10 مولدات تخطيط CSS مفيدة (الشبكة و Flexbox)
نشرت: 2022-06-25- مولدات التخطيط للشبكة و Flexbox
- مولد تخطيط CSS
- مولد تخطيط شبكة CSS
- شبكة تخطيط
- حاوية CSS فليكس
- جريدي
- مولد شبكة CSS
- مربعات مرنة
- ملعب فلكس بوكس
- سمة تخطيط مرنة
- أنماط Flexbox
- تخطيطات سطر واحد
- تخطيط CSS
- أفضل طريقة للتعلم هي الممارسة
إذا كنت مهتمًا في أي وقت مضى لمعرفة سبب انتشار بعض أطر CSS - فذلك يرجع إلى حد كبير إلى حقيقة أن الأطر تبسط عملية إنشاء هيكل تخطيط. يمتد هذا المفهوم أيضًا إلى المكتبات ومجموعات واجهات المستخدم أيضًا ، خاصةً الأطر الشائعة مثل Tailwind CSS.
تعلم كيفية تنظيم تخطيط الصفحة باستخدام CSS ليس بهذا السوء. يسهل فهم كل من Grid و Flexbox نسبيًا بمجرد التدرب على استخدامها في مشاريع حقيقية في العالم الحقيقي. ومع ذلك ، فإن الوصول إلى مولدات التخطيط البديهية هو هبة من السماء. لا يمكنك تبسيط إنشاء بنية تخطيط معقدة فحسب ، بل ستوفر أيضًا قدرًا كبيرًا من وقت التطوير.
مولدات التخطيط للشبكة و Flexbox
بدلاً من إعداد مقالتين منفصلتين لنفس الموضوع ، سأقوم بدمج كل من مولدات Grid و Flexbox في منشور واحد. في الواقع ، يوفر عدد غير قليل من الموارد في هذه القائمة خيارًا لإنشاء تخطيطات لأحدهما أو للآخر. وفي النهاية ، سأقوم أيضًا بتضمين بعض الموارد "المستقلة". لن تكون بالضرورة مولدات ، ولكن تخطيطات محددة مسبقًا يمكنك نسخها ولصقها في مشروع موجود أو جديد تعمل عليه.
لقد أضفت رابطًا إلى موقع الويب الخاص بكل مورد ، وكذلك صفحة GitHub. في بعض الحالات ، لا يتم نشر كود المصدر الخاص بالمشروع ، لذلك أضفت رابطًا إلى صفحة المؤلفين بدلاً من ذلك.
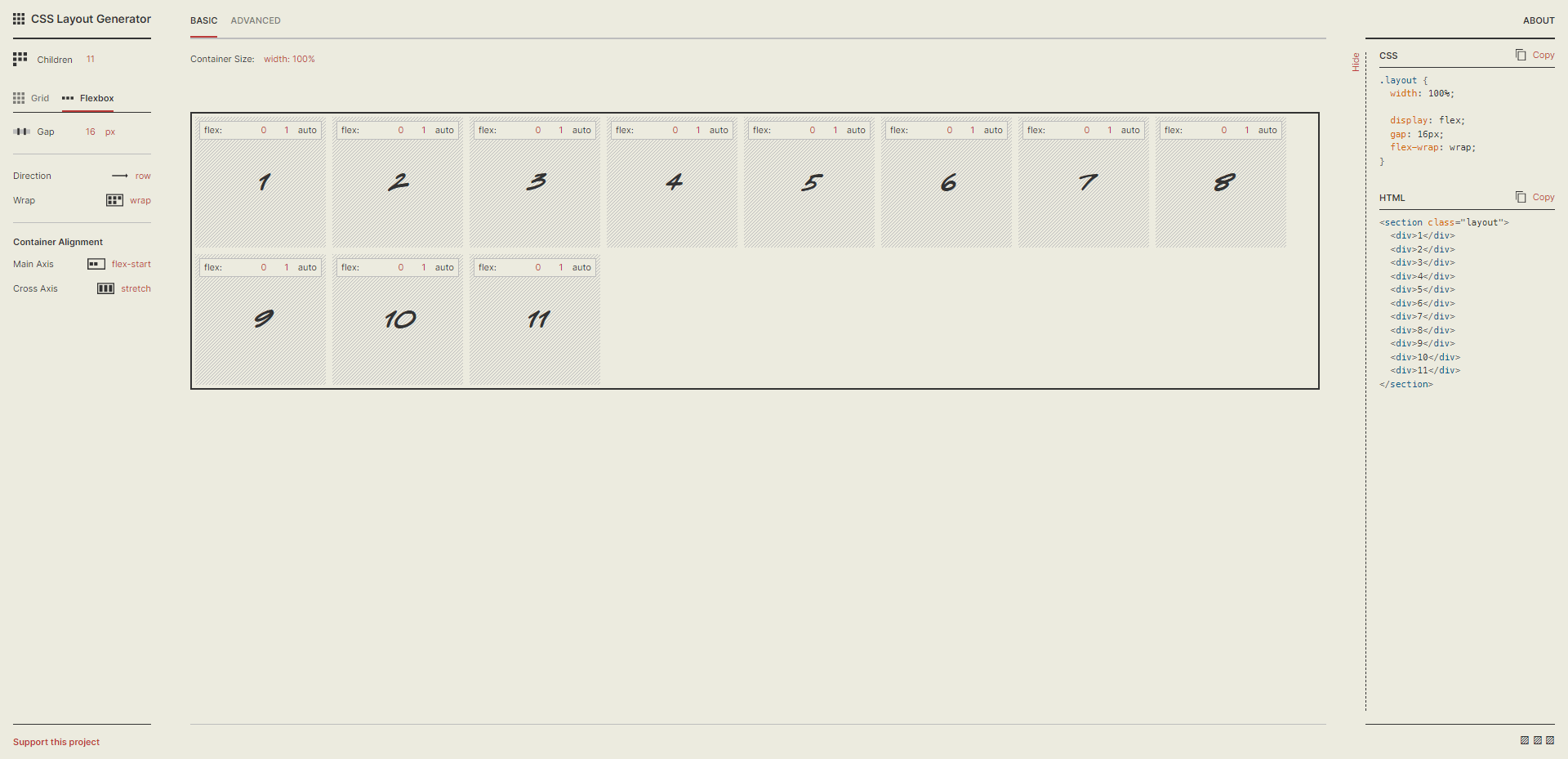
مولد تخطيط CSS

يعد منشئ التخطيط هذا من Brad Woods بسهولة أحد أكثر الخيارات شيوعًا لمطوري CSS لأنه يوفر خيارات لكل من Grid و Flexbox. في الصفحة المقصودة ، ستتمكن من تحديد قوالب معدة مسبقًا لكل نظام ، ثم استخدام الأدوات المتوفرة لتخصيص التخطيط المحدد بشكل أكبر. يستغرق التعلم بعض الوقت ، ولكنه بالتأكيد يستحق العناء.
بمجرد تحديد قالب ، يمكنك الوصول إلى محرر مرئي يمكنك من خلاله تغيير أشياء مثل عدد الصفوف والأعمدة. يمكنك أيضًا تطبيق فجوات محددة بين كل صف / عمود ، وتحسين النمط عن طريق إضافة هوامش مخصصة. كما تفعل - ستتغير مقتطفات التعليمات البرمجية الموجودة على الشريط الجانبي الأيمن في الوقت الفعلي. وبمجرد الانتهاء ، يمكنك نسخ الكود.
مولد تخطيط شبكة CSS

سأعترف أنه للوهلة الأولى ، يمكن أن تشعر هذه الأداة ببعض الترهيب ، وهو ما أفترض أنه سبب قيام المؤلف بعمل فيديو تعليمي لها. لكن الأمر يستحق إتقان هذه الأداة لأنها توفر ميزات قوية للغاية لإنشاء تخطيطات متعددة الطبقات.
خارج القدرة على إضافة عناصر شبكة جديدة ، يمكنك تخصيص إعدادات كل عنصر ، بما في ذلك خيارات الحاوية العامة لتأسيس التخطيط. بالإضافة إلى ذلك ، من الممكن تراكب العناصر وإنشاء تخطيطات تقوم بتكرار التأثيرات ثلاثية الأبعاد.
شبكة تخطيط

هناك عدد من الأسباب التي تجعلني أحب منشئ Layoutit. أولاً ، لديك قدر كبير من الحرية في إضافة grid-template-columns grid-template-rows الشبكة بسرعة. ويمكن تعديل كل من هذه الأعمدة والصفوف باستخدام قياسات الوحدة المفضلة لديك.
من خلال النقر فوق كل عنصر في معاينة التخطيط ، يمكنك تعيين أسماء المنطقة - مما يتيح لك هيكلة التخطيط الخاص بك بناءً على المحتوى الذي سيتم نقله بداخله. وأخيرًا وليس آخرًا ، يمكنك تصدير تخطيطاتك مباشرةً إلى CodePen أو CodeSandbox بنقرة واحدة.
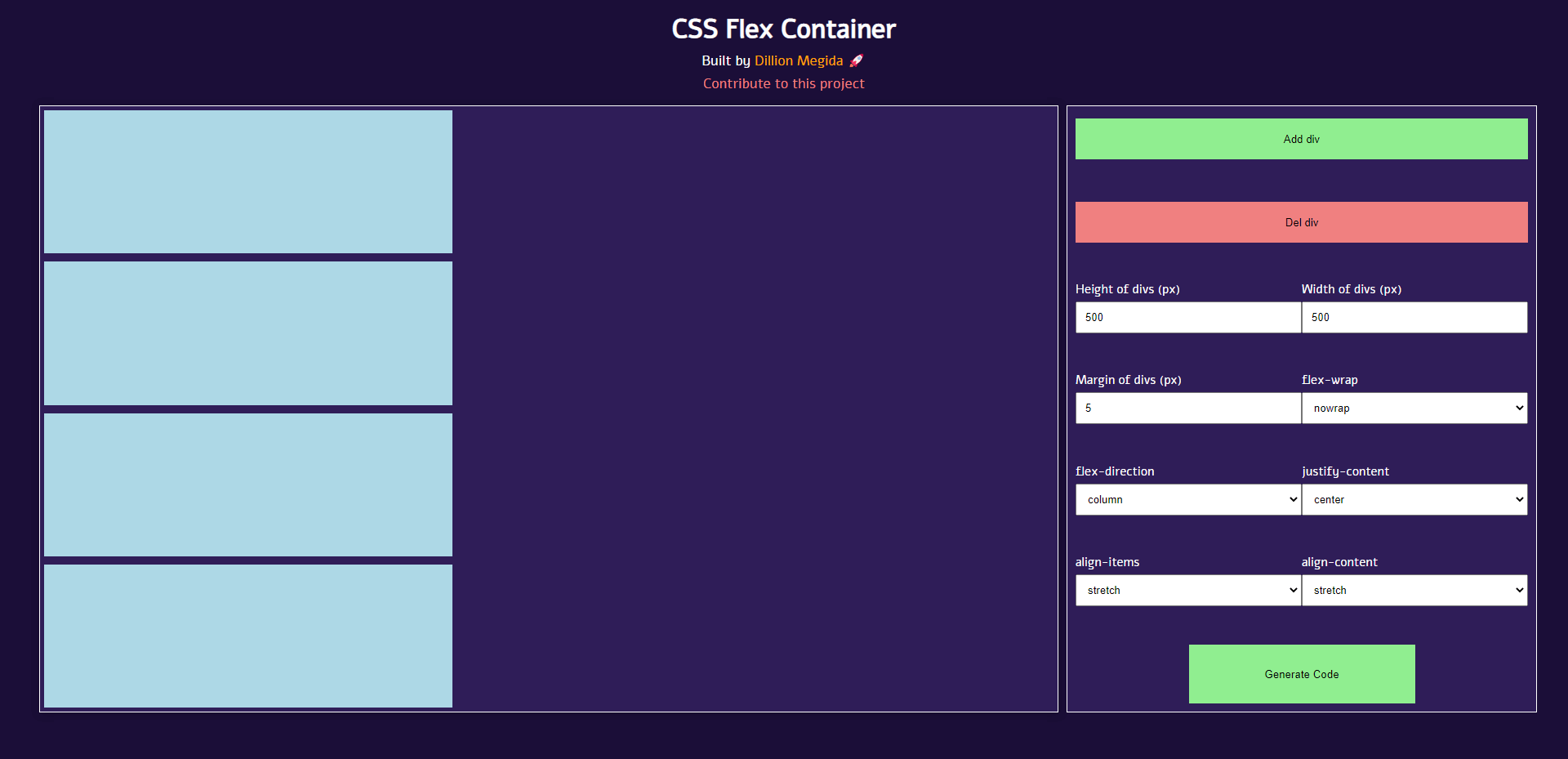
حاوية CSS فليكس

من المؤكد أن مُنشئ Flexbox السهل والبديهي هذا من Dillion Megida يستحق وضع إشارة مرجعية حتى إذا كنت لا تعمل مع تخطيطات Flex كثيرًا. يعمل عن طريق السماح لك بإضافة عناصر div جديدة أو إزالتها ، وبعد ذلك يمكنك تحديد ارتفاع / عرض مخصص لهم أيضًا. الشيء الوحيد الذي عليك القيام به يدويًا هو ضبط الارتفاع / العرض لعناصر div الفردية.
لا يبدو أن الأداة قادرة على القيام بذلك لأنها تحدد أبعادًا محددة لكل من divs مرة واحدة.
علاوة على ذلك ، يمكنك تطبيق قيم عالمية justify-content flex-direction . إذا قمت بالنقر فوق الزر إنشاء رمز - فقد قام Dillion بإعداد قالب HTML كامل مسبقًا بحيث يمكنك البدء في العمل مع التخطيط على الفور. اعتقدت انها لمسة جيدة.
جريدي

أعتقد أنه إذا كنت عديم الخبرة في العمل مع Grid - فإن أداة Griddy ستساعدك على العمل بسرعة كبيرة. توفر واجهة المستخدم النظيفة جنبًا إلى جنب مع الميزات سهلة الفهم تجربة ممتعة بصريًا للتعلم. يمكنك إضافة صفوف أو إزالتها أو تحويل التخطيط الخاص بك إلى أعمدة ثم تحديد وحدات مخصصة لمعرفة كيف يتغير في الوقت الفعلي.
تتضمن الميزات الإضافية القدرة على تغيير الفجوات بين الصفوف والأعمدة ، ولكن أيضًا لضبط العناصر ومواءمتها مع خصائص التمدد والوسط والبداية والنهاية.

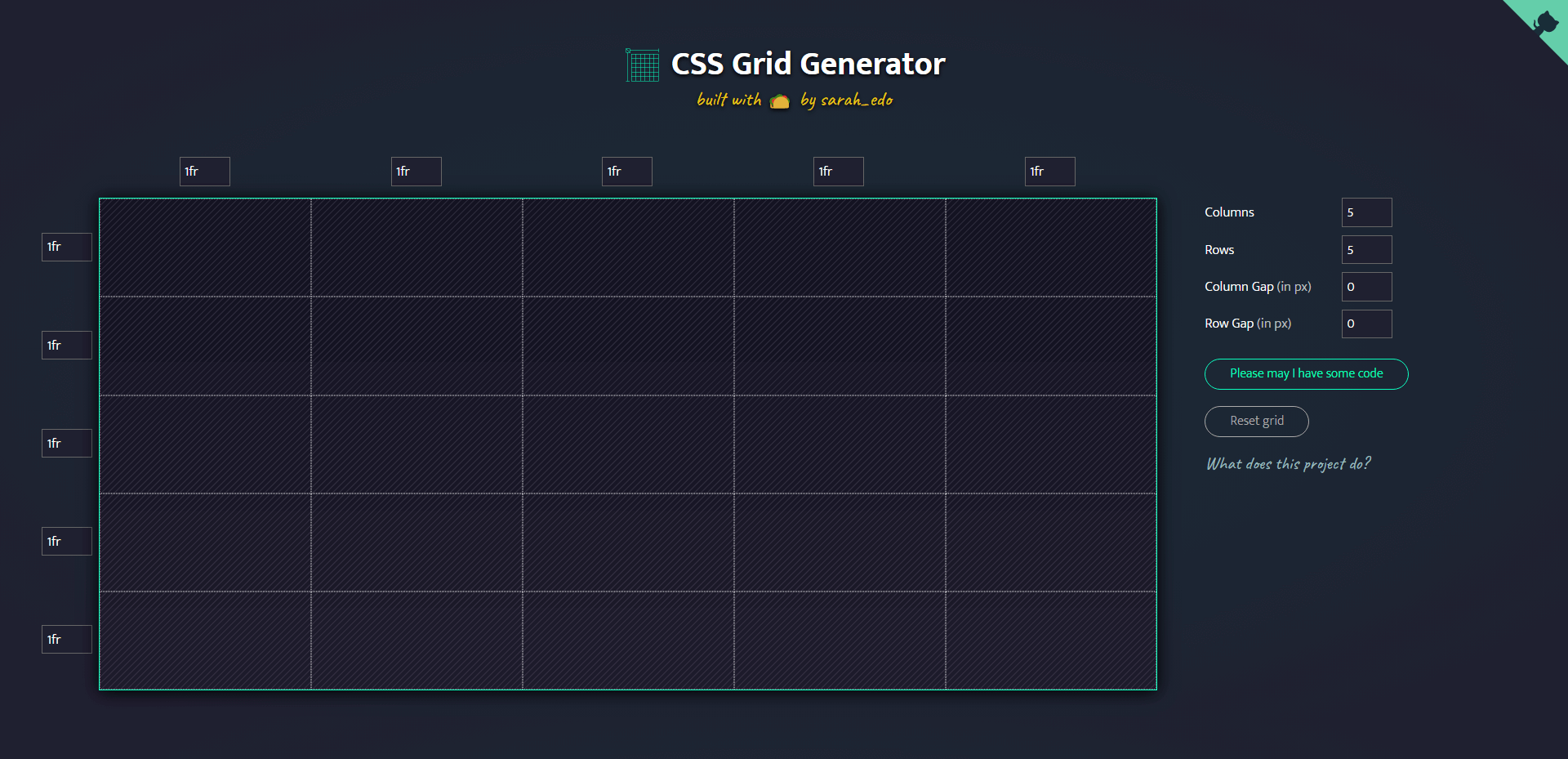
مولد شبكة CSS

أعتقد أنه من العدل أن نقول إن سارة دراسنر هي اسم مألوف في مجتمع مطوري الويب.
وكوسيلة لرد الجميل - قامت بتجميع أداة CSS Grid Generator. يمكن القول إنها واحدة من أكثر الأدوات شيوعًا لغرضها. طريقة عملها بسيطة نسبيًا. لديك خيار تحديد الصفوف والأعمدة ، ثم تعيين أرقام وحدة فردية لها.
بكلماتها الخاصة ، تقول سارة إنها ليست أداة كاملة ، لكنها بالتأكيد كافية بما يكفي لمنح المطورين المبتدئين فهمًا أفضل للقيم المعقدة المحددة في تخطيطات الشبكة.
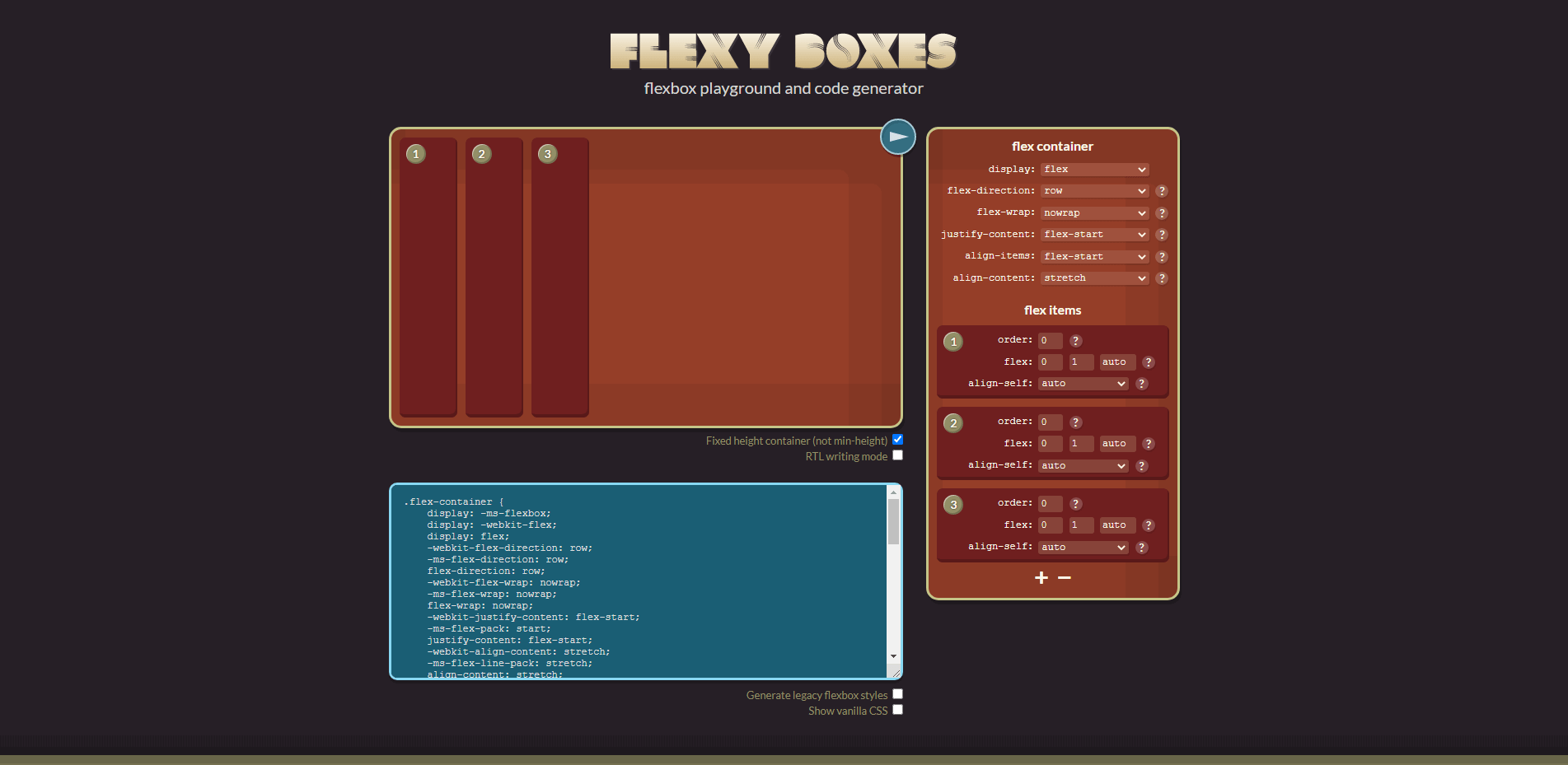
مربعات مرنة

الميزة المفضلة لدي في Flexy Boxes هي القدرة على تطبيق إعدادات مخصصة لكل div على حدة.
إنه يعمل كما تتوقع. يمكنك إضافة / إزالة عناصر div ، ثم هيكلتها بطريقة ينتج عنها تخطيط فريد. تحصل أيضًا على جميع الأدوات المألوفة لإدارة إعدادات الحاوية الإجمالية. يتضمن ذلك القدرة على تغيير flex-direction ، أو تحديد قيمة مخصصة align-items . وبمجرد الانتهاء - يكون مقتطف الشفرة جاهزًا للتصدير.
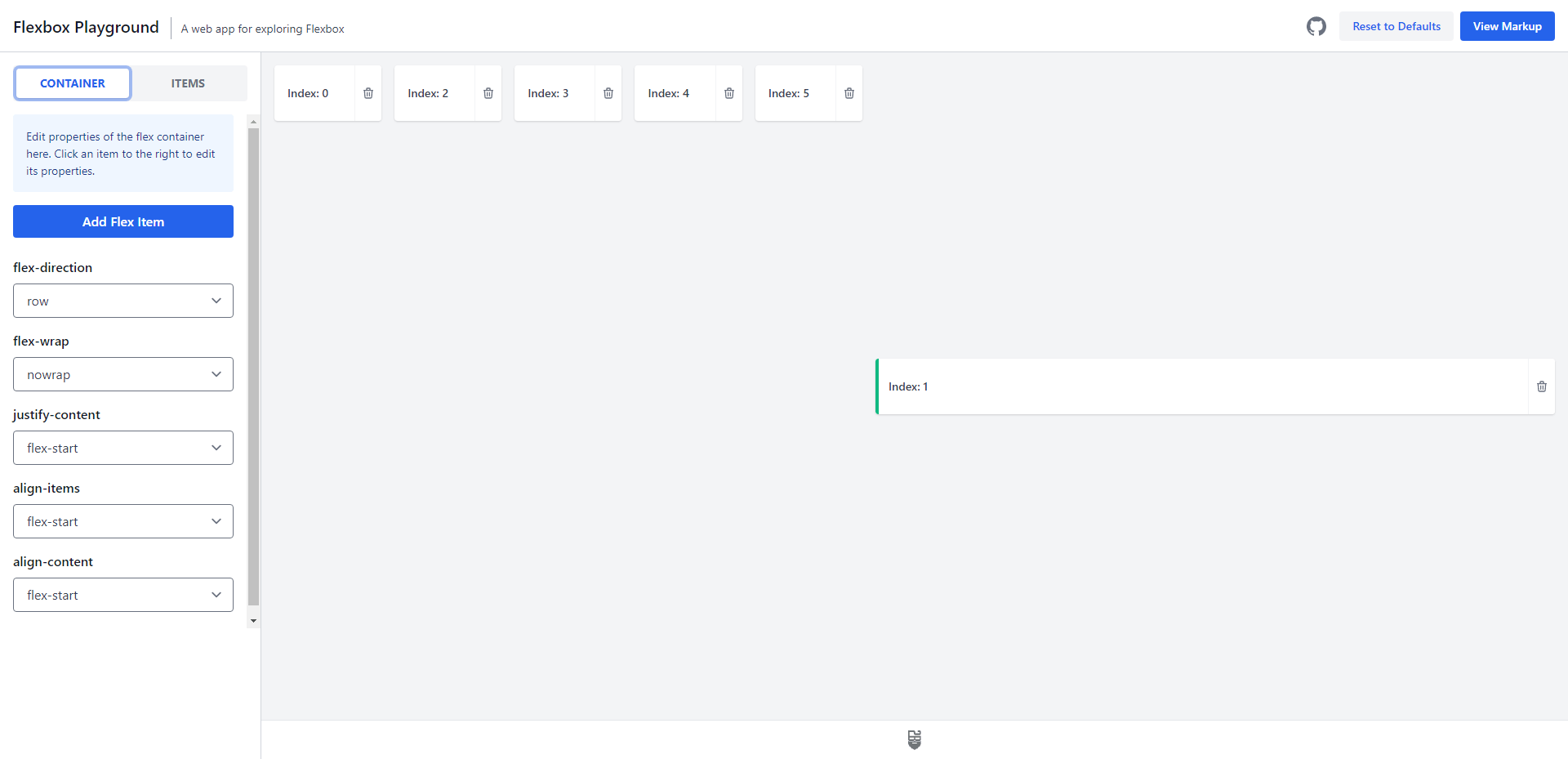
ملعب فلكس بوكس

إذا كنت تريد تعلم Flexbox ، فهذا مورد لك. أعني ، يمكنك تصدير التصميم النهائي إذا أردت ، ولكن أكثر من مولد تم تصميمه كأداة تعليمية. الهدف هو إعطائك فكرة واضحة عما يحدث عند إضافة عناصر إلى أساس تخطيط Flex. وأيضًا لعرض ما يحدث عند تحرير عناصر فردية (صفوف) داخل هذا الأساس.
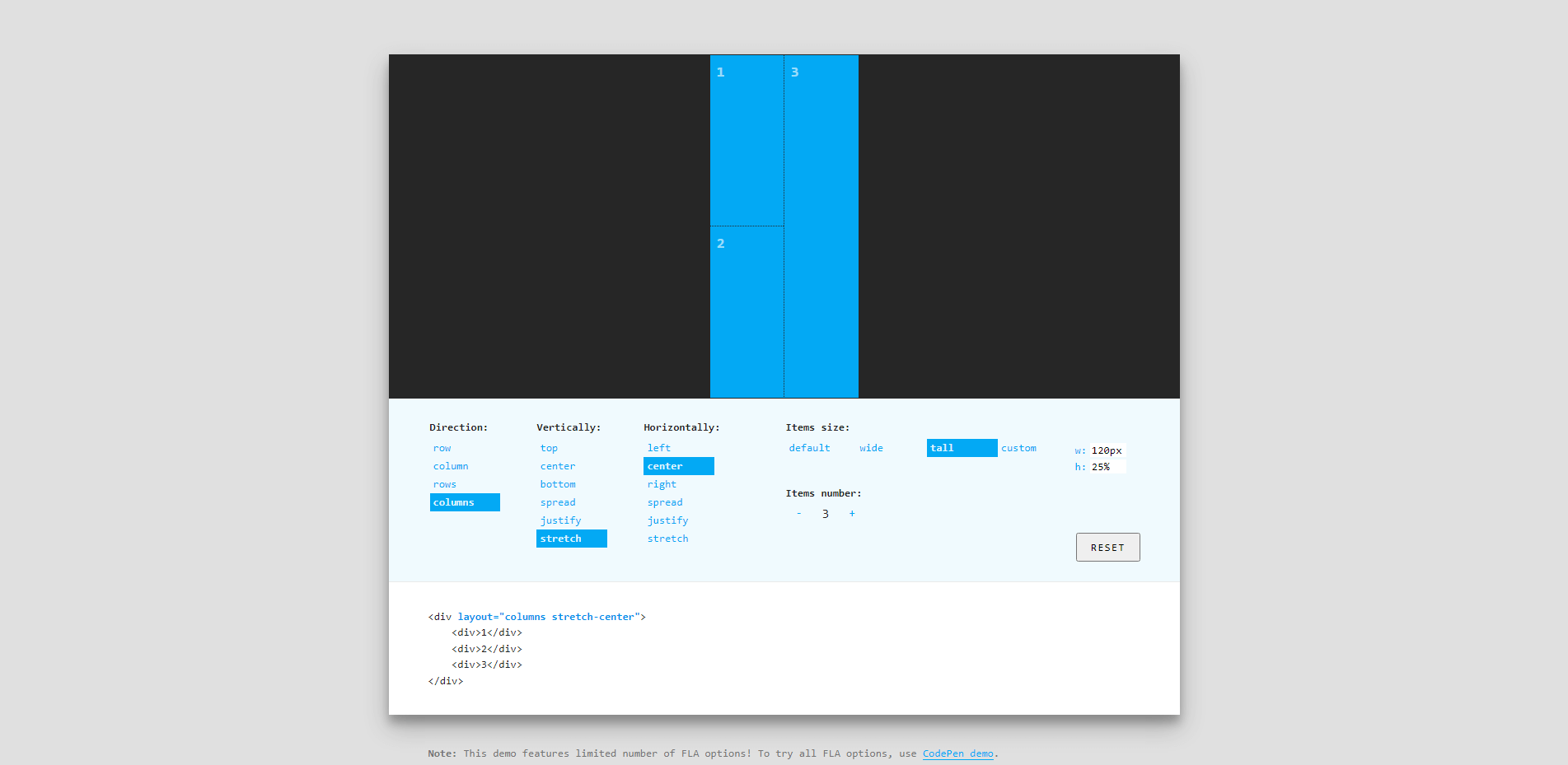
سمة تخطيط مرنة

سمة Flex Layout (FLA) تعمل قليلاً مثل إطار العمل. يعتمد على خاصيتين فريدتين للاختزال: التخطيط والنفس . باستخدام هاتين الخاصيتين ، يمكنك التمهيد ثم تنفيذ تخطيط مخصص على أي صفحة تقريبًا تشير فيها إلى مكتبة FLA.
ولتجنب أي ارتباك ، يمكنك استخدام المولد (الرابط أدناه) لتخصيص التصميم وفقًا لمتطلباتك. بمجرد الانتهاء من ذلك ، ستحصل على مقتطف معروض مسبقًا جاهزًا للاستيراد.
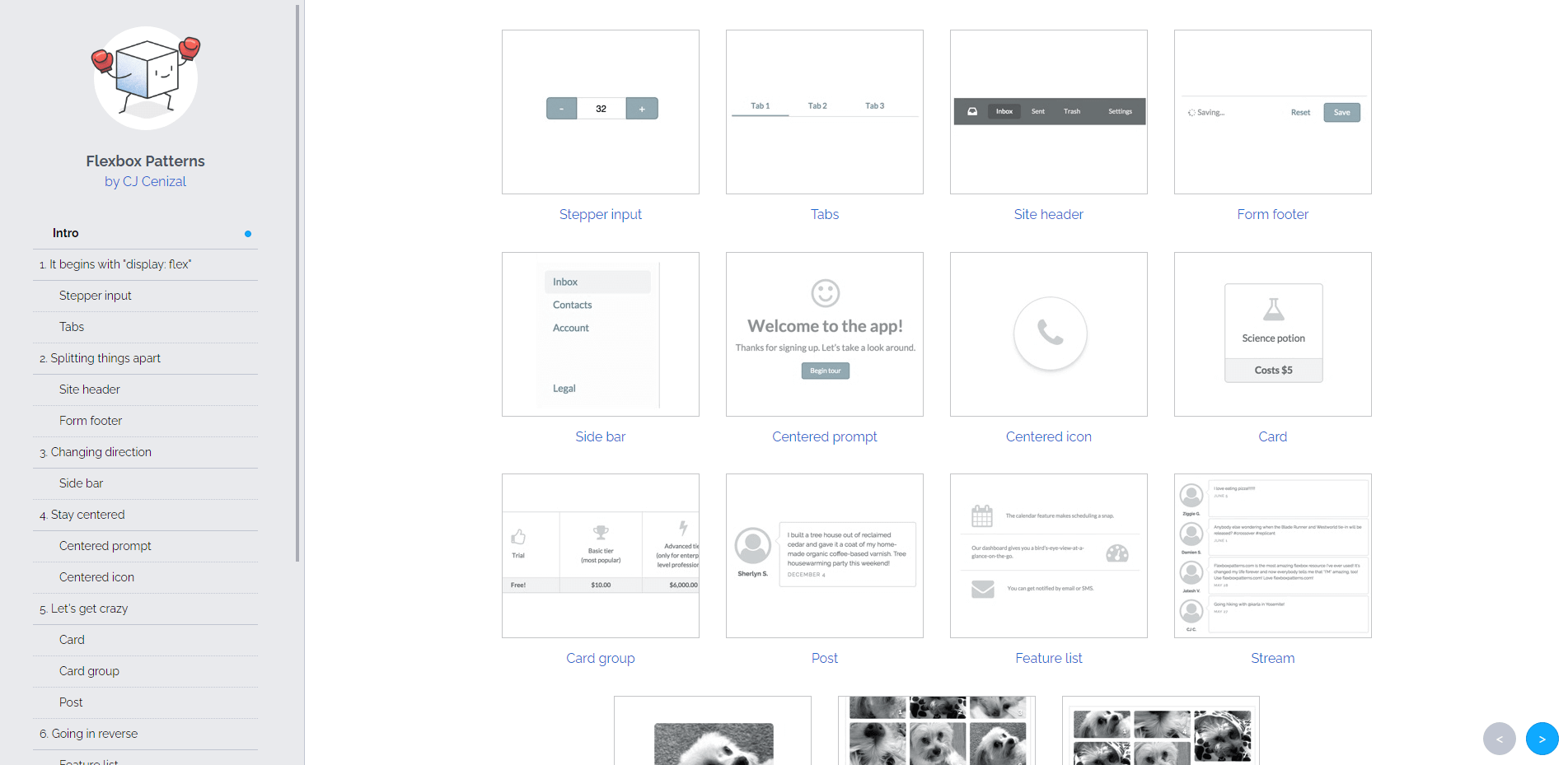
أنماط Flexbox

كما قلت في بداية هذا المقال - أقوم أيضًا بتضمين بعض الموارد "الثابتة" ، وسنبدأ الأمور باستخدام أنماط Flexbox . يركز هذا المورد المجاني من CJ Cenizal على أنماط واجهة المستخدم التي يمكنك نسخها ولصقها في هيكل تخطيط موجود.
نظرًا لأننا نظرنا إلى العديد من المولدات الرائعة بالفعل ، فإن الجمع بين التخطيطات التي تم إنشاؤها مع هذه الأنماط سيؤدي إلى نتائج تصميم سهلة. أكثر ما أحبه في هذا المشروع هو أن CJ أضاف الكثير من التعليقات لكل نمط.
على هذا النحو ، يمكنك أيضًا استخدام أنماط Flexbox لمعرفة المزيد حول كيفية عمل تخطيط Flexbox.
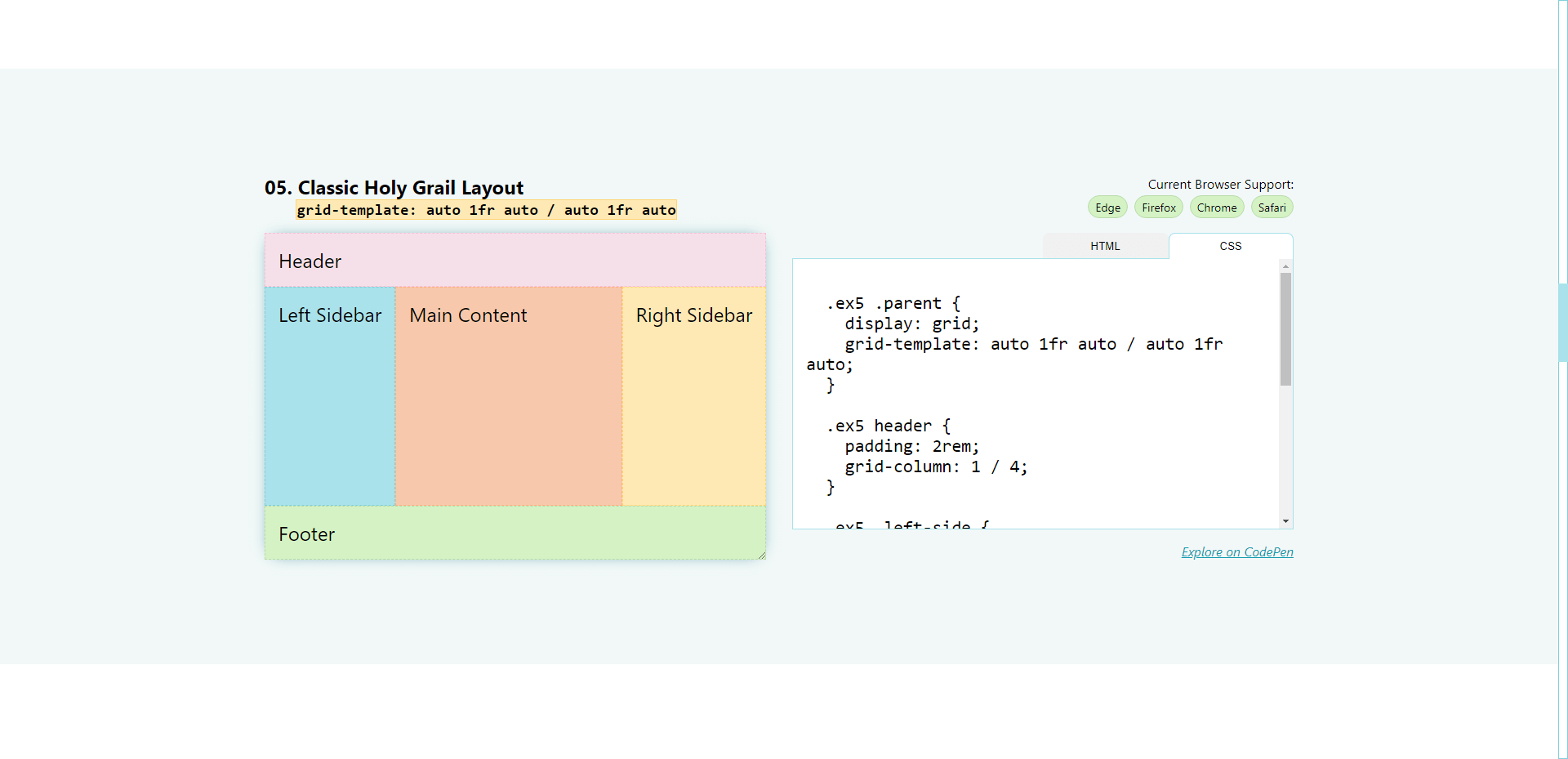
تخطيطات سطر واحد

أونا هي أسطورة مطلقة في مساحة CSS. وبالنسبة لمشروع التخطيطات المكونة من سطر واحد ؛ لقد جمعت مجموعة من هياكل تخطيط CSS التي يمكنك تنفيذها في أي مشروع موجود مسبقًا.
تنفذ هذه التخطيطات على وجه الخصوص بعض ميزات CSS الأحدث مثل clamp () ، ولكنها تعرض أيضًا تخطيطات Flex and Grid العملية "الكأس المقدسة".
وإذا كنت تريد معرفة المزيد ، فتحقق من هذا الفيديو المروى الذي يتعمق في كل تخطيط:
تنتقل الروابط أدناه إلى موقع الويب الفعلي حيث يمكنك الحصول على كل قصاصة ، وكذلك صفحة Una الشخصية على GitHub. لديها الكثير من المشاريع الرائعة الجارية ، لذا تستحق المراجعة!
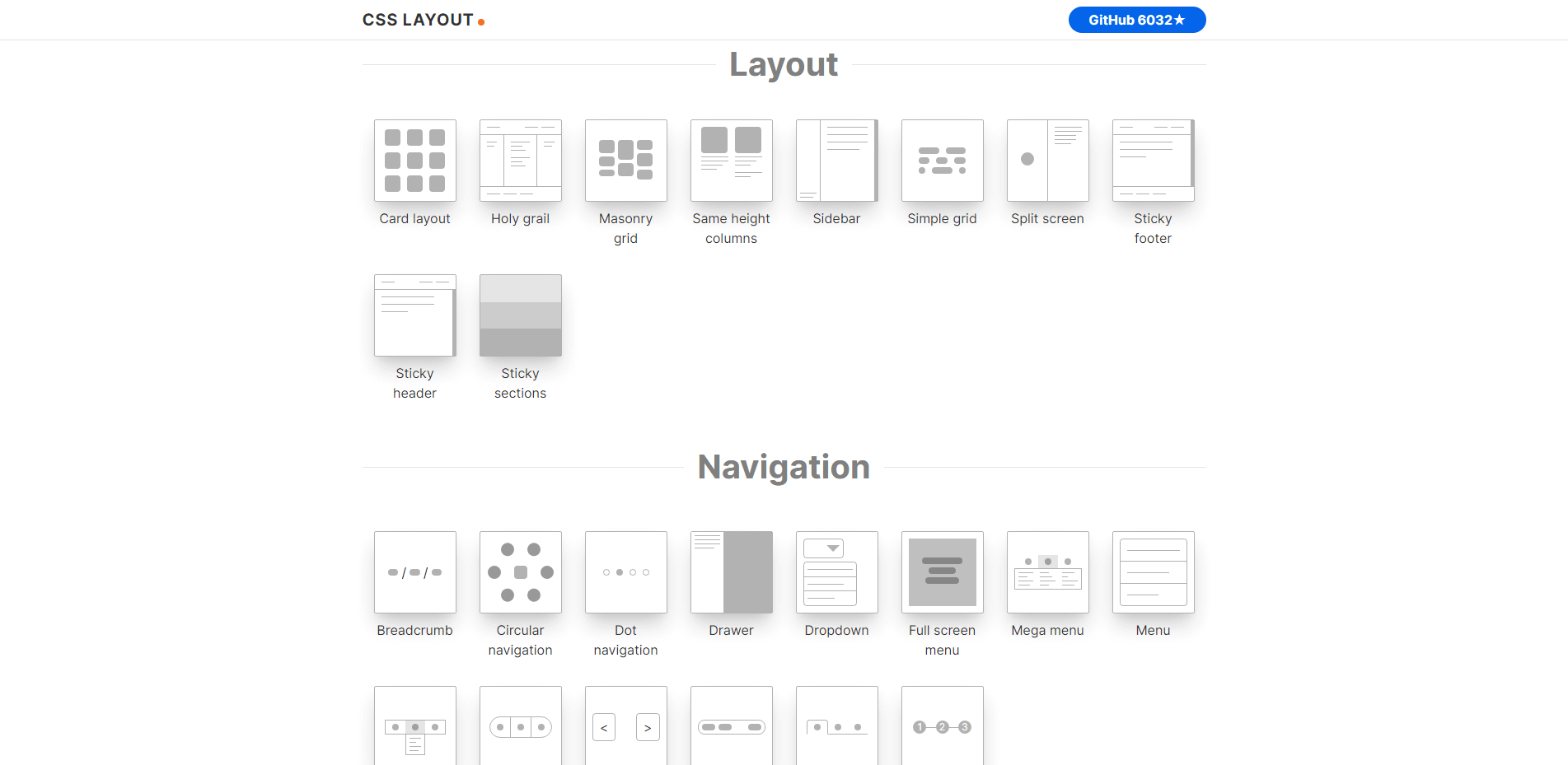
تخطيط CSS

تخطيط CSS هو مشروع يحركه المجتمع ويغطي الأنواع الأكثر شيوعًا من أنماط واجهة المستخدم التي يمكنك العثور عليها في تصميمات الويب الحديثة. جميع الأنماط الموجودة في هذا المورد مكتوبة بلغة CSS خالصة ولا تعتمد على أي مكتبات أو نصوص خارجية.
إذا قمت بالنقر فوق أي من الأنماط - فستحصل على مقتطف الشفرة جاهزًا للعمل. الشيء الجميل في CSS Layout هو أنك تحصل على العديد من العناصر المختلفة ، ومن السهل جدًا خلط التصميم الفريد ومطابقته بسرعة. وبالطبع لمعرفة المزيد عن خصائص وميزات CSS.
أفضل طريقة للتعلم هي الممارسة
من السهل جدًا الشعور بالإرهاق من استخدام CSS. يمكن أن تعني أصغر الأخطاء أن التخطيط الخاص بك ببساطة لن يعمل ، أو أنه سيعمل فقط على جهاز معين. لذلك ، في نهاية اليوم ، لتحقيق أقصى استفادة من CSS - الممارسة ضرورية.
وبمساعدة مولدات التخطيط والأنماط المختلفة ، يجب أن يكون هناك الكثير لتبدأ. من واقع خبرتي ، فإن تعلم كتابة CSS الخام يجعل العمل مع المكتبات والأطر الخارجية أكثر متعة.
سأحاول أيضًا تحديث هذه المجموعة باستمرار قدر الإمكان. الآن بعد أن أصبحت ميزات مثل Container Queries و Cascade Layers و Variables تتدفق إلى الاتجاه السائد ، أعتقد أننا سنرى الكثير من التغييرات على هذه الأدوات في العام المقبل أو نحو ذلك.
