كيفية إنشاء سمة WordPress تشبه Avada
نشرت: 2022-10-09إذا كنت ترغب في إنشاء سمة WordPress تشبه Avada ، فمن الممكن. ومع ذلك ، سوف يستغرق الأمر بعض الوقت والجهد لجعل كل شيء يبدو تمامًا مثل السمة الشعبية. وإليك بعض النصائح لمساعدتك على البدء: 1. ابدأ بإيجاد إطار عمل جيد لموضوع WordPress. سيوفر لك هذا أساسًا متينًا للعمل منه. 2. اختر موضوعًا فرعيًا مشابهًا لـ Avada. سيوفر لك ذلك الوقت والجهد في الاضطرار إلى إعادة إنشاء التصميم بالكامل من البداية. 3. استخدم مُخصص WordPress لتعديل مظهر المظهر الخاص بك. تتيح لك هذه الأداة تغيير الألوان والخطوط وعناصر التصميم الأخرى. 4. قم بتثبيت المكون الإضافي Avada Builder. سيساعدك هذا المكون الإضافي في إنشاء صفحات ومنشورات مخصصة بنفس شكل وأسلوب سمة Avada. 5. استخدم أداة استيراد محتوى Avada Demo. سيساعدك هذا على استيراد المحتوى التجريبي بسرعة من Avada إلى موقع WordPress الخاص بك. باستخدام هذه النصائح ، يجب أن تكون قادرًا على إنشاء سمة WordPress تشبه إلى حد بعيد Avada. فقط تذكر أن تأخذ وقتك وتجرب حتى تحصل على كل شيء بشكل صحيح.
باعت Avada أكثر من نصف مليون وحدة. إذا كنت تعتقد أن هناك شيئًا مفقودًا في مكتبة Avada ، فيمكنك استخدام Divi. لسنوات عديدة ، كان StudioPress في طليعة تطوير أدوات إنشاء مواقع الويب. من السهل للغاية التكامل مع صفحات AMP مع Neve. إذا لم تتمكن من العثور على ما تبحث عنه مع Avada ، فجرّب Storefront. إذا كنت تريد تصميمًا نظيفًا يسهل إعداده ، فجرّب Sparkling. إذا كنت تريد مظهرًا مناسبًا للجوّال ، فإن Nisarg خيار جيد.
إذا كنت مبدعًا وتريد الإدلاء ببيان ، فيمكنك استخدام Nisarg كموضوع خاص بك. سبب إعجابك بموضوع معين هو أنه يسمح لك بالاستمرار في استخدامه لمواقع ويب متعددة. من المفيد أيضًا وجود موقع ويب واحد فقط يمكنه القيام بكل شيء. ستتمكن من إنهاء معظم مواقع الويب الخاصة بك في غضون دقائق إذا التزمت بموضوع عام مثل Avada. إذا كنت بحاجة إلى موقع ويب معين ، فقد لا تقدم Avada أفضل النتائج. نتيجة لذلك ، قد تواجه مشكلات أثناء محاولتك معرفة كيفية حل مشكلة بمجموعة جديدة من الأدوات.
تعد Avada أكثر من مجرد منشئ مواقع ويب ، إنها منصة برمجية كاملة الميزات. توفر لك أداة سير العمل هذه مجموعة شاملة من أدوات سير العمل البديهية التي تسمح لك بإدارة تصميم موقع الويب الخاص بك وتخطيطه وإدارته. صمم وابني أي شيء تريده.
يمكن إنشاء سمات جديدة من خلال فتح قائمة السمات المنسدلة في الجانب الأيمن من محرر السمات. يمكنك إنشاء قالب جديد من خلال النقر على "إنشاء موضوع جديد". أدخل اسم النسق الجديد في مربع الحوار New Theme. من خلال تحديد الأصل الذي يأخذ منه السمة موارده الأولى ، يتم عرض الاسم الأصل في قائمة اسم النسق الرئيسي.
هل يمكنك بناء موضوع WordPress الخاص بك؟

نعم ، يمكنك إنشاء سمة WordPress الخاصة بك ، ولكنها تتطلب قدرًا لا بأس به من معرفة الترميز. إذا لم يكن لديك أي خبرة في البرمجة ، فلا يزال بإمكانك إنشاء سمة مخصصة باستخدام أداة إنشاء السمات.
تم تصميم مواقع الويب الخاصة بـ WordPress باستخدام سمات تُستخدم لتصميم الموقع وتخطيطه. تم إنشاء هذه السمات حول قوالب PHP و HTML و CSS و JavaScript. في هذه المقالة ، سنعلمك كيفية إنشاء سمة WordPress دون كتابة كود باستخدام برمجة الويب فقط. هذا منشئ صفحات WordPress سهل الاستخدام يمكن استخدامه من قبل الشركات والمدونين ومالكي مواقع الويب. يمكنك إنشاء سمة WordPress فريدة تمامًا دون الحاجة إلى ترميز أي شيء على الإطلاق. سيرشدك هذا البرنامج التعليمي خلال عملية إنشاء سمة SeedProd مخصصة من الألف إلى الياء. يمكنك البدء بسمة جاهزة ثم تحرير ملفات القالب لاحقًا في البرنامج التعليمي.
باستخدامه ، يمكنك إنشاء عناصر سمة على الفور من داخل قاعدة بيانات WordPress الخاصة بك. علاوة على ذلك ، يأتي SeedProd مع تكامل WooCommerce كامل ، بحيث يمكنك بسهولة إنشاء صفحات تسوق مخصصة. يتيح لك Seedprod Theme Builder تعديل المظهر الخاص بك أو البدء من نقطة الصفر. باستخدام SeedProd ، يمكنك إنشاء سمة WordPress بسرعة وسهولة باستخدام بضع نقرات بالماوس فقط. ستحتاج إلى التنشيط على موقع WordPress الخاص بك بعد ذلك. بالإضافة إلى إنشاء قوالب متعددة ، يمكن استخدام SeedProd لإنشاء قوالب لأقسام معينة من موقع الويب الخاص بك. إذا كنت تستخدم قالب رأس ، فقد يعرض نسقك فئة معينة فقط.
يحتوي SeedProd على الحلول المناسبة لك إذا كنت ترغب في إنشاء سمة WordPress الخاصة بك. يعد السحب والإفلات الطريقة الأكثر فاعلية لإنشاء تخطيطات وقوالب مخصصة. يمكن العثور على مزيد من المعلومات حول كيفية إنشاء صفحة مقصودة باستخدام WordPress في دروسنا في الصفحة المقصودة.
إنها منصة ممتازة لإنشاء مواقع الويب ، لكن تعلم كيفية البرمجة قد يكون صعبًا على شخص ليس لديه خبرة في الترميز. يمكن استخدام 10Web AI Builder والمكوِّن الإضافي Page Builder لإنجاز ذلك. الغرض من هذه المكونات الإضافية هو السماح لك بإنشاء سمة WordPress دون الحاجة إلى تعلم البرمجة ؛ ببساطة تعلم كيفية استخدامها. علاوة على ذلك ، إذا قمت بإنشاء المظهر الخاص بك ، فيمكنك التأكد من أنه مصمم خصيصًا لموقعك دون إجراء أي تغييرات. إذا كنت بدأت للتو ولا تعرف كيفية البرمجة ، فإن سمة WordPress المخصصة من 10Web AI Builder والمكوِّن الإضافي لباني الصفحات يعد خيارًا ممتازًا. ستتوفر سمة لموقعك ، ولن تحتاج إلى تحديثها في المستقبل لأنها مصممة بالفعل خصيصًا لموقعك.
كم يكلف إنشاء قالب WordPress مخصص؟
سيستغرق إنشاء سمة WordPress مخصصة بعض الوقت اعتمادًا على بعض العوامل. إذا كنت قد قررت بالفعل ما تريده وتعرف كيفية البرمجة ، فقد يستغرق الأمر من أربعة إلى ستة أسابيع. يمكن أن يتراوح سعر الموضوع من 1500 دولار إلى 5000 دولار إذا قمت بتعيين موظف مستقل أو وكالة. إذا كنت تريد مظهرًا أكثر ثراءً بالميزات ، فقد يتراوح السعر بين 6000 دولار و 10000 دولار.

هل Avada عبارة عن قالب أو صفحة منشئ؟

إنه مخصص للمحترفين والمبتدئين والمسوقين الذين يبحثون عن منشئ موقع ويب WordPress بسيط وغني بالميزات.
ما هو الموضوع الأفضل بالنسبة لك: Avada أم Divi؟
الأمر متروك لك حقًا لاختيار السمة التي تعجبك كثيرًا والتي تستند إلى تفضيلاتك الشخصية. Avada هو منشئ صفحات ممتاز وهو أيضًا موضوع متعدد الاستخدامات ، مما يجعله اختيارًا ممتازًا لمن يبحثون عن منشئ جيد. إذا كنت تريد سمة أكثر تحديدًا تعمل بشكل أفضل مع نوع موقع ويب معين ، فإن Divi هو خيار أفضل.
أيهما أفضل Avada أم Elementor؟

Elementor PRO هو أقوى منشئ صفحات متاح على Avada ، لكن FusionBuilder هو منشئ صفحات جيد. يكلف Elementor أقل ويوفر المزيد من الدعم ، في حين أن Avada توفر نصف ذلك فقط. هناك الكثير من العروض الرائعة في كلا البرنامجين والتي يمكن استيرادها على الفور.
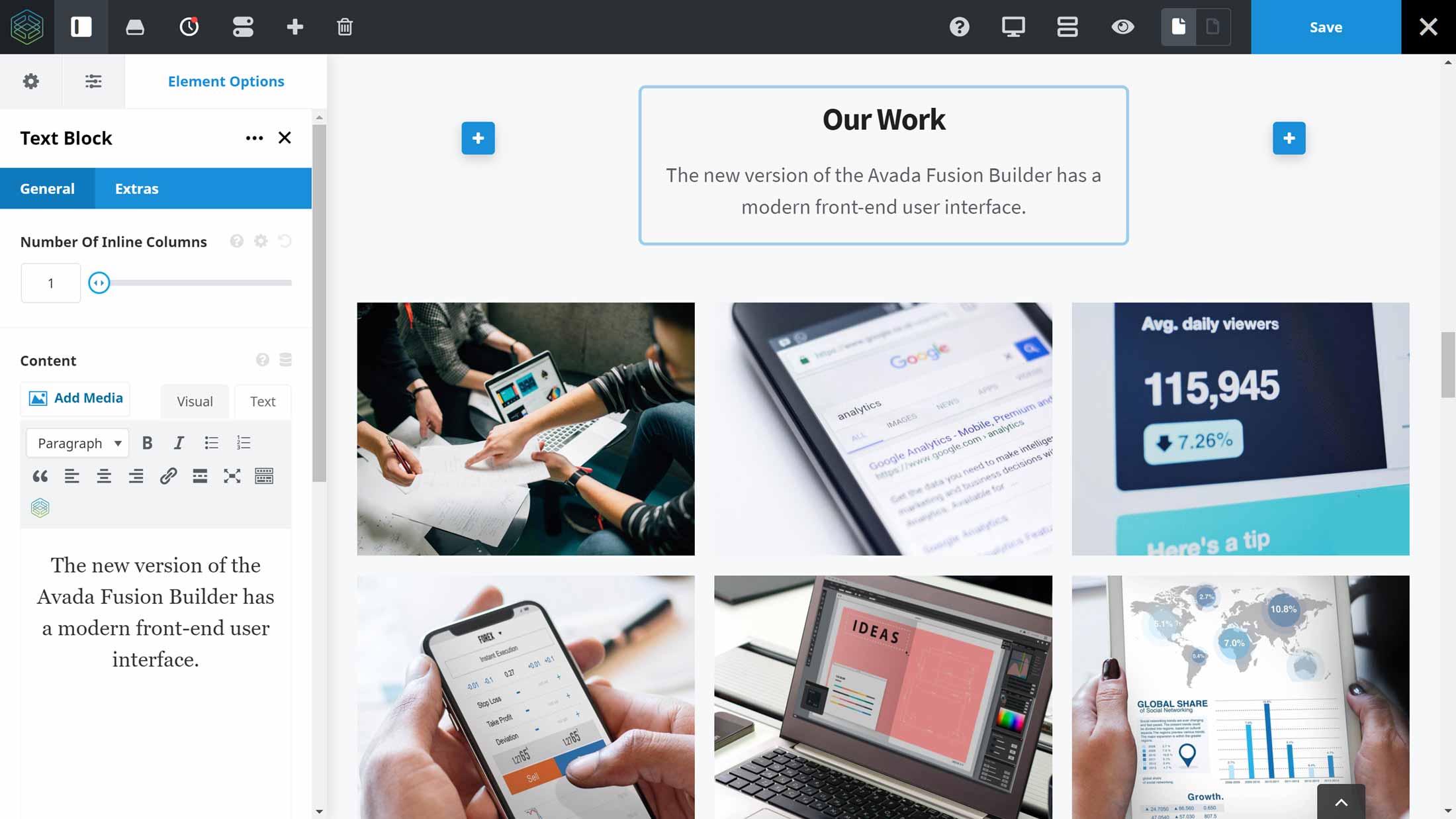
تم إنشاء ما مجموعه 455 مليون موقع باستخدام WordPress باعتباره أشهر أنظمة إدارة المحتوى لبناء مواقع الويب على الإنترنت. هناك سمات وإضافات وبناة صفحات يمكنك استخدامها لتصميم وبناء موقع الويب الخاص بك. يعد Elementor و Avada من أشهر منشئي الصفحات لمستخدمي WordPress. يتيح لك Elementor إنشاء سمات ونوافذ منبثقة وعناصر واجهة مستخدم وغير ذلك الكثير. يتيح لك Avada Fusion Builder ، بالإضافة إلى كونه منشئ صفحات السحب والإفلات ، تحديد تخطيطات مختلفة. تسمح الأعمدة المتداخلة بمجموعة واسعة من خيارات التصميم. يتوفر الإصدار المجاني من المكون الإضافي Elementor من دليل سمة WordPress. يمكّنك Elementor من إنشاء أي نوع من الصفحات.
توجد علامة تبويب على اليمين تتضمن عناصر الصفحة ، وصفحة بناء على اليسار تتضمن عناصر الصفحة. الألوان ، والطباعة ، والصناديق الخفيفة ، والشعارات ، والمحافظ كلها خيارات للتصميم. هناك أكثر من 1000 خيار تصميم مختلف متاح لمنشئي صفحات Avada. Avada هي أداة مجانية ومفتوحة المصدر لبناء السمات تتيح لك إنشاء مواقع الويب وتصميمها وبنائها. تستجيب صفحات Thevada تمامًا على جميع الأجهزة ، بغض النظر عن نوع الشاشة التي يتم تشغيلها عليها. يمكن تخصيص التصميم سريع الاستجابة بإعدادات مثل الحشو والهوامش والطباعة وما إلى ذلك. يجعل منشئ السمات Elementor من السهل إنشاء موقع ويب مصمم بشكل مرئي وديناميكي.
نظرًا لواجهة السحب والإفلات ، فهي سهلة الاستخدام. يحتوي هذا القسم على عدد من قوالب السمات التي يمكنك استخدامها لإنشاء موقعك الخاص. تتوفر خيارات النقر بزر الماوس الأيمن للتحديد من "تحرير" و "حفظ" و "نسخ" و "نسخ" و "لصق" و "إزالة". تم تصميم أداة إنشاء النوافذ المنبثقة في Elementor Elementor لمساعدتك في إنشاء نوافذ منبثقة رائعة في WordPress. يمكن استخدام هذه الأداة لإنشاء نوافذ منبثقة تتضمن رسائل وإعلانات وأزرار ورسومات وما إلى ذلك. هذا المنشئ سهل الاستخدام ، بفضل عناصر Elementor وعناصر واجهة المستخدم والقوالب المعدة مسبقًا. لا يوفر Avada ولا Elementor إمكانات اختبار A / B الأصلية.
منشئ الصفحات Elementor خفيف الوزن للغاية ، ويزن 2.9 ميغابايت فقط. هناك العديد من قوالب الصفحات المتاحة أكثر من Avada ، ولكن بعضها مجاني. يتكامل مع أدوات التسويق مثل Drip و Mailchimp و Zapier و Convert Kit و GetResponse ، بالإضافة إلى Drip و Mailchimp و Zapier و Convert Kit و GetResponse. يتم تقديم مجموعة متنوعة من أدلة المستخدم ومقاطع الفيديو للمستخدمين في وثائق Avada ، بما في ذلك البدء والتثبيت والتحديث والتخطيط والتصميم. من ناحية أخرى ، يعتمد Elementor بشكل كبير على وجوده على منصات التواصل الاجتماعي مثل Dribbble و GitHub و MeetUp. إذا كنت ترغب في إنشاء مواقع WordPress ، فإن Elementor هو منشئ الصفحات الأفضل من Avada. Avada و Elementor Fusion هما موضوعان مختلفان تمامًا. لا يزال بإمكانك إنشاء صفحات ويب رائعة باستخدام الإصدار المجاني من Elementor. تتقاضى Avada ما يصل إلى 3000 دولار للحصول على ترخيص ممتد لمدة عامين.
هل هناك شيء أفضل من العنصر؟
Divi هو بديل رائع لـ Elementor. باستخدام منشئ الصفحة هذا ، يمكنك تخصيص التصميم الكامل لموقع الويب الخاص بك باستخدام القوالب. تجعل واجهة السحب والإفلات الخاصة بـ Divi من السهل إنشاء مواقع ويب لأي شخص في أي مستوى من الخبرة.
هل Avada سمة WordPress جيدة؟
مراجعة موضوع Avda متاح هنا. استنتاجي بعد مراجعة مراجعة Avada Theme لـ [2022] هو أنه موضوع ممتاز. نظرًا لأنه يمكن استخدامه لأغراض متنوعة ، يمكن إنشاء موقع ويب لأي غرض. إنه سهل الاستخدام ويعمل بسرعة وفعالية. تتحدث عن نفسها لأن كل شيء واضح وصريح.
أيهما أفضل الملحن أو العنصر المرئي؟
Elementor و Visual Composer هما منشئا صفحات WordPress اللذان كانا موجودين لبعض الوقت. ومع ذلك ، من حيث معظم الميزات ، يتفوق Elementor على Visual Composer. يوفر Elementor مجموعة واسعة من الميزات ، بما في ذلك المحرر وخيارات التخصيص والقوالب والأسعار.
