H-Code WordPress Theme Review: Ein Mehrzweck-Theme
Veröffentlicht: 2022-03-09In diesem H-Code WordPress-Theme-Review werden wir uns dieses neu veröffentlichte Thema ansehen, das Ihnen helfen soll, jede Art von Website mit WordPress zu erstellen.
Wir beginnen mit einem Überblick über die besten Funktionen von H-Code, bevor wir zur Benutzererfahrung übergehen, um zu sehen, wie einfach es ist, mit diesem Thema eine moderne und stilvolle Website zu erstellen.
Am Ende dieser Überprüfung des H-Code WordPress-Themes werden Sie wissen, ob dies das richtige Tool ist, um Ihnen beim Erstellen Ihrer neuen Website zu helfen oder nicht.
Wer sollte H-Code verwenden?

Wie wir bald in diesem H-Code WordPress-Theme-Review sehen werden, ist eines der Hauptmerkmale dieser Vorlage, dass sie eine große Auswahl an vorgefertigten Demos enthält. Diese Demo-Websites können mit nur wenigen Klicks in Ihre WordPress-Site importiert werden.
Diese Demos decken eine breite Palette von Projekttypen ab und tragen dazu bei, dieses Thema zu einem wirklich vielseitigen Thema zu machen, mit dem fast jede Art von Website erstellt werden kann. Wenn eine der Demos zu Ihrem Projekt passt, können Sie Ihre Website mit H-Code sehr schnell und einfach erstellen.
Wenn es keine vorgefertigte Demo gibt, die Ihrer Vision und Projektspezifikation genau entspricht, heißt das nicht, dass dieses Thema nichts für Sie ist. Dank der Möglichkeit, die Bibliothek vorgefertigter Seitenvorlagen und Layouts zu mischen und anzupassen, ganz zu schweigen von der Fülle an Anpassungsfunktionen, bedeutet dies, dass Sie Ihre Website zwar etwas länger brauchen, aber trotzdem in der Lage sein sollten, Ihre Website online zu stellen ohne zu viel Mühe.
Kurz gesagt, wenn Sie nach einem flexiblen Thema suchen, mit dem Sie fast jede Art von Website erstellen können, mit zahlreichen Anpassungsoptionen, mit denen Sie sich von der Masse abheben können, sollten Sie H-Code in Betracht ziehen und den Rest lesen diese Rezension, um mehr über dieses Mehrzweck-WordPress-Theme zu erfahren.
H-Code WordPress Theme Review: Funktionen
H-Code ist ein funktionsreiches WordPress-Theme, das Ihnen beim Erstellen jeder Art von Website helfen soll. Werfen wir also einen genaueren Blick auf diese Funktionen, um Ihnen bei der Entscheidung zu helfen, ob sie das bieten, was Sie für Ihr Projekt benötigen.
Modernes Responsive-Design

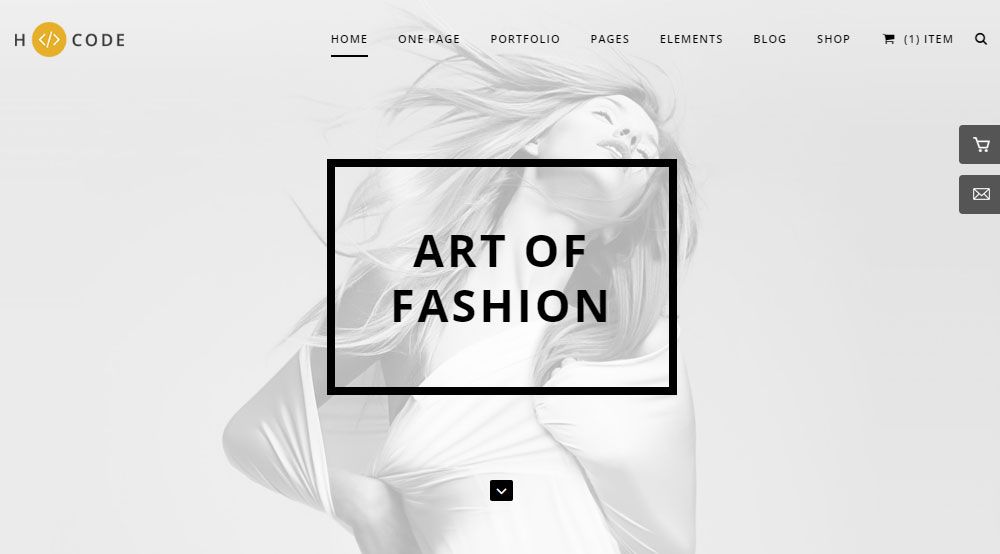
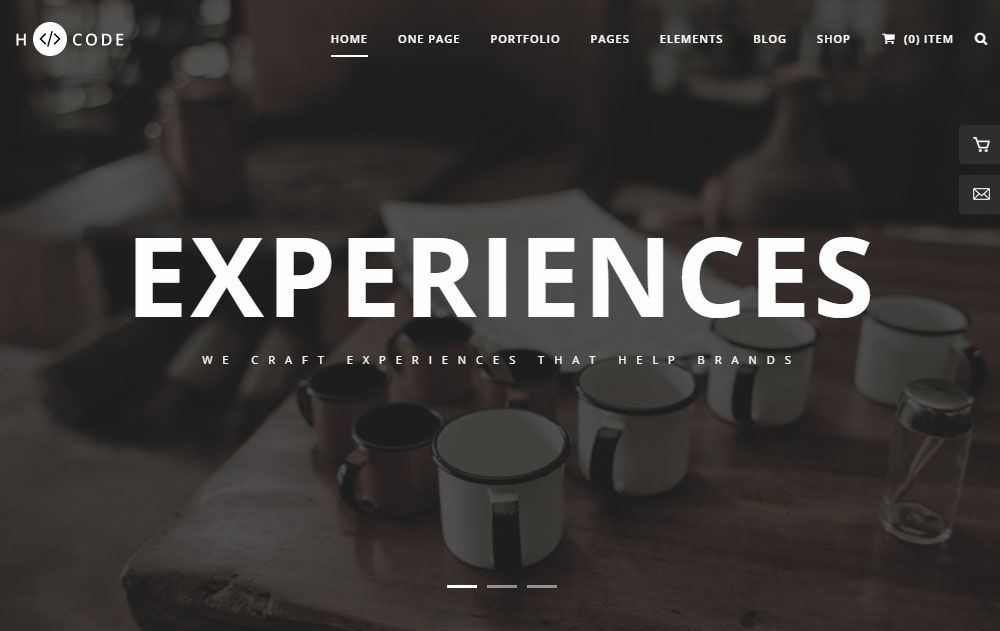
Der vielleicht wichtigste Aspekt eines jeden WordPress-Themes ist sein Design und Erscheinungsbild – zumindest, wenn es darum geht, eine erste Entscheidung zu treffen, welches Thema gewählt werden soll. Während die Attraktivität einer Website meist subjektiv ist, gibt es einige Designs, denen fast jeder zustimmen kann, dass sie großartig aussehen.

Vor diesem Hintergrund kann man sagen, dass H-Code einen visuellen Stil hat, der ein breites Publikum ansprechen wird. In den zahlreichen Demos und vorgefertigten Seitenlayouts dieses WordPress-Themes finden Sie ein stilvolles und modernes Erscheinungsbild, das für jeden geeignet ist, der versucht, eine professionell aussehende Website zu erstellen.

Um sicherzustellen, dass Ihre Website auf jedem modernen Gerät funktioniert, ist H-Code vollständig responsive. Ihre Website wird auf einem Smartphone genauso gut aussehen wie auf einem großen High-End-Retina-fähigen Desktop-Monitor. Dies ist möglich, weil H-Code mit HTML5 und dem beliebten Bootstrap-Framework entwickelt wurde.
Wie wir jedoch bald sehen werden, hat H-Code für jeden etwas zu bieten, einschließlich vieler Anpassungsoptionen, die dazu beitragen, es zu einem wirklich flexiblen WordPress-Thema zu machen.
Website-Demos und vorgefertigte Seiten

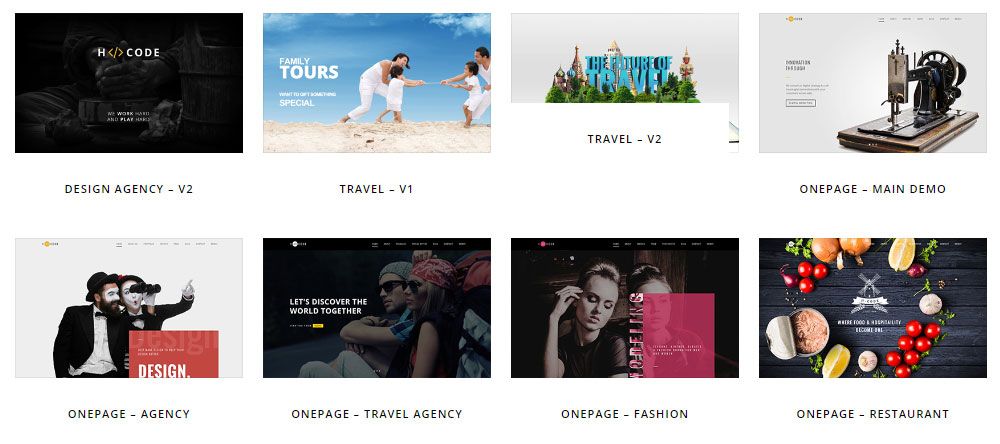
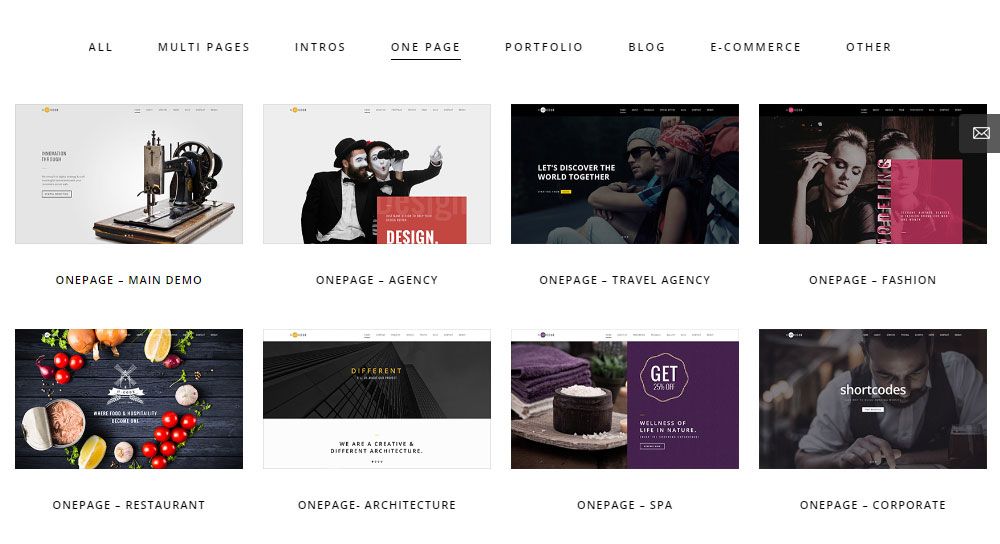
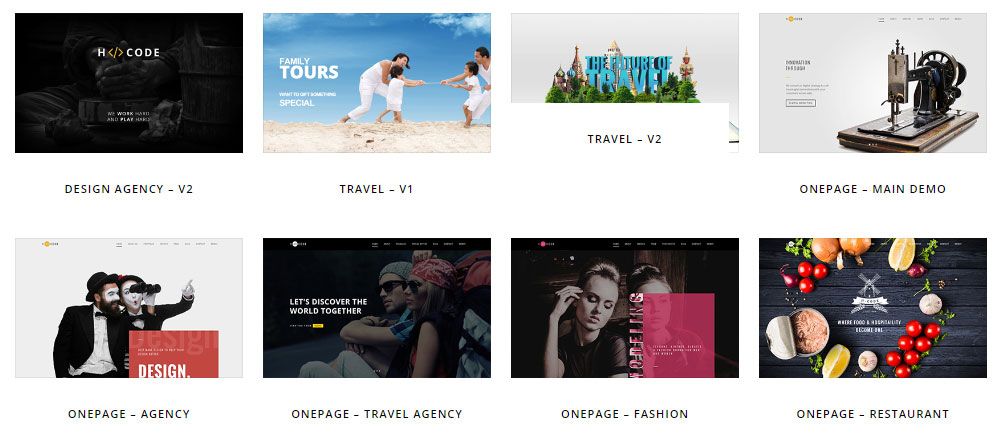
Beim Erstellen einer Website mit H-Code haben Sie eine beeindruckende Anzahl vorgefertigter Demos zur Auswahl.

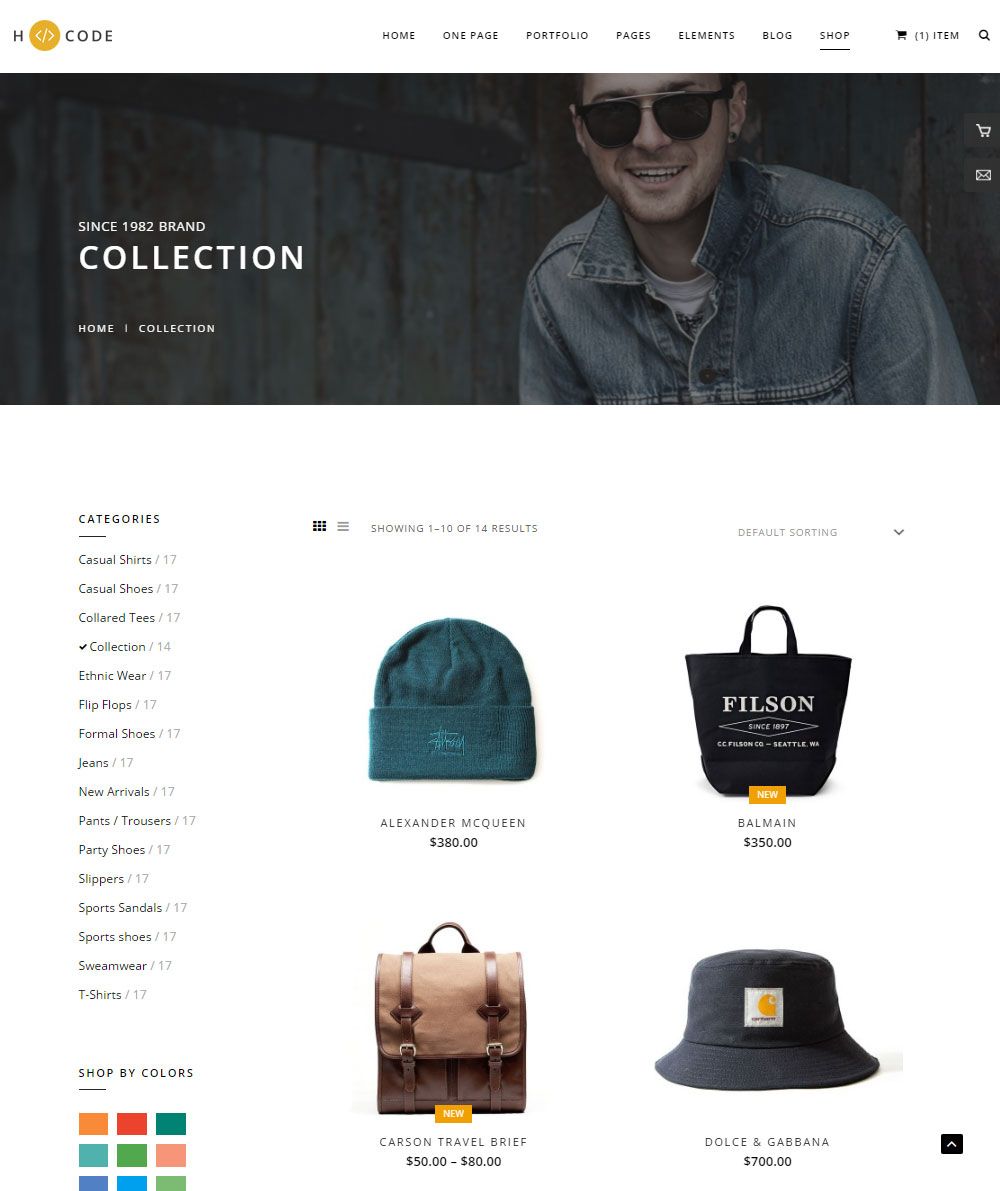
Diese Demos umfassen eine Reihe von Kategorien, darunter einseitige Websites, mehrseitige Websites, Blogs, Portfolios, Online-Shops, bald verfügbare und Wartungsseiten und vieles mehr.

Für jede Art von Demo, wie z. B. einen Online-Shop oder eine Agentur-Website, finden Sie mehrere Varianten für eine Reihe unterschiedlicher Projekte.

Neben den vollständigen Website-Demos bietet Ihnen H-Code eine Reihe vorgefertigter Seitenlayouts zur Verwendung auf Ihrer Website.

Diese vorgefertigten Vorlagen enthalten eine About-Seite zum Anzeigen von Informationen zu Ihrer Website, Ihrem Unternehmen oder Ihrem Geschäft.

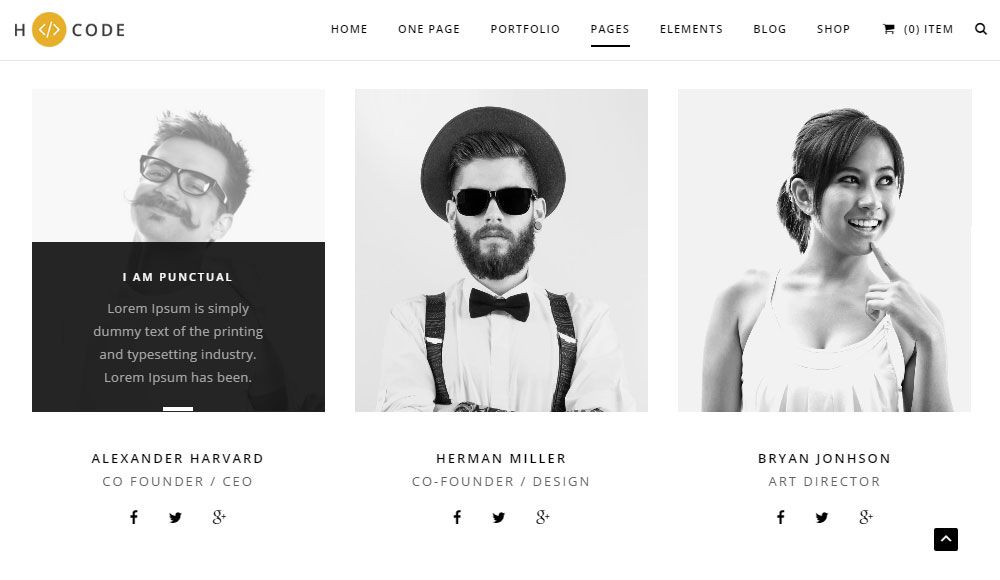
Die vorgefertigte Seitenvorlage für Teammitglieder bietet eine einfache Möglichkeit, Ihr Team vorzustellen und ihre individuellen Profile anzuzeigen.

Es gibt auch Vorlagen für Dienste, Testimonials, Kunden und FAQ-Seiten, die Sie beim Einrichten Ihrer Website verwenden können.

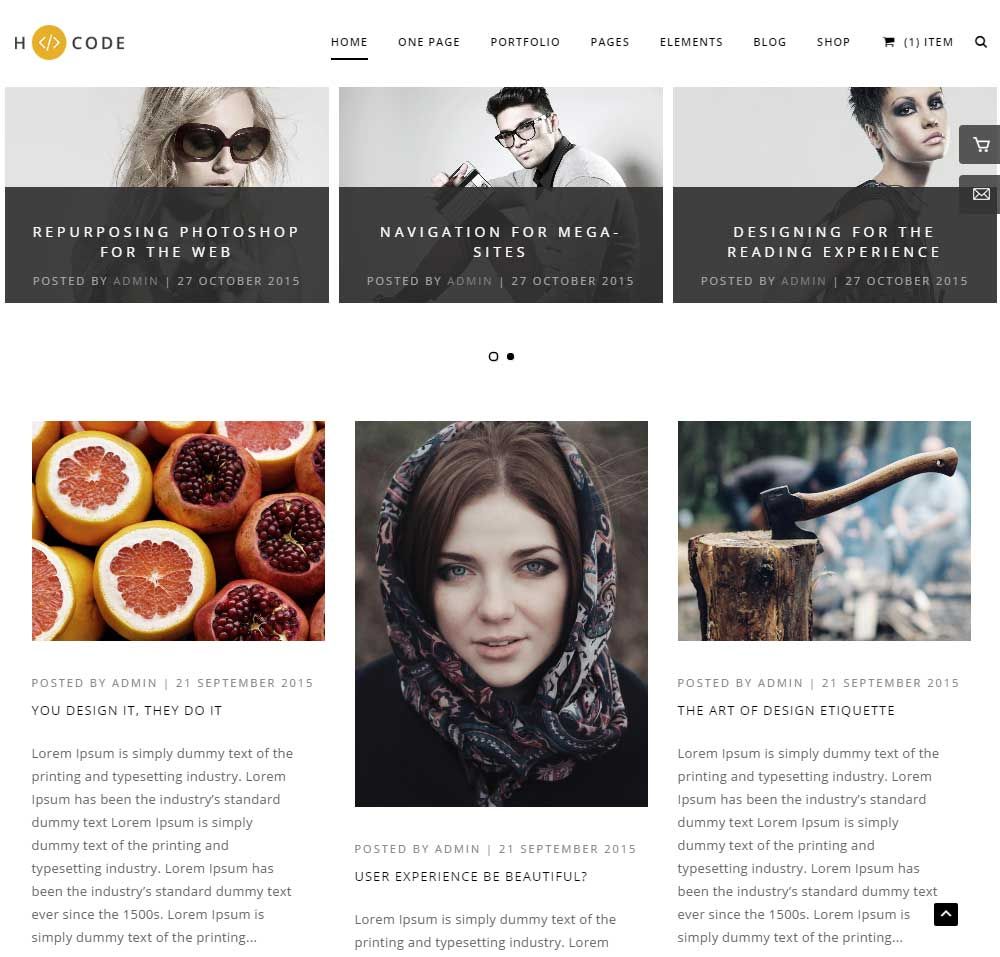
Auch bei der Darstellung Ihrer Blogbeiträge haben Sie wieder die Qual der Wahl. Beim H-Code-Design stehen mehrere Raster- und Mauerwerkslayouts zur Auswahl. Sie finden auch eine ganze Reihe individueller Blog-Post-Vorlagen mit unterschiedlichen Seitenleisten- und Inhaltskonfigurationen, darunter einige mit Diashow-Kopfzeilen.

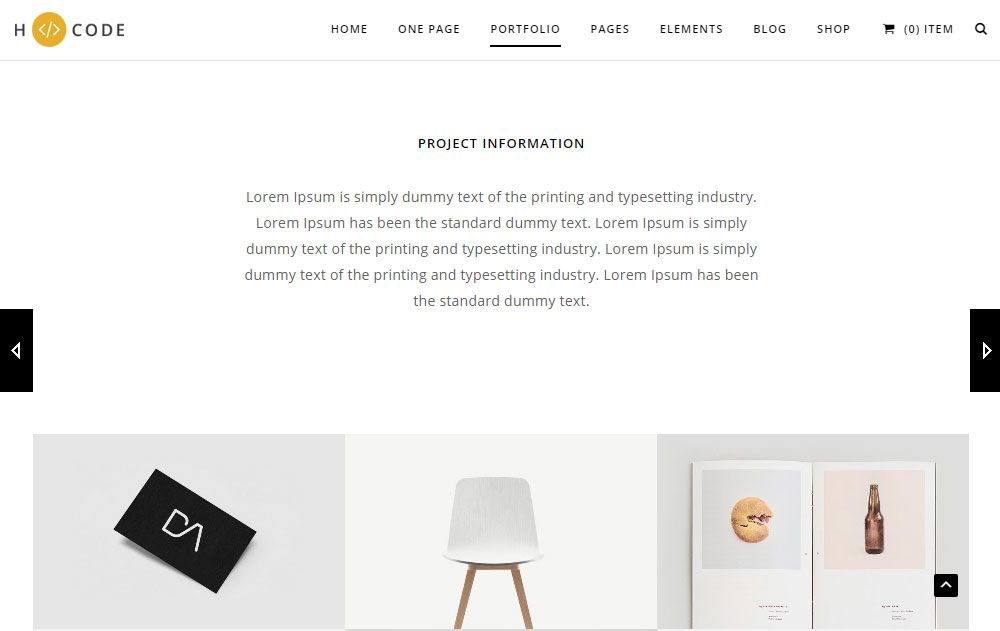
Wenn Sie planen, ein Online-Portfolio mit WordPress zu erstellen, hat H-Code einige nützliche Website-Demos zur Auswahl. Sie können auch die Auswahl an Portfolio-Seitenvorlagen verwenden, um diese Art von Inhalten zu Ihrer Website hinzuzufügen, unabhängig davon, welche der Hauptdemos Sie verwenden.

Obwohl es davon abhängt, welche Portfolio-Vorlage Sie wählen, enthält dieser wichtige Teil Ihrer Website nicht einfach ein paar Bilder aus Ihrem Projekt und etwas Text. Die H-Code-Portfolio-Layouts enthalten eine Diashow zum Anzeigen einer Sammlung relevanter Bilder, Feedback von Kunden und andere zugehörige Informationen, um den Prozess hinter dem Projekt zu erklären.
Vollständige E-Commerce-Unterstützung

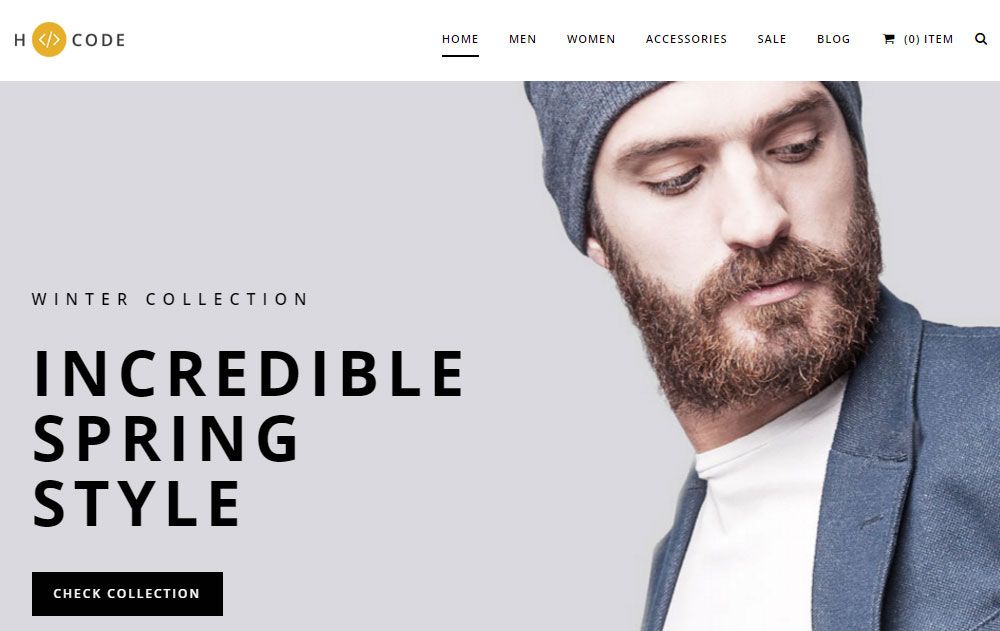
Für diejenigen unter Ihnen, die planen, einen Online-Shop zu eröffnen, hat H-Code den vollständigen Satz von Seitenvorlagen für jeden Teil Ihres E-Commerce-Shops.

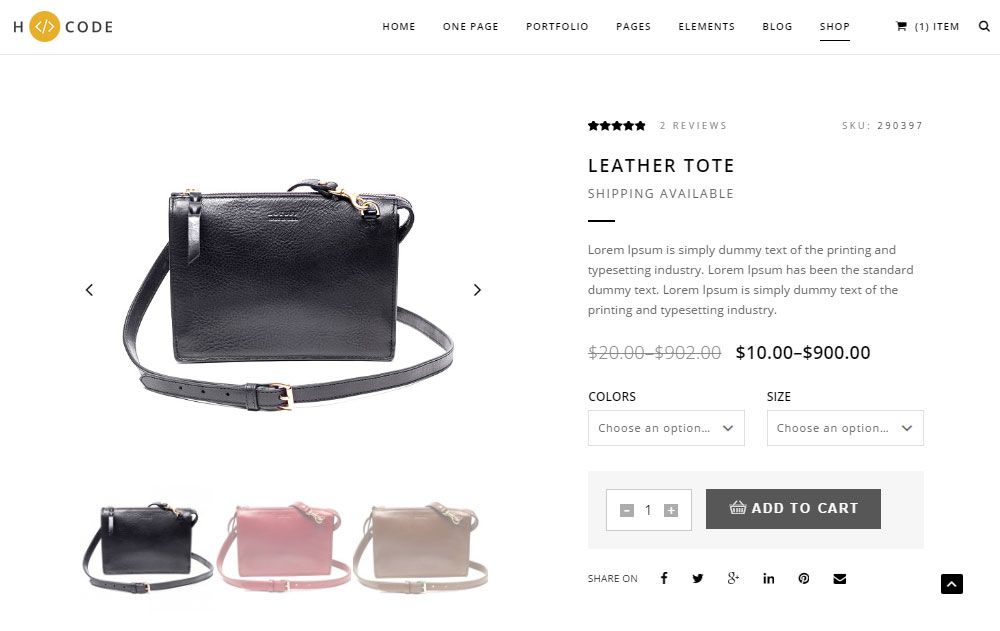
Diese E-Commerce-Vorlagen decken alle wesentlichen Online-Shop-Seiten ab, einschließlich der Homepage Ihres Shops, der Seite mit den Produktlisten und den einzelnen Produktseiten.

Sie finden auch Vorlagen für den Warenkorb und die Checkout-Seiten, die dabei helfen, eine konsistente Benutzererfahrung in Ihrem gesamten Online-Shop zu schaffen.
Anpassungsoptionen für das H-Code-Design

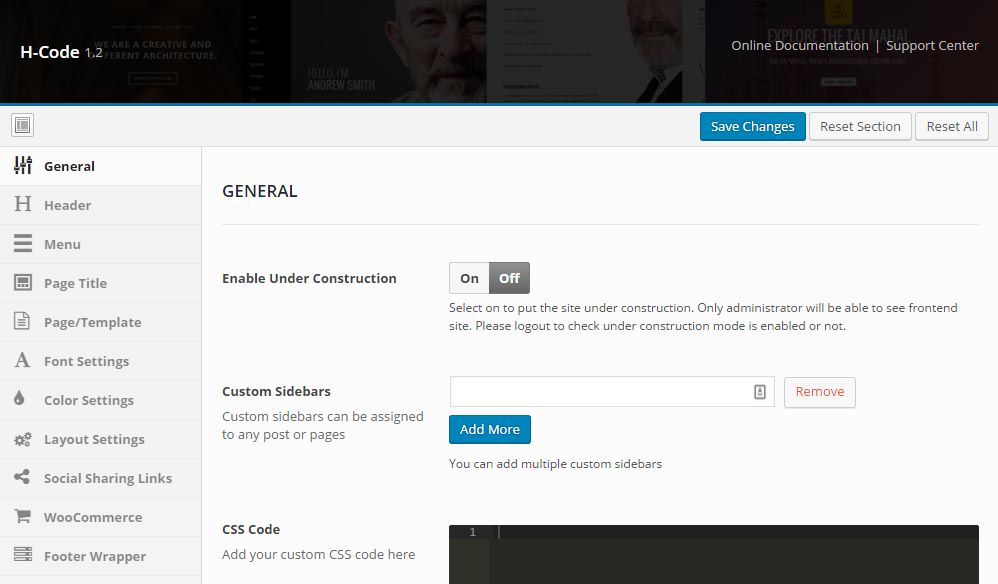
Sie können eine Vielzahl von Änderungen an Ihrer Website über das detaillierte H-Code-Designoptionen-Bedienfeld vornehmen. Diese Einstellungen sind in eine Reihe von Kategorien unterteilt, die Ihnen eine gute Kontrolle darüber geben, wie Ihre Website aussieht und funktioniert.

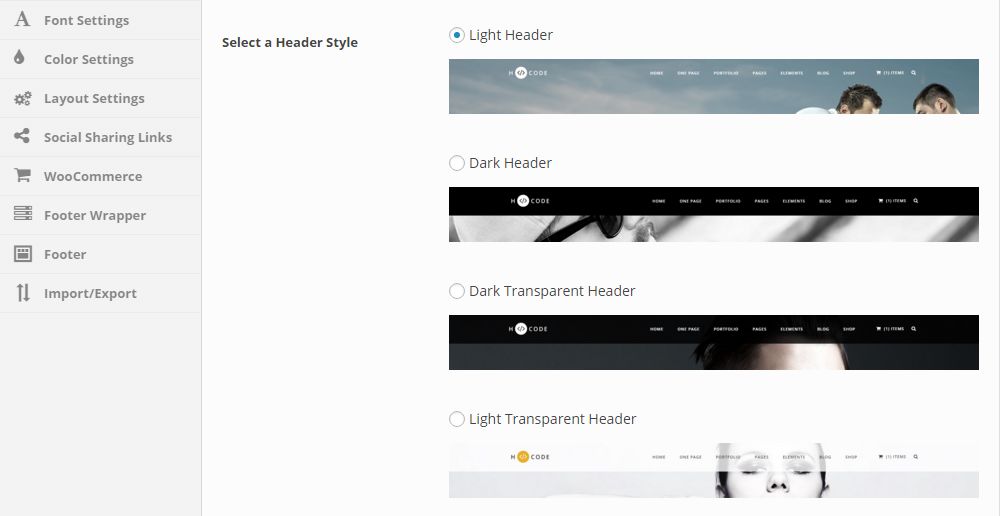
Über die Themenoptionen können Sie auswählen, welche der vorgefertigten Kopfzeilenstile Sie auf Ihrer Website verwenden möchten. Sie können ihr Erscheinungsbild auch anpassen, indem Sie Ihre eigenen Header-Logos und Hintergrundbilder hochladen.

Die H-Code-Designeinstellungen bieten Ihnen auch eine große Auswahl an Seitentitelstilen zur Auswahl. Indem Sie diese Einstellung ändern, können Sie Ihren Inhalten wirklich ein verbessertes Aussehen verleihen.

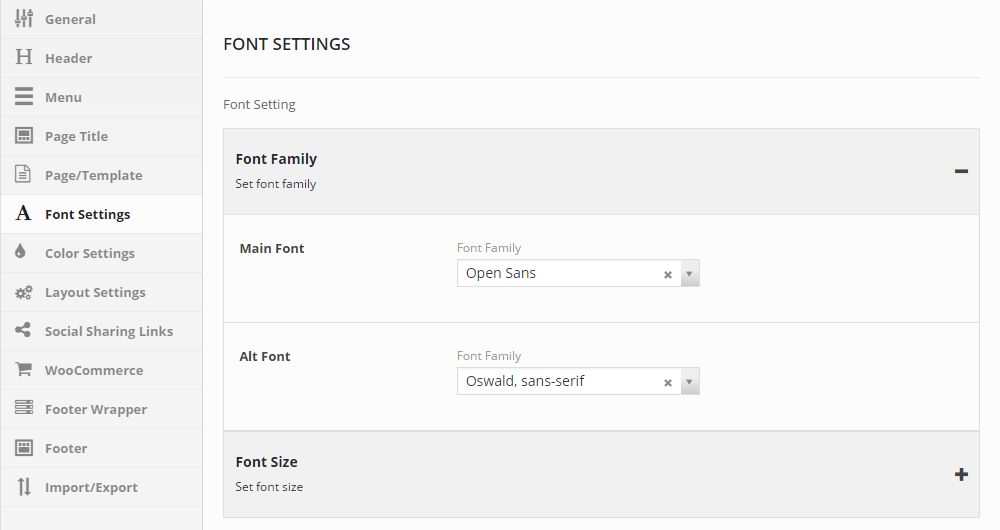
Über den Abschnitt Schriftarten des Optionsfelds können Sie das Erscheinungsbild des Textes auf Ihrer Website ändern – und mit über 600 Google-Schriftarten zur Auswahl haben Sie die Qual der Wahl. Sie können auch die Textgröße für die einzelnen Stile anpassen, die auf Ihrer Website verwendet werden, wie z. B. Absätze und Überschriften.


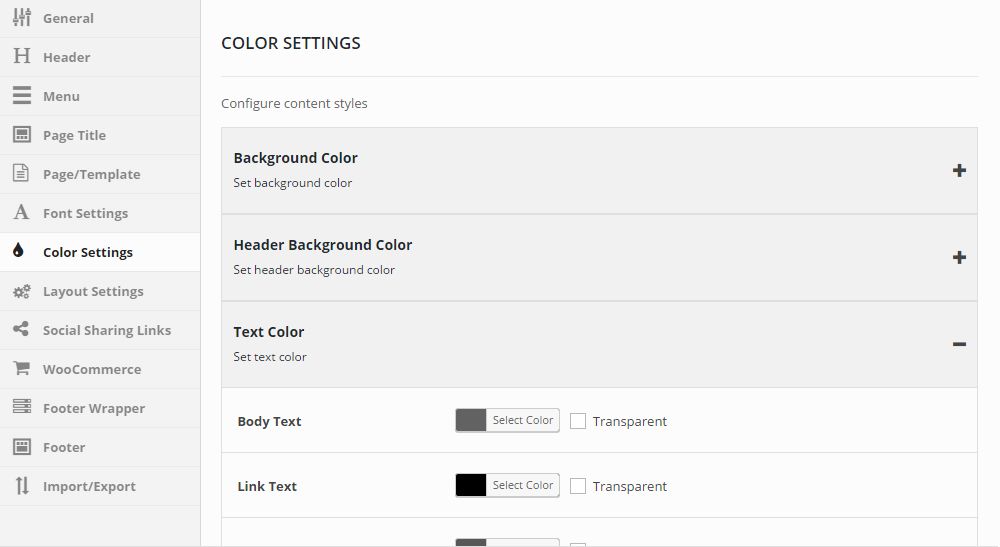
Die Farbeinstellungen sind ebenso beeindruckend. Mit detaillierten Steuerelementen für Hintergrundfarben, Kopfzeilenfarben und Textfarben können Sie mit nur wenigen Klicks wirklich einzigartige Farbpaletten auf Ihre Website anwenden.
Andere Elemente Ihrer Website, die Sie über das Bedienfeld für Themenoptionen anpassen können, sind die Layouteinstellungen mit detaillierten Einstellungen für jeden Beitragstyp und Abschnitt Ihrer Website; Social-Sharing-Link-Einstellungen für reguläre Inhalte und die Produkte des E-Commerce-Shops; und detaillierte Einstellungen zum Anpassen des Fußbereichs Ihrer Website.
Sie können den Demo-Inhalt auch über den entsprechenden Abschnitt des Bedienfelds mit den Themenoptionen importieren.

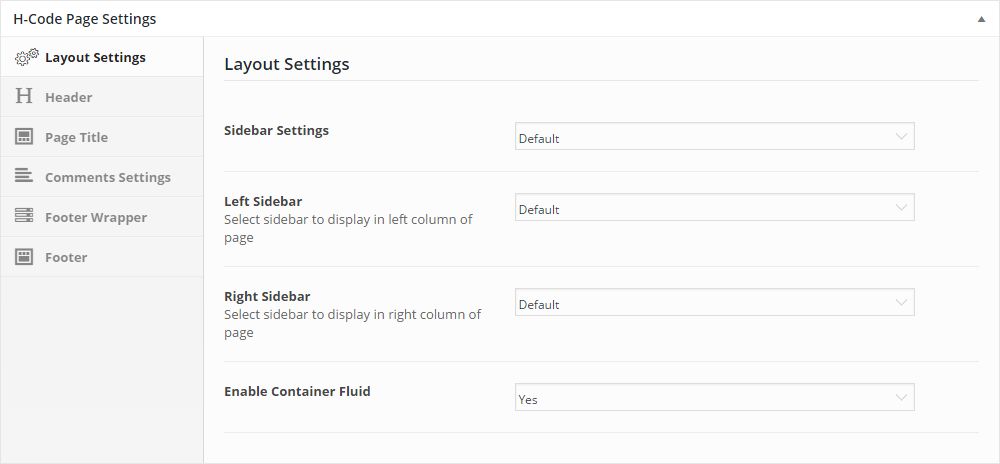
Wenn H-Code auf Ihrer WordPress-Website installiert ist, können Sie einige der Einstellungen auch auf der Ebene der einzelnen Seiten ändern. Diese Seiteneinstellungen umfassen das Layout, den Kopfzeilenstil, welches Menü Sie anzeigen möchten, den Bildlaufeffekt für die Seite und welche Inhalte Sie in den Fußzeilenbereichen anzeigen möchten. Dies ist eine nützliche Funktion, da Sie damit den Inhalt rund um Ihre Posts und Seiten anpassen können, um ein höheres Maß an Interaktion und verbesserte Zielkonversionsraten zu erzielen.

Bei H-Code gibt es eingeschränkte Unterstützung für den WordPress Customizer. Dank der detaillierten Designoptionen und des Drag-and-Drop-Seitenerstellungstools werden Sie jedoch keine Probleme beim Anpassen Ihrer Website haben.
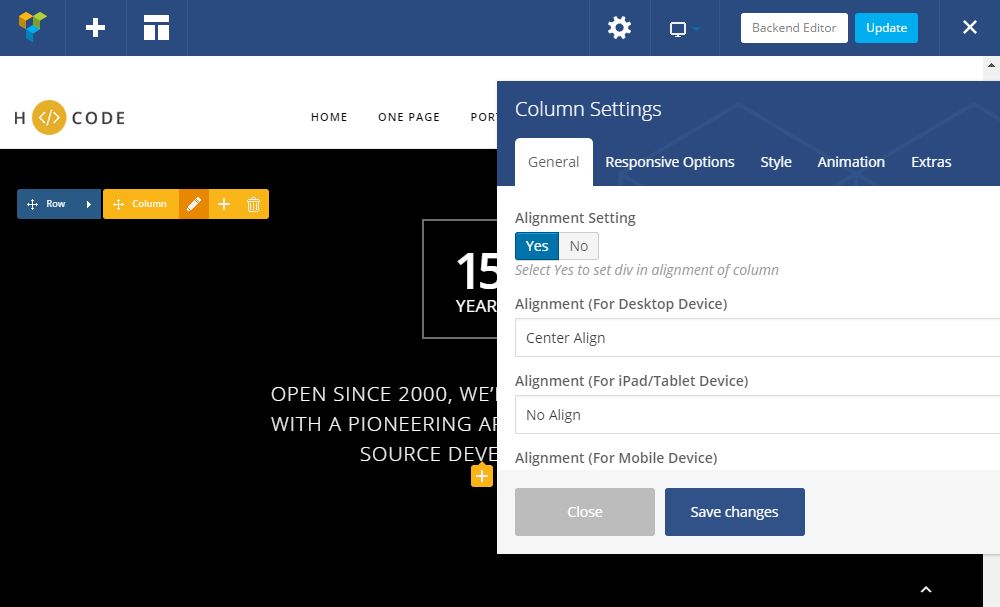
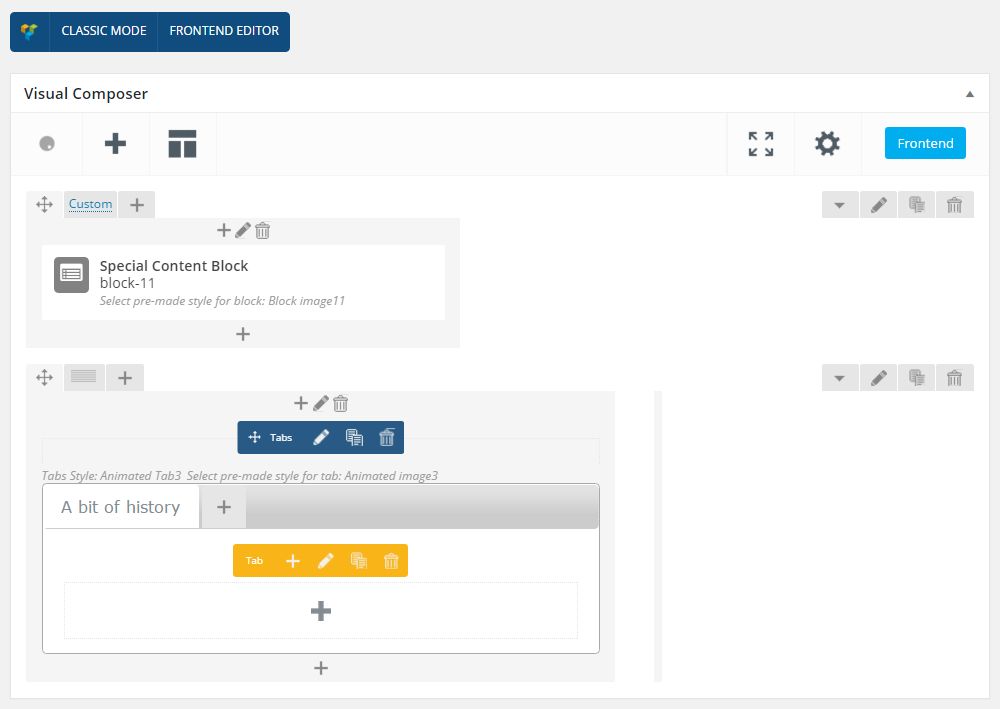
Drag-and-Drop-Seitenerstellungstool

Um Ihnen beim Erstellen Ihrer eigenen benutzerdefinierten Seitenlayouts und beim Bearbeiten der vorgefertigten Demos und Vorlagen zu helfen, enthält das H-Code-Design das Premium-Plug-in zum Erstellen von Drag-and-Drop-Seiten von Visual Composer.

Visual Composer bietet Ihnen die Möglichkeit, entweder in der Front-End- oder in der Back-End-Benutzeroberfläche zu arbeiten, während Sie Zeilen und Spalten zu Ihren Seiten hinzufügen, um benutzerdefinierte Layouts zu erstellen.

Ihre benutzerdefinierten Layouts können dann mit den vielen Elementen gefüllt werden, die mit Visual Composer geliefert werden, einschließlich einer Auswahl benutzerdefinierter Elemente, die speziell für das H-Code-Design erstellt wurden.
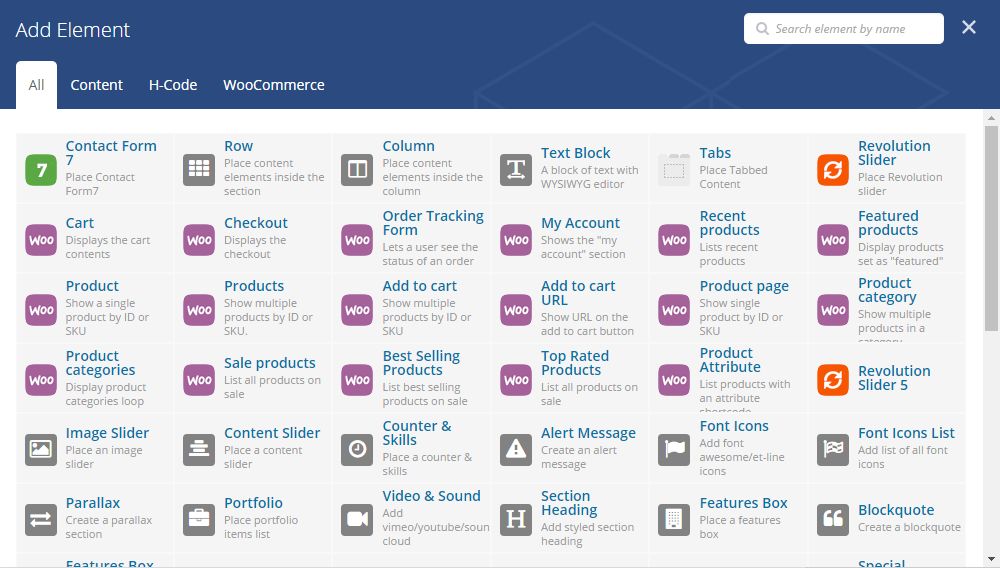
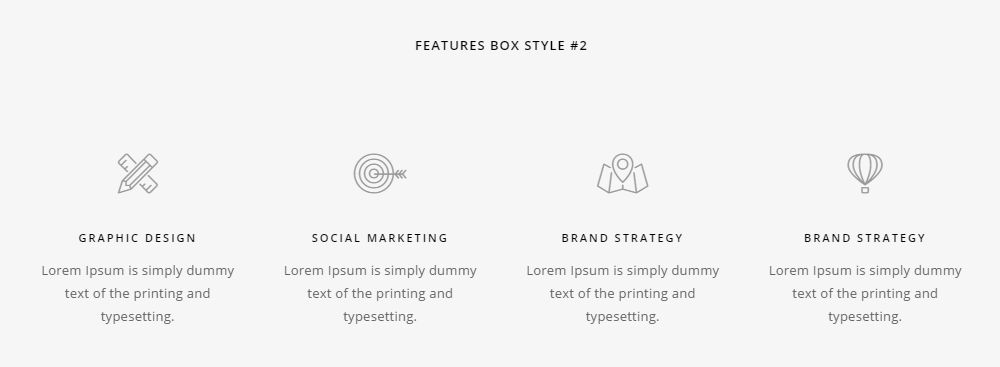
Shortcode-Bibliothek

Das H-Code WordPress-Theme bietet eine beeindruckende Bibliothek von Shortcodes. Diese Shortcodes können verwendet werden, um über das Seitenerstellungstool Visual Composer eine Reihe nützlicher Elemente in Ihre Inhalte einzufügen.

Beispiele für die Arten von Elementen, die Sie Ihren Beiträgen und Seiten hinzufügen können, sind Registerkarten, Bildschieberegler, Zähler, Funktionsfelder, Akkordeons und vieles mehr. Der Zugriff auf eine Bibliothek mit Seitenelementen macht es einfach, Ihre Inhalte mit nur wenigen Klicks zu aktualisieren.
Dokumentation und Support
Um Ihnen dabei zu helfen, die bestmögliche Website zu erstellen und das Beste aus diesem Thema herauszuholen, gibt es einige sehr hilfreiche Online-Dokumentationen für H-Code. Die Online-Dokumentation deckt alles ab, von der Installation des Themes auf Ihrer WordPress-Website bis hin zur Verwendung seiner erweiterten Funktionen.
Diejenigen, die H-Code gekauft haben, waren sehr zufrieden mit dem Thema und vergaben eine beeindruckende durchschnittliche Bewertung von 5 von 5. Neben dem Thema selbst gilt diese Bewertung für die angebotene Benutzerunterstützung, die als „hilfreich“ beschrieben wird und reaktionsschnell“.
Kompatibel mit beliebten Plugins von Drittanbietern
H-Code wurde so entwickelt, dass es mit den besten WordPress-Plugins kompatibel ist. Dazu gehören beliebte Erweiterungen wie WPML, W3 Total Cache, Kontaktformular 7, Yoast SEO und All in One SEO.
Das bedeutet, wenn Sie eine mehrsprachige Website erstellen, sicherstellen möchten, dass Ihre Inhalte für die Suchmaschinen optimiert sind und so schnell wie möglich geladen werden, dann ist die Unterstützung für diese Plugins mehr als praktisch.
Darüber hinaus können Sie sicher sein, dass H-Code nicht nur auf Geschwindigkeit, sondern auch auf eine höhere Sichtbarkeit in Suchmaschinen wie Google optimiert wurde, auch wenn Sie sich nicht für die Verwendung dieser Plugins entscheiden.
H-Code-Autoreninformationen
Das Mehrzweck-H-Code-WordPress-Theme wurde von ThemeZaa erstellt, einem Entwicklungsteam, das Lösungen für eine Vielzahl von Plattformen erstellt.
Neben dem neu veröffentlichten H-Code hat ThemeZaa eine Reihe beliebter kommerzieller Produkte für WordPress und Magento produziert, die auf den Marktplätzen ThemeForest und CodeCanyon erhältlich sind.
Das Team betreibt auch die Agentur für digitales Marketing LinkSture, wo sie ihre Design- und Entwicklungsdienste anbieten.
Mit langjähriger Erfahrung in der Entwicklung kommerzieller Massenmarktprodukte sowie in der Zusammenarbeit mit Kunden an Einzelprojekten kann man mit Sicherheit sagen, dass das ThemeZaa-Team weiß, was es tut, wenn es darum geht, erfolgreiche Produkte auf den Markt zu bringen und vor allem zu unterstützen .
H-Code WordPress Theme Review: Benutzererfahrung

In diesem Teil unseres H-Code WordPress-Theme-Reviews werden wir untersuchen, wie einfach es ist, mit H-Code eine WordPress-Website zu erstellen.

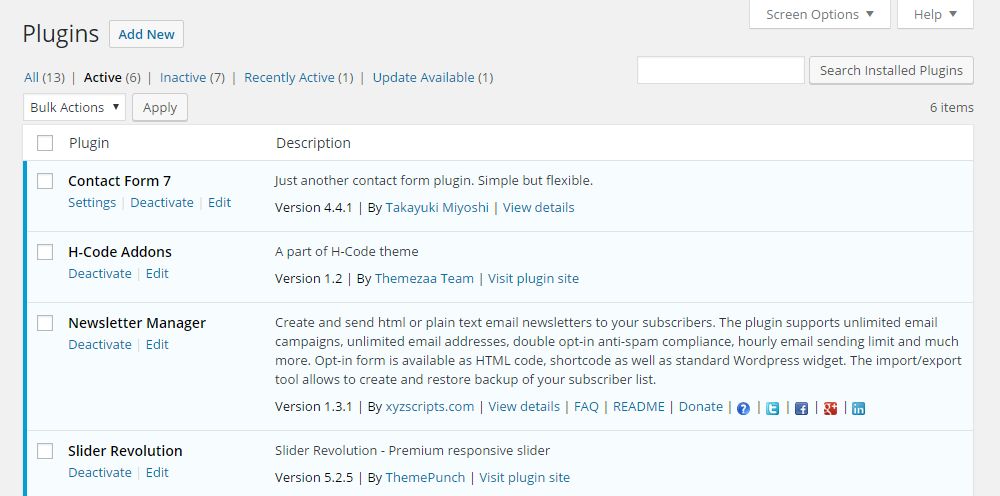
Nach dem Hochladen und Aktivieren des H-Code-Themes werden Sie aufgefordert, die erforderlichen und empfohlenen WordPress-Plugins zu installieren und zu aktivieren. Dazu gehören Premium-Plugins wie Visual Composer und Slider Revolution sowie kostenlose Tools wie Contact Form 7 und WooCommerce. Dank des Plugin-Installer-Tools sind diese Aufgaben mit nur wenigen Klicks erledigt.

Im nächsten Schritt muss entschieden werden, ob eine Demo importiert werden soll oder nicht und wenn ja, welche. Bei so vielen zur Auswahl, kann es schwierig sein, nur eine auszuwählen. Die Art der Website, die Sie erstellen, bestimmt jedoch weitgehend, für welche Demoversion Sie sich entscheiden.
Das Importieren der Demo-Inhalte erfordert nur wenige Klicks, einschließlich des Imports der relevanten Daten für die entsprechende Diashow für Ihr ausgewähltes vorgefertigtes Layout.
Nachdem Sie die Demo-Inhalte importiert haben, können Sie damit beginnen, Ihre Website so einzurichten, dass sie wie gewünscht funktioniert. Die meisten dieser Einstellungen finden Sie in der Systemsteuerung der Themenoptionen. Nachdem Sie sich durch die Einstellungen gearbeitet und alle erforderlichen Änderungen vorgenommen haben, können Sie mit der Konfiguration der Widgets und Menüs für Ihre Website fortfahren.

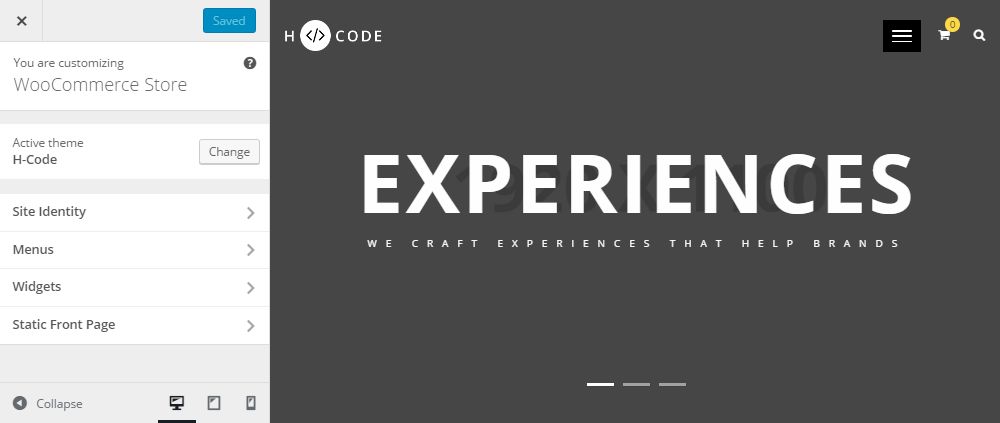
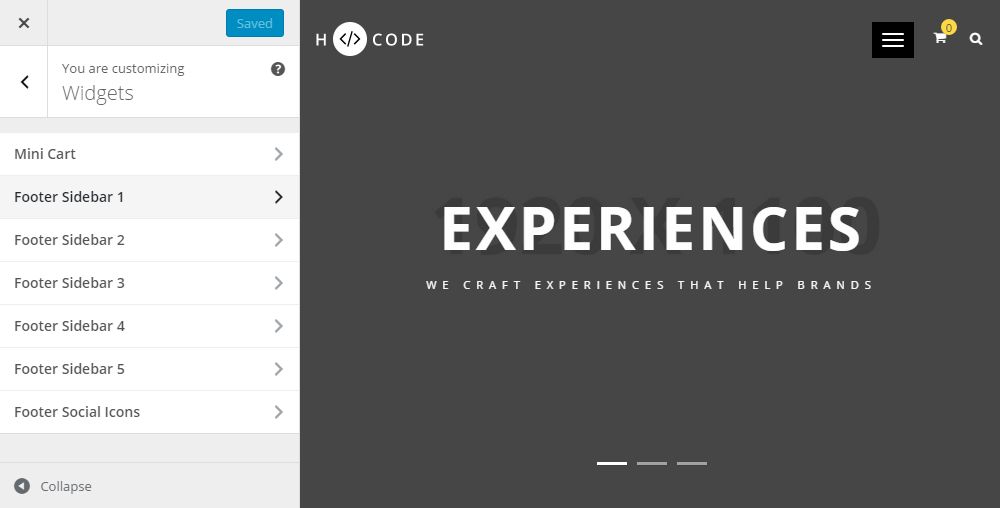
Das Einrichten der Widgets und Menüs für Ihre Website erfolgt über das zentrale WordPress Customizer-Tool. Dadurch erhalten Sie eine Live-Front-End-Vorschau Ihrer Website, während Sie Ihre Menüs und Widgets konfigurieren.
Sobald das Erscheinungsbild Ihrer neuen Website Gestalt annimmt, können Sie damit beginnen, Ihre eigenen Inhalte zur Demoversion hinzuzufügen und neue Beiträge und Seiten zu erstellen.

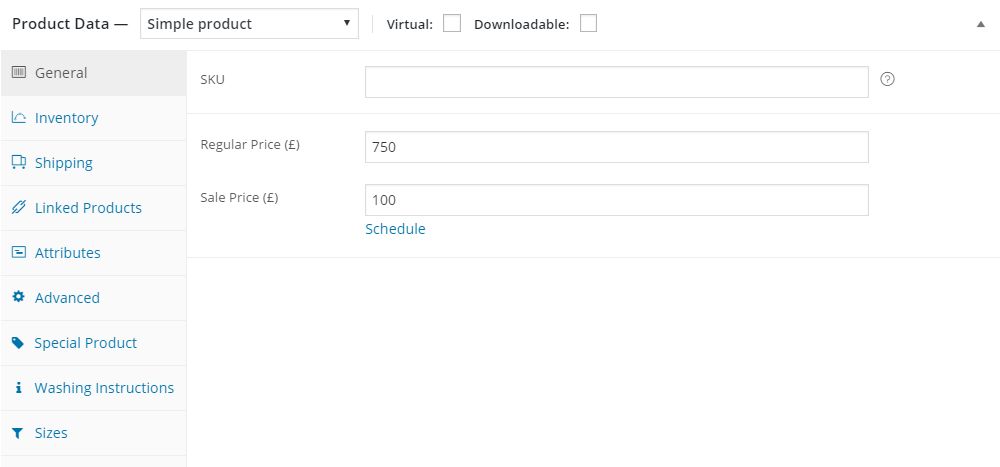
Wenn Sie einen Online-Shop erstellen, müssen die Eigenschaften Ihres Shops über den WooCommerce-Bereich Ihres WordPress-Dashboards definiert werden. Danach können Sie damit beginnen, Ihre eigenen Produkte zur Website hinzuzufügen.

Dank der vielen Demoversionen, die für H-Code verfügbar sind, ist das Erstellen fast jeder Art von Website mit diesem Thema relativ einfach.
H-Code WordPress Theme Review: Preise
Das H-Code-WordPress-Theme ist auf dem geschäftigen ThemeForest-Marktplatz für 59 US-Dollar erhältlich. Dies ist ungefähr der Standardpreis für ein beliebtes WordPress-Theme, das bei ThemeForest erhältlich ist. Der Preis beinhaltet 6 Monate Support durch den Theme-Entwickler. Es lohnt sich jedoch, die zusätzlichen 17,70 $ zu zahlen, um diesen Supportzeitraum auf 12 Monate zu verlängern.
Der Preis von H-Code beinhaltet die beiden Premium-Plugins Visual Composer und Slider Revolution, was dieses Paket zu einem großartigen Preis-Leistungs-Verhältnis macht.
H-Code WordPress Theme Review: Fazit
Wenn es um vielseitige WordPress-Themes mit vorgefertigten Demos geht, ist H-Code in Bezug auf Qualität und Quantität kaum zu übertreffen.
Bei so vielen professionell aussehenden Demos zur Auswahl, die eine breite Palette von Website-Typen umfassen, besteht eine hohe Chance, dass Sie eine passende für Ihr Projekt finden.
Darüber hinaus sollten Sie dank der großen Anzahl von Anpassungsoptionen, ganz zu schweigen vom leistungsstarken Visual Composer Drag-and-Drop-Seitenerstellungs-Plug-in, keine Probleme haben, eine der Demos zu optimieren oder sie komplett zu überholen, um etwas Originelles zu erstellen.
Wenn Ihnen das Aussehen der H-Code-Demos gefällt, können Sie dieses Thema mit der Gewissheit auswählen, dass es alle Funktionen bietet, die Sie zum Erstellen einer professionellen und benutzerdefinierten Website mit WordPress benötigen.
Jetzt mehr über H-Code erfahren
