كيفية إنشاء صفحة مقصودة موجهة نحو التحويل باستخدام Elementor
نشرت: 2020-10-14هل تبحث عن طريقة لإنشاء صفحة مقصودة باستخدام elementor على موقع الويب الخاص بك؟ هل مللت من الصفحة المقصودة الحالية وترغب في إنشاء صفحة جديدة ليراها زوارك؟ في هذه المقالة ، سأنتقل إلى برنامج تعليمي خطوة بخطوة حول كيفية تخصيص الصفحة المقصودة لموقع الويب الخاص بك باستخدام Elementor.
صفحتك المقصودة هي في الأساس الصفحة الأولى التي يراها الزائر بعد أن ينقر المستخدم على رابط و "يدخل" إلى موقع الويب الخاص بك.
تم تصميم الصفحة المقصودة مع التركيز على التحويل ، لذلك للتأكد من أن الصفحة تحول المشاهد الخاص بك إلى عميل ، عليك الانتباه إلى بعض التفاصيل التي يمكن أن تعزز التحويل على موقع الويب الخاص بك.
غالبًا ما يبحث الأشخاص عن سمة ويقومون بتنشيطها على موقع الويب الخاص بهم ويحاولون تعديلها وفقًا لاحتياجاتهم. ولكن لا يوجد سوى عدد قليل من السمات التي تقدم خيارات تخصيص جيدة ، لذلك في هذه الحالة ، تحتاج إلى أداة إنشاء الصفحات ، وسنستخدم Elementor Page Builder لتخصيص صفحتنا المقصودة.

ما الذي يجعل الصفحة المقصودة جيدة؟
الهدف الوحيد للصفحة المقصودة هو زيادة تحويل موقع الويب للوصول إلى هدف الحملة. يمكن أن يتمثل هدف التحويل هذا في أي شيء يتراوح بين زيادة المبيعات أو الحصول على مزيد من اشتراكات الرسائل الإخبارية أو ترتيب أعلى في نتائج البحث.
أهم دور لصفحتك المقصودة هو الترتيب والبدء في جذب حركة المرور. يمكن الاعتناء بذلك من خلال ممارسات تحسين محركات البحث الجيدة واستهداف الكلمات الرئيسية ، ولكن حتى إذا وصل المستخدمون إلى موقع الويب الخاص بك وارتدوا على الفور ، فإنه يتحدى الغرض بأكمله. وهذا هو سبب اهتمامنا بجميع التفاصيل المهمة للصفحة المقصودة وكيف يمكنك جعلها موجهة نحو التحويل.
أفضل 10 قائمة مرجعية لصفحة مقصودة محسّنة جيدًا
- الغرض / الهدف: قبل إنشاء صفحة مقصودة ، حدد الهدف الذي تريد تحقيقه بهذا. إذا كنت ترغب في إضافة صفحة مقصودة لزيادة التحويل أو المبيعات ، فتأكد من أن صفحتك المقصودة تتبع نفس الهدف ولا تحتوي على أي مشتتات يمكن أن تحول المستخدم إلى صفحات أخرى.
- CTA أساسي واحد: ستعيد CTA توجيه الزائر نحو الهدف النهائي الذي تريد تحقيقه من خلال صفحتك المقصودة.
- خفيف الوزن: لا تقم بتحميل صفحتك المقصودة بمحتوى غير ذي صلة. أضف فقط المحتوى الذي يرغب المستخدم في معرفته قبل الوصول إلى الصفحة. اسأل نفسك ما الذي تود أن تعرفه إذا كنت ستهبط في هذه الصفحة.
- عرض القيمة: إذا كان لديك العديد من المنافسين ، ففكر في إضافة عرض القيمة الخاص بك. المكان المثالي لذلك هو إدراجه في القسم الثاني أو الثالث ولكن عليك توضيحه في المقام الأول. تحتاج إلى نقل USP الخاص بك إلى جمهورك ، حتى يشعروا بمزيد من الثقة في الاشتراك في منتجك / خدمتك.
- الدليل الاجتماعي: هناك نقطة أخرى يجب الانتباه إليها وهي إضافة دليل اجتماعي. يساعد Social Proof في تعزيز قرار الشراء لدى المشاهد. يمكنك القيام بذلك عن طريق إضافة شعارات العملاء وشهاداتهم وآرائهم وما إلى ذلك.
- التصميم: حافظ على اتساق تصميمك! غالبًا ما أرى أشخاصًا يبذلون الكثير من الجهد في إنشاء صفحة ولكنهم ينسون الحفاظ على اتساق تصميم العناصر. إذا كنت تريد أن تبدو صفحتك المقصودة جيدة ، فاحتفظ بها متسقة في جميع الأقسام. حافظ على التناسق سواء أكان ذلك لونًا أم أسلوب طباعة أم تصميمًا للصورة.
- الصور / مقاطع الفيديو التي تعرض سياق الاستخدام: لا يحب الجميع القراءة كثيرًا ، وعندما يتعلق الأمر بصفحة مقصودة ، غالبًا ما يكون لدى الأشخاص القليل من الاهتمام. لهذا ، يمكنك جذب انتباه جمهورك باستخدام الصور ومقاطع الفيديو. أضفهم بشكل مناسب!
- المحتوى: الشيء الوحيد الذي تحتاج إلى العمل عليه كثيرًا هو ضبط محتوى صفحتك. لا تقم بإضافة الكثير من المحتوى في الأقسام. تأكد أيضًا من أن رسالتك واضحة لجمهورك.
- أجب عن جميع الأسئلة: قد يكون لدى المشاهد الكثير من الأسئلة ، وإذا كنت ترغب في تحويله ، فعليك الإجابة عن أسئلتهم. يمكنك أيضًا إضافة قسم الأسئلة الشائعة لجعل الأمور أكثر بساطة.
- تفاصيل الاتصال: سهّل على المشاهدين الوصول إليك. يفضل العديد من الأشخاص الإجابة على جميع أسئلتهم قبل الاشتراك في خدمة أو شراء المنتج. يمكن القيام بذلك عن طريق إضافة تفاصيل الاتصال وملفات تعريف الوسائط الاجتماعية وحتى إضافة ميزة الدردشة الحية إذا كان ذلك ممكنًا.
تتناول هذه القائمة جميع الجوانب المهمة للصفحة المقصودة. تأكد من قيامك بإلغاء تحديد كل عنصر في هذه القائمة أثناء إنشاء صفحتك المقصودة.
دعونا نرى كيف يمكنك إنشاء صفحة مقصودة باستخدام Elementor في دقائق بمساعدة ملحق PowerPack.
دعنا نتعمق!
إنشاء صفحة مقصودة موجهة نحو التحويل باستخدام Elementor
نظرًا لأننا سننشئ صفحتنا المقصودة باستخدام Elementor ومكتبة قوالب PowerPack ، فتأكد من تثبيت المكون الإضافي Elementor Lite / Pro وملحق PowerPack Pro وتنشيطهما على موقع الويب الخاص بك.
بمجرد تثبيت المكونات الإضافية ، يمكننا البدء في إعداد صفحتنا.
الخطوة الأولى: إنشاء صفحة جديدة
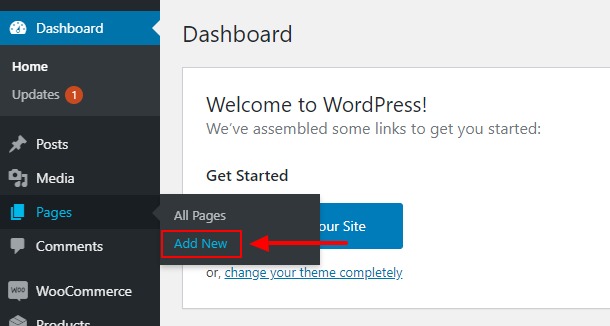
لنبدأ بإنشاء صفحة جديدة. انتقل إلى لوحة تحكم مسؤول Wp> الصفحات> إضافة جديد.

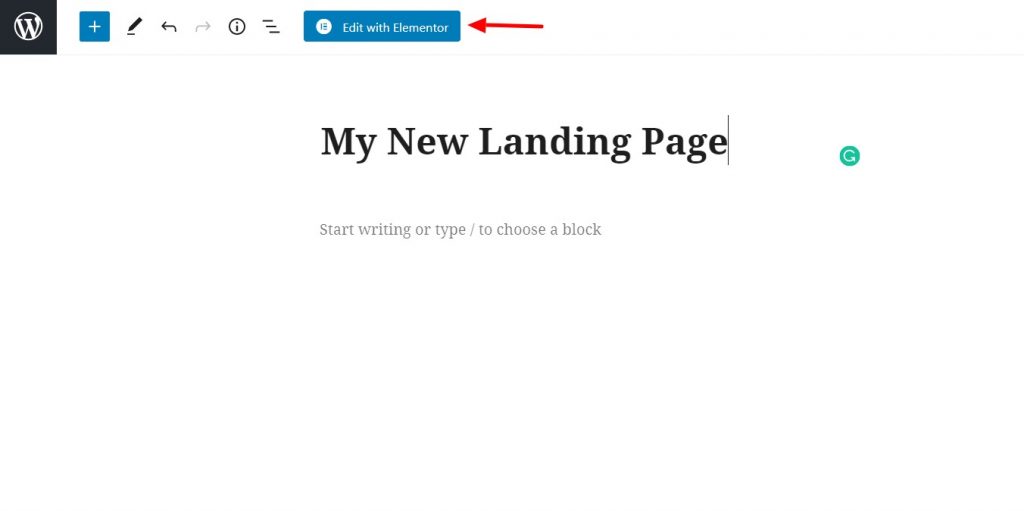
الآن أعط صفحتك اسمًا مناسبًا. سأذهب مع "صفحتي المقصودة الجديدة".

بمجرد الانتهاء ، انقر فوق الزر "تحرير باستخدام Elementor" لتشغيل محرر Elementor.
الخطوة 2: بناء الصفحة المقصودة للعنصر
هنا ، سنبدأ في بناء صفحتنا.
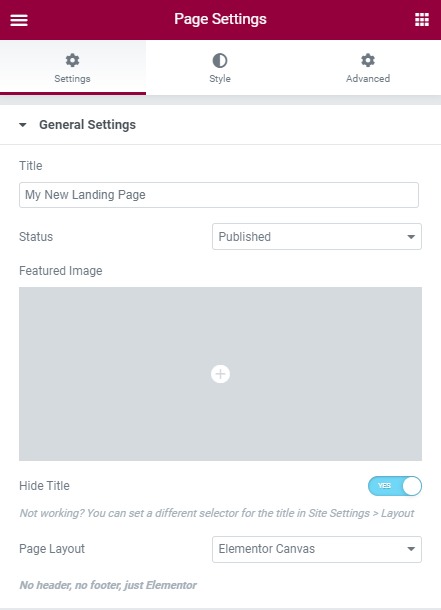
أولاً ، انتقل إلى إعدادات الصفحة من خلال النقر على أيقونة العجلة في الزاوية اليسرى السفلية. قم بتغيير تخطيط الصفحة إلى اللوحة القماشية. إذا كنت تريد الاحتفاظ بالرأس والتذييل ، فانتقل إلى تخطيط العرض الكامل.

إذا كنت تستخدم تنسيق العرض الكامل ، فتأكد من أن لديك رأسًا وتذييلًا جيدًا على موقع الويب الخاص بك أيضًا. باستخدام PowerPack ، يمكنك الحصول على منشئ Header / Footer الذي يسمح لك بإنشاء رؤوس وتذييلات مذهلة لموقع الويب الخاص بك باستخدام إصدار Elementor Free.
إذا كنت تريد معرفة كيفية استخدام منشئ الرأس / التذييل لتحسين تصميم صفحتك المقصودة ، فتحقق هنا:
- كيفية إنشاء رأس مخصص باستخدام Elementor Free؟
- كيفية إنشاء تذييل مخصص باستخدام Elementor Free؟
لنبدأ الآن في إضافة الأقسام على صفحتنا.
الخطوة 2.1: قسم البطل
قسم الأبطال هو الجزء العلوي من الصفحة. قسم Hero هو القسم الأول الذي يراه المستخدم عند تحميل الصفحة ، لذلك تحتاج إلى توضيح رسالة حملتك في هذا القسم.
لنقم بإضافة قالب بطل من مكتبة قوالب PowerPack.
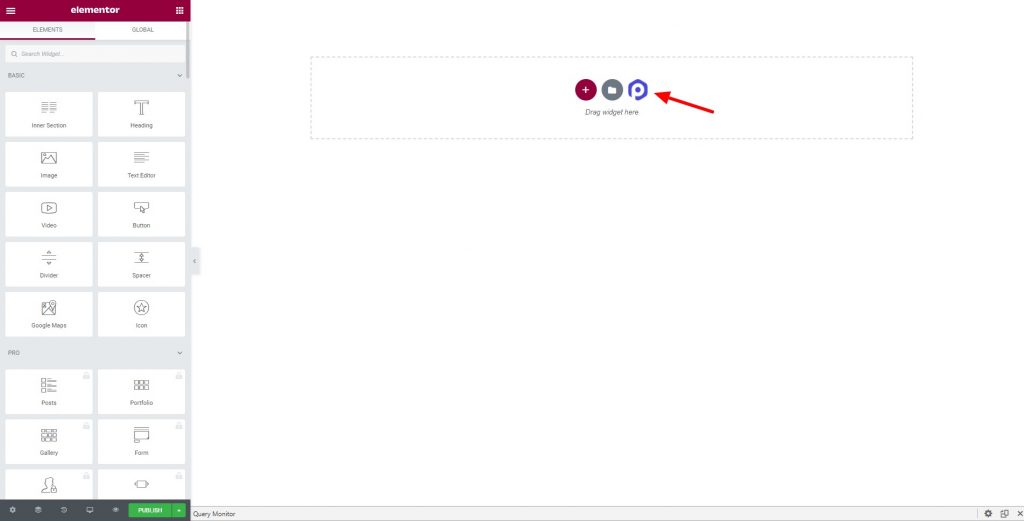
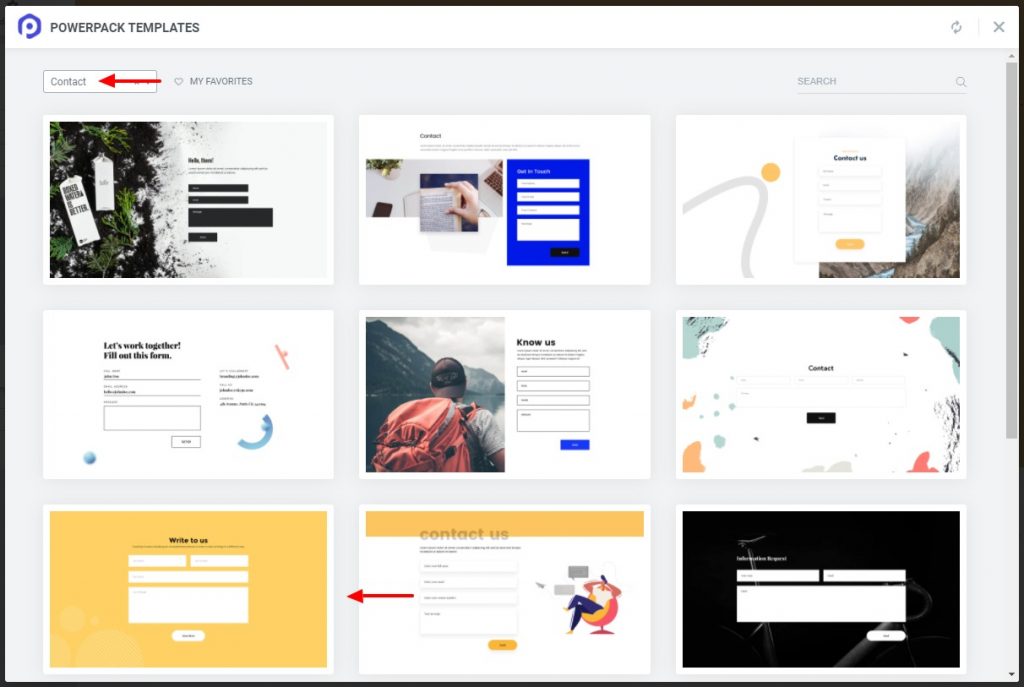
انقر فوق شعار PowerPack في منتصف الصفحة. سيؤدي القيام بذلك إلى تحميل جميع قوالب PowerPack.

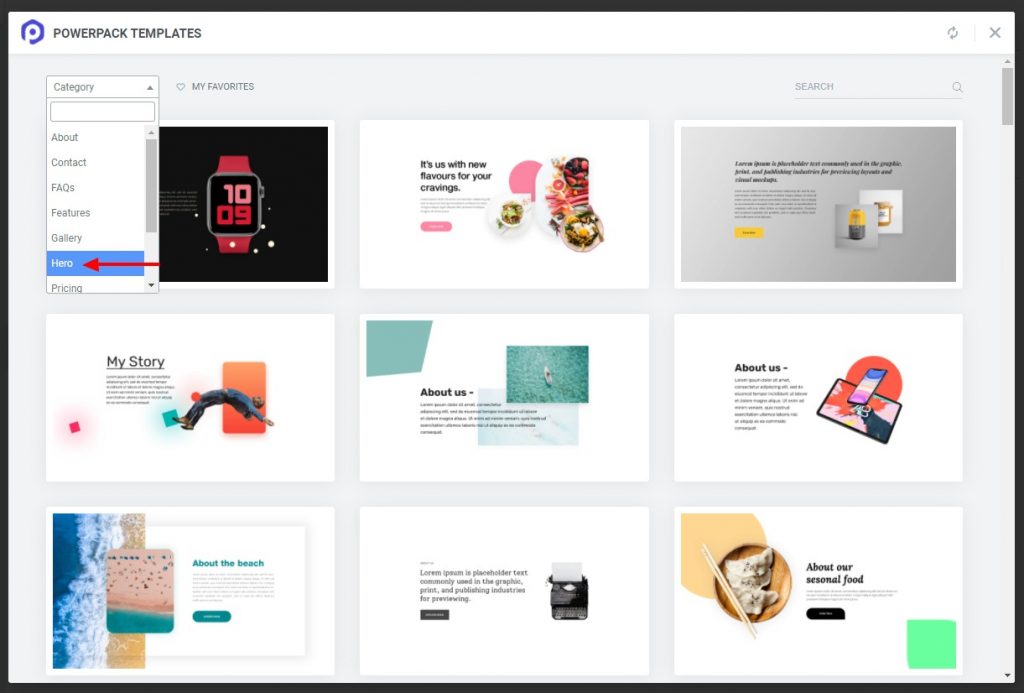
الآن حدد الفئة باسم "بطل" من الزاوية اليسرى العليا. سيؤدي هذا إلى تحميل جميع أقسام البطل.

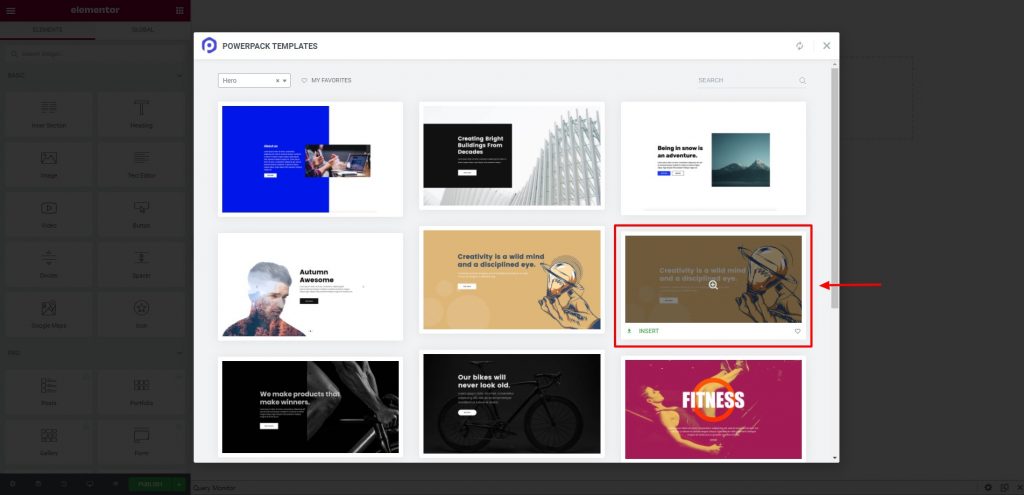
اختر الآن الشخص الذي ترغب في إضافته وانقر على زر الإدراج. سيتم إضافة هذا القسم إلى الصفحة.

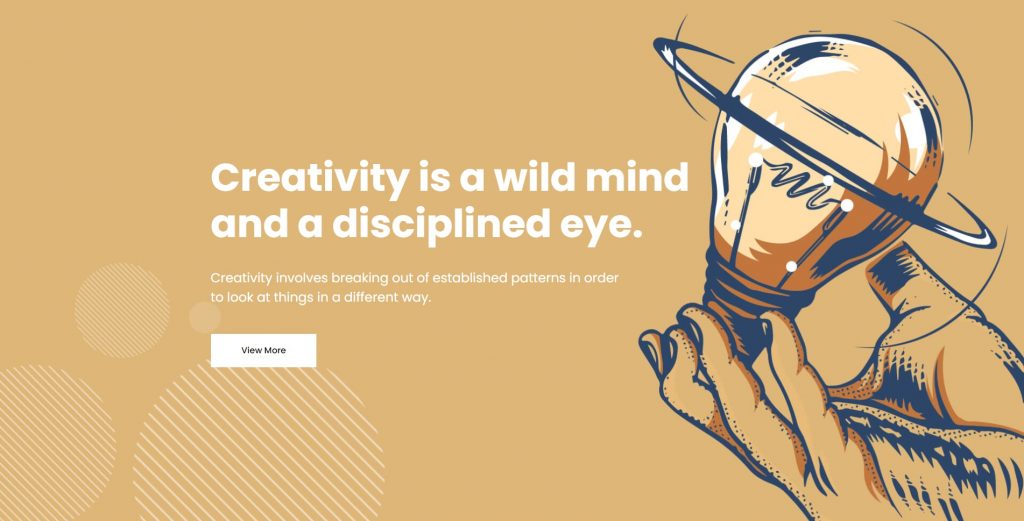
أنا أستخدم قسم البطل هذا لصفحتي المقصودة.


حان الوقت الآن لتعديل الصفحة المقصودة باستخدام elementor. يمكنك تغيير النص والصور والروابط وحتى إضافة بعض العناصر.
نصيحة للمحترفين: يحتاج بطلك إلى مساحة كبيرة للتنفس ، لذا لا تضف الكثير من الأشياء في هذا القسم. أنت بحاجة إلى تركيز المستخدم الخاص بك للقيادة نحو زر CTA فقط. بالنسبة للمبتدئين ، يمكنك إضافة صورة وعنوان وعنوان فرعي ، وأخيرًا ، زر CTA. حافظ على النص إلى الحد الأدنى في هذا القسم.
عندما تنتهي من قسم الأبطال ، سننتقل إلى القسم التالي. قسم الميزات.
الخطوة 2.2: قسم الميزات
سنقوم الآن بإضافة قسم جديد مثل القسم الأخير بالنقر فوق شعار PowerPack وتحديد الفئة باسم "ميزات". الآن انظر حولك وأضف الشخص الذي تريده باستخدام زر الإدراج.

مرة أخرى ، قم بإجراء التغييرات التي تريد إجراؤها مثل النص والتصميم والصور ، وبمجرد الانتهاء ، سننتقل إلى القسم التالي.

نصيحة للمحترفين: شيء واحد ينسى المصممون الجدد الانتباه إليه هو إنشاء صفحة مقصودة متسقة. سواء كانت الطباعة أو أسلوب الخط أو الألوان أو الرموز ؛ تحتاج إلى جعلها تبدو متشابهة أو حتى على الصفحة بأكملها. إذا كنت تتابع لوح ألوان معين في قسم البطل ، فاحتفظ ببقية الصفحة في نفس التباين للحصول على تصميم ذي مظهر احترافي.
الخطوة 2.3: قسم معرض الصور
الآن هذا القسم هو خيار لبعض الصفحات المقصودة. ولكن إذا كنت تقوم بإنشاء صفحة لعرض عملك ، والتي يمكن عرضها بتنسيق أفضل باستخدام الصور أو مقاطع الفيديو ، يمكنك إضافة قسم المعرض.

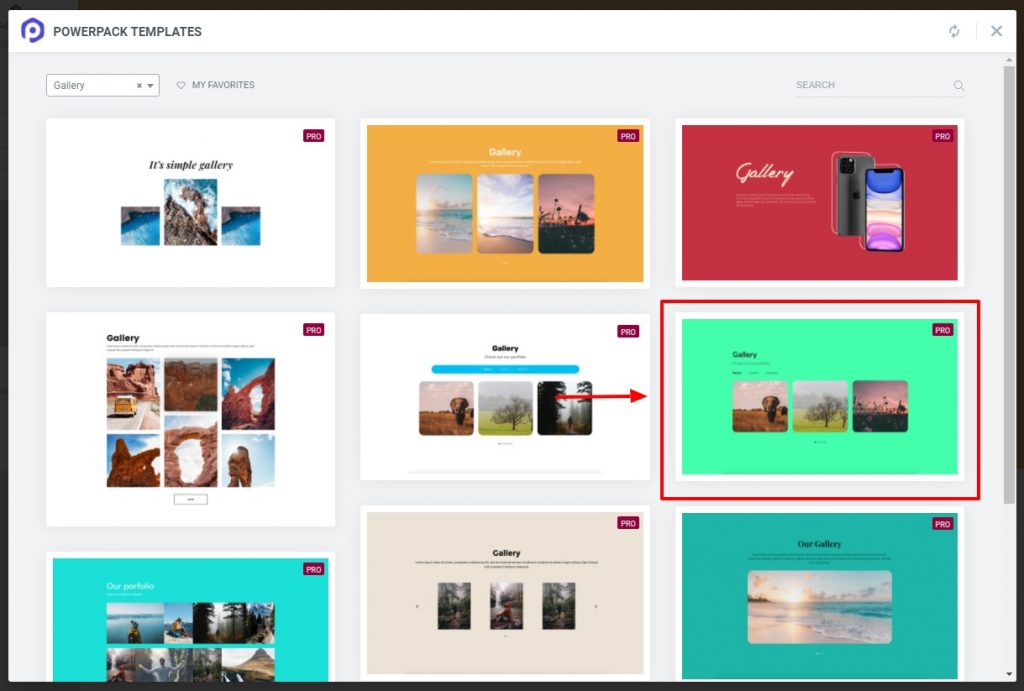
مرة أخرى لهذا أيضًا ، سنستخدم قوالب PowerPack. هذه المرة حدد الفئة كمعرض. واسحب وأسقط الشخص الذي أعجبك.
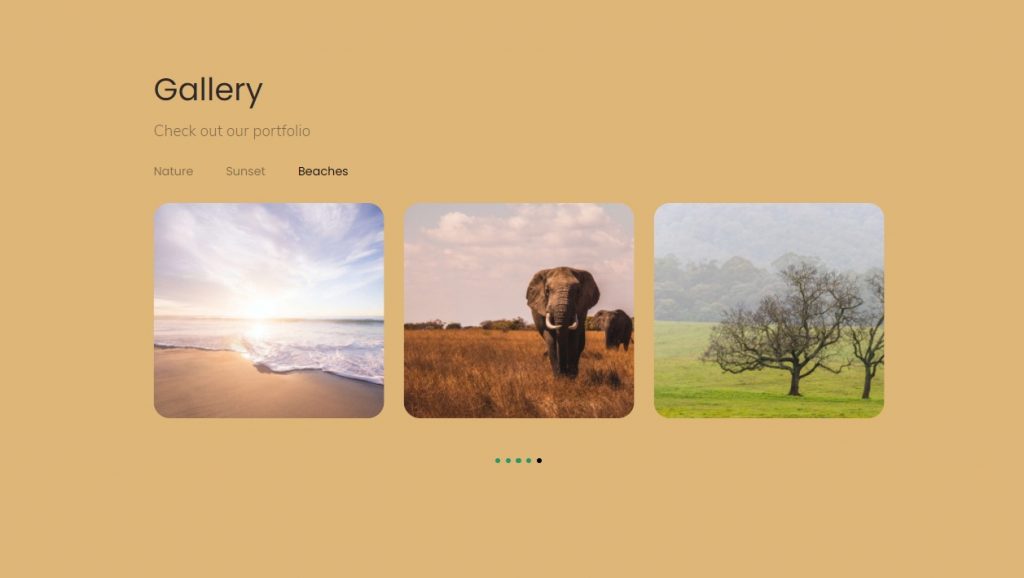
سأذهب مع هذا القسم:

بمجرد الانتهاء من القسم في مكانه ، ابدأ بإضافة الصور وتخصيص النص. يمكنك حتى إضافة ارتباط إلى صفحة محفظتك.

نصيحة للمحترفين: في حين أنه من المقبول إضافة روابط إلى صفحات أخرى مثل المحفظة ، يجب أن تضع في اعتبارك أن كل صفحتك تركز انتباه المستخدم على CTA الخاص بك. إذا قمت بإعادة توجيه العارض إلى صفحة المحفظة ، فتأكد من توفر عبارة CTA الخاصة بصفحتك المقصودة في نهاية صفحة المحفظة وكذلك لتوجيه المشاهدين. وإلا فإنك تصرف انتباه المشاهد عن هدف الحملة ، وهو على الأرجح عبارة الحث على اتخاذ إجراء في نهاية موقع الويب.
الخطوة 2.4: قسم الفرق
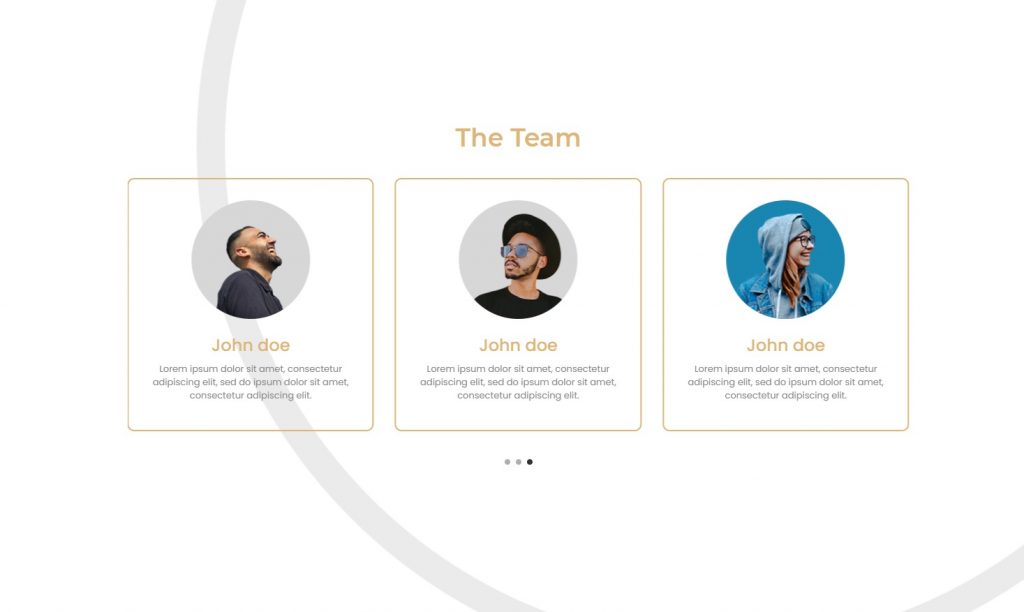
الآن بالنسبة لصفحتي المقصودة ، أريد إضافة قسم الفريق. لهذا أيضًا ، سأختار أحد القوالب المصممة مسبقًا لمكتبة قوالب PowerPack.
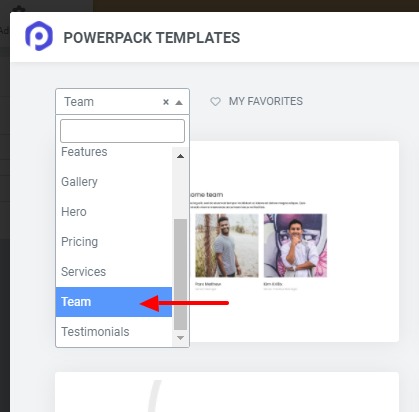
حدد الفئة كفريق لعرض جميع أقسام الفريق. حدد الشخص الذي يعجبك وانقر على زر الإدراج.

انطلق وقم بتحديث معلومات أعضاء الفريق في هذا القسم واتبع نفس تصميم الخط والألوان في هذا القسم.

نصيحة للمحترفين: إضافة هذا القسم اختياري تمامًا. إذا كان لديك فريق من المحترفين المعروفين ، فسيساعدك هذا القسم ، ولكن إذا كان فريقك لا يزال صغيرًا ويتعلم ، يمكنك استبداله بقسم الشهادات. يعمل قسم الشهادات بشكل أفضل في بناء الثقة في ذهن القارئ ، وبالتالي تعزيز تحويلات صفحتك المقصودة. إذا كنت ترغب في إضافة قسم الشهادات ، فتحقق من فئة الشهادات في قوالب PowerPack.
الخطوة 2.5: قسم CTA النهائي
الآن تأتي نهاية الصفحة ، وسنضيف قسم CTA النهائي لصفحتنا المقصودة. لقد نقلنا كل رسالة وكل معلومة نريد أن نقدمها لزوارنا ، والآن حان الوقت لتحويلهم إلى عملاء محتملين أو حتى عملاء.
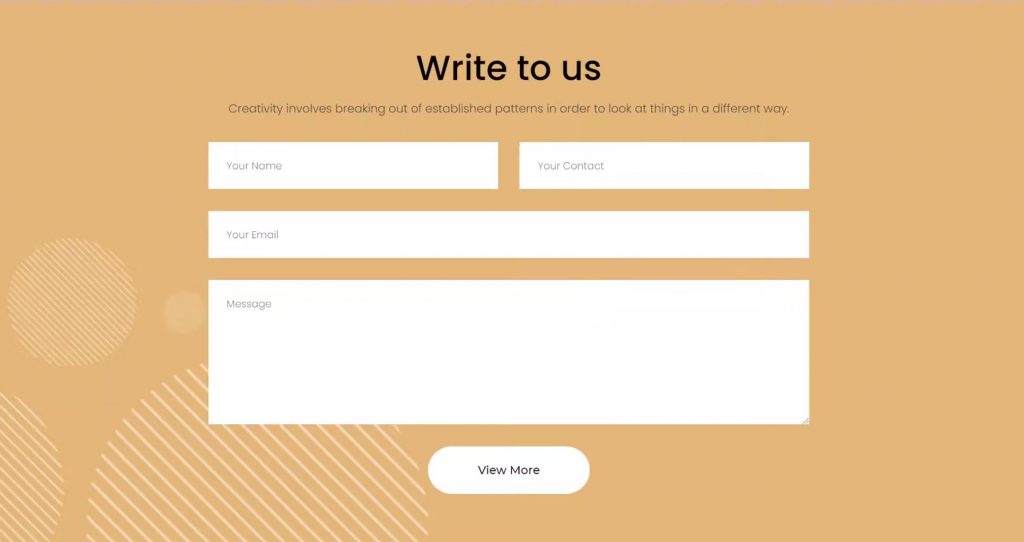
في هذا البرنامج التعليمي ، سأضيف قسم "اتصل بنا". انتقل إلى قوالب PowerPack وحدد الفئة باسم "جهة اتصال". اختر الآن الشخص الذي تريده وأضفه على الصفحة.

الآن يأتي جزء التخصيص. هنا أيضًا ، قم بتغيير المحتوى والطباعة والألوان والتصميم والتباعد ، بحيث يتطابق مع التصميم العام على الصفحة المقصودة.

يمكنك إضافة صفحات الوسائط الاجتماعية الخاصة بك أيضًا. سيساعد هذا المستخدمين في الوصول إلى حسابات الوسائط الاجتماعية الخاصة بك أيضًا.
نصيحة للمحترفين: الإحصائيات تمتلكها ، وأنا متأكد حتى أنك قد جربت أنه كلما زاد عدد الحقول في النموذج الخاص بك ، قل عدد الأشخاص الذين يميلون إلى ملئه. إذا كنت تريد أن يشترك الزائر في رسالتك الإخبارية ، فاطلب فقط حقل الاسم وعنوان البريد الإلكتروني. ليست هناك حاجة لإضافة مجالات أخرى. شيء آخر يجب مراعاته هو أن عبارة الحث على اتخاذ إجراء الخاصة بك يجب أن تكون مرئية بوضوح. استخدم نظام الألوان والخط الذي يجعل الزر يبدو أكثر جاذبية وترحيباً. لهذا ، تجنب استخدام ألوان ملفتة للنظر مثل الأحمر. هذا يمكن أن يبعد المشاهدين.
الانتهاء من صفحة Elementor Landing الخاصة بك
لإنهاء صفحتك المقصودة ، تأكد من أن جميع الأقسام تعمل بشكل صحيح وتبدو جيدة عند وضعها معًا. أنت الآن بحاجة إلى القيام بشيء آخر قبل أن نتمكن من نشر الصفحة.
اجعل صفحتك المقصودة مستجيبة!
تعمل الصفحة المقصودة الجيدة بسلاسة على جميع الأجهزة ، وتريد نفس الشيء من صفحتك المقصودة أيضًا. باستخدام elementor ، يمكنك أيضًا جعل صفحتك المقصودة سريعة الاستجابة.
ما عليك سوى تحديد خيار المعاينة للجهاز اللوحي أو الهاتف المحمول ، وسيتم تحميل صفحتك بتنسيق هذا الجهاز. بعد ذلك يمكنك إجراء تغييرات على الصفحة المقصودة بسهولة.
بمجرد الانتهاء من إجراء التغييرات على صفحتك المقصودة ، امض قدمًا وانشر صفحتك المقصودة بالنقر فوق الزر "نشر " في الزاوية اليسرى السفلية.
إذا كنت تريد تحميل الصفحة على الشاشة الرئيسية لموقعك على الويب ، فأنت تحتاج فقط إلى تخصيصها. لذلك ، انتقل إلى لوحة تحكم مسؤول WordPress> الإعدادات> القراءة .
الآن ، قم بتعيين عرض الصفحة الرئيسية على " صفحة ثابتة " وحدد الصفحة التي قمت بتصميمها للتو من القائمة المنسدلة. بمجرد القيام بذلك ، انقر فوق زر حفظ التغييرات .
تبين لنا صفحتك المقصودة Elementor!
في هذه المرحلة ، أنا متأكد من أنك ستتمكن من إنشاء صفحة مقصودة مخصصة على موقع الويب الخاص بك دون أي مشكلة.
أفضل جزء في البناء باستخدام ملحق PowerPack Elements هو أنه يمكنك إضافة تصميم موقع الويب الخاص بك وتحسينه باستخدام عناصر واجهة مستخدم PowerPack الإبداعية التي تأتي مع وظائف وعناصر تحكم ملحمية.
تريد أن تكون مميزا؟
شاركنا بتصميم صفحة قمت بإنشائه باستخدام Elementor ، وأود أن أعرضه أيضًا على موقعنا على الويب ومنصات الوسائط الاجتماعية الخاصة بنا. لا شيء يجعلنا أكثر سعادة من رؤية الأشخاص يبنون أشياء رائعة باستخدام PowerPack و Elementor. اترك تعليقًا أدناه أو تواصل معي هنا ليتم تمييزك في PowerPack Elements!
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فقم بمشاركة الحب!
