So fügen Sie Ihrer WordPress-Site eine Portfolio-Seite hinzu
Veröffentlicht: 2022-09-16Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung: 1. Melden Sie sich bei Ihrem WordPress-Konto an. Wenn Sie keine haben, können Sie eine auf wordpress.com erstellen. 2. Klicken Sie oben auf der Seite auf die Registerkarte „Meine Websites“. 3. Wählen Sie die Website aus, der Sie eine Portfolio-Seite hinzufügen möchten. 4. Klicken Sie in der linken Seitenleiste auf die Registerkarte „Seiten“. 5. Klicken Sie auf die Schaltfläche „Neu hinzufügen“. 6. Geben Sie Ihrer Portfolio-Seite einen Titel und klicken Sie auf die Schaltfläche „Medien hinzufügen“, um Bilder zu Ihrer Seite hinzuzufügen. 7. Wenn Sie alle gewünschten Bilder hinzugefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Seite live zu schalten.
Da WordPress ein Open-Source-Content-Management-System (CMS) ist, verfügt es über einen ständig wachsenden Katalog von Plugins und Themes. Diese Tools unterstützen Sie nicht nur bei der Erstellung eines herausragenden Portfolios, sondern auch bei der Erstellung eines Portfolios, das sowohl Sie als auch Ihre Kunst einbezieht. Das einzige, was Sie brauchen, um ein Online-Portfolio mit WordPress zu erstellen, sind vier einfache Schritte. Wenn Sie sich für eine Arbeit für Ihr Portfolio entscheiden, betrachten Sie es nicht als eine Sammlung von Statistiken; Betrachten Sie es vielmehr als eine Sammlung von Werten. Ihre Website wird wichtige Teile hervorheben, die Ihre Talente hervorheben, wenn Sie sie darauf platzieren. Um Plugins zum Erstellen Ihres Portfolios zu verwenden, müssen Sie sie zuerst in Ihrem WordPress-Admin-Dashboard auswählen, installieren und aktivieren. Ein Portfolio-spezifisches WordPress-Theme ist ungewöhnlich.
Sie können jedoch einige verwenden, um eine Website zu erstellen, die Sie anzeigen können. Sie sollten in der Lage sein, mit der Auswahl eines Themas zu beginnen, sobald Sie die folgenden Schritte ausgeführt haben, was Ihnen dabei helfen sollte, Ihre Website hervorzuheben. Ein von NextGen Gallery erstellter Shortcode hilft Ihnen dabei, ganz einfach ein einzigartiges Portfolio-Design zu erstellen. Sie können Ihre Arbeit mit dem Genesis Framework sowie mehr als 35 StudioPress-Designs präsentieren, die WP Engine unterstützen kann.
Ein Portfolio (auch bekannt als E-Portfolio oder digitales Portfolio ) ist eine Art Online-Darstellung Ihrer Arbeit sowie Ihrer Fähigkeiten und Erfahrungen. Es könnte eine Website, einen Blog oder sogar einen Videokanal geben, den Sie verwenden möchten.
WordPress.org-Plugin-Verzeichnisse können verwendet werden, um die Portfolio-Filter-Galerie zu installieren, oder Sie können die Dateien auf den Server hochladen. Das Filter Gallery-Plugin kann aktiviert werden, indem Sie zum Plugin-Menü gehen. Ihre Filter sollten vorhanden sein. Die Portfolio-Filtergalerie ist jetzt verfügbar und alle Einstellungen und Präferenzen können konfiguriert werden.
Was ist eine Portfolio-Seite in WordPress?
 Bildnachweis: Colorlib
Bildnachweis: ColorlibEin Portfolio ist eine Sammlung Ihrer Arbeit, typischerweise in digitalem Format. Es kann Dinge wie Ihre Schreibproben, Fotos, Videos und Designs enthalten. Sie können eine Portfolio-Seite auf Ihrer WordPress-Website verwenden, um potenziellen Arbeitgebern oder Kunden Ihre Fähigkeiten und Ihren beruflichen Werdegang zu präsentieren.
So richten Sie eine WordPress.com-Portfolio-Site ein
Sobald Ihre Website eingerichtet ist, können Sie Dateien hochladen oder einen Link zu einer Portfolio-Seite für Ihre Arbeit erstellen. Sie können aus den auf Ihrer Portfolioseite aufgelisteten Projekten auswählen, die öffentlich oder privat sein können. Das Hinzufügen einer Beschreibung und beliebiger Schlüsselwörter, die den Anforderungen des Projekts entsprechen, kann Benutzern auch beim Auffinden des Portfolios helfen. Darüber hinaus können Sie bei den Portfolio-Seiten das Layout und Design ändern, damit sie so aussehen, wie Sie es möchten. Egal, ob Sie Grafikdesigner oder Fotograf sind oder einfach nur Ihr Talent zeigen möchten, WordPress.com ist eine ausgezeichnete Wahl für die Erstellung einer Portfolio-Website . Befolgen Sie einfach ein paar einfache Schritte, um Ihre Homepage in eine schöne Website zu verwandeln, die einfach zu verwalten ist.
Wie zeige ich meine Portfolio-Seite in WordPress an?
 Bildnachweis: colormelon.com
Bildnachweis: colormelon.comUm Ihre Portfolio-Seite in WordPress anzuzeigen, gehen Sie zum Customizer und klicken Sie auf den Abschnitt Statische Startseite. Von hier aus können Sie die von Ihnen erstellte Portfolio-Seite als Titelseite auswählen.
So fügen Sie Ihrem Beitrag einen Link zu Ihrem Portfolio hinzu
Der vierte Schritt besteht darin, Ihre Änderungen zu speichern und sie dann zu veröffentlichen. In der Fußzeile Ihres Beitrags finden Sie nun einen Link zu Ihrem Portfolio.
WordPress-Portfolio-Vorlage
Eine WordPress -Portfoliovorlage ist eine vorgefertigte Website, mit der Sie ganz einfach ein Online-Portfolio erstellen und verwalten können. Es enthält alle Features und Funktionen, die Sie benötigen, um Ihre Arbeit zu präsentieren und neue Kunden zu gewinnen. Eine WordPress-Portfoliovorlage ist eine großartige Möglichkeit, um mit der Erstellung eines Online-Portfolios zu beginnen.
Erstellen Sie eine Portfolio-Website
Wenn Sie eine Portfolio-Website erstellen möchten, müssen Sie einige Dinge tun. Entscheiden Sie zunächst, welche Art von Website Sie erstellen möchten. Es gibt viele verschiedene Portfolio-Website-Builder , also nehmen Sie sich etwas Zeit, um Ihre Optionen zu recherchieren. Sobald Sie sich für eine Plattform entschieden haben, müssen Sie einen Domainnamen und einen Hosting-Plan auswählen. Sobald Ihre Website eingerichtet ist und läuft, müssen Sie sie mit Ihrem Portfolio füllen. Dies kann Bilder, Videos und schriftliche Inhalte umfassen. Präsentieren Sie Ihre besten Arbeiten und machen Sie es potenziellen Kunden oder Arbeitgebern leicht, Sie zu kontaktieren.

Eine Portfolio-Website ist eine hervorragende Möglichkeit, Ihre Talente als kreativer Freiberufler zu präsentieren. Vielleicht fällt es Ihnen schwer, jahrelange Erfahrung in einem einzigen Portfolio zusammenzufassen. Ein Portfolio mit einem klaren Ziel und einer klaren Vision sollte sich von anderen abheben; Eine mit verstreuten und schwer zu verwaltenden Inhalten fällt nicht auf. Ein Karrierebeschleuniger namens UX Portfolio Formula unterstützt Menschen bei der Erstellung von Online-Portfolios. Sie schlägt vor, dass Sie eine einfache einseitige Website erstellen, die ideal für kleine Unternehmen ist und Kunden einlädt, ein PDF Ihres Portfolios anzufordern. Wenn Sie kein Programmierer sind, verwenden Sie am besten einen Website-Builder wie WordPress, Squarespace oder Wix. Es liegt in Ihrer Verantwortung, ein Portfolio zu erstellen, das genau widerspiegelt, wer Sie als Person sind und was Sie tun.
Wenn Sie verhindern möchten, dass der Leser überfordert wird, ist es wichtig, den Fluss von Text und Bildern auszugleichen. Wenn Sie Ihre Arbeit beschreiben, machen Sie es so spezifisch und so genau wie möglich, vorzugsweise mit Ergebnissen. Eine einseitige Kontaktseite ist der beste Weg, um mit Ihren Kunden in Kontakt zu treten und sie zu fragen, ob sie mehr erfahren möchten. Wenn Sie bestimmte Arbeiten aufgrund von Vertraulichkeitsvereinbarungen nicht öffentlich zeigen können, kann Ihnen dieser Ansatz möglicherweise helfen. Die Erstellung einer Portfolio-Website kann nur eine Stunde und mehrere Wochen dauern. Mit Squarespace und Wix, zwei Website-Buildern, können Sie Websites kostenlos erstellen. Ein dedizierter Domainname kostet Sie ein wenig Geld, muss aber nicht unerschwinglich teuer sein. Die Installation und Aktivierung eines Secure Sockets Layer oder SSL-Zertifikats ist eine der einfachsten Möglichkeiten, die Sicherheit Ihrer Website zu gewährleisten.
Warum Wix die beste Plattform für den Aufbau eines Portfolios oder einer Unternehmenswebsite ist
Darüber hinaus enthält Wix eine Blog-Funktion, mit der Sie Ihr Portfolio mit anderen teilen können. Wix ist auch ein Tool, mit dem Sie eine Website für Ihr Unternehmen, Ihre Marke oder Ihr Produkt erstellen können. Mit Wix können Sie eine Website für Ihr Unternehmen erstellen oder ein persönliches Portfolio erstellen, und es wird Wunder für Ihr Unternehmen bewirken.
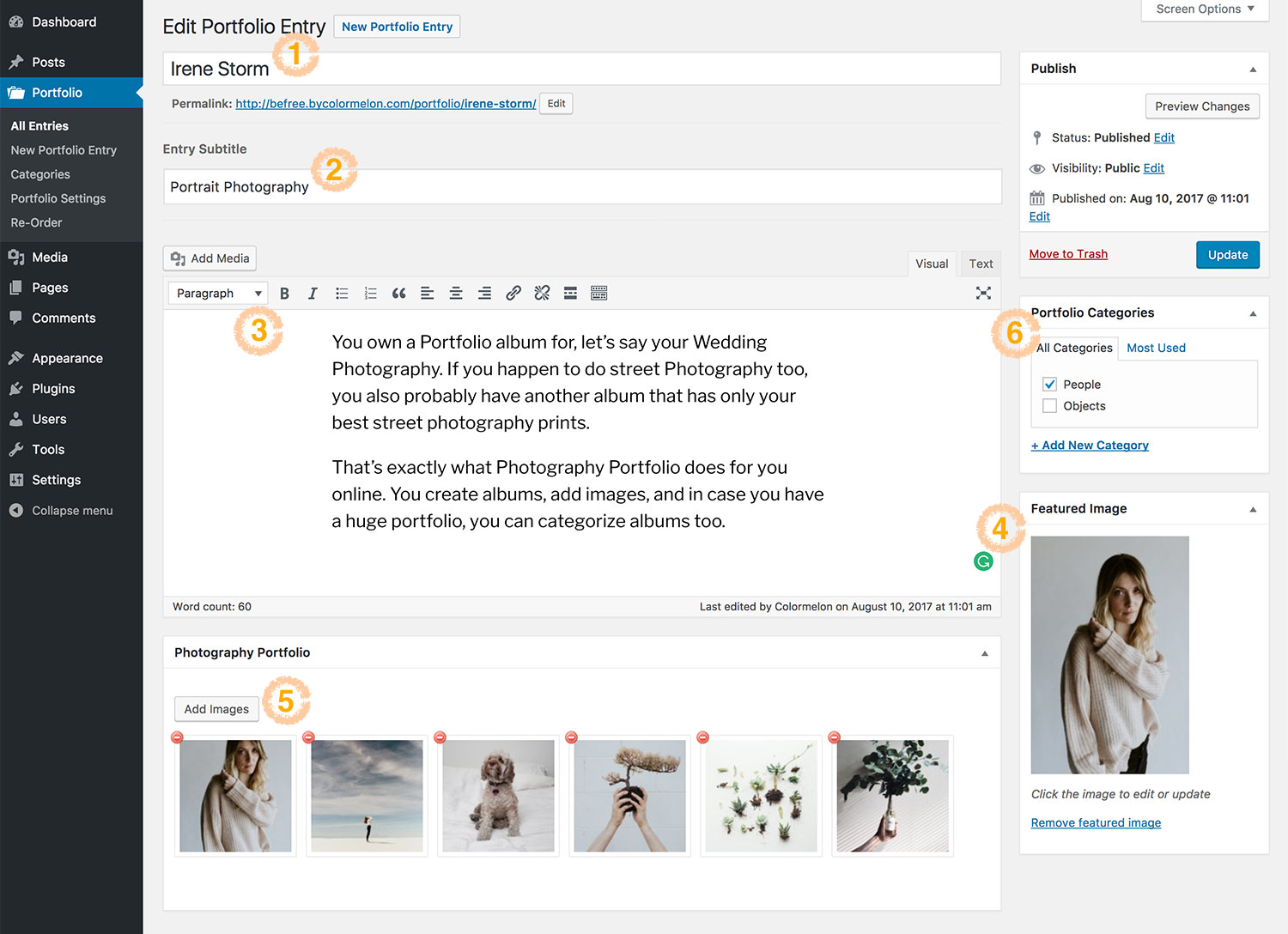
So bearbeiten Sie Portfolios in WordPress
Um Ihr Portfolio in WordPress zu bearbeiten, müssen Sie sich bei Ihrem WordPress-Konto anmelden und zum Abschnitt „Portfolio“ navigieren. Von hier aus können Sie vorhandene Portfolio-Elemente hinzufügen oder bearbeiten . Um ein neues Portfolioelement hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“. Sie können dann einen Titel, eine Beschreibung und Bilder für Ihr Portfolioelement hinzufügen. Sobald Sie Ihre Änderungen gespeichert haben, wird Ihr neues Portfolio-Element auf Ihrer Website live geschaltet.
Beispiele für WordPress-Portfolios
Es gibt viele großartige Beispiele für WordPress-Portfolios online. Eine einfache Google-Suche offenbart eine Fülle von Optionen für alle, die Inspiration für die Erstellung ihres eigenen Portfolios suchen. Einige der beliebtesten Beispiele sind Websites von bekannten Designern und Agenturen sowie solche, die von einzelnen WordPress-Benutzern erstellt wurden. Unabhängig von Ihrem Stil oder Ansatz gibt es mit Sicherheit ein WordPress-Portfolio, das Ihren Anforderungen entspricht. Mit ein wenig Suche finden Sie ein Beispiel, das Ihnen dabei hilft, eine wirklich einzigartige und professionelle Website zu erstellen.
Ein WordPress-Portfoliothema, das Bildraster enthält, ist eines der Themen, die meine Aufmerksamkeit erregt haben. Fotos, die von einem Fotografen aufgenommen wurden, oder Websites, die von Webdesignern erstellt wurden, können alle in Rastern angezeigt werden. Anschließend werden wir uns einige der wichtigsten Portfolio-spezifischen WordPress-Themen ansehen und dann die Websites untersuchen, die sie unterstützen. Layers ist ein WordPress-Seitenersteller, der im Framework enthalten ist. Layers hat nicht auf einige beeindruckende Portfolio-Beispiele verzichtet, obwohl es keine kostenlose Version gibt. Sowohl das Backend als auch das Frontend sind mögliche Bearbeitungsfunktionen im Divi Theme von Elegant Themes. Themify ist jetzt in der Lage, seinen Seitenersteller in ein Plugin-Format zu integrieren.
Sie können damit beginnen, einsatzbereite Demos mit dem JumpStart-Design-Framework zu erstellen, bevor Sie Ihr eigenes Layout mit dem Layout-Builder erstellen. Make ist ein Open-Source-Page-Builder-Thema, mit dem Sie fast jeden Aspekt Ihrer Website anpassen können. Da es ein Grid-basiertes, Mobile-First-Framework verwendet, ist Ihre Portfolio-Website responsiv.
