WordPressで投稿とページをデザインする方法
公開: 2021-01-22WordPress.org とプラグイン ディレクトリ
WordPress Web サイトをセットアップするとすぐに、次のステップはページをデザインし、WordPress で投稿を作成することです。 他の Web サイトを見てください。通常、ホームページ、会社概要ページ、ブログ ページ、お問い合わせページ、およびビジネス ニーズに基づいたその他の特定のページがあります。 したがって、WordPress を使用して強力な Web サイトを構築したいと考えていることは明らかです。 デフォルトのテーマを使用してシンプルなページを作成し、WordPress に投稿するのは非常に簡単です。 さまざまなテーマとスタイルのページを開発するために、いくつかのサードパーティ プラグインをインストールしました。 同様に、WordPress を使用して簡単にブログ投稿を開始できます。 ブログ (つまり) コンテンツは、Web サイトのトラフィックを増加させる豊富な要因であるため、Web サイトにはブログ ページが含まれています。 この記事では、WordPress で投稿とページを作成する方法について学習します。 WordPress で Web サイトを構築することを知らなかった場合は、ビジネス向けの WordPress Web サイトを構築および開発する方法を確認してください。

WordPress.org とプラグイン ディレクトリ
これとは別に、テーマやウィジェットを変更したり、WordPress の独自の機能を制限なくカスタマイズしたりできます。
ページ
ページは、Web サイトの静的セクションです。 新しい機能が追加されるまで、ページの内容は頻繁に変更されません。 例: ホームページ、会社概要ページ。 ページは階層構造になっています。 すべてのビジネス ページは異なっていましたが、同じ情報形式が含まれています。 たとえば、会社概要ページには、会社、会社の規模、創業などの詳細が含まれています。
役職
投稿は、ウェブサイトの動的コンテンツです。 WPの投稿欄にブログの内容を書いて公開することができます。 内容は年代順に並べられていますが、カテゴリ別に並べることもできます。 投稿は、ページを更新せずに最新の更新を公開するための最良の選択です。
それでは、WordPress で投稿とページを手動で作成する方法について説明しましょう。

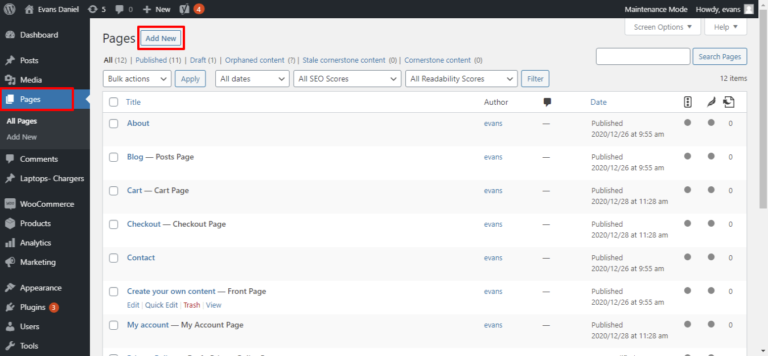
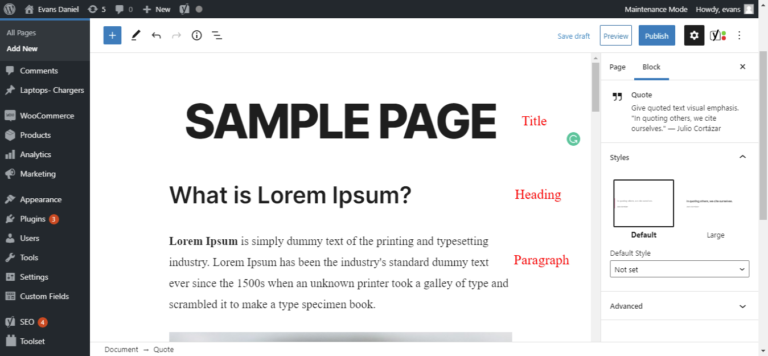
必要に応じてタイトルを追加します。 次に、コンテンツの入力を開始します。 必要に応じて、見出し、段落、引用、画像、リストを追加できます。 フォーマット セクションからコンテンツをリンクすることもできます。

投稿が完了したら、右側の下書きボタンをクリックします。 コンテンツのプレビューを表示するには、[プレビュー] をクリックして、訪問者にどのように見えるかを確認します。 公開するまで第三者に見られない心配はありません。 サイトをプレビューした後、変更がなければ、メニューの右側にある [公開] ボタンをクリックして公開します。 または、変更をクリアして更新します。

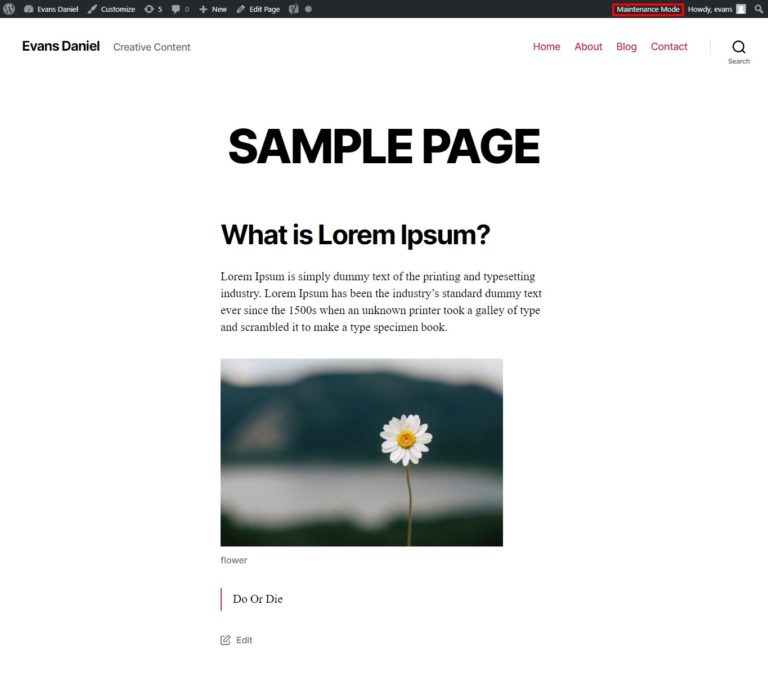
ページのメンテナンス モードを使用すると、新しいページを作成したり、邪魔されることなくページを編集したりできます。 たとえば、e コマース Web サイトを管理しているとします。訪問者は製品を購入する準備ができていますが、同時にバックエンドからコンテンツを編集しています。 この時点で、クライアントからのトランザクションが Web サイトを妨害し、キャンセルされます。 サイトに悪い印象を与えます。
この問題を回避するために、WordPress はページの編集中に「メンテナンス モード」を提供し、ページが一時的に利用できないことを消費者に通知したり、他のメッセージを表示したりすることがあります。
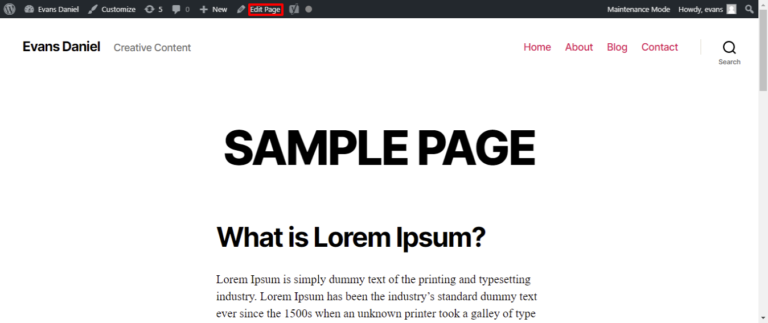
次に、すでに公開されているコンテンツを編集する場合は、心配しないでください!
手間をかけずに公開ページを簡単に編集できます。 WordPress ページの上部にある [投稿を編集] をクリックして、編集を開始します。


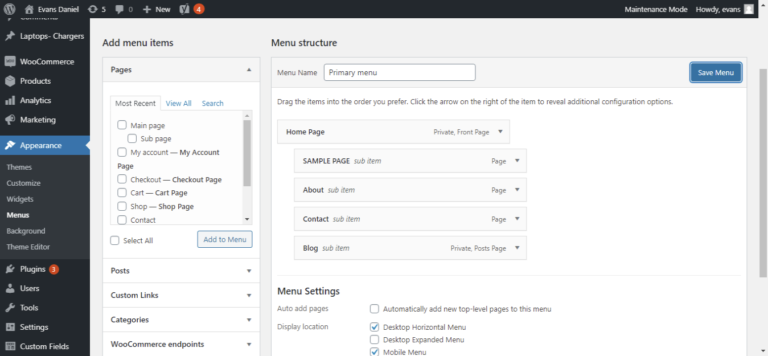
ページを整理する
同じフォーマットを使用して、好みに基づいて多くのページをデザインします。 ページの開発は簡単です! しかし、それらを整理するのは困難です。
簡単にするために、まず、顧客が何を求めているかについて明確な考えを持っている必要があります。 階層を構築するには、それぞれの編集ページの右側にある設定アイコンをクリックします。
親属性セッションを下にスクロールし、ドロップダウン フィールドから親ページをクリックします。 また、メニューに表示する順序でページを並べ替えることができます。 ページ リストをメニューに表示するには、ダッシュボードの左側にある [メニュー] ボタンをクリックする必要があります。 必要に応じてメニュー データを配置します。

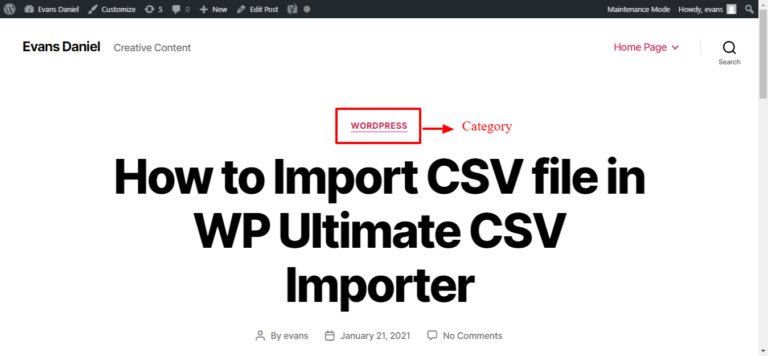
これで、必要に応じてページを開発および配置できました。 それに加えて、カスタマイズしたテーマを設計したり、使用するプラグインを追加したりできます. 最後に、サンプル Web サイトがどのように見えるかを示します。

WordPressで投稿を作成する方法は?
それでは、WordPress で最初の投稿を作成してみましょう。 まず、WPメニューの「投稿」をクリックします。 次に、新規追加ページに似た投稿を作成する必要があります。 投稿のタイトルを指定し、コンテンツを追加します。 テキスト、画像、動画、GIF、引用、リンクをワンクリックで投稿に使用できます。 主な違いは、親属性の投稿ではなく、タグとカテゴリがあります。
このセクションは、クラスに基づいてブログを分けるのに便利な方法です。 ブログでブログを頻繁に更新すると、整合性が取れていないように見えます。 それらをグループに分類している場合は、読者が簡単にナビゲートするのに役立ちます。 たとえば、WordPress プラグインのブログを書いている場合は、WordPress として分類できます。 CRM に基づいてブログを公開している場合は、それぞれのリストに追加してください。 カテゴリとタグを実際に使用するためのいくつかの提案を次に示します。
- カテゴリーやタグの名前はシンプルでわかりやすいものにしましょう。
- タグとカテゴリの数を制限します。
- タグを使用してカテゴリと投稿を説明します
- カテゴリごとに 3 ~ 5 個のタグを使用できます。
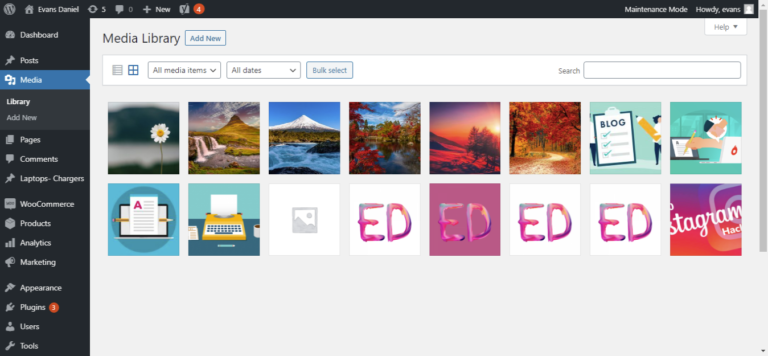
WordPress への画像ファイルの表示または挿入
画像ファイルを挿入または確認する方法について質問があるかもしれません。 ページまたは投稿で更新しているもの。 画像を表示するには、WordPress の [メディア] をクリックすると、挿入した多くの画像が表示されます。 それをフィルタリングして、alt と text タグを使用して、それらの画像を特集セクションに簡単にアップロードすることもできます。

最終的な考え
WordPress で美しい最初の投稿とページを作成すると成功します。 ページの整理やウェブサイトへの投稿も簡単です。 ウェブサイトを開発し、ページや投稿を作成するのは難しそうです。 しかし、適切なプラットフォームを選択することで、創造性とそれを構築する意欲が確実に高まります。 WordPress は、限られた時間内に美しい Web サイトを作成できる優れたプラットフォームです。
