Die 8 besten kostenlosen responsiven jQuery-Karten-Plugins 2022
Veröffentlicht: 2022-03-17jQuery ist seit rund einem Jahrzehnt in der Nähe. Die Plattform erlaubt Front-Stop-Erstellern und typischen World-Wide-Web-Entwicklern, dynamische, interaktive und aufregende Bibliotheken zu erstellen, um den Betrieb ihrer Web-Projekte zu verlängern. Neben einer anderen Methode war jQuery ein Glücksfall für die Manipulation des Browser-DOM. Es ermöglicht eine flüssigere Cross-Browser- und Cross-Machine-Führung für die aktuellsten World-Wide-Web-Technologien.
Mit neuen Plattformen wie Respond, die das Entwicklerland erobern, beginnen Entwickler selbst zu erkennen, wie Respond den Betrieb von jQuery in so vielen einzigartigen Ansätzen langsam und allmählich überholt. Dennoch können wir die Tatsache nicht ignorieren, dass jQuery das Ökosystem der Eingangs-Abschluss-Verbesserung und sogar der Zellverbesserung in vielerlei Hinsicht verändert hat. Dion Almaer teilt seine Ansichten dazu in einem kompakten Medium-Website-Bericht.

Viel mehr über jQuery Map Plugins
Die Vielfalt der jQuery-Plugins und -Bibliotheken hat sich verlängert, um jeden einzelnen Aspekt der heutigen Website-Entwicklung zu unterstützen. In diesem Artikel werden wir uns in diesen Tagen die große Vielfalt an jQuery Maps-Plugins ansehen. Zu verstehen, wie Sie Google Maps selbst angemessen kombinieren, kann so viele entscheidende Vorteile für das Wissen über Ihre Webseite oder Anwendung bieten.
Da Plattformen wie Google Locations jetzt in vollem Gange sind, sollten sich Unternehmen mehr denn je auf ihre Karten-Widgets konzentrieren. Sie ermöglichen die Einrichtung von Kontext, Interaktivität und gemeinsamen Informationen über Ihr Unternehmen und was es beinhaltet. Wir werden fast 30 spezielle jQuery-Karten-Plugins maskieren, damit Sie das beste Karten-Erlebnis auf Ihrer Website erstellen können, ohne sich auf die Auswahl von Entwicklern und Designern festlegen zu müssen, die die Arbeit für Sie erledigen. Wir begrüßen alle Bauherren und Programmierer, die ihre jQuery-Bibliotheken im Zusammenhang mit Karten erstellt haben, diese Bibliotheken im Feedback zu teilen, damit sie in Betracht gezogen werden können, in diese hervorragende Zusammenfassung aufgenommen zu werden!

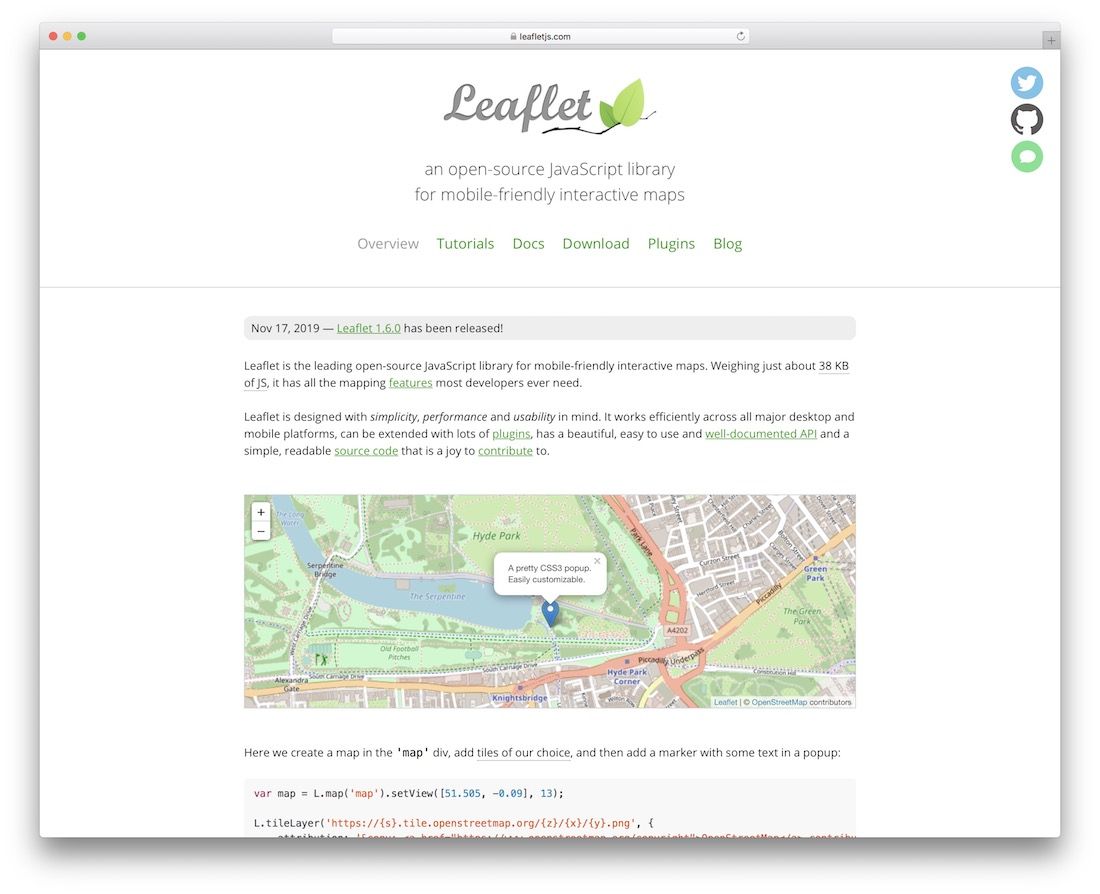
Wir haben in unserer Checkliste nicht viele Mapping-Methoden für Mobilgeräte gesehen. Daher freuen wir uns sehr, Leaflet zu erwähnen. Es ist eine JavaScript-konstruierte jQuery-Bibliothek für Zellen, um mit interaktiven Karten zu beginnen. Die bedeutendsten Namen im Know-how verlassen sich auch auf Leaflet, um seinen Kunden ein einwandfreies Kartenwissen zu vermitteln. Es gibt unzählige Optionen, von denen einige auch erweiterbar sind. Und um es abzurunden, es ist enorm leicht und wird nur ein paar Dutzend KB an Maß haben, wenn es vollständig kompiliert ist.

jQuery Mapael ist ein Fork der immer beliebten Raphael-JavaScript-Bibliothek, die die Anzeige dynamischer Vektorkarten in nur Ihren Website-Initiativen unterstützt. Das grundlegendste Element von Mapael ist, dass Sie schnell eine Weltkarte erstellen können, auf die Sie klicken können, ohne sich für die Karriere auf zahlreiche Bibliotheken verlassen zu müssen. Sie können Ihre eigenen Farbmöglichkeiten für jede einzelne Nation schnell festlegen. Sie können sich auch schnell in einem Team von Städten zurechtfinden, indem Sie sie mit Objekten markieren, die von Längen- und Breitengraden abhängig sind. Die Dokumentation bietet eine intensive Lernkurve, die einfach zu verstehen ist. Unterstützt SVG. Ist mit Suchmaschinen mit Gedanken aufgebaut. Infolgedessen ist Look for Robots in der Lage, Ihre dynamischen Karten zu indizieren, ohne zweimal darüber nachdenken zu müssen.

Wir kehren zu einer Bibliothek zurück, auf die wir bereits hingewiesen haben – D3.js! DataMaps wurde auf Basis von D3 erstellt, um eine praktische Erfahrung mit interaktiven Karten zu bieten, die zur Visualisierung von Daten verwendet werden kann. Die Fakten können auf einzigartige Arten von Geolokalisierungen zentriert visualisiert werden. Das Plugin unterstützt vollständig SVG-Vektorvisualisierungen, lässt sich auf jedes Gadget skalieren und verfügt größtenteils über Funktionen aufgrund der D3-Bibliothek, sodass Sie wissen, dass fast alles harmlos und geschützt ist. All dies wurde in nur einer sehr kleinen JavaScript-Datei zusammengefasst, die diese praktische Erfahrung der Faktenvisualisierung nahtlos macht.

Gmap3 ist nur eine der ältesten noch funktionierenden jQuery-Bibliotheken. Es hilft Entwicklern und Designern, ihre Google Maps-Widgets auf ihren Websites vollständig anzupassen. Ganz gleich, ob es um personalisierte lokale Aktivitäten geht, Orte mit maßgeschneiderten Texten markiert und so weiter, Gmap3 ist das Mittel, um Ihnen dabei zu helfen, mit all diesen Menschen umzugehen, wann.


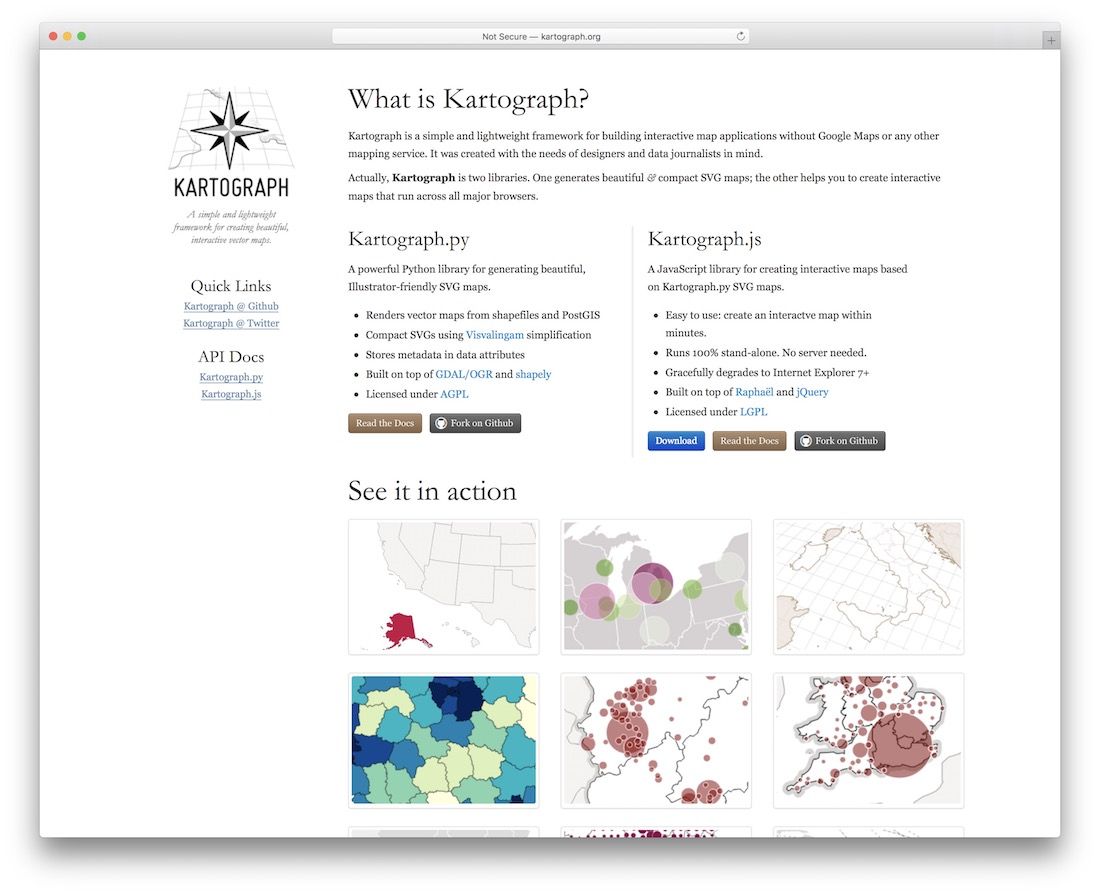
Wenn Google Maps und andere identische Lösungen den Weg für sicherlich interaktive Kartentorturen geebnet haben, würden sich einige Branchen (wie Blogger, Journalisten, Bauherren und Designer) alternativ auf einen Anbieter verlassen, der seine Karten präsentiert, auf denen wir die Art von Interaktivität herstellen können, die wir brauchen haben. Darüber hinaus besteht die Kartograph-Bibliothek aus zwei Bereichen. Der erste ermöglicht das Erstellen von SVG-Karten. Mit der anderen können Sie auf diesen SVG-Karten entwickeln, um sie mit browserübergreifender Anleitung interaktiv zu machen. Blättern Sie durch die Kartograph-Homepage und erkunden Sie die verschiedenen vorgestellten Demos.

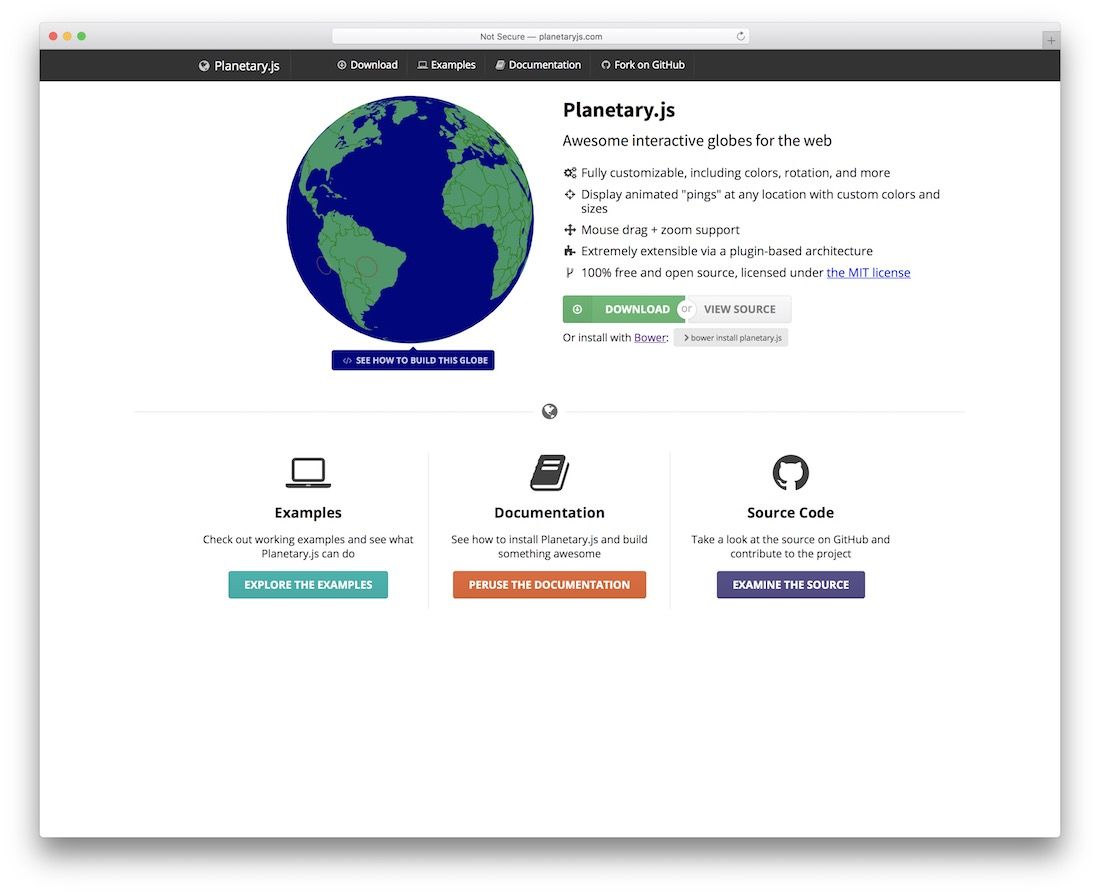
Wer will schon normale Karten, wenn man Globen erstellen kann? Planetary.js hilft Entwicklern und Kreativen dabei, effektive Earth World-Simulationen zu erstellen. Diese können mit maßgeschneiderten Zusammenkünften für viel tiefergehende Gespräche zwischen den Benutzern und der Welt selbst verstärkt werden.

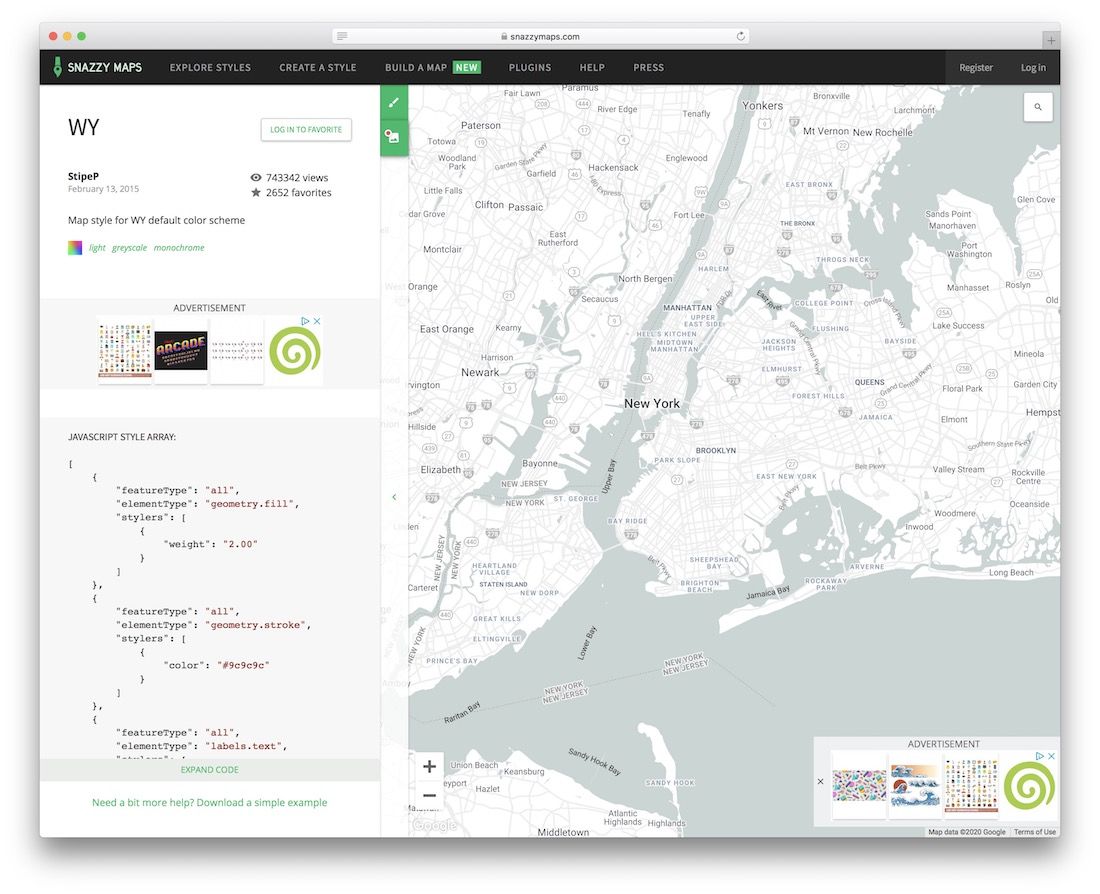
Snazzy Maps bietet jedoch nicht viele interaktive Funktionen. Aber was es Ihnen bietet, ist einzigartig für unsere Aufzeichnungen und vielleicht wirklich kostenlos. Snazzy Maps ermöglicht es Ihnen, benutzerdefinierte Google Maps-Skins zu erhalten, die Sie für Ihre vorhandenen Google Maps-Widgets verwenden können, insbesondere für diejenigen, die Sie mit der Unterstützung aller hübschen jQuery-Kartenbibliotheken in diesem Artikel erstellen möchten. Die Verwendung dieser Modelle auf Ihrer Website ist so einfach wie das Kopieren des JSON-Codes auf einer Mode-Webseite und das Weitergeben an die Kartenlösungen eines beliebigen Google Maps-Elements. Wenn Sie Ihre HTML- und JavaScript-Website erstellen, sollten Sie darauf vertrauen, die Google Maps-API zu verwenden. Wenn dieser Code noch zu technologisch ist, testen Sie den Google MapBuildr und entscheiden Sie sich für die gewünschten Konfigurationen.
Premium jQuery Maps-Plugins
Nachdem wir einen tieferen Einblick in die besten absolut kostenlosen jQuery-Karten-Plugins erhalten haben, ist es an der Zeit, dass wir uns eine Handvoll hochwertiger ansehen, die Tausenden von Website-Besitzern geholfen haben, ein viel persönlicheres und moderneres Karten-Arbeitserlebnis aufzubauen. Trotzdem wollen wir nicht sagen, dass eines dieser hochwertigen Plugins die Bedienung aller anderen Plugins, auf die in der Liste hingewiesen wird, aufwiegen kann. Kaufen Sie nur dann in eines der nächsten Plugins ein, wenn Sie feststellen, dass sie die Vielfalt an Kartenwissen liefern können, nach der Sie suchen.

Activ'Map Destinations in der Nähe ist eine hervorragende Option, wenn Sie interaktive POI-Karten von Google Maps in Ihr Projekt einführen möchten. Natürlich können Sie mit den vielseitigen und erweiterbaren Anpassungsfunktionen die Endprodukte entwickeln, die speziell auf Ihre Bedürfnisse zugeschnitten sind. Die Kartenstruktur ist reaktionsschnell und browserübergreifend geeignet, sodass Sie wissen, dass die Gesamtleistung immer auf Position ist.
Angepasste Spots, Farbschemata, Kartengestaltung mit Snazzy Map, Geolokalisierung und automatisierte Vorteile mit Schwerpunkt auf sind nur einige der Highlights des Plug-ins Nearby Locations von Activ'Map. Die Benutzerfreundlichkeit des Tools ist auch sehr benutzerfreundlich und stellt sicher, dass alle Benutzer schnell und einfach das Beste daraus machen.
KarteSVG

MapSVG erfordert eine beliebige SVG-Karte Ihrer Wahl und verwandelt sie in ein absolut interaktives Kraftpaket. Sie erhalten eine Reihe von Funktionen und Optionen, die Sie dabei unterstützen, Ihr statisches Google Maps-Erlebnis zu verbessern, ohne sich auf externe Drittanbietermethoden verlassen zu müssen.
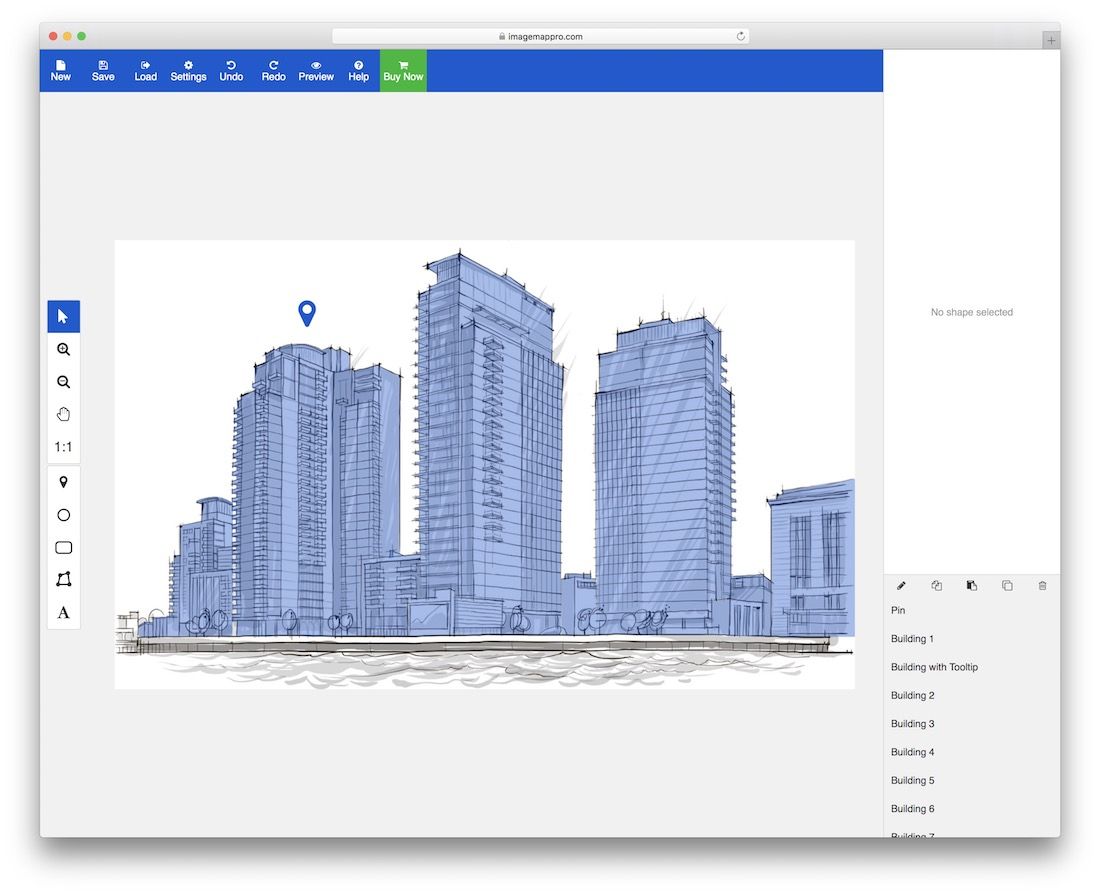
Image Map Professional

Image Map Pro dient zum Erstellen von Karten aus Ihren Fotos. Es wird mit einer vollständig präsentierten World-Wide-Web-Anwendung geliefert, mit der Sie Ihre Imagemaps schnell erstellen, bearbeiten und exportieren können. Die Nutzung der App ist super unkompliziert, es gibt auch eine Schritt-für-Schritt-Anleitung! Produzieren, verlängern und diskutieren Sie Ihre Fotos mit Widgets.
