كيفية تحريك الرسومات المتجهة في Natron
نشرت: 2022-12-08Natron هو محرر فيديو قوي ومفتوح المصدر يمكن استخدامه لإنشاء رسوم متحركة ثنائية الأبعاد عالية الجودة. على الرغم من أنه مصمم بشكل أساسي لتحرير الفيديو ، إلا أنه يحتوي أيضًا على مجموعة قوية من الأدوات لإنشاء الرسومات المتجهة وتحريكها. في هذه المقالة ، سوف نوضح لك كيفية استخدام Natron لإنشاء رسوم متحركة بسيطة ثنائية الأبعاد. إن إنشاء مشروع جديد في Natron أمر بسيط. ما عليك سوى النقر فوق الزر "إنشاء مشروع جديد" في شاشة الترحيب. سيؤدي هذا إلى فتح مربع حوار حيث يمكنك تحديد تنسيق الفيديو ودقة مشروعك. في هذا المثال ، سوف نستخدم القيم الافتراضية. بمجرد إنشاء مشروعك ، يمكنك إضافة الرسومات المتجهة إلى المخطط الزمني. للقيام بذلك ، انقر فوق الزر "إضافة وسائط" في شريط الأدوات وحدد علامة التبويب "Vector". يمكنك هنا الاختيار من بين مجموعة متنوعة من تنسيقات الرسوم المتجهة ، مثل SVG أو AI أو EPS. في هذا المثال ، سنستخدم ملف SVG. بمجرد إضافة الرسم المتجه إلى المخطط الزمني ، يمكنك تحريكه باستخدام أدوات الرسوم المتحركة للإطار الرئيسي المضمنة. للقيام بذلك ، حدد الطبقة في المخطط الزمني وانقر فوق الزر "تحريك" في شريط الأدوات. سيؤدي هذا إلى فتح محرر الرسوم المتحركة للإطار الرئيسي ، حيث يمكنك إضافة الإطارات الرئيسية وتعديل إعدادات الرسوم المتحركة. في محرر الرسوم المتحركة keyframe ، يمكنك إضافة إطارات رئيسية جديدة بالنقر فوق الزر "Add Keyframe". يمكنك أيضًا حذف الإطارات الرئيسية بتحديدها والضغط على مفتاح "حذف". لتغيير قيمة الإطار الرئيسي ، ما عليك سوى النقر فوقه وإدخال القيمة الجديدة. بمجرد أن تصبح راضيًا عن الرسوم المتحركة الخاصة بك ، يمكنك معاينتها بالنقر فوق الزر "معاينة" في شريط الأدوات. إذا كنت راضيًا عن النتائج ، يمكنك عرض الرسوم المتحركة الخاصة بك عن طريق النقر فوق الزر "تقديم". سيؤدي هذا إلى فتح مربع حوار حيث يمكنك اختيار تنسيق الإخراج ودقة الوضوح. هذا كل ما في الرسوم المتجهية المتحركة في Natron. مع قليل من الممارسة ، يجب أن تكون قادرًا على إنشاء رسوم متحركة معقدة باستخدام الأدوات القوية التي يوفرها Natron.
هل الرسوم المتحركة ممكنة في Svg؟

نعم ، الرسوم المتحركة ممكنة في svg. يمكن القيام بذلك باستخدام العنصر المتحرك ، وهو عنصر تابع لعنصر svg. يسمح لك العنصر المتحرك بتعريف الرسوم المتحركة ، والتي يتم تطبيقها بعد ذلك على العناصر الأبناء للعنصر svg.
إنها عناصر مرئية تبدو مثالية للبكسل على أي مقياس ، بما في ذلك الصور الكبيرة. من الأسهل تعديلها والتكيف معها لاحقًا لأنها تستند إلى التعليمات البرمجية وليست تستند إلى البكسل. ما هي بعض أفضل أجزاء sva؟ الأجهزة صغيرة الحجم ومريحة للاستخدام. نتيجة لذلك ، فهي مثالية لمجموعة واسعة من تطبيقات تصميم الويب. من خلال توصيل صورة بـ Animator ، يمكنك تحريكها باستخدام إعدادات الرسوم المتحركة الخاصة بها. إذا كنت تريد تحريك صور SVG باستخدام CSS أو JavaScript أو HTML ، فإن أداة Framer SVG Animation تعد مكانًا رائعًا للبدء.
بمجرد إضافة فئات إلى صورة SVG ، يمكنك تحريكها بسهولة. يمكن استخدام الرسوم المتحركة للفصل لتحريك جميع الصور الموجودة في الصورة باستخدام تحريك الطبقة. باستخدام هذه الطريقة ، يمكنك تحقيق تأثير أكثر تعقيدًا.
أدوات لتحريك خصائص Css
يمكنك إضافة بعض zing إلى تصميماتك باستخدام صور SVG متحركة. باستخدام السمات والخصائص العددية التي يتم تحريكها بمرور الوقت ، يمكنك إنشاء تأثير سلس وواقعي. ومع ذلك ، هناك أدوات أخرى متاحة لك يمكنك استخدامها لتحريك خصائص css. على سبيل المثال ، يمكنك استخدام مكتبة likeanimate.js للتعامل مع الرسوم المتحركة التي تحتاجها. تحتوي هذه المكتبة على العديد من الميزات التي تجعلها خيارًا ممتازًا لمزيد من الرسوم المتحركة المتقدمة ، بالإضافة إلى تنشيط خصائص CSS.
ما هي الرسوم المتحركة لملف Svg؟
الرسوم المتحركة لملف SVG هي نوع من الرسوم المتحركة التي تستخدم Scalable Vector Graphics. ملفات SVG هي ملفات XML يمكن تحريرها في أي محرر نصوص ويمكن تحريكها باستخدام JavaScript أو CSS.
يمكنك استيراد الرسوم المتحركة svega وتحريكها وتصديرها باستخدام تطبيق SVGator المجاني المتوفر على الويب. تعلم البرمجة أسهل وأقل تكلفة مما لو تعلمه مبتدئًا. التسجيل بسيط إلى حد ما: ما عليك سوى ملء النموذج. بمجرد اختيار الرسوم المتحركة الآن ، املأ التفاصيل وانقر فوق إنشاء حساب. من خلال القصة المصورة ، يمكنك بسهولة اختبار أفكارك قبل الالتزام ببقية الرسوم المتحركة. علاوة على ذلك ، يعد استخدام المجموعات أمرًا مثاليًا لأن التطبيق يتعرف عليها ويمكنه تحريك المجموعة الأم للطبقة في نفس الوقت. لم يكن من الصعب علينا إنشاء أيقونتنا ، لكن عدد طبقاتنا كان محدودًا بالتصميم.
بالنقر فوق استيراد جديد ، يمكنك إنشاء مشروع جديد في الرسم (الشكل 11). الشكل 11 هو الطبقة الأولى في مجموعة المحتوى الخاصة بنا. إنه تقريبًا SVG واحد يحتوي على كل ما نحتاجه مكدسًا فوق بعضنا البعض. كانت الخطة الأصلية هي السماح للورقة بالقفز من الظرف وتوسيع نطاقها لإخفاء الورقة. نظرًا لأنه لا يمكننا تحريك الورقة في z-space ، يمكننا محاولة تكرارها. ستكون فتحة اللوحة محط اهتمامنا خلال الخطوتين الأولى والثانية من لوحة العمل. إليك رابط المقطع 3 ، والذي يمكنك مشاهدته في مقطع فيديو إذا كنت تفضل ذلك.

تمكنا من فتح الظرف وحتى جعله يتحرك لأسفل باستخدام مظروف متحرك. للحصول على فكرة عن كيفية كتابة الرسالة ، حرك الرسالة بعد خروجها من الظرف ، ثم اكشف بعض النص في الرسالة. لقد أضفنا رمزًا إلى النموذج حتى يسهل رؤيته. لتصدير رمز من SVGator ، حدد Export SVG من القائمة. بعد النقر فوق "اشتراك" ، ستظهر رسالة "شكرًا لك" وسيتم نقلك إلى رسم متحرك للرمز . في الجزء 3 ، سننظر في تصدير الرسوم المتحركة في بيئة حقيقية. نحن أيضًا متحمسون بشأن أدوات مثل SVGator ، والتي تسهل إنشاء SVGs بسيطة.
في هذا المثال ، يمكنك معرفة مدى كفاءة SVGs في التصميم سريع الاستجابة. سيتم إعادة ترتيب تصميم النافذة إذا قمت بتصغيرها ، وسيتم تكبير الأيقونة دون فقدان الجودة. نشكر Boyan Kostov لمساعدته في هذا المقال ، وهو ما نقدره كثيرًا.
مع القدرة على استخدام وضع الرسوم المتحركة SVG ، يمكنك الآن بسهولة إنشاء رسوم متحركة عالية الجودة في غضون ثوانٍ. الرسوم المتحركة بسيطة مثل بضع نقرات بالماوس يمكنك حتى تصدير الرسوم المتحركة الخاصة بك لاستخدامها في صور GIF عالية الجودة التي يمكن مشاركتها بسهولة.
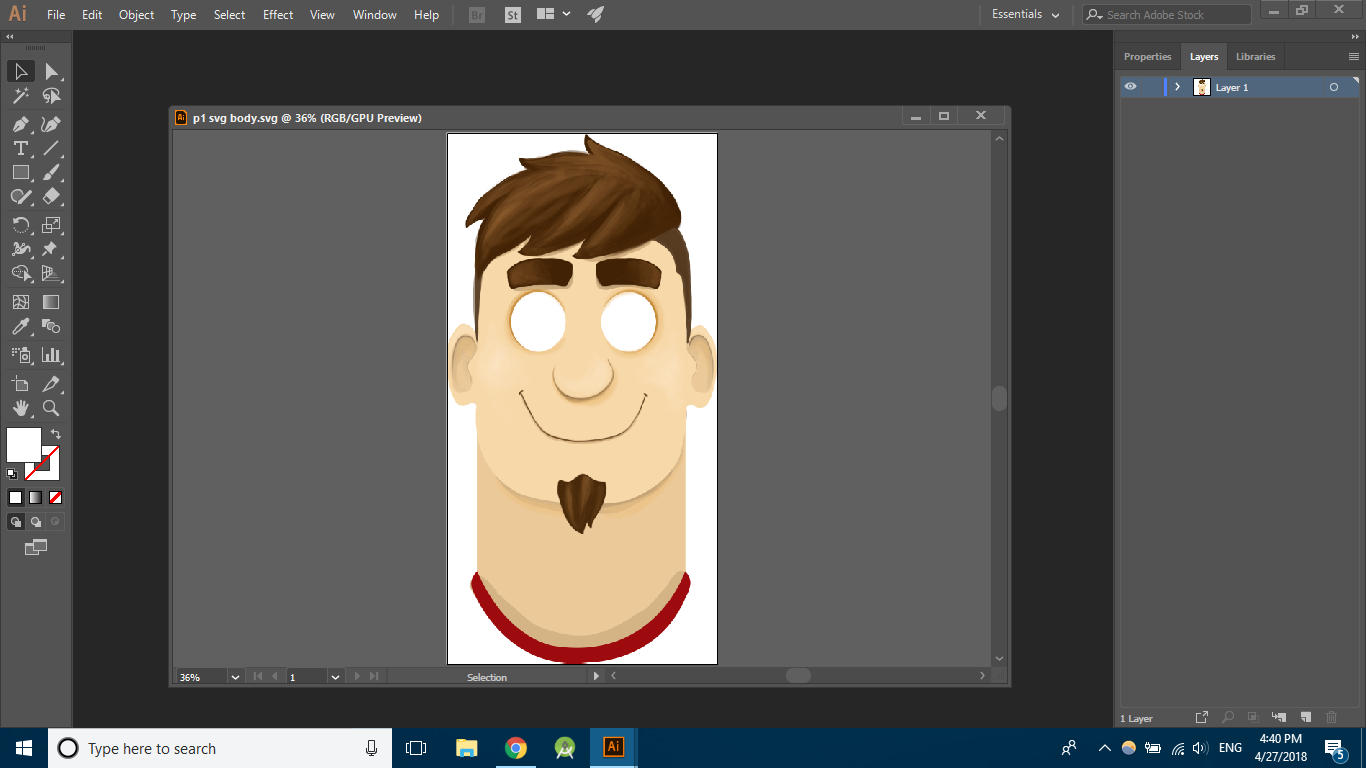
كيفية تحريك Svg في Illustrator

لتحريك ملف SVG في Adobe Illustrator ، تحتاج إلى فتح لوحة Timeline (Window> Timeline). من هناك ، يمكنك إنشاء إطار جديد بالنقر فوق الزر "إنشاء إطار" ، أو يمكنك إنشاء طبقة جديدة بالنقر فوق الزر "إنشاء طبقة".
بمجرد إنشاء إطار أو طبقة جديدة ، يمكنك بعد ذلك إضافة ملف SVG إليها. للقيام بذلك ، حدد ملف SVG واسحبه إلى الإطار أو الطبقة. يمكنك بعد ذلك استخدام الأدوات المختلفة في لوحة Timeline لتحريك ملف SVG.
تعمل الرسوم المتحركة على الويب على تحسين تجربة المستخدم من خلال تقديم ملاحظات مرئية وتوجيه المستخدمين خلال المهام ، مما يجعل استخدامها ممتعًا. في هذه المقالة ، سوف نستعرض كيفية إنشاء رسوم متحركة خفيفة الوزن وقابلة للتطوير باستخدام قوالب CSS و sva. يعد التحميل والتحميل وتبديل القائمة والإيقاف المؤقت وإضفاء السطوع على الصفحات المقصودة مجرد عدد قليل من حالات الاستخدام الشائعة. تتكون هذه السمات من نفس نمط CSS مثل سمات عرض SVG ولكن يتم تعيينها مباشرة على SVG. يجب علينا تضمين شكل في الجزء العلوي من رمز SVG حتى يظهر كخلفية. من الأهمية بمكان الانتباه إلى ما تم تعيينه حتى لا تفوتك ما يتم عرضه أثناء تحميل الصفحة. تعمل إضافة SVG على تحسين الأداء لأنها تقلل عدد طلبات HTTP.
يمكن تضمين أنماط CSS عن طريق تداخلها في قسم أنماط CSS من العلامة> svg>. سنتطرق إلى نوعين رئيسيين من الرسوم المتحركة بالتفصيل ، مع اختلاف تحكم الأخير اعتمادًا على مستوى التعقيد. في الإطارات الرئيسية للخط الزمني ، يتم إخبار الأشرطة بالمقياس الذي تريد تغييره على طول المحور ص. يتم التعبير عن طول الرسوم المتحركة برقم واحد ، بينما يتم التعبير عن تأخيرها برقم آخر. تمت إضافة المعرفات لـ SVG وعناصر <صحيح> الثلاثة حتى يتم استهدافهم بسهولة بواسطة Sass. في هذا المثال ، سنستخدم SVGs لإنشاء قائمة هامبرغر. عندما يقوم المستخدم بالتمرير ، يتم تدوير المستطيلات العلوية والسفلية ، بينما يتم ضبط المستطيلات العلوية والسفلية.
يمكن أيضًا استخدام الرسوم المتحركة للنص النطاطي ، بالإضافة إلى الصورة النطاطة. سنوضح لك كيف يبدو كل حرف في العالم وكأنه يتحرك بينما ننتهي بحركة نصية متموجة ، حيث يرتفع وينخفض كل حرف. مع زيادة تعقيد واجهات الويب ، أصبحت ميزات المتصفح تعتمد بشكل متزايد على الموارد. يمكننا تحريك SVG باستخدام CSS نتيجة للأدوات المتوفرة هنا. يتيح لك LogRocket ، كخدمة مجانية ، مراقبة وتتبع وحدة المعالجة المركزية والذاكرة والموارد الأخرى من جانب العميل بالإضافة إلى استخدام جميع المستخدمين في الإنتاج.
يعد استخدام رسوم SVG المتحركة على موقع الويب الخاص بك طريقة رائعة لإضافة شخصية. إذا كنت تستخدم JavaScript خارجيًا لتحريك المسار ، فسيتوقف الرسم المتحرك إذا تم تعيين أطوال الشرطة والفجوات على نفس القيمة.
إنشاء الرسوم المتحركة باستخدام Svg
في هذه المقالة ، سنشرح كيفية إنشاء رسوم متحركة خفيفة الوزن وقابلة للتطوير باستخدام SVG. بينما سيتم استخدام CSS للعروض التوضيحية ، سيتم استخدام Sass في النهاية. لنبدأ عملية بدء الأمور.
من الضروري تصدير ملف SVG قبل أن تتمكن من البدء في إنشاء نسخة متحركة منه باستخدام SVG. انتقل إلى الإطار الذي تريد تحريكه ثم انقر فوق الزر Enable SVG Export. لتحريك المشاهد ، حدد أولاً العقدة التي تريد استخدامها داخل الإطار. يمكنك استخدام المعاينة المباشرة المضمنة لإجراء أي تغييرات ضرورية على الرسوم المتحركة الخاصة بك.
على الرغم من أننا سنستخدم Sass للعروض التوضيحية ، إلا أن CSS ستعمل أيضًا.
