أفضل 16 ملحقًا للطباعة في WordPress لتحسين التصميم الخاص بك
نشرت: 2021-12-03هل تبحث عن إضافات لطباعة WordPress لتحسين تصميمك؟
يلعب اختيار الخط الخاص بك دورًا أساسيًا في تصميم الويب الخاص بك. يؤدي تحسين أسلوب طباعة موقع الويب الخاص بك إلى تسهيل قراءة موقعك وتقديم تجربة أفضل للزائرين.
في هذه المقالة ، سنعرض لك بعضًا من أفضل إضافات الطباعة في WordPress التي يمكنك استخدامها مع موقع WordPress الخاص بك.

لماذا تعتبر الطباعة مهمة لموقع WordPress الخاص بك؟
تعد طباعة موقع الويب الخاص بك جزءًا مهمًا جدًا من التصميم العام الخاص بك. سيؤدي اختيار خطوط جميلة وسهلة القراءة إلى زيادة تفاعل موقعك على الويب وزيادة الوقت الذي يقضيه المستخدمون على موقعك.
تأتي العديد من أفضل سمات WordPress مع إمكانية الوصول إلى Google Fonts وتسمح لك بتعديل الطباعة لتناسب احتياجاتك.
هناك أيضًا إعدادات مضمنة داخل محرر المنشورات والصفحة والتي تمنحك مزيدًا من التحكم في الخطوط والتخطيطات.
ومع ذلك ، هناك الكثير الذي يمكنك القيام به باستخدام أسلوب الطباعة ، مثل إضافة ترجمات ، واستخدام الأحرف الاستهلالية ، وتضمين الحواشي السفلية ، والسماح للمستخدمين بتغيير حجم الخطوط ، وغير ذلك الكثير.
عن طريق اختيار المكونات الإضافية الصحيحة لـ WordPress ، يمكنك تحسين الطباعة على موقع WordPress الخاص بك دون كتابة أي رمز.
بعد قولي هذا ، دعنا نلقي نظرة على بعض من أفضل المكونات الإضافية للطباعة في WordPress التي يمكنك تجربتها على موقع الويب الخاص بك.
1. خطوط جوجل سهلة

تتيح لك Easy Google Fonts استخدام مكتبة تضم أكثر من 1300+ خطوط Google على موقع WordPress الخاص بك. إنه متوافق مع أي سمة من سمات WordPress ويضيف علامة تبويب "الطباعة" إلى أداة تخصيص سمة WordPress الخاصة بك.
باستخدام علامة تبويب الطباعة ، يمكنك تغيير الخطوط أثناء عرض معاينة مباشرة لتغييراتك في الوقت الفعلي. يمكنك تحديد أحجام الخطوط وتغيير الألوان وإضافة المساحة المتروكة وغير ذلك الكثير.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة خطوط مخصصة في WordPress.
الصفقة: إذا كنت ترغب في الحصول على الإصدار المتميز من المكون الإضافي ، فتأكد من استخدام قسيمة Google Fonts for WordPress الخاصة بنا للحصول على خصم بنسبة 30٪.
2. wp- الطباعة

يمنحك المكون الإضافي wp-Typography مزيدًا من التحكم في الأحرف الخاصة مثل الواصلات وعلامات الحذف ورموز العلامات التجارية والكسور والمزيد.
يدعم 50 لغة مختلفة ويمكن أن يساعد في توفير تجربة قراءة محسنة للزائرين.
3. أدوات المحرر المتقدمة

تمنحك أدوات المحرر المتقدمة (TinyMCE Advanced سابقًا) مزيدًا من التحكم في أحجام الخطوط وتنسيق النص.
يضيف كتلة جديدة تسمى "Classic Paragraph" تمنحك خيار تغيير الخطوط والألوان وإضافة الجداول والقوائم والمزيد.
بالنسبة لأولئك الذين يستخدمون محرر WordPress الكلاسيكي ، يضيف هذا البرنامج المساعد المزيد من ميزات التحرير المتقدمة إلى محرر المنشورات والصفحة.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تغيير حجم الخط بسهولة في WordPress.
4. Zeno Font Resizer

يمنح Zeno Font Resizer زوار موقعك خيار تغيير حجم الخط على موقع الويب الخاص بك ببضع نقرات. يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم الخاصة بك لأولئك الذين يفضلون النص الأكبر حجمًا.
يجعل المكون الإضافي من السهل إضافة خيار تغيير حجم الخط إلى الشريط الجانبي لـ WordPress الخاص بك. كما أنه يستخدم jQuery ، بحيث يمكن للزوار تعديل الخط دون إعادة تحميل الصفحة.
5. فاصل عنوان الصفحة

يُعد Page Title Splitter مكونًا إضافيًا فريدًا يتيح لك تقسيم عناوين المنشورات الأطول إلى سطرين. يتيح لك هذا استخدام عناوين منشورات وصفية أطول وأكثر مع التأكد من أنها لا تزال قابلة للقراءة.
يعمل هذا مع جميع المنشورات والصفحات وعناوين نوع المنشور المخصص. يمنحك التحكم الكامل في تخطيط العنوان الخاص بك على أجهزة سطح المكتب والأجهزة المحمولة.
6. العنوان الثانوي

العنوان الثانوي هو مكون إضافي بسيط يتيح لك إضافة ترجمات إلى منشوراتك وصفحاتك. هذا شائع في مواقع الويب الشهيرة مثل Buzzfeed و Medium و Mashable والمزيد.
تتيح لك إضافة العناوين الثانوية أو الترجمات المصاحبة شرح عنوانك ويمنحك فرصة أفضل لجذب القراء وتشجيعهم على قراءة المحتوى الخاص بك.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة عنوان فرعي للمنشورات والصفحات في WordPress.
7. الهوامش

يتيح لك المكوِّن الإضافي للحواشي السفلية عرض الحواشي السفلية بسهولة على منشورات وصفحات WordPress للمساعدة في جعل موقعك أكثر جدارة بالثقة.

تتيح لك الحواشي السفلية إضافة مراجع إلى المحتوى الخاص بك وهي الطريقة المثلى لإضافة التعليقات وإظهار الحقائق المهمة والنصائح والمزيد.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة هوامش بسيطة وأنيقة في منشورات WordPress الخاصة بك.
8. رسالة أولية

يتيح لك Initial Letter إضافة أحرف استهلالية إلى منشورات وصفحات مدونة WordPress الخاصة بك بسهولة.
هذه تقنية تصميم شائعة الاستخدام في المجلات والكتب المطبوعة. من خلال بدء الحرف الأول بحجم خط كبير ، يمكنك جذب انتباه القارئ.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة أحرف استهلالية كبيرة في منشورات WordPress.
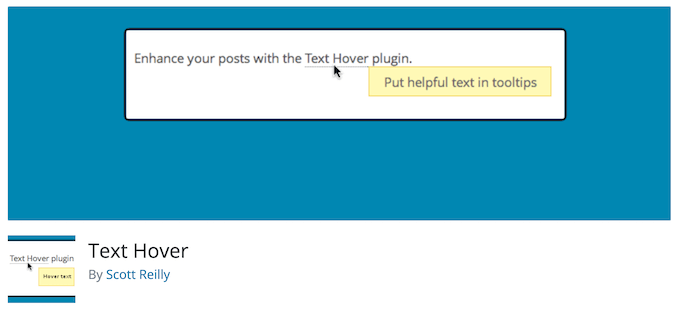
9. نص تحوم

Text Hover عبارة عن مكون إضافي يتيح لك إضافة مربع تمرير نص إلى المحتوى الخاص بك وجعل موقعك أكثر تفاعلية.
يمكن أن يكون هذا مفيدًا عند عرض العبارات والتعريفات والتفسيرات والمختصرات والمزيد. يساعد في منح القراء مزيدًا من السياق عند قراءة مقالاتك.
10. خطوط Adobe المخصصة

تتيح لك Adobe Fonts المخصصة إضافة خطوط Adobe (المعروفة سابقًا باسم Typekit) إلى موقع الويب الخاص بك.
يعمل المكون الإضافي مع منشئي الصفحات الأكثر شيوعًا ، لذلك لديك مكتبة خطوط أكبر للاختيار من بينها عند تخصيص موقعك.
11. Font Awesome

يتيح لك Font Awesome إضافة خطوط الرموز إلى موقع الويب الخاص بك. خطوط الرموز عبارة عن رسومات توضيحية بسيطة يمكنك استخدامها لتحسين الأزرار ومربعات الميزات وقوائم التنقل والمزيد.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة خطوط الرموز بسهولة في قالب WordPress الخاص بك.
12. استخدم أي خط

يتيح لك استخدام أي خط تحميل خطوط مخصصة إلى WordPress. يعد هذا أمرًا رائعًا إذا كان لديك خطوط مخصصة تم تنزيلها على جهاز الكمبيوتر الخاص بك وتريد استخدامها.
يمكنك أيضًا استخدام الخطوط من مكتبة الخطوط التي تحتوي على أكثر من 20000 خط مختلف للاختيار من بينها.
13. Styleguide

يتيح لك Styleguide تخصيص خطوط وألوان مظهرك في أداة تخصيص السمات.
يتيح لك هذا تغيير مظهر الخطوط الخاصة بك دون الحاجة إلى إضافة CSS مخصص إلى موقع الويب الخاص بك. إنه متوافق مع معظم سمات WordPress.
14. OMGF

OMGF هو مكون إضافي يعمل على تحسين خطوط Google الخاصة بك. يتيح لك استضافة الخطوط محليًا لتسريع أوقات التحميل.
يساعد المكون الإضافي في تقليل طلبات DNS وتقليل تحولات التخطيط وزيادة التخزين المؤقت للمتصفح لتحسين الأداء. إنها صديقة للمبتدئين للغاية وتعمل بهدوء في الخلفية.
15. SeedProd

SeedProd هو أفضل منشئ صفحات WordPress في السوق يستخدمه أكثر من مليون موقع. باستخدام هذا المكون الإضافي ، يمكنك إنشاء صفحات مخصصة والتحكم الكامل في مظهر الخطوط الخاصة بك.
يمكنك حتى استخدام ميزة النص الديناميكي لإنشاء عناوين متحركة لجذب زوارك. بالإضافة إلى ذلك ، يمكنك الوصول إلى مكتبة Google Fonts بالكامل لاستخدامها على موقع الويب الخاص بك.
16. صاروخ الفسفور الابيض

WP Rocket هو أفضل مكون إضافي للتخزين المؤقت في WordPress في السوق. إنه سهل الاستخدام للغاية للمبتدئين ويساعدك على تسريع WordPress.
هناك خيار تخزين مؤقت فريد من شأنه تحسين خطوط Google الخاصة بك بنقرة واحدة. إذا قمت بإجراء اختبار سرعة موقع الويب ، فهذا يعد أحد أكثر مشكلات السرعة شيوعًا التي يبلغ عنها المستخدمون.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت وإعداد WP Rocket في WordPress.
نأمل أن تساعدك هذه المقالة في العثور على أفضل المكونات الإضافية للطباعة في WordPress لموقعك على الويب. قد ترغب أيضًا في الاطلاع على مختارات الخبراء الخاصة بنا لأفضل تطبيقات أرقام هواتف الأعمال الافتراضية ودليلنا حول كيفية الحصول على مجال بريد إلكتروني مجاني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
