかける明確なメッセージを持っている必要があります。
これは、個人的およびビジネス的な意味でのブランドの紹介です。 成功するページは、さまざまな創造的で革新的な方法で作成できます。 8 つのブランドが提供する例に従うことで、それらから学ぶことができます。 ターゲット市場にアピールするには、さまざまな戦術を使用できます。 ベスト プラクティスの 1 つは、会社の規模に関係なく、目立たないようにすることです。 顧客には会社の浮き沈みについて知る権利があるため、正直に話すことを恐れないでください。 Bentley Motors の About ページには、Bentley Motors の仕事、歴史、受賞歴に関する豊富な情報が含まれています。
マリー フォルレオの概要ページは、ファンへの長い手紙のようでした。 Cotopaxi では、企業文化から製品のデザインに至るまで、同社の Do Good のモットーがすべてに組み込まれています。 会社のストーリー、ミッション、ビジョンを伝えたい場合は、ページ上で行うことができます。 適切な About ページが必要な場合は、従うべきいくつかの手順があります。 説得力のあるストーリー、優れたコピーライティング、優れたブランディング、見事なビジュアルを作成すれば、あなたの会社はターゲットクライアントの間で地位を確立しようとしています. 高校の同級生との思い出は、彼らを再会させる楽しいイベントになる可能性があります。
