So ändern Sie das Symbol in Ihrem WordPress-Theme
Veröffentlicht: 2022-10-20Wenn Sie das Symbol in Ihrem WordPress-Theme ändern möchten, müssen Sie einige Dinge wissen. WordPress-Themes bestehen aus vielen verschiedenen Dateien, darunter Bilder, CSS- und PHP-Dateien. Das Symbol befindet sich normalerweise im Bilderordner. Um das Symbol zu ändern, müssen Sie zuerst das Bild finden, das Sie verwenden möchten. Sie können eine Websuche durchführen oder ein Bild von Ihrem eigenen Computer verwenden. Sobald Sie das Bild haben, müssen Sie es auf Ihre WordPress-Site hochladen. Der einfachste Weg, dies zu tun, ist die Verwendung des WordPress-Dashboards. Navigieren Sie zum Abschnitt „Erscheinungsbild“ und klicken Sie auf den Link „Design-Editor“. Suchen Sie im Design-Editor die Bilddatei, die Sie ändern möchten, und klicken Sie darauf. WordPress lässt Sie nun die Datei bearbeiten. Suchen Sie die Codezeile, die das Symbol enthält. Es sieht etwa so aus: icon.png Ersetzen Sie „icon.png“ durch den Namen Ihrer neuen Bilddatei. Wenn Ihr neues Bild beispielsweise „logo.png“ heißt, würden Sie „icon.png“ durch „logo.png“ ersetzen. Speichern Sie Ihre Änderungen und laden Sie die Datei auf Ihre WordPress-Site hoch. Ihr neues Symbol sollte jetzt auf Ihrer WordPress-Seite sichtbar sein.
Wir lassen Ihre Website intern von einem QA-Spezialisten testen. Machen Sie den Übergang von Shopify, Magento, Prestashop, Opencart, Bigcommerce oder jedem anderen CMS zu WordPress (WooCommerce) so einfach wie möglich. Zu den Sicherheitsdiensten für die Website gehört eine Virenprüfung. Auf Basis Ihres Designs können wir Ihnen die notwendigen Schriftarten für Ihre WordPress-Seite zur Verfügung stellen. Sie erhalten eine Theme-Installation sowie den Import von Dummy-Daten für Ihren Server. Ihr Logo wird auf jeder Seite der Vorlage anstelle des Logos der Vorlage platziert. Es beinhaltet die Optimierung der Geschwindigkeit von Desktop- und mobilen Websites.
Wenn Sie das Thema in einer anderen Sprache benötigen, können wir eine vollständige Übersetzung der Themendateien bereitstellen. Persönliche Skype-Chats sind für diejenigen verfügbar, die lieber persönlich mit einem Mitglied des Skype-Teams sprechen möchten. Sie können Ihre Website mit Ihren Kopfhörern als Gast im Professional Assistant erstellen. Es werden keine Änderungen an Photoshop vorgenommen (sofern dies erforderlich ist). Das WPML-Plugin wird von unserem Team in bis zu zwei Sprachen installiert, aktiviert und konfiguriert. Es ist die beste Strategie für mehrseitige kommerzielle Websites, E-Commerce-Websites, Webportale, Geschäfte, die mehr als 500 Produkte verkaufen, und Websites, die mehr als 500 Artikel verkaufen. Links zu den Tabellen werden in ein Dokument aufgenommen, das Links zu den ausgewählten und bewährten Websites enthält.
Dieses Budget wird verwendet, um eine Linkstrategie für die Platzierung in den Top Ten von Google zu entwickeln. Für eine Gebühr von 100 $ erhalten Sie eine aktive kontextbezogene Werbekampagne auf Google Ads. Die Kampagne wird aus einer funktionierenden zielgerichteten Werbekampagne bestehen, die darauf abzielt, die Leads von Facebook oder Instagram zu erhöhen. Bei der Erstellung zusätzlicher Werbetexte pro Arbeitsstunde wird eine Gebühr von 20,- Euro erhoben. Mit unserem Team leisten wir sechs Monate lang professionellen technischen Support.
Wie füge ich meinem WordPress-Theme benutzerdefinierte Symbole hinzu?

Um einen neuen Mediaplayer hinzuzufügen, gehen Sie zum Admin-Dashboard und wählen Sie Medien aus dem linken Menü. Sie müssen die Symbolbilder auswählen, die Sie hochladen möchten, und sie dann hochladen. Nach dem Hochladen können Sie jedes Symbol benennen, indem Sie auf seine URL in einer Notepad-Datei klicken und seine Adresse eingeben.
Wie füge ich Symbole zu WordPress hinzu?
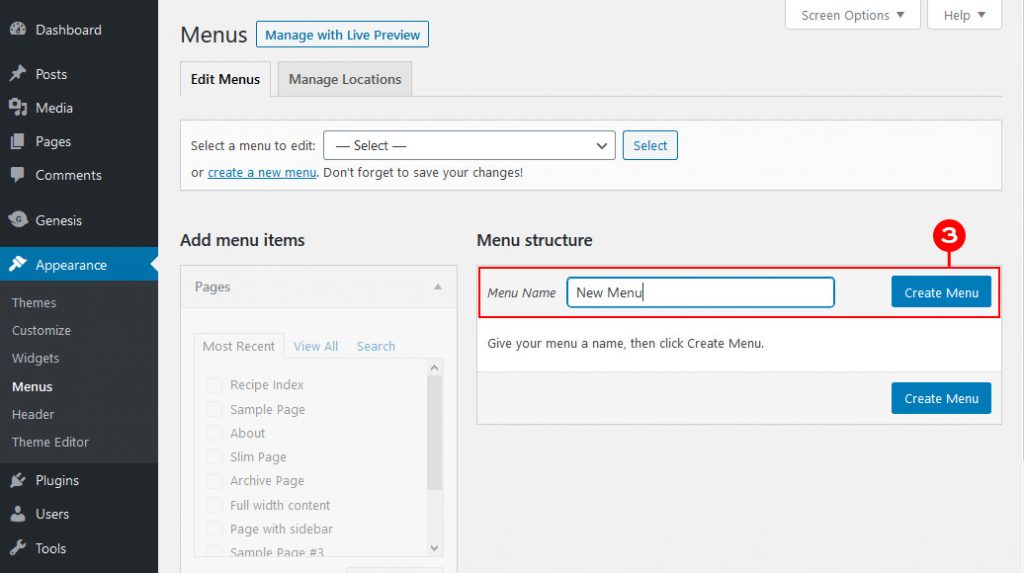
Wählen Sie einen der Menüpunkte aus, die Sie bereits haben, und fügen Sie ihnen ein Symbol hinzu. Wählen Sie einen der bereits vorhandenen Menüpunkte aus und fügen Sie ein Symbol hinzu. Sie finden das Symbol, indem Sie darauf klicken. Wählen Sie einen Link aus, um dorthin zu gelangen. Um diesem bestimmten Menüpunkt ein Symbol hinzuzufügen, klicken Sie auf diesen Link und navigieren Sie zu dem Abschnitt.

Wie füge ich benutzerdefinierte Font Awesome-Symbole zu WordPress hinzu?
Bevor Sie das Better Font Awesome-Plugin installieren können, müssen Sie es zuerst aktivieren. Navigieren Sie zum Abschnitt „Plugins“ Ihres Dashboards und klicken Sie dann auf die entsprechende Schaltfläche. Indem Sie FontAwesome in das Suchfeld eingeben, können Sie es installieren. Das Plugin sollte nun aktiv sein.
Wie ändere ich mein Website-Symbol in WordPress 2021?

Wenn Sie Ihr Website-Symbol in WordPress 2021 ändern möchten, gibt es einige verschiedene Methoden, die Sie verwenden können. Eine davon ist die Verwendung eines Plugins wie WP Favicon oder RealFaviconGenerator. Mit diesen Plugins können Sie ganz einfach ein neues Favicon auf Ihre Website hochladen. Eine andere Methode besteht darin, den PHP-Code Ihres Designs direkt zu bearbeiten. Wenn Sie mit Code vertraut sind, können Sie Ihrer header.php-Datei die folgende Zeile hinzufügen: Dadurch wird WordPress angewiesen, die favicon.ico-Datei zu verwenden, die sich im Verzeichnis Ihres Themes befindet. Wenn Sie mit Code nicht vertraut sind, können Sie sich jederzeit an Ihren Designautor wenden oder in den WordPress-Supportforen um Hilfe bitten.
WordPress-Symbole
Es gibt viele verschiedene Arten von WordPress-Symbolen , die verwendet werden können, um verschiedene Dinge auf einer WordPress-Site darzustellen. Beispielsweise gibt es Symbole für Beiträge, Seiten, Kommentare, Kategorien, Tags und mehr. Diese Symbole können verwendet werden, um eine WordPress-Site optisch ansprechender und einfacher zu navigieren zu machen.
Diese Schriftarten enthalten eher Piktogramme als Buchstaben und Zahlen. Piktogramme im Web Die Verwendung von Schriftsymbolen anstelle von bildbasierten Symbolen verbessert die Geschwindigkeit Ihrer WordPress-Website insgesamt. Viele kostenlose und Open-Source-Icon-Fonts haben Hunderte von schönen Icons zur Auswahl. Sie können von einem CDN-Server direkt auf Ihr WordPress-Design verlinken, sodass Sie einige Symbolschriften wie Font Awesome im gesamten Web verwenden können. Darüber hinaus können Sie das gesamte Schriftartenverzeichnis in den Ordner Ihres Designs hochladen und diese Schriftarten dann in Ihrem Stylesheet verwenden. Dieser Code kann manuell zur Datei functions.php Ihres Themes oder zu einem seitenspezifischen Plugin hinzugefügt werden. Sie können der Website Symbole hinzufügen, indem Sie das FontAwesome-Plugin verwenden, auf das direkt von der Website aus zugegriffen werden kann. Um die Symbolgröße anzuzeigen, klicken Sie auf den Vorschau-Button auf dem Beitrag oder der Seite, die Sie sehen möchten. Mit der folgenden Methode können Sie Ihren Beiträgen oder Seiten auf einfachste Weise Symbole hinzufügen.
So fügen Sie einen Symbollistenblock im Editor hinzu
Um Ihrem Beitrag einen Symbollistenblock hinzuzufügen, klicken Sie links auf die Registerkarte „Editor“ und wählen Sie die Registerkarte „Blocks“ aus dem Dropdown-Menü aus. Sie können dann den Block „Symbolliste“ aus dem Menü auf der rechten Seite auswählen, das Textfeld mit den Elementen ausfüllen, die Sie einschließen möchten, und auf „OK“ klicken. Das Symbol für ein Listenelement kann geändert werden, indem Sie das Symbol, das Sie verwenden möchten, aus der Galerie auswählen. Die Farben und Stile des Symbols können ebenfalls geändert werden.
