So fügen Sie Thumbnails von präsentierten Filmen in WordPress ein
Veröffentlicht: 2022-12-06Möchten Sie Videoclips für vorgestellte Thumbnails in WordPress verwenden?
Indem Sie das Beitragsbild einer Veröffentlichung oder eines Artikels durch einen Beitragsfilm ersetzen, können Sie Ihre Webseite noch lebendiger und dynamischer gestalten. Die Leute können diese Videoclips von fast überall aus ansehen, z. B. von Ihren Website-Archiven, Ihrer Homepage und den WooCommerce-Produktseiten.
In diesem kurzen Artikel zeigen wir Ihnen, wie Sie vorgestellte Online-Video-Thumbnails in WordPress einbinden können.

Warum Thumbnails von präsentierten Online-Videos in WordPress einfügen?
Alle beliebten WordPress-Themen ermöglichen es Ihnen, hervorgehobene Bilder zu Ihren Beiträgen und Produkten hinzuzufügen.
Dies sind die wichtigsten Fotos, und sie werden häufig an den besten Stellen der Website und an anderen Stellen Ihrer Website angezeigt, z. B. als Archiv-Internetseiten Ihrer Website. Auch Suchmaschinen und Social-Media-Sites können das hervorgehobene Bild einer Website anzeigen.
Ein hervorragend präsentierter Eindruck kann Ihnen viel persönliches Engagement verschaffen. Auf der anderen Seite können Sie möglicherweise zusätzliche Klicks, Seitenaufrufe und sogar Verkäufe erzielen, indem Sie stattdessen ein hervorgehobenes Videoclip-Thumbnail verwenden.
Wenn Sie einen Online-Shop erstellt haben, ist die Anzeige eines Videos an der Spitze der Produkt- oder Service-Website eine gute Möglichkeit, Käufer dazu zu bringen, zu scrollen und mehr über diesen Artikel zu erfahren.

Nachdem dies erklärt wurde, lassen Sie uns sehen, wie Sie präsentierte Video-Thumbnails in WordPress integrieren können.
So erhöhen Sie hervorgehobene Online-Video-Thumbnails in WordPress
Der einfachste Weg, Filme als angezeigte Miniaturansichten zu verwenden, ist die Verwendung von „Actual Straightforward Highlighted Video“. Mit diesem Plugin können Sie Filme von bekannten Film-Internetseiten wie YouTube oder Vimeo einbetten und sie als hervorgehobene Videoclip-Thumbnails verwenden.
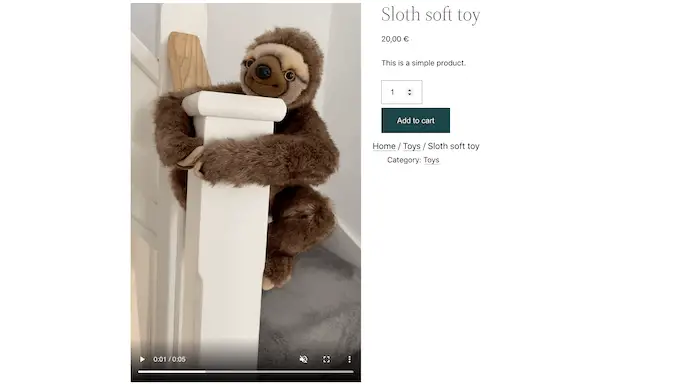
Es funktioniert auch vollständig mit WooCommerce und zeigt das gezeigte Video ganz oben auf der Artikelwebseite.
Beachten Sie jedoch, dass WooCommerce das hervorgehobene Video nur auf der Lösungswebseite zeigt. Das hervorgehobene Miniaturbild wird jedoch an anderen Stellen verwendet, einschließlich Ihrer WooCommerce-Shop-Website.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, sollten Sie unsere Informationen zum Einrichten eines WordPress-Plugins lesen.
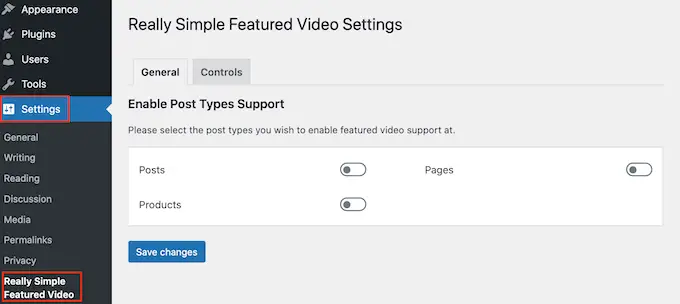
Direkt nach der Aktivierung müssen einige Konfigurationen konfiguriert werden. Um zu beginnen, gehen Sie zu Einstellungen » Really Basic Featured Movie .

Auf diesem Bildschirm können Sie entscheiden, ob Sie hervorgehobene Video-Thumbnails in Webseiten, Beiträge oder WooCommerce-Produkte integrieren möchten.
Klicken Sie dazu einfach auf die Schalter „Beiträge“, „Seiten“ oder „Lösungen“, um sie von grau (deaktiviert) in lila (aktiv) umzuwandeln. Im folgenden Bild haben wir den Featured-Movie-Aspekt für Produkte sowie Posts und Internetseiten aktiviert.

Klicken Sie kurz darauf auf die Schaltfläche „Varianten speichern“.
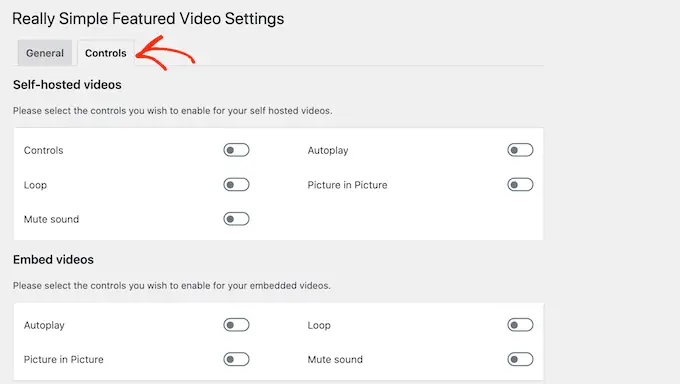
Klicken Sie anschließend einfach auf die Registerkarte „Steuerelemente“. Genau hier finden Sie einen Abschnitt „Selbst gehostete Videos“, in dem Sie die Konfigurationen für die Videoclips in Ihrer WordPress-Medienbibliothek konfigurieren können.

Obwohl das Plug-in selbst gehostete Videoclips unterstützt, kann dies eine ganze Menge Speicherplatz und Bandbreite beanspruchen, daher raten wir davon ab. Um mehr zu erfahren, prüfen Sie, warum Sie auf keinen Fall einen Film zu WordPress hinzufügen sollten.
Scrollen Sie stattdessen zum Teil „Videos einbetten“. Hier finden Sie Konfigurationen für alle Filme, die Sie von Drittanbieter-Videoplattformen wie YouTube einbetten.
Wenn Sie Videoclips von YouTube oder Vimeo einbetten, zeigt Definitely Basic Showcased Movie die Wiedergabesteuerung für diese Plattform an.
Wenn Sie beispielsweise ein YouTube-Video einbetten, können die Leser auf die besonderen Wiedergabefunktionen von YouTube zugreifen.
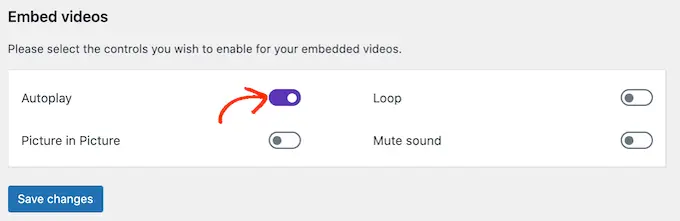
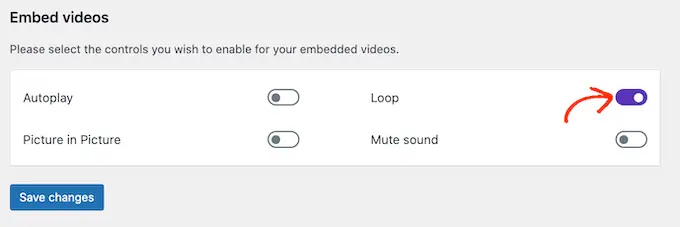
Der Abschnitt „Videos einbetten“ hat jedoch auch eine „Autoplay“-Änderung, auf die Sie klicken können, um sie zu aktivieren.

Standardmäßig genießt das Plugin Filme mit eingeschaltetem Ton. Um Ihre Filme standardmäßig stumm zu schalten, klicken Sie auf den Schalter „Ton stummschalten“.

Sie können auch die vorgestellten Film-Thumbnails erstellen, an denen Sie in einer Endlosschleife teilnehmen können.
Das Wiederholen von Filmen kann für viele Website-Besucher ärgerlich sein, insbesondere wenn das Video klein und mit Ton ist. Es ist ein fantastischer Plan, den „Loop“-Schalter nur zu aktivieren, wenn die Wiedergabe des Videos oben und oben die Kundenerfahrung in irgendeiner Weise verbessert. Beispielsweise können Sie ein Online-Video produzieren, das einen 360-Grad-Check eines Produkts zeigt, und diesen Clip dann in eine Schleife versetzen.

Nachdem Sie sich durch die verschiedenen Optionen gearbeitet haben, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Integrieren von hervorgehobenen Online-Video-Thumbnails in Beiträge, Webseiten und WooCommerce-Waren
Sobald Sie konfiguriert haben, wie das Plugin eingebettete Videoclips zeigt, können Sie Ihrer WordPress-Website empfohlene Video-Thumbnails hinzufügen.
Öffnen Sie dazu einfach das Angebot, die Webseite oder die WooCommerce-Produkte, denen Sie ein hervorgehobenes Videoclip-Thumbnail hinzufügen möchten.
Wenn Sie ein vorgestelltes Video auf einer Webseite oder in einem Beitrag vorstellen, erhalten Sie den Abschnitt "Empfohlenes Video" im Menü auf der rechten Seite unter dem Bereich "Dialog".

Möchten Sie stattdessen einen vorgestellten Videoclip in ein WooCommerce-Produkt einfügen?
Dann stoßen Sie auf den Teil ‘Empfohlener Videoclip’ unter dem Segment ‘Artikelgalerie‘.

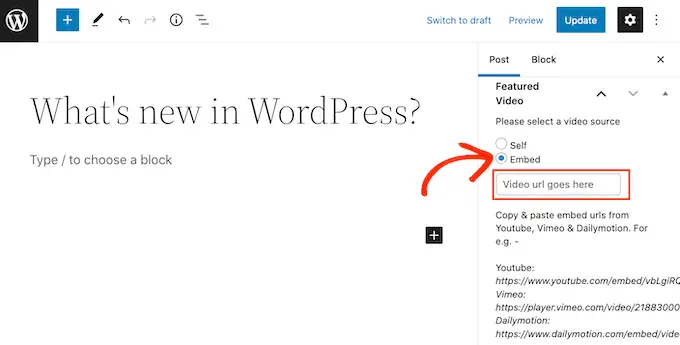
Um einen Videoclip von einer Internet-Hosting-Website für Onlinevideos zu verwenden, klicken Sie einfach auf „Einbetten“.’
In den neuen Betreff müssen Sie die URL des Videos einfügen, das Sie einbetten möchten.

Stellen Sie einfach sicher, dass Sie die URL des Videos im richtigen Format einfügen. Im rechten Menü sehen Sie einige Beispiele für YouTube, Vimeo und Dailymotion.
Für YouTube stellt uns das Plugin die sinngemäße URL zur Verfügung: https://www.youtube.com/embed/vbLgiRQ0Moo
Dies bedeutet, dass Sie https://www.youtube.com/embed/ als erste Komponente Ihrer URL verwenden und dann die ID des Films einfügen müssen, den Sie einbetten möchten.
Um die Video-ID aufzudecken, öffnen Sie einfach einen neuen Tab in Ihrem Browser und gehen Sie dann zu dem YouTube-Video, das Sie einbetten möchten. Sehen Sie sich jetzt die Tackle-Leiste des Browsers an.
Die Videoclip-ID ist der Preis, der direkt nach v= kommt. Im nächsten Bild können wir sehen, dass die Videoclip-ID DvbFBxKcORA ist.

Kurz nachdem wir die Online-Video-ID in den ersten Teil der URL eingefügt haben, erhalten wir die folgende: https://www.youtube.com/embed/DvbFBxKcORA
Sie können jetzt wieder auf die Registerkarte mit dem WordPress-Blockeditor gehen und die URL einfach in die Branche ‘Einbetten’ einfügen. Das enthält ein angezeigtes Video-Thumbnail für den Artikel, und dann können Sie möglicherweise auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Sie können jetzt hervorgehobene Filmminiaturansichten zu zusätzlichen Beiträgen, Internetseiten und WooCommerce-Produkten und -Lösungen hinzufügen, indem Sie die oben beschriebene genaue Vorgehensweise befolgen.
Auf Ihrem Blog-Site-Archiv oder einer verwandten Webseite sehen Sie, dass WordPress die Videos jetzt als angezeigte Miniaturansicht für Ihre Posts und Internetseiten verwendet.
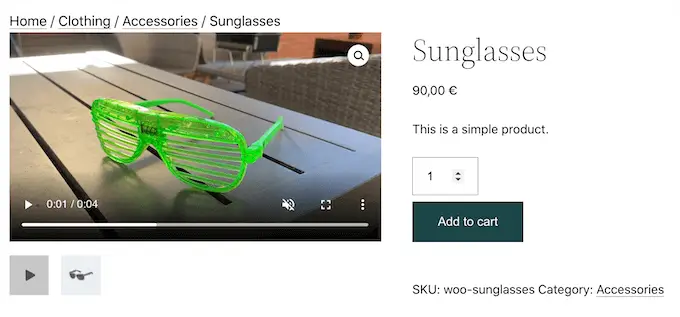
Wenn Sie eine Webseite, einen Beitrag oder ein WooCommerce-Produkt öffnen, werden Sie sehen, dass der hervorgehobene Film auch an der Spitze der Webseite erscheint, genau wie ein präsentierter Eindruck.

Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, zu lernen, wie man hervorgehobene Video-Thumbnails in WordPress integriert. Sie können auch unser Tutorial zu den besten Plugins für YouTube-Online-Videogalerien für WordPress durchgehen und erfahren, wie Sie ein Fb-Online-Video einbetten.
Wenn Ihnen dieser kurze Artikel gefallen hat, dann sollten Sie unseren YouTube-Kanal für WordPress-Video-Tutorials abonnieren. Sie erreichen uns auch auf Twitter und Facebook.
Die Aufmachung How to Insert Showcased Video Thumbnails in WordPress erschien zuerst auf WPBeginner.
