Was sind WooCommerce -Blöcke? Ein Anfängerleitfaden zum Aufbau hochkonvertierender Produktseiten
Veröffentlicht: 2025-04-25Fast jeder startet gerade ein E -Commerce -Geschäft. Diejenigen, die ihre Website auf WordPress erstellen, erstellen ihren Laden mit WooCommerce.
Aber nicht alle Woocommerce Store Converts. Um eine hochkonvertierende Produkt-Landing-Seite zu erstellen, muss sie aufmerksamkeitsstark, leicht zu navigieren und benutzerfreundlich sein. Hier können WooCommerce -Blöcke Ihnen helfen, einen zu bauen.
Um diese Frage zu beantworten, untersucht dieser Blog verschiedene Möglichkeiten, Blöcke zu verwenden, insbesondere für WooCommerce und das beste Plugin, mit dem Sie ein ansprechendes Geschäft erstellen können.
Was sind WooCommerce -Blöcke?
Sie benötigen verschiedene Elemente, um eine leistungsstarke, hochverdauende E-Commerce-Website in WordPress aufzubauen. WooCommerce -Blöcke sind ein leistungsstarkes Tool, das in WooCommerce integriert ist, mit dem Sie benutzerdefinierte Elemente für Ihr Geschäft erstellen können.
Ohne Codierungskenntnisse können Sie verschiedene Elemente hinzufügen und das Layout für Ihren WooCommerce -Store mithilfe von Blöcken anordnen.
Um WooCommerce -Blöcke zu verwenden, können Sie ein Blockthema mit verschiedenen Vorlagen verwenden, die im Site -Editor bearbeitet werden können. Das bedeutet, dass Sie bei diesem Thema Ihre Produktseite und die Header, die Fußzeile, die Seitenleiste und andere Elemente Ihrer Website anpassen können.
Hier sind einige der folgenden Blöcke, die Sie für Ihren WooCommerce -Shop verwenden können:
- Alle Produktblockade: Zeigen Sie alle Produkte Ihres WooCommerce -Ladens in verschiedenen Layouts an. Dieser dynamische Block zeigt alle verfügbaren Produkte in einem Netzlayout an, sodass Kunden problemlos durchsuchen und einkaufen können.
- Produktdetails Block: Um eine kurze Beschreibung Ihres Produkts in Ihrem Geschäft zu geben, wird ein Produktdetails Block verwendet. Hier können Sie die Herkunft, Funktionen und Exklusivität des Produkts hinzufügen, um Ihnen einen Wettbewerbsvorteil zu verschaffen.
- Produktpreisblock: Die Preisgestaltung spielt eine Schlüsselrolle bei den Kaufentscheidungen Ihrer Kunden. Mit dem Produktpreisblock können Sie Rabatte hervorheben, indem Sie den ursprünglichen Preis neben dem Angebotspreis zeigen und Ihre Angebote hervorheben.
- Produktbewertung und Überprüfungsblock: Erstellen Sie das Vertrauen Ihrer potenziellen Kunden, indem Sie die Produktbewertungen und Bewertungen zeigen, die Ihre treuen Kunden kaufen. Mithilfe eines Blocks können Sie ihn vorstellen und den Abschnitt anpassen, damit es Ihren Ladenbesuchern attraktiver aussieht.
- In den Warenkorbblock hinzufügen: Um ein nahtloses Kauferlebnis zu erstellen, benötigt Ihr Geschäft einen "Hinzufügen zum Karren" -Block. Sie können diese Blöcke so anpassen, dass sie auf Ihren Markenrichtlinien basieren und den Kaufprozess optimieren, um Conversions zu steigern.
Was sind die Vorteile der Verwendung von WooCommerce -Blöcken?
WooCommerce -Blöcke sind mit einigen erstaunlichen Optionen mächtig geworden.
- Drag & Drop: Die Seitenherstellung wird einfach, weil die Elemente leicht geschleppt und fallengelassen werden.
- Anpassungsoption: In WooCommerce -Blöcken können Benutzer die Blöcke mit benutzerdefinierten Farben oder Schriftarten anpassen.
- Keine Codierung erforderlich: Eine nichttechnische Person kann die Blöcke für ihre einfache Verwendung verwenden, ohne Code zu verwenden.
- Fortgeschrittene Filterung: Dynamische Filterung für ein besseres Ladenerlebnis aktivieren.
- Skalierbarkeit: Blöcke sind sehr skalierbar, ohne das Geschäft zu beeinflussen.
Die Auswahl des richtigen Plugins, das Ihren WooCommerce-Store-Herstellungsprozess einfach und effizient macht, ist wichtig. Aus diesem Grund müssen Sie auch intelligenter arbeiten.
Schlüsselelemente einer hochkonvertierenden Produkt-Landing-Seite
Blöcke können unterschiedliche Typen sein. Verschiedene Arten von Blöcken dienen unterschiedlichen Zwecken für einen WooCommerce -Geschäft. Zunächst müssen Sie die wichtigsten Elemente verstehen, mit denen Sie eine erfolgreiche und hohe Produkt-Landing-Seite erstellen sollten.
Hochwertige Bilder und Videos
Stellen Sie sich vor, Ihre Kunden sind in Ihrem E -Commerce -Geschäft, aber jedes Produktbild in diesem Geschäft ist verschwommen. Frustrierend für Ihre potenziellen Kunden, oder?
Deshalb benötigen Sie hochwertige Produktbilder für Ihren Laden.
Wenn Kunden ihr erwartetes Produkt finden, ist die Aufmerksamkeit zuerst ein qualitativ hochwertiges Bild oder Video. Da der erste Eindruck wichtig ist, sollten Sie sich darauf konzentrieren, ein hochwertiges Produktbild für Ihr Geschäft hochzuladen.
Clear Call-to-Action (CTA)
Wenn ein Kunde entschlossen ist, das Produkt in Ihrem Geschäft aus zu kaufen, wird er als nächstes nach einem klaren Call-to-Action (CTA) suchen.
Dieser CTA kann so etwas wie die Schaltfläche "Zu Wagen hinzufügen", "Jetzt kaufen" -Taste oder "das Angebot" aussehen, während ein Sonderangebot usw. usw.
In WooCommerce müssen Sie für Ihre Kunden ein klares CTA erstellen, damit sie die Reise des Produkts kennen und den Kaufprozess besser verstehen. Dies ist also ein Schlüsselelement für Ihre Produkt -Landing -Seite.
Soziale Beweise und Bewertungen
Denken Sie nur, dass Ihre Produkte schnell verkaufen, da die Mehrheit Ihrer Kunden mit Ihrem Produkt zufrieden ist und sich auf andere aus verschiedenen Überprüfungsplattformen und sozialen Medien bezieht.
Wenn Sie diese Bewertung Ihren neuen Ladenbesuchern zeigen können, werden die Leute in Ihr Produkt vertrauen. Sie werden nicht zögern, auf die Schaltfläche "Jetzt kaufen" zu klicken.
Aus diesem Grund stellen Sie sicher, dass Sie soziale Beweise und positive Bewertungen von verschiedenen Plattformen gesammelt und hinzugefügt haben, um Ihre Zielseite in eine hochkonvertierende zu verwandeln.
Preisgestaltung & Rabatte
Basierend auf den Preisgestaltung, die Sie in Ihrem Produkt zeigen, entscheiden Ihre Kunden, ob sie das Produkt kaufen oder nicht. Weil einige Produkte für alle möglicherweise nicht erschwinglich sind.
Wenn Kunden die Preisgestaltung und Rabatte nicht finden, kann Ihr Produkt nicht verkauft werden.
Aus diesem Grund ist die Preisgestaltung ein entscheidender Teil Ihres WooCommerce -Ladens. Darüber hinaus kann das Präsentieren von Rabatten Kunden dazu ermutigen, Angebote zu nutzen und Geld zu sparen.
Stellen Sie bei der Einrichtung Ihres Geschäfts sicher, dass Ihre Produktpreise und Rabattangebote prominent angezeigt werden.
Leitfaden: Wie baue ich eine hochkonvertierende Produkt-Landing-Seite?
Um eine attraktive und wirkungsvolle Zielseite zu erstellen, können Sie Gutenberg -Blöcke verwenden. Für verbesserte Optionen können Sie wichtige Blöcke installieren.
Es ist ein WordPress -Plugin für Gutenberg, in dem Sie verschiedene kreative Blöcke ausprobieren können, damit Ihre Website atemberaubender und interaktiver aussieht.
Um eine hochkonvertierende WooCommerce-Seite zu erstellen, verwenden wir Bereitschaftsvorlagen aus dem Templately-Plugin. Sie können eine vollständige WooCommerce -Website importieren und die Blöcke in Gutenberg beruhigen.
Um diese Plugins zu erhalten, befolgen Sie die einfachen Schritte unten:
- Gehen Sie zum Plugin und wählen Sie 'Neues Plugin hinzufügen'
- Suchen Sie dann aus der Suchleiste nach "wesentlichen Blöcken"
- In ähnlicher Weise suchen
- Klicken Sie auf "Installieren" und dann "aktivieren".
Lassen Sie uns nun in die Art und Weise wechseln, wie Sie hochkonvertierende Zielseiten für Ihren WooCommerce-Geschäft mit Blöcken erstellen können.

Erstellen Sie eine hochkonvertierende Produktseite
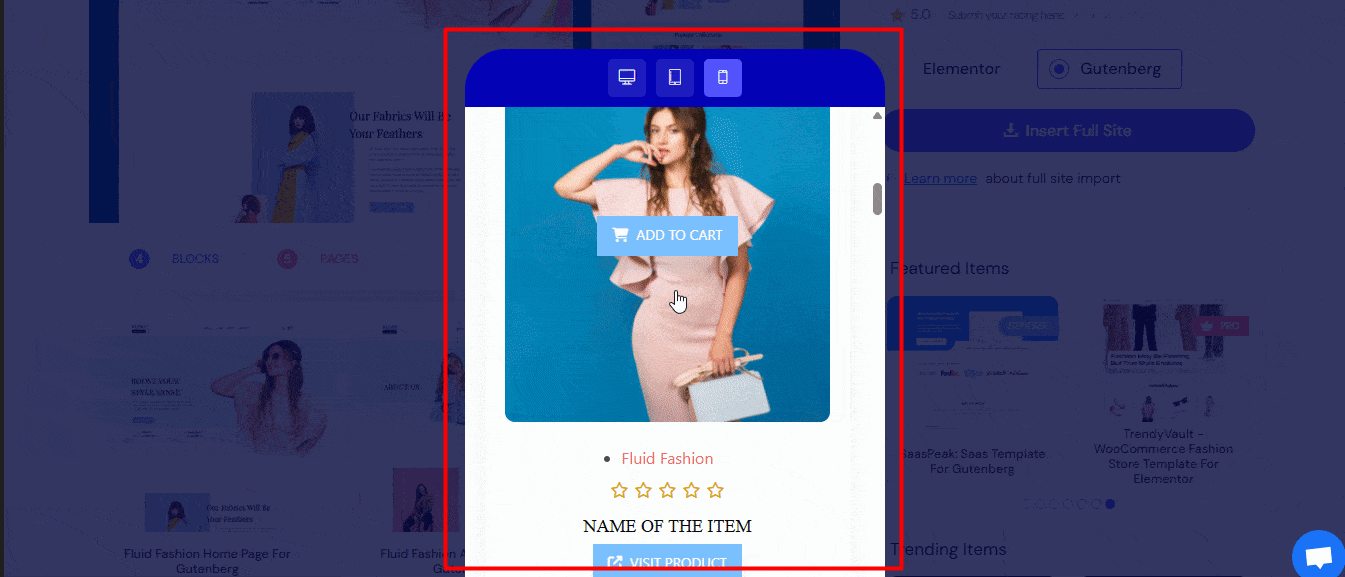
Mit tematherlatatly können Sie entweder eine bestimmte Produktseite auswählen oder die vollständige Website importieren, um eine vollständige WooCommerce -Website zu erstellen.
Für das Tutorial werden wir hier für das Tutorial die vollständige Website importieren. Befolgen Sie die folgenden Schritte, um eine vollständige Website zu erstellen.
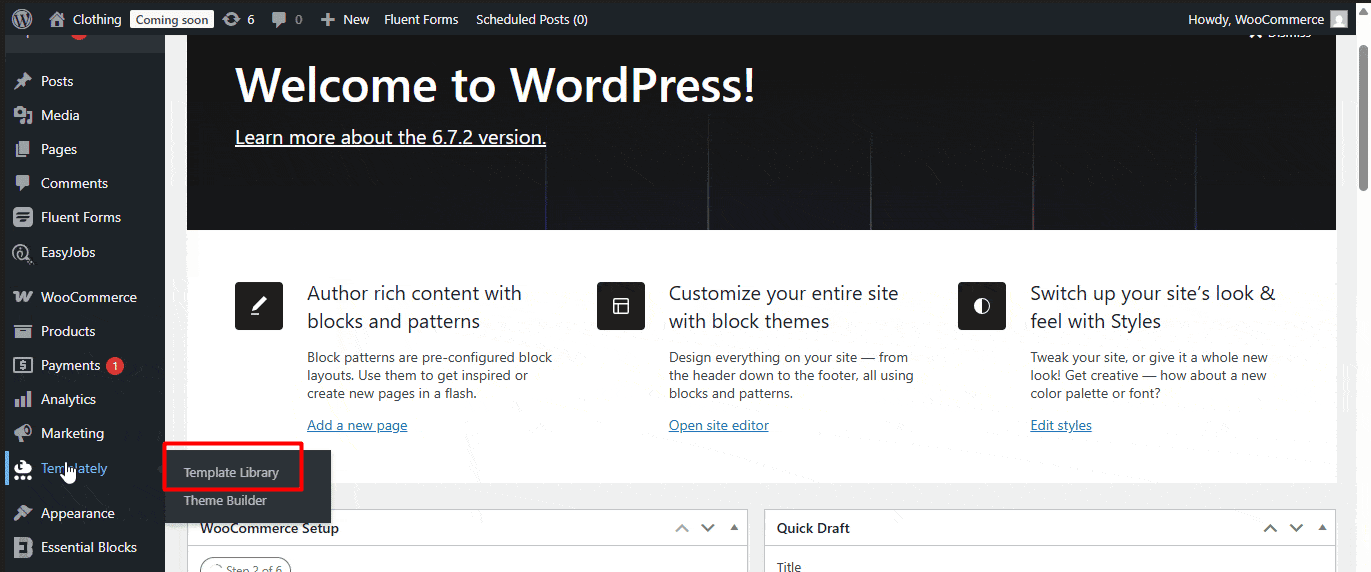
- Gehen Sie von der Seitenleiste aus.
- Wählen Sie 'Vorlagenbibliothek'
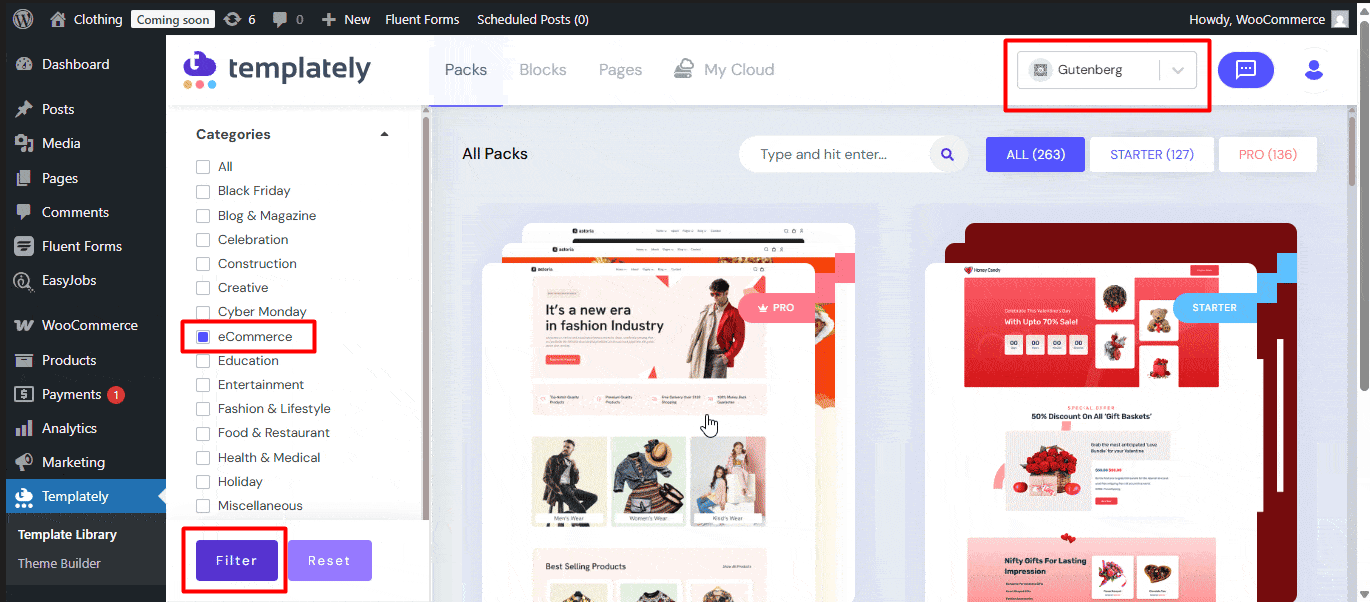
- Wählen Sie im rechten Dropdown-Menü 'Gutenberg'.
- Wählen Sie in der linken Seitenleiste die Kategorie "E -Commerce" aus und klicken Sie auf "Filter".
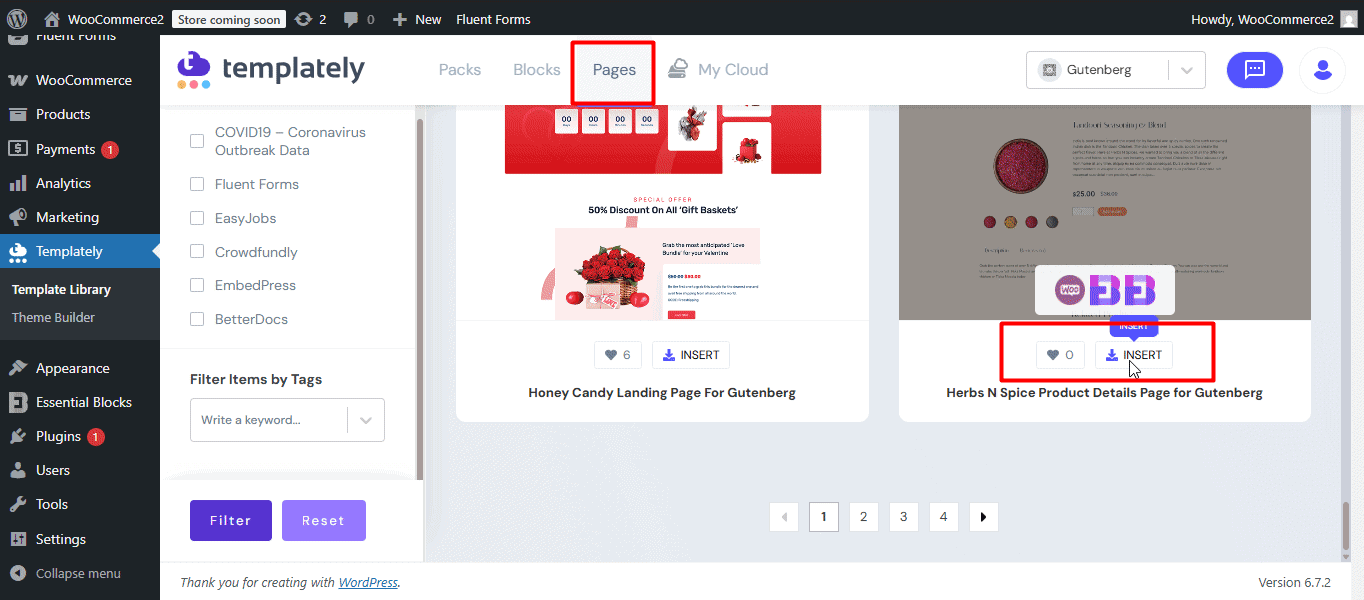
- Gehen Sie dann zur Registerkarte "Seiten", um eine Produktseite einzufügen.
- Klicken Sie auf 'Einfügen'
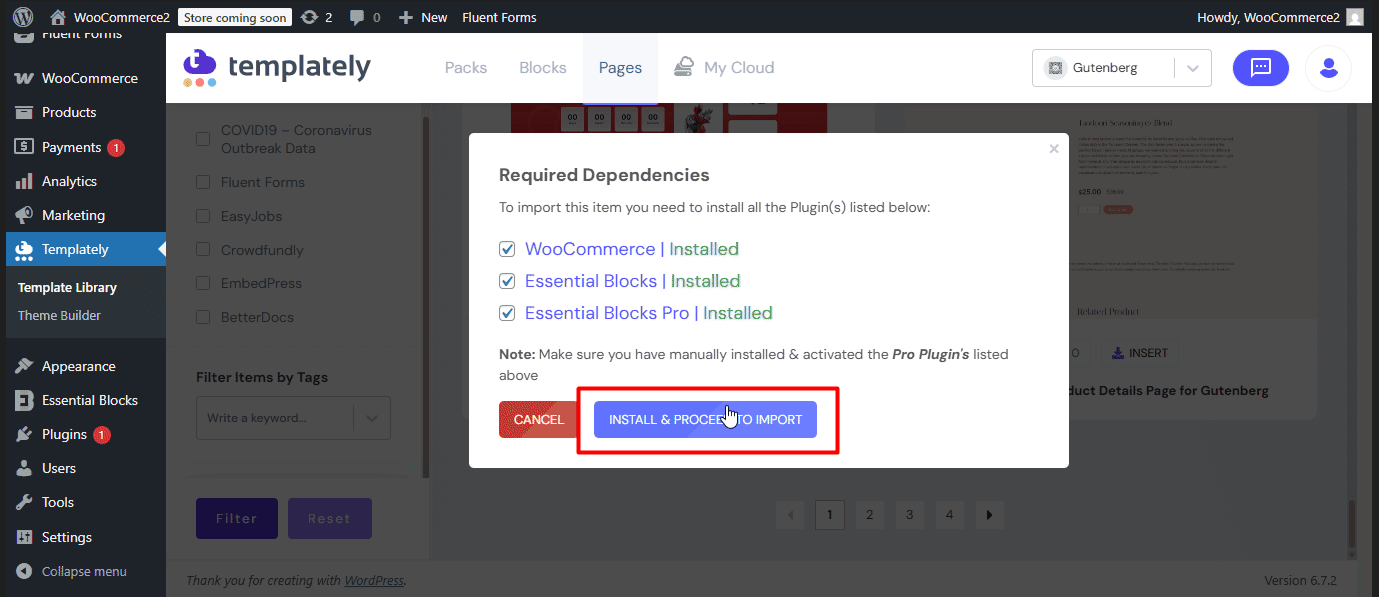
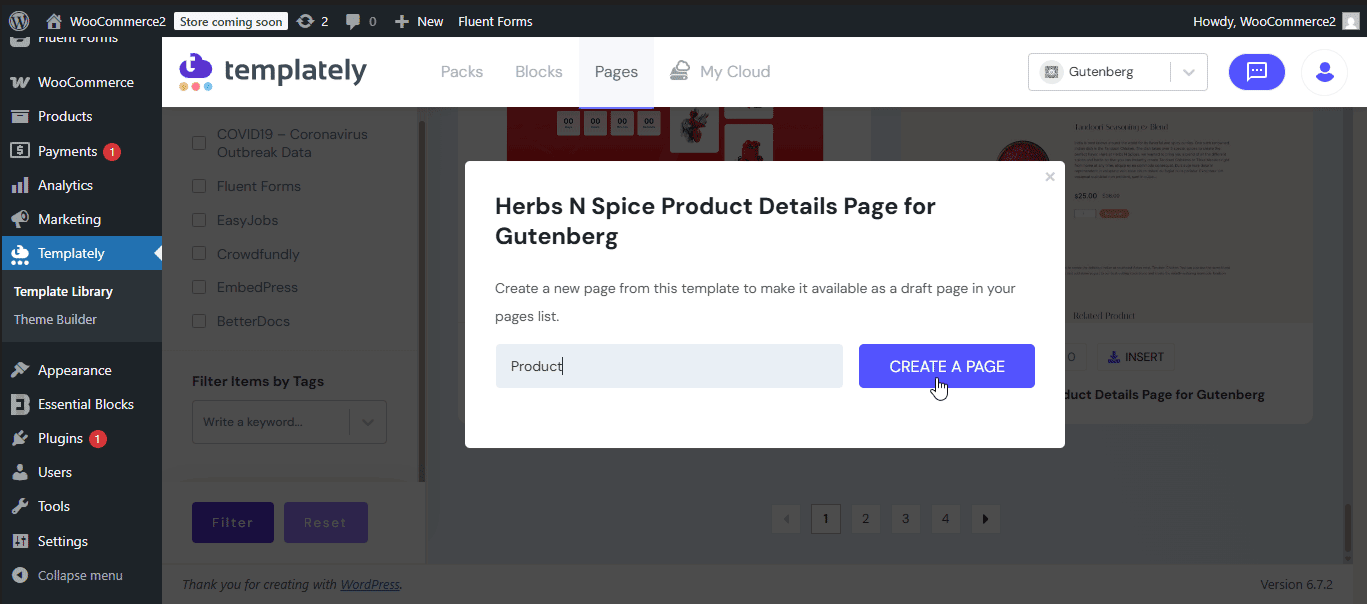
- Klicken Sie auf die "Installation und Fahren" und geben Sie Ihrer Produktseite einen Namen.
- Klicken Sie auf "Seite erstellen" und Ihre Produktseite ist fertig.





Produktpreisblock
Angenommen, Sie möchten Ihre Produktseite ändern und hier ein Rabattangebot zeigen. Sie können dies zu wesentlichen Blöcken hinzufügen. Befolgen Sie dazu die folgenden Schritte:
- Klicken Sie auf "Vorlage" bearbeiten, nachdem Sie auf die Seite erstellen klicken.
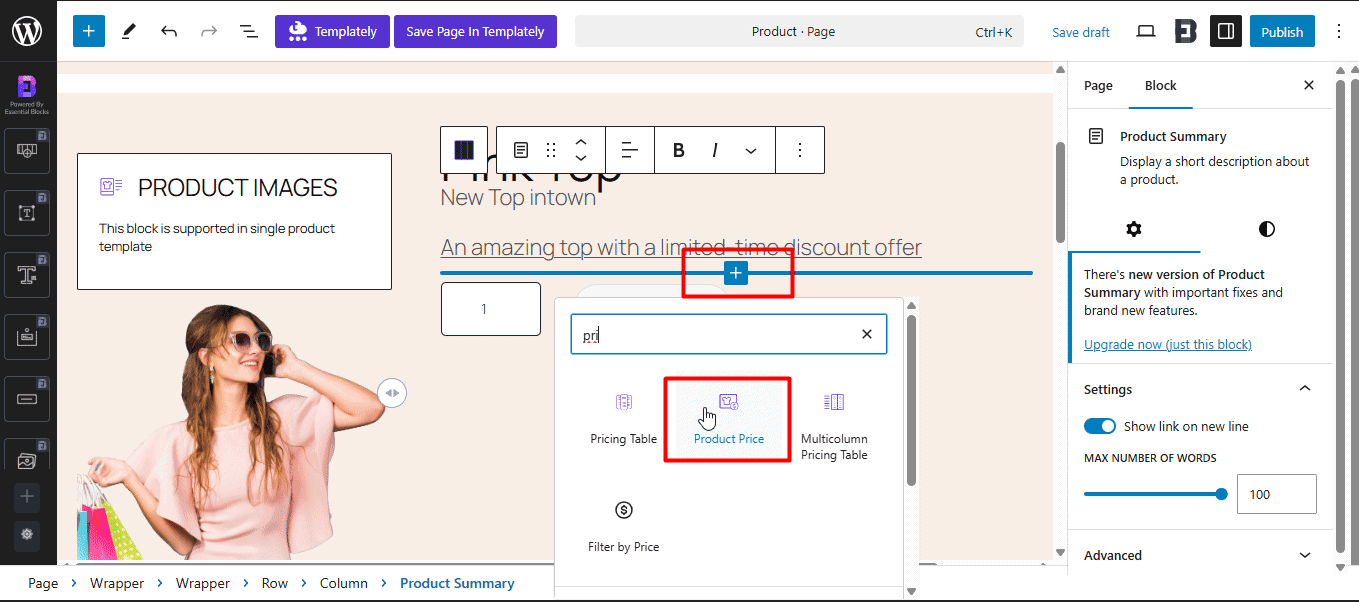
- Klicken Sie mit einem Pluszeichen auf das Symbol "Block hinzufügen" und suchen Sie nach "Produktpreisen"
- Wählen Sie den Block aus und fügen Sie ihn hinzu.
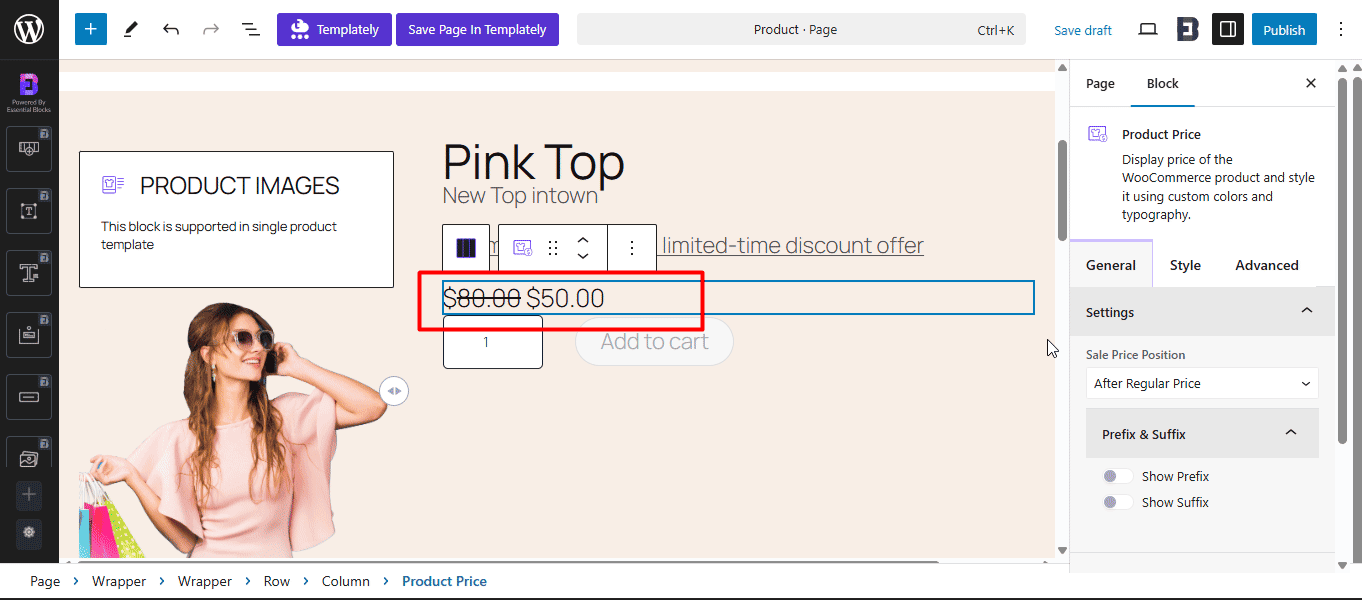
- Sie können den Strikethrough -Preis sehen, um die aktuellen Preisgestaltung mit dem vorherigen zu vergleichen.
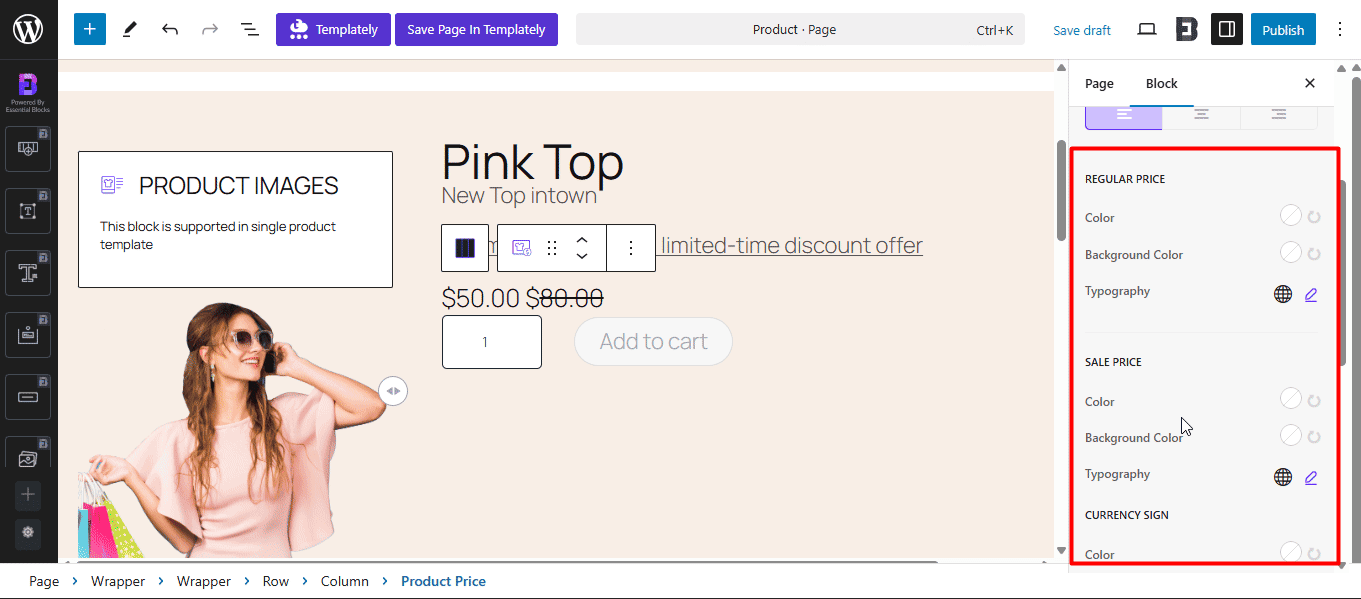
- Sie können auch verschiedene Stile anpassen und ändern oder Animationen aus den Optionen hinzufügen.



Wie erstellt dieser Block eine eindeutige Produktseite?
- Zeigt Kunden die verglichene Preisgestaltung.
- Besonders über das Rabattangebot.
- Verfügbare Styling -Optionen können die Aufmerksamkeit der Kunden auf sich ziehen.
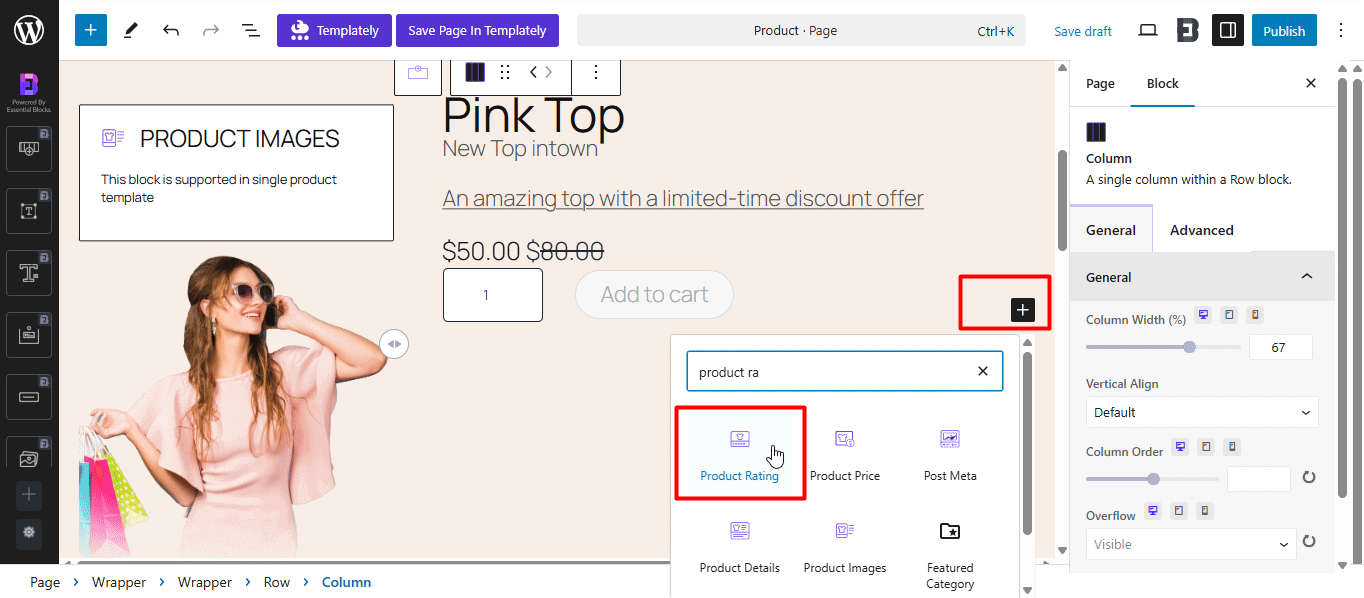
Produktbewertungsblock
Nehmen wir nun an, Sie möchten einen Überprüfungsblock hinzufügen, um das Vertrauen potenzieller Kunden zu verdienen. So können Sie das tun:
- Klicken Sie auf '+' Symbol, um einen neuen Block hinzuzufügen.
- Suchen Sie dann nach dem "Produktbewertungsblock".
- Klicken Sie auf das Blocksymbol, um es hinzuzufügen.
- Wählen Sie verschiedene Stiloptionen aus, ändern Sie die Farbe des Sterns oder wählen Sie verschiedene Voransichten, wie Sie möchten.


Wie erstellt dieser Block eine eindeutige Produktseite?
- Zeigt den Kunden die Qualität des Produkts.
- Bauen Sie Vertrauen und Authentizität mit einfachen Bewertungssymbolen auf.
In ähnlicher Weise können Sie verschiedene Blöcke aus wesentlichen Blöcken verwenden, um Ihre Produktseite atemberaubend aussehen zu lassen und im E -Commerce -Geschäft einen Wettbewerbsvorteil zu erzielen.
Für Mobilgeräte optimieren
Ihre Mehrheit Ihrer Kunden ist möglicherweise von Mobilgeräten. Sie müssen also sicherstellen, dass Ihr WooCommerce-Store für mobile und Tablet-Geräte gut optimiert ist.
In wesentlichen Blöcken können Sie diesen Schritt auswählen, um Ihre Blöcke mit Mobilgeräte und Tablet kompatibel zu machen.
- Navigieren Sie vom WordPress -Dashboard zum "Essential Blocks" -Plugin.
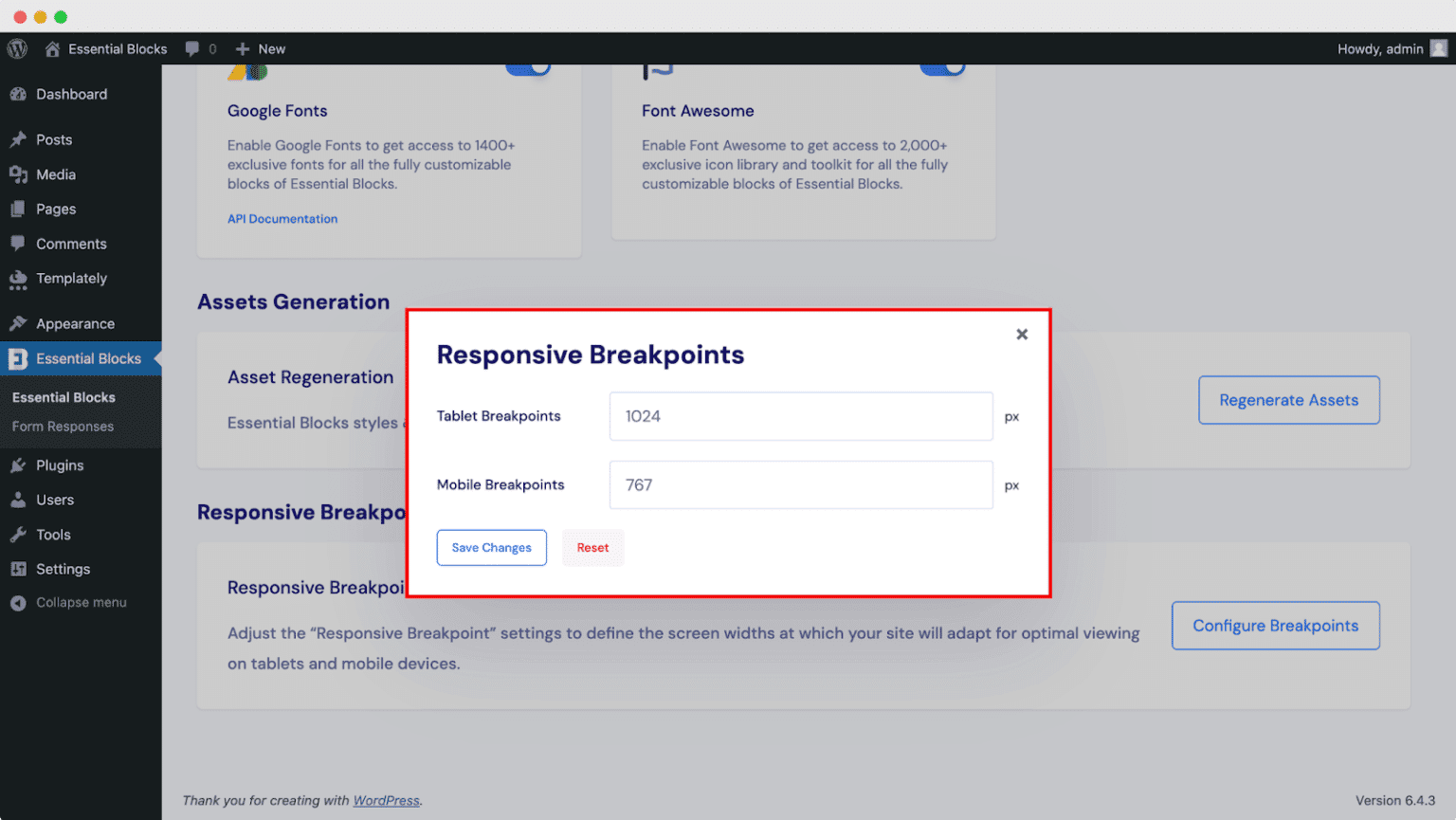
- Klicken Sie auf "Einstellungen" und scrollen Sie nach unten zu "Responsive Breakpoints" nach unten
- Nachdem Sie auf die Option geklickt haben, erhalten Sie einen Popup-Bildschirm. Jetzt mit neuen Werten in Pixel aktualisiert. Wählen Sie das Pixel aus, wie Sie möchten, damit Ihre Blöcke auf diesem Bildschirm nicht aufbrechen.

Nach der Auswahl können Sie die Reaktionsfähigkeit Ihrer Website überprüfen.

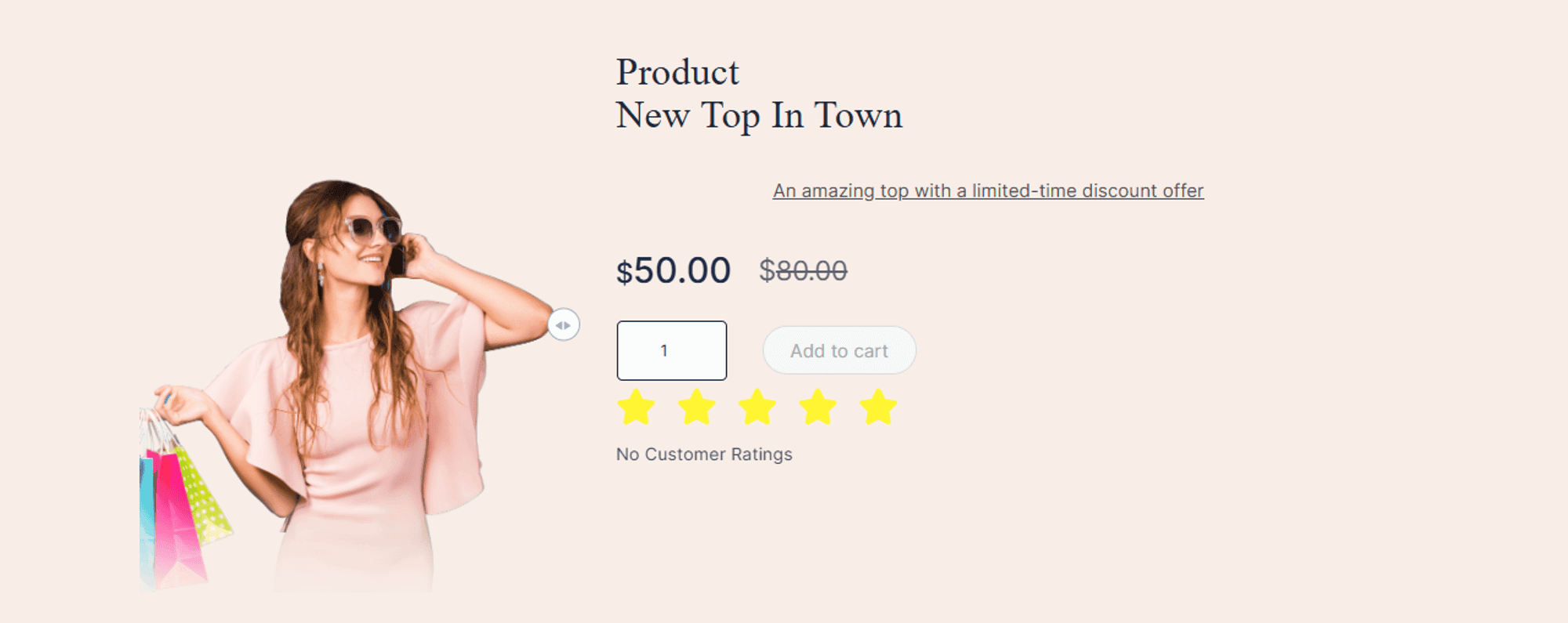
Endergebnis
Schließlich ist Ihre hochkonvertierende Produktseite für Ihren WooCommerce-Geschäft bereit. Es ist keine Codierung erforderlich; Nur einfache Drag-and-Drop-Funktionen, um Ihr Geschäft zu steigern.

Best Practices zur Maximierung der Conversions
Die Maximierung der Konvertierung ist das ultimative Ziel für einen WooCommerce -Geschäft. Bei der Verwendung von Blöcken ist es auch notwendig, einige Best Practices für das Geschäft aufrechtzuerhalten.
- Verwenden von A/B -Tests für verschiedene Seitenlayouts: Nicht unbedingt ein Layout erbringt eine gute Leistung. Basierend auf Ihren Zielkunden funktionieren verschiedene Seitenlayouts möglicherweise anders. Führen Sie also einen A/B -Test verschiedener Seiten durch, um zu verstehen, welches Produktlayout besser funktioniert.
- Implementierung von schnellen Checkout -Optionen: Kunden möchten nicht ausgehen, während sie sich nach dem Produkt überprüfen. Um den Gewinn zu maximieren, stellen Sie sicher, dass Sie über Checkout -Optionen verfügen, die nur minimal und leicht zu navigieren sind.
- Sicherstellen, dass schnelle Seitenladungsgeschwindigkeit: Durch schnelles Laden Ihre Kunden auf der Zielseite bleiben und mehr für weitere Produkte erkunden. Stellen Sie also sicher, dass Sie eine schnelle Lastgeschwindigkeit haben, indem Sie die Blöcke minimieren, optimierte Bilder usw. verwenden.
- Optimierung für die mobile Reaktionsfähigkeit: Weltweit gibt es 6,92 Milliarden Smartphone -Nutzer. Diese Zahl zeigt, wie schnell mobile Benutzer wachsen. Stellen Sie also sicher, dass Ihr WooCommerce-Store auch gut optimiert und für Mobilgeräte reagiert.
Häufige Fehler, die Sie beim Erstellen von Blöcken vermeiden sollten
Obwohl Blöcke Ihr Web-Building-Erlebnis reibungslos machen können, gibt es einige häufige Fehler, die Benutzer normalerweise machen.
Um einen erfolgreichen WooCommerce -Laden zu erstellen, sollten Sie diese Fehler vermeiden.
- Überlastung mit zu vielen Blöcken: Dies kann die Site -Geschwindigkeit verringern. Manchmal, um es ausgefallener und stilvoller zu machen, verwenden Benutzer möglicherweise einige nicht wichtige Blöcke in ihrem Geschäft. Dies senkt auch die Qualität des Website -Designs. Verwenden Sie also den richtigen Block für die richtige Zielseite.
- Ignorieren Sie Kundenbewertungen: Manchmal ignorieren Händler den Abschnitt Kundenbewertungen, um die Aufgabe des Engagements zu verringern. Dies wirkt sich aber auch negativ auf die Authentizität des Produkts aus. Aus diesem Grund ist die Erstellung eines Kundenüberprüfungsblocks von wesentlicher Bedeutung, um in Zukunft ein profitables Ergebnis zu erzielen.
- Verwenden von Bildern mit geringer Qualität: Ladenbesitzer verwenden möglicherweise Bilder mit geringer Qualität aus dem Internet, um die Kosten und die Anstrengung der Fotografie zu sparen. Aber letztendlich lässt dies den Kunden Unzufriedenheit, da sie keinen richtigen Überblick über das Produkt erhalten.
- Schreiben generischer Beschreibungen: Stellen Sie beim Schreiben einer Beschreibung für einen WooCommerce -Store sicher, dass sie gut geschrieben ist, ordnungsgemäß mit Keyword -Recherche gemacht und für Suchmaschinen gut optimiert ist, damit Ihr Geschäft für das Produkt rangieren kann, wenn die Leute danach suchen.
Abschluss
Das Erstellen einer hochkonvertierenden Produktseite kann schwierig sein, aber mit den WooCommerce -Blöcken ist es eine großartige Lösung ohne Codierungswissen.
Mit dem besten Block -Plugin in der WordPress können Sie innerhalb kurzer Zeit den Verkauf Ihres WooCommerce -Shops in die Höhe treiben.
Warum also warten, um die beste Produktseite zu machen? Versuchen Sie es noch heute mit WooCommerce -Blöcken!
