Die 22 besten CSS3-Bücher für Frontend-Entwickler 2023
Veröffentlicht: 2023-01-03Willst du Webdesigner werden? Großartig! Jetzt brauchen Sie einige CSS3-Bücher, um zu beginnen. Komisch, wie manchmal Technik-Neulinge die Verwendung von Photoshop zum Erstellen von Websites missverstehen. Sie brauchen Photoshop nur, wenn Sie ein Layout entwerfen, vielleicht sogar ein Thema. Das Zusammenfügen dieses Layouts muss jedoch noch mit CSS3, HTML5 und JavaScript erfolgen.
Das Aufnehmen von Webdesign als Lernfähigkeit kann Ihrer Karriere von großem Nutzen sein. Google zum Beispiel überwacht Webdesignseiten wie Dribbble ständig auf potenzielle neue und visionäre Talente. Solche Designer gibt es bereits in großer Zahl. Aber wenn wir nicht lernen, Webdesign als das zu schätzen, was es ist, werden wir Schönheit mit etwas verwechseln, das wir für selbstverständlich halten. Obwohl viele Websites ansprechend aussehen, ist die Ästhetik hinter einigen dieser Websites einfach schrecklich.
Hier kommen CSS3-Bücher ins Spiel: um sich über Best Practices der Branche, die geheimsten Tipps und Techniken zu informieren und auch, wie man etwas über Webdesign lernen kann, ohne Code zu schreiben, zum Beispiel durch Lernen über Produktdesign, User Experience Design und warum Ein Team von Entwicklern muss zusammenarbeiten. Viele trendige Dinge im Moment für Layoutdesigns, Inhaltspräsentation und Produktdesign; alle Themen, die wir in dieser Liste von CSS3-Büchern behandeln.
Leider stehen die meisten dieser Bücher hier zum Verkauf; Sie können sie nicht legal kostenlos herunterladen. So sieht es mit prägnantem Webwissen aus; Diese Autoren haben ihr Herz in die Erstellung eines Buches gesteckt, das auf ihrem Wissen und ihrer Erfahrung basiert. Ihnen ein paar Tassen Kaffee zu kaufen, ist das Mindeste, was Sie tun können.
Die besten CSS-Bücher zum Erlernen der Webentwicklung
Sich anpassendes Webdesign

Ethan stammt aus dem Bundesstaat Boston. Seine Leidenschaften sind sowohl Design als auch Code und der Prozess, in dem beide zusammenarbeiten können. Er hat mit Kunden wie der Stanford University, dem NY Magazine und Boston Globe zusammengearbeitet und sogar einige Bücher geschrieben; zwei von ihnen mitgeschrieben. Ethan wird von denjenigen, die das Lesen von Büchern über Design bewundern, als Pionier des responsiven Webdesigns angesehen.
Sein Buch „Responsive Web Design“ hatte einen so großen Einfluss auf Designer. Viele halten es für ein unverzichtbares Werk für jeden, der eine Designerkarriere online aufbauen möchte. Das Buch geht eingehend auf den Prozess ein, über Desktop-Computer zu gelangen. Es befasst sich auch mit Lösungen und Praktiken, die eingesetzt werden können, um das Design für reaktionsschnelle Geräte zu kultivieren. Das Buch enthält interessante Konzepte, Forschungsergebnisse und Fakten, die erklären, was erforderlich ist, um eine reaktionsschnelle Benutzererfahrung zu schaffen, unabhängig von der Geräte-/Bildschirmgröße. Tolles Einsteigerbuch für diejenigen, die sich sehr für die Bewältigung von Medienabfragen interessieren.
Responsives Webdesign mit HTML5 und CSS

Beim Erlernen von HTML5 und CSS3 ist dies das Buch, das den Trick macht. Es gibt es seit 2012, aber Sie können jetzt eine aktualisierte 3. Ausgabe für 2020 erhalten. Mit über dreihundert Seiten an Informationen deckt Responsive Webdesign mit HTML5 und CSS eine ganze Reihe und noch einige mehr ab. Auch wenn Sie bereits das Wesentliche über das Erstellen von Websites haben, aber noch einen Schritt weiter gehen möchten, ist dies das CSS3-Buch, das Sie in die richtige Richtung bringt.
Unter jedem Thema erhalten Sie Beispielcode zum leichteren Verständnis. Außerdem erhalten Sie den Quellcode der Zielseite, der einige der Techniken verwendet, die das Buch lehrt. Responsive Webdesign-Themen mit HTML5- und CSS-Covern sind Scroll-Snap, variable Schriftarten, Clip-Pfad, benutzerdefinierte Eigenschaften und CSS-Raster, um nur einige zu nennen.
Grundlegende Konzepte für die Webentwicklung

Roxane Anquetil hielt es für klug, ein Buch über die grundlegenden Konzepte der Webentwicklung zu schreiben. Denn sobald Sie die Grundlagen beherrschen, wird der Rest viel einfacher. Mit ihrem Buch Fundamental Concepts for Web Development lernen Sie HTML5, CSS3, JavaScript und mehr kennen.
Heutzutage ist das Erstellen einer Website viel müheloser als früher. Sie brauchen jedoch immer noch die Grundlagen, um ein reibungsloses Segeln zu erleben. Dann kommen Bücher ins Spiel, die dir helfen, neues Wissen zu erlangen. Mit Fundamental Concepts for Web Development lernen Sie responsive Websites, mobile Anwendungen, das OSI-Modell, das Erstellen von Stylesheets und mehr kennen. Das Buch behandelt auch die Einführung in die Suchmaschinenoptimierung.
Neue Perspektiven auf HTML 5 und CSS

Es geht nicht nur um die Theorie; Umso wichtiger ist die Aktion. Mit New Perspectives on HTML 5 and CSS erwerben Sie durch leicht verdauliche Kapitel und praktische Aktivitäten neues Wissen über die moderne Technologie. Denken Sie daran, dass Sie bei der Arbeit an den Projekten die Ergebnisse problemlos in Ihrem Portfolio verwenden können. Erfahren Sie mehr über Problemlösung, testen Sie Ihre Logik, Fehlerbehebung und vieles mehr, alles dank New Perspectives on HTML 5 and CSS. Das Buch ist bei Amazon als Taschenbuch oder eTextbook erhältlich. Übrigens gibt es 936 Seiten hochwertiges Material, das Sie studieren können.
HTML & CSS: Eine Schritt-für-Schritt-Anleitung für Anfänger

Für alle, die etwas über HTML und CSS lernen möchten, hat diese Schritt-für-Schritt-Anleitung das Richtige für Sie. Aber auch wenn Sie über einige Grundlagen verfügen, hilft dieses Buch auf dem Weg zum Experten.
Mit der erstaunlichen und benutzerfreundlichen Strukturierung lernen Sie die Details schnell und mit viel weniger Aufwand kennen. Kurz gesagt, lernen Sie Webentwicklung unabhängig von Ihrem Kenntnisstand und lernen Sie die neuen Funktionen von HTML5 und CSS3 kennen. Sie werden zuerst die entscheidende Rolle der Programmiersprachen verstehen und von dort aus weitermachen. Durch praktische Aufgaben, Bilder und andere nützliche Inhalte werden Sie verstehen, wie der Prozess problemlos abläuft. Es ist nie zu spät, in die Welt der Webentwicklung einzutauchen; Sie müssen nur den richtigen Ansatz wählen.
CSS3 für Webdesigner

Diejenigen, die schon einmal entworfen haben, werden Dan Cederholm als einen der Mitbegründer von Dribbble kennen; eine geschäftige Grafikdesigner-Community. Er ist außerdem Mitbegründer von SimpleBits, einem Designstudio und einem Content-Blog zu Designthemen. Dan hat mehrere Bücher geschrieben und sein Portfolio besteht aus Kunden wie Google, YouTube und unzähligen anderen großen Namen, die wir alle im Laufe der Jahre lieben gelernt haben. Ein talentierter Mann wie Dan taucht nicht einfach jeden zweiten Tag auf; es ist eine lebenslange Reise, der sich Dan widmet, und auf lange Sicht hat es sich ausgezahlt; ein Visionär, wenn man so will.
Obwohl es großartig wäre, Dans Bücher hier aufzulisten, müssen wir anderen visionären Designern und Autoren Raum geben. Sein erstes Buch, das wir zeigen, ist CSS3 für Webdesigner. Wenn das Web die Leinwand ist, dann ist CSS3 die Farbe. So einfach ist das. In dem Buch lernen Sie unmittelbare Techniken zur Verwendung von CSS3 in Ihren bestehenden Designs kennen. Sie können auch Fortschritte machen, um etwas über Typografie, Selektoren, Animationen und all den wunderbaren Jazz zu lernen, den CSS3 bietet. Dans Herangehensweise bleibt immer erhebend, aber prägnant und aktuell. Sie können davon ausgehen, dass Sie Techniken beherrschen, die Ihnen kein anderes Tutorial im Internet vermitteln wird, zumindest nicht mit einem Fachwissen, auf das Dan uns aufmerksam machen kann. Das Buch wurde auch aktualisiert, um die aktuellen CSS3-Trends und allgemeine Trends im Webdesign besser widerzuspiegeln.
Sass für Webdesigner

Da dies ein weiteres Buch von Dan ist, brauchen wir ihn nicht zweimal vorzustellen. Dieses trägt den Titel SASS for Web Designers. Ein CSS-Präprozessor macht das Schreiben von Stylesheets zu einem Programmiererlebnis. Rohes CSS kann manchmal ziemlich schwierig sein, da Designer die Vor- und Nachteile von Browsern und Layoutmustern kennen müssen, die für alle Arten von Browsergeräten geeignet sind.
Mit einem Präprozessor wie Sass können Sie Ihre CSS-Erfahrung verbessern. Warum einen einzelnen Selektor neu schreiben, wenn man daraus eine Funktion machen und sie global für beliebige Zwecke verwenden kann? Dasselbe gilt für die Wiederverwendung von Farben, Formen und Abmessungen. Traditionell würden Sie Tausende von Zeilen CSS-Code schreiben, nur um die gewünschten Ergebnisse zu erzielen. Aber mit einfachen Funktionen können Sie immer wieder auf denselben Anruf zugreifen. Dabei sparen Sie auch Leistungspunkte.
Design für das wirkliche Leben

Sara ist Expertin für Inhaltsdesign und seine Auswirkungen auf die Benutzererfahrung, während Eric Experte für die beiden häufigsten Websprachen ist: HTML und CSS. Er ist auch ein außergewöhnlicher Autor. Beides ist, wie Sie im folgenden Buch finden: Design for Real Life. Produktentwickler, Designer und einflussreiche Unternehmen müssen heute mehr denn je das Konzept echter Designs verstehen, die angenehme Benutzererlebnisse schaffen.
Eine gründliche Benutzeranalyse ist nicht etwas, das Sie ständig durchführen und wiederholen können, da ein greifbares Ergebnis einen großen Datensatz erfordern würde. Aber vergangene Erfahrungen, Fallstudien und Forschung können verwendet werden, um Produkte und Produkterlebnisse zu schaffen, die für den durchschnittlichen Webbenutzer einfühlsamer sind. Wenn Sie in der Branche der Gestaltung von Benutzererfahrungen tätig sind, wird dieses Buch sofort zu Ihrem Favoriten. Es zeigt die Themen Verstehen Ihrer Vision, Erstellen schöner Designlayouts, Erlernen der Verwendung von Design zur Vermittlung von Geschäftszwecken, Lernen von Ihren eigenen Benutzern und Hinzufügen einiger organischer menschlicher Elemente, die Ihre Benutzer sofort aufklären.
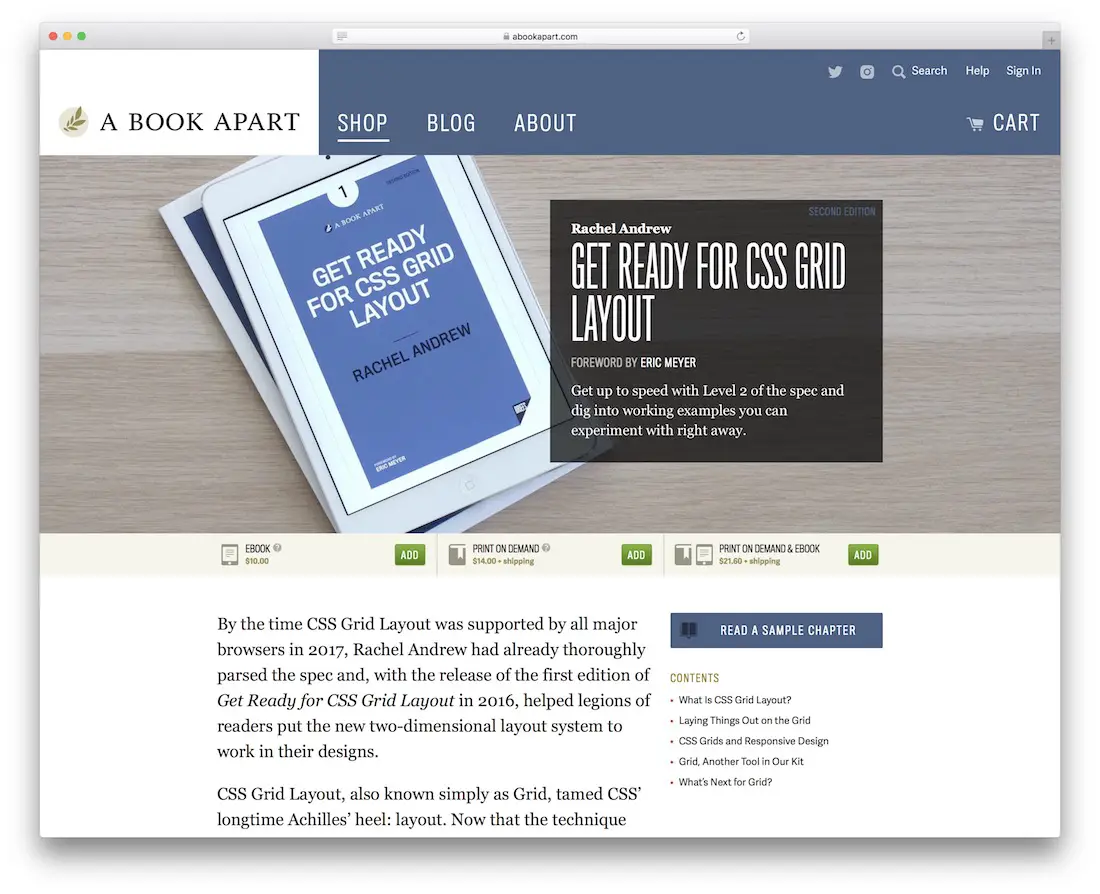
Machen Sie sich bereit für das CSS-Grid-Layout

Rachel Andrew ist Webentwicklerin mit Schwerpunkt auf CSS-Design. Sie hat einige Bücher geschrieben, auf zahlreichen Konferenzen gesprochen und hat sogar ihr eigenes Content-Management-System im Einsatz, das aktiv weiterentwickelt wird. Neben dem Schreiben über HTML5 hat sie auch das Buch „Get Ready for CSS Grid Layout“ produziert. Es zeigt die Verwendung von CSS-Grid-Layouts im Frontend-Design. Allein im Jahr 2016 haben wir einen immensen Zustrom von Grid-Layout-Frameworks erlebt, die interaktiver, dynamischer und auf aktuelle Designtrends anwendbar werden. Das Buch deckt alles Wissenswerte über Grid-Layouts, ihre Verwendung im Responsive Design und die Zukunft von Grid-Layouts ab.
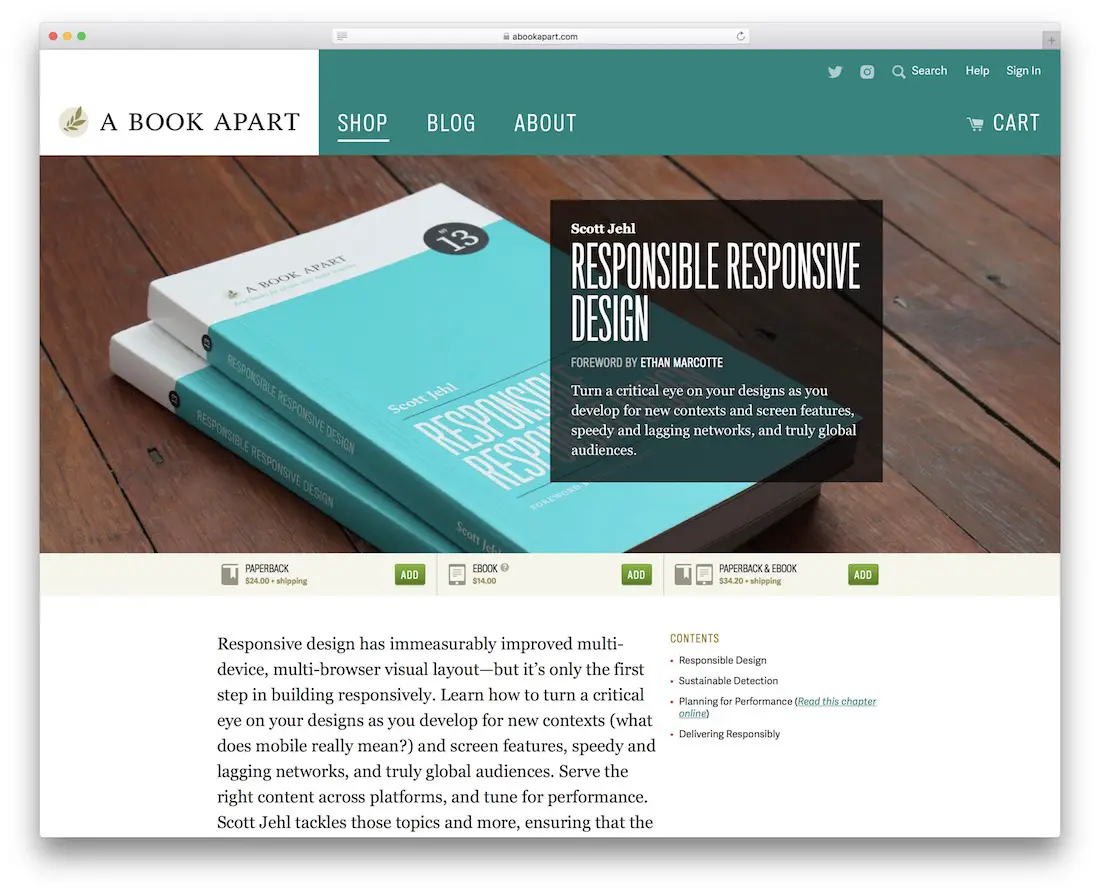
Verantwortungsbewusstes Responsive Design

Scott Jehl ist öffentlich aufgetreten und hat bei mehreren Gelegenheiten über Design gesprochen. Da er in der Vergangenheit mit großen Unternehmen zusammengearbeitet hat, genießt er in der Branche genügend Glaubwürdigkeit, sodass andere seine Arbeit durch sein Buch anerkennen. Verantwortungsbewusstes Responsive Design. Während Scott sagt, dass Responsive Design dazu beigetragen hat, die Landschaft des Designs mobiler Geräte zu formen, gibt es immer noch Dinge, die man beherrschen kann, und dazu gehören das Verstehen der Benutzerabsicht, das Messen des Gerätetyps, um die Leistung anzupassen, und das Strukturieren einer Codebasis, die sich nicht in Staub auflöst wenn die Zeit für ein weiteres großes Web-Update kommt. Es ist ein Buch, das Ihnen die Augen für neue Möglichkeiten im responsiven Design öffnen wird, vielleicht, wie Scott selbst sagen würde, verantwortungsbewusste Möglichkeiten.
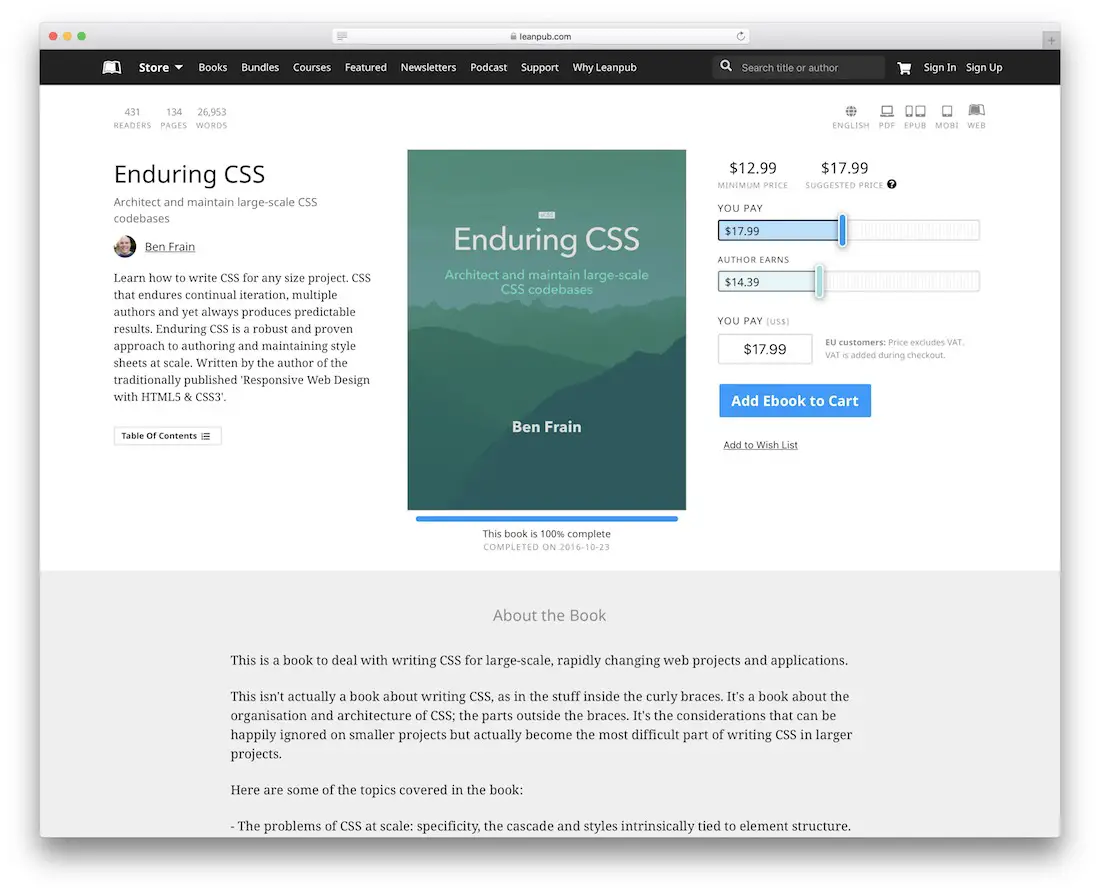
Beständiges CSS

Seit fast zwei Jahrzehnten drückt Ben Frain die Tasten seiner Tastatur, um Webdesigns zu erstellen. Er ist Experte für Responsive Design und arbeitet konsequent mit den Sprachen HTML5, CSS3 und SASS, um leistungsoptimierte Frontend-Designs zu realisieren. Ben sagt, dass er sich auch ein bisschen für JavaScript interessiert. Als aktiver Front-End-Entwickler, der für eine der größten Online-Wettseiten arbeitet, gleicht Ben sein Wissen aus, indem er Bücher schreibt und aufschlussreiche Artikel in seinem Blog veröffentlicht.
Enduring CSS ist Bens Sichtweise auf das, was nötig ist, um ein CSS-Projekt zu strukturieren, das mit der Zeit gewaltig werden könnte. In dem Buch teilt er seine Erfahrungen und Ratschläge, wie man ein CSS-Projekt für mehrere Entwickler skalieren kann, ohne den Überblick zu verlieren, woran gearbeitet wird. Es ist das grundlegende Handbuch zum Verständnis der Verwendung von CSS in großem Umfang. Ben warnt die Leser, dass dies nicht unbedingt ein Buch zum Erlernen der CSS-Eingabe ist. Vielmehr ist es eine intellektuelle Kombination von Aspekten, die Designern und Entwicklern helfen, umfangreiche Projekte mit CSS zu erstellen.
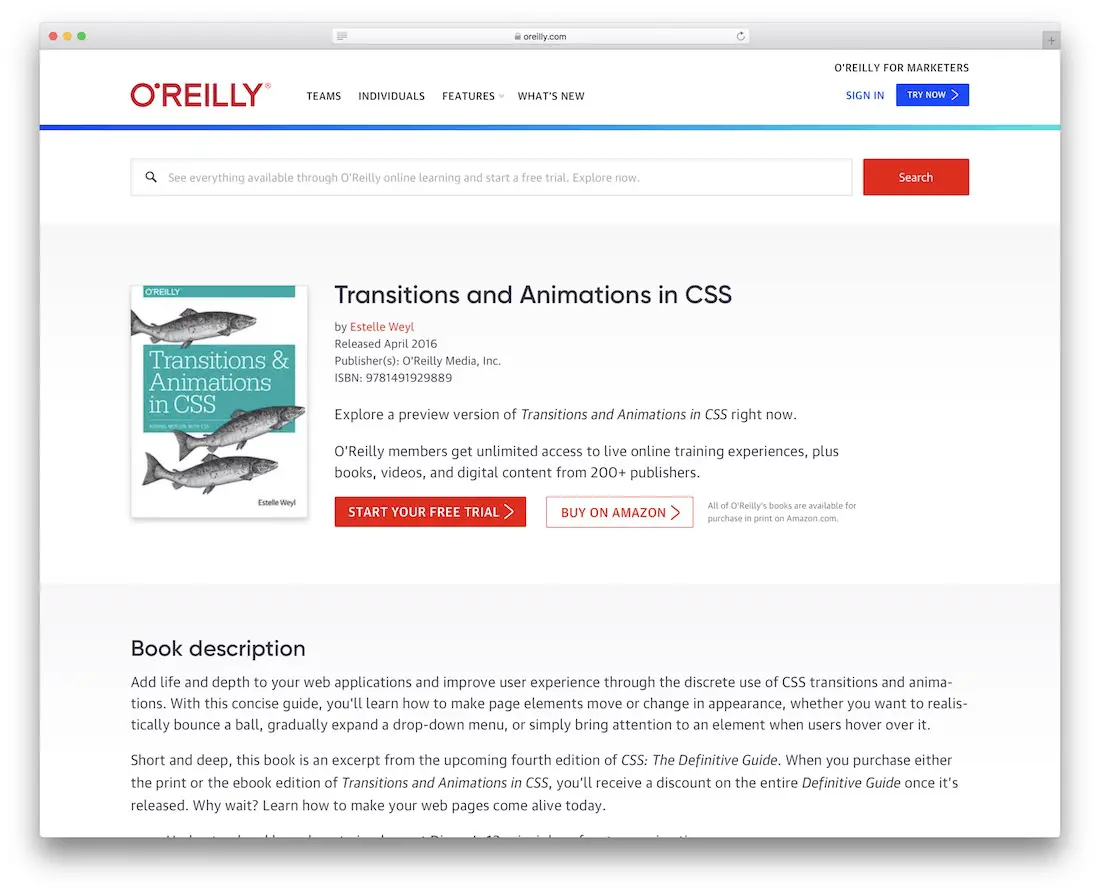
Übergänge und Animationen in CSS

Estelle hat eine Karriere als Autorin für Webentwicklung, Lehrerin und allgemeine Expertin für CSS3, HTML5 und JavaScript aufgebaut. Sie hat eine Handvoll Bücher über Webentwicklung und Webdesign geschrieben; Ihre neueste Arbeit wurde dieses Jahr mit dem Titel Transitions and Animations in CSS veröffentlicht.

Wie Sie sich vorstellen können, sind Animationen derzeit ein heißes Thema. Designer lernen, sich an diesen neuen Trend anzupassen, bei dem Bewegungserlebnisse zur Norm werden, um ein authentisches und originelles Benutzererlebnis zu bieten. Ehrlich gesagt ist die Begründung dahinter ganz einfach. Ein kleiner dynamischer Effekt trägt wesentlich dazu bei, das Design zu bereichern und es mit dem Erscheinen der Tiefe vor Leben zu erwecken. Darüber hinaus wird den Benutzern eine angenehme Art geboten, das moderne Web zu erleben. Estelle nimmt Sie in diesem Buch mit auf eine Reise voller Animationen und Übergangseffekte. Sie bringt Ihnen auch bei, wie Sie schnell einen Prototyp eines animierten Effekts für Ihre Formulare, Schaltflächen, Texte, Seiten und andere wichtige Teile Ihrer Website erstellen. Alle notwendigen CSS-Eigenschaften für Animationen werden ausführlich behandelt; Sie können auch von Estelles eigenen Beispielen lernen.
CSS-Geheimnisse

Lea Verou ist kein Name, den Sie nicht überqueren werden, wenn Sie für die führenden Marken und Unternehmen im Technologiebereich arbeiten. Man findet sie in Top-Magazinen, CSS-Journalen und unzähligen Webdesign-Tutorials. Sie ist eine selbstbewusste kleine CSS-Guruin, die ihre Karriere auf der Grundlage von Selbstvertrauen, Kreativität und Inspiration aufgebaut hat. Lea hat eine ebenso große Leidenschaft für CSS wie für JavaScript und HTML5. Viele ihrer GitHub-Bibliotheken haben mehr als 1.000 Sterne und werden von Millionen kombinierter Benutzer überall im Web verwendet. Sie können solche Ergebnisse nur erzielen, wenn Sie sich ernsthaft mit Design, Entwicklung und der Open-Source-Bewegung beschäftigen.
Lea hat ein starkes Verständnis für Webentwicklung, aber ihr Auge für visuelles Design wird von denen nicht unbemerkt bleiben, die sich genauso leidenschaftlich für visuelles Design interessieren wie sie. Jetzt bringt sie diese kreative Inspiration in ein CSS-Secrets-Buch ein. Keine Sorge, es gibt keine Geheimnisse in CSS, nicht wenn es um Eigenschaften geht. Aber es gibt viele Geheimnisse, die eine Expertin wie Lea selbst an den Tisch bringen könnte. CSS Secrets enthält Dutzende von Tipps, Methoden, Techniken und praktischen Ansätzen, um fortgeschrittenen CSS-Entwicklern dabei zu helfen, die Leiter zu fortgeschrittenen Fähigkeiten zu erklimmen. Dieses Buch ist absurd erstaunlich, weil Lea alle ihre Tipps mit erstklassigen Codebeispielen abdeckt, die jederzeit wiederverwendet werden können, wenn Sie sich bereit fühlen.
CSS: Das fehlende Handbuch

Dave McFarland ist verknallt in das Schreiben fehlender Handbuchserien. Er hat dies für CSS, jQuery, JavaScript und Gott getan ... sogar für Dreamweaver! Was für ein Kerl! David macht auch viele großartige Dinge auf der digitalen Webplattform. Er schreibt Code, er entwirft Websites, er kann als Berater oder sogar für die Vermittlung von Vorträgen engagiert werden. Wie Sie sich vorstellen können, schreibt er auch leidenschaftlich gerne, was sich in seinen eloquenten Büchern zeigt, die gängige Webtechnologien darstellen.
Wie wir gelernt haben, fungiert CSS3 als Farbe für die Leinwand, aber viele Designer sagen Ihnen nicht, dass das Erlernen von CSS nicht so einfach ist wie das Lesen der Standarddokumentation. Der Weg zum Know-how in CSS ist nicht linear, aber dieser Prozess kann minimiert und verkürzt werden, was David als Gelegenheit erkannte, ein riesiges Buch mit 700 Seiten zu produzieren, das jetzt mehrere Ausgaben hat; was gut ist! Sie werden Tutorials und hilfreiche Tipps und Tricks zum Erstellen wirklich moderner und professioneller Websites durchgehen, die Sie Ihren Kunden verkaufen können.
Die Prinzipien des schönen Webdesigns

Es macht niemandem etwas aus, wenn Sie 100 Bücher über Webdesign lesen. Ohne den Zweck des Buches tatsächlich zu untersuchen und seine Rahmenlehren in die Tat umzusetzen, lesen Sie nur Buchstaben auf einem Blatt Papier, und das war es auch schon. SitePoint hat einen guten Ruf und eine lange Geschichte als Design-Junkie-Ressource. Es hat auch als einer der Pioniere von anständigen Online-Communities fungiert, in denen sich Menschen aufhalten und in ihrem eigenen Tempo über Entwicklung, Design und Technologie diskutieren können.
Dieses Buch mit Webdesign-Prinzipien wird Ihnen die folgenden Lektionen beibringen: wie man Farben im Webdesign verwendet, wie man Layouts strukturiert, die sowohl auf dem Desktop als auch auf Mobilgeräten funktionieren, wie Texturen verwendet werden können, um einzigartige Designmuster zu erstellen, wie man Raster verwendet und Whitespace, um ein Layout zu erstellen, welche Rolle spielt Typografie im Design und wie kann man davon profitieren, sind Frontend-Frameworks wie Bootstrap und Foundation den Aufwand wert? Sie mögen wie über das Meer verstreute Tipps klingen, aber sobald Sie das Buch in den Händen halten und in die ersten Kapitel eintauchen, wird alles klarer als der Himmel an einem sonnigen Tag.
Starthilfe-Bootstrap

Die technischen Überwachungstools sagen uns, dass Bootstrap auf mehr als 7,1 Millionen Websites aktiv verwendet wird. Wir können davon ausgehen, dass die Anzahl doppelt so hoch ist, mit einigen Vor- und Nachteilen hier und da. Bootstrap hat den Ruf, anfängerfreundlich zu sein, aber auch zuverlässig für Unternehmen zu sein, die beim Erstellen von Aufrufen einer Unternehmenswebsite präzise Rahmenbedingungen benötigen. Und das ist nicht alles. Bootstrap ist mehr als ein Framework; Es ist eine Beschichtung, die Sie auf Ihre Apps, Software, mobilen Websites und alles auftragen können. Und das Lustige ist, dass Sie heutzutage jederzeit herausgefordert werden könnten, Bootstrap zu kennen, da immer mehr Bibliotheken und Plugins beginnen, Bootstrap als ihr Standardthema und Kernframework zu verwenden.
Eine praktische kleine Anleitung zu haben, die Ihnen durch die schwierigen Phasen hilft, klingt nach einem wunderbaren Anfang, und Jump Start Bootstrap ist genau das richtige kleine Handbuch, das Ihnen den Einstieg erleichtert. Sie werden einige interessante neue Lektionen über Bootstrap mit nach Hause nehmen: den Prozess der Einrichtung und Erstellung Ihres ersten Projekts, lernen Sie die Rolle von Bootstrap bei der Webentwicklungsleistung für Websites kennen, wie Sie Bootstrap-Grid-Layouts erstellen, die als responsive Designs funktionieren, erkunden Sie die riesiges Verzeichnis von Bootstrap-Komponenten und wie sie dabei helfen können, authentische Benutzererlebnisse zu schaffen, wie man Plugins implementiert und wie man einzigartige Designs durch Bootstrap-Theme-Styling erreicht.
Schnellstart-CSS

Louis Lazaris ist ein geeky kleiner Kerl, der in Toronto, dem Tech-Imperium Kanadas, lebt; oder so wünschen sie es sich. Er ist ein freiberuflicher Webentwickler, der auch mehrere Bücher zu diesem Thema geschrieben hat. Er betreibt eine Website für Webentwickler-Tutorials und teilt seine aufschlussreichen Lernerfahrungen auf vielen anderen Websites dieser Art. Die Freuden, heutzutage ein freiberuflicher Entwickler zu sein!
Jump Start CSS eskaliert Ihren bisherigen Mangel an CSS-Kenntnissen auf ein Niveau, auf dem Sie bequem Ihren eigenen CSS-Code schreiben können, ohne sich Sorgen machen zu müssen, dass Sie alle fünf Minuten erneut in der Dokumentation nachsehen müssen. Und obwohl das einfach klingt, behandeln einige Kapitel auch CSS3-Animationen und CSS3-Übergänge. Wie Sie bereits aus früheren Buchbeschreibungen wissen, sind dies derzeit zwei sehr beliebte Technologien. Es ist eine Chance für Freiberufler, sich finanziell abzusichern, damit sie an ihren eigenen Projekten arbeiten können. SitePoint enttäuscht selten mit seinen Büchern, daher ist das Buch von Louis eine gute Wahl für diejenigen, die Erfahrung haben, und diejenigen, die gerade erst etwas über die Grundlagen der Website-Entwicklung lernen.
Killer-UX-Design

Beurteile ein Buch nicht nach seinem Einband. Aber gehen Sie gleichzeitig nicht davon aus, dass der Titel des Buches die Anwendung auf mehr als eine Verwendung impliziert. Killer UX Design ist ein anfängerfreundliches Buch, das erstellt wurde, um Webdesignern (und Entwicklern) zu helfen, zu verstehen, wie ihre Apps mit einem benutzerorientierteren Ansatz erstellt werden können. Dies ist kein Buch, das Ihnen Codebeispiele zeigt; Es basiert auf praktischem Verständnis von UX-Design. Der einzige Weg, es auf Ihren eigenen Arbeitsablauf anzuwenden, ist durch Verständnis und kontinuierliches Üben.
Es ist keine leichte Lektüre, aber das gesamte Spektrum des UX-Designs auch nicht. Jodie Moule gibt sich mit ihrem Fachwissen in diesem Buch alle Mühe, und Sie werden auf einige auf Psychologie basierende Konzepte stoßen, die auch im Webdesign verwendet werden können, da sie einen Abschluss in Psychologie hat. Es gibt Fallstudien, die einige der im Buch diskutierten Konzepte ergänzen. Sie wurden sehr gut bearbeitet, um den Bedürfnissen von Designern gerecht zu werden, die bereit sind, großartige Apps und Produkte zu entwickeln.
Die Roadmap des Webdesigners

The Web Designer's Roadmap von Giovanni DiFeterici zeigt die Muster, die professionelle Webdesigner von denen unterscheiden, die gerade erst etwas über Design lernen. Es ist ein 200-seitiges Kraftpaket von einem Buch, vollgepackt mit aufschlussreichen Antworten auf Fragen, denen jeder Webdesigner während seines Fortschritts auf der Leiter des Webdesigns begegnen wird. Zu diesen Antworten gehören: Wie man einen erfolgreichen Prozess zur Einführung eines Webdesigns erstellt, wie man Inspiration für sein nächstes Design sucht und manifestiert, wie man authentische Designrecherche durchführt, wie man die Gedanken seiner Kunden anspricht, wie man eine Website ohne gestaltet Verwendung professioneller Grafikdesign-Software, was sind Designmuster und wie können sie verwendet werden, was sind die Grundprinzipien des responsiven Webdesigns?
Klingt nach viel? Nun, es wurde alles auf weniger als 200 Seiten gepackt. Auf diese Weise werden Sie nicht zu lange lesen, bevor Sie anfangen, diese Konzepte zu begreifen.
Die CSS3-Anthologie

Wir haben bereits Rachel Andrew erwähnt, ihr Buch über CSS-Grid-Layouts. Sie hat auch einen mit SitePoint. Dieser trägt den Namen The CSS3 Anthology. Was könnte es möglicherweise enthalten? Das Buch richtet sich an Personen (Designer, Entwickler), die bereits Erfahrung mit dem Potenzial von CSS3 haben, sei es in Form eines Website-Layouts, eines beeindruckenden Codebeispiels auf CodePen oder durch das Durchsuchen von GitHub-Repositories. Rachel leistet hervorragende Arbeit, wenn es darum geht, diese Art von CSS-Möglichkeiten aufzuzeigen, und geht ausführlich auf jede einzelne ein. Erweiterte Layouts, responsive Layouts, intelligente Layouts, Browserkompatibilität und für die Benutzererfahrung optimierte Formulare – die Hauptthemen, die im gesamten Buch behandelt werden. Rachels geistreiche Herangehensweise und ihr endloses Meer an Erfahrung werden Ihre Aufmerksamkeit von Anfang bis Ende fesseln.
Ein vernünftiger Ansatz zur Web-Usability

Steve Krug ist der Experte für Benutzerfreundlichkeit im Web. Sein Buch „Don’t Make Me Think“ erklärt mit gesundem Menschenverstand, wie man benutzerfreundliches Design entwickelt. In den letzten 10 Jahren wurden Millionen von Exemplaren an Designer, Entwickler und Produktmanager verkauft. Fragen Sie jeden, der in der Vergangenheit mit Produktdesign und Produktbenutzererfahrung gearbeitet hat, und er wird schon einmal von Steves Buch gehört haben.
Da es auch eine ziemlich kurze Lektüre ist, können Sie es in nur ein paar Stunden beenden. Die Erkenntnisse können jedoch über Jahre hinweg in die Tat umgesetzt werden. Es funktioniert für Anfänger ebenso wie für Experten, und viele werden Ihnen auch von den fesselnden Aspekten von Don't Make Me Think erzählen. Steves wichtigster Punkt ist, dass die Benutzer das Web, unsere Produkte und Apps machen. Daher müssen wir Erfahrungen schaffen, bei denen die von uns erstellten Produkte einfach zu verwenden sind. Da das Feld mit neuen Möglichkeiten zum Durchsuchen überflutet wird, wird das Festhalten an prägnanten Mustern der Benutzerfreundlichkeit den langfristigen Wert des von Ihnen erstellten Produkts verbessern .
Der ultimative Leitfaden zur Gründung eines freiberuflichen Webdesign-Geschäfts

Wenn die Arbeit für andere Sie nicht aus der Fassung bringt, dann ist vielleicht eine freiberufliche Karriere der richtige Weg. Freiberufliche Webdesigner können bei Google so viel verdienen wie ein Top-Designer, aber der Weg zu diesen hochgeschätzten Kunden ist wie der Dschungel, den man kennen lernen muss. iThemes betreibt sein freiberufliches WordPress-Geschäft seit Jahren und mit großem Erfolg. Jetzt stellen die Eigentümer ihre gelernten Lektionen auf die Probe und wandeln sie in ein Buch für freiberufliche Webdesigner um.
Durch dieses Buch lernen Sie den Prozess der Erstellung eines Geschäftsziels kennen, wie Sie ein freiberufliches Geschäftsbudget aufstellen, welche Sätze Sie für sich selbst festlegen müssen, wie Sie Online-Marketing nutzen, um Ihre Designarbeit zu fördern, wo Sie sie bekommen hochwertige Kunden, was sind zusätzliche Methoden, um als freiberuflicher Designer online zu verdienen. Mit diesem Buch verbessern Sie Ihre technischen Fähigkeiten. Ein Kapitel befasst sich auch speziell mit der Produktivität für diejenigen, die von zu Hause aus arbeiten. Die Kritiken lügen nicht, wenn sie sagen, dass dieses Buch lebensverändernd ist.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
