كيفية تغيير موضوع WordPress الخاص بك
نشرت: 2022-10-20عند تثبيت WordPress لأول مرة ، يتم تقديمك بموضوع افتراضي. السمة الافتراضية محددة مسبقًا ولا يمكن تغييرها دون تثبيت سمة جديدة أولاً. إذا كنت تريد تغيير أجزاء من قالبك ، مثل الرأس أو الخلفية ، فيمكنك القيام بذلك عن طريق الوصول إلى مُخصص WordPress. أداة التخصيص هي أداة تسمح لك بمعاينة التغييرات على السمة الخاصة بك قبل نشرها. للوصول إلى أداة التخصيص ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق علامة التبويب "المظهر". ثم انقر فوق الزر "تخصيص". من أداة التخصيص ، يمكنك تغيير جوانب مختلفة لموضوعك ، بما في ذلك الرأس والخلفية والألوان. بمجرد إجراء التغييرات ، انقر فوق الزر "نشر" لحفظ التغييرات.
قالب WordPress ، في جوهره ، هو نموذج مرئي لموقعك على الويب. هناك بعض الميزات الجديدة المضمنة ، لكن التركيز الأساسي هو على شكل موقعك. قد تضطر إلى إجراء بعض التغييرات على المظهر الخاص بك ، لكن هذا ليس شيئًا تريد القيام به لمجرد نزوة. كيف يمكنك تكوين سمة WordPress؟ سنرشدك خلال كل خطوة كما تذهب ، لذلك ليس عليك أن تكون خبيرًا تقنيًا لمتابعة ذلك. تحقق لمعرفة ما إذا كان لديك نسخة احتياطية من موقعك. من الأهمية بمكان أن يكون لديك نقطة استعادة نظيفة في متناول اليد حتى تتمكن من استعادة نظامك بسرعة إذا حدث خطأ ما.
بعد النقر فوق الزر "إضافة جديد" ، ستنتقل إلى الخطوة التالية. عندما يعرض WordPress شاشة الموت البيضاء (WSoD) ، فإنه بلا شك الخطأ الأكثر إحباطًا. ستظهر لك شاشة فارغة لأنه لن يلاحظ أحد ما هو الخطأ. يمكن حل هذا بسرعة ، على الرغم من أنه يستغرق بعض الوقت. عند تبديل السمات ، قد تواجه أيضًا أخطاء 404 ؛ ببساطة انقر فوق حفظ التغييرات هنا إذا حدث ذلك.
كيف أقوم بتعديل قالب WordPress؟

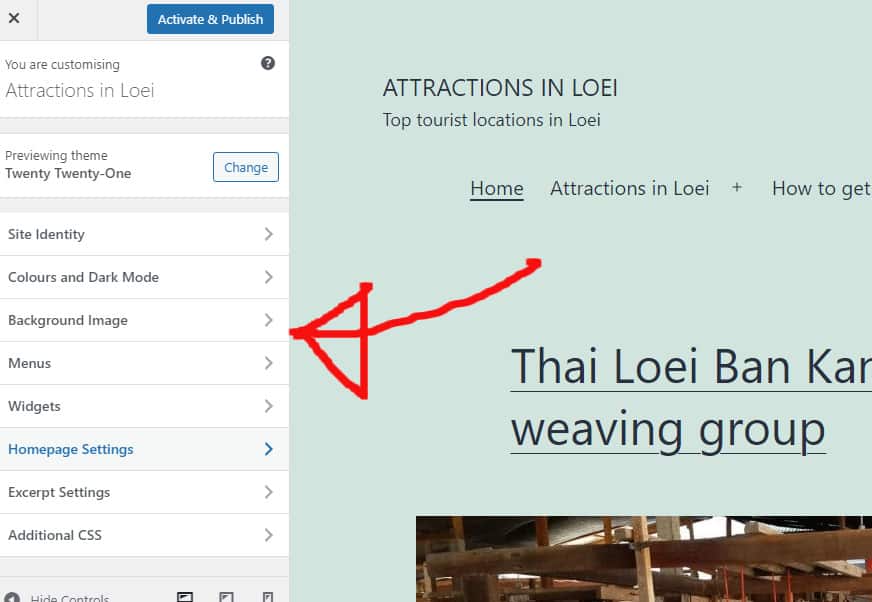
نعم ، يمكنك تخصيص سمة WordPress ؛ ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك لمعرفة ما تم تثبيته بالفعل. عند النقر فوق ارتباط السمات ، ستظهر صفحة توضح تفاصيل التثبيت على لوحة التحكم. يمكنك تخصيص وتعديل المظهر الخاص بك في الوقت الفعلي من خلال النقر فوق خيار التخصيص.
لن تلاحظ أي تغييرات على غالبية مكونات موقعك إذا قمت بتغيير السمة. قد تتطلب التغييرات في مناطق عناصر واجهة المستخدم والقوائم إعادة تكوين القوائم الموجودة لديك ومناطق عناصر واجهة المستخدم ، ولكن لن تكون هناك تغييرات وظيفية. إذا كنت تستخدم أي وظيفة خاصة بموضوعك بدلاً من أن تكون جزءًا من مكون إضافي أو برنامج WordPress أساسي ، فمن غير المرجح أن تفقد أي ميزات. تتمثل الخطوة الأولى في تنزيل قالب جديد وتثبيته على WordPress.org. إذا كنت قد اشتريت سمة مميزة رسمية أو كان لديك ملف مضغوط ، فيمكنك تحميله بالنقر فوق الزر تحميل السمة. الخطوة الثانية هي معاينة السمات الجديدة باستخدام أداة تخصيص WordPress. يتيح لك أداة التخصيص معاينة موقعك قبل تشغيله.
إذا كانت لديك أية مشكلات ، فاستخدم خيارات القوائم والأدوات في Customizer. إذا كنت راضيًا عن مظهر المظهر الجديد ، فما عليك سوى النقر فوق الزر "تنشيط ونشر" لجعله مباشرًا. هذا كل ما لديك. إذا كانت لديك أي أسئلة حول كيفية تغيير سمة WordPress الخاصة بك ، فيرجى إخبارنا بذلك ؛ نحب أن نسمع منك.
كيفية تحديث المظهر الخاص بك دون فقدان التخصيصات الخاصة بك
قبل أن تتمكن من الاحتفاظ بتخصيصاتك ، يجب عليك أولاً عمل نسخة احتياطية من ملفات السمة. يمكنك الآن البدء في تحديثه باتباع الخطوات التالية: * br. يجب نسخ ملفات القالب الخاص بك.
من الأهمية بمكان عدم تجاوز محتوى السمات الخاصة بك ، ولكن لتحديث ملفاتها.
يمكنك الوصول إلى ملفات السمة الخاصة بك عن طريق استعادة نسختك الاحتياطية.
تحقق من أن كل شيء على موقعك يبدو تمامًا كما تريده.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

سيظل كل المحتوى الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، آمنًا طالما أنك تستخدم سمة WordPress التي تحددها. لن تفقد أيًا من المعلومات ولا تحتاج إلى نقلها لأن المحتوى لا يزال في لوحة المعلومات الخاصة بك.
يتم استخدام سمة WordPress لإنشاء المظهر المرئي لموقع الويب الخاص بك وتمثيل علامتك التجارية. سيغير معظم مالكي المواقع سمات WordPress الخاصة بهم بشكل منتظم ، سواء كان ذلك لتحديث مظهرهم أو إضافة ميزات جديدة. على الرغم من السهولة التي يمكنك من خلالها تغيير المظهر الخاص بك دون فقدان أي شيء ، فهي ليست مهمة صغيرة. من الأهمية بمكان مراعاة وقت تحميل موقعك قبل تغيير سمة WordPress. لمعرفة كيفية أدائه ، تحقق من الصفحات الداخلية والصفحة الرئيسية. إذا كنت تريد إضافة مقتطفات التعليمات البرمجية إلى موقعك ، فستحتاج إلى إنشاء مكون إضافي خاص بالموقع. قبل نقل موقع الويب الخاص بك ، تأكد من نسخه احتياطيًا إلى خادم جديد.
إذا كنت لا تستخدم موقعًا مرحليًا ، فمن الأفضل دائمًا وضع موقعك في وضع الصيانة. أفضل منشئ للصفحة المقصودة لـ WordPress ومنشئ السمات هو SeedProd. يجعل هذا التطبيق من السهل إنشاء تخطيطات WordPress مخصصة ، مما يلغي الحاجة إلى أي معرفة مسبقة بالتصميم. على الرغم من أن السمات المجانية تعد اختيارًا ممتازًا لمواقع الويب الشخصية الصغيرة ، إلا أنها محدودة بعدد من الميزات التي قد تحتاجها. هو مكون إضافي قوي منشئ WordPress يمكن دمجه مع أي مكونات إضافية أخرى لإنشاء منشئ قوي وبسيط. يمكنك إنشاء سمة WordPress تعمل بكامل طاقتها دون الحاجة إلى استئجار مطور أو رمز. SeedProd متوافق مع منصات التسويق عبر البريد الإلكتروني الشائعة ، بما في ذلك Mailchimp و Google Analytics و Zapier و WPForms ، بالإضافة إلى مكونات WordPress الإضافية مثل Allin One SEO و MonsterInsights.
باستخدام Astra ، يمكنك تحويل موقعك إلى متجر عبر الإنترنت لأنه يتكامل بسهولة مع المكون الإضافي WooCommerce. يعد إطار عمل قالب StudioPress Genesis خيارًا شائعًا بين مطوري قوالب WordPress. OceanWP هي سمة WordPress ممتازة سريعة الاستجابة ومتعددة الوظائف. مع توفر عدد كبير من القوالب ، من السهل إنشاء عرض توضيحي يلبي احتياجاتك الخاصة. يقدم مقدمو الاستضافة الآن خدمة تتيح لك استنساخ موقع الويب الخاص بك على نظام مرحلي متخصص. إنها لفكرة جيدة أن يكون لديك هذه الميزة في مكانها قبل نشر التغييرات. لإنشاء المظهر الجديد الخاص بك ، يجب عليك أولاً تحديد بيئة لنشرها.
لا يمكن إنشاء مواقع مرحلية على بعض خطط الاستضافة ما لم تستخدم خطة متقدمة. مستخدمو WordPress الذين يفضلون بروتوكول نقل الملفات (FTP) لتحميل الملفات لديهم خيار من الأساليب. يفضل الآخرون استخدام الواجهة الخلفية لمضيف WordPress الخاص بهم ، والتي تسمى cPanel. يجب عليك فحص وثائق مضيفك لتحديد الواجهة التي يدعمها المضيف. يمكن تغيير Bluehost Cpanel إلى WordPress في هذه العملية خطوة بخطوة. يمكنك الاطلاع على نظرة عامة على صفحتك المقصودة عن طريق تشغيل وضع الصيانة ، والذي يتحول من نشط إلى غير نشط اعتمادًا على المكون الإضافي SeedProd. يجب عليك استخدام MonsterInsights إذا كنت ترغب في إضافة رموز تتبع Google Analytics.
ارجع إلى أداة اختبار سرعة WordPress وكرر نفس الخطوات. لن يتم فقد المحتوى الموجود على موقع الويب الخاص بك طالما أنك تستخدم سمة WordPress. لن يتغير تصميم موقع الويب الخاص بك ووظائفه عند استخدام سمة مختلفة . من الجيد حذف أي سمات WordPress غير مستخدمة لم تعد تستخدمها. إذا كنت تبحث عن أفضل ملحقات WordPress المجانية ، فقد ترغب في إلقاء نظرة على هذا الدليل.
كيفية تبديل سمات WordPress بأمان
للعودة إلى المظهر القديم ، انقر فوق الزر "إلغاء التنشيط". إذا كنت تريد التبديل إلى سمة WordPress جديدة ، فيجب عليك أولاً القيام بما يلي: تحقق لمعرفة ما إذا كان موقعك مدعومًا من خلال السمة. إذا لم تكن متأكدًا ، فاستشر مؤلف الموضوع. يجب نسخ جميع الملفات احتياطيًا على موقعك والتأكد من عدم تأثر أي منها بتغيير المظهر. عند إجراء تغييرات على موقع الويب الخاص بك ، قم بإزالة أي تعديلات مخصصة لـ CSS أو السمات (مثل تلك المضمنة في قالبك). يجب تغيير قالب WordPress الخاص بك. يجب عليك أيضًا استعادة النسخة الاحتياطية لموقعك بالإضافة إلى أي تخصيصات قمت بها. يمكن التعرف على الأخطاء الموجودة على موقعك بسرعة. ثم ، إذا كانت هناك أي أخطاء ، فقم بتصحيحها وتابع بقية العملية. يجب أن تكون قادرًا على الحفاظ على مظهر موقعك وعمله كما كان قبل تحديث المظهر الخاص بك. إذا كانت هناك أية مشكلات ، فيمكنك الاتصال بمنتديات دعم WordPress أو موقع مؤلف القالب للحصول على المساعدة.
كيف يمكنني إزالة جزء من قالب WordPress؟

لإزالة قالب ، انتقل إلى قسم القالب وانقر فوق القائمة ثلاثية النقاط الموجودة على يمينه ، ثم قم بإزالته. إذا قمت بتغيير جزء القالب ، فلن يتم حفظه في ملف. تقوم قاعدة البيانات بحفظه كنوع منشور جديد. لكي تظهر في قاعدة البيانات ، يجب أولاً العثور عليها في جدول المنشورات وجدول ما بعد التعريف.
اختيار سمة WordPress ليس شيئًا يجب أن تستخف به ، خاصة إذا كان لديك متطلبات محددة. يمكنك تخصيص المظهر المرئي لموقع ويب بموضوع ، وهو عبارة عن مجموعة من الملفات. تتطلب السمة التي يتم تحميلها بشكل أسرع تعليمات برمجية أفضل في هذه الملفات. يمكن استخدام سمات WordPress في مجموعة واسعة من المجالات أو المجالات الفرعية. تأكد من أن القالب الخاص بك يحتوي على مجال غير محدود ، خاصة إذا كنت تخطط لاستخدامه بشكل متكرر. تحقق لمعرفة ما إذا كان الموضوع متوافقًا مع التجارة الإلكترونية. لهذا السبب ، يوجد بالفعل عدد من العناصر المفيدة في هذه الموضوعات.
إذا لم تتخذ الاحتياطات اللازمة ، فقد يؤدي تثبيت سمة WordPress جديدة إلى عواقب وخيمة. ضع في اعتبارك أنه لا ينبغي تغيير أو إزالة سمة WordPress دون مراعاة هذه العوامل أولاً. قم بعمل نسخة احتياطية من قاعدة البيانات والمكونات الإضافية وملفات السمات ، بالإضافة إلى أي نسخ احتياطية لأي نسخ احتياطية. بعد تثبيت السمة الجديدة وتنشيطها ، تأكد من أن جميع المكونات الموجودة على موقع الويب الخاص بك تعمل بشكل صحيح. إضافة قسم جديد إلى موقعك يستلزم تغيير لونه وتعديل مظهره. إذا قمت بتثبيت عناصر واجهة مستخدم أو مكونات إضافية تلعب نفس دور بعض أدوات السمات ، فستحتاج إلى إزالتها. لإزالة سمة WordPress ، يجب الوصول إلى لوحة التحكم في موقع الويب الخاص بك.
يمكنك بسهولة وبسرعة تغيير السمات عن طريق النقر فوق الزر تنشيط للموضوع الذي تريد استخدامه. إذا لم يكن هناك تحسن ، يمكنك إما العودة إلى المظهر القديم أو البحث عن موضوع آخر. من الأهمية بمكان إنشاء موقع ويب جذاب بصريًا لتحقيق النجاح على الإنترنت. السمات هي الطريقة الأسرع والأكثر فاعلية للمضي قدمًا خلال هذه المرحلة. ومع ذلك ، قبل أن تتمكن من تغيير النسق ، يجب عليك أولاً إزالته.

كيف يمكنني تغيير محتوى تخطيط WordPress؟
هناك عدة طرق لتغيير محتوى تخطيط WordPress. أسهل طريقة هي ببساطة تحرير ملفات المحتوى الموجودة. إذا كنت ترغب في تغيير تخطيط موقع WordPress الخاص بك ، فستحتاج إلى تحرير ملفات قالب WordPress.
تجعل علامة تبويب التخطيطات الجديدة في Slocum Themes من السهل تعيين شكل ومظهر موقع الويب الخاص بك. يمكنك أيضًا تغيير تخطيط فئات وأنواع منشورات معينة. تعرف على كيفية استخدام أحدث مكون إضافي لدينا ، وهو مُصمم ليسهل عليك إنشاء تخطيطات صفحة WordPress مخصصة حقًا. لتغيير تخطيط صفحة WordPress في أبسط مستوياتها ، انتقل إلى قائمة الإعدادات. يمكن استخدام قائمتين منسدلتين لتعديل شكل وجوهر الصفحة الرئيسية وصفحات المدونة. يمكن تعيين تخطيطات المحتوى في Conductor بنفس الطريقة كما في المثال السابق ، ولكن يمكنك أيضًا تحديد مناطق الصفحة التي تريد عرض المحتوى فيها.
كيف يمكنني تغيير محتوى تخطيط WordPress؟
في لوحة القيادة ، انقر على رابط الصفحات. اختر الصفحة الجديدة بالنقر فوق الزر "إضافة صفحة جديدة". ستتمكن من تصفح الفئات المختلفة لتخطيط الصفحة من خلال النقر على نافذة. بعد أن تقرر التصميم الذي تريده ، انقر فوق الزر "تطبيق" مرة واحدة لاستخدامه في صفحتك الجديدة.
كيف يمكنني تعديل محتوى صفحتي الرئيسية على WordPress؟
للوصول إلى جميع خيارات التحرير ، انقر فوق "تحرير" هنا بدلاً من "تحرير سريع". للوصول إلى صفحتك الرئيسية ، انقر فوق تحرير. ستكون قادرًا على إجراء تغييرات على تصميمه في هذا المجال. سيعرض WordPress قائمة خيارات التحرير إذا قمت بتحديد الرمز الأزرق في الجزء العلوي الأيسر.
كيفية تغيير صفحة WordPress الرئيسية الخاصة بك
يمكنك الآن تضمين وصف وعنوان لصفحتك الرئيسية على موقع الويب الخاص بك. يمكنك إضافة أي شيء تريده إلى أعلى صفحتك الرئيسية عن طريق إدخال حقل "نص لعنوان صفحتك الرئيسية". يمكن إضافة وصف أطول لموقعك تحت عنوان "نص لوصف صفحتك الرئيسية". يمكن أيضًا العثور على ارتباط إلى الصفحة الرئيسية لموقعك في حقل "ارتباط إلى الصفحة الرئيسية". انتقل إلى الزر "تعيين كصفحة رئيسية" لحفظ التغييرات.
يمكن لمستخدمي WordPress تغيير صفحتهم الرئيسية بسهولة وبسرعة باتباع الخطوات الثلاث التالية: * الخطوة الأولى هي تشغيل مُخصص WordPress بالنقر فوق الرابط "تخصيص" في شاشة المسؤول الرئيسية.
لتغيير إعدادات الصفحة الرئيسية ، انتقل إلى قائمة الإعدادات.
يمكنك الآن تحديد الصفحة التي تريد استخدامها كصفحتك الرئيسية والنقر فوق الزر "تعيين كصفحة رئيسية". يمكنك الآن تضمين عنوان ووصف لصفحتك ، بالإضافة إلى ارتباط إلى صفحتك الرئيسية ، باستخدام هذه الميزة الجديدة.
كيفية تغيير السمة على ووردبريس
هناك بعض الخطوات التي يجب عليك اتخاذها لتغيير المظهر على موقع WordPress الخاص بك. الخطوة الأولى هي تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك. بمجرد تسجيل الدخول ، ستحتاج إلى النقر فوق علامة التبويب "المظهر" في الشريط الجانبي الأيسر. من هناك ، سترى قائمة بجميع السمات المتاحة التي يمكنك الاختيار من بينها. ما عليك سوى النقر فوق الموضوع الذي تريد استخدامه وسيتم تنشيطه على موقعك.
دليل المبتدئين لتغيير موضوع ووردبريس ؛ دليل خطوة بخطوة لتغيير الموضوع الخاص بك ؛ كيف يمكن أن يساعدك. النسق عبارة عن مجموعة من الملفات التي تحدد شكل وأسلوب موقع الويب. هناك العديد من قوالب WordPress المجانية والمتميزة للاختيار من بينها ، بالإضافة إلى العديد من الأسواق والمواضيع. إن قضاء الوقت في تثبيت سمات WordPress الجديدة لا يمكن أن يمنح موقعك مظهرًا جديدًا فحسب ، بل يمكن أن يساعده أيضًا في التميز عن الآخرين. لا يمكن للموضوع الجديد أن يمنح موقعك مظهرًا جديدًا فحسب ، بل يمكنه أيضًا حل مجموعة متنوعة من المشكلات والسماح لك بإضافة ميزات جديدة. إذا اتبعت هذه الإرشادات ، فستكون جاهزًا للبث المباشر عندما يصبح موقع التغييرات جاهزًا.
كيفية تغيير اسم القالب في ووردبريس
هناك عدة طرق مختلفة يمكنك من خلالها تغيير اسم القالب في WordPress. إحدى الطرق هي الانتقال ببساطة إلى لوحة إدارة WordPress والنقر فوق علامة التبويب "المظهر". من هناك ، سترى قائمة بجميع السمات المتاحة. ابحث عن الموضوع الذي تريد تغيير اسمه وانقر على رابط "تعديل". في الصفحة التالية ، ابحث عن حقل "اسم الموضوع" وأدخل ببساطة الاسم الجديد لموضوعك. احفظ تغييراتك وهذا كل شيء!
إذا كنت تستخدم السمات الفرعية أو الأصلية ، فيجب إعادة تسمية مجلد النسق الأصلي وإعادة تسمية اسم النسق الأصل في نهاية كل خطوة ، ثم تغيير مسار النسق الأصل (حقل القالب) في نمط النسق الفرعي. CSS بعد الخطوة 3. بعد إعادة تسمية السمة ، أعد تسمية المجلد old-theme -> new-theme لإعادة تسمية تخصيصات السمة من السمة القديمة إلى السمة الجديدة. يتم تنفيذ ذلك مباشرة في قاعدة البيانات عبر الاستعلام. لا داعي للقلق إذا كنت تريد تغيير اسم المجلد. إذا كنت تنوي إجراء تغييرات في المستقبل ، فقد ترغب في إنشاء سمة فرعية بدلاً من تكرارها مرة أخرى. إذا كنت تعلم أن هذه القيم موجودة ، يمكنك تغييرها بالانتقال إلى WP-content / theme / مجلد اسم موقعك / style.css والنقر فوق تغيير هذه القيمة.
كيفية تغيير قالب ووردبريس دون فقدان المحتوى
إذا كنت ترغب في تغيير سمة WordPress الخاصة بك دون فقد أي محتوى ، فأنت بحاجة أولاً إلى إنشاء نسخة احتياطية من موقعك. سيضمن ذلك حصولك على نسخة من المحتوى الخاص بك في حالة حدوث خطأ ما أثناء تغيير السمة. بمجرد قيامك بعمل نسخة احتياطية من موقعك ، يمكنك بعد ذلك تثبيت السمة الجديدة وتنشيطها. سيظل المحتوى الخاص بك موجودًا ، ويمكنك البدء في تخصيص موقعك بالموضوع الجديد.
في هذا القسم ، ستتعلم كيفية تغيير قالب WordPress الخاص بك دون فقد المحتوى أو كسر الموقع. يمكنك إنشاء موقع مرحلي على الفور باستخدام BlogVault ، ويمكنك الاحتفاظ بنسخة احتياطية من موقعك بعد ذلك. يعد موضوع WordPress مكونًا أساسيًا في أي موقع ويب WordPress. يحتوي هذا القسم على معلومات الموقع مثل رؤوس الموقع وتذييلاته وأحجام الصفحات وأنواع الأدوات والمزيد. تختلف الصفحات التي تم إنشاؤها باستخدام السمات عن تلك التي تم إنشاؤها باستخدام القوالب. لن يعمل WordPress إذا كان لكل موقع ويب سمة. يمكن للكم الهائل من سمات WordPress المتاحة أن يجعل من الصعب تحديد أي منها يجب شراؤه.
قد يكون للموضوع الذي تختاره لموقع الويب الخاص بك تأثير على شكل ومضمون موقع الويب الخاص بك. الطرق الأربع المذكورة أدناه ليست بالضرورة الطريقة الأكثر فاعلية أو أمانًا لتغيير سمة WordPress. من الأفضل استخدام موقع مرحلي لاختبار التغييرات في ظروف شبه متزامنة قبل إجراء أي تغييرات على موقع الويب الخاص بك. قد تتطلب بعض السمات عمليات تثبيت إضافية بالإضافة إلى المكونات الإضافية. تتيح لك وظيفة السحب والإفلات في BlogVault إنشاء موقع مرحلي وإدارته في أقل من دقيقة واحدة. يستخدم المهندسون مواقع التدريج لإجراء تغييرات على مواقع الويب الحية. يجب عليك أولاً اتباع هذه الخطوات إذا كنت تريد تغيير سمة WordPress من WP-Admin إلى WP- WordPress.
قبل إجراء أي تغييرات قد تتسبب في إزعاج الزوار ، قم بتمكين وضع الصيانة. يمكنك تغيير سمة WordPress الخاصة بك باستخدام ميزة Live Preview. يتيح لك Theme Switcha اختبار قيادة المظهر الخاص بك في الواجهة الأمامية لموقعك بينما يتم عرض المظهر النشط للزوار. يمكنك أيضًا تغيير السمات المرئية للمستخدمين ومنح المزيد من الأذونات لأولئك الذين يمكنهم القيام بذلك. إذا تعذر الوصول إلى موقع الويب الخاص بك بسبب مشكلة متعلقة بالمظهر ، فيمكنك التبديل بسهولة إلى سمة مختلفة. إذا كان لديك ملف مضغوط لموضوعك ، فقم بتحميله إلى مجلد / theme وقم بفك ضغطه. يمكنك أيضًا إضافة إدخالات قاعدة بيانات جديدة وتعديل إعدادات WordPress من لوحة تحكم مسؤول WordPress.
ستتعطل قاعدة بيانات النسق إذا تم إدخال خطأ إملائي واحد عند تحديثها. لا ينبغي أبدًا اعتبار تغيير سمة WordPress كخيار ، ولا حتى الأكثر قسوة. يمكن أن تسوء بعض الأشياء عند تغيير سمات WordPress. قبل الانتقال إلى موقع مباشر ، يجب عليك أولاً تثبيت سمة لموقع التدريج ومحاولة حل المشكلات. على الرغم من أن هذه القائمة لا تغطي كل شيء ، إلا أنها ستمنحك فكرة عما تحتاج إلى البحث عنه. في حين أنه قد يكون هناك تعارض بين عرض أو تصميم سمة والمحتوى الذي يحتوي عليه ، فإن قاعدة البيانات لا تفقد محتواها أبدًا. قم بتغيير قالب WordPress الخاص بك باستخدام موقع التدريج ، وهو الطريقة الأكثر أمانًا وفعالية للقيام بذلك. نظرًا لأن موقع التدريج هو في الأساس نسخة طبق الأصل من الموقع المباشر ، يمكنك اختبار الميزات الجديدة وإجراء التغييرات.
كيفية تخصيص كود قالب ووردبريس
إذا كنت تريد تحرير الكود المصدري لموضوع WordPress ، فيجب عليك استخدام سمة فرعية. يمكن استخدام مكون إضافي لإدارة مقتطفات التعليمات البرمجية التي تظهر كرأس> أو كجزء من الوظيفة أو صفحة الويب. يجب أن يحتوي نسقك على ملف php. إذا كنت تريد استخدام CSS مخصص فقط ، فيمكن العثور على منطقة CSS الإضافية في مُخصص WordPress أو مكون إضافي مثل "Simple CSS".
يمكن تخصيص سمة WordPress بدون استخدام سطر واحد من التعليمات البرمجية. إذا لم تكن مصمم ويب ، يمكنك تخصيص المظهر الذي اخترته باستخدام المكونات الإضافية والأدوات. في هذا المنشور ، سننظر في كيفية جعل موقع الويب الخاص بك أكثر جاذبية. بعض السمات أكثر مرونة من غيرها ، وقد يتم تصميمها مع وضع التخصيص في الاعتبار. سنرشدك عبر ثلاث طرق بسيطة لتخصيص سمة WordPress الخاصة بك مع وضع ذلك في الاعتبار. تتيح ميزة تحرير الموقع الكامل (FSE) الجديدة لمالكي مواقع الويب تحرير أقسام متعددة في نفس الوقت. يأتي WordPress مع أداة تخصيص مدمجة للسمات الكلاسيكية.
يمكنك تعديل سمة WordPress الخاصة بك بسهولة وسرعة باستخدام مُخصص WordPress. قد يتم تعديل الصفحة الرئيسية لموقع الويب الخاص بك ، وقد تحتاج إلى إضافة أدوات ، وقد تحتاج إلى تغيير عنوان موقعك وشعاره. إذا اشتريت خطة WordPress.com تتضمن مكونًا إضافيًا ، فستتمكن من تثبيت مكون إضافي لبناء الصفحة. تحظى أدوات إنشاء الصفحات مثل Beaver Builder و Elementor و Divi بشعبية كبيرة بين المطورين.
كيفية تغيير الألوان على موقع WordPress
كيف أقوم بإضافة ألوان جديدة في موقع WordPress؟
إذا كنت تريد تغيير ألوان موقع WordPress ، فانتقل إلى المظهر> مخصص وحدد علامة التبويب الألوان. يمكن استخدام الزر Select a Color لإدخال الألوان التي تريد استخدامها ، ويمكن استخدام الزر Save a Color لحفظها.
